Создание html-страницы | Nejalko.ru — IT, web-разработка и самообразование
Здравствуйте, уважаемые читатели Nejalko.ru!
Сегодня у нас важное дело: создание html-страницы в блокноте своими руками! Дело не хитрое, но ответственное, можно сказать, начало карьеры сайтостроителя, а это уже серьезно.
Для создания первой html-страницы нам понадобится блокнот, любой браузер и 10 минут свободного времени. Если все это у Вас есть приступаем к работе.
В любом удобном для Вас месте на жестком диске создаем папку с названием, например, «site«, внутри нее создаем еще одну папку с названием «www«. Можно заранее сделать отдельную папку, назвать ее «Сайтостроение» и в ней размещать все файлы, получаемые за время изучения html учебника. Папка «www» нужна нам для привыкания к правильной работе с сайтами. Дело в том, что на любом хостинге (там, где готовые сайты располагаются в интернете) Ваш сайт будет находится в папке именно с таким названием, поэтому доводим до автоматизма сразу, чтобы в будущем было проще.
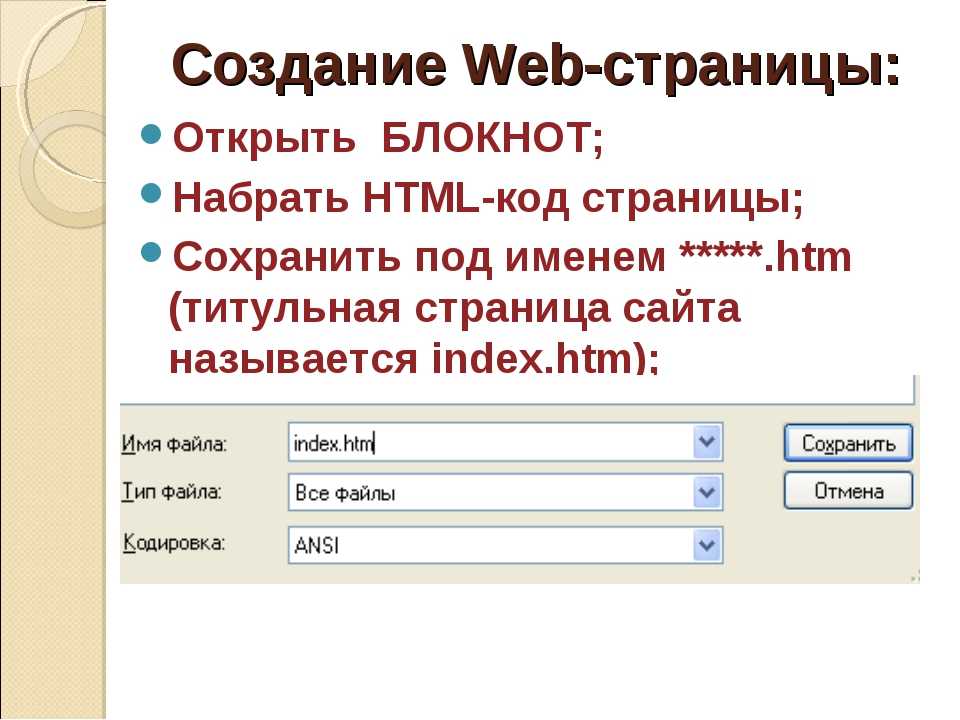
Внутри папки «www» создаем текстовый документ с названием «index.html«, чтобы сделать расширение «.html» нужно у нового документа во время присвоения ему названия стереть расширение .txt и дописать .html, причем после «.html» не должно оставаться ни одного символа.
Если документ уже создан в виде index.txt, то его нужно, опять же, переименовать и дописать .html, удалив все остальное, что идет через точку или открыть файл, написать в нем код и выбрать в меню «Файл-Сохранить как» затем в нижнем выпадающем списке «Тип файла» выбрать пункт «
И в поле «Имя файла» стереть «txt», а дописать вместо него «html»
Если Вам где-то встретится файл с расширением «htm» (что такое расширение файла), то этот файл создан также с использованием языка html, можете сами попробовать менять расширение файлов с «html» на «htm» и разницы в работе документа не увидите.
Открывать только что созданный файл можно через «Блокнот», а если Вы работаете в Total Commander, то выбирайте мышкой документ и нажимайте «F4», на мой взгляд еще удобнее блокнота.
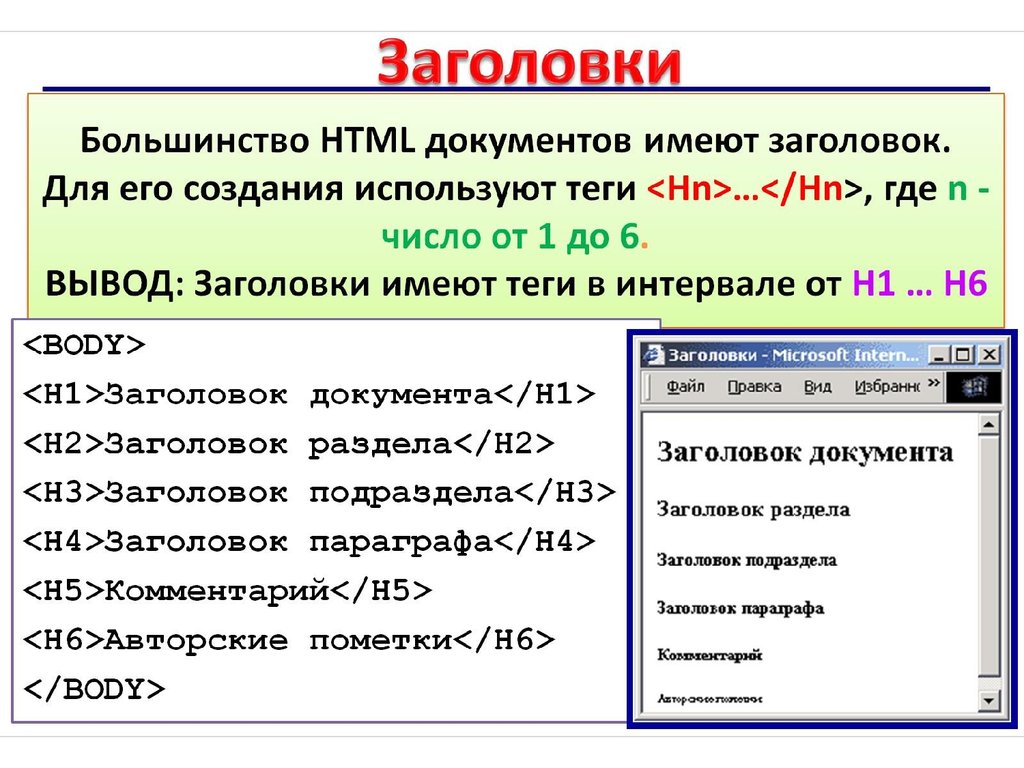
