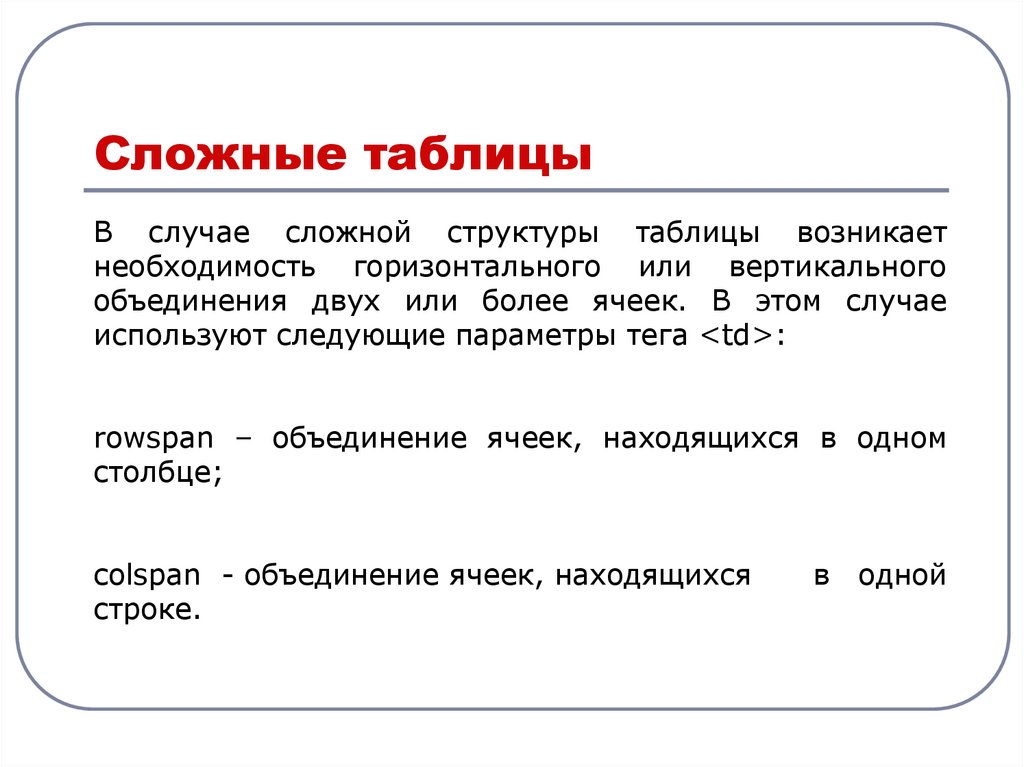
СЛОЖНЫЕ ТАБЛИЦЫ HTML — Двадцать первый урок
Главная — Уроки — Уроки HTML
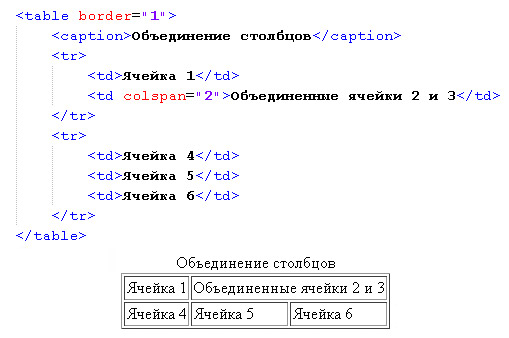
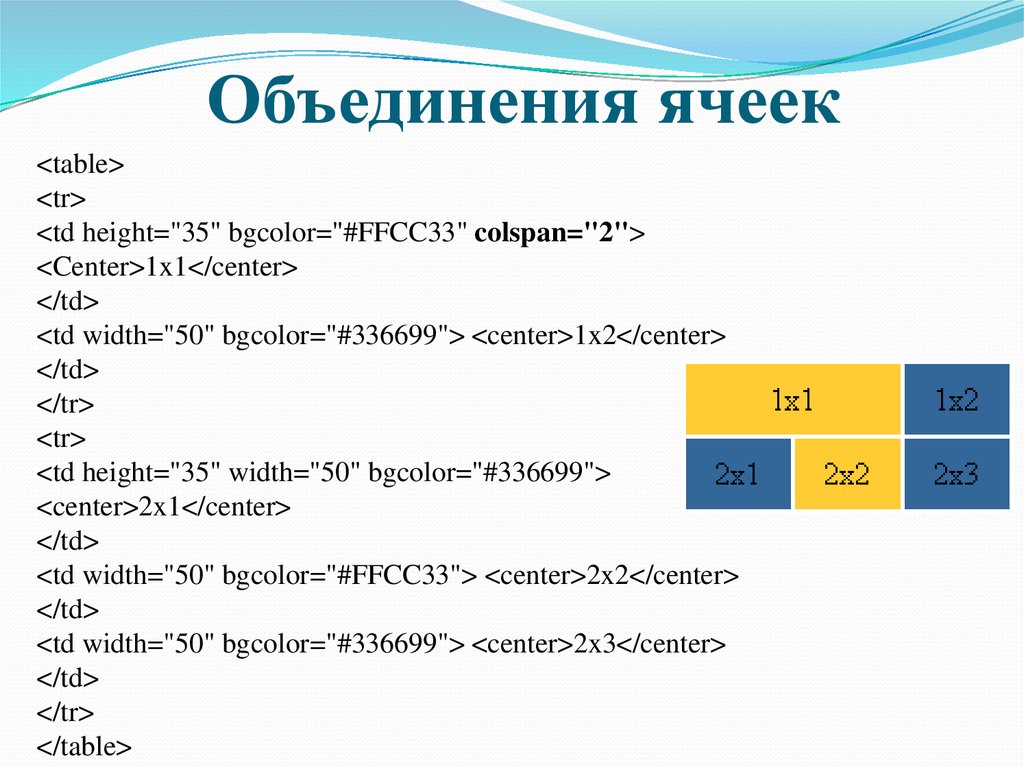
Таблица №1
Сегодня мы будем учиться делать сложные таблицы. Например, такую:
| 1 ячейка | 2 ячейка |
| 3 ячейка, занимающая два столбца | |
Ну, верхний ряд ячеек нам ясен. Надеюсь, вы не забыли, что каждую строчку нужно начинать с тега <TR>, а заканчивать </TR>, а каждую ячейку помещать между тегами <TD> и </TD> соответственно. Пишем для них код:
Рассмотрим теперь нижнюю строчку. Я вам подсказала, что она занимает столько же места, сколько и верхние две ячейки. Помните, когда мы изучали фреймы, там были атрибуты <rowspan> и <colspan>? Так вот радуйтесь, здесь те же самые наши знакомые!!! Если нам нужно объединить вертикальные столбцы, берем атрибут
Так что думаю, для нижней строчки, содержащей одну ячейкy, вам будет очень даже понятна следующая запись:
Думаю, у вас с этим не должно возникнуть трудностей. А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
| 1ячейка | 2ячейка |
| 3 ячейка, занимающая два столбца | |
Таблица №2
Теперь идем дальше. Создадим следующую таблицу:
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Тут вот что важно заметить: как правильно расставить теги TR: видите, слева только одно начало строки, а в конце получается конец аж четырех строчек!!! Вот это и запомните. Поэтому я сразу напишу вам полный код, а вы внимательно его изучите и поймите суть.
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 4 ячейка | 5 ячейка |
Таблица №3
В следующей таблице мы объединим создадим такую ячейку, которая объеденить в себе и строчки и столбцы. Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас.
Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в Adobe Photoshop. Там же я нарисую все
Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас.
Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в Adobe Photoshop. Там же я нарисую все
Рис. 95. Конечно не шедевр, но в работе поможет!
На этом рисунке я не указала теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом TD
Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте — двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем

Вот полный код этой таблицы:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И вот наша очень даже непростая таблица:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И не верьте никому, что составление таблиц — сложное, трудоемкое и муторное дело. Они просто двоечники, лодыри, тунеядцы и ничего делать не умеют! Не то что мы с вами!
Что ж, самое сложное, что есть в таблицах, я вам объяснила. Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
(В. Ахметзянова, 2005 г)
HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
- Назад
- Обзор: Tables
- Далее
Во второй статье этого модуля мы рассматриваем ещё несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
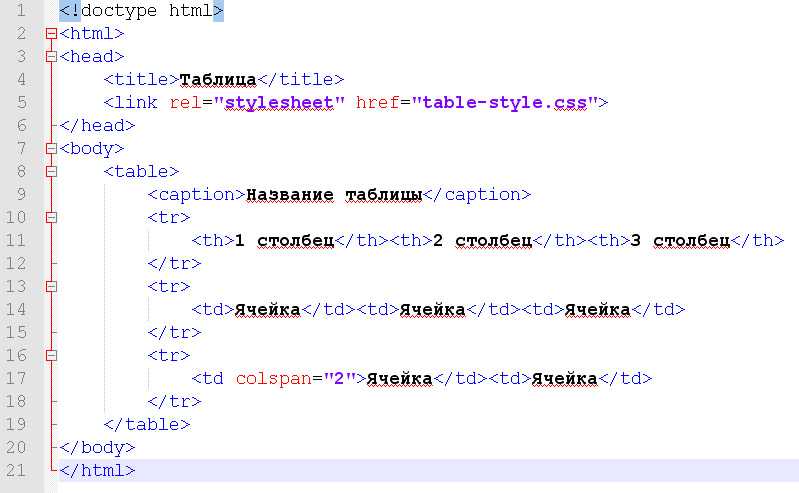
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table> (en-US). Причём вам нужно поместить его сразу после открытия тега <table>.
<table> <caption>Dinosaurs in the Jurassic period</caption> ... </table>
Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. Это полезно для всех читателей просматривающих страницу и желающих получить краткое представление от том полезна ли для них таблица, что особенно важно для слепых пользователей. Вместо того чтобы читать содержимое множества ячеек чтобы понять о чем таблица, он или она могут полагаться на заголовок и принимать решение читать ли таблицу более подробно.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary (en-US) также может быть использован в  Однако мы рекомендуем вместо этого использовать
Однако мы рекомендуем вместо этого использовать <caption> элемент, так как summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
Давайте попробуем это, вернёмся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.html файла.
- Добавьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Примечание: Этот пример можно найти на GitHub по ссылке timetable-caption.html (живой пример).
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя <thead> (en-US), <tfoot> и <tbody> (en-US), которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отображаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<colgroup>(en-US) элемент, тогда заголовок должен находиться ниже его. - Элементом
<tfoot>нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы).
Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы). - Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> всегда включён в каждой таблице, неявно если не укажете его в коде. Проверьте это, открыв один из предыдущих примеров в котором не используется <tbody> и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включении, но вы должны, потому что это даёт больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента. - Сохраните, перезагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
colspan, чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. - Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS.
 Внутри в
Внутри в <head>вашего HTML документа вы увидите пустой элемент<style>. Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tbody>и<tfoot>элементы не были установлены, то вам придётся писать много сложных селекторов/правил для применения одного и того же стиля.
Примечание: Мы не ожидаем что сейчас вы полностью поймёте CSS. Вы узнаете больше когда пройдёте наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
Примечание: Этот пример можно также найти на GitHub по ссылке spending-record-finished.html (живой пример).
В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Разметка простой вложенной таблицы:
<table>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>Результат которого выглядит примерно так:
Давайте кратко опишем как мы используем данные таблицы. Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и её заголовками колонок и/или строк.
Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и её заголовками колонок и/или строк.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая программные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope (en-US), который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определён заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr> <th scope="row">Haircut</th> <td>Hairdresser</td> <td>12/09</td> <td>Great idea</td> <td>30</td> </tr>
Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
Атрибут scope имеет ещё два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (
Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделённый пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернёмся к нашему примеру с расчётом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута
Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Примечание: вы можете проверить как работает последние примеры здесь items-sold-scope.html (also see this live) и items-sold-headers.html (see this live too).
