Создание сайтов на HTML и CMS
Даже если у вас есть сайт, то к нему всегда нужен второй. Один — минимальный, для клиентов с онлайн-магазином и перечнем товарной продукции. Второй — для продвижения первого. Этот запасной сайт с уникальным контентом, массой статей, видеоблогом и фотографиями, будет паровозом для вашего вагона на платформе CMS. Потому как, сотрудник с начальными знаниями PHP не сдвинет с места тяжелый на подъем в поиске WordPress или 1С Битрикс .
Чем плоха система CMS?
Система CMS — это конструктор сайтов для школьников или начинающих. По-настоящему с ним смогут работать только мастера, владеющие языком программирования PHP. Ну и свободы маловато для полноценного редактирования! Если к сайту HTML можно прикрутить всё что угодно, то для популярных CMS придется искать или заказывать плагины, добавляющие код под ваши нужды. Все конструкторы CMS принадлежат хозяевам закрытого кода CMS системы, а вы только управляете контентом и по сути, не можете внести в код никаких глобальных изменений.
Если и делать сайт на PHP, то надо найти хорошего мастера для верстки движка PHP. В этом случае вы не будете привязаны к системе.
Я делаю «ручные сайты» на HTML. Это самый верный способ продвинуть их по лестнице в небо Яндекса! Иногда на небе появляются тучки, это значит, что вас уже хлопают по плечу: «Подвинься-ка, парень, из ТОПа!». Но, как бы не так! Взобравшись на заветный пьедестал 1-ой странички поисковых систем, надо делать всё, что бы не съехать. Впрочем, это я уже о теме продвижения, а не создания. Кто хочет, может прочитать мою статью: ПРОДВИЖЕНИЕ САЙТОВ
Создание ручных и «самописных» сайтов
Раньше все сайты верстались на таблицах и весь код прописывался в теле страницы. Затем система таблиц была усовершенствована и вынесена за пределы тела страницы. Эти таблицы назвали CSS (это и есть движок HTML сайта). Самый примитивный можно написать самому: цвет текста, фон страницы, и размер заголовков. Но можно взять уже готовые стилевые решения, которые вы можете переделать на свой вкус и добавить скриптов.
Но можно взять уже готовые стилевые решения, которые вы можете переделать на свой вкус и добавить скриптов.
Заниматься созданием сайтов я стал совсем недавно (6 лет назад) и всё что есть, я выложил здесь. Смотрите картинки и можете перейти на работающий сайт.
Этот сайт был создан в 2015 году. Многократно переделывался и видоизменялся. Количество посещений этого сайта за 5 лет, вы можете увидеть в таблице ниже. Там же есть и подтверждающий скриншот.
За эти 5 лет, кто только не пытался выдавить меня из ТОПа. Бомбили ложными запросами и кидали ссылки на мусорные сайты. Сайт выдержал конкуренцию и закрепился. Теперь он ездит по первой странице вверх и вниз (яндекс гуляет), но остается в тренде по высокочастотным запросам. Скачать список запросов и проверить их лично в Яндексе, вы можете на странице: продвижение web-сайтов
Для чего предназначен этот сайт и почему у него чёрный дизайн?
Черный дизайн позволяет комфортно смотреть видео и фотографии. Глаза не устают от просмотра. В принципе он не предназначался для чтения статей, но когда я стал заполнять сайт текстами, то пришлось попотеть при подборе цвета основного шрифта и его удобочитаемости.
В принципе он не предназначался для чтения статей, но когда я стал заполнять сайт текстами, то пришлось попотеть при подборе цвета основного шрифта и его удобочитаемости.
Движок Bootstrap создали профессионалы в области программирования. К нему не надо делать мобильные версии или прикручивать плагины. Всё уже «вшито» в код сайта. Я использую движок Bootstrap 4 и меняю его код под свои задачи. Зачем упираться в создание движков, когда их «есть тут». Движок — это программирование на высшем уровне, а многочисленные шаблоны целенаправленно делают фрилансеры и компании, зарабатывающие на продаже стилевых решений. Продавцы шаблонов сайтов не делают код с нуля, а собирают шаблон из отдельных CSS-стилей (каскадные таблицы стилей) или пишут свои дополнения.
На чистый движок Bootstrap 4, я кладу свой код с измененным цветом и размерами блоков, добавляю скрипты и свой CSS. Чем сложнее дизайнерская работа, тем больше временные затраты на изготовление цветового решения. А значит, полноценный готовый макет сайта под заливку контента, будет стоить дороже.
Иногда предлагают фиксированную сумму за изготовление сайта и можно пробовать туда вписаться. Почему бы и нет? Именно так я создал сайт для компании грузоперевозок.
Весь контент на этом сайте был создан мною от А до Я. Чтобы писать статьи, пришлось изучить досконально сайты конкурентов в частности и тему грузоперевозок в общем. Заметьте! Никакого рерайта! Уникальнейшие статьи, фото определяются как уникальные, некоторые картинки и коллажи создавались в фотошопе. Сделаны видеоролики с крутой графикой. В общем, один грамотный пинок и сайт стартанёт в ТОПы. Но, заказчик не захотел. Одна страница все же выползла (случайно и бесплатно).
Создание многостраничного сайта для компании
Многостраничный сайт с услугами по перевозке груза из Китая. Сейчас эти услуги востребованы и требуют больше места на сайте для описания сервисов компании и подробного рассказа о работе. Дорогой многостраничный сайт, это вам не визитка-лендинг! Это имидж компании!
Многостраничные сайты раскрывают всю деятельность компании, от таких сайтов ушли ленивые и бездарные сайтостроители. И уговорили уйти заказчиков. Куда уйти? На одностраничные лендинги! Их проще и быстрее делать. Только впаривай! Они уверены, что эти лендинги им что-то там продают…Их так и называют — продажные сайты. У меня одного создается впечатление, что не люди продают, а сайты??? Вот зашел человек на сайт и сразу все купил, а у другого плохой сайт и он там ничего не купил. Бред! Тут в Москве у 30% вообще нет сайтов, а у других 30% на задворках интернета и ничего, справляются.
И уговорили уйти заказчиков. Куда уйти? На одностраничные лендинги! Их проще и быстрее делать. Только впаривай! Они уверены, что эти лендинги им что-то там продают…Их так и называют — продажные сайты. У меня одного создается впечатление, что не люди продают, а сайты??? Вот зашел человек на сайт и сразу все купил, а у другого плохой сайт и он там ничего не купил. Бред! Тут в Москве у 30% вообще нет сайтов, а у других 30% на задворках интернета и ничего, справляются.
Да! рассуждать на эту тему можно долго. Однако! И у меня заказов хватает (мелких очень много) и врач-косметолог, кому я делал сайт — не жалуется на отсутствие пациентов.
Ещё один созданный мною сайт, это был новый сайт на новом домене. Ресурс начинающий продвижение показал такую прыть, что мне не поверили даже прожжёные SEOшники. В планах был портал косметологической клиники. Уже сейчас совместно с заказчиком написано множество статей. 90% процентов, пишет автор — косметолог Юлиана Шиян. На мне лежит продвижение и наполнение сайта фотографиями и создание видеоблога, подкастов, в том числе и аудио.
Создание сайта для косметолога
Статьи врача-косметолога, таблицы, навигация, видео- и аудиподкасты, оформление фотографий «до и после», графические решения и в принципе, весь дизайн заточен для повышения конверсии. Ежедневно заходит несколько сотен человек со всей России. Те, кто из Москвы, пишут заявки в почтовых формах. Аналитика по продвижению в ТОП этого сайта, со скринами и цифрами, с примерами продвижения — в моей статье: ПРОДВИЖЕНИЕ БРЕНДА
Это форум для общения. Правильней будет назвать — конференция, но все вокруг уже привыкли к имени- форум. Пусть так и останется.Это CMS с открытым кодом и не привязана, как собачка к зарубежному владельцу. Уж точно никто не закроет доступ и не изменит содержимое страниц. Все концы обрываются на хостинге!
Пообщавшись с этим чудом, потихоньку начал понимать язык PHP. Пришлось учиться — создавая новые PHP страницы (вне админки). Переделка CSS, помогла изменить дизайн. Есть много шаблонов дизайна, но я решил сделать свой. А все остальное , как в обычной CMS. Залил текст, бросил пару картинок и статья готова. Это на первый взгляд!
А все остальное , как в обычной CMS. Залил текст, бросил пару картинок и статья готова. Это на первый взгляд!
На самом деле, пришлось повозиться с кодом PHP, чтобы стали прописываться нормальные заголовки и ALT у картинок. Иначе, в ТОП ему бы в «жисть» не выползти! А так накопилось уже приличное число зарегистрировавшихся. Тут секреты продвижения несколько отличаются от тех сайтов, что на HTML.
Создание сайта на CMS. Пришлось попотеть над дизайном и выводом в ТОП
В других статьях вы неоднократно услышите от меня, насколько проблемно выводить в ТОП конструкторы на CMS. Мне пришлось потратить уйму времени, чтобы разобраться со всеми препятствиями на пути роботов, приходящих, но не поднимающих… Уйма времени, это значит, что я в течение нескольких месяцев сидел днями и ночами над этим форумом. Изучал спецификации, советы, и лайфхаки.
| Сайт | Создание
дизайн и контент |
Домен | Раскрутка
первые фразы в ТОП |
Платформа | Посещаемость
за все время по 17.  01.2021 01.2021
|
|
|---|---|---|---|---|---|---|
| kalmykoff.ru | за 2 месяца | новый | через 3-4 мес. | HTML | Yotube, Форум | 394 988 тыс.человек (5 лет) |
| dr-shiyan.ru | за 1 месяц | через 2-3 мес. | HTML | Yotube, Дзен, Соц.сети | 56 008тыс. (1.6 года)
активно растет |
|
| at-forum.ru | за 1 день | новый | через 1 мес. | CMS PHPBB3 | нет | 305 872 тыс. человек (2,5 года) человек (2,5 года) |
| rosimport.ru | за 2 месяца | старый | не продвигал | HTML | нет | неизвестно |
Пример сайта съехавшего на низкие позиции из ТОПа
Когда создаешь сайт и ведешь его, есть 100% уверенность в том, что он будет занимать лидирующие позиции. Вот сайт созданный для футбольной школы и выведенный в ТОП Яндекса по запросу «Футбольная Школа». Все тексты и визуальный контент сделан мной. К текстам и фоткам, сайт получил дополнительный пинок (секреты SEO) и вылетел в топы, как пробка из бутылки.
В «топах» он продержался полгода и его хозяин (мой заказчик) отказался от дальнейшего ведения сайта, ввиду отсутствия денег. И отдал мне этот сайт обратно за долги. Поскольку им никто не занимался более года, то сайт капитально просел в поиске и теперь надо полностью обновлять (и даже менять) текстовый контент. У меня на него времени нет, поэтому и висит просто так..))).
У меня на него времени нет, поэтому и висит просто так..))).
Создание сайта для футбольной школы
К этому сайту, мной были написаны более 40 статей, сделаны фотографии с тренировок и футбольных матчей. Был создан полноценный контент для продвижения сайта, включая создание видеороликов и фильмов об этой футбольной школе. Копии фотографий высокого качества с их детьми, отдавались родителям для архива. Ничего не предвещало закрытия школы, но это произошло.
Работы по созданию и ведению сайта
- Создание каркаса сайта
- Привязка каркаса сайта к движку Bootsrap 3 или 4
- Создание ФОТО-контента сайта
- Создание ВИДЕО-контента сайта
- Оригинальные статьи по теме
- Разработка поекта продвижение
- Подгонка общего контента под аудиторию
- Дополнительная навигация
- Работа с сервером и тех.

- Поиск актуальных и современных новостей
- SMM продвижение
- Трастовые статьи на ИКСовых сайтах
О недоверии и рьяных советчиках
SEO не выведет сайты в ТОП. Она лишь адаптирует сайт для поисковых систем. Чтобы БОТЫ понимали, как хорошо сделан сайт, по всем спецификациям поисковиков! И поисковики радуются, их устраивает такой сайт. А сайт, тем временем, лежит на дне Яндекса. Просто потому, что он неинтересен пользователям.
Я рекламщик, и всю жизнь был рекламщиком. Остальные профессии , это дополнение к основному.
А по поводу аналитики, так есть она в какой-то мере. Если бы не было, то я не выводил бы сайты в ТОП по десяткам тысяч запросов..
Мой личный сайт по видеосъемке в ТОП уже 5 лет, может больше.
Другой сайт, к примеру:
Сайт врача-косметолога выведен в ТОП в течение 1 года по десяткам тысяч запросов.
Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.
А нерадивые SEOшники и липовые продвиженцы, говорили мне в самом начале продвижения, что я не выведу сайт по такой конкурентной теме. НИ ЗА ЧТО!
К серьезным рекомендациям, основанным на фактах, я прислушиваюсь. Но, когда мне что-то настоятельно советуют, я всегда спрашиваю:
«Друзья, а вам есть что показать? Нечего? Тогда по домам, кушать манную кашу и заливать детсадовскими соплями окружающее пространство!»
Неумехи не любят соревноваться, они любят зудить и ныть. Любят обсуждать чужие огрехи, а когда доходит дело до фактов, ныряют в кусты. Оттуда удобнее наблюдать за тем, как другие идут вперед семимильными шагами.)))
Создание сайтов в Москве | дизайн, верстка, программирование
WEBGROUPCO
Создание сайтов
Услуги по созданию сайтов в Москве, с авторским дизайном и удобной системой управления. Разрабатываем сайты в стилях: минимализма, интерфейсного дизайна, журнального стиля и других направлениях. Живые изображения и анимация добавят динамики, и современного стиля.
Разрабатываем сайты в стилях: минимализма, интерфейсного дизайна, журнального стиля и других направлениях. Живые изображения и анимация добавят динамики, и современного стиля.
Выберите интересующую вас категорию сайта, и необходимые параметры для расчета стоимости работ. Если планируется нестандартный проект, то предоставьте полное техническое задание.