С предварительной подготовкой закончили, теперь можно создать первую html-страницу, так сказать, на чистом листе. Для этого вспоминаем предыдущую статью и создаем страницу сайта за 11 шагов (можете копировать из правой колонки таблицы и вставлять в свой «index.html»:
| 1. Указываем декларацию | <!DOCTYPE html> |
| 2. Открываем тег начала html-документа | <html> |
| 3. Открываем головной тег | <head> |
| 4. Указываем заголовок странички | <title>Первая страница сайта</title> |
| 5. Закрываем головной тег | </head> |
6. Открываем тег тела документа Открываем тег тела документа | <body> |
| 7. Наполняем документ контентом (тем, что хотим поместить на страницу), например таким | Это первая страница сайта, на ней я буду пробовать свои силы в изучении HTML! |
| 8. Закрываем тег тела документа | </body> |
| 9. Не забываем тег окончания html-документа | </html> |
| 10. Сохраняем нашу страничку комбинацией клавиш Ctrl+S | |
| 11. Кликаем двойным кликом по нашей страничке index.html и смотрим что у нас получилось | |
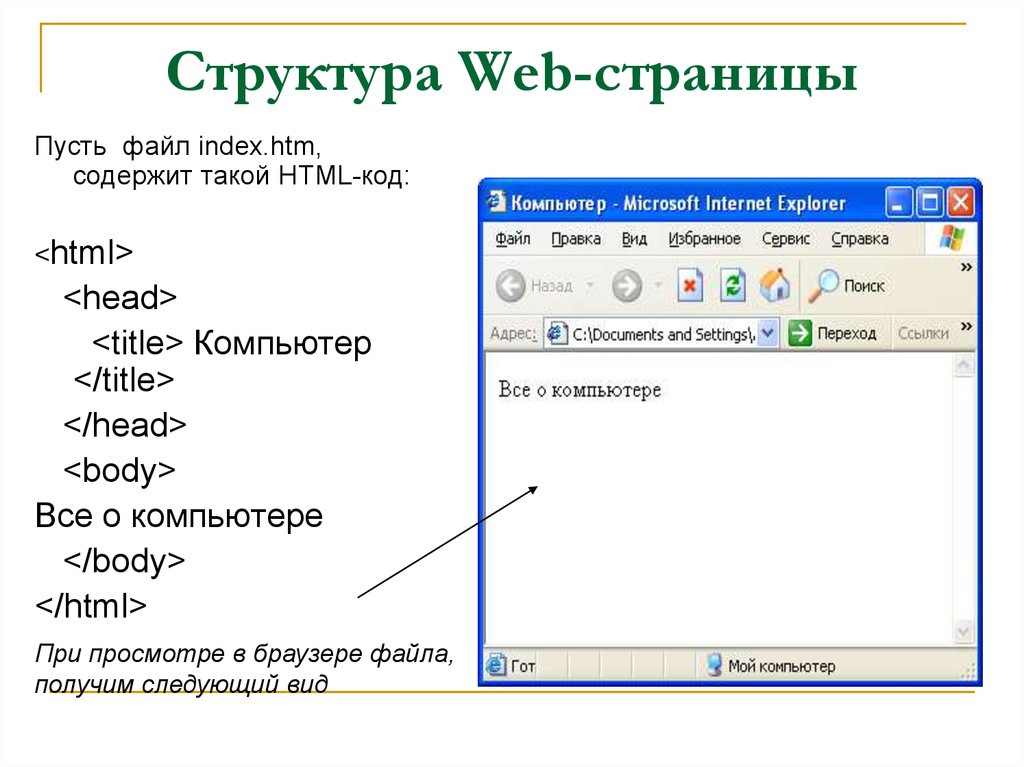
А получиться должно следующее:
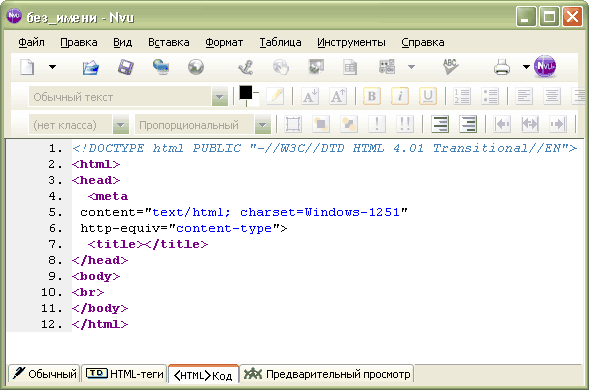
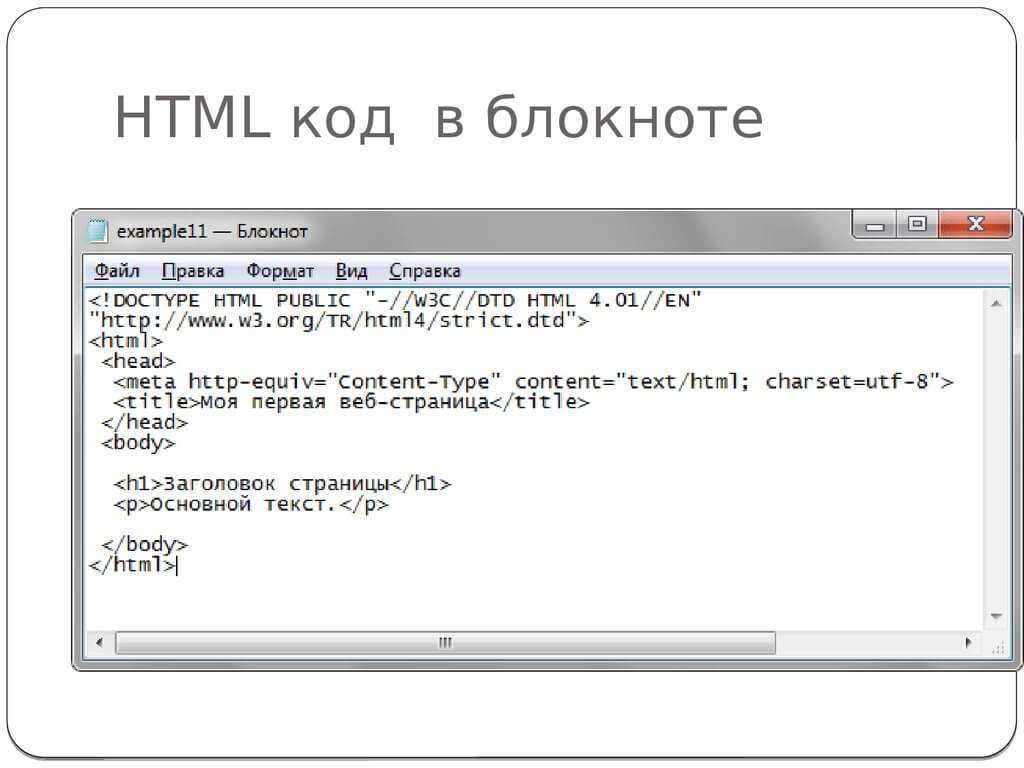
Так выглядит код этой страницы:
Ну как Вам? Согласен, не особо впечатляет, но это самое-самое начало и времени ушло на создание первой маленькой и простенькой html-страницы ровно 2 минуты.
Как мы видим, на странице выводится только то, что указано между тегами <body></body> и это единственный правильный вариант.
Но в этом примере есть недочет, не пугайтесь, он не страшный, но лучше его не делать, а заключается он в том, что текст в html должен находится в соответствующих тегах, желательно тегах параграфа: <p>текст</p>. Это не только правильно, но еще и удобно, судите сами: на странице много текста, но в коде все абзацы (параграфы) будут аккуратно разделены соответствующими тегами <p> в начале параграфа и </p> — в конце параграфа, следовательно мы сразу можем увидеть, где параграф, например, третий снизу или пятый от начала. Кроме всего прочего, использование тегов дает возможность задать каждому параграфу свой стиль, но об этом позже.