Есть ещё некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали всё что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите статью «Стилизация таблиц».
- Назад
- Обзор: Tables
- Далее
В этом блоке
- HTML таблицы основы
- HTML таблицы продвинутые возможности и доступность
- Структурирование данных о планетах
Last modified: 000Z»>8 сент. 2022 г., by MDN contributors
Сложные таблицы
Материалы к урокам 7 класса
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год | Сложные таблицы
Практическая работа №6
«Создаем табличные модели» (задания 5, 6)
Сложные таблицы
Таблица типа «объекты-объекты-несколько» (ООН)
Таблица типа «объекты-объекты-несколько» — это таблица, содержащая информацию о нескольких свойствах пар объектов, принадлежащих разным классам.
Общий вид таблиц типа ООН:
В этой таблице головка (верхний заголовок) имеет трехъярусную структуру.
Пример 5
Таблица 2.9
В этом примере пары образуются из объектов, относящихся к классам «ученик» и «предмет». Свойствами здесь являются оценки, полученные учениками за разные периоды учебы.
Свойствами здесь являются оценки, полученные учениками за разные периоды учебы.
Попробуем эту же информацию представить иначе. Образуем пары из объектов, принадлежащих классам «ученик» и «период обучения». Свойствами будем считать оценки, полученные учениками по предметам.
Таблица 2.10
Из этого примера видно, что объекты и свойства могут меняться ролями: то, что было объектом, становится свойством, и наоборот. Один или другой вариант следует выбирать в зависимости от цели составления таблицы. Например, чтобы проследить за успеваемостью ученика в разные периоды времени по одному и тому же предмету, удобнее воспользоваться первой таблицей. А общую картину успеваемости за весь период обучения проще понять с помощью второй таблицы. В таблице ниже приведен фрагмент сводной ведомости успеваемости учащихся, имеющейся в конце классного журнала.
Таблица 2.11
Таблица типа «объекты-свойства-объекты» (ОСО)
Таблица типа «объекты-свойства-объекты» — это таблица, содержащая информацию и о свойствах пар объектов, принадлежащих разным классам, и об одиночных свойствах объектов одного из классов.
Пример 6
В таблице ниже приведены антропометрические данные учеников 7 класса. Эта таблица относится к типу ОС.
Таблица 2.12
Результаты, показанные ребятами в школьной спартакиаде, приведены в таблице ниже. Эта таблица относится к типу ООН.
Таблица 2.13
Объединим информацию, содержащуюся в таблице в последних двух таблицах. Для этого «нарастим» боковик одной таблицы, вставив после него нужные графы из другой таблицы.
Получим:
Таблица 2.14
В этой таблице свойства «рост» и «вес» не являются парными, они относятся только к объектам класса «ученик». Свойства «результат» и «баллы» характеризуют пары объектов классов «ученик» и «упражнение».
В отличие от таблиц других типов, таблицы типа ОСО нельзя «повернуть набок», так как одиночные свойства объектов обязательно должны находиться в боковике.
Коротко о главном
Таблица типа «объекты-объекты-несколько» — это таблица, содержащая информацию о нескольких свойствах пар объектов, принадлежащих разным классам.
Таблица типа «объекты-свойства-объекты» — это таблица, содержащая информацию и о свойствах пар объектов, принадлежащих разным классам, и об одиночных свойствах объектов одного из классов.
Вопросы и задания
Приведите пример таблицы типа ООН.
Климатическая таблица:
Пример таблицы объекты-объекты-несколько
Приведите пример таблицы типа ОСО.
Расписание поезда:
Пример таблицы объекты-свойства-объекты
Практическая работа №6
«Создаем табличные модели» (задания 5, 6)
Задание 5. Таблица типа ООН. Климат
1. Представьте в виде таблицы следующий текст (информация приведена за 2004 г. ):
):
В Марий-Эл количество осадков в июле составило 79 мм. В Пермской области средняя температура в июле была +18 град. В Красноярском крае средняя температура в январе была -18 град. В Московской области количество осадков в январе составило 45 мм. В Оренбургской области средняя температура в январе была -11 град. В Удмуртии количество осадков в июле составило 61 мм. В Марий-Эл количество осадков в январе составило 26 мм. В Оренбургской области средняя температура в июле была +21 град. В Красноярском крае количество осадков в июле составило 55 мм. В Оренбургской области количество осадков в январе составило 35 мм. В Пермской области количество осадков в январе составило 52 мм. В Марий-Эл средняя температура в январе была -10 град. В Оренбургской области количество осадков в июле составило 89 мм. В Московской области средняя температура в июле была +20 град. В Удмуртии средняя температура в январе была -13 град. В Красноярском крае количество осадков в январе составило 36 мм. В Удмуртии средняя температура в июле была +19 град. В Московской области количество осадков в июле составило 66 мм. В Удмуртии количество осадков в январе составило 41 мм. В Пермской области количество осадков в июле составило 45 мм. В Марий-Эл средняя температура в июле была +20 град. В Красноярском крае средняя температура в июле была +17 град. В Пермской области средняя температура в январе была -14 град. В Московской области средняя температура в январе была -8 град.
В Удмуртии средняя температура в июле была +19 град. В Московской области количество осадков в июле составило 66 мм. В Удмуртии количество осадков в январе составило 41 мм. В Пермской области количество осадков в июле составило 45 мм. В Марий-Эл средняя температура в июле была +20 град. В Красноярском крае средняя температура в июле была +17 град. В Пермской области средняя температура в январе была -14 град. В Московской области средняя температура в январе была -8 град.
Таблица может иметь следующую структуру:
2. Сохраните таблицу в собственной папке под именем Климат.
Задание 6. Таблица типа ООН. Производство бумаги
1. По данному тексту постройте таблицу той же структуры, что и в предыдущем задании.
В 1970 г. в СССР всего было произведено бумаги 4,2 млн т. В 1970 г. в СССР на душу населения было произведено бумаги 17 кг. В 1980 г. в Бельгии на душу населения было произведено бумаги 81 кг. В 1970 г. в Болгарии всего было произведено бумаги 0,2 млн т. В 1980 г. в Болгарии всего было произведено бумаги 0,3 млн т. В 1980 г. в СССР всего было произведено бума ги 5,3 млн т. В 1970 г. в Бельгии на душу населения было произведено бумаги 68 кг. В 1980 г. в Болгарии надушу населения было произведено бумаги 36 кг. В 1970 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1970 г. в Великобритании на душу населения было произведено бумаги 65 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т. В 1970 г. в Болгарии на душу населения было произведено бумаги 24 кг. В 1980 г. в Великобритании всего было произведено бумаги 3,0 млн т. В 1980 г. в СССР на душу населения было произведено бумаги 20 кг. В 1970 г. в Бельгии всего было произведено бумаги 0,7 млн т. В 1980 г. в Великобритании на душу населения было произведено бумаги 54 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т.
В 1970 г. в Болгарии всего было произведено бумаги 0,2 млн т. В 1980 г. в Болгарии всего было произведено бумаги 0,3 млн т. В 1980 г. в СССР всего было произведено бума ги 5,3 млн т. В 1970 г. в Бельгии на душу населения было произведено бумаги 68 кг. В 1980 г. в Болгарии надушу населения было произведено бумаги 36 кг. В 1970 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1970 г. в Великобритании на душу населения было произведено бумаги 65 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т. В 1970 г. в Болгарии на душу населения было произведено бумаги 24 кг. В 1980 г. в Великобритании всего было произведено бумаги 3,0 млн т. В 1980 г. в СССР на душу населения было произведено бумаги 20 кг. В 1970 г. в Бельгии всего было произведено бумаги 0,7 млн т. В 1980 г. в Великобритании на душу населения было произведено бумаги 54 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т.
2. Попытайтесь изменить таблицу так, чтобы представить в ней дополнительную информацию:
В 1989 г. в Болгарии всего было произведено бумаги 0,4 млн т. В 1989 г. в Бельгии надушу населения было произведено бумаги 112 кг. В 1989 г. в СССР всего было произведено бумаги 6,3 млн т. В 1989 г. в Бельгии всего было произведено бумаги 1,1 млн т. В 1989 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1989 г. в СССР на душу населения было произведено бумаги 22 кг. В 1989 г. в Великобритании на душу населения было произведено бумаги 63 кг. В 1989 г. в Болгарии на душу населения было произведено бумаги 42 кг.
в Болгарии всего было произведено бумаги 0,4 млн т. В 1989 г. в Бельгии надушу населения было произведено бумаги 112 кг. В 1989 г. в СССР всего было произведено бумаги 6,3 млн т. В 1989 г. в Бельгии всего было произведено бумаги 1,1 млн т. В 1989 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1989 г. в СССР на душу населения было произведено бумаги 22 кг. В 1989 г. в Великобритании на душу населения было произведено бумаги 63 кг. В 1989 г. в Болгарии на душу населения было произведено бумаги 42 кг.
3. Сохраните таблицу в собственной папке под именем Бумага.
HTML таблицы — окончание
Итак, вы думаете, что знаете, как создать HTML таблицу. Наверняка вам знакомы теги <table>, <tr>, <td> и <th>. Наверное вы даже можете создавать более сложные таблицы при помощи атрибутов rowspan и colspan. Тогда вы действительно кое-что умеете. А хотелось бы вам уметь еще больше? Тогда продолжим.
А хотелось бы вам уметь еще больше? Тогда продолжим.
Столбцы наносят ответный удар
Строки таблицы незаметно задвигают столбцы на задний план. Они делают всю работу, ведь таблица строится строка к строке, оставляя столбцы без внимания.
К счастью положение спасают тег <colgroup> и тег <col>.
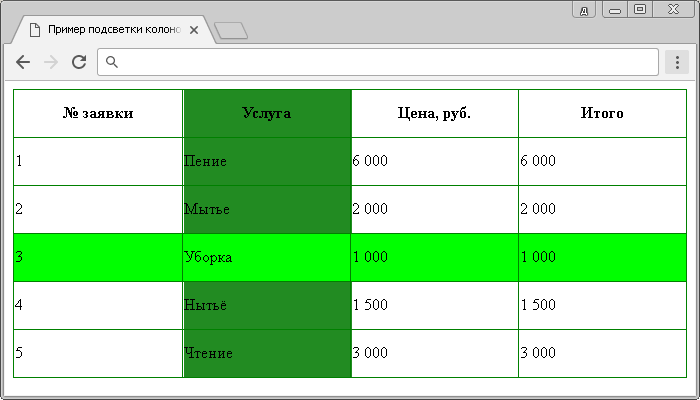
Эти теги позволяют по своему желанию определять стиль столбцов таблицы, что особенно полезно в тех случаях, когда необходимо задать особое выравнивание или цвет какому-нибудь столбцу. Без этой возможности пришлось бы определять стиль каждой строки в отдельности.
Вот пример использования этих тегов:
<table>
<colgroup>
<col />
<col />
<col />
</colgroup>
<tr>
<td>Это</td>
<td>То</td>
<td>Другое</td>
</tr>
<tr>
<td>Птичка</td>
<td>Крокодил</td>
<td>Завтрак</td>
</tr>
</table>
Стили класса «alternate» будут применяться ко второму столбцу или ко второй ячейке каждой строки.
В тегах <colgroup> и <col> можно также использовать атрибут span, который работает так же как rowspan и colspan. Использование этого атрибута в теге <colgroup> будет определять количество строк, к которым будет относиться эта группа, например, <colgroup span=»2″></colgroup> сгруппирует первые два столбца. При использовании этого атрибута с тегом <colgroup> тег <col> не используется.
Использование атрибута span в теге <col> более целесообразно. Например, в коде предыдущего примера его можно применить следующим образом:
<table>
<colgroup>
<col />
<col span="2" />
</colgroup>
...
В результате класс «alternate» будет применен к последним двум столбцам.