Калькулятор разработки сайта
Помощь с регистрацией доменных имен, услуги хостинга на SSD VDS в Германии. Установка и настройка SSL сертификатов (Secure Socket Layer).
Визуальный макет — создание дизайна шаблонов сайта в графических редакторах CorelDRAW и Photoshop.
Технический макет — распределение информационных и функциональных блоков по странице, проработка юзабилити сайта.
Верстка и кодинг с применением: HTML-5, PHP, jQuery и MySql. По умолчанию используем актуальную версию Joomla CMS, возможен другой, коммерческий скрипт движка (оплата лицензии выполняется заказчиком).
Оптимизация загрузки — HTML, JS, CSS, настройка кеша и Gzip. Скорость важный показатель как для пользователя, так и для дальнейшего продвижения.
Скорость важный показатель как для пользователя, так и для дальнейшего продвижения.
Заполнение сайта — графическими и текстовыми материалами, предоставленными заказчиком. Написание текстов для сайта, LSI-копирайтинг, создадим необходимые графические, видео и другие презентационные материалы для сайта.
Примеры создания сайтов
Тренды веб-дизайна и разработки сайтов
Адаптивный дизайн
Предлагаем адаптацию на уровне CSS + HTML корректировка при необходимости. Такой вид адаптации считается оптимальным решением. Пользователи будут видеть интуитивно понятный в использовании интерфейс адаптивного дизайна при использовании мобильных устройств. На примере нашего сайта посмотрите, как меняется дизайн и компоновка в мобильном устройстве.
Адаптация основывается на медия-запросах, при изменении разрешения экрана применяются отдельные наборы CSS правил. Таким образом меняется дизайн и компоновка, контент как правило остается прежним, с возможными изменениями.
Модным считается направление — плоского дизайна (Flat Design). Используется векторная графика с добавлением растровой для акцентов, ниже указаны примеры таких сайтов. Минимализм и отзывчивый дизайн, просто и понятно для пользователей сайта.
Используется векторная графика с добавлением растровой для акцентов, ниже указаны примеры таких сайтов. Минимализм и отзывчивый дизайн, просто и понятно для пользователей сайта.
Векторные изображения
Увеличивается использование вектора на сайтах, он имеет малый вес, а значит загрузка идет быстрее. Так как вектор можно растягивать и сжимать как угодно, ваша графика будет всегда выглядеть отлично на экране любых устройств с любым разрешением. Для векторных изображений используйте SVG (Scalable Vector Graphics) формат. Большинство векторных редакторов позволяют сохранять в этот формат и нет необходимости для специфического софта.
Бесцветные — призрачные кнопки
Уход в минимализм, также повлиял на дизайн кнопок. Увеличивается использование этого вида кнопок в дизайне сайтов. Такие кнопки не перегружают сайт и смотрятся оригинально. На нашем сайте также используются такие кнопки, снизу в блоке статей.
Стильная 3D графика
Трехмерная графика также набирает обороты в новом году. 3D композиции отлично сочетаются с плоским дизайном и дополняют его, придавая ему больше глубины и подчеркивая современность.
3D композиции отлично сочетаются с плоским дизайном и дополняют его, придавая ему больше глубины и подчеркивая современность.
Типографика в веб-дизайне
Большие осмысленные заголовки, и структурированные блоки информации. Типографика вновь стала популярной в веб-дизайне.
Модные цвета
Здесь кому что нравится, и что по определению подойдет для каждого проекта. Единственное что можно сказать, это то, что цвета становятся все более яркими. В сочетании и хорошим контрастом пользователю удобнее ориентироваться на сайте и воспринимать информацию.
Всегда свежий рейтинг CMS можно посмотреть здесь. Какой бы вы не выбрали вариант, учитывайте, что по официальным заявлениям поисковиков, нет принципиальной разницы на чем сделан ваш сайт. Дорабатывать придется любой движок или фреймворк, для наилучшего функционала вашего проекта.
Жесткий дизайн
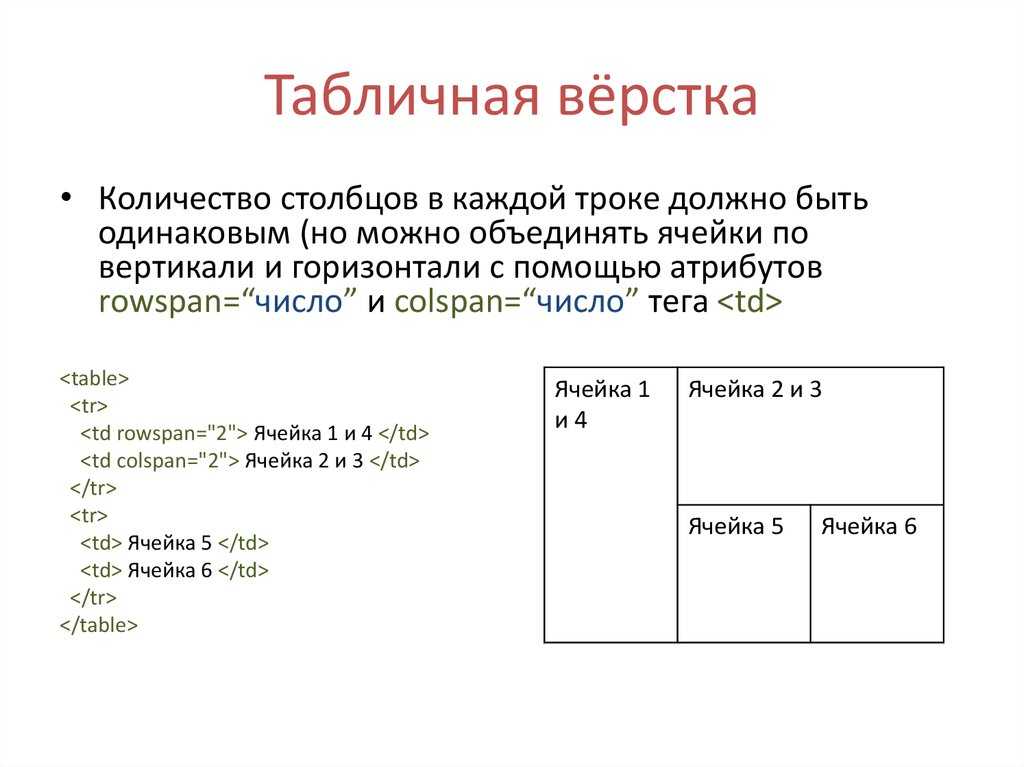
Особенностью жесткого дизайна является то, что он имеет так называемый табличный тип. Суть последнего заключается в том, что все объекты, размещенные на странице, помещаются в специальные ячейки с заданным пиксельным размером. Если говорить проще, то каждый элемент на странице имеет определенный фиксированный размер. Все объекты располагаются на определенном расстоянии друг от друга на своем месте. Сайт будет иметь фиксированную разметку абсолютно для всех посетителей. На вид страницы не смогут повлиять ни размеры монитора пользователя, ни любые другие настройки. По этой причине веб-дизайнеры могут создавать достаточно сложные и интересные проекты с применением жесткого дизайна. Кроме того, немного подкорректировать оформление «жесткого» сайта довольно просто. Но есть и неприятные моменты. Велик риск того, что из-за фиксированного дизайна восприятие страницы может быть искажено.
Если говорить проще, то каждый элемент на странице имеет определенный фиксированный размер. Все объекты располагаются на определенном расстоянии друг от друга на своем месте. Сайт будет иметь фиксированную разметку абсолютно для всех посетителей. На вид страницы не смогут повлиять ни размеры монитора пользователя, ни любые другие настройки. По этой причине веб-дизайнеры могут создавать достаточно сложные и интересные проекты с применением жесткого дизайна. Кроме того, немного подкорректировать оформление «жесткого» сайта довольно просто. Но есть и неприятные моменты. Велик риск того, что из-за фиксированного дизайна восприятие страницы может быть искажено.
Гибкий (резиновый) дизайн
Такой дизайн также является табличным, но ширина ячеек в нем зависит от процентного соотношения ширины экрана (окна) пользователя. Объекты, размещенные на гибких страницах сайта, заполняют все доступное для просмотра место. Главное преимущество ресурсов с гибким дизайном – удобство их восприятия для пользователей за счет изменяющихся параметров отображения. Также на сайте не мелькают неприятные глазу пустые поля, так как все пространство заполняется контентом. Но и в случаях с разработкой проектов с гибким дизайном существуют свои риски. Веб-мастер не может быть уверен в том, что отображение сайта для того или иного пользователя будет корректным. Например, на больших мониторах содержимое сайта попросту может «растянуться». Кроме того, некоторые браузеры до сих пор плохо справляются с обработкой гибких ячеек. Ну и, конечно, времени и сил на создание и оформление ресурса с гибким дизайном требуется намного больше.
Также на сайте не мелькают неприятные глазу пустые поля, так как все пространство заполняется контентом. Но и в случаях с разработкой проектов с гибким дизайном существуют свои риски. Веб-мастер не может быть уверен в том, что отображение сайта для того или иного пользователя будет корректным. Например, на больших мониторах содержимое сайта попросту может «растянуться». Кроме того, некоторые браузеры до сих пор плохо справляются с обработкой гибких ячеек. Ну и, конечно, времени и сил на создание и оформление ресурса с гибким дизайном требуется намного больше.
Комбинированный дизайн
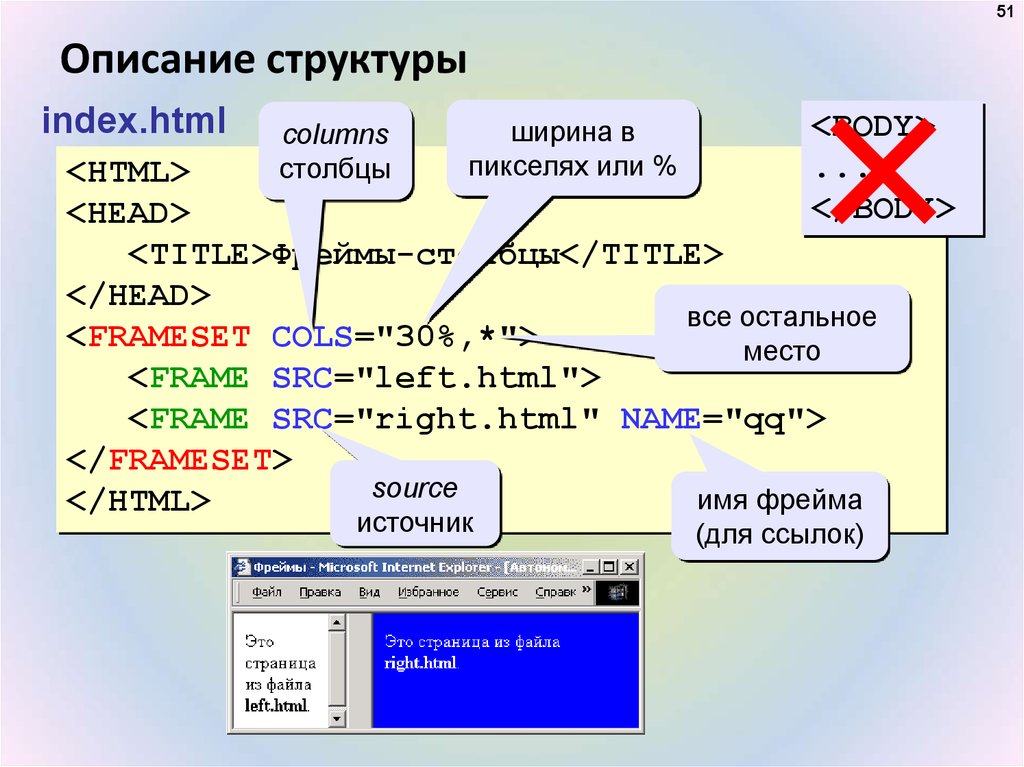
Сайт с комбинированным дизайном, оформление каждой страницы происходит с помощью столбцов с заданными параметрами абсолютных и относительных размеров. Иными словами, если у пользователя размер монитора (окна) отличается от того, который был у веб-мастера, то один из столбцов страницы будет отображаться с исходными параметрами, а другие изменят свой размер в зависимости от доступного пространства.
Текстовый дизайн
Главной особенностью дизайна данного вида является то, что на готовой странице ресурса практически полностью отсутствуют какие-либо изображения и другие графические элементы. Заполнение навигационного блока производится с использованием символьных приемов. Преимущество графического дизайна заключается в быстрой загрузке страниц. Добавить креативности своему проекту веб-мастер может обыгрывая контент различными шрифтами.
Полиграфический дизайн
Самый распространенный вариант оформления корпоративных и рекламных сайтов. Полиграфический дизайн превращает сайт в своеобразное печатное издание или буклет. Больше всего такое оформление подходит для проектов, где требуется эмоциональное наполнение страниц. Веб-мастера для создания полиграфического дизайна в основном используют пиксельную графику.
Интерфейсный дизайн
Такое оформление используют веб-мастера, которые стараются всеми силами угодить пользователю. Разработка интерфейсного дизайна включает в себя минимизирование кода, оптимизацию отображения графических объектов и максимальную проработку навигационной системы. Готовый веб-проект должен быстро загружаться, а управление им не должно вызывать никаких трудностей. Единственным недостатком интерфейсного дизайна можно назвать полное отсутствие изобразительной эстетики.
Готовый веб-проект должен быстро загружаться, а управление им не должно вызывать никаких трудностей. Единственным недостатком интерфейсного дизайна можно назвать полное отсутствие изобразительной эстетики.
Динамический дизайн
Довольно сложный для восприятия вариант оформления сайта. Суть динамического дизайна заключается в том, что на странице отображаются всевозможные шевелящиеся графические элементы. Чтобы готовый проект смотрелся выигрышно, веб-мастеру придется поломать голову над тем как правильно выразить свой замысел. Качественный динамический сайт может поразить воображение пользователя своей оригинальностью и художественными образами.
Способы создания сайта | SiteM.ru
Мы расскажем Вам о самых простых способах и методах создания сайта. В наше время существует много способов и методов создания сайта. Создать сайт уже не является проблемой даже для новичка. Рассмотрим наиболее удобные в использовании и простые способы с наименьшими затратами.