Чтобы увидеть изменения обновите Вашу страницу кнопкой «F5» и увидите, что в итоге текст «отпрыгнул» немного вниз и в сторону, но лучше будет видно на большем количестве текста. Снова заходим в код и добавляем еще пару предложений, заодно убираем теги параграфов у первого предложения:
Снова заходим в код и добавляем еще пару предложений, заодно убираем теги параграфов у первого предложения:
Сохраните этот код, обновите Вашу html-страничку и увидите… именно, мешанину текста, потому что без тегов параграфов браузер не понимает, в каком место ему нужно что разделить или объединить.
У меня, первое время, в связи с данной особенностью языка HTML, возникал когнитивный диссонанс, как же так, в Word’ e нажимаешь «Enter» и создается новый абзац, а в html нажимаешь тот же «Enter», предложение в коде перескакивает как и нужно, но после сохранения на странице никаких изменений. Так вот, чтобы в html создать новый абзац, необходимо текст этого абзаца заключить в уже знакомые нам теги <p> перед параграфом и </p> в конце параграфа. Давайте прямо сейчас это и сделаем, каждое предложение заключим в теги параграфа, вот так:
Главное, что нужно запомнить, если тег двойной (парный), то открыв его, обязательно закройте там, где действие этого тега должно закончится.
Вот что у нас получилось после сохранения кода и обновления нашей маленькой html-странички «index.html»:
Согласитесь, так гораздо приятнее, читать уже можно и глаза «на лоб не лезут».
Закрепим еще раз: без тегов параграфа у нас получается сплошной, практически не читаемый текст, несмотря на то, сколько раз в коде Вы нажмете «Enter», но стоит прописать соответствующие случаю теги параграфа, как все становится понятно и красиво, поэтому не забывайте помещать
Ну, и напоследок, есть такой интересный одиночный тег <br>, если его поставить в конце предложения, то следующее предложение будет отображаться на следующей строке, данный тег действует, как одно нажатие «Enter» в том же блокноте, то есть переносит стоящий за ним текст на следующую строку.
Попробуйте по вставлять тег <br> в разные части параграфов (или даже предложений) и понаблюдайте за результатом, так сказать, ознакомьтесь и закрепите.
Напомню еще раз, теги <br>, <img> — одиночные, то есть не требуют закрытия, а теги <p></p>, <title></title>, <html></html>, <head></head> обязательно должны закрываться с помощью слеша «/» перед второй частью тега.
Надеюсь, все запомнили, насколько просто сделать страничку сайта на html? Замечательно, тогда двигаемся далее. В следующей статье поработаем с текстом в html.
Хорошего настроения, друзья!
Поделиться в соцсетях
HTML – язык создания веб-страниц сайта
HTML – язык создания веб-страниц сайтаHTML – язык создания веб-страниц сайта
Для создания гипертекстовых документов, входящих в состав веб-сайтов, используются специальные программные средства, к которым, в первую очередь, относят язык разметки страниц и создания гипертекстовых документов HTML (HyperText Markup Language).