Да, но здесь должна быть какая-нибудь особенность, не так ли? Конечно есть. И вот она: К столбцам применимы только следующие стили – border, background, width и visibility.
Описание и заглавие
Из соображения доступности всегда стоит определять описание и заглавие таблицы.
Описание таблицы определяется при помощи атрибута summary, который задается в открывающем теге <table>. Описание не отображается браузером, однако помогает в невизуальном представлении таблицы.
Тег <caption>, место которого сразу же после открывающего тега <table>, определяет заглавие таблицы. По умолчанию заглавие отображается над таблицей, однако при помощи CSS свойства caption-side может принимать положение top, right, bottom или left, хотя IE обо всем этом не имеет никакого понятия.
<table summary="Брачные привычки цикад, демонстрирующие особенности по сравнению с саранчой"> <caption>Брачные особенности цикад</caption> ...
Заголовки, нижние колонтитулы и прокрутка таблиц
Тег <thead>, тег <tfoot> и тег <tbody> позволяют разделять таблицу на заголовок, нижний колонтитул и тело. Это особенно полезно, когда таблицы имеют очень большой размер и когда (например, при распечатывании на принтере) необходимо, чтобы заголовок и нижний колонтитул появлялись на каждой странице.
Эти элементы должны определятся в следующем порядке: <thead> – <tfoot> – <tbody>.
<table>
<thead>
<tr>
<td>Заголовок 1</td>
<td>Заголовок 2</td>
<td>Заголовок 3</td>
</tr>
</thead>
<tfoot>
<tr>
<td>Нижний колонтитул 1</td>
<td>Нижний колонтитул 2</td>
<td>Нижний колонтитул 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
. ..
</tbody>
</table>
..
</tbody>
</table>
Определив стиль «overflow: auto; max-height: [любое значение];«, можно сделать элемент <tbody> прокручиваемым в браузерах Mozilla. При этом заголовок и нижний колонтитул будут оставаться на месте, а справа от тела таблицы появится полоса прокрутки. Свойство max-height используется из-за того, что IE не распознает его, и поэтому оно безопаснее свойства height, которое IE присвоит каждой строке.
Возвращаясь к различиям браузеров, стоит сказать, что IE понятия не имеет о заголовках и нижних колонтитулах таблицы, и хотя он вполне корректно отображает их, но они не будут держаться вверху и внизу каждой страницы.
Будьте осторожны с прокручивающимися таблицами. Хотя они очень удобны, но многие пользователи не будут их полноценно использовать, полагая, что выведенные первыми данные и есть все данные таблицы.
Видео-уроки HTML. Часть 8. Таблицы
- Вёрстка таблиц в HTML
- Обучающее видео HTML.
 Часть 8. Таблицы
Часть 8. Таблицы - Зачем нужны таблицы в HTML?
- Теги HTML
<table>,<tr>,<th>,<td> - Пример использования тегов
<table>,<tr>,<td> - Теги
<th>и<caption> - Пример использования тегов
<th>и<caption> - Горизонтальное слияние ячеек
colspan - Пример горизонтального слияния ячеек
colspan - Вертикальное слияние ячеек
rowspan - Пример вертикального слияния ячеек
rowspan - Задание для самостоятельной работы
Вёрстка таблиц в HTML
В этом видео рассказывается про вёрстку таблиц в HTML: какие теги необходимо использовать для добавления таблицы в HTML-документ, какие атрибуты служат для горизонтального и вертикального объединения ячеек таблиц, как верстать сложные таблицы с объединёнными ячейками.
Обучающее видео HTML. Часть 8. Таблицы
Зачем нужны таблицы?
Первым делом о хорош. Поэтому сперва следует отметить, что с помощью таблиц делать не надо.
Не надо верстать сайты в виде таблицы! Вёрстка сайтов в виде таблицы – это прошлый век.
Сейчас сайты верстают с помощью CSS, но о CSS будет отдельный рассказ.
Таблицы в HTML нужно верстать тогда, когда требуется сверстать таблицу!
Таблицы достаточно часто встречаются в нашей жизни, например, таблица Пифагора, таблица Менделеева, таблица соответствия размеров обуви или блузок и тому подобное. Есть масса информации, которую удобно представлять в виде таблиц.
Поэтому таблицы в HTML используются для вёрстки таблиц. Всё остальное верстается с помощью более приспособленных для этого механизмов отображения информации.
Важно!
все теги при работе с таблицами парные. Поэтому помним, что все теги состоят из пары «открывающий тег» — «закрывающий тег». С таблицами это наиболее актуально. Поэтому закрываем все теги, иначе таблица поплывёт, т.к. вёрстка будет нарушена!
Поэтому помним, что все теги состоят из пары «открывающий тег» — «закрывающий тег». С таблицами это наиболее актуально. Поэтому закрываем все теги, иначе таблица поплывёт, т.к. вёрстка будет нарушена!
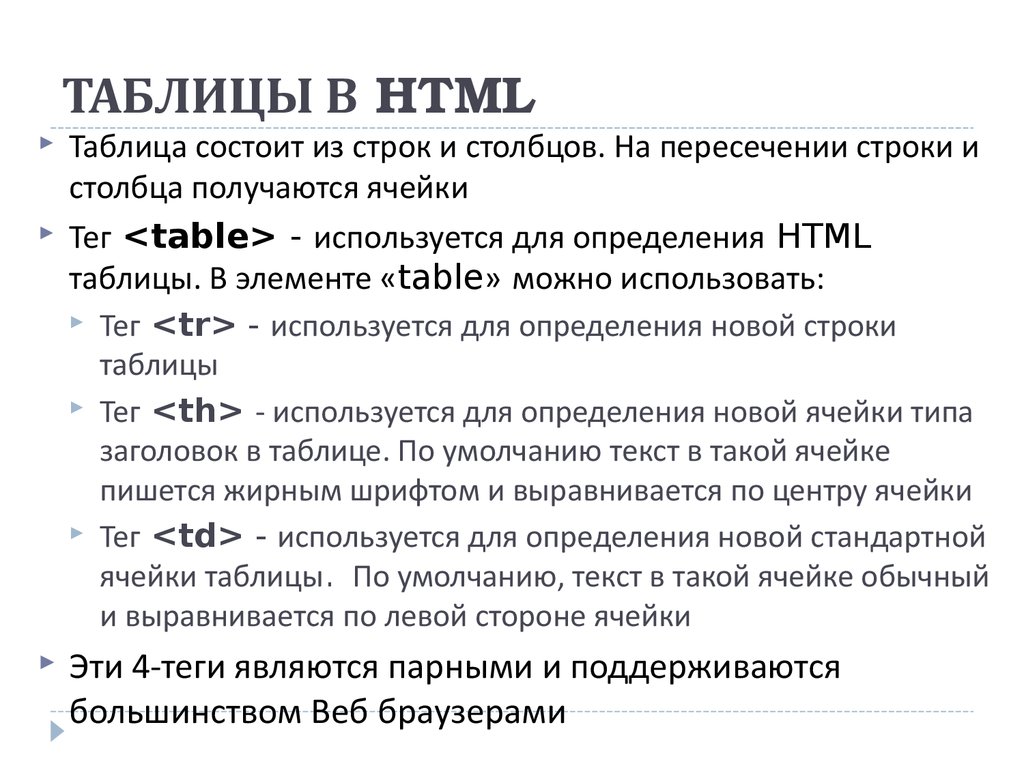
Теги
<table>, <tr>, <th>, <td>- Для добавления таблицы в HTML-документ служит тег
<table>. - Для того чтобы добавить строчку в таблицу, нужно воспользоваться тегом
<tr>. - Для разбивки строки на ячейки служат теги
<th>и<td>.
Каркас конструкции таблицы именно так и создаётся: в контейнер <table> вкладываются контейнеры строк <tr>, а в строчные контейнеры вкладываются контейнеры ячеек <th> и <td>.
Контейнеры ячеек, по сути, определяют количество столбцов в таблице.
Например:
<table>
<tr>
<th>ячейка 1 в строке 1</th>
<td>ячейка 2 в строке 1</td>
</tr>
</table>Важно!
- Теги
<table>,<tr>,<th>,<td>двойные и требуют закрывающих тегов</table>,</tr>,</th>,</td>.
- Количество ячеек в каждой строчке таблицы всегда постоянно. Т.е., если мы начали верстать таблицу с 10-ю столбцами, их в этой таблице во всех строчках должно быть 10!
Пример использования тегов
<table>, <tr>, <td>Для того, чтобы показать как верстать таблицу необходимо упомянуть про атрибут border тега <table>, который служит для задания ширины границы ячеек таблицы. По умолчанию border равен нулю. Поэтому, если его не задать, то границ ячеек не будет видно. Во всех примерах этого видео border прописан равным единице.
В примере ниже показано как сверстать таблицу 2 на 2:
<html>
<head>
<title>Таблица из 2x2</title>
</head>
<body>
<h2>Таблица из 2x2</h2>
<table border="1">
<tr>
<td>1-я строка,<br>1 ячейка</td>
<td>1-я строка,<br>2 ячейка</td>
</tr>
<tr>
<td>2-я строка,<br>1 ячейка</td>
<td>2-я строка,<br>2 ячейка</td>
</tr>
</table>
</body>
</html>При просмотре в браузере этот код будет выглядеть так:
|
Теги
<th> и <caption>Для того, чтобы задать название таблицы, в тег <table> можно вложить тег <caption>, в котором указать название таблицы. Это достаточно удобно, т.к. название таблицы выводится по центру таблицы.
Это достаточно удобно, т.к. название таблицы выводится по центру таблицы.
В таблицах бывает нужно выделить верхнюю строчку или левый столбец. В них обычно лежат обозначения значений того, что за данные отображены в таблице. Чтобы выделить соответствующие ячейки вместо тега <td> нужно использовать тег <th>. Тогда то, что находится в этих ячейках, будет расположено по центру ячеек и выделено жирным шрифтом (что обычно и требуется).
Важно!
Теги <th>, <caption> двойные и требуют закрывающих тегов </th>, </caption>
Например:
<table>
<caption>Заголовок таблицы</caption>
<tr>
<th>1-я ячейка (жирная и по центру)</th>
<th>2-я ячейка (жирная и по центру)</th>
</tr>
</table>
Пример использования тегов
<th> и <caption>Рассмотрим использование тегов <th> и <caption> на следующем примере:
<html>
<head>
<title>Таблица из 2x2</title>
</head>
<body>
<h2>Таблица с заголовком</h2>
<table border="1">
<caption>Заголовок</caption>
<tr>
<th>1 cтрока,<br>th-ячейка</th>
<th>1 строка,<br>th-ячейка</th>
</tr>
<tr>
<td>2 строка, td-ячейка</td>
<td>2 строка, td-ячейка</td>
</tr>
</table>
</body>
</html>При просмотре в браузере этот код будет выглядеть так:
|
На этом примере хорошо видно разницу между ячейками, заданными тегами <th> и <td>.
Так как в таблице задан тег <caption>, то при отображении таблицы отображается и её заголовок.
На этом знакомство с тегами разметки таблицы пока завершим и дальше рассмотрим, как верстать сложные таблицы (у которых количество отображаемых столбцов различаются).
Горизонтальное слияние ячеек
colspanДля того, чтобы объединить несколько ячеек в одной строке используется атрибут colspan для соответствующей ячейки. Слияние происходит вправо на число ячеек, указанное в атрибуте.
ВАЖНО!
Те ячейки, которые ушли на слияние в одну ячейку не прописываются в HTML-документ. Т.е., если мы сливаем 3 ячейки, то в этой строчке будет на 2 ячейки меньше. А мы помним, что количество ячеек определяет количество столбцов в HTML-таблице и это должно быть число постоянное для всех строк в таблице.
