Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.
Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Futureinapps — Блог
facebookinstagramtwitterlogo-biglogo-smallРУС/ENGГлавнаяПодкастУслугиПроектыБлогО насКонтактыЗаказатьБлог
searchplayCreated with SketchСмотреть#DIGITALРАЗБОР: Выпуск 1. Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью.
Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью. С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать
С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента.
Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента.
 Но прежде всего нужно понять зачем вообще нам нужна эта сегментация… #интернет-маркетингЧитать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингСтраница 1 из 26right2021 © Futureinapps. Все права защищены
Но прежде всего нужно понять зачем вообще нам нужна эта сегментация… #интернет-маркетингЧитать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингСтраница 1 из 26right2021 © Futureinapps. Все права защищеныВидео уроки по созданию сайтов. HTML, CSS, JavaScript, PHP. Drupal, Joomla, WordPress
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой запись я начинаю публикацию курса видео уроков по SQL и основам реляционных баз данных на примере библиотеки SQLite.
Привет, посетитель сайта ZametkiNaPolyah.ru! Начинаю публиковать в блоге все, что появилось на YouTube за последнее время, ведь я не сидел сложа руки, а записывал видео. Вот, например, появился целый курс…
Привет, уважаемый читатель! Этой записью я открою новую рубрику на свое блоге, в которой буду публиковать записи и даже не просто записи, а видео записи. Рубрика будет называться SQL и…
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, под названием бесплатные видео уроки по HTML для начинающих. Подписывайтесь на мой YouTube канал, этим вы…
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, который называется бесплатные видео уроки по JavaScript. Хотел бы немного прорекламировать свой канал!:) Во-первых, обновления на…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Обучение созданию сайтов на HTML 5 и СSS 3 в Воронеже на базе Института ФИЗ
Тема 1. Введение и основные понятия
Введение и основные понятия
• Как это работает? Что такое web-сервер, web-сайт, web-страница
• Цели и задачи языка HTML
• HTML-разметка. Элементы
• Структура HTML-документа:
• Использование комментариев
• Базовые элементы разметки:
• Специальные символы
• Лабораторная работа по теме
Тема 2. Анатомия страницы
• Понимаем, как мы пишем: синтаксис HTML
• Элементы форматирования текста
• Понимаем, что мы пишем: семантика элементов
• Валидация HTML-документа
• Структурные элементы разметки
• Лабораторные работы по теме
Тема 3. Гиперссылки
• Понятие гиперссылок в WWW
• Внешние и внутренние гиперссылки
• Типы адресов в WWW
• Дополнительные атрибуты гиперссылок
• Лабораторная работа по теме
Тема 4. CSS.
• Основные понятия CSS
• Способы определения стилей
• Каскадирование и наследование
• Единицы измерения в CSS
• Основные типы селекторов
• Псевдоклассы и псевдоэлементы
• Свойства шрифтов
• Свойства текста
• Свойства цвета и фона
• Лабораторные работы по теме
Тема 5. Использование изображений на странице
• Типы изображений используемые в WWW
• Вставка изображений на страницу
• Атрибуты элемента img
• Лабораторная работа по теме
Тема 6. Структурирование информации при помощи списков
• Неупорядоченный список
• Упорядоченный список
• Список определений
• CSS свойства для списков
• Лабораторная работа по теме
Тема 7. Представление табличных данных при помощи таблицы
• Основные элементы таблицы
• CSS свойства элементов таблиц
• Объединение ячеек таблицы
• Дополнительные элементы таблицы
• Лабораторная работа по теме
Тема 8. Встраивание внешних данных при помощи фрейма
Встраивание внешних данных при помощи фрейма
• История фреймов
• Встраиваемые фреймы
• Фреймы и гиперссылки
• Лабораторная работа по теме
Тема 9. Передача пользовательских данных при помощи формы
• Что такое веб-формы?
• Элемент form и его атрибуты
• Элементы формы: текстовые поля и кнопки
• Элементы формы: элементы выбора
• Дополнительные атрибуты элементов формы
• Лабораторная работа по теме
Тема 10. Использование CSS для макетирования
• Оформление границ элемента
• Внутренние отступы элемента
• Наружные отступы элемента
• Размеры элемента
• Плавающие элементы
• Видимость элемента
• Лабораторные работы по теме
Тема 11. Дополнительные возможности HTML и CSS
• Практическая работа для закрепления изученных тем
• Стили для различных типов носителей
• Свойства курсора
• Встраивание аудио- и видео-файлов
• Лабораторные работы по теме
Тема 12. Мета-информация на странице
Мета-информация на странице
• Использование мета-информации
• Элемент meta и его атрибуты
• Поясняющая мета-информация
• Мета-информация для роботов
• Эмуляция заголовков ответа сервера
Тема 13. Выбор хостинга и поддержка сайта
• Понятие хостинга
• Поиск хостера
• Услуги хостера
• Использование FTP-клиента
• Доступ к ftp-серверу через проводник Windows
Создание сайта «под ключ»
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки.
 Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).
Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта). -
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.д.), структуру сайта, структура страниц (какие блоки должны быть на страницах и в каком виде). При составлении ТЗ обязательно нужно помнить о целях создания сайта.
-
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта.
 На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы. -
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц. При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
-
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта.
 Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей. -
Заполнение сайта контентом
Самый суровый и порой самый трудозатратный этап. На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
-
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом.
 От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта. -
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
СОЗДАНИЕ САЙТА — Уроки информатики гимназии №426
Введение в язык HTMLПубликации во Всемирной паутине (World Wide Web) реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвящённую какой-либо теме или проблеме.
 Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц, объединённых гиперссылками. Web-страницы могут содержать текст, рисунки, таблицы, мультимедийные и динамические объекты. Создание Web-сайтов можно осуществлять с помощью языка HTML.
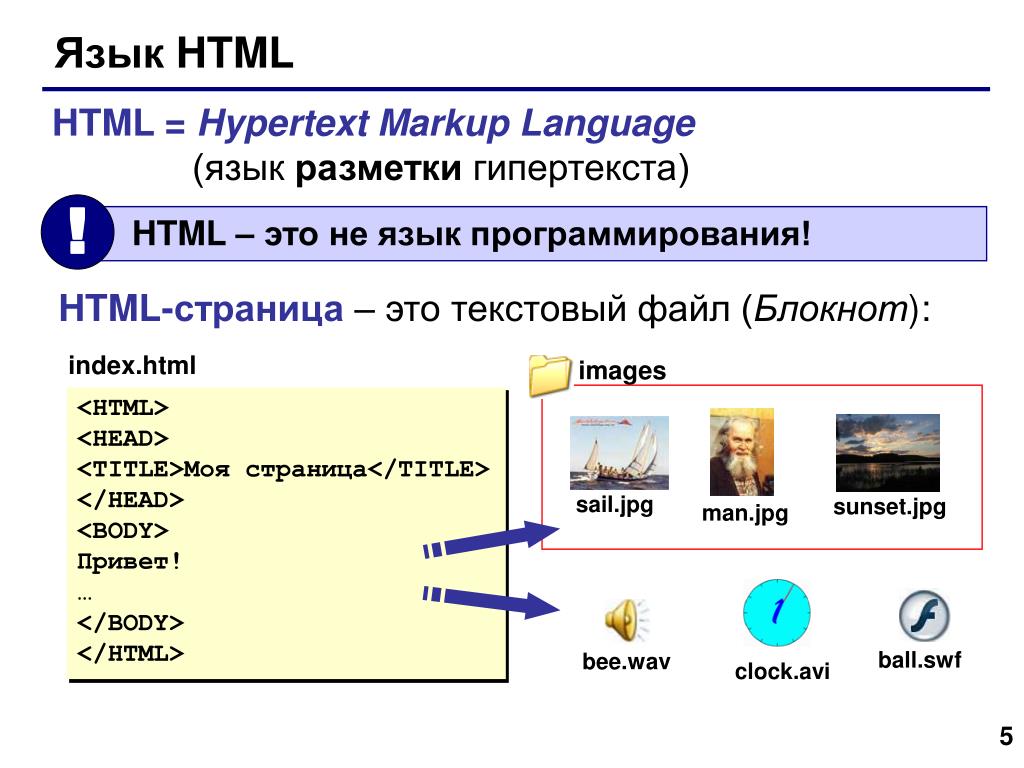
Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц, объединённых гиперссылками. Web-страницы могут содержать текст, рисунки, таблицы, мультимедийные и динамические объекты. Создание Web-сайтов можно осуществлять с помощью языка HTML.HTML – Hyper Text Markup Language — язык разметки гипертекста. HTML ни в коей мере не является языком программирования, он отвечает только за расположение элементов (текста, рисунков) в окне браузера. HTML является языком для создания Web-сайтов во Всемирной паутине. Язык HTML состоит из простых команд – тегов. Теги управляют представлением информации на экране при отображении HTML-документа. Теги заключаются в угловые скобки <>…</> и бывают парные и непарные (одиночные <>).
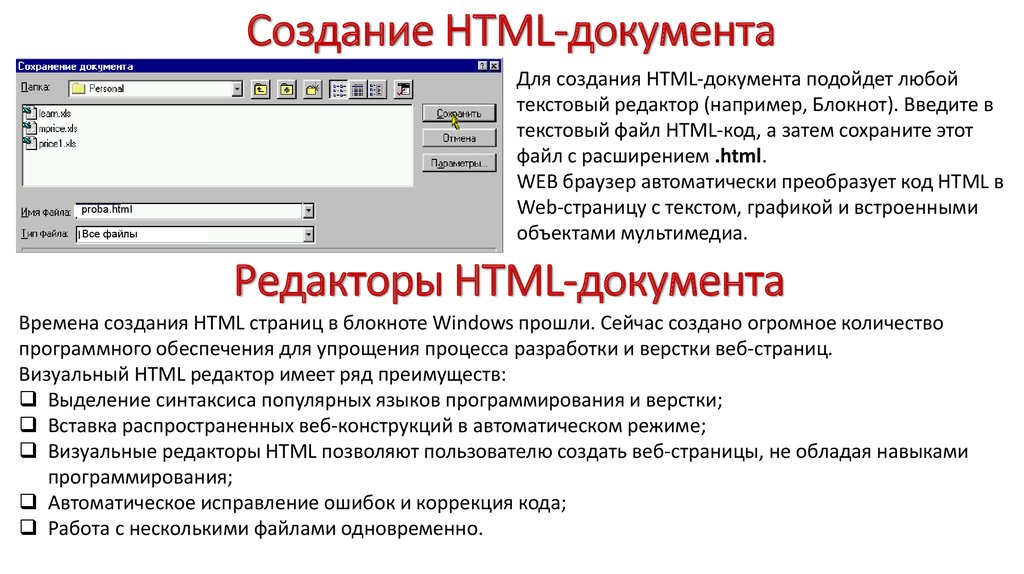
Документ HTML – это текстовый файл с расширением .html или .htm, содержащий набор тегов.
Браузер – (browser) – программа для просмотра Web-страниц. Широко используют бразеры Microsoft Internet Explorer, Opera и др. Браузер при получении документа HTML выполняет его анализ, строит объектную модель документа, затем результат отображает на мониторе.