Гипертекстовый документ – файл, содержащий различные виды информации и имеющий в своей структуре ссылки (гиперссылки) на другие файлы или сам являющийся документом, на который есть ссылка в другом файле, расположенном на некотором сервере в любой точке планеты. Гипертекстовый документ, размещённый на сервере с использованием WWW-технологии, называют
Гипертекстовый документ, размещённый на сервере с использованием WWW-технологии, называют
Язык разметки представляет собой совокупность тегов (тэгов), позволяющих отображать необходимые элементы документов (веб-страниц) в окне браузера, осуществлять связь с другими объектами и веб-страницами.
Тег или тэг (англ. “Tag”) является признаком объекта, управляющим кодом. Тэги представляют некоторые операторы (команды, дескрипторы), заключённые в скобки типа “< >”, причём ими начинается и заканчивается целая страница или некоторый фрагмент. Так как многие теги являются парными, они определяют начало и конец некоторого действия. В конце команды ставится слеж “/” с именем, используемым в её начале.
Для создания Web-страниц (веб-страниц) не обязательно иметь доступ к сети. Все известные программы просмотра (IE, Netscape, Mosaic, Опера и др. ) могут открыть файл с документом, находящийся на электронном носителе пользователя.
) могут открыть файл с документом, находящийся на электронном носителе пользователя.
Тэги можно вводить большими и маленькими буквами, например, тэги <BR>, <Br> и <br> равнозначны.
Тэг <br> означает принудительный перевод строки в тексте. Тэг, определяющий новый абзац (параграф – Paragraph) обозначается <P>.
Приведём другие теги, определяющие работу с текстом:
<B></B> – Bold (жирный)
<I></I> – Italic (курсив)
<font Times New Roman color=”red” size=5> – определяет тип шрифта, его цвет и размер.
Кроме этих тэгов в состав некоторых тэгов можно включать дополнительные условия, определяющие его расположение на странице (слева, справа, по середине или по ширине) и др.
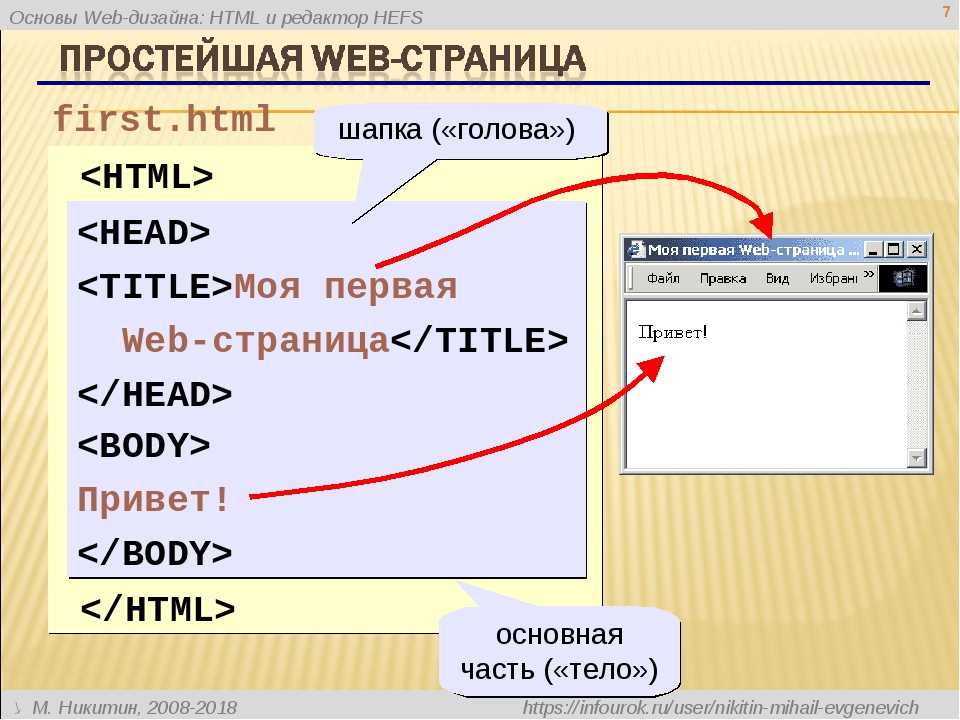
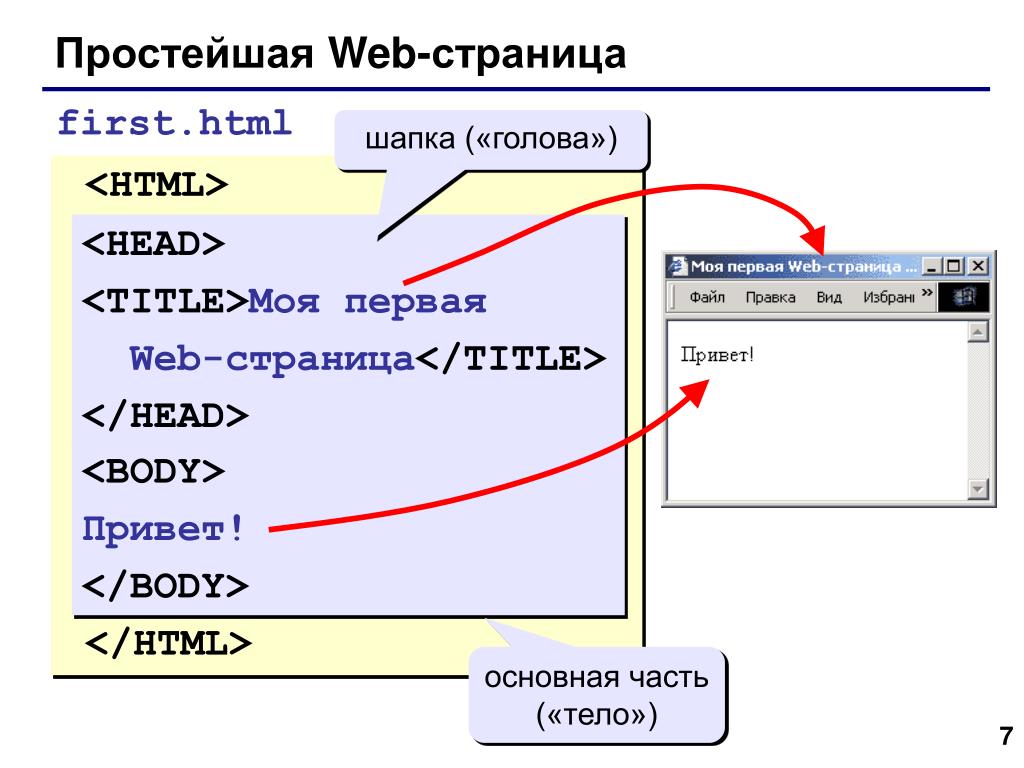
Любой документ в виде веб-страницы имеет следующую минимальную структуру:
<HTML> – Начало страницы.
<HEAD> – Заголовок страницы.
<TITLE> </TITLE> – Заголовок страницы, отображаемый в верхней строке браузера.
</HEAD> – Конец заголовка страницы.
<BODY> – Начало отображаемой в браузере части документа.
</BODY> – Конец отображаемой в браузере части документа.
</HTML> – Конец страницы.
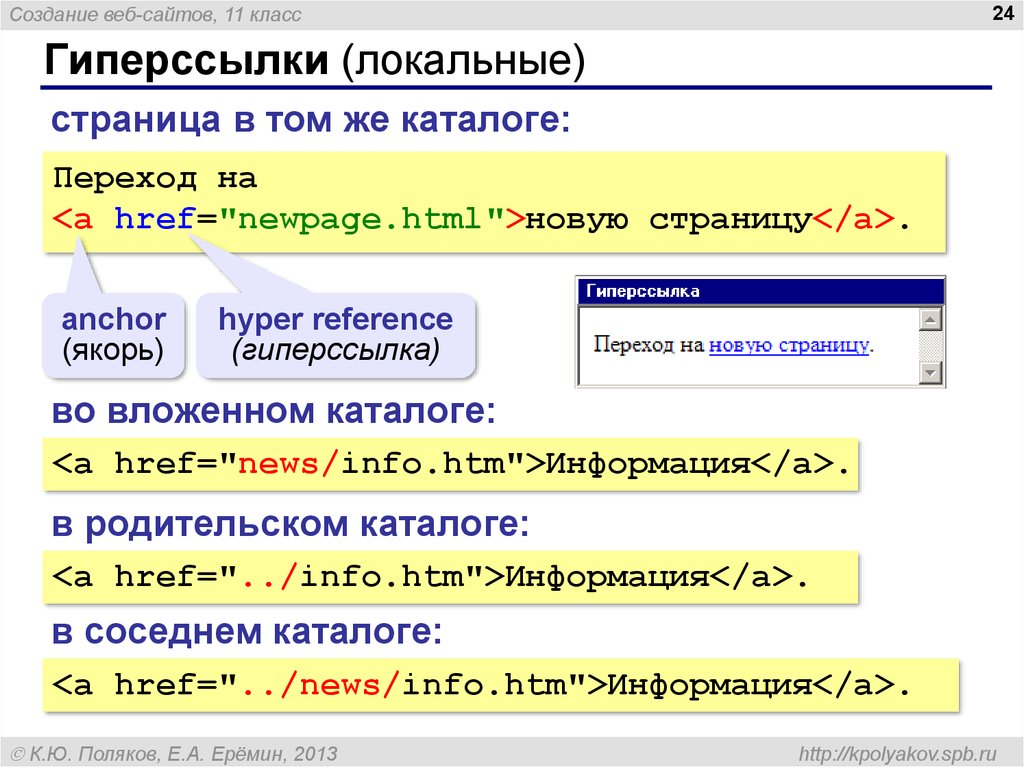
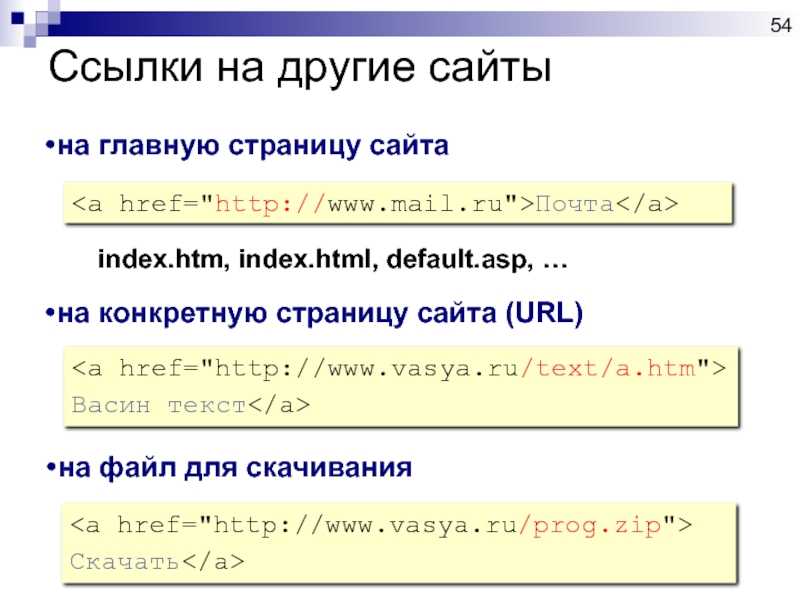
Для связи с другими объектами и веб-страницами используют парный тэг <A> – якорь (“анкор”), например,
<A HREF=»http://www.openweb.ru»> Мастерская </A> позволяет сделать слово “Мастерская” гипертекстовой ссылкой на сервер с именем “openweb.ru”.