Например:
<table>
<tr>
<th colspan="3">colspan 3-х ячеек</th>
</tr>
<tr>
<td>1-я ячейка, 2-я строчка</td>
<td>2-я ячейка, 2-я строчка</td>
<td>3-я ячейка, 2-я строчка</td>
</tr>
</table>Пример горизонтального слияния ячеек
colspanРассмотрим использование горизонтального слияния ячеек colspan на следующем примере:
<html>
<head>
<title>colspan</title>
</head>
<body>
<h2>Горизонтальное слияние</h2>
<table border="1">
<tr>
<th colspan="3">3 ячейки</th>
</tr>
<tr>
<td>1 ячейка,<br>2 строчка</td>
<td>2 ячейка,<br>2 строчка</td>
<td>3 ячейка,<br>2 строчка</td>
</tr>
</table>
</body>
</html>При просмотре в браузере этот код будет выглядеть так:
| ||||||
На примере мы видим, что если мы слили 3 ячейки в одну, а в таблице всего 3 столбца, то в первой строчке останется только одна ячейка с атрибутом colspan="3".
Во второй же строчке таблицы останутся все 3 ячейки.
Про это важно помнить при вёрстке сложных таблиц.
Вертикальное слияние ячеек
rowspanМеханизм вертикального слияния ячеек похож на механизм горизонтального слияния. Разница только в том, что сливаются ячейки, находящиеся ниже той, в которой указан атрибут rowspan. Слияние ячеек происходит вниз на количество N, указанное в атрибуте.
ВАЖНО!
Те ячейки, которые ушли на слияние не прописываются, а пропускаются в следующей строчке. Т.е. строчка с атрибутом rowspan и все следующие за ней N-1 строчек должны содержать на одну ячейку меньше.
Например:
<table>
<tr>
<td>1-я ячейка, 1-я строчка</td>
<th rowspan="2">rowspan 2-х ячеек</th>
</tr>
<tr>
<td>1-я ячейка, 2-я строчка</td>
<!-- тут нет ячейки, она слилась -->
</tr>
</table>Пример вертикального слияния ячеек
rowspanРассмотрим использование вертикального слияния ячеек rowspan на следующем примере:
<html>
<head>
<title>rowspan</title>
</head>
<body>
<h2>Вертикальное слияние</h2>
<table border="1">
<tr>
<td>1 ячейка,<br>1 строчка</td>
<th rowspan="2">2 ячейки</th>
</tr>
<tr>
<td>1 ячейка,<br>2 строчка</td>
<!-- нет ячейки - rowspan -->
</tr>
</table>
</body>
</html>При просмотре в браузере этот код будет выглядеть так:
|
В примере, приведённом на слайде мы видим, как выглядит таблица 2×2, если объединить последний столбец.
В HTML-коде видно, что во второй строчке нет ячейки, которая ушла на объединение с ячейкой, находящейся строчкой выше.
Три вёрстке сложных таблиц, важно понимать, какие ячейки ушли на вертикальное объединение, пропускать их и верстать сразу следующими за ними ячейки.
Задание для самостоятельной работы
В качестве задания к этому видео, рекомендуется сделать те простые примеры, которые показаны в данном уроке.
А лучше придумать достаточно большую и сложную таблицу, например 10 на 10, нарисовать её на бумаге, стереть часть вертикальных и горизонтальных линий, объединив ячейки. И потом сверстать её в HTML-код.
Сейчас есть масса инструментов, которые позволяют верстать таблицы в интерактивном режиме, но знание о том, как верстаются таблицы, может очень пригодиться, если что-то пойдёт не так и потребуется исправлять таблицу «ручками».
Сведений из данного видео о табличной вёрстке в HTML должно быть достаточно на первое время.
Если что-то не получается, то по этой ссылке можно скачать примеры из видео. И конечно всегда можете задавать свои вопросы.
И конечно всегда можете задавать свои вопросы.
Заберите ссылку на статью к себе, чтобы потом легко её найти: выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи!
HTML-Таблица.|Простые советы.
Из всех объектов, которые используются для разметки текста в интернете, таблицы являются самыми сложными для новичков. Действительно, табличные данные приходится публиковать достаточно часто. В отличие от списков, абзацев, заголовков, изображений с таблицами всегда возникает море проблем.
В этом курсе мы узнаем, как с помощью HTML описывать таблицы, научимся делать простые и достаточно сложные таблицы. И, самое главное, научимся аккуратно оформлять таблицы с помощью CSS. Вы увидите, как на самом деле легко и просто работать с таблицами. Простейшая таблица описывается с помощью трёх тегов
Теги td располагаются внутри тегов tr, а те, в свою очередь, внутри table. Почти всё текстовое содержимое таблицы размещается внутри тегов
Почти всё текстовое содержимое таблицы размещается внутри тегов td.
В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всех
td.Потренируйтесь добавлять строки в таблицу.
Пример таблицы в HTML
< table> — начало таблицы
< tr> — начало строки
< td>Первая ячейка< /td> — первый столбец
< td>Вторая ячейка< /td> — второй столбец
< /tr> — конец строки
< tr> — начало второй строки
< td>Первая ячейка< /td> — первый столбец
< td>Вторая ячейка< /td> — второй столбец
< /tr> — конец второй строки
< /table> — конец таблицы
Добавляем столбцы
Со строками справились, теперь потренируемся добавлять в таблицу столбцы.
Для того, чтобы добавить столбец в таблицу, надо в каждую строку
tr добавить по ячейке td.Задаём рамки с помощью CSS
Для того, чтобы научиться создавать полноценные таблицы с помощью CSS, я вам рекомендую с этого места создать таблицу уже не в сообщении блогспота , а в программе Notepad++например, или любой другой.
 Для написания CSS следует использовать вот такой код:
Для написания CSS следует использовать вот такой код:
<head>
<style>
CSS-код
</style>
</head>
Об этом я писал в посте«Структура HTML документа»
Таблицы в предыдущих заданиях отображались с рамками по умолчанию. Такие рамки отображаются, если у тега table задан атрибут border с ненулевым значением.
Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину.
Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки.
Потренируемся использовать CSS для задания рамок
Примерно так:
table {
border: 3px solid black;
}
td {
border: 3px solid lightgray;
}
Улучшаем отображение рамок.
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно.

Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse. Вот так:
table {
border-collapse: collapse;
}
Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
Я долго думал, как оформить этот пост, чтобы были понятны все манипуляции и пришел к выводу, что какие бы фото и видео я не публиковал, пока вы сами не попробуете писать эти коды в программе, все остальное бесполезно.
Поэтому, открывайте программу Notepad++ и пишите свой первый сайт. Так у вас будет возможность легко и быстро проверять ваш код и отрабатывать навыки его написания. Здесь и далее, я буду приводить только код и его значения.
Горизонтальные и вертикальные рамки.
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали.
 Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы.
Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы.Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border, которое задаёт рамки для всех сторон ячейки, а одно из свойств:
Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно.
Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега table. Но лучше его не использовать, а задавать отступы с помощью CSS.
CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон.
Можно задавать отступы для каждой из сторон отдельно, используя свойства:
Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код:
td {
padding: 10px;
padding-left: 20px;
}
Как пример:
table {
border-collapse: collapse;
border: 3px solid black;
}
td {
padding:5px;
padding-right: 30px;
border: 2px solid lightgray;
}
Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек.
 Помимо внутренних отступов можно задавать отступы между ячейками таблицы.
Помимо внутренних отступов можно задавать отступы между ячейками таблицы.Отступы между ячейками не работают с border-collapse: collapse, что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать.
Поэтому в этом задании мы используем border-collapse: separate, которое «расклеивает» ячейки. На самом деле это значение по умолчанию, а мы используем его только для наглядности. Если удалить свойство border-collapse, то результат не изменится, ячейки будут отображаться раздельно.
Отступы между ячейками можно задать:
Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек.
Ячейки-заголовки
Теперь мы познакомимся с ещё несколькими табличными тегами и научимся создавать более сложные таблицы.
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег th, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег
Тег th аналогичен td, он так же должен располагаться внутри tr, для него стилями можно задавать все те же свойства.
По умолчанию текст внутри th выделяется жирным и выравнивается по центру ячейки.
В этом задании мы наконец-то добавим в нашу таблицу ячейки-заголовки и оформим их: добавим увеличенные отступы и более яркие рамки.
Пример:
table {
border-collapse: collapse;
border: 2px solid black;
}
td {
padding: 5px;
padding-right: 30px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border:1px solid black; /* стили для ячеек-заголовков */
}
Заголовок таблицы
В предыдущем задании вы создали заголовочные ячейки с помощью подходящих тегов, в этом задании мы создадим подпись к таблице (или заголовок таблицы).
Сейчас подпись Распределение браузеров сделана с помощью заголовка первого уровня. В принципе, можно догадаться, что это название таблицы, но семантически правильнее будет сделать это название с помощью тега caption.
Тег caption должен размещаться внутри тега table, причём непосредственно внутри него и первым, до остальных вложенных тегов.
Вот так:
<table> <caption>Текст</caption> ... </table>
Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева.
По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениямиtop и bottom, которые обозначают до и после таблицы соответственно.
По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left, right и center.
Образец:
table {
border-collapse: collapse;
border: 2px solid black;
}
td {
padding: 5px;
padding-right: 30px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border: 1px solid black;
}
caption {
caption-side: bottom;
text-align: left;
/* стили для заголовка таблицы */
}
Объединяем ячейки в строках
Мы подобрались к одному из самых сложных вопросов по работе с таблицами.
 Это объединение ячеек.
Это объединение ячеек.Когда вы объединяете ячейки в текстовом редакторе, например, Word, то программа многое делает за вас. В чистом HTML задача объединения сложнее, однако, не стоит пугаться, сам принцип объединения ячеек не так уж сложен, просто нужно больше внимательности.
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов th или td.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Легче сделать и посмотреть, чем объяснять.
Объединяем ячейки в столбцах.
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута
rowspan у тега td или th. Когда вы задаёте ячейке атрибут
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.Закрепление colspan
Можно ли объединять более двух ячеек по горизонтали? Можно! При этом точно так же используется атрибут
colspan. Однако, так как ячейка «растягивается» вправо больше, чем на одну соседнюю ячейку, то и лишних столбцов появляется больше.Например, если установить colspan равным 4, то ячейка растянется на три соседние ячейки справа, а они в свою очередь сместятся, добавив в таблицу три столбца.
Комбо: colspan + rowspan
Можно растягивать ячейку одновременно и по вертикали, и по горизонтали. Для этого нужно задать ячейке два атрибута:
rowspan и colspan.
Вытеснение соседних ячеек будет происходить так же, как и при обычном объединении ячеек. Правда, вытесненных ячеек окажется больше. Например, ячейка с rowspan="2" и colspan="2" вытеснит три соседних ячейки.
Этот случай из тех, которые легче объяснить на примере, чем на словах.
Я решил написать коды отдельно, для того, чтобы было удобнее сразу скопировать их, вставить и потренироваться уже на готовом коде изменяя его значения.
Готорвые задания можно посмотреть в посте «Готовые коды для тренировки»
Выравнивание содержимого в ячейках
Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS.
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right.
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные.
Чтобы задать выравнивание содержимого ячеек, надо в стилях указать:
td {
vertical-align: значение;
text-align: значение;
}
Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Добавим цвета
В этом задании мы раскрасим нашу скучную чёрно-белую таблицу. Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах.
Цветами можно управлять с помощью этих свойств:
До этого мы использовали компактную форму для описания рамок: border: 1px solid lightgray. В этой записи цвет задаёт третья часть — lightgray.
Значения цветов в CSS задаются разными способами. Мы будем использовать ключевые слова для описания цвета.
Таким образом, чтобы задать цвета для ячейки в CSS, нужен такой код:
td {
color: цвет;
background-color: цвет;
border: 1px solid цвет;
}
Конечно, раскрашивать можно и td, и th, и даже table.