Браузер при получении документа HTML выполняет его анализ, строит объектную модель документа, затем результат отображает на мониторе.
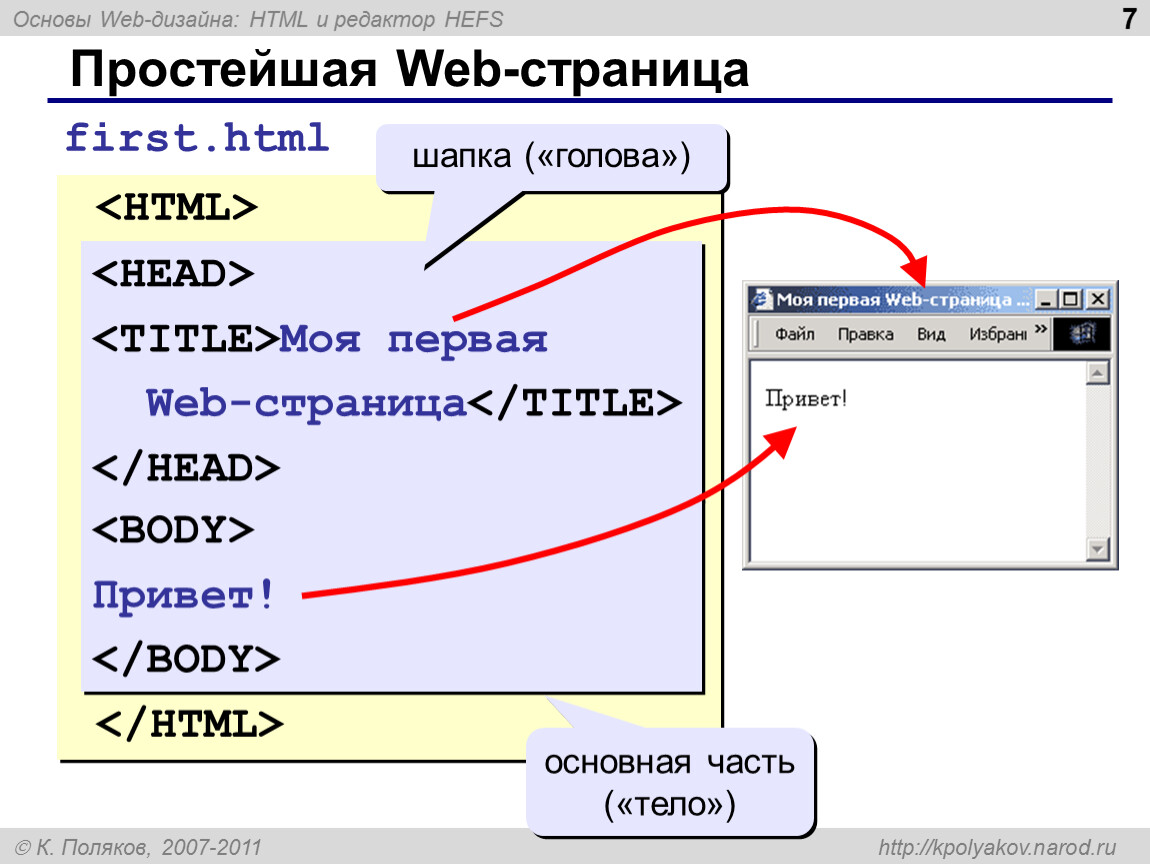
Структура HTML-документа
Форматирование символов
<B>….</B> — полужирный шрифт
<I>……</I> — курсивный шрифт
<U>……</U> — подчеркнутый шрифт
<SUB>…</SUB> — нижний индекс
<SUP>…</SUP> — верхний индекс
Параметры шрифта
Текст, заключенный между тегами <FONT….> ……..</FONT> имеет заданный размер, цвет и гарнитуру. Для этого используются атрибуты: SIZE = значение от 1 до 7 и COLOR = цвет (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white), каждому цвету соответствует свой шестнадцатеричный код от 000000 до FFFFFF.
Если в тексте имеется несколько пробелов между
словами или символы табуляции, то браузер на
экран выводит всего один пробел. Если необходимы
дополнительные пробелы то между словами надо
добавить — символьный примитив.
Если необходимы
дополнительные пробелы то между словами надо
добавить — символьный примитив.
Одиночный тег <BR> разрывает текстовый поток и вставляет пустую строку. Несколько таких тегов добавляют несколько пустых строк. Межстрочный интервал – одинарный.
Форматирование текста по абзацам
Тег <P> …</P> — начинает абзац с новой строки.