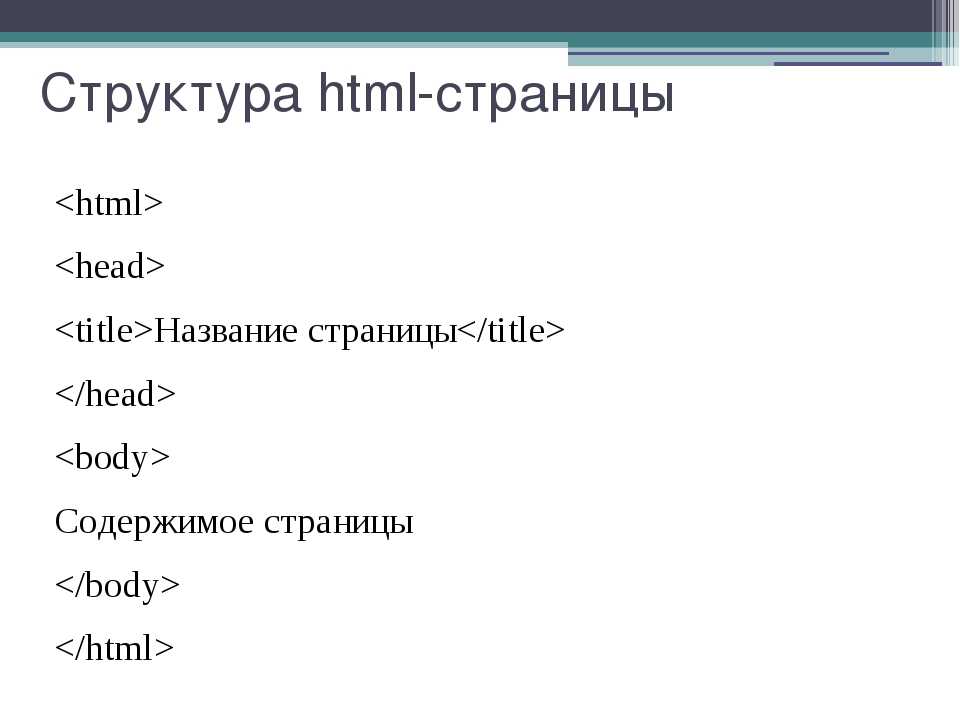
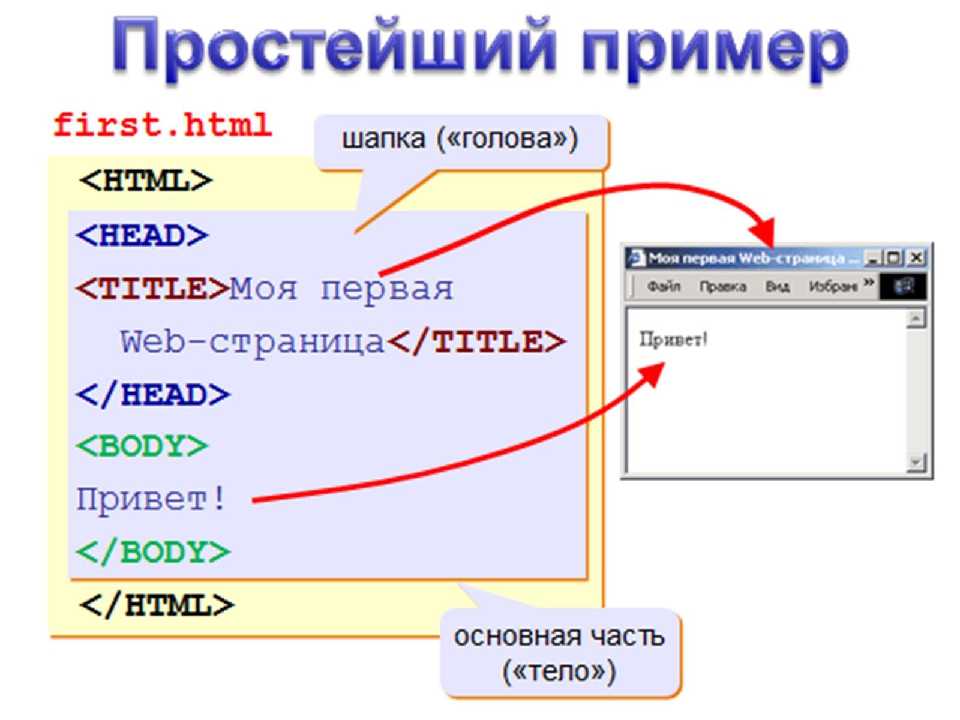
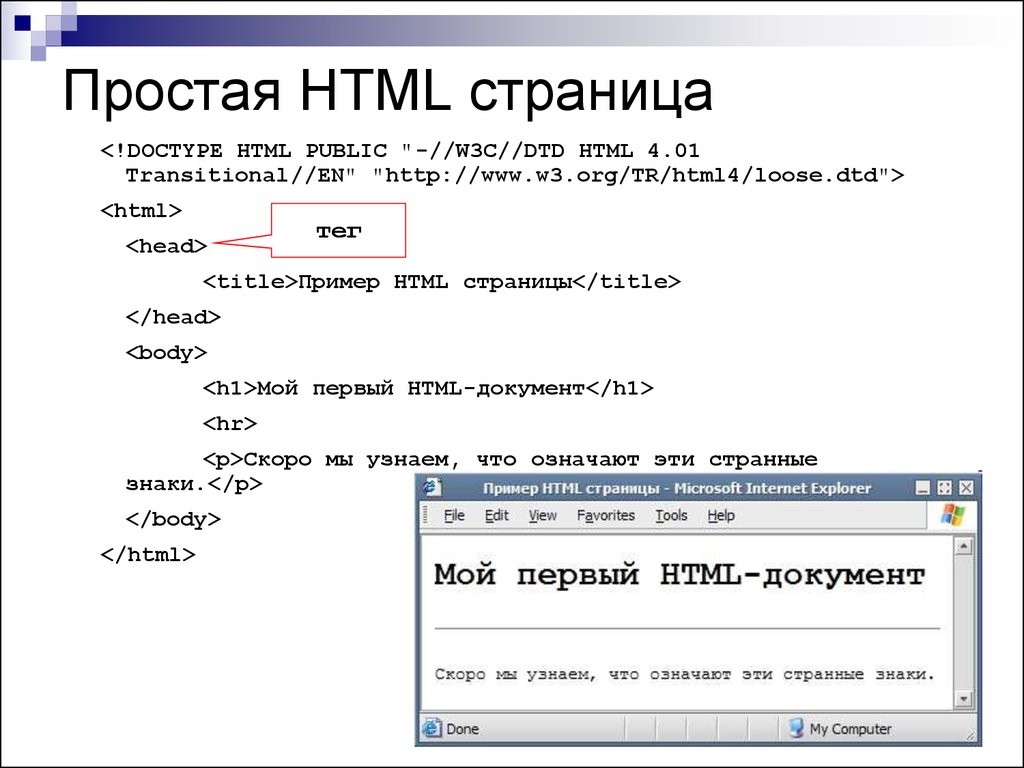
Создать сайт можно с помощью языка программирования путем ручного написания программного кода. Если Вы хотите избежать финансовых затрат, кроме как на домен и хостинг, то самый простой вариант — сделать сайт самому с нуля. Но при этом способе необходим о иметь начальные знания в области HTML (язык гипертекстовой разметки), который контролирует форму и содержание сайта, а также языка стилей CSS (каскадные таблицы стилей).
Если Вы хотите избежать финансовых затрат, кроме как на домен и хостинг, то самый простой вариант — сделать сайт самому с нуля. Но при этом способе необходим о иметь начальные знания в области HTML (язык гипертекстовой разметки), который контролирует форму и содержание сайта, а также языка стилей CSS (каскадные таблицы стилей).
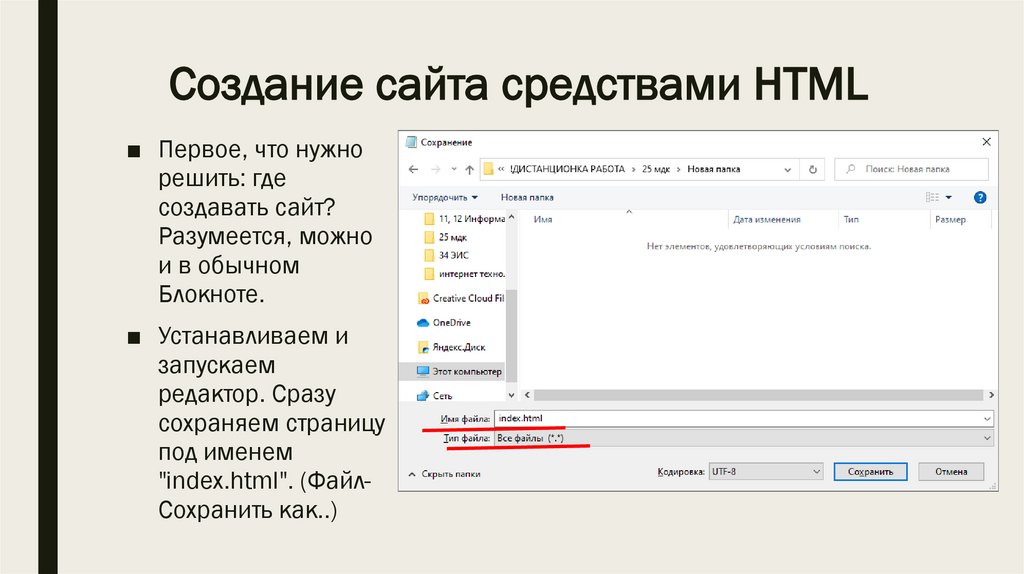
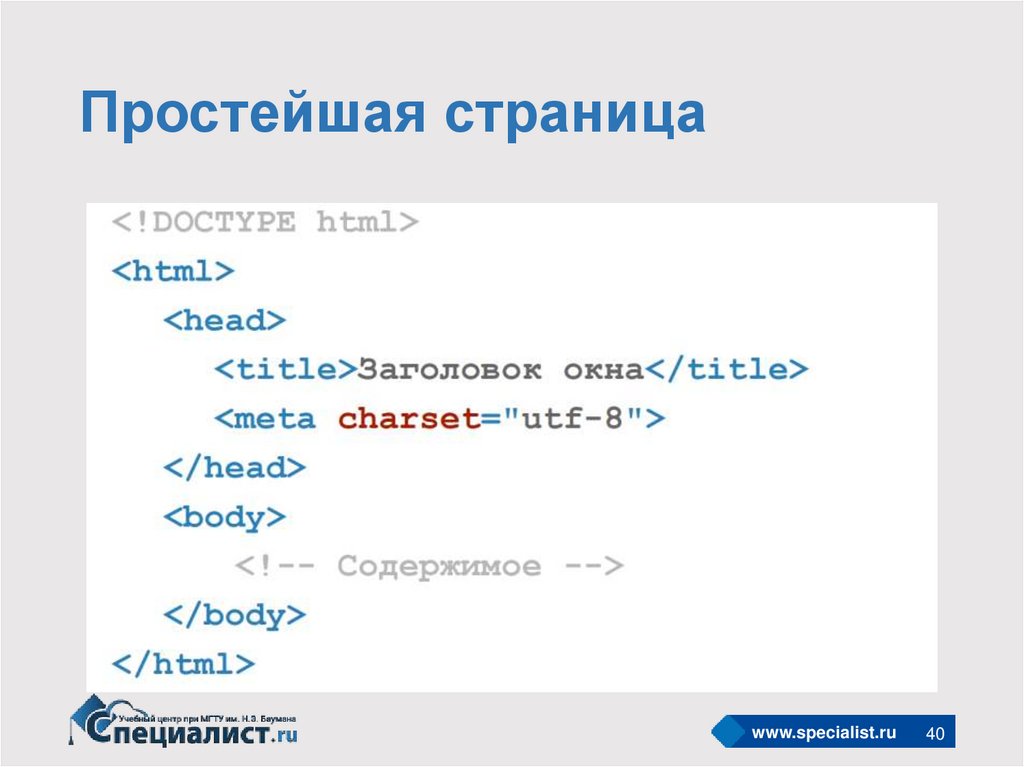
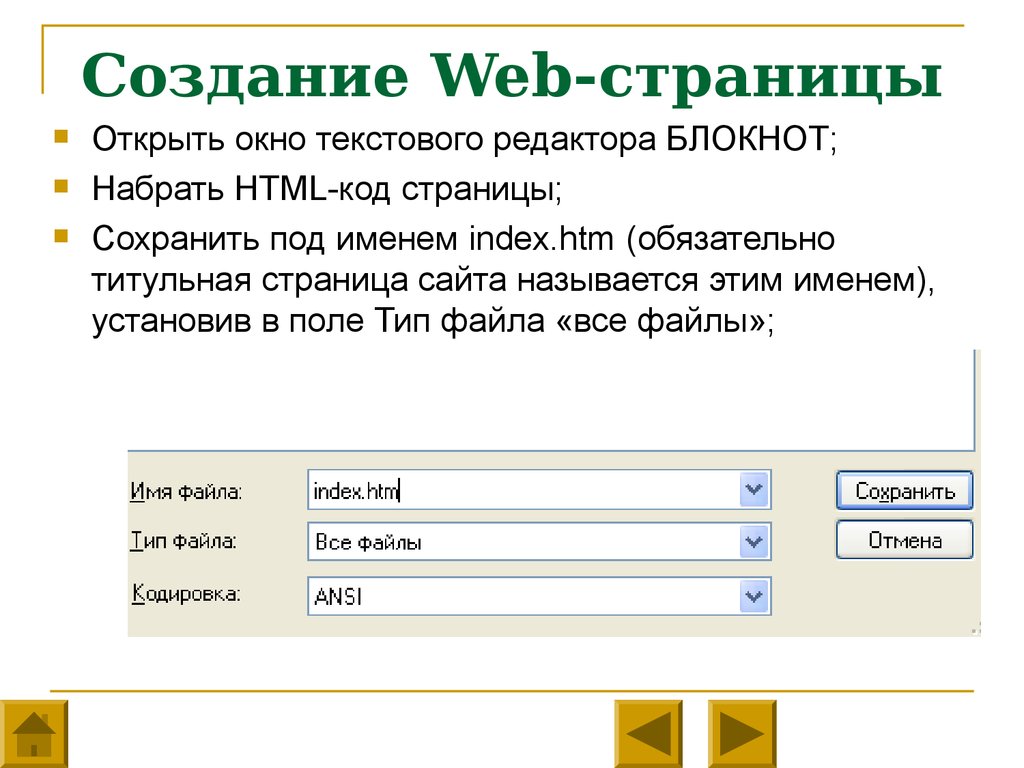
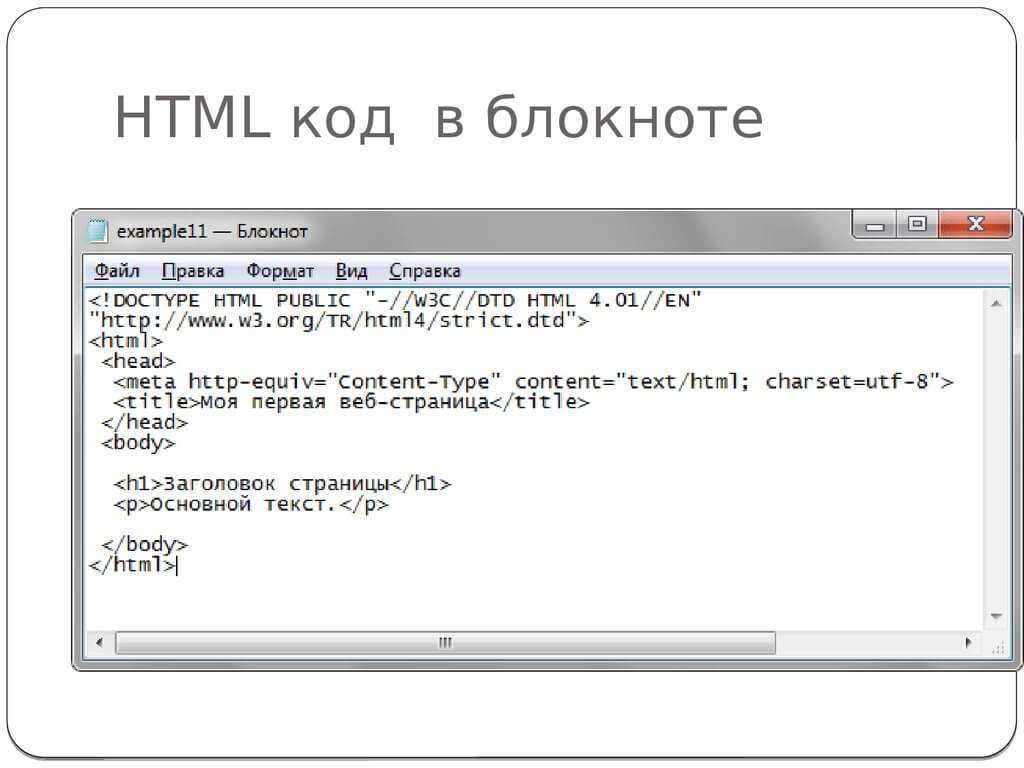
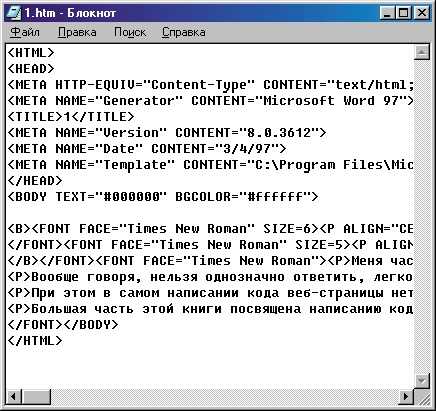
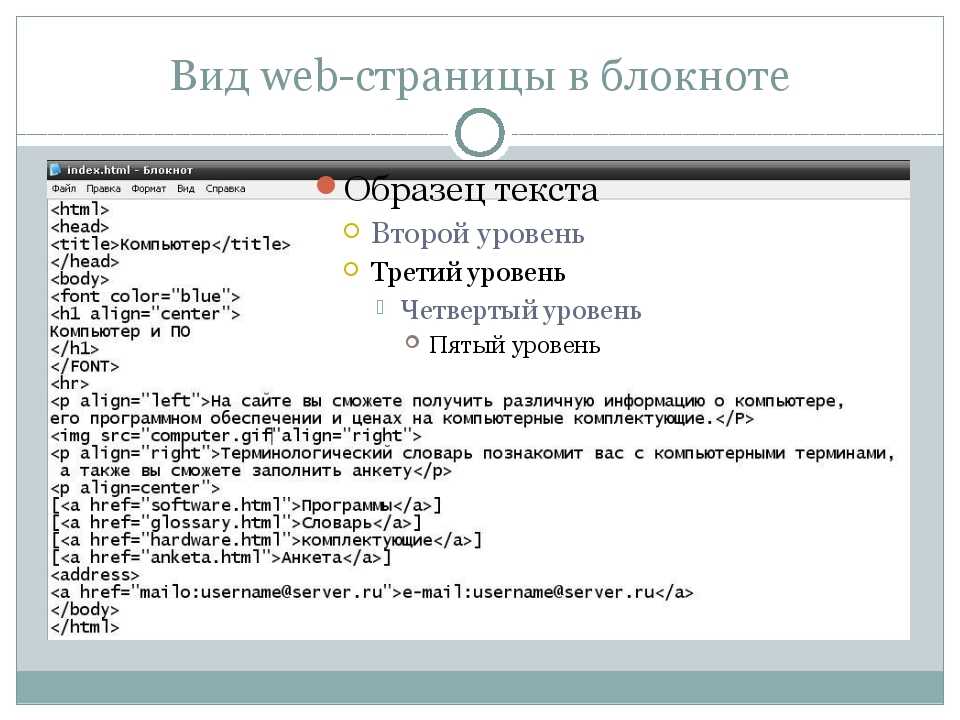
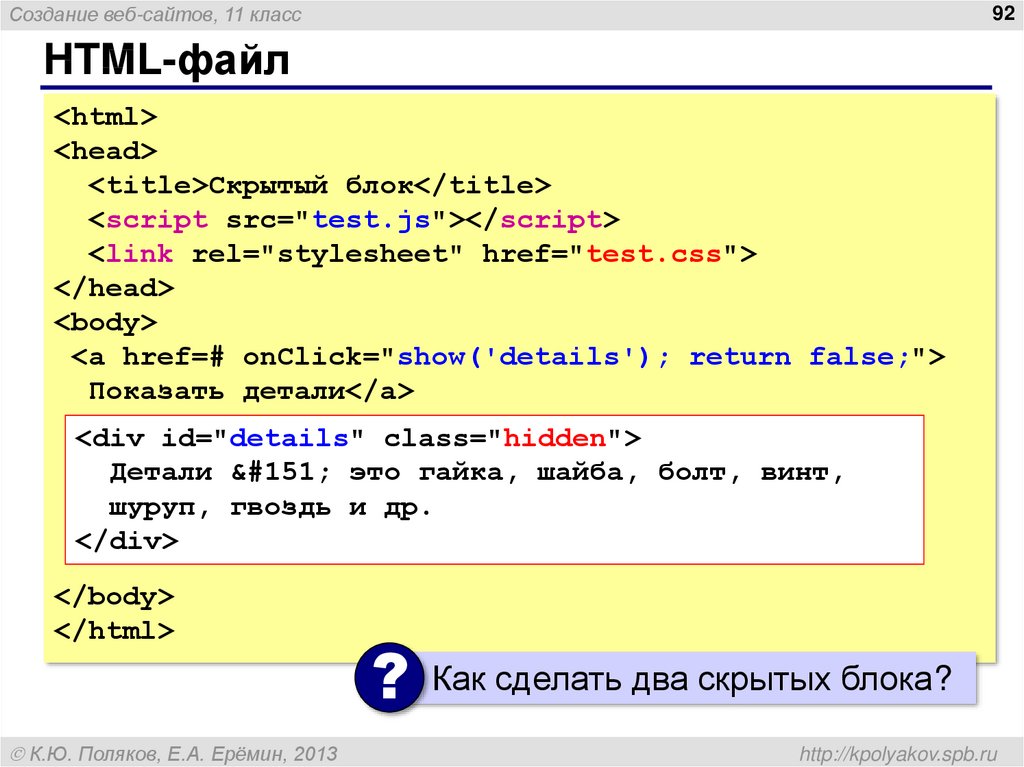
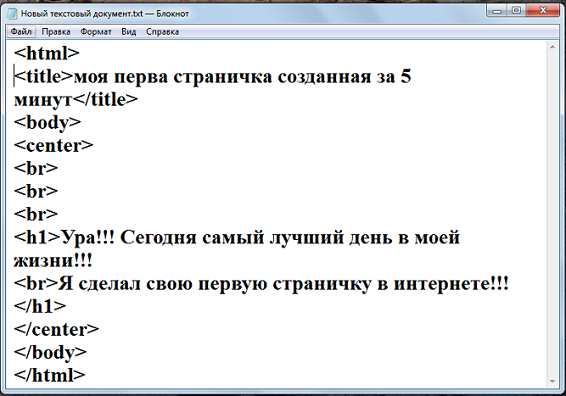
Иногда может понадобиться простой статичный сайт из нескольких страниц. В этом случае достаточно сделать простой небольшой сайт HTML, который имеет свои преимущества, и обойтись и без громоздкой системы управления. Такой сайт весит совсем немного, потому что в нем нет лишнего кода, он легко и быстро грузится, а это очень нравится поисковым системам. На таком сайте не будет дублей