Раскрашиваем строки
В предыдущем задании вы раскрасили ячейки и ячейки-заголовки с помощью CSS. Если задавать стили для тега, например, th или td, то они применятся ко всем тегам. В нашем примере все ячейки окрасились в светло-жёлтый, а все ячейки-заголовки в светло-голубой. Как быть, если стили нужно задать для какой-то определённой ячейки, группы ячеек, или строки? Можно использовать классы и применять стили для этих классов. Например, вот так:
.my-class {
стили
}
Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы. С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту.
 Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.
Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height, например:
table {
width: 100px;
height: 100px;
}
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px, так и в относительных, в процентах — 20%.
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto;.
Важное замечание! Проценты при задании высоты обычно не работают.
Задаём размеры отдельных ячеек и столбцов.

Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок.
Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height.
Есть два варианта добавления стилей ячейкам:
- Назначать ячейкам уникальные имена классов, например,
class="cell-11", и применять стили для этих классов. - Использовать атрибут
style, внутри которого можно писать CSS-код. Пример второго варианта:
<td> ... </td>
К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.Обязательно посмтрите мой пост —
HTML-разметка тела документа
Более подробно узнать о всех тонкостях написания кода и потренировать свои навыки онлайн вы сможете w3schools. com
com
Следующее Предыдущее Главная страница
Хотите освоить самые современные методы написания React приложений? Надоели простые проекты? Нужны курсы, книги, руководства, индивидуальные занятия по React и не только? Хотите стать разработчиком полного цикла, освоить стек MERN, или вы только начинаете свой путь в программировании, и не знаете с чего начать, то пишите через форму связи, подписывайтесь на мой канал в Телеге, вступайте в группу на Facebook.Пишите мне — kolesnikovy70 почта gmail.com
Узнайте, когда их использовать (и когда следует избегать) »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
Таблицы используются в документах HTML (веб-страницах) для представления табличных данных .
Содержание
- 1 Использование таблиц
- 2 Пример кода таблицы: простая таблица
- 3 Пример кода таблицы: сложная таблица
- 4 О табличной компоновке
- 5 Связанные элементы
- 6 Учебные пособия и ресурсы
Использование таблиц
- ”, которые организованы в строки таблицы (
). Разметка (код HTML) для таблицы всегда основывается на строках, а не на столбцах. - Ячейки таблицы, которые действуют как заголовки столбцов или заголовков строк, должны использовать
(заголовок таблицы) элемент. - Ячейки таблицы можно объединять с помощью атрибутов
colspanиrowspan.- Таблицы можно разбить на разделы с помощью следующих элементов:
-
— Заголовок таблицы— Тело таблицы— Нижний колонтитул таблицы14 90 0 быть добавлен в таблицу с помощью элемента, и это может быть самым простым решением. Однако посетители, использующие вспомогательные технологии, получат наибольшую выгоду, если мы воспользуемся элементом
- Вы можете использовать
Пример кода таблицы: простая таблица
<таблица>
Имя Любимый цвет Боб Желтый Мишель Фиолетовый
CODE CODE DAMELНазвание Любимый цвет Боб Желтый Michelle Purple Сложная таблица Счет № 123456789 14 января 2025 г. <тд colspan="2"> Оплатить:
Акме Биллинг Ко
Главная улица, 123
Ситивилл, Северная Америка, 12345 <тд colspan="2"> Клиент:
Джон Смит
Уиллоу Уэй, 321
Юго-Восточный Северо-Западный Шир, Массачусетс 54321Имя/Описание Кол-во <й>@Стоимость Скрепки 1000 0,01 10.  00
00Скобы (коробка) 100 1,00 100,00 Итого <тд> 110,00Налоги <тд> 8%8,80 Итого $ 118,80 A Complex Table СЧЕТА #123456789 14 января 2025 Плата.
John Smith
321 Willow Way
Southeast Northwestershire, MA 54321Наименование / Описание Кол-во. @ Стоимость Скрепки 1000 0.01 10.00 Staples (box) 100 1.00 100.00 Subtotal 110.  00
00Tax 8% 8.80 Общий итог $ 118,80 О табличном макете
На заре Интернета было обычным делом использовать таблицы в качестве устройства макета. До появления современных браузеров, основанных на стандартах, это был самый простой способ убедиться, что элементы страницы правильно расположены на экране.
Этот шаблон проектирования теперь считается очень плохим . Это плохо для пользовательского опыта, плохо для SEO и плохо для разработчиков, которым приходится поддерживать страницы.
Вы не должны использовать табличный макет ни при каких обстоятельствах. Вместо этого ознакомьтесь с нашими учебниками по CSS, чтобы начать изучать современный макет веб-сайта.
Однако это не означает, что вам следует избегать таблиц — таблицы следует использовать всякий раз, когда вам нужно представить информацию в табличном формате.

Адам Вуд
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.
Связанные элементы
Поиск на HTML.com
Поиск:Самые популярные
- HTML-тег
- Шаблон ввода: Используйте его для добавления проверки основных данных в HTML5
- Тег комментариев HTML: вот как его использовать Это в вашем коде
- Тег HTML Body: освойте самый важный элемент HTML сейчас
- Элемент HTML P: вот код для определения текста абзаца
Простое руководство по созданию HTML-таблиц, повышающих ценность страниц »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Таблицы HTML особенно хороши для создания логической и иерархической структуры для сложных наборов данных. Многие простые таблицы, которые вы видите в Интернете, такие как таблицы цен и функций электронной торговли, на самом деле не являются таблицами.
 Вместо этого простые таблицы обычно создаются с неупорядоченными списками, содержащими данные столбцов и CSS для размещения списков рядом друг с другом. Если вы хотите создать такие таблицы, ознакомьтесь с нашим списком и руководствами по CSS.
Вместо этого простые таблицы обычно создаются с неупорядоченными списками, содержащими данные столбцов и CSS для размещения списков рядом друг с другом. Если вы хотите создать такие таблицы, ознакомьтесь с нашим списком и руководствами по CSS.С другой стороны, если у вас есть сложный набор данных, который нуждается в строгой логической структуре, HTML-таблицы являются правильным инструментом для работы.
Содержание
- 1 Строительные блоки
- 2 Добавление конструкции в таблицу
- 3 Добавление подписки
- 4 Добавление комментария нижнего колонны
- 5 Сочетание дублированного контента
- 6 Стало все вместе
- 7 В конце концов. Шаги
Строительные блоки таблиц
Таблицы создаются путем вложения различных элементов между
таблицатеги. Таблицы организованы в строки, а не в столбцы, с помощью элемента table row (tr). Каждая строка таблицы состоит из одной или нескольких записей данных таблицы (td). Столбцы формируются автоматически, когда элементы данных таблицы из каждой последующей строки таблицы автоматически выстраиваются в вертикальные столбцы.
Столбцы формируются автоматически, когда элементы данных таблицы из каждой последующей строки таблицы автоматически выстраиваются в вертикальные столбцы.Эти три элемента,
table,trиtd, являются основными строительными блоками таблиц HTML. Вот пример того, как мы можем использовать только эти три элемента для создания простой таблицы:<таблица>
Настроение Цвет Погода Счастливый Желтый Солнечный Сонный Серый Облачно А вот как наша простая таблица будет отображаться в браузере:
Настроение Color Weather Happy Yellow Sunny Sleepy Gray Cloudy Adding Structure to a Table
There are additional elements we can use to add semantic meaning к данным в нашей таблице.
 Наиболее важным элементом, который должен присутствовать в каждой таблице, является тег заголовка таблицы
Наиболее важным элементом, который должен присутствовать в каждой таблице, является тег заголовка таблицы th. Этот тег используется вместоtd 9.0031 в первой строке для определения записей, которые следует использовать в качестве заголовков столбцов.Существуют и другие элементы, которые можно использовать для группировки элементов заголовка, тела и нижнего колонтитула. Эти элементы не требуются для HTML-таблиц, но если вы работаете с очень большим набором данных, рекомендуется включить их.
-
thead— это контейнер заголовка таблицы, который используется для хранения записей с тегомth. -
tfoot— контейнер нижнего колонтитула. Если ваш набор данных содержит окончательную строку сводки или заявления об отказе от ответственности, оберните ее тегамиtfootи поместите сразу после контейнераthead. Несмотря на то, что элементtfootотображается над элементомtbody, при отображении в браузере он автоматически появляется внизу таблицы.
- Элемент
tbodyиспользуется для хранения всех данных, которые должны отображаться между верхним и нижним колонтитулами.
Чтобы реализовать эти элементы добавления структуры, нам нужны некоторые данные для работы.
Это изображение предоставлено W3Techs и было снято 2 февраля 2016 года.
Давайте преобразуем данные на этом изображении в таблицу, используя все рассмотренные нами элементы.
<таблица>Система управления контентом Использование Изменение с 1 января Доля рынка Изменение с 1 января Итого <тд>33,3% <тд> <тд>76% <тд>WordPress <тд>25,8%+0,2% <тд>59. 1%
1%
+0,3% Джумла <тд>2,8%Без изменений <тд>6,4%Без изменений Друпал <тд>2,2% <тд>+0,1% <тд>4,9%Без изменений Мадженто <тд>1,3% <тд>+0,1% <тд>2.9%Без изменений Блогер <тд>1,2%Без изменений <тд>2,7%Без изменений Обратите внимание, что нам нужно создать пустые элементы
tdдля каждого поля, которое должно казаться пустым. Давайте посмотрим, как выглядит наша таблица:CMS Usage Change Since Jan 1 Market Share Change Since Jan 1 Totals 33.  3%
3%76% WordPress 25.8% +0.2% 59.1% +0.3% Joomla 2.8% No Change 6.4% No Change Drupal 2.2% +0.1% 4.9% No Change Magento 1.3% +0.1% 2.9% No Change Blogger 1,2% Без изменений 2,7% Без изменений Добавление заголовка
Мы хотим, чтобы посетители нашего сайта понимали данные в нашей таблице. Чего не хватает нашей таблице, так это подписи, описывающей содержимое таблицы. Мы могли бы использовать элемент заголовка, например цифру 9.0030 h3
captionи добавим его в саму таблицу.
Мы можем добавить заголовок, заключив его в теги
captionи поместив его в самый верх нашего элемента таблицы<таблица>Самые популярные системы управления контентом Добавление комментария в нижнем колонтитуле
Поскольку наши данные поступают из внешнего источника, нам действительно нужно добавить какую-то атрибуцию в нашу таблицу. Давайте сделаем это, добавив комментарий в строке внизу таблицы, объясняющий контекст, окружающий наши данные, и указав надлежащую атрибуцию. Мы также должны объяснить, что означают столбцы Usage и Market Share , чтобы посетителям нашего веб-сайта не приходилось гадать о значении этих данных.
Мы хотим, чтобы наши пояснения и строки атрибуции в нижнем колонтитуле занимали всю ширину таблицы — общая ширина составляла пять столбцов. Для этого нам нужно использовать
colspanатрибут.
Итого <тд>33,3% <тд> <тд>76% <тд>* Использование – это процент опрошенных веб-сайтов. которые используют связанную CMS. Доля рынка – это процент опрошенных веб-сайтов на базе CMS, которые используют соответствующую CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress и команды WordPress 59..1% доля рынка CMS в целом. Данные в этой таблице предоставлены W3Techs и был захвачен в Февраль 2016 г. Чтобы узнать больше по этой теме, посетите обзор систем управления контентом от W3Techs. Объединение повторяющегося содержимого
Мы можем немного очистить нашу таблицу, свернув дублированное содержимое.