<P ALIGN=CENTER> …</P> — по центру
<P ALIGN=JUSTIFY>…</P> — по ширине
<P ALIGN=LEFT>… </P> — по левому краю
<P ALIGN=RIGHT>…</P> — по правому краю
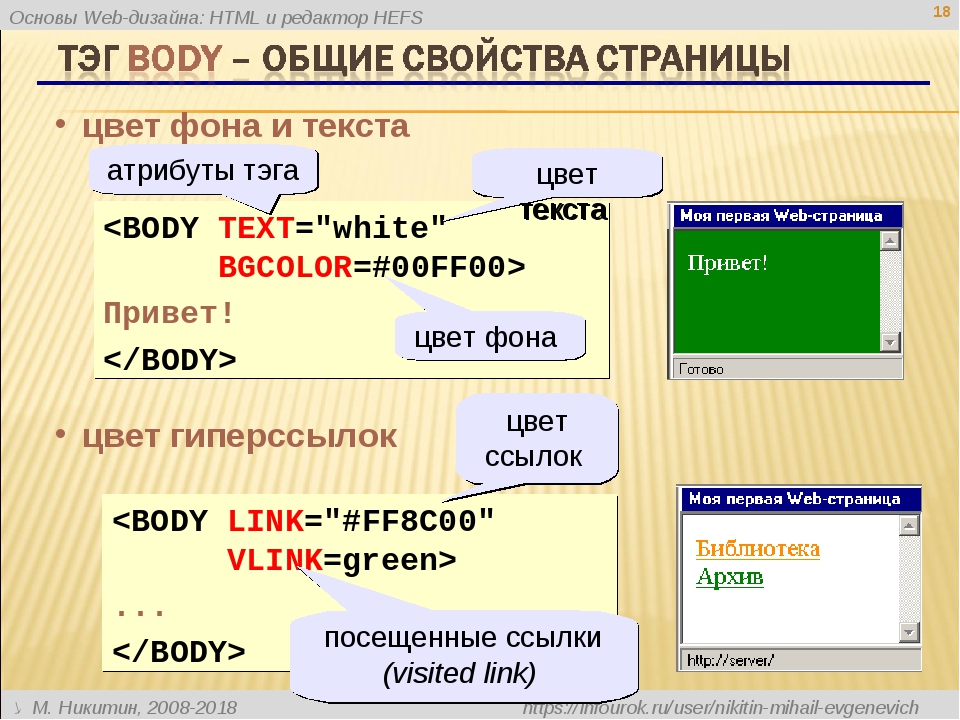
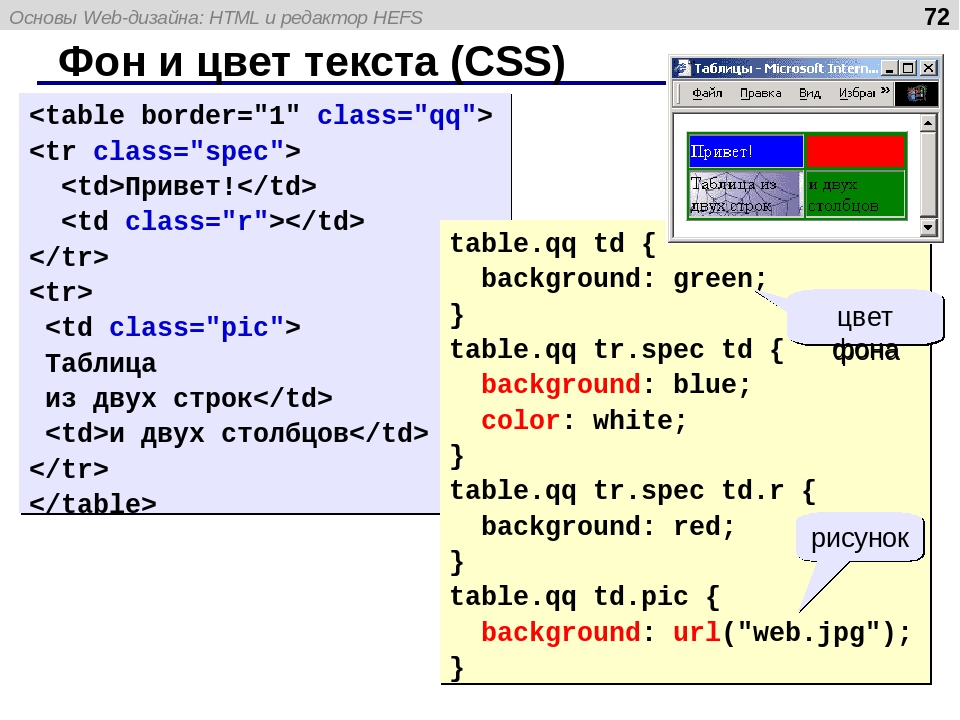
Задание цвета всего текста и фона
документа
<BODY BGCOLOR=цвет фона документа TEXT=цвет текста >
Вставка графических изображений
<IMG SRC=’имя графического файла’>
Гиперссылки
<A HREF=”имя файла на который надо перейти” > текст гиперссылки </A>.
Рисунок так же можно сделать, как гиперссылку, написав:
<A HREF =’имя файла на который переходим’>< IMG SRC =’имя графического файла’></a>
Таблицы
<TABLE>…</TABLE> — вся таблица.<TR>…</TR> — строка.
<TD>…</TD> — ячейка в ряду.
Ячейки таблицы могут содержать текст или изображения, а также текст с HTML-тегами и гиперссылки. Не следует оставлять ячейки таблицы незаполненными, надо поместить хотя бы неразрывный пробел
Основные атрибуты тегов <TABLE> <TR> и <TD> задают параметры таблицы, строки или ячейки:
ALIGN=left, right, center – выравнивание (<table>, <tr>, <td>)
BGCOLOR=’цвет’ – фоновый цвет (<table>, <tr>, <td>)
HSPACE=значение – свободное пространство слева и справа от таблицы в пикселах (<table>)
VSPACE=значение — свободное пространство сверху и снизу от таблицы в пикселах (<table>)
WIDTH=значение – ширина таблицы (ячейки) – в пикселах, или в процентах (<table>, <td>)
HEIGHT= значение – высоты таблицы (ячейки, строки) – в пикселах, или в процентах (<table>, <td>, <tr>)
BORDER= значение – толщина рамки вокруг таблицы и ее ячеек, по умолчанию значение=1, если значение=0, то рамки нет (<table>, <td>)
BORDECOLOR=’цвет’ – цет рамки (<table,<td>>) VALIGH=bottom, middle, top – выравнивание содержимого по вертикали (<tr>, <td>)
Практическое задание
Разработка сайта с использованием языка разметки текста HTML
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключённый к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web-сайта «Компьютер».
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: «Компьютер».