страниц и битых ссылок. Проанализировать и исправить возможные ошибки будет достаточно просто. При этом написание и редактирование программного кода может осуществляться даже в обычном блокноте Windows. Если Вы хотите создать оригинальный, индивидуальный проект необходимо выбирать именно этот способ. Такие сайты безопаснее сайтов на CMS и конструкторах.
Такие сайты безопаснее сайтов на CMS и конструкторах.
HTML не лучший вариант для динамических веб-сайтов, где содержание сайта необходимо часто менять. Для создания динамического сайта и для обеспечения необходимой функциональности, используются и другие языки программирования и наборы инструментов.
В интернете имеется много ресурсов, где можно выбрать и скачать готовые шаблоны дизайна, полностью его отредактировать, наполнить и переделать вручную. При этом способе также понадобятся начальные знания HTML и CSS. Существуют как платные, так и бесплатные шаблоны. И те, и другие могут выглядеть очень красиво и профессионально. Можно сделать очень приличный сайт на основе HTML-шаблона путем ручной замены программного кода, но наполнять и обновлять его придётся тоже вручную.
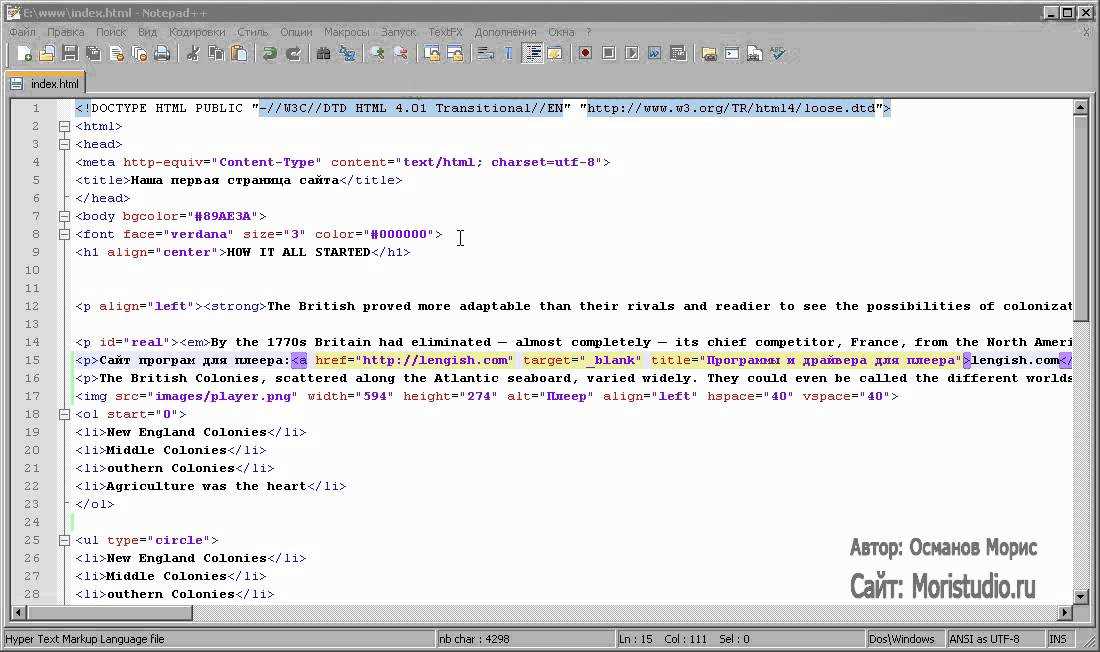
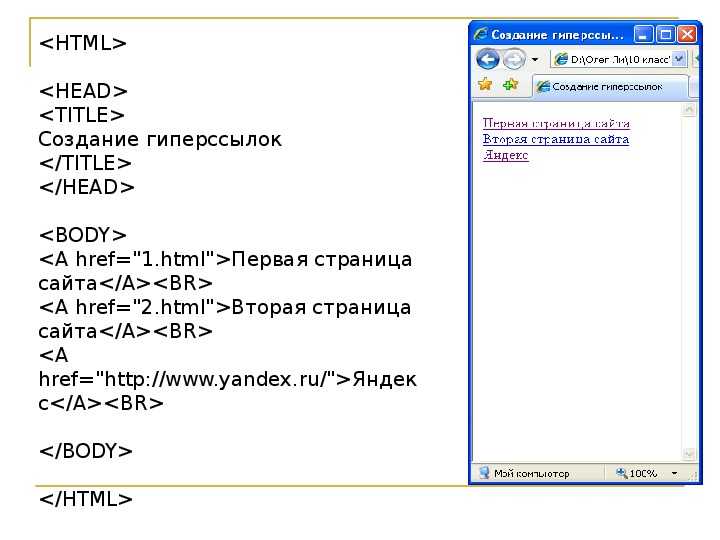
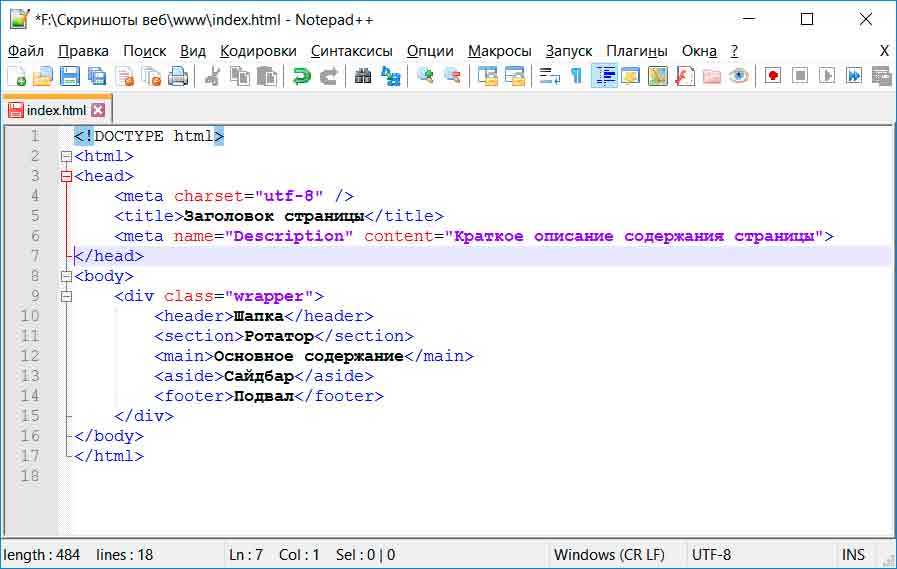
Готовый HTML-шаблон Вы можете открыть и отредактировать в любом визуальном редакторе HTML (о них написано ниже), их сейчас очень много, измените текст, картинки и т.д. Для редактирования готового шаблона и ручной замены программного кода можно также использовать текстовые редакторы HTML и другие программы (Notepad++ и т. д.)
