Регулярно обновляемая подборка слайдеров для сайта на jQuery (JS) html css

Слайдеры (слайд-шоу) — здесь мы собрали и продолжаем регулярно обновлять коллекцию бесплатных слайдеров для сайта с различными интересными эффектами и переходами, отзывчивые (адаптивные), полноэкранные, c 3D-эффектами и прочие… В большинстве работ используется JavaScript (jQuery), но также есть и на чистом CSS. Сразу на странице Вы можете просмотреть Демо и скачать исходный код (* zip).
 Особо хотелось бы отметить Owl Carousel 2 и Fotorama — пожалуй, самые популярные слайдеры: легкие, удобные и многофункциональные, включают в себя множество опций для настройки и имеют адаптивные дизайны. Ссылки на Owl Carousel 2 и Fotorama
Особо хотелось бы отметить Owl Carousel 2 и Fotorama — пожалуй, самые популярные слайдеры: легкие, удобные и многофункциональные, включают в себя множество опций для настройки и имеют адаптивные дизайны. Ссылки на Owl Carousel 2 и Fotorama
nisnom.com
Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Последние:- Слайдеры CSS3
- CSS и JS библиотеки для ваших проектов-3
- Слайдеры Javascript
- Создайте интернет-магазин, о котором вы всегда мечтали с помощью Woostroid [Скидка -30% на шаблон]
- 10 лучших шаблонов, которые точно нужно выбрать для следующего онлайн-проекта
Интернет дайджест для вебмастеров и фотографов
- Главная
- Сервисы
- Подбор цвета
- Симулятор зеркалки
- Фотошоп онлайн
- Pixlr
- Queeky
- Sumo Paint
- Psykopaint
- Photo
- Black & White
- My Photo
- Галерея
- Europapark
- Nancy
- Saarbrücken
- Saarburg
- Speyer
- Voelklinger Huette
- Zoo
- Долина Рейна
- Музей техники в Шпайере
- Музей техники в Зинсхайме
- Крепость Kirkel
- Крепость Монклер
- Крепость Саарбург
- Люксембург
- Ukraine
- Краматорск
- Природа
- Природа — 2
- Разное
- Музыка
- Metallica
- Scorpions
- Accept
- Guns N’ Roses
- Queen
- Ария
- Best of Rock
- Кино
- Мультфильмы
- Любовь и голуби
- Обыкновенное чудо
- Олигарх
- Операция «Ы»
- Покровские ворота
- Служебный роман
- Собачье сердце
- Тот самый Мюнхгаузен
- Формула любви
- Чародеи
- Человек с бульвара Капуцинов
- Берегись автомобиля
- Белое солнце пустыни
- Бриллиантовая рука
- Гараж
- Джентльмены удачи
- Зимний вечер в Гаграх
- Кавказская пленница
- Иван Васильевич меняет профессию
- Кин-дза-дза!
- Шерлок Холмс и доктор Ватсон: Собака Баскервилей
- Приколы
- Видео
- Все по-нашему
- Большая разница
- 95 квартал
- КВН
- Книги
- Конопелька
- Откуда буерутся дети.
- Приключения каккашки
- Про крота
- Юнна Мориц
- Фотожабы
- Фотожабы2
- Demotivators
- Demotivators-2
- Demotivators-3
- Demotivators-4
- GIFки
- GIF — Kino
- GIF — Прикол
- hi-tech
- hi-tech3
- WWW.приколы
- raznoe
- raznoe2
- Видео
- Игры
- Billiard-1
- Billiard-2
- Hapland-1
- Hapland-2
- Hapland-3
- Шашки
- Linien
- Curve Ball
- Soliter
- MahJongg
- Battle Ships
- Prince of Persia
- Mario
- Oggy
- Pacman
- Морской бой
- Уголки
- Шашки
vavik96.com
Как сделать слайдер на сайт html