Аналогично ссылку можно установить на объект внутри страницы (<A HREF=»#up»>Вверх</A>),
предварительно установив место, к которому будет осуществлен переход внутри одной страницы, например, <a name=”#up”>;
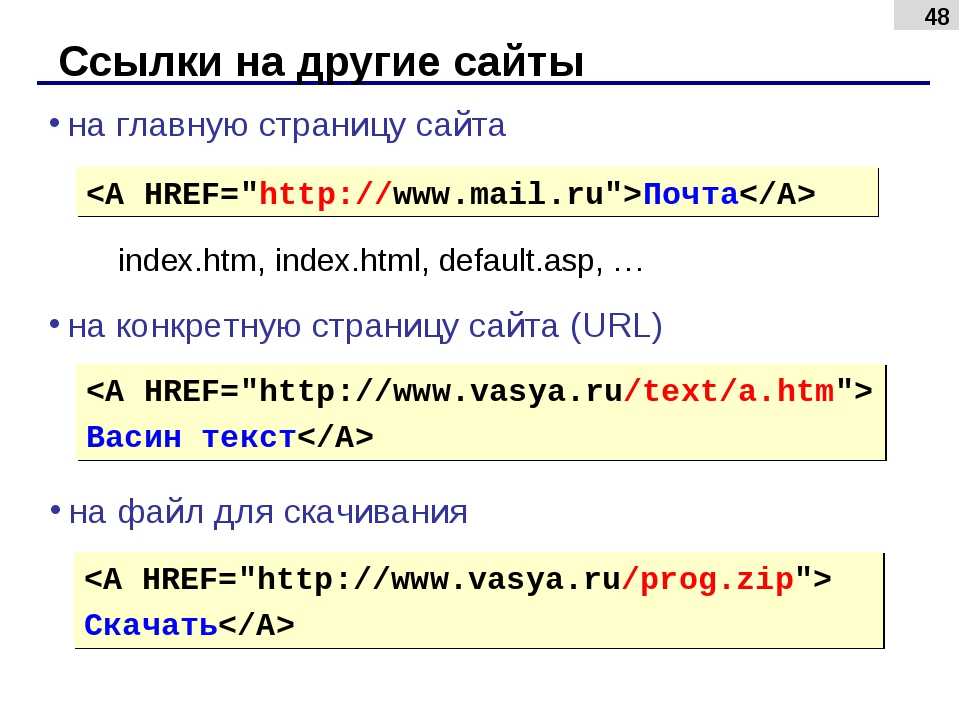
на другую страницу (<A HREF=»news. htm»>Новости</A>) и
htm»>Новости</A>) и
на адрес электронной почты, например,
<A HREF=mailto:[email protected]>[email protected] </A>.
Графические изображения и другие нетекстовые компоненты хранятся отдельно и не вставляются в документ непосредственно. Вместо этого в текст вставляют ссылку, указывающую программе просмотра имя файла, содержащего картинку. Стандартно поддерживаются форматы картинок “GIF” и “JPEG”. Картинка вставляется с помощью тэга <img src=»имя_файла.gif»>.
Для изображения горизонтальной полосы служит тэг <HR>.
В тексте, расположенном между тэгами <BODY>, не допускается использование кавычек, символов “<” (меньше), “>” (больше), «/» и т.п. Их заменяют записями типа “"”, “<”, “>”.
Обычно используют следующую последовательность создания гипертекстового документа (веб-страницы):
1. Создают минимальный документ, в т.ч. по шаблону.
Создают минимальный документ, в т.ч. по шаблону.
2. Вставляют между тэгами <HEAD> и </HEAD> название страницы (между тэгами <TITLE>
</TITLE>), а за ними необходимые метаданные, определяющие используемую кодировку, вводимые ключевые слова и другие необходимые метаданные.
Для использования кодировки русских символов (кириллица) рекомендуется использовать следующий тэг:
<META http-equiv=content-type content=»TEXT/HTML; CHARSET=windows-1251″>.
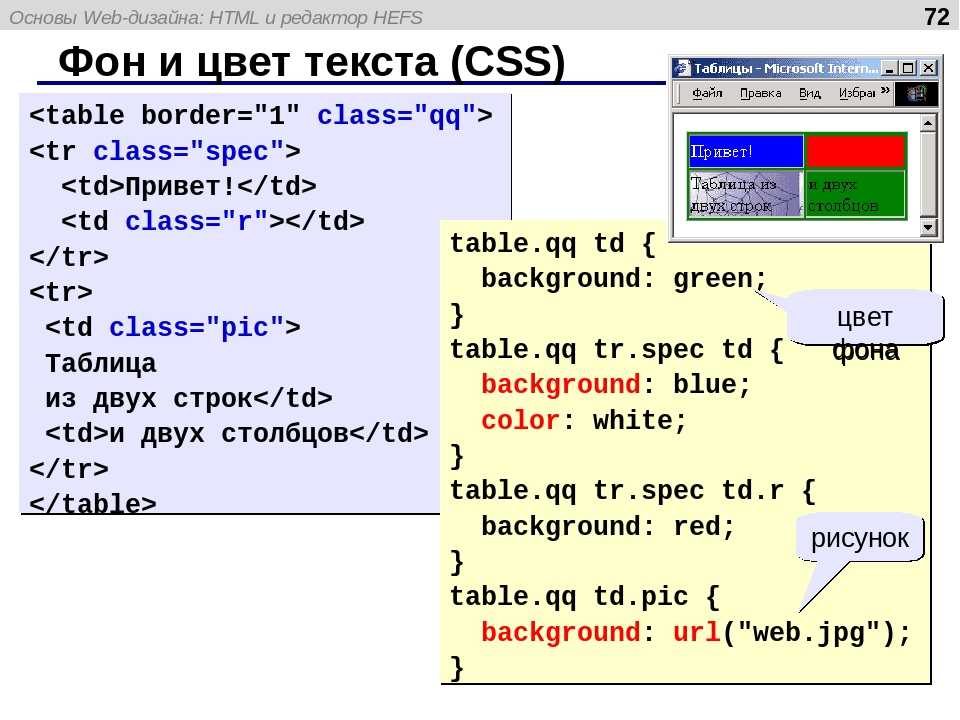
3. Вставляют между тэгами <BODY> и </BODY> необходимые тексты и другие объекты, в т.ч. включая их в таблицы. Используют различные фоновые изображения в виде графических объектов, окрашенных областей или всей страницы в какие-либо цвета.
4. Размечают тексты (параграфы, заголовки, размер и т.д.). Устанавливают их цвет с учётом их хорошего зрительного восприятия человеком и принципов дизайна.
5. С учётом тех же требований вставляют ссылки на графические изображения и гипертекстовые связи.
6. Загружают подготовленный документ в программу просмотра (браузер) в автономном режиме и оценивают выполненную работу.
7. Проводят корректировку добиваясь получения необходимых, в том числе с точки зрения дизайна, результатов.
Практическое занятие:
Разработка (планирование) и дизайн сайта.