 Например, в крайнем левом столбце у нас есть значение «Без изменений», выраженное четыре раза подряд. Мы могли бы свернуть все четыре значения в одну ячейку, используя атрибут
Например, в крайнем левом столбце у нас есть значение «Без изменений», выраженное четыре раза подряд. Мы могли бы свернуть все четыре значения в одну ячейку, используя атрибут rowspan.Чтобы использовать
rowspan, нам нужно определить первый элементtd, который мы хотим включить в блок сгруппированных ячеек. Вот он:Джумла <тд>2,8%Без изменений <тд>6,4%Без изменений Нам нужно сделать еще один шаг, когда мы добавим эту модификацию в нашу таблицу HTML, а именно удалить последний элемент
tdиз каждого набора данных, который мы хотим свернуть в нашrowspan. Если мы не удалим элементыtd, которые должны быть свернуты вrowspan, они останутся в потоке таблицы, но появятся рядом сrowspan, плавающими в правой части таблицы. Таблица.
Таблица.Все вместе
Давайте объединим код нашей таблицы, заголовок, комментарий нижнего колонтитула и код свертывания столбцов в один связный блок кода.
<таблица>Самые популярные системы управления контентом Система управления контентом Использование * Изменение с 1 января Доля рынка * Изменение с 1 января Итого <тд>33,3% <тд> <тд>76% <тд>* Использование – это процент опрошенных веб-сайтов. которые используют связанную CMS. Доля рынка – это процент опрошенных веб-сайтов на базе CMS, которые используют соответствующую CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress и команды WordPress 59.  .1%
доля рынка CMS в целом.
.1%
доля рынка CMS в целом.Данные в этой таблице предоставлены W3Techs и был захвачен в Февраль 2016 г. Чтобы узнать больше по этой теме, посетите обзор систем управления контентом от W3Techs. WordPress <тд>25,8%+0,2% <тд>59.1%+0,3% Джумла <тд>2,8%Без изменений <тд>6,4%Без изменений Друпал <тд>2,2% <тд>+0,1% <тд>4,9%Мадженто <тд>1,3% <тд>+0,1% <тд>2. 9%
9%
Блогер <тд>1,2%Без изменений <тд>2,7%Собрав все наши изменения, вот как выглядит наша таблица.
Наиболее популярные системы управления контентом CMS Использование * С 1 января . * Использование — процент опрошенных веб-сайтов, использующих соответствующую CMS. Доля рынка — это процент опрошенных веб-сайтов, работающих на CMS, которые используют соответствующую CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress и команды WordPress 59.0,1% рынка всего рынка CMS. Данные в этой таблице предоставлены W3Techs и собраны в феврале 2016 года.  Чтобы узнать больше по этой теме, посетите обзор систем управления контентом от W3Techs.
Чтобы узнать больше по этой теме, посетите обзор систем управления контентом от W3Techs.WordPress 25.8% +0.2% 59.1% +0.3% Joomla 2.8% No Change 6.4% No Change Drupal 2.2% +0.1% 4.9% Magento 1.3% +0.1% 2.9% Blogger 1.2% No Change 2,7% Заключение и дальнейшие действия
Таблицы позволяют нам представлять наборы данных в удобном для восприятия виде. Синтаксис таблиц в HTML довольно прост, и немного потренировавшись, вы с легкостью сможете создавать сложные таблицы.
Сейчас наша таблица выглядит неплохо и включает в себя все важные элементы. Однако с этой таблицей мы можем сделать гораздо больше.

- Заголовку таблицы можно было бы придать определенный стиль, чтобы добавить акцент и привлечь внимание.
- Объяснения и комментарии к атрибуции в нижнем колонтитуле таблицы должны быть немного уменьшены в размере, чтобы они не были такими распространенными.
- Стиль записей первого столбца может отличаться от стиля остальных ячеек данных таблицы.
- Пустые ячейки в строке «Итоги» можно было бы немного стилизовать, чтобы было понятно, что они должны быть пустыми.
- Мы можем захотеть центрировать содержимое в наших элементах
td. - Эта таблица выглядит не очень хорошо на маленьком экране. Мы должны внести некоторые изменения, чтобы он немного лучше отображался на небольших устройствах.
Мы реализуем все эти изменения в нашем следующем уроке: Таблицы стилей.
Джон Пенланд
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.

Как создать сложную таблицу в HTML
Опубликовано 02 июля 2016 г.
Кодировать HTML-таблицы на веб-странице довольно просто, так как вам нужно только понять несколько основных принципов кодирования.
Базовая структура таблицы HTML состоит из следующих тегов:
- Теги таблицы:
- Теги строк:
- Теги ячеек:
Есть и другие, такие как
thead,tbodyи т. д., которые пока можно пропуститьСоздание HTML-таблицы , состоит из описания таблицы между начальным тегом таблицы,
и конечный тег таблицы table,
, а затем построить строку, создав каждую ячейку с тегом начальной ячейки, , добавив данные для этой ячейки, а затем закрыв ячейку закрывающим тегом ячейки  Когда вы закончите все ячейки для строки, вы должны закрыть строку с тегом конечной строки,
Когда вы закончите все ячейки для строки, вы должны закрыть строку с тегом конечной строки, Давайте рассмотрим пример, создав следующую таблицу:
Чтобы начать работу, первое, что нам нужно сделать, это визуализировать таблицу в полной версии строк и столбцов без каких-либо нарезанных строк или столбцов:
Теперь мы можем ясно видеть, что у нас есть таблица из 5 строк x 5 столбцов (всего 25 столбцов).
Создадим таблицу:
<тд>1 <тд>2 <тд>3 <тд>4 <тд>5 <тд>1 2 <тд>3 <тд>4 <тд>5<тд>1 <тд>2 <тд>3 <тд>4 <тд>5 <тд>1 2 <тд>3 <тд>4 <тд>5<тд>1 <тд>2 <тд>3 <тд>4 <тд>5 Я использовал
border="1"только для отображения границ таблицы и ячеек. Это следует удалить и использовать css для применения стилей к вашей таблице`
Это следует удалить и использовать css для применения стилей к вашей таблице`Объединение ячеек по горизонтали
Как вы можете видеть на изображении, нам нужно объединить ячейки (
A1, A2, A3), (D2, D3, D4) и (E3, E4, E5).Для этого мы будем использовать атрибут
colspan. Атрибут colspan определяет количество столбцов, которые ячейка должна охватывать (объединять). В нашем случае 3 колонки.Давайте посмотрим на первую строку в действии:
1 <тд>4 <тд>5Столбцы 2 и 3 больше не нужны, так как они заменены столбцом 1 с
colspan="3"Четвертая строка:
<тд>1 2 <тд>5Столбцы 3 и 4 больше не нужны, так как они заменены столбцом 2 с
colspan="3"И пятая строка:
<тд>1 <тд>2 3 Столбцы 4 и 5 больше не нужны, поскольку они заменены столбцом 3 с
colspan="3"Объединение ячеек по вертикали
Следующим шагом для завершения нашей таблицы является объединение столбцов по вертикали в соответствии с целевым дизайном таблицы.
 что мы видели на первом изображении. Для этого нам нужно объединить столбцы (
что мы видели на первом изображении. Для этого нам нужно объединить столбцы ( A5, B5, C5), (B2,C2) и (C1, D1).Для этого мы будем использовать атрибут rowspan. Атрибут
rowspanуказывает количество строк, которые ячейка должна охватывать (объединять).Давайте обновим наш html-код, чтобы объединить ячейки A5, B5 и C5:
1 <тд>45 После этого нужно перейти на 9 ряд0030 B и
Cи удалить 5-е ячейки:<тд>1 <тд>2 <тд>3 <тд>4 <тд>1 <тд>2 <тд>3 <тд>4 То же самое проделаем для
B2иC2<тд>1 2 <тд>3 <тд>4<тд>1 <тд>3 <тд>4 И то же для
C1иD1.
1 <тд>3 <тд>42 <тд>5Вот и все, ваша сложная таблица стала простой. Тег
tdможет иметь атрибутыcolspanиrowspanодновременно: Пример:... Теперь давайте посмотрим полный полученный HTML-код:
1 <тд>45 <тд>1 2 <тд>3 <тд>41 <тд>3 <тд>42 <тд>5<тд>1 <тд>2 3 Теперь, когда таблица завершена, вы можете проверить ее в JSFiddle
HTML Tables — HTML Tutorial
Tables!
Все в порядке.

Введение
Некоторый контент естественно подходит для представления в виде таблицы. Большинству людей также нравятся таблицы, так как их легко быстро сканировать и воспринимать содержимое. В этом разделе мы узнаем, как создавать таблицы в HTML.
Отображение таблицы
Таблица — один из наиболее сложных элементов для создания в HTML. Вам потребуется достаточное количество тегов, чтобы собрать их вместе. Есть несколько различных вариантов, как вы увидите ниже, но основной макет выглядит следующим образом:
content content Приведенный выше код создает таблицу с одной таблицей ряд ( тр ). В строке есть два столбца или две ячейки, указанные тегами данных таблицы ( td ).
Для каждой строки, которую вы хотите добавить в свою таблицу, вы включаете еще одну пару тегов tr . Каждая строка может содержать столько тегов td , сколько необходимо.

Мы также можем заменить td на th для любых ячеек, которые мы хотели бы сделать заголовками.
Вот пример:
simple_table.html
Некоторые цитаты Монти Пайтона:
- <таблица>
Фильм - <год
Цитата Монти Пайтон и Святой Грааль 1975 Ну, она превратила меня в тритона! Жизнь Брайана по Монти Пайтону 1979 Он не Мессия, он очень непослушный мальчик! Смысл жизни Монти Пайтона 1983 И получите машину, которая пингуется!
Простые таблицы
Цитаты Монти Пайтона:
Фильм Год Цитата Монти Пайтон и Святой Грааль 1975 Ну, она превратила меня в тритона! Монти Пайтон Жизнь Брайана 1979 Он не Мессия, он очень непослушный мальчик! Монти Пайтон «Смысл жизни» 1983 И получите машину, которая пингуется! Группы строк
Стандартная таблица, как определено выше, создает сущность с набором строк и столбцов.
 Предполагается, что HTML описывает содержимое, и таблица нередко имеет разные разделы. Обычно у нас есть заголовки для наших столбцов вверху, затем содержание в середине и сводка внизу. Чтобы отразить это, мы можем разделить таблицу на заголовок таблицы ( thead ), тело таблицы ( tbody ) и нижний колонтитул ( tfoot 9).0815). Вот пример:
Предполагается, что HTML описывает содержимое, и таблица нередко имеет разные разделы. Обычно у нас есть заголовки для наших столбцов вверху, затем содержание в середине и сводка внизу. Чтобы отразить это, мы можем разделить таблицу на заголовок таблицы ( thead ), тело таблицы ( tbody ) и нижний колонтитул ( tfoot 9).0815). Вот пример:table_sections.html
Некоторые планетарные характеристики:
- <таблица>
- <заголовок>
Планета Диаметр Известные луны - <тело>
Земля 12 756 км 1 Марс 6,794 км 2 - <тфут>
Среднее - <тд>9775км
1,5
Секции таблицы
Некоторые планетарные характеристики:
Планета Диаметр Известные луны Земля 12 756 км 1 Марс 6 794 км 2 Среднее 9775Км 1,5 Вы заметите, что визуально он почти не меняется.
 Это нормально. С помощью CSS (о котором мы расскажем в другом уроке) вы можете изменить внешний вид разделов по отдельности. Основное преимущество для людей с программами чтения с экрана и другими средствами доступа к вашим страницам, поскольку им намного проще понять содержимое таблицы. Использование thead , tbody и tfoot не обязательны, но в зависимости от того, кто ваши посетители, это может сделать их намного счастливее.
Это нормально. С помощью CSS (о котором мы расскажем в другом уроке) вы можете изменить внешний вид разделов по отдельности. Основное преимущество для людей с программами чтения с экрана и другими средствами доступа к вашим страницам, поскольку им намного проще понять содержимое таблицы. Использование thead , tbody и tfoot не обязательны, но в зависимости от того, кто ваши посетители, это может сделать их намного счастливее.Использование thead также дает преимущества в некоторых других областях. Если люди печатают ваш контент и у вас есть большая таблица, браузер может воспроизвести заголовок таблицы в верхней части каждой страницы, чтобы облегчить читателю задачу. Некоторые экранированные устройства меньшего размера (такие как телефоны и планшеты) также могут фиксировать заголовок таблицы и разрешать прокрутку основных строк таблицы.