Как сделать слайдер для сайта хтмл — и я постараюсь помочь, вам реализовать — эту маленькую идею, без лишних телодвижений. Установка и управление под любые размеры сайта легко и удобно, а главное легкий скрипт который не загружается долго.
Слайдер можно прикрутит на любой сайт html, с базовыми знаниями html+css. Их по другому называют Ротатор, изменяющимися картинками ссылающихся на определенные страницы сайта. Во многих сайтах ныне — можно увидеть красочные слайдеры, которые украшает сайт и делает его информативным и привлекательным.
Давайте приступим установке слайдера на сайт HTML
Задача сделать вот такой слайдер (Ротатор)
Сперва нужно скачать сам скрипт Скачать | разработчик слайдера owlgraphic
После загрузки файла, нужно разархивировать с помощью архиватора winrar или любого, другого архиватора.
После разархиваций, увидите следующее: Нужно скопировать все по папкам, вашего сайта, если нет еще таких категорий, как js, css просто создайте ее.

И теперь подключаем сам слайдер — для этого в области
<head> </head>
Пишем: таким образом!
<head>
<link rel=»stylesheet» href=»css/owl.carousel.css»>
<link rel=»stylesheet» href=»css/owl.theme.css»>
<script src=»js/jquery-1.11.1.min.js»></script>
<script src=»js/owl.carousel.min.js»></script>
<script type=»text/javascript» src=»js/script.js»></script>
</head>
А в тело документа html
<body> </body>
Пишем: таким образом!
<body>
<div>
<div><a href=»#»><img src=»images/01.jpg» alt=»Название картинки» border=»0″></a></div>
<div><a href=»#»><img src=»images/02.jpg» alt=»Название картинки» border=»0″></a></div>
<div><a href=»#»><img src=»images/03.jpg» alt=»Название картинки » border=»0″></a></div>
</div>
</body>
Если 3 картинок, слайдера вам мало то добавляем сколько вам угодно.
<div><a href=»#»><img src=»images/04.jpg» alt=»Название картинки » border=»0″></a></div>
# — вместо решетки пишем ссылку, куда хотим отправить, посетителя при клике на слайдер.
Если нужно сменит название кнопки на свое усмотрение.
tenge-online.kz
JQuery. Простой слайдер с кнопками «Вперед» и «Назад»
К простому слайдеру, созданному ранее, нужно добавить кнопки «вперед» и «назад».
Для этого нужно дополнить написанный ранее код.
HTML код для нового слайдера
Вся структура слайдера останется прежней. К разметке добавятся два контейнера, которые будут выполнять функцию кнопок.
<div> <div> <img src="images/slide01.jpg" alt=""> <img src="images/slide02.jpg" alt=""> <img src="images/slide03.jpg" alt=""> <img src="images/slide04.jpg" alt=""> <img src="images/slide05.jpg" alt=""> </div> <div></div> <div></div> </div>
Стили слайдера
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера .slider-box
.slider-box{
position:relative;
width:320px;
height:210px;
overflow:hidden;
}
.slider{
position:relative;
width:10000px;
height:210px;
}
.slider img{
float:left;
}
.slider-box .prev, .slider-box .next{
position:absolute;
top:100px;
display:block;
width:29px;
height:29px;
cursor:pointer;
}
.slider-box .prev{
left:10px;
background:url(../images/slider_controls.png) no-repeat 0 0;
}
.slider-box .next{
right:10px;
background:url(../images/slider_controls.png) no-repeat -29px 0;
}Скрипт
Слайдер прокручивается автоматически. По умолчанию движение идет слева направо, но при необходимости можно изменить направление его движения при помощи переменной course. При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
Изображения в слайдере не должны меняться когда курсор находится в пределах слайдера. Для чего это делается? Все просто. Если курсор мыши расположен на слайдере, значит, посетитель сайта заинтересовался его содержимым. В это время не стоит менять слайды автоматически.
$(function() {
var slider = $('.slider'),
sliderContent = slider.html(), // Содержимое слайдера
slideWidth = $('.slider-box').outerWidth(), // Ширина слайдера