д.)
Но если Вы захотите добавить динамические элементы, Вам придётся познакомиться с основами PHP, JavaScript и т.д.
CMS (Content Management System) — система управления содержимым сайта. CMS позволяет управлять сайтом, редактировать и менять его внешний вид. CMS ещё называют «движок для сайта».
Создание сайта с использованием CMS — простой и быстрый способ на сегодняшний день. Он отлично подходит для новичков и считается наиболее удобным и практичным, даже начинающий вебмастер может создать динамический сайт без знаний языков программирования. Возможность редактирования, система настроек, легкость добавления контента делает создание сайтов на базе CMS наиболее эффективным.
При выборе этого способа установить CMS не так сложно, достаточно иметь минимум знаний. Во многих CMS есть готовые красивые и функциональные шаблоны, а также различные плагины, которые расширяют возможности сайта.
За небольшое время можно придать своему сайту приличный вид, используя готовые шаблоны. Но при этом дизайн Вашего сайта не будет уникальным. Чтобы это исправить, Вам нужно отредактировать шаблон, изменить и настроить по своему желанию, можно изменить цвета и шрифты, используемые в шаблоне, разработать логотип, заполнить необходимым контентом.
Но при этом дизайн Вашего сайта не будет уникальным. Чтобы это исправить, Вам нужно отредактировать шаблон, изменить и настроить по своему желанию, можно изменить цвета и шрифты, используемые в шаблоне, разработать логотип, заполнить необходимым контентом.
CMS предоставляет широкие возможности для создания сайтов любой сложности, она отлично подойдет для блогов, сайтов-визиток, сайтов портфолио, интернет-магазинов, форумов, информационных и других ресурсов. Системы управления контентом (CMS) являются отличным выбором для большинства людей.
CMS бывают бесплатные и платные.
Большинство Хостинг-провайдеров предлагают автоматическую установку популярных CMS в один клик. Вам останется только отредактировать сайт и наполнить его содержимым.
☑ В разделе Хостинг, у всех представленных нами Хостинг-провайдеров при заказе Хостинга, есть бесплатная автоустановка популярных CMS.
Конструкторы сайтов — это онлайн-сервис с набором специального программного обеспечения, который позволяет создать динамический сайт из готовых модулей и компонентов. Однако возможности этих конструкторов довольно ограничены.
Однако возможности этих конструкторов довольно ограничены.
Способ создания сайта при помощи онлайн-конструктора является неплохим вариантом для новичков, он подходит для простых сайтов. Воспользоваться конструктором можно на начальном этапе. С помощью конструктора можно создать сайт просто и быстро. Конструкторы не требуют знаний профессионального программиста. Существует много инструментов для разработки по готовым шаблонам и макетам, что упрощает настройку сайта. Онлайн-конструкторы позволяют создать сайт-визитку, простой блог, лендинг и даже интернет-магазин. Сайты на бесплатных конструкторах могут подойти для начального понимания базовых принципов работы сайта и могут быть полезны в учебных или ознакомительных целях, а также при создании личных страничек.
Существует много сервисов с онлайн-конструктором — Wix, uCoz, Umi, Setup, Jimdo, Blogger, LiveJournal, LiveInternet, Nethouse, Weebly, SiteBuilder, SquareSpace, а также сервисы Яндекс.народ и narod.ru, Google sites.google. com и другие.
com и другие.
Хоть эти конструкторы просты в использовании и позволяют быстро создать сайт, этот способ не стоит рассматривать серьезно для создания интернет-ресурса. При таком способе есть ряд серьезных недостатков.
Остановимся на некоторых недостатках
Возможности и функции конструктора ограничены. Количество страниц и Дисковое пространство минимальны. На Вашем сайте может быть реклама или объявления конструктора (иногда очень навязчивые). Ваш сайт будет находиться на бесплатном хостинге с привязкой к бесплатному домену третьего уровня (поддомену). Добиться хорошей индексации поисковиков на таком сайте невозможно, это затруднит привлечение посетителей. Большинство рекламодателей такие сайты игнорируют (для размещения ссылок и рекламы). Дизайн сайта не будет уникальным, все сайты похожи друг на друга, так как создаются на однотипных шаблонах. В дальнейшем Вы столкнетесь со сложностью раскрутки такого сайта.
А если Вы захотите воспользоваться полноценной версией конструктора с нормальным доменом второго уровня (site. ru) и расширенным функционалом, а также избавиться от рекламы конструктора и некоторых других неудобств, Вам придется купить платный пакет, оплатив необходимый тарифный план или премиум-аккаунт. Обычно сумма такой оплаты довольно высокая и выходит в несколько раз дороже, чем оплата неплохого хостинга.
ru) и расширенным функционалом, а также избавиться от рекламы конструктора и некоторых других неудобств, Вам придется купить платный пакет, оплатив необходимый тарифный план или премиум-аккаунт. Обычно сумма такой оплаты довольно высокая и выходит в несколько раз дороже, чем оплата неплохого хостинга.
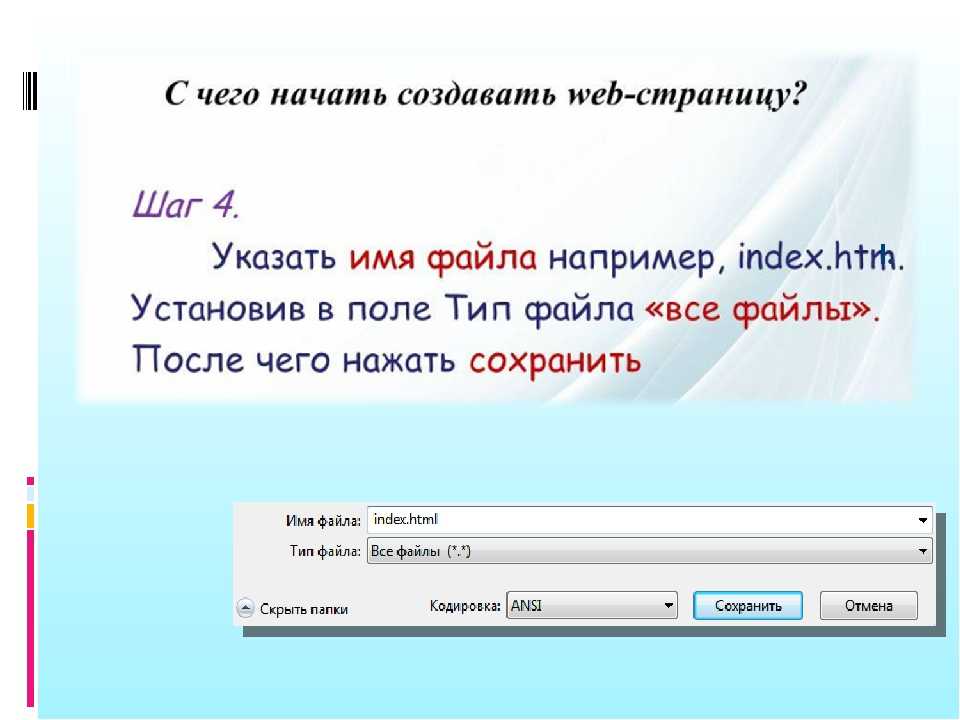
Ещё один способ — создать сайт на своем компьютере с помощью специальных программ. К этим программам относятся Визуальные редакторы HTML и Текстовые (простые) HTML-редакторы. Установив программу на компьютер, Вы сможете очень быстро создать не только веб-страницу, но и целый сайт, просто выбирая готовые элементы и перемещая их движением мыши.
1. Простые текстовые HTML-редакторы
Этот тип HTML-редакторов ориентирован на работу с кодом и больше подходит для разработчиков. В процессе использования нельзя постоянно наблюдать готовую реализацию веб-страницы или сайта. Для их использования нужны знания языка HTML, они предназначены для просмотра, корректировки и редактирования, а также для создания новых html-страниц.
2. Визуальные редакторы HTML (WYSIWYG редакторы)
WYSIWYG (What You See Is What You Get) — переводится как «что видишь, то и получишь». Эти программы будут полезны начинающим веб-разработчикам. Для работы в этих редакторах не требуется знание HTML, в них проще стартовать начинающему пользователю, не имеющему опыта и специальных знаний в области сайтостроения. Здесь имеется визуальный интерфейс, т.е. можно сразу увидеть, как будет выглядеть редактируемая страница сайта в браузере. Во многих программах есть готовые настраиваемые шаблоны, на сайте имеются учебники и видеоуроки.
С использованием таких программ Вы экономите время, т.к. не надо писать вручную теги, надо только нажимать на кнопки, а нужные теги будут автоматически проставляться. Такие программы бывают платные и бесплатные. Сейчас имеется много качественных визуальных редакторов. Они есть, как для Windows, так и для других операционных систем и очень удобны, особенно для людей, далёких от веб-разработки.
Статический HTML и сайты WordPress: на что обратить внимание
Следует ли вам создавать свой веб-сайт с нуля или использовать платформу для создания веб-сайтов? Ответ не всегда однозначен.
Стоимость, время и конечный продукт могут сильно различаться в зависимости от того, какой вариант вы выберете. Чтобы помочь вам найти решение, подходящее для вашего бизнеса, мы сравним функциональность статического HTML-сайта и популярной системы управления контентом (CMS) WordPress.
Спешите? Щелкните любую из ссылок ниже, чтобы перейти к этому разделу.
- Разница между веб-сайтом HTML и WordPress
- Что такое статический HTML?
- Использует ли WordPress HTML?
- HTML против скорости WordPress
- HTML против WordPress Простота использования
- HTML против WordPress Цена
- HTML против WordPress SEO
- HTML против ведения блога WordPress
- Плюсы и минусы HTML по сравнению с WordPress
Разница между веб-сайтом HTML и WordPress
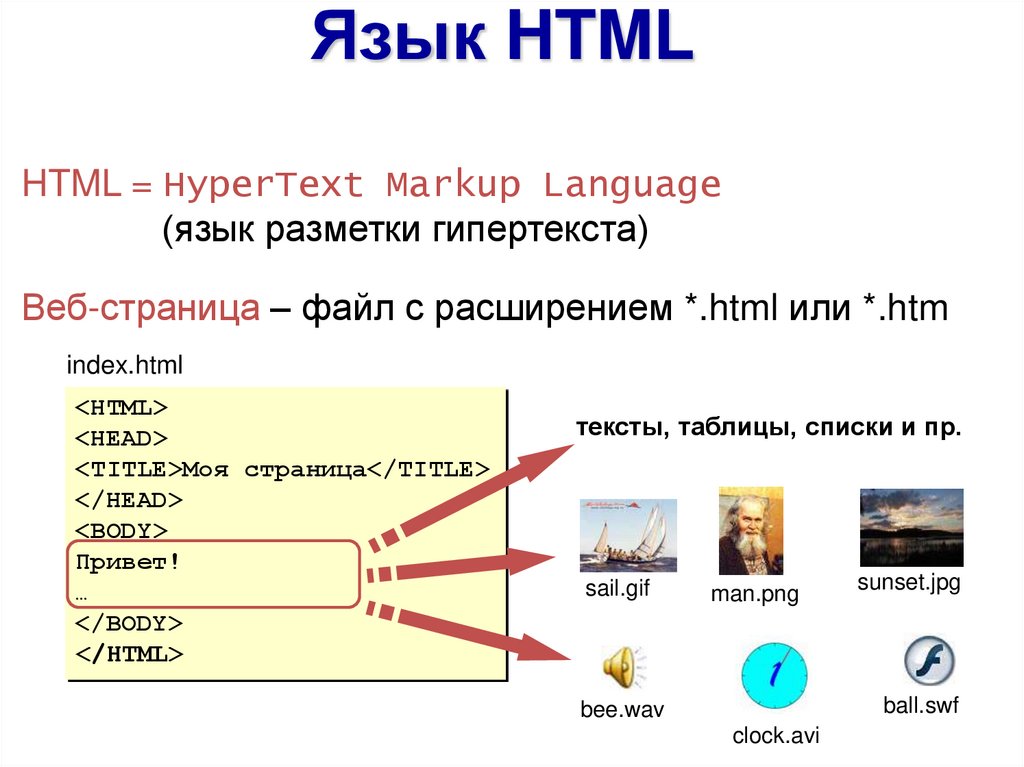
HTML (язык гипертекстовой разметки) — это язык кодирования, который используется для создания веб-страниц с нуля. WordPress, с другой стороны, — это система управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не касаясь ни единой строки кода.