Ввести заголовок текста, отображаемый в браузере: «Всё о компьютере»
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
Всё о компьютере
</BODY>
</HTML>
Просмотреть получившуюся Web-страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на начальную страницу текст, разбитый на абзацы с различным выравниванием.
3. <P ALIGN=»left»>На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P>
<P ALIGN=»right»>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
Пусть начальная страница сайта «Компьютер» будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
4. <FONT COLOR=»blue»>
<h2 ALIGN=»center»>
Всё о компьютере
</h2>
</FONT>
<HR>
<P ALIGN=»left»>На этом сайте…</P>
<P ALIGN=»right»>Терминологический словарь…</P>
На начальной странице сайта «Компьютер» логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
<IMG SRC=»computer.gif» ALIGN=»right»>
Рисунок для практики:
Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
6. <HTML>
<HEAD>
<TITLE>Заголовок страницы</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Создадим панель навигации по сайту «Компьютер». На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web-сайта «Компьютер» содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
7. <P ALIGN=»center»>
[<A HREF=»software.htm»>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A HREF=»anketa.htm»>Анкета</A>]
</P>
<ADRESS>
<A HREF=»mailto:[email protected]»>E-mail: [email protected]</A>
</ADRESS>
Web-страницы «Программы». Web-страницу «Программы» мы представим в виде нумерованных и маркированных списков.
8. <html>
<head>
<title>Программы</title>
</head>
<body>
<h2 ALIGN=»center»>
<FONT COLOR=»blue»>
Программное обеспечение
</FONT>
</h2>
<HR>
<OL>
<LI> Системные программы
<LI> Прикладные программы
<UL TYPE=»square»>
<LI> текстовые редакторы;
<LI> графические редакторы;
<LI> электронные таблицы;
<LI> системы управления базами данных.
</UL>
<LI> Системы программирования
</OL>
</body>
</html>
Web-страница «Словарь». Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов.
9. <DL>
<DT>Процессор
<DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде.
<DT>Оперативная память
<DD>Устройство, в котором хранятся программы и данные.
</DL>
Интерактивная Web-страница «Анкета». Интерактивная Web-страница «Анкета» содержит форму, которая заключается в контейнере <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
10. <FORM>
Пожалуйста, введите ваше имя:
<BR>
<INPUT TYPE=»text» NAME=»ФИО» SIZE=30>
<BR>
E-mail:
<BR>
<INPUT TYPE=»text» NAME=»e-mail» SIZE=30>
<BR>
</FORM>
Вставим в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.
11. Укажите, к какой группе пользователей вы себя относите:
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»учащийся»> учащийся
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»студент»> студент
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»учитель»> учитель
<BR>
Вставим в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
12. Какие из сервисов Интернета вы используете наиболее часто:
<BR>
<INPUT TYPE=»checkbox» NAME=»box1″ VALUE=»WWW»> WWW
<BR>
<INPUT TYPE=»checkbox» NAME=»box2″ VALUE=»e-mail»> e-mail
<BR>
<INPUT TYPE=»checkbox» NAME=»box3″ VALUE=»FTP»> FTP
<BR>
Вставим в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.
13. Какой браузер вы используете наиболее часто:
<BR>
<SELECT NAME=»Браузер»>
<OPTION SELECTED>Internet Explorer
<OPTION SELECTED>Google Chrome
<OPTION SELECTED>Opera
<OPTION SELECTED>Mozilla
</SELECT>
<BR>
Вставим в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
14. Какую ещё информацию вы хотели бы видеть на сайте?
<BR>
<TEXTAREA NAME=»Ваши предложения» ROWS=4 COLS=30>
</TEXTAREA>
<BR>
Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, необходимо указать этот адрес и создать кнопку Отправить.
15. <FORM ACTION=»mailto:[email protected]» METHOD=»POST» ENCTYPE=»text/plain»>
<INPUT TYPE=»submit» VALUE=»Отправить»>
На данном этапе должна получиться такая страница:
16. Создадим сквозное меню на всех страницах сайта. Вставим после тега <BODY> на каждой странице <P ALIGN=»center»>
[<A HREF=»software.htm»>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A HREF=»anketa.htm»>Анкета</A>]</P>
Самостоятельно вставьте ссылку на главную страницу index со всех страниц.
Меню расположить вверху.
17. Дополнительно самостоятельно вставьте картинки на каждую страницу.
18. Дополнительно самостоятельно измените цвет страниц на спокойный, неяркий цвет, используя тег <BODY BGCOLOR=цвет фона и справочник по HTML/
Создание сайта на HTML5 — создание html сайта
Время чтения: 2 мин.Несомненно технология HTML5 развивается очень быстро. С этим возникает причина создания сайта на данной технологии. В этой статье я расскажу как быстро начать создавать сайты на HTML5.
Создание html сайта — способ первый.
Первым способом будет это создание самостоятельно с полного нуля сайта на HTML5. Затем проверять сайт во всех браузерах, для того чтобы не было различий. Начало обычно проходит тяжело. И в связи с этим можно упустить из виду некоторые детали.
Создание html сайта — способ второй.
Второй же способ это использование HTML5 Boilerplate. Сейчас его можно найти даже на русском языке. У вас наверное возникает вопрос «что же такое HTML5 Boilerplate?».
HTML5 Boilerplate — это набор определенных методик. Его нельзя назвать HTML5 или CSS3 фреймворком. Он представляет из себя html-css-js-шаблон, который можно использовать для создания сайта, при этом все различия браузеров уже учтены. И даже всеми «любимый» IE6 здесь поддерживается.