slideCount = $('.slider img').length, // Количество слайдов
prev = $('.slider-box .prev'), // Кнопка "назад"
next = $('.slider-box .next'), // Кнопка "вперед"
sliderInterval = 3300, // Интервал смены слайдов
animateTime = 1000, // Время смены слайдов
course = 1, // Направление движения слайдера (1 или -1)
margin = - slideWidth; // Первоначальное смещение слайдов
$('.slider img:last').clone().prependTo('.slider'); // Копия последнего слайда помещается в начало.
$('.slider img').eq(1).clone().appendTo('.slider'); // Копия первого слайда помещается в конец.
$('.slider').css('margin-left', -slideWidth); // Контейнер .slider сдвигается влево на ширину одного слайда.
function nextSlide(){ // Запускается функция animation(), выполняющая смену слайдов.
interval = window.setInterval(animate, sliderInterval);
}
function animate(){
if (margin==-slideCount*slideWidth-slideWidth){ // Если слайдер дошел до конца
slider.css({'marginLeft':-slideWidth}); // то блок .slider возвращается в начальное положение
margin=-slideWidth*2;
}else if(margin==0 && course==-1){ // Если слайдер находится в начале и нажата кнопка "назад"
slider.css({'marginLeft':-slideWidth*slideCount});// то блок .slider перемещается в конечное положение
margin=-slideWidth*slideCount+slideWidth;
}else{ // Если условия выше не сработали,
margin = margin - slideWidth*(course); // значение margin устанавливается для показа следующего слайда
}
slider.animate({'marginLeft':margin},animateTime); // Блок .slider смещается влево на 1 слайд.
}
function sliderStop(){ // Функция преостанавливающая работу слайдера
window.clearInterval(interval);
}
prev.click(function() { // Нажата кнопка "назад"
if (slider.is(':animated')) { return false; } // Если не происходит анимация
var course2 = course; // Временная переменная для хранения значения course
course = -1; // Устанавливается направление слайдера справа налево
animate(); // Вызов функции animate()
course = course2 ; // Переменная course принимает первоначальное значение
});
next.click(function() { // Нажата кнопка "назад"
if (slider.is(':animated')) { return false; } // Если не происходит анимация
var course2 = course; // Временная переменная для хранения значения course
course = 1; // Устанавливается направление слайдера справа налево
animate(); // Вызов функции animate()
course = course2 ; // Переменная course принимает первоначальное значение
});
slider.add(next).add(prev).hover(function() { // Если курсор мыши в пределах слайдера
sliderStop(); // Вызывается функция sliderStop() для приостановки работы слайдера
}, nextSlide); // Когда курсор уходит со слайдера, анимация возобновляется.
nextSlide(); // Вызов функции nextSlide()
});Получился такой слайдер с кнопками «вперед» и «назад»
Следующим шагом будет добавление к слайдеру кнопок управления
>> JQuery. Простой слайдер (1/3)
>> JQuery. Простой слайдер с кнопками управления (3/3)
Добавить комментарий
coderpro.ru
Бесплатные слайдеры изображений с использованием CSS3 и jQuery
Здравствуйте, дорогие читатели блога. Сегодня хочется Вам представить бесплатную подборку замечательных CSS3 и jQuery слайдеров изображений для Вашего сайта.
Как Вы уже, наверное, догадались здесь везде присутствуют примеры, и по возможности прямые ссылки на исходники слайдеров. Ну в общем всё как обычно.
Так же, для тех кто пропустил, рекомендую посмотреть прошлую подборку.
Вот и всё что хотелось сказать, а теперь наслаждайтесь, друзья.
CSS3 слайдер изображений с авто прокруткой

Пример ι Скачать исходники
Красивый jQuery слайдер для Вашего сайта

Пример ι Скачать исходники
Не плохой jQuery слайдер для сайтов с тёмным дизайном

Пример ι Скачать исходники
3D слайдер для сайта на HTML5

Пример ι Скачать исходники
Очень красивый слайдер с классными эффектами

Пример ι Скачать исходники
Мини слайдер для иконок (12 примеров)