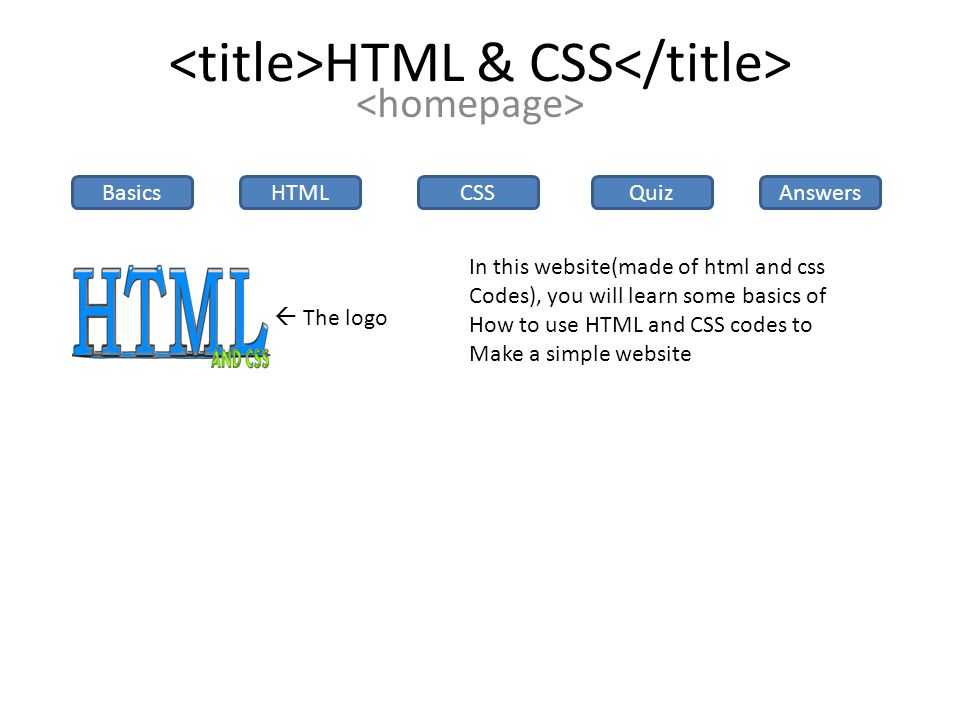
Создание главной и других веб-страниц сайта.
Первая (главная, домашняя или по-английски “Home Page”) страница – лицо сайта. Обычно на первой странице размещают элементы, обозначающие (идентифицирующие) её “хозяина” (название или имя, реквизиты, фото и др.), а также названия предлагаемых сайтом основных тем, ресурсов и услуг.
На основе тем работ, выполненных на первой лекции, студент (ка) создаёт тематический сайт.
Темы согласовываются с преподавателем!!!
Необходимые для наполнения страниц сайта материалы можно взять из любых традиционных (печатных) учебных, учебно-методических пособий, а также из Интернета.
Сайт должен содержать 5–7 веб-страниц.
Разработайте макет главной страницы сайта.
Главная страница сайта – файл с именем “index.htm”.
На ней между тэгами <HEAD> и </HEAD> в тэге <title> следует ввести название работы, и включить следующий тэг:
<META http-equiv=content-type content=»TEXT/HTML; CHARSET=windows-1251″>.
Затем в область между тэгами <BODY> и </BODY> включается:
1) это же название работы,
2) фамилия исполнителя и название его учебной группы, например, в таблицу, состоящую из одной строки и двух ячеек, размером в 60% и 40% соответственно.
<center> – этот тег означает, что описанная ниже таблица разместится по центру веб-страницы.
<table bgcolor=”#0000ff” border=0> – начало таблицы, при этом “border=0” означает, что вокруг таблицы не будет рамки, а “bgcolor=”#0000ff””, что цвет фона внутри таблицы будет синим.
<tr> – первая строка таблицы.
<td width=60% align=center><font color=”red” size=8> Название работы – по центру первой ячейки первой строки шириной в 60% таблицы размещается название работы красного цвета и высотой в 8 единиц.
Если необходимо включить в любую ячейку таблицы рисунок, например, логотип, то поступают следующим образом:
<td width=ХХ% align=center> <img src=”logo.gif” border=0 alt=”Логотип”> – в ячейке с шириной в ХХ% таблицы размещается картинка с именем “logo.gif”. Вокруг неё не будет рамки, а при установке на неё мыши появится текст “Логотип”.
</table> – конец таблицы.
Ниже (например, отступив одну строку) располагают горизонтальное меню. В качестве примера предлагается использовать структуру веб-сайта турфирмы с вариантами названия входящих в её состав веб-страниц:
● О нас (we. htm)
htm)
● Наши туры (our_tours.htm)
● Контакты и проезд (contacts.htm)
● Новости (news.htm)
Эти названия представляют собой гипертекстовые ссылки к соответствующим элементам иерархической структуры сайта (веб-страницам), позволяющим пользователю быстро и удобно находить искомые информационные ресурсы, в том числе на других сайтах.
Эта структура отобразится на главной странице, как правило, внутри горизонтальной таблицы, в нашем случае состоящей из четырёх колонок-ячеек. Необходимая для этого таблица формируется следующим образом:
<table border=2> – начало таблицы, при этом “border=2” означает, что вокруг таблицы будет рамка толщиной 2 пиксела.
Можно установить оптимальный её размер на странице, включив в тэг <table> сведения о ширине таблицы, например, <table width=75%>.
<tr> – первая строка таблицы.
Тэг <td> обозначает ячейку (столбец, колонку) в любой строке.
<td width=25%> <a href=”we.htm”>О нас </a> – первый столбец (колонка, ячейка) первой строки таблицы с ссылкой на веб-страницу “we.htm”.
<td width=25%> <a href=”our_tours.htm”>Наши туры </a> – второй столбец первой строки таблицы с ссылкой на веб-страницу “our_tours.htm”.
<td width=25%> <a href=”contacts.htm ”>Контакты и проезд </a> – третий столбец первой строки таблицы с ссылкой на веб-страницу “contacts.htm”.
<td width=25%> <a href=”news.htm”>Новости </a> – четвертый столбец первой строки таблицы с ссылкой на веб-страницу “news.htm.
</table> – конец таблицы.
Под таблицей разместим горизонтальную черту красного цвета:
<hr color=”red”>.
Далее сделаем несколько пустых строк, 2–4 раза применив следующую комбинацию тэгов: <p><br> – параграф и перевод строки.
Под ними в правой части страницы введём данные, отражающие дату выполнения работы, например:
<font color=”#FFFFFF” size=3> – синий цвет и размер шрифта.
<p align=right><i> Создан 21.10.2007 г. </i> – текст, выделенный курсивом, размещается по правому краю страницы.
После выполнения первой работы, необходимо создать остальные веб-страницы. Так, например, вторую страницу можно создать аналогично главной странице. Для этого сохраняют страницу “index.htm”, например, с именем “contacts.htm” для создания связанной веб-страницы “Контакты и проезд” и убирают с неё всё лишнее, оставив лишь таблицу с меню.
На второй странице область <BODY> начинается с меню (например, скопированного с первой страницы). Затем в неё включается краткое описание темы выполняемой работы. Если оно сопровождается графическими материалами, то и их следует включить в состав этой страницы.
Затем в неё включается краткое описание темы выполняемой работы. Если оно сопровождается графическими материалами, то и их следует включить в состав этой страницы.
Если на любой странице требуется использовать ненумерованный список, например, сведения об адресе, телефоне и электронной почте фирмы, то его можно сформировать следующим образом:
<HTML>
<HEAD>
<TITLE> Контакты и проезд </TITLE>
<HEAD>
<BODY>
Таблица-меню
<ul>
<li><p align=left>Наш адрес: ………
<li>Наш телефон: (495)……………….
<li>Наш адрес электронной почты: …………..
</ul>
<p>
</BODY>
</HTML>
Если необходим нумерованный список, то вместо парного тэга <ul> используют парный тэг <ol>.