WordPress, с другой стороны, — это система управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не касаясь ни единой строки кода.
Если вы не хотите тратить время и деньги на создание пользовательского веб-сайта с использованием HTML, CSS и Javascript, вы можете создать веб-сайт самостоятельно, используя одну из сотен издательских платформ, конструкторов веб-сайтов и систем управления контентом на рынок.
Из этих решений CMS является наиболее популярным. Он позволяет легко настраивать дизайн вашего сайта, добавлять мультимедиа в свои сообщения, упорядочивать контент по тегам и категориям, управлять несколькими пользователями, редактировать базовый код и многое другое.
Веб-сайты CMS довольно просты. Они просты в использовании, практически не требуют знания кода и имеют несколько вариантов функциональности. Это заманчивый выбор для начинающих создателей веб-сайтов, но что такое статический HTML-сайт и как его сравнить?
Что такое статический HTML-сайт?
Статический веб-сайт HTML состоит из библиотеки файлов HTML — один файл HTML для каждой страницы сайта. Когда посетитель попадает на статический веб-сайт, его браузер отправляет запрос на сервер, и сервер возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и сценарии) для отображения страницы в браузере. Статическая HTML-страница выглядит одинаково для каждого посетителя и может быть изменена только в том случае, если программист сам изменит HTML-код.
Когда посетитель попадает на статический веб-сайт, его браузер отправляет запрос на сервер, и сервер возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и сценарии) для отображения страницы в браузере. Статическая HTML-страница выглядит одинаково для каждого посетителя и может быть изменена только в том случае, если программист сам изменит HTML-код.
Хотя статические HTML-сайты создать относительно просто (один HTML-файл = одна веб-страница), их неэффективно поддерживать, поскольку все персонализированное или динамическое содержимое должно быть закодировано прямо в HTML-файле, а любые изменения в масштабе всего сайта должны быть внутри каждого файла HTML. Поэтому поддержание большого статического веб-сайта потребует много времени и усилий.
Решением этой проблемы является динамический веб-сайт. Вместо библиотеки готовых к отправке HTML-файлов динамические веб-сайты создают веб-страницы на стороне сервера по запросу. Когда вы посещаете страницу динамического веб-сайта, веб-сервер обрабатывает запрос вашего браузера, создает HTML-файл из сохраненных данных с использованием языка сценариев, такого как PHP, а затем отправляет этот новый HTML-файл обратно в ваш браузер для отображения. Это обеспечивает гораздо большую гибкость и более персонализированный опыт для отдельных посетителей.
Это обеспечивает гораздо большую гибкость и более персонализированный опыт для отдельных посетителей.
Динамические веб-сайты также можно запрограммировать с нуля, но чаще всего они реализуются с помощью конструктора веб-сайтов, платформы или CMS, такой как WordPress.
Теперь давайте соберем все воедино и сравним WordPress с HTML.
WordPress против HTML
WordPress — это система управления контентом (CMS), а HTML — это язык разметки, используемый для разработки веб-страницы. Все веб-сайты WordPress основаны на HTML, но не все веб-сайты HTML являются веб-сайтами WordPress. В целом, веб-сайты WordPress лучше всего подходят для начинающих и не-разработчиков, а HTML-сайты, размещенные на собственном хостинге, лучше всего подходят для опытных веб-разработчиков.
HTML/CSS/Javascript против WordPress
Чтобы создать веб-сайт с нуля и сделать это хорошо, вам нужно нанять разработчика. Разработчик будет использовать HTML, CSS и иногда Javascript для создания веб-страниц. Хотя для создания веб-сайта с нуля потребуется больше времени и денег, этот вариант обеспечит индивидуальный внешний вид и персонализированный опыт для ваших посетителей.
Хотя для создания веб-сайта с нуля потребуется больше времени и денег, этот вариант обеспечит индивидуальный внешний вид и персонализированный опыт для ваших посетителей.
WordPress — это гибкая CMS, позволяющая нескольким пользователям создавать и запускать веб-сайты. Хотя эта CMS использует язык программирования PHP, большинство пользователей могут работать с сайтом WordPress без программирования.
Настройка сайта WordPress проста по сравнению с сайтами HTML, которые обычно требуют от разработчика внесения даже самых незначительных изменений. С другой стороны, HTML-сайты легче поддерживать, поскольку они не должны быть совместимы с плагинами, которые помогают CMS, таким как WordPress, функционировать должным образом.
Теперь, когда у нас есть краткий обзор различий между созданием и управлением статическим сайтом HTML и сайтом WordPress, давайте поговорим о том, как WordPress и HTML работают вместе.
Используют ли системы управления контентом, такие как WordPress, HTML?
Если коротко, то да. WordPress и другие системы управления контентом используют HTML.
WordPress и другие системы управления контентом используют HTML.
Длинный ответ заключается в том, что WordPress в основном написан не на HTML. Его основное программное обеспечение, а также плагины и темы WordPress в основном написаны на PHP, языке программирования, который контролирует, как сайт WordPress взаимодействует и подключается к своей базе данных.
PHP — это серверный язык, что означает, что он полностью работает на сервере, на котором размещен веб-сайт. Поэтому, когда посетитель сайта вводит URL-адреса вашей веб-страницы, код PHP на вашем сервере получает этот запрос и извлекает соответствующий контент из вашей базы данных WordPress. Затем он преобразует этот контент в файл HTML (и сопутствующие файлы CSS) и отправляет их обратно посетителю, сделавшему запрос. Поскольку ядро WordPress написано на PHP, сторонние разработчики также могут создавать плагины и темы, которые работают на их собственных файлах PHP. Эти плагины и темы часто бесплатны или относительно недороги, их можно использовать для настройки внешнего вида вашего веб-сайта без необходимости кодировать его самостоятельно.
Таким образом, несмотря на то, что сайт WordPress будет выглядеть и функционировать так же, как статический HTML-сайт для конечных пользователей, процесс сортировки и доставки контента этим пользователям сильно отличается.
В то время как хостинг-сервер должен собирать ваши записи или страницы WordPress в HTML-файлы с использованием кода PHP, каждая страница статического веб-сайта хранится в виде отдельного HTML-файла, и они существуют целиком. Сборка не требуется. Это потому, что HTML, как и CSS и Javascript, является клиентским языком. HTML запускается не на хостинг-сервере, а на устройстве посетителя, обращающегося к веб-сайту.
Давайте посмотрим, что это значит с точки зрения скорости.
Скорость HTML и WordPress
Интернет-потребители не хотят тратить время на ожидание загрузки веб-сайта. На самом деле скорость страницы настолько важна для взаимодействия с пользователем, что Google начал включать ее в число факторов ранжирования для компьютеров и мобильных устройств. Основная причина включения скорости в его алгоритм заключалась в том, что данные показали, что посетители проводят меньше времени на более медленных сайтах. Согласно исследованию Website Builder Expert, проведенному в 2021 году, каждый четвертый посетитель покидает сайт, загрузка которого занимает более 4 секунд.
Основная причина включения скорости в его алгоритм заключалась в том, что данные показали, что посетители проводят меньше времени на более медленных сайтах. Согласно исследованию Website Builder Expert, проведенному в 2021 году, каждый четвертый посетитель покидает сайт, загрузка которого занимает более 4 секунд.
Чтобы обеспечить хорошее взаимодействие с пользователем и снизить показатель отказов на вашем сайте, вы должны учитывать скорость при принятии решения о том, как создать свой сайт. Давайте сравним скорость сайтов WordPress и HTML ниже.
Скорость WordPress
Недостатком сайта WordPress, требующего PHP и базы данных, является его влияние на время загрузки. Каждый раз, когда посетитель попадает на ваш сайт, ваш сервер должен выполнить код PHP и получить информацию из вашей базы данных, чтобы отобразить посетителю правильную информацию. Поскольку для этого требуется больше ресурсов сервера, чем для HTML-сайта, это может увеличить время загрузки и задержки.
Однако, выбрав провайдера быстрого хостинга, купив сеть доставки контента (CDN), оптимизировав и сжав ваши изображения и предприняв другие шаги для ускорения вашего сайта WordPress, вы можете работать над тем, чтобы превзойти 4-секундное время загрузки, которое ожидают клиенты. .
Скорость HTML
Как упоминалось выше, HTML-сайты не требуют выполнения PHP или запросов к базе данных для загрузки. Это означает, что если их код оптимизирован, сайты HTML работают быстрее, чем сайты WordPress.
Существует несколько шагов, которые можно предпринять для оптимизации HTML-сайта, чтобы обеспечить его быструю загрузку. Эти шаги включают удаление ненужных пробелов, пропуск разделов комментариев, регулярное кэширование контента вашего сайта, уменьшение количества встроенных скриптов, минимизацию и сжатие изображений, использование отложенной загрузки изображений и многое другое. Важно отметить, что многие из этих шагов являются рекомендациями по обслуживанию веб-сайта, что означает, что они также помогут сократить время загрузки сайта WordPress.
HTML и WordPress Простота использования
Вы хотите, чтобы процесс создания веб-сайта был максимально простым и быстрым. Но часто простота использования достигается за счет гибкости. Чем больше у вас контроля над администрированием и дизайном вашего сайта, тем сложнее будет его создавать и управлять им. Чем проще процесс, тем меньше у вас будет контроля.
Таким образом, выбор платформы отчасти зависит от того, что для вас важнее — простота использования или гибкость. Имея это в виду, давайте ниже сравним простоту использования сайта WordPress и HTML.
Простота использования WordPress
С помощью WordPress вы можете владеть своим сайтом без необходимости кодировать его с нуля или вообще знать, как программировать. Вы можете легко создавать контент и управлять им, изменять внешний вид своего сайта и настраивать его параметры на встроенной панели инструментов, а также легко расширять его функциональность с помощью плагинов.
Чтобы использовать гибкость платформы таким образом, вам потребуется выделить больше ресурсов для управления вашим сайтом. Плагины, темы и обновления программного обеспечения будут важными задачами управления для обеспечения безопасности вашего сайта и предотвращения проблем с совместимостью.
Плагины, темы и обновления программного обеспечения будут важными задачами управления для обеспечения безопасности вашего сайта и предотвращения проблем с совместимостью.
Интернет-магазины, сайты малого бизнеса и другие компании, стремящиеся расширить свой бренд и клиентскую базу, предпочтут использовать эту CMS с открытым исходным кодом из-за ее простоты использования, даже если она требует большего повседневного управления.
HTML Простота использования
Простые задачи в WordPress, такие как добавление и редактирование содержимого, расширение функциональности вашего сайта и изменение его внешнего вида, будут намного сложнее при создании сайта HTML. Это потому, что у вас не будет панели инструментов со встроенными функциями и кнопками, темами или плагинами для автоматизации этих задач. Вам придется написать HTML и CSS самостоятельно или заплатить кому-то за это.
Есть способы ускорить процесс сборки. Вы можете использовать наборы инструментов с открытым исходным кодом, такие как BootstrapCSS, которые поставляются с предварительно разработанными кнопками, панелями навигации, формами, таблицами и другими компонентами, которые вам не придется создавать с нуля.
Источник изображения
Если вы не предполагаете регулярно обновлять или изменять свой сайт, то вам лучше создать (или нанять кого-то для создания) HTML-сайт. Этот маршрут потребует меньше ресурсов сервера, что упростит его создание. После публикации вам не придется беспокоиться об обновлении какого-либо программного обеспечения или сторонних расширений, чтобы обеспечить его безопасность.
Рестораны, спортзалы, бутики и другие малые предприятия, желающие создать простое присутствие в Интернете, найдут этот вариант привлекательным. Несмотря на то, что предварительное время и затраты, необходимые для создания сайта HTML, будут больше, чем у сайта WordPress, повседневное управление будет намного проще.
HTML по сравнению с WordPress Цена
Стоимость создания веб-сайта зависит от множества факторов, но четыре основных — это ваше время, бюджет, технические знания и дизайнерские навыки. Например, если у вас есть время, но нет технических знаний, вы можете научиться создавать HTML-сайты. Если вам не хватает времени и технических знаний, вы можете создать сайт с помощью WordPress.
Если вам не хватает времени и технических знаний, вы можете создать сайт с помощью WordPress.
Ниже мы рассмотрим затраты на создание и управление веб-сайтом на WordPress и созданием сайта с нуля.
Цена WordPress
Как программное обеспечение с открытым исходным кодом, WordPress можно загрузить и использовать бесплатно. Однако вам придется заплатить за собственное доменное имя и хостинг для запуска вашего сайта. Возможно, вам также придется учитывать любые премиум-плагины или темы, которые вы хотите установить.
Хотя премиальные темы могут стоить до 200 долларов США, а плагины могут варьироваться от разовой платы в размере 3,99 долларов США до годовой платы в размере 250 долларов США, эти варианты дизайна, скорее всего, дешевле, чем наем веб-разработчика или дизайнера для настройки внешнего вида и функциональности вашего сайта. .
Поскольку стоимость регистрации домена, хостинга, тем и плагинов различается, стоимость создания сайта WordPress и управления им может варьироваться от нескольких сотен до нескольких тысяч долларов.