Пример ι Скачать исходники
jQuery слайдшоу с авто и ручной прокруткой

Пример ι Страница загрузки
Удивительный слайдер с очень красивыми эффектами

Пример ι Скачать исходники
Отличный слайдер изображений с использованием CSS и jQuery

Пример ι Скачать исходники
Удивительный и большой слайдер для сайта

Пример ι Скачать исходники
Простой не большой слайдер

Пример ι Скачать исходники
Большой слайдер для изображений

Пример ι Скачать исходники
Классный JQuery слайдер с замечательными эффектами перелистывания

Пример ι Скачать исходники
Не плохой слайдер с красивыми эффектами (3 примера)

Пример ι Скачать исходники
Эффектный слайдер для Вашего сайта

Пример ι Скачать исходники
beloweb.ru
101 слайдер и слайдшоу для сайта на Jquery CSS
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
17. jQuery слайд-шоу
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
18. jQuery слайдер
jQuery CSS слайдер изображений с использованием плагина NivoSlider.
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
28. Простое слайд-шоу jQuery
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
32. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
33. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
36. jQuery слайд-шоу
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице.
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
42. «Craftyslide» cлайд-шоу jQuery
43. Полноэкранное jQuery cлайд-шоу
jQuery HTML5 cлайд-шоу, растягивающееся на всю ширину экрана со звуковым сопровождением.
44. jQuery слайд-шоу
Простое слайд-шоу на jQuery.
45. jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
46. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
47. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
48. jQuery слайд-шоу. Плагин «Diapo»
Очень функциональный слайдер контента. Помимо изображений вы сможете помещать в слайдер с различными анимированными эффектами любое HTML содержимое и даже видео-ролики. Обязательно обратите внимание на это решение
49. jQuery cлайдер «FlexSlider»
Простой jQuery слайдер.
50. jQuery 3D слайдер «Slicebox»
Эффект очень похож на ранее упоминаемую в блоге Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript. На демонстрационной странице можно посмотреть 6 вариантов исполнения.
51. Мега jQuery cлайдер «СhopSlider 2.0»
jQuery слайдер. Около 150 (!!!) возможных эффектов перехода между слайдами.
52. Эффектный jQuery слайдер
Слайдер представлен в трех вариантах: вертикальный, горизонтальный и слайдер с автоматической прокруткой. Подойдет для креативного представления хронологии событий на сайте.
53. Плагин «Blueberry»
jQuery cлайдер для сайта.
54. Легкое слайд-шоу с кратким описанием слайдов
Автоматическая смена слайдов на jQuery.
55. Mootools слайд-шоу
56. jQuery cлайдер «wmuSlider»
Эффектный javascript слайдер изображений.
57. Слайдер «Infinite Carousel Plugin»
Чтобы включить/отключить автоматическую смену изображений надо кликнуть на иконку в верхнем правом углу слайда.
58. CSS3 слайдер
Легкий CSS3 слайдер без использования javascript.
59. CSS3 слайдер изображений
Легкий слайдер изобрайжений с использованием CSS3.
freeweber.ru
Слайдер на CSS без Javascript! 5 разных слайдеров на CSS

Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
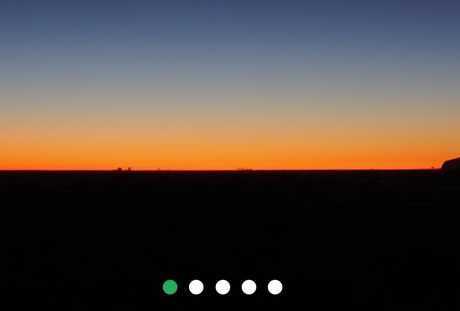
1. CSS3 слайдер изображений
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.