Вот что находится в архиве с HTML5 Bolilerplate:
Что идет в комплекте с HTML5 Boilerplate:
- Кроссбраузерная совместимость(+IE6)
- Уже оптимизирован для мобильных браузеров
- .htaccess для кэширования статического контента
- Файл сброса CSS стилей(для одинакового отображения во всех браузерах)
- Иконка для сайта(+уже подключена)
- Страница 404
- Подключены, необходимые, js библиотеки для работы
- И много много полезных действий сделаны уже за вас…
Если вы разрабатываете или планируете разрабатывать сайты на HTML5, рекомендую Вам обязательно познакомиться с HTML5 Boilerplate. Она значительно облегчит вам выполнение работы и увеличит скорость создания сайта.
Успехов в изучении HTML5 Boilerplate!
Total Frontend Website Creation HTML CSS JavaScript jQuery
Я здесь, чтобы помочь вам изучить , осуществить свою мечту , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Developers Expert — GSuite
Предлагает курсы веб-разработки и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет ».
«Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения и обмена знаниями .»
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите ощутить свободу, которую предоставляют нам технологии? Узнайте, как воплотить в жизнь удивительные вещи в Интернете. Технология объединяет всех нас во многих отношениях. Она открывает двери для тех, кто принимает это и узнает, как сделать эти связи реальными.
«Мои курсы призваны помочь вам в достижении ваших целей, изучении и обновлении навыков»
Предпосылки : Опытный разработчик веб-приложений, работавший на нескольких предприятиях приложений уровня, сотни веб-сайтов, бизнес-решения и множество уникальных и инновационных веб-приложений.Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом. Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальных сетей и SEO .
« Понимание технологий дает возможность лучше общаться с пользователями . Это также открывает множество дверей.Знания — ключ к успеху, и я хочу помочь вам узнать, что предлагают технологии. Я увлечен веб-технологиями и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
Как кодировать веб-сайт (полное руководство для начинающих)
Вы хотите научиться кодировать веб-сайт? код большинства веб-сайтов содержит HTML, CSS и JavaScript.
Для новичка изучение этих языков программирования (даже на начальном уровне) требует часов изучения и практики.
Хорошая новость для владельцев бизнеса заключается в том, что существуют отличные инструменты, позволяющие создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код за вас.
Для тех, кто хочет создать код для веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов против создания веб-сайтов с нуля
На заре Интернета создать веб-сайт было непросто.Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как заплатить тысячи долларов, чтобы кто-то создал / запрограммировал веб-сайт.
Даже когда появились конструкторы веб-сайтов, многие компании предпочли нанять профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такое же качество.
Однако в 2020 году все изменилось.
Многие разработчики сейчас используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на основе веб-сайтов, иными словами, большинство разработчиков больше не пишут код веб-сайтов с нуля.
На самом деле в 95% случаев вы можете создать такой же хороший веб-сайт с помощью конструкторов веб-сайтов или решений без кода, как если бы вы написали код веб-сайта с нуля.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 покрывают это).
В методе 3 мы поделимся ресурсами о том, как создать код для веб-сайта с нуля. Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного, давайте посмотрим, как кодировать веб-сайт.
1. Создайте собственный веб-сайт с помощью WordPress
WordPress — самая популярная платформа для создания веб-сайтов, поскольку на ней работает более 35% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют создавать собственный веб-сайт с нуля, не изучая кодирования.
Наш выбор №1 — это фреймворк Beaver Builder.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг. Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите рассмотреть альтернативы, мы рекомендуем SiteGround или одну из этих других лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный способ).
Затем вам нужно установить плагин Beaver Builder. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания своей собственной темы WordPress с нуля.
Он имеет интерфейс перетаскивания, простой для новичков, но достаточно мощный для разработчиков.
Вот почему его используют многие профессиональные разработчики по всему миру. Даже разработчики крупных компаний, таких как WP Engine (доход более 100 миллионов долларов), используют Beaver Builder для создания своего основного веб-сайта, поскольку он позволяет быстро развертывать и настраивать.
Альтернативы Beaver Builder
Есть несколько других популярных конструкторов страниц WordPress, которые вы можете использовать. Ниже приведены наши лучшие решения для начинающих, которые могут создать веб-сайт с нуля, не написав код.
- Divi Builder — Конструктор тем и страниц с помощью перетаскивания
- Elementor — Конструктор страниц с перетаскиванием
- Astra — Тема с широкими возможностями настройки, которая поставляется с готовыми стартовыми веб-сайтами, которые можно установить одним щелчком мыши.
Хотя мы предвзято относимся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, такие как BBC, Microsoft, Facebook, The New York Times и т. Д.
2. Создайте код для веб-сайта с помощью конструктора веб-сайтов постоянного контакта
Если вы не хотите хлопот с получением домена, хостингом и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор сайтов Constant Contact.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов.У них даже есть искусственный интеллект, который помогает в этом процессе.
Constant Contact предлагает ограниченный бесплатный план. Это идет с брендированным доменным именем Constant Contact. Они предлагают бесплатное собственное доменное имя (например, wpbeginner.com ) как часть своего начального плана.
Constant Contact использует AI (искусственный интеллект), чтобы помочь вам создать свой веб-сайт, отвечая на простые вопросы. Конечно, вы также можете настроить его столько, сколько захотите, используя их интерфейс перетаскивания.
Вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании.Constant Contact позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы постоянному контакту
Существует множество различных решений «все в одном». Помимо постоянного контакта, ниже представлены наши лучшие решения для простых конструкторов веб-сайтов, не использующих WordPress.
- Gator от HostGator — Полностью размещенный конструктор веб-сайтов с инструментами и шаблонами перетаскивания.
- Domain.com Website Builder — Конструктор размещенных веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- BigCommerce — Конструктор веб-сайтов для создания магазинов электронной коммерции.
Дополнительные возможности см. В нашем сравнении лучших конструкторов веб-сайтов с плюсами и минусами.