Аналогичным образом создаются следующие страницы. Они обязательно должны отражать достоинства, недостатки и сферу использования описываемых устройств, систем, топологий и т.п., а также выводы и предложения студента (ки) относительно рассмотренного тематического материала.
Они обязательно должны отражать достоинства, недостатки и сферу использования описываемых устройств, систем, топологий и т.п., а также выводы и предложения студента (ки) относительно рассмотренного тематического материала.
Размещение ресурсов на сайте.
После выполнения всей работы по созданию сайта на локальном компьютере студента (ки), они проверяют работу ссылок, осуществляют окончательное оформление страниц (цвет страниц, текстов, размер и др.) и предъявляют свои работы преподавателю.
После получения положительной оценки данной работы, студент (ка) размещают свой сайт на бесплатном сервере и сообщают об этом преподавателю для проверки им работы сайта и выставления окончательной оценки за практическую работу.
Сайт создан в системе uCoz
нужны ли знания HTML для ее создания?
Каждый, кто начинает свое дело, рано или поздно сталкивается с потребностью создать свою веб-страницу. Однако на начальном этапе, когда бизнес ещё не приносит прибыль, не каждый может выделить бюджет на программистов или веб-студию. Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Однако на начальном этапе, когда бизнес ещё не приносит прибыль, не каждый может выделить бюджет на программистов или веб-студию. Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Содержание
Что такое веб-страница?
Веб-страница — это документ или информационный ресурс в интернете с собственным уникальным URL. Типичная веб-страница представляет собой текстовый файл в формате HTML. Наполнение страницы называется контентом и состоит из фотографий, музыки, видео и многого другого.
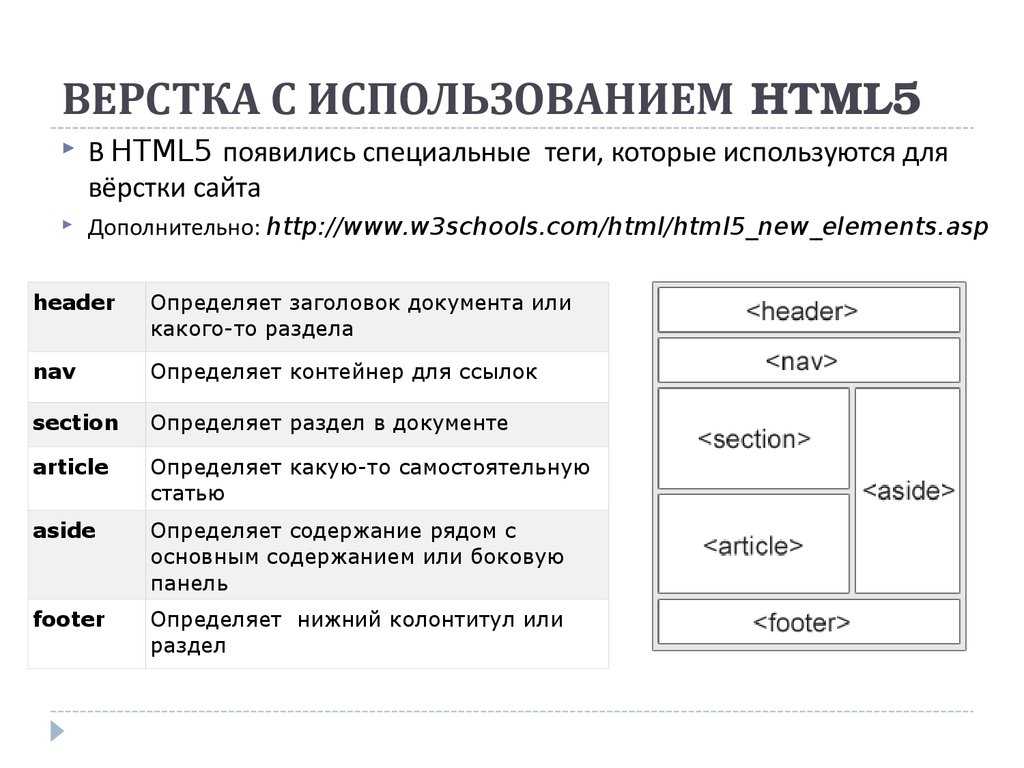
Структура веб-страницы
Веб-страницы хоть и отличаются друг от друга, но все они состоят из одинаковых блоков. Разработчики наполняют их уникальным контентом и информацией, а структура всегда остается той же.
Заголовок, хедер или шапка веб-страницы
HTML-тег: < header >
Заголовок, шапка или хедер — первый обязательный блок любой веб-страницы. В нем обычно размещают название компании, логотип и панель навигации.
В нем обычно размещают название компании, логотип и панель навигации.
Шапка страницы очень влияет на удобство пользования сайтом и восприятие информации. Также этот блок играет весомую роль в поисковой оптимизации, ведь он содержит главные сведения о компании. Обратите на это внимание при создании своей интернет-страницы. При этом не перегружайте хедер, добавьте туда только нужную информацию, которая действительно необходима вашим посетителям.
Панель навигации интернет-страницы
HTML-тег: < nav >
Панель навигации по странице может быть как частью заголовка, так и отдельным элементом.
Навигация помогает посетителям быстро переходить на нужную часть страницы для получения информации. Она необходима для удобства пользования сайтом.
Есть несколько типов навигации:
- Горизонтальная — чаще всего располагается в хедере, её разделы обычно называются одним или двумя словами.
- Вертикальная — достаточно распространенный тип навигации с более длинными заголовками.
 Чаще всего располагается с левой стороны страницы.
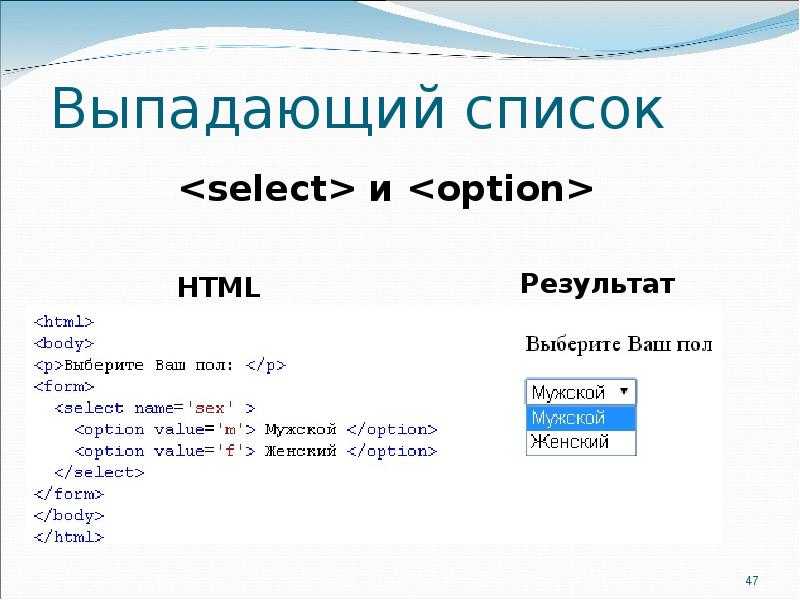
Чаще всего располагается с левой стороны страницы. - Выпадающее меню. Такое меню позволяет пользователю перейти не только к основным разделам страницы, но и к многим ключевым подразделам. Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
Основное содержание веб-страницы
HTML-тег: < body > и < main > с подразделами < article >, < section > и < div >.