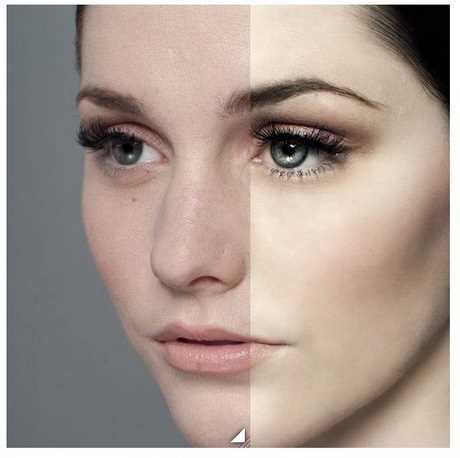
2. CSS3 слайдер изображений с миниатюрами
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.

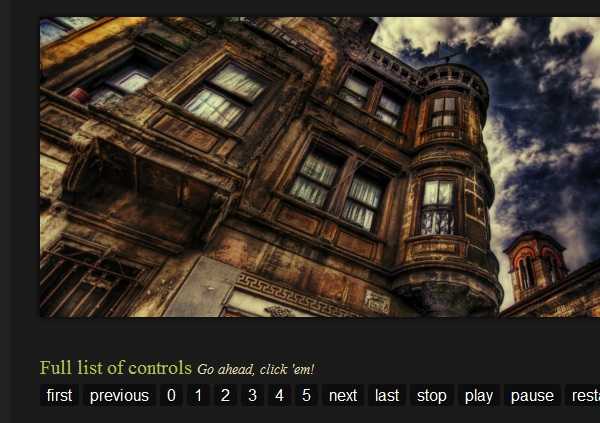
3. Галерея на CSS
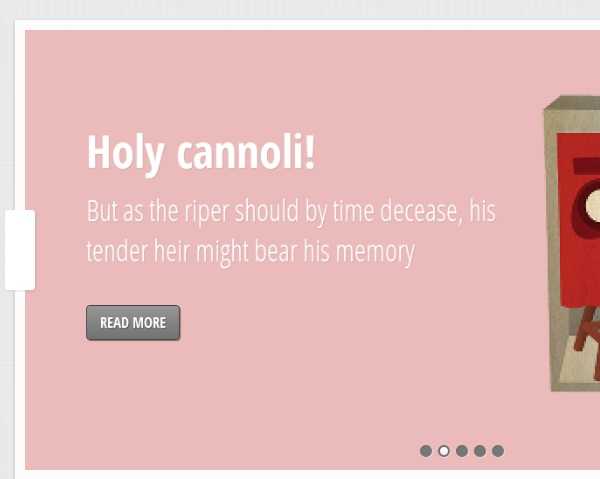
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.

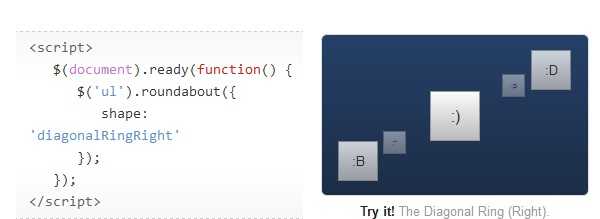
4. Слайдер на CSS без ссылок
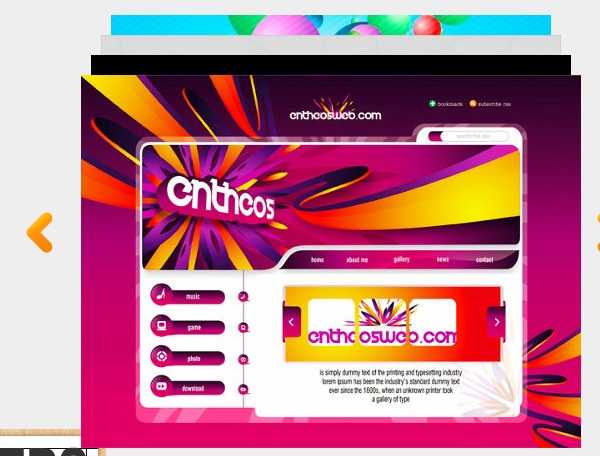
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.

5. Адаптивный слайдер на CSS3
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.

*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
Слайдеры на чистом CSS + бонусный слайдер 4.40/5 (88.00%) 25 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
www.sitehere.ru