Colspans и Rowspans
Иногда имеет смысл иметь ячейку, охватывающую несколько строк или несколько столбцов.
 Мы можем добиться этого в HTML с помощью атрибутов colspan и rowspan .
Мы можем добиться этого в HTML с помощью атрибутов colspan и rowspan .Colspans
Colspans позволяют растянуть ячейку на несколько столбцов.
content Вот пример:
colspan_example.html
Некоторые бессмысленные данные:
- <таблица>
100% 33% 33% 33% 33% 67%
Пример Colspan
Какие-то бессмысленные данные:
100% 33% 33% 33% 33% 67% Rowspans
Rowspans позволяют растянуть ячейку на несколько строк.
контент Вот пример:
rowspan_example.
 html
htmlБольше бессмысленных данных:
- <таблица>
100% 33% 33% 33% 67% 33%
Rowspan Пример
Другие бессмысленные данные:
100% 33% 33% 33% 67% 33% В ячейке одновременно могут быть определены как rowspan , так и colspan . У вас также может быть смесь ячеек с rowspan и других ячеек с colspan в одной и той же таблице. Однако это может довольно быстро запутать, если у вас их слишком много.
Сводка
- <таблица>
- Создайте таблицу.
- Создать строку таблицы.

- <й>
- Создайте ячейку заголовка таблицы.
- <тд>
- Создайте ячейку данных таблицы.
- Создать заголовок таблицы.
- Создайте тело таблицы.
- Создать нижний колонтитул таблицы.
- Создайте ячейку, занимающую несколько столбцов.
- Создайте ячейку, растянувшуюся на несколько строк.
- Соответствующее содержимое
- Для нужного контента списки — отличный способ представить его.
- Отступ
- Структуру кода для списков намного легче читать, если код имеет соответствующий отступ.
Activity
Теперь давайте добавим немного графического стиля нашему контенту.
- Добавьте таблицу к своему контенту. Посмотрите, что произойдет, если вы создадите строку с большим или меньшим количеством ячеек, чем в других строках.

- Создайте таблицу с несколькими строками и столбцами. Теперь введите строк и столбцов . Поэкспериментируйте с добавлением большего количества ячеек в строку или удалением некоторых и посмотрите, как это повлияет на таблицу. Что произойдет, если вы сделаете colspan или rowspan больше, чем общее количество строк или столбцов в таблице?
По мере работы с этим руководством в каждый раздел будут добавляться новые теги, позволяющие делать более интересные вещи. Я бы посоветовал вам выбрать интересующую вас тему или тему и создать страницу об этом. По мере работы с каждым разделом добавляйте и улучшайте страницу с помощью новых тегов, которые вы выучили.
Подробнее о таблицах в HTML
Подробнее о таблицах в HTML
Основной индекс | Дерево элементов | Индекс элемента | История поддержки HTMLОбоснование | История | В двух словах
Простая модель | Комплекс МодельСвязанные сайты - Обоснование для таблиц HTML
- До создания модели таблицы HTML единственный метод
доступное для относительного выравнивания текста или объектов было через
использование элемента PRE.
 Пока это было
полезно в некоторых ситуациях, эффекты PRE очень ограничены,
и какое-то другое решение было определенно необходимо, чтобы решить эту проблему.
Пока это было
полезно в некоторых ситуациях, эффекты PRE очень ограничены,
и какое-то другое решение было определенно необходимо, чтобы решить эту проблему.Текущие пакеты настольных издательских систем обеспечивают высокую степень управление рендерингом таблиц с использованием других форматов документов. К сожалению, воспроизвести это в HTML было бы непрактично. учитывая в остальном упрощенный характер языка, без преобразование HTML в громоздкий формат расширенного текста [например, RTF или MIF.]
Учитывая это требование, модель стола, которая была разработана по-прежнему определенно самое сложное форматирование структура в HTML. Его дизайн поддерживает рендеринг в шрифт Брайля или речь, а также обмен табличными данными с базами данных и электронными таблицами. Модель также хорошо работает с таблицами стилей, но не не требовать их.
- История таблиц HTML
- Модель таблицы HTML возникла на основе исследований существующего SGML.
 табличные модели, обработка таблиц в обычном текстовом процессоре
пакеты и просматривая широкий спектр табличных макетов в
журналы, книги и другие бумажные документы.
табличные модели, обработка таблиц в обычном текстовом процессоре
пакеты и просматривая широкий спектр табличных макетов в
журналы, книги и другие бумажные документы.После того, как HTML 2.0 (RFC 1866) был отправлен в качестве предлагаемого стандарта, уже началась работа по расширению возможностей HTML. Результатом этого стал HTML+ в конце 1993. Один из самых важной особенностью HTML + была его табличная модель, которая позволяла табличное представление данных БЕЗ использование элемент предварительно отформатированного текста (PRE).
HTML + позже переработанный (после значительной доработки) в черновик для HTML 3.0. Версия 3.0 содержала возможности таблиц, такие как HTML + предшественника, но с улучшенными характеристиками. С тех пор многие браузеры внедрил эту модель таблицы 3.0.
С момента создания этой модели таблицы HTML 3 было проведено множество усовершенствований.
 произошел. Текущая полная спецификация таблиц выросла с
пепел просроченного черновика HTML 3.0, чтобы дать автору
интуитивно понятный и намеренно простой дизайн, достаточный для
большинство авторских целей. Это делает практичным создание
HTML-коды для таблиц с помощью простых текстовых редакторов и уменьшают
кривая обучения в начале работы — факторы, критически важные для
успех HTML до сих пор.
произошел. Текущая полная спецификация таблиц выросла с
пепел просроченного черновика HTML 3.0, чтобы дать автору
интуитивно понятный и намеренно простой дизайн, достаточный для
большинство авторских целей. Это делает практичным создание
HTML-коды для таблиц с помощью простых текстовых редакторов и уменьшают
кривая обучения в начале работы — факторы, критически важные для
успех HTML до сих пор.
- Таблицы в двух словах
- Концепция таблиц в HTML включает содержимое, которое содержится
в отдельных клеточных структурах. Эти ячейки могут содержать другой HTML
структуры, такие как заголовки, списки, абзацы, формы, мультимедийные объекты,
предварительно отформатированный текст и даже вложенные таблицы.
Модель TABLE представляет собой своего рода гибридный элемент. Он показывает разрыв строки поведение, похожее на другие структуры форматирования блока (например, списки и заголовки) и плавающая способность аналогична другим заменены элементы (как IMG.
 )
)Элемент контейнера таблицы верхнего уровня [TABLE] управляет глобальными свойствами самой структуры таблицы, а различные другие элементы и атрибуты для таблиц организуют и форматировать содержащееся в ячейке содержимое в виде строк и столбцов. Возможности таблицы, такие как выравнивание в ячейке, например, разрешены в большинстве элементов таблицы, начиная с уровня ячейки [TH, TD] в наивысшие группирующие элементы [COLGROUP, ГОЛОВКА, КОРПУС, TFOOT, TR.] Это позволяет более эффективно определять глобальные свойства. В случаи, когда глобальные свойства, указанные на одном уровне, конфликтуют с тем, что указано в другом месте, выигрывает наиболее конкретное значение — ячейка свойства имеют приоритет над свойствами группировки строк, и свойства внутри ячеек имеют приоритет над всем этим.
- Простая настольная модель
- Элементы, используемые в модели Simple Table:
[TABLE, CAPTION, ТР, ТД, ТД] - Элементы, используемые в модели Simple Table:
- Это табличная модель, которую в настоящее время поддерживает большинство браузеров.
 Модель взята из спецификаций HTML + и HTML 3.0 Draft, которые
описывает таблицы с точки зрения ячеек таблицы, сгруппированных в строки на основе
[TR] макеты ячеек. Строковые структуры являются единственными
механизм группировки для модели Simple Table. Организация контента
с большей сложностью достигается с большим изяществом с использованием
Комплексная модель.
Модель взята из спецификаций HTML + и HTML 3.0 Draft, которые
описывает таблицы с точки зрения ячеек таблицы, сгруппированных в строки на основе
[TR] макеты ячеек. Строковые структуры являются единственными
механизм группировки для модели Simple Table. Организация контента
с большей сложностью достигается с большим изяществом с использованием
Комплексная модель.На самом нижнем уровне структуры таблицы находятся ячейки таблицы, содержащие все содержимое таблицы. Ячейки таблицы разделены на заголовок [TH] и данные [TD] клетки. Это различие позволяет браузерам отображать заголовки и ячейки данных. отчетливо, даже при отсутствии таблиц стилей. Ячейки также могут охватывать или объединяться между несколькими строками и столбцами и может быть пустым. Ячейки охватывают строки влияют на количество столбцов в каждой из составных строк, но появляются в разметке только один раз (в первой натянутой строке).
 Количество строк
определяется количеством элементов ТР. Любые строки, подразумеваемые ячейками
охватывающие строки за пределами этого должны быть проигнорированы.
Количество строк
определяется количеством элементов ТР. Любые строки, подразумеваемые ячейками
охватывающие строки за пределами этого должны быть проигнорированы.Если количество столбцов в таблице больше, чем количество ячеек для данной строки (после включения ячеек для составных строк) отсутствующий ячейки рассматриваются как расположенные в правой части таблицы и отображаются как пустые ячейки (или слева, если текущий язык направление указывает на это.)
Как можно догадаться, также можно создавать таблицы с перекрытием клетки. В этих случаях рендеринг таблицы остается на усмотрение браузера.
- Модель сложного стола
- Элементы, используемые в модели сложной таблицы:
[TABLE, COLGROUP, ЦВЕТ, ЗАГОЛОВОК, ГОЛОВКА, КОРПУС, ТФУТ, ТР, ТХ, ТД] - Элементы, используемые в модели сложной таблицы:
- Комплексная модель включает в себя все элементы простой
таблицы в дополнение ко многим новым элементам, которые дают автору
еще больший организационный контроль.
 Комплексная модель наследует
некоторые аспекты CALS
Модель таблицы, например, возможность группировать строки таблицы в
ГОЛОВКА, КОРПУС
и разделы TFOOT, а также
возможность компактного указания выравнивания ячеек для наборов ячеек
согласно контексту. Модель сложного стола также полностью
обратно совместим с простой моделью таблицы. Это позволяет просто
таблицы должны быть выражены просто с добавлением дополнительной сложности
при необходимости.
Комплексная модель наследует
некоторые аспекты CALS
Модель таблицы, например, возможность группировать строки таблицы в
ГОЛОВКА, КОРПУС
и разделы TFOOT, а также
возможность компактного указания выравнивания ячеек для наборов ячеек
согласно контексту. Модель сложного стола также полностью
обратно совместим с простой моделью таблицы. Это позволяет просто
таблицы должны быть выражены просто с добавлением дополнительной сложности
при необходимости.- Модель сложной таблицы предлагает несколько преимуществ визуализации по сравнению с
простая модель:
- Инкрементальный дисплей
- Для больших таблиц или медленных сетевых подключений желательно
возможность начать отображение таблицы до того, как все данные будут
полученный. Для этого в таблице должно быть явно указано число
столбцов, содержащихся до получения любого содержимого таблицы [атрибут COLS.
 ] Использование COLGROUP и COL
элементов автор также может указывать относительные или абсолютные размеры для каждого
столбец таблицы (все ячейки в столбце имеют одинаковую ширину).