Источник изображения
Однако средние затраты гораздо более умеренные, чем предполагает этот диапазон. По данным Website Builder Expert, создание сайта WordPress обойдется вам примерно в 200 долларов, а управление им будет стоить в среднем от 11 до 40 долларов в месяц.
Цена HTML
Давайте сначала рассмотрим стоимость создания HTML-сайта. Наем агентства для создания и дизайна вашего сайта с нуля будет самым дорогим вариантом, который будет стоить десятки тысяч долларов. Наем фрилансера будет дешевле, но сильно варьируется в зависимости от их почасовой ставки и продолжительности проекта.
Согласно расценкам WebFX, наем разработчика для создания адаптивного сайта, содержащего от одной до десяти страниц с умеренным стилем, будет стоить от 7 000 до 10 000 долларов.
Источник изображения
Оценить стоимость поддержки HTML-сайта еще труднее, чем оценить стоимость его создания, потому что она полностью зависит от ваших навыков кодирования. Если у вас нет навыков кодирования, вам придется заплатить разработчику за внесение любых изменений на ваш сайт. Даже простые задачи, такие как добавление нового контента или вставка изображений, потребуют от вас найма разработчика на несколько часов.
Если у вас нет навыков кодирования, вам придется заплатить разработчику за внесение любых изменений на ваш сайт. Даже простые задачи, такие как добавление нового контента или вставка изображений, потребуют от вас найма разработчика на несколько часов.
Вот почему, по оценкам WebFX, стоимость поддержки HTML-сайта может варьироваться от 400 до 60 000 долларов в год. Тем не менее, небольшой сайт, подобный упомянутому выше, будет стоить гораздо более умеренно: от 400 до 1200 долларов в год.
Поскольку вы можете добавлять новый контент и выполнять большинство задач, не нанимая разработчика WordPress, управление веб-сайтом HTML, вероятно, со временем будет стоить намного дороже, чем веб-сайт WordPress.
HTML против WordPress для SEO
Если вы вкладываете столько времени и денег в создание сайта для своего бизнеса, вы, вероятно, хотите, чтобы люди его видели, верно? Чтобы повысить видимость вашего сайта, вы должны занимать первые места в основных поисковых системах по ключевым словам, которые имеют отношение к вашему бизнесу.
Чтобы привлечь органический трафик на свой сайт, вам необходимо оптимизировать внутреннее и техническое SEO. Давайте сравним удобство SEO при создании сайта на WordPress и при создании сайта с нуля.
WordPress для SEO
WordPress позволяет легко настраивать альтернативный текст изображения, метаописания, заголовки и настраиваемые URL-адреса прямо на панели инструментов, поэтому вам не нужно редактировать ни одной строки кода.
Источник изображения
Вы также можете выбрать одну из тысяч адаптивных тем для создания сайта, удобного для мобильных устройств. Установка и активация адаптивной темы займет несколько кликов, и вам не нужно будет беспокоиться об определении метатегов области просмотра, настройке текста в единице ширины области просмотра или добавлении медиа-запросов.
Если вам не хватает опыта или знаний в области SEO, вы можете загрузить или приобрести ряд плагинов WordPress, которые помогут вам. Такие плагины, как Yoast SEO, WP Rocket и Redirection, позволяют вам контролировать многие аспекты технического и внутреннего SEO вашего сайта.
HTML для SEO
Существует несколько способов оптимизации HTML-сайта для поисковых систем — вам просто нужно знать, как это сделать.
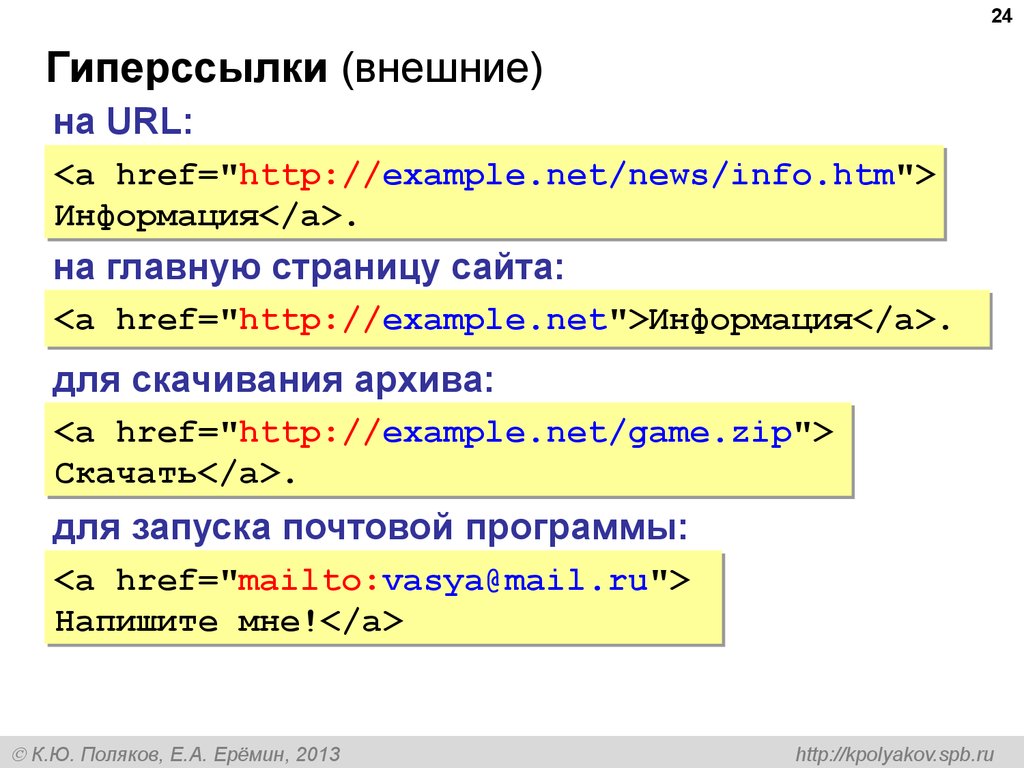
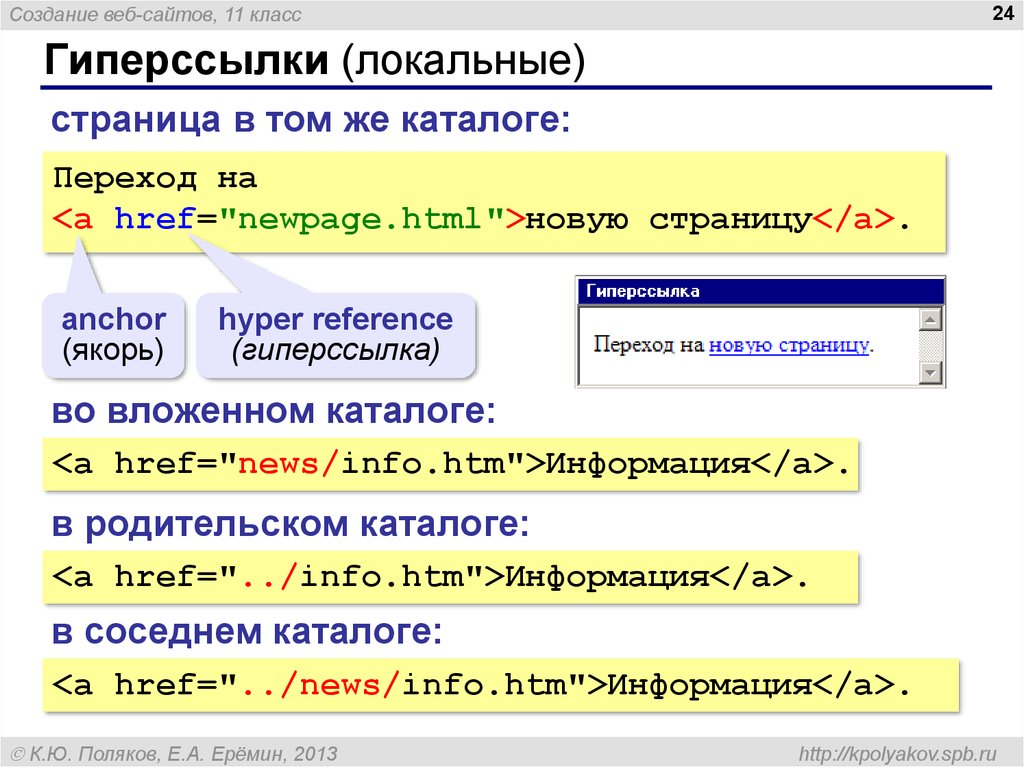
Добавление ключевых слов в сообщения и страницы, ссылки на внутренние и внешние страницы, а также оптимизация URL-адресов, тегов заголовков, тегов заголовков, метаописаний и альтернативного текста изображения — все это знакомые рекомендации.
Но, в отличие от платформ для создания веб-сайтов, вы не можете использовать какие-либо кнопки на панели инструментов или сторонние плагины, чтобы помочь вам с этими шагами. Вместо этого вам придется потратить время на создание правильных тегов и кода для вашего сайта или нанять того, кто это сделает.
В то время как оптимизация SEO на странице с помощью шагов, описанных выше, относительно проста, оптимизация технического SEO будет намного сложнее. Например, для добавления на ваш сайт меню навигации и разбиения на страницы потребуется время и кодирование, тогда как WordPress предлагает встроенные функции и плагины для добавления этих функций.
Создание адаптивного сайта с нуля потребует от вас определения метатегов области просмотра, изменения размера текста и изображений, добавления медиа-запросов и многого другого.
HTML против WordPress для ведения блога
Поскольку веб-сайты с блогами имеют больше возможностей ранжироваться в поисковых системах, вы хотите выбрать решение, которое позволит вам легко создавать и публиковать пользовательский контент, такой как статьи в блогах. Давайте сравним, что значит вести блог с помощью HTML и WordPress ниже.
WordPress для ведения блога
Хотя WordPress превратился в многоцелевую CMS, изначально он создавался как платформа для ведения блога. Поэтому он имеет множество встроенных функций, которые помогут вам легко создавать контент для блога.
С помощью редактора Gutenberg вы можете перетаскивать элементы на страницу, чтобы создавать неограниченное количество мультимедийных постов и страниц блога. После того, как ваша статья будет составлена, вы можете планировать, публиковать, обновлять и удалять эти сообщения и страницы по мере необходимости. Вы также можете модерировать комментарии, назначать роли пользователей и разрешения, делать свой контент общедоступным или частным, а также защищать публикации и страницы паролем.
Вы также можете модерировать комментарии, назначать роли пользователей и разрешения, делать свой контент общедоступным или частным, а также защищать публикации и страницы паролем.
Лучшая часть? Вы можете сделать все это прямо на своей панели инструментов, не открывая и не редактируя исходный код.
Если вы являетесь более продвинутым пользователем с навыками кодирования, то вы можете добавить в свои файлы код для оформления отдельных страниц категорий, отображения списка последних сообщений на боковой панели и расширения функциональности сайта другими способами.
Предлагая эти готовые функции и доступ к исходному коду, WordPress сочетает в себе простоту использования и гибкость для продвижения ваших усилий по ведению блога.
HTML для ведения блога
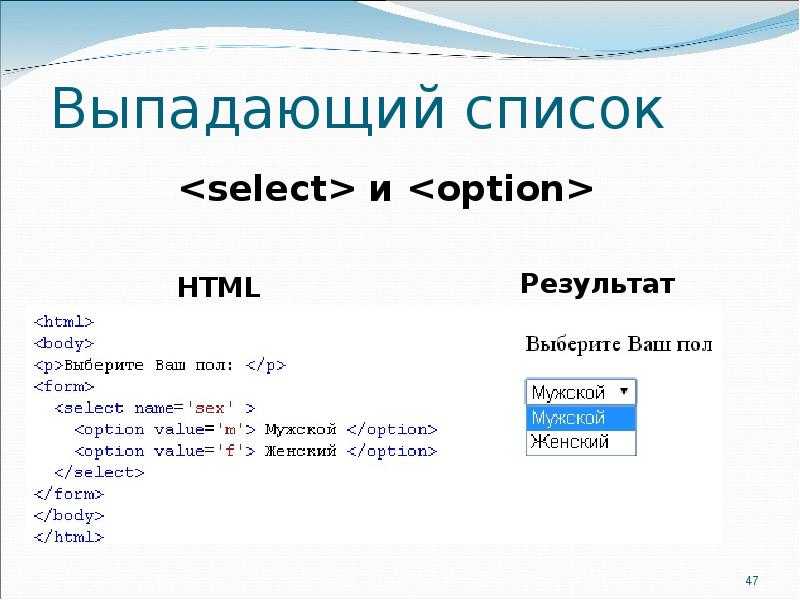
Используя HTML и CSS, вы можете создавать еще более сложные записи в блогах, чем в WordPress. Вы можете вставлять изображения, форматировать заголовки, добавлять маркированные списки, создавать таблицы, отображать сообщения на боковой панели и делать все, что вы можете придумать — вам просто нужно написать код, чтобы это произошло
Как вы можете себе представить, это занимает много времени. Например, предположим, что вы хотите отобразить текст в простом формате списка. В WordPress вы можете просто перетащить блок списка на страницу. На HTML-сайте вам нужно будет добавить следующий код:
Например, предположим, что вы хотите отобразить текст в простом формате списка. В WordPress вы можете просто перетащить блок списка на страницу. На HTML-сайте вам нужно будет добавить следующий код:
Мой список включает следующее:
- Элемент A
- Элемент B
- Элемент C >
Хотя у вас будет полный контроль над структурой и дизайном вашего контента, если вы создадите HTML-сайт, вам потребуется время и глубокие знания HTML, CSS и Javascript, чтобы овладеть этим контролем. Поскольку большинству пользователей придется нанять разработчика, чтобы добавить этот тип контента на свой сайт, тем, кто хочет регулярно публиковать сообщения в блогах, лучше использовать WordPress.
Плюсы и минусы WordPress, CSS и HTML
Создание сайта на WordPress представляет собой совершенно иной опыт, чем создание сайта с нуля. Решение о том, какой из них подходит именно вам, будет зависеть от вашего времени, бюджета, текущих навыков кодирования и дизайна, а также вашего желания развивать эти навыки.