3. Научитесь кодировать веб-сайт с нуля
Если вы студент и хотите научиться программировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Несмотря на то, что существует множество бесплатных и платных курсов, лучший из найденных нами — курс в Code Academy.
На его выполнение уходит примерно 9 часов, но к его концу вы бы научились кодировать настраиваемый адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему научиться создавать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться программировать веб-сайт. Вы также можете ознакомиться с нашим руководством по увеличению посещаемости веб-сайта и лучшими инструментами для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Введение в создание собственных веб-страниц в формате HTML
Веб-сайты — отличный ресурс для проектов программного обеспечения с открытым исходным кодом. Веб-сайт предоставляет пользователям идеальную возможность узнать больше о вашем проекте. Веб-сайты проектов могут делиться дополнительной информацией, снимками экрана, образцами кода, видео и другими ресурсами, которые разработчики и пользователи сочтут полезными.
Если вы заинтересованы в создании собственного веб-сайта, эта статья для вас.
Прочие опции
Вам, конечно, не нужно создавать веб-сайт для вашего проекта программного обеспечения с открытым исходным кодом.В наши дни вы можете разместить свой проект программного обеспечения с открытым исходным кодом в таких местах, как GitHub или GitLab, и обойтись стандартным описанием вашего проекта в стиле «Readme.md». Это отлично работает для многих проектов и является идеальным решением для разработчиков, которые хотят больше сосредоточиться на написании кода для своего проекта, чем на поддержке веб-сайта.
Но если вы хотите создать веб-сайт, вы можете использовать инструменты и конструкторы сайтов, которые сделают всю работу за вас. Например, система управления веб-контентом TYPO3 с открытым исходным кодом является отличным конструктором веб-сайтов.Или вы можете использовать ряд других систем управления контентом с открытым исходным кодом и конструкторов сайтов для создания веб-сайта проекта и управления им, и все это без необходимости изучать какой-либо HTML-код.
Но в духе программного обеспечения с открытым исходным кодом я предпочитаю кодировать свои веб-сайты проектов с открытым исходным кодом вручную. В этой статье я покажу вам основы создания собственного веб-сайта с использованием HTML и CSS.Структура веб-страницы
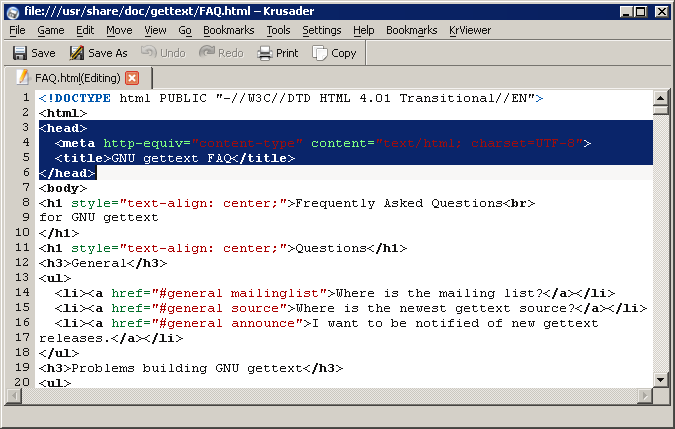
HTML — это простой язык разметки гипертекста, на котором легко писать и читать на компьютере.Ядром HTML является тег, разметка, которая сообщает веб-браузеру о странице или о чем-то внутри страницы. Теги HTML начинаются с символа «меньше» ( <) и заканчиваются символом «больше» (> ). Например, тег для начала HTML-страницы:
. Большинство тегов требуют, чтобы вы отдельно отмечали начало и конец чего-либо. Конечный тег включает в себя косую черту (/) внутри тега. Например, тег для завершения HTML-страницы:
. Таким образом, мы можем видеть контур верхнего уровня веб-страницы.HTML-код для этого:
.Внутри начального и конечного тегов HTML-страницы вы должны включить другие блоки кода. Все страницы нуждаются в блоке body для определения текстового тела веб-страницы. Большинство страниц также начинаются со специального блока head , который определяет определенные параметры для веб-браузера, например, где найти таблицу стилей. Мы рассмотрим таблицы стилей позже.
Пробелы, включая «новые строки», а также пробелы и вкладки, не важны для веб-браузера, но большинство веб-разработчиков будут делать отступы для блоков HTML, которые находятся внутри других блоков HTML, чтобы сделать код более читабельным для людей.Вот почему я сделал отступ для блоков head и body в моем примере кода.