] Использование COLGROUP и COL
элементов автор также может указывать относительные или абсолютные размеры для каждого
столбец таблицы (все ячейки в столбце имеют одинаковую ширину). - Области таблицы с прокруткой и без прокрутки
- При отображении на выгружаемом устройстве (например, принтере) таблицы
часто приходится разбивать границы страницы. Группировка строк таблицы
[TR] в шапке
[ГОЛОВА], Тело
[TBODY] и нижний колонтитул
Элементы [TFOOT] позволяют браузеру
повторить ножку стола внизу текущей страницы, а затем
заголовок таблицы в верхней части новой страницы, прежде чем продолжить
Корпус стола. Кроме того, если таблица имеет большое количество строк в
TBODY, браузер может использовать область прокрутки для своего
отображение разделов тела таблицы с сохранением заголовка и
Разделы нижнего колонтитула в статичном положении.
[ ПРИМЕЧАНИЕ: Предложение о повторяющейся таблице заголовки/нижние колонтитулы с печатным материалом является заявлением, первоначально из спецификация HTML 4 — на момент написания только Mozilla 1. 0/Netscape 7.0
делает это — возможно, эта функция получит более широкое признание в будущем.]
0/Netscape 7.0
делает это — возможно, эта функция получит более широкое признание в будущем.] THEAD и TFOOT помещаются перед TBODY в последовательности разметки, чтобы браузеры могли отображать верхний и нижний колонтитулы перед получением все данные тела таблицы. Каждый элемент THEAD, TFOOT и TBODY должен содержать один или несколько элементов TR.
- Комплексная внутренняя и внешняя граница Рендеринг управления
- Модель стола Simple предлагает только один универсальный механизм управления
для указания границ в таблице. Автор может указать статическую границу
толщины (или вообще никакой), которая применяется ко всем ячейкам в таблице.
Сложная модель, с другой стороны, предлагает авторам возможность выбора
от набора часто используемых классов стилей границ до независимых
управлять внешней границей таблицы [FRAME
атрибут] и внутренние границы ячеек таблицы
[Атрибут ПРАВИЛА.
 ]
]
- Модель сложной таблицы предлагает несколько преимуществ визуализации по сравнению с
простая модель:
- Похожие сайты
- Официальные ссылки
- http://www.w3.org/TR/REC-html40/struct/tables.html
- Официальные ссылки
- Раздел таблицы HTML 4.0.
- http://www.rfc-editor.org/rfc/rfc1942.txt
- RFC 1942 — это в основном официальная более поздняя версия ссылки W3C Table Draft.
- http://www.w3.org/TR/REC-html40/
- Рекомендация HTML 4.0
[Включает все элементы 2.0 и 3.2 и, наконец, ВСЕ RFC 1942] - http://home.netscape.com/assist/net_sites/tables.html
- Netscape Simple Table Model Описание реализации модели с подробным описанием дополнительных расширений модели.
- http://msdn.microsoft.com/workshop/author/html/reference/elements.asp
- Справочник по тегам Internet Explorer (охватывает все элементы модели сложных таблиц).
-
Учебники- http://home.netscape.com/assist/net_sites/table_sample.
 html
html - http://home.netscape.com/assist/net_sites/table_sample.
- Руководство по простой табличной модели Netscape.
- http://junior.apk.net/~jbarta/tutor/tables/index.html
- Наставник по таблицам Джо Барта — охватывает модель Simple Table и расширения Netscape.
- http://home.netscape.com/assist/net_sites/table_sample.html
- Table Sampler от Netscape: параллельные образцы кода с результатами
-
Другие ссылки по теме- http://web.archive.org/web/20010406102541/http://www-isl.stanford.edu/~marcush/tables.html
- Содержит сведения о распространенных проблемах с обратной совместимостью содержимого в таблицах. [Исходная страница утеряна или перемещена в неизвестное]
- http://www.bagism.com/tablemaker/
- Table Maker — создайте простую модель таблицы, заполнив форму.
Скучные авторские права…Учебное пособие по таблицам HTML с примерами
Следите за нами на наших фан-страницах, чтобы получать уведомления каждый раз, когда появляются новые статьи.
 Фейсбук Твиттер
Фейсбук Твиттер1- HTML-таблица
Для создания таблицы в HTML необходимо использовать некоторые теги, в том числе:
-
- <заголовок>
- <тело>
- <фут>
- <й>
- <тд>
- <заголовок>
Вот список имен тегов и их сокращений:
Тег Подставки для Головка стола Корпус стола Ножка стола Строка таблицы <й> Ячейка таблицы . 
<тд> Данные таблицы (ячейка таблицы ) Таблица делится на 4 части:
-
- <заголовок>
- <тело>
- <фут>
<граница таблицы="1">Подпись Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский <тд> <тд> 318 миллионов <тд>Вероятно, вам не нужны теги,, ; поэтому приведенный выше пример можно записать короче так:
<граница таблицы="1">Подпись Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский <тд> <тд> 318 миллионов <тд>2- Colspan, Rowspan
Colspan
9Атрибут 0003 colspan тегов
или помогает объединить последовательные ячейки в одной строке. 
colspan-example.html
<граница таблицы="1">Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 318 миллионов <тд>colspan-example2.html
<граница таблицы="1">Счет Элемент/Описание Кол-во <й>@Цена Скрепки (коробка) 100 1.15 115,00 Бумага (футляр) <тд>10 <тд>45,99459,90 Корзины для бумаг <тд>217,99 35,98 Итого 610,88 Налоги <тд>7%42,76 Всего 653,64 Rowspan
Атрибут rowspan тегов
или помогает объединить последовательные ячейки в одном столбце. 
rowspan-example.html
<граница таблицы="1">Любимые и нелюбимые вещи <й> <й> Боб Алиса Избранное Цвет Синий Фиолетовый Вкус Банан Шоколад Наименее любимые Цвет Желтый Розовый Вкус Мятный двор Орех Сложный пример:
Вот сложный пример с colspan и rowspan :
complex-table-example.html
<граница таблицы="1">Сложная таблица Счет № 123456789 14 января 2025 г. 
<тд colspan="2"> Оплатить:
Акме Биллинг Ко.
Главная ул., 123
Ситивилль, NA 12345 <тд colspan="2"> Клиент:
Джон Смит
Уиллоу Уэй, 321
Юго-Восточный Северо-Западный Шир, Массачусетс 54321Имя/Описание Кол-во <й>@Стоимость Скрепки 1000 0,01 10.00 Скобы (коробка) 100 1,00 100,00 Итого <тд> 110,00Налоги <тд> 8%8,80 Итого $ 118,80 3- Инструмент для создания таблиц онлайн
Возможно, вам будет сложно создать таблицу со сложной структурой.
 Однако вам не нужно об этом беспокоиться, в Интернете есть несколько инструментов, которые помогут вам визуально создать таблицу, а также сгенерировать для вас код HTML . Возьмите это в качестве примера:
Однако вам не нужно об этом беспокоиться, в Интернете есть несколько инструментов, которые помогут вам визуально создать таблицу, а также сгенерировать для вас код HTML . Возьмите это в качестве примера:- https://www.tablesgenerator.com/html_tables
4-Col, Colgroup
Теги
и - HTML Col, Colgroup
5- Граница CSS
По умолчанию у таблицы нет границы, поэтому вы можете использовать атрибут border , чтобы задать для нее границу.
border-example-0.html
Таблица без рамки
<таблица>Имя Фамилия Джон Смит Питер Смит Таблица с рамкой
<граница таблицы="1">Имя Фамилия Джон Смит Питер Смит Примечание.
 HTML5 на самом деле не поддерживает атрибут border
HTML5 на самом деле не поддерживает атрибут border , хотя все браузеры по-прежнему поддерживают его. HTML5 рекомендует использовать CSS для установки границы таблицы.
- Установите границу для <таблицы> .
- Установить границу для ячеек таблицы, а именно тегов
и . стол { граница: 1px сплошной красный; } й, тд { граница: 1px сплошной синий; }css-border-example.html
<голова>Граница таблицы <мета-кодировка="UTF-8"> <стиль> стол { граница: 1px сплошной красный; } й, тд { граница: 1px сплошной синий; } <тело>Граница таблицы CSS
<таблица>Имя Фамилия Джон Смит Питер Смит border-collapse
CSS border-collapse используется для тега
, чтобы решить, используют ли две соседние ячейки одну границу или две отдельные границы.

border-collapse Описание отдельные Две соседние ячейки будут использовать две отдельные границы. (По умолчанию). свернуть Две соседние ячейки используют одну границу. наследовать Наследовать свойство border-collapse от родительского элемента .
border-collapse-example.html
<голова>Свернуть границу таблицы <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } #Таблица 1 { граница-коллапс: раздельная; } #Таблица 2 { граница коллапса: коллапс; } <тело>border-collapse: отдельно (по умолчанию)
<таблица>Имя Фамилия Джон Смит Питер Смит border-collapse: свернуть
<таблица>Имя Фамилия Джон Смит Питер Смит 6- Ширина CSS
Используйте CSS width для установки ширины таблицы:
стол { ширина: 100%; } стол { ширина: 500 пикселей; }ширина-example.
 html
html<голова>Ширина CSS <мета-кодировка="UTF-8"> <стиль> стол { ширина: 100%; } стол, т, тд { граница: 1px сплошной черный; } <тело>Ширина CSS: 100 %;
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 7- Расстояние между границами CSS
CSS border-spacing задает расстояние между двумя ячейками таблицы.
стол, т, тд { граница: 1px сплошной черный; } стол { интервал между границами: 25 пикселей; }border-spacing-example.
 html
html<голова>Разметка границ таблицы CSS <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } стол { интервал между границами: 25 пикселей; } <тело>Интервал между границами таблицы CSS
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 8- Заполнение CSS
Заполнение таблицы
table-padding-example.html
<голова>Заполнение таблицы CSS <мета-кодировка="UTF-8"> <стиль> стол { отступ: 25 пикселей; } стол, т, тд { граница: 1px сплошной черный; } <тело>Заполнение таблицы CSS
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский Заполнение таблицы и интервалы между границами
padding-border-spacing-example.
 html
html<голова>Разметка границ таблицы CSS, отступы <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } стол { интервал между границами: 25 пикселей; отступ: 30 пикселей; } <тело>Разметка границ таблицы CSS, заполнение таблицы
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский Заполнение ячеек
Вы можете установить Заполнение CSS для ячеек таблицы, в частности, установить Заполнение CSS для
и теги . 
тд { отступ: 25 пикселей; } й { отступ: 25 пикселей; }пример ячейки-заполнения.html
<голова>Заполнение ячейки таблицы CSS <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } тд { отступ: 25 пикселей; } <тело>Заполнение ячейки таблицы CSS
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 9- Выравнивание текста CSS, выравнивание по вертикали
CSS text-align можно использовать для
и для выравнивания горизонтального положения содержимого в или теги . 
CSS text-align можно использовать для
и для выравнивания вертикального положения контента в тегах или . Вот пример использования CSS text-align, CSS vertical-align вместе с тегами
и : align-example.html
<голова>Выравнивание таблицы <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } й, тд { отступ: 10 пикселей; } <тело>th, td (выравнивание по тексту, выравнивание по вертикали)
<таблица>В среднем Красные глаза высота вес Мужчины <тд>1. 9
9
0,003 <тд>40%Женщины 1.7 0,002 <тд>43%10- CSS сейчас
По мере уменьшения ширины таблицы текст в ячейках имеет тенденцию отображаться в несколько строк.
Если вы хотите избежать вышеупомянутой проблемы, используйте Пробельное пространство CSS: nowrap.
nowrap-example.html
<голова>
Пробел CSS:nowrap <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } й, тд { отступ: 5px; } <тело>Пробел CSS:nowrap
<таблица>Полное имя Пол Работа Дата приема на работу Зарплата Джоанна Смит Женщина Администратор базы данных 11. 
- Ячейки таблицы, которые действуют как заголовки столбцов или заголовков строк, должны использовать

 Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы).
Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы). Внутри в
Внутри в 
 ..
..
 ..
</tbody>
</table>
..
</tbody>
</table>
 Часть 8. Таблицы
Часть 8. Таблицы