Это самая большая составляющая интернет-страницы. В этом разделе публикуют весь уникальный контент: тексты, фотографии, видео, аудиозаписи и т. д.
Информация разделяется разными тегами и при необходимости может обновляться.
Боковая панель веб-страницы
HTML-тег: < aside >; часто помещается внутри < main >.
Вертикальный блок со второстепенной информацией: цитаты, голосование, реклама и подобное. Также тут может дублироваться меню или ссылки на статьи с блога. Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Нижний колонтитул, футер или подвал страницы
HTML-тег: < footer >
Нижний блок можно найти на любой веб-странице. Чаще всего, в нем мелким шрифтом написана важная информация: контактные данные, ссылки на соцсети, авторские права, ссылки на блог и другие языковые версии сайта.
Обычно его принято оформлять в другой цветовой гамме, тем самым отделяя от «тела» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился, и дальше последует блок с полезной дополнительной информацией.
Как создать интернет страницу без HTML?
Создать интернет-страницу без знания HTML возможно! К слову, это будет гораздо быстрее, дешевле и проще. Вам понадобится лишь конструктор сайтов Weblium, немного времени и ваша креативность. Ну что, приступим?
Регистрация и выбор шаблона
Зарегистрируйтесь на платформе, чтобы начать создание своей интернет-страницы. Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
После регистрации вы оказываетесь в редакторе. В правом верхнем углу нажмите «Создать новый сайт». Теперь начинается самое интересное! Перед вами впечатляющая библиотека из 250 шаблонов, и вам предстоит выбрать понравившийся. Он и будет основой вашей веб-страницы. Обратите внимание на те шаблоны, которые подходят к фирменному стилю вашей компании.
Редактирование шаблона
Самое время отредактировать шаблон под ваши цели! Изменяйте и добавляйте изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Можно даже добавлять и редактировать новые блоки. У нас их более двухсот!
При чем для этого вам совершенно не нужны никакие технические навыки. Конструктор сверстает сайт за вас, а его стиль легко редактируется нажатием одной кнопки. Ведь самые удачные сочетания уже предоставлены вашему вниманию, нужно только выбрать наилучшее!
Добавление страниц
При необходимости вы можете добавить дополнительные страницы. Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Подключение аналитики, интеграций и настройка SEO
В настройках сайта подключите сервисы аналитики, чтобы отслеживать активность вашей веб-страницы. Так вы сможете создавать более интересный контент, запускать результативную рекламу, хорошо знать свою целевую аудиторию и понимать потребности ваших посетителей.
В соседних вкладках вы можете подключить нужные интеграции для более простой работы. Также есть возможность подключить онлайн-чат, CRM, телефонию и многое другое!
А для того, чтобы вашу веб-страницу было проще находить, заполните SEO настройки. Их вы найдете во вкладке «Страница».
Публикация веб-страницы
Вам не нужно искать хостинг, сервер и добавлять SSL-сертификат. Это всё уже есть на Weblium. Просто нажмите «Опубликовать» в правом верхнем углу.
Готово! Теперь можете разрешить индексирование сайта в настройках и ждать первых посетителей на вашей веб-странице.
Видите, как легко создать веб-страницу без HTML? Попробуйте прямо сейчас, у вас точно все получится!
Подведем итоги
- Веб-страница — это документ или информационный ресурс, который можно найти в интернете по уникальному URL.
- Web страница имеет разрешение *.htm
- Главные разделы структуры: заголовок, панель навигации, основное содержание, боковая панель и нижний колонтитул.
- В наше время не нужны знания HTML для создания сайтов и отдельных веб-страниц.
- В конструкторе Weblium можно создать свою веб-страницу или сайт всего за пару кликов. Для этого не нужны навыки программирования или веб-дизайна.
Создать сайт бесплатно
FAQ
Почему пишет, что веб-страница недоступна?
Если вы правильно ввели URL, но страница не открывается ни на одном устройстве, значит она действительно недоступна. Возможно, сейчас проводятся технические работы, устраняются ошибки или произошел сбой. Также может быть и такое, что запрашиваемая веб-страница была удалена.
Веб страница недоступна, что делать?
- Проверьте URL. Возможно, вы ввели неверный адрес. Если все верно, попробуйте зайти на страницу с другого устройства.
- Очистите кэш. Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.
- Настройте прокси-сервер. Если сайт исправен и не заблокирован за нарушение правил, этот вариант точно должен решить проблему с доступом.
Как скачать страницу сайта?
Если вам нужно скачать страницу на компьютер или ноутбук, это не составит труда. Просто откройте браузер и перейдите на нужную страницу. Когда она загрузится, кликните в любом месте правой кнопкой мыши и нажмите «Сохранить как». Так эта интернет-страница будет всегда у вас под рукой.
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Выполните следующие действия, чтобы добавить страницы на свой веб-сайт HTML или WordPress
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Новые страницы? Без проблем.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Написание кода вашей первой веб-страницы и размещение ее в Интернете — это большое дело, поэтому, если вы сделали это так далеко, поздравляем! Тем не менее, как бы вы ни заслужили похлопывание по плечу, сейчас не время почивать на лаврах цифровых технологий — воплотить в жизнь вашу первую веб-страницу было огромным делом, но для того, чтобы перейти от статического веб-сайта к сайту, убедительному и привлекательному для посетителей (а также быть доступным для поисковых систем), ваш сайт должен иметь несколько веб-страниц. Хотите знать, что именно нужно для добавления новых страниц на тот одностраничный сайт, который вы уже закодировали и загрузили на веб-сервер? Мы вас прикрыли.
Хотите знать, что именно нужно для добавления новых страниц на тот одностраничный сайт, который вы уже закодировали и загрузили на веб-сервер? Мы вас прикрыли.
Ручное кодирование веб-сайта с нуля и создание веб-сайта с использованием системы управления контентом — два наиболее распространенных метода создания веб-сайтов. В случае ручного кодирования языки разметки, такие как HTML и CSS, определяют части веб-страницы (например, заголовки, абзацы, шрифты и цвета), чтобы они правильно отображались в окне веб-браузера ваших посетителей, в то время как языки сценариев подобно JavaScript, управляют динамическим содержимым веб-страницы (слайд-шоу, интерактивные карты, прокручиваемое видео и т. д.). Если вы выбираете путь системы управления контентом, программное обеспечение, такое как WordPress (конструктор веб-сайтов), используется для создания веб-контента с помощью раскрывающегося меню, форм и встроенных текстовых редакторов. Поскольку вы, скорее всего, создали первую страницу своего веб-сайта с помощью одного из этих двух методов, мы рассмотрим пошаговые инструкции по добавлению дополнительных страниц как на сайт HTML/CSS, так и на сайт WordPress.
Добавление веб-страниц на веб-сайт HTML
Если вы начали свой сайт с создания домашней страницы с использованием HTML и CSS, эта первая страница должна существовать как файл с именем index.html. Это будет страница, созданная вами в текстовом редакторе с использованием HTML-кода для таких структурных элементов, как заголовки и абзацы, и CSS (внешнего, внутреннего или встроенного) для макетов страниц, цветов и типов шрифтов. Если вы используете внешнюю таблицу стилей для определения внешнего вида всего веб-сайта, у вас также будет файл .css, содержащий ваш внешний код .css. На данный момент эти два файла (или только файл index.html, если ваш CSS является внутренним или встроенным) должны находиться в специальной папке проекта на вашем рабочем столе. Если