Простой контур веб-страницы
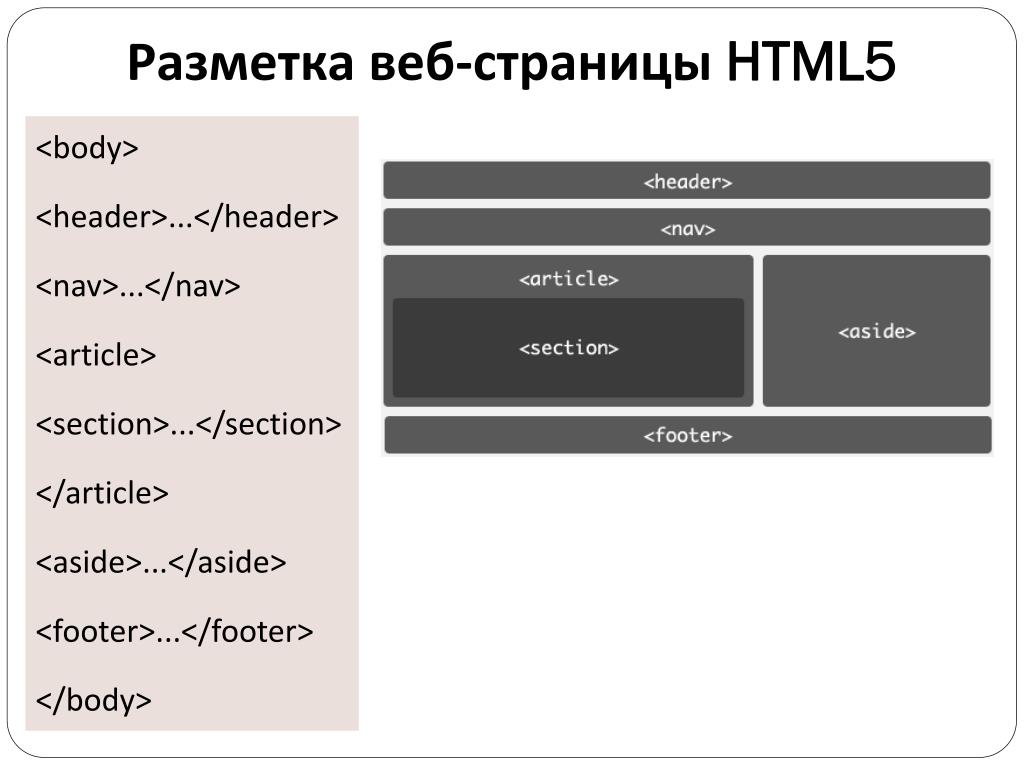
Большинство веб-страниц имеют общую схему. Обычно это заголовок и панель навигации вверху, основное содержимое в середине и нижний колонтитул внизу. Стандарт HTML версии 5 определяет теги именно для этого. Давайте добавим в пример кода следующие теги:
<заголовок>
Содержимое вашей веб-страницы находится внутри каждого из этих блоков.Например, вы должны включить название вашего проекта с открытым исходным кодом в заголовок. Также рассмотрите возможность добавления полезных навигационных ссылок в заголовок, а также вашей контактной информации и любых ссылок на социальные сети в нижнем колонтитуле. Вы можете определить каждый из этих элементов с помощью тегов HTML.
Для начала вы можете использовать на своей странице следующие общие теги:
- Уровень заголовка 1 (обычно заголовок в заголовке)
- Уровень заголовка 2 (обычно заголовок темы в основной части)
-
Основной абзац.Это наиболее часто используемый тег HTML.
- Курсив
- Полужирный текст
-

Тег img для отображения изображения отличается от других тегов, которые мы исследовали до сих пор.Это пример «самозакрывающегося» тега, тега, который сам по себе что-то делает. В последней версии HTML вам не нужна конечная косая черта.
Для изображений не забудьте включить альтернативный описательный текст в параметр alt . Пользователи с ослабленным зрением, в браузере которых не отображаются изображения, будут использовать альтернативный текст. Вы также увидите альтернативный текст, если изображение не может быть загружено.
С помощью этих новых тегов мы можем расширить образец кода HTML, чтобы создать простую, но функциональную веб-страницу.Давайте добавим логотип и заголовок страницы в заголовок и какой-нибудь простой текст в основной текст. Мы также добавим ссылки на другие страницы в панель навигации, а также ссылку на Twitter и контактный адрес электронной почты в нижний колонтитул.
<заголовок>
Проект FreeDOS
Добро пожаловать в FreeDOS
< p> FreeDOS - это программное обеспечение с открытым исходным кодом! Загрузка и использование FreeDOS бесплатна. Вы также можете поделиться FreeDOS для других! И вы можете просматривать и редактировать наш исходный код, потому что все FreeDOS программы распространяются под Стандартной общественной лицензией GNU или аналогичной лицензией на программное обеспечение с открытым исходным кодом.
Добавление стилей на вашу веб-страницу
Если вы просмотрите эту простую веб-страницу в браузере, вы обнаружите, что это простой текст. Вы можете добавить изюминку на свои веб-страницы, используя таблицы стилей. Таблица стилей обычно представляет собой отдельный файл, который сообщает веб-браузеру, как отображать определенные части вашей веб-страницы. Здесь вы можете установить шрифты веб-страницы, цвета фона или другой стиль.
Формат таблицы стилей сильно отличается от HTML. В таблицах стилей вы указываете имя тега или «элемента», который хотите изменить, а затем перечисляете различные стили в фигурных скобках. Например, эта простая таблица стилей определяет цвет текста и цвет фона для всего, что находится внутри блока, то есть для всей страницы.
корпус {
цвет: черный;
цвет фона: белый;
}
Если вы только изучаете, как создавать веб-страницы, я рекомендую вам начать с этих простых инструкций к таблицам стилей:
- цвет фона: цвет ;
- цвет: цвет ;
- font-weight: жирный;
- стиль текста: курсив;
- оформление текста: подчеркивание;
- высота: размер ; и ширина: размер ; (полезно при установке размера изображения)
- выравнивание текста: по центру;
Вы можете встроить таблицу стилей в свою HTML-страницу, включив ее в раздел head , используя блок
<заголовок>  Проект FreeDOS
Проект FreeDOS
<основной> Добро пожаловать в FreeDOS
FreeDOS - это программное обеспечение с открытым исходным кодом! Загрузка и использование FreeDOS бесплатны. Вы также можете поделиться FreeDOS, чтобы другие наслаждались! И вы можете просматривать и редактировать наш исходный код, потому что все программы FreeDOS распространяются под Стандартной общественной лицензией GNU или аналогичной лицензией на программное обеспечение с открытым исходным кодом.
<нижний колонтитул>
Подписывайтесь на нас в Twitter
Свяжитесь со мной по адресу jhall @ freedos.org

 Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).
Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта). На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы. Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей. От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.