Чтобы помочь вам принять это решение, мы суммируем плюсы и минусы двух решений ниже.
| WordPress | HTML и CSS | |
| Программное обеспечение | Система управления контентом с открытым исходным кодом | Нет базового программного обеспечения |
| Использует HTML | Да, но в основном написан на PHP. Когда пользователь посещает ваш веб-сайт, код PHP на вашем хостинг-сервере запрашивает базу данных для получения соответствующего контента, а затем упаковывает его в файл HTML для доставки пользователям. | Да. Веб-страницы существуют как отдельные HTML-файлы целиком. Сборка не требуется. |
| Скорость | По умолчанию работает медленнее, поскольку требует больше ресурсов сервера. | Быстрее по умолчанию, потому что требует меньше ресурсов сервера. |
| Простота использования | Встроенная панель инструментов, темы и плагины упрощают создание, настройку и управление сайтом WordPress. | Создание HTML-сайта и управление им будет затруднено без опыта программирования или найма разработчика. |
| Цена | Программное обеспечение можно использовать бесплатно, но за регистрацию домена, хостинг, премиум-плагины и темы нужно платить. В среднем расходы колеблются от 11 до 40 долларов в месяц в дополнение к единовременной сумме в 200 долларов. | Найм разработчика для создания и дизайна небольшого адаптивного сайта с нуля стоит от 7000 до 10 000 долларов. Обслуживание такого сайта будет стоить от 400 до 1200 долларов в год. |
| SEO | Помимо возможности настраивать параметры SEO на панели инструментов, вы можете выбирать из сотен подключаемых модулей, которые позволяют контролировать внутреннюю и техническую SEO. | Оптимизируйте SEO на странице, включив правильные теги в исходный код или наняв для этого разработчика. |
| Ведение блога | Предлагает редактор блоков с перетаскиванием и расширенные встроенные функции ведения блога для управления пользователями, контроля видимости контента и т. д., чтобы вы могли создавать контент и управлять им прямо на панели управления. Более продвинутые пользователи могут редактировать базовый код, чтобы внести определенные настройки, если они хотят. д., чтобы вы могли создавать контент и управлять им прямо на панели управления. Более продвинутые пользователи могут редактировать базовый код, чтобы внести определенные настройки, если они хотят. | Предлагает полный контроль над структурой и дизайном контента, но требует значительных временных затрат и глубоких знаний в области кодирования для создания. |
Плюсы и минусы: Программное обеспечение
Веб-сайты WordPress имеют базовое программное обеспечение системы управления контентом, которое делает этот тип веб-сайта гибким и простым в настройке. С другой стороны, HTML-сайты не имеют никакого базового программного обеспечения — это весь код, который может быть отличным, если вы разработчик, но сложным в управлении, если вы им не являетесь.
Плюсы и минусы: использование HTML
Хотя WordPress в основном использует PHP, а не HTML, он по-прежнему конвертирует данные веб-сайта в HTML, когда посетитель открывает страницу вашего веб-сайта. HTML-сайты уже созданы с использованием HTML-фреймворка, поэтому их не нужно преобразовывать, прежде чем они попадут к конечному пользователю.
HTML-сайты уже созданы с использованием HTML-фреймворка, поэтому их не нужно преобразовывать, прежде чем они попадут к конечному пользователю.
Плюсы и минусы: Скорость
HTML-сайты имеют тенденцию загружаться быстрее, чем сайты WordPress, потому что они требуют меньше ресурсов сервера, но это не всегда так. Если не следовать рекомендациям, оба типа веб-сайтов могут загружаться медленно. Однако использование CDN может помочь сайтам WordPress использовать меньше серверных ресурсов, распределяя рабочую нагрузку между несколькими разными серверами по всему миру. Это может привести к тому, что эти сайты будут загружаться со скоростью, сравнимой с HTML-сайтами.
Плюсы и минусы: простота использования
Такая простая вещь, как редактирование изображения или бокового меню, может быть утомительной и занимать много времени на HTML-сайте, если за вас это не сделает разработчик. Сайты WordPress гораздо более удобны для пользователя, что означает, что простые и сложные изменения можно вносить в несколько простых кликов.
Плюсы и минусы: Цена
При оценке плюсов и минусов веб-сайтов HTML и WordPress необходимо учитывать два фактора: первоначальные затраты и затраты на обслуживание. Прежде всего, HTML-сайты стоят дороже, потому что они создаются с использованием пользовательского кода. Обслуживание сайтов такого типа обычно минимально, поэтому вам не придется так часто платить разработчику за внесение изменений. Сайты WordPress относительно недороги, а в некоторых случаях совершенно бесплатны, за исключением минимальной стоимости домена и хостинга. Обслуживание сайта WordPress обычно оплачивается ежемесячно за плагины, темы и другие улучшения. Хотя это может быть всего несколько долларов в месяц, затраты со временем могут возрасти.
Плюсы и минусы: SEO
Не существует волшебного плагина или ярлыка для получения первой позиции на странице результатов поиска Google, но есть инструменты, доступные владельцам сайтов WordPress, которые делают SEO немного более доступным. Плагины и другие настройки для SEO встроены в CMS, что упрощает процесс оптимизации страниц для поисковой системы. HTML-сайты находятся во власти разработчика и специалиста по поисковой оптимизации, работающих вместе над созданием пользовательских тегов в исходном коде, которые помогут странице стать более заметной в поисковых системах.
HTML-сайты находятся во власти разработчика и специалиста по поисковой оптимизации, работающих вместе над созданием пользовательских тегов в исходном коде, которые помогут странице стать более заметной в поисковых системах.
Плюсы и минусы: ведение блога
CMS WordPress была создана для ведения блога, поэтому вы обнаружите, что создание блога таким образом быстрее и удобнее для большого количества сообщений в блогах. HTML-сайты имеют больше возможностей для настройки, но если у вас нет разработчика, частота публикаций может быть непостоянной.
Вам подходит сайт на WordPress или HTML?
В этом посте мы говорили о различиях между этими двумя типами сайтов, а также о плюсах и минусах, которые они сопровождают. Чтобы принять наилучшее решение, сначала решите, какой результат вы хотите предоставить своим пользователям: полностью настраиваемый опыт или динамичный и гибкий опыт? Затем вам нужно будет определить, сколько знаний, ресурсов и времени вы можете посвятить созданию и поддержке своего веб-сайта.
Если у вас заканчиваются все три, вам подойдет WordPress. Если у вас есть время и ресурсы для разработки единственного в своем роде сайта, HTML будет лучшим вариантом. Несмотря ни на что, пока вы ставите потребности своих конечных пользователей на первое место, ваш сайт будет ценным активом для вашего бизнеса.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2020 года и обновлен для полноты информации.
Темы: Альтернативы WordPress
Не забудьте поделиться этим постом!
Что нужно для сайта?
Когда вы создаете свой первый веб-сайт, вам предстоит многое сделать! Помимо написания кода HTML и CSS, вам необходимо протестировать свой веб-сайт, купить домен и хостинг, загрузить файлы и многое другое. Есть также необязательные вещи, такие как SEO, аналитика и проверка.
Узнайте, как настроить все это правильно и с минимальными усилиями. Давайте создадим ваш сайт!
HTML и CSS
HTML и CSS являются основными языками веб-сайтов, и для создания хорошего веб-сайта вам понадобятся оба языка. HTML без какого-либо CSS будет не только выглядеть уродливо, но и создать впечатление серьезной проблемы с вашим сайтом.
HTML без какого-либо CSS будет не только выглядеть уродливо, но и создать впечатление серьезной проблемы с вашим сайтом.
HTML и CSS очень просты в изучении по сравнению с другими языками программирования. Чтобы изучить HTML и CSS, просмотрите эти рекомендации по обучению HTML и CSS.
Вам также понадобится текстовый редактор для написания кода HTML и CSS. Текстовый редактор — это специальная программа, предназначенная для написания кода, а не текстовый процессор, такой как Microsoft Word. Узнайте больше о текстовых редакторах…
Сценарии веб-сайтов
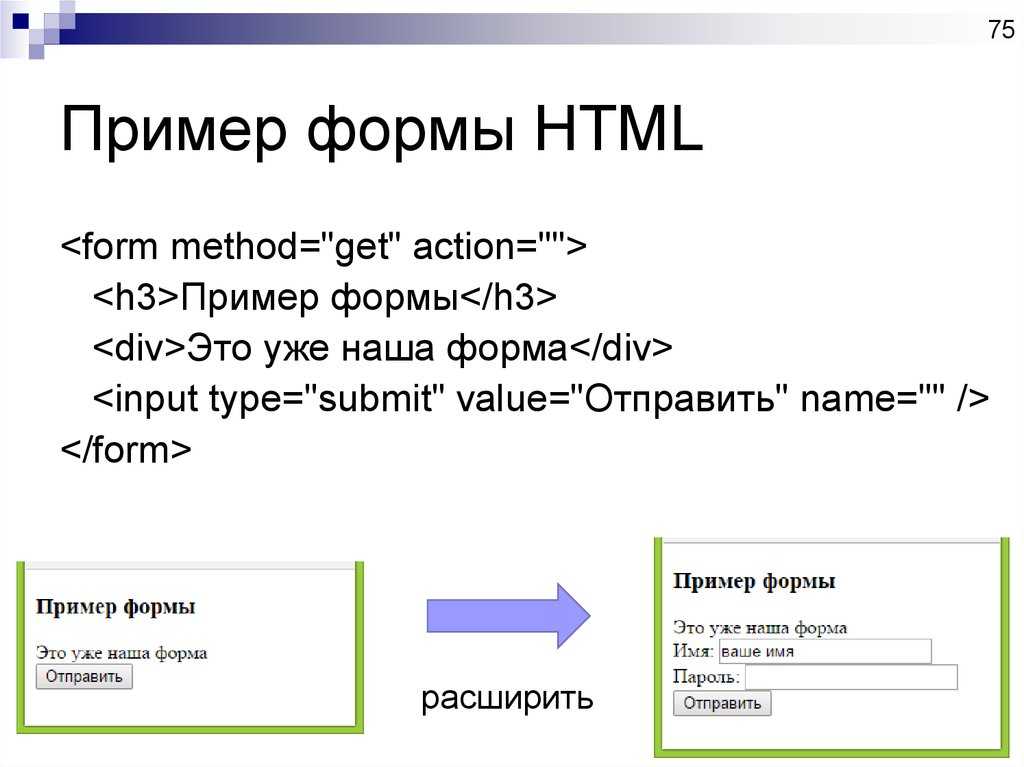
Каждому веб-сайту нужны HTML и CSS. Однако, в зависимости от типа веб-сайта, который вы создаете, вам также может понадобиться скрипт веб-сайта. Скрипты веб-сайтов — это то, что превращает статический веб-сайт в динамический веб-сайт. Весьма вероятно, что вашему веб-сайту понадобятся сценарии или, по крайней мере, они принесут пользу. Вот несколько примеров сценариев веб-сайтов:
- контактные формы
- интерактивные кнопки и элементы управления
- базы данных веб-сайтов
- общий контент между веб-страницами
Если вы считаете, что вашему веб-сайту понадобится что-либо из вышеперечисленного, вам необходимо изучить язык программирования, такой как JavaScript, PHP, Ruby on Rails или ASP. NET.
NET.
Веб-браузеры
Каждый веб-браузер отображает HTML и CSS по-своему, поэтому вам также необходимо убедиться, что ваш веб-сайт отображается и работает правильно в каждом из них. Пять самых популярных веб-браузеров, в порядке убывания популярности:
- Google Chrome
- Windows Internet Explorer
- Мозилла Фаерфокс
- Apple Сафари
- Опера
Internet Explorer особенно известен своей медленной поддержкой новых возможностей HTML и CSS, и большинству веб-дизайнеров сложно оптимизировать свои веб-сайты для IE. Просто предупредите об этом.
Домен и хостинг
Веб-хостинг — это услуга, которая размещает файлы вашего веб-сайта (HTML, CSS, изображения, сценарии и т. д.) на сервере, чтобы любой мог получить доступ к вашему сайту. Доменное имя — это адрес вашего сайта (например, codeconquest.com).
В Интернете существует множество различных компаний, которые продают домены и хостинг. Вы захотите изучить некоторые из популярных вариантов, таких как GoDaddy, Media Temple, NameCheap, HostGator, Bluehost и Dreamhost, и это лишь некоторые из них.
Протокол передачи файлов
Чтобы передать файлы вашего веб-сайта с вашего компьютера на сервер, на котором будет размещен ваш веб-сайт, вам необходимо использовать протокол передачи файлов или FTP. Это просто означает загрузку файлов в Интернет.
Когда вы входите в свою учетную запись хостинга, обычно есть служба, позволяющая загружать файлы через веб-интерфейс. Кроме того, вы можете использовать такую программу, как FileZilla, для загрузки файлов без входа в свою учетную запись хостинга.
Дополнительно: программное обеспечение для аналитики
Программное обеспечение для аналитики является дополнительным. Но если вы хотите отслеживать, как посетители взаимодействуют с вашим сайтом, это очень полезно. Аналитическое программное обеспечение позволяет вам увидеть:
- сколько людей посещают ваш сайт
- какие страницы они просматривают
- как долго они находятся на сайте
- сайтов, на которых они были до посещения вашего.
Google предоставляет 100% бесплатный инструмент, чтобы сделать все это возможным, под названием Google Analytics. Есть и другие поставщики аналитики, но Google Analytics — самый популярный и, скорее всего, единственный, который вам понадобится.
Дополнительно: Поисковая оптимизация
Поисковая оптимизация — это использование определенных внутренних и внешних стратегий для увеличения трафика поисковых систем на ваш сайт. Если вы хотите преуспеть в SEO, вам нужно многому научиться, поэтому мы не будем вдаваться в подробности.
Если вы действительно хотите оптимизировать свой сайт, вот хорошее место для начала. Определите ключевые фразы поисковых систем, связанные с вашим веб-сайтом, и включите эти ключевые фразы на свой сайт в определенных местах, таких как 9HTML-тег 0441


 Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.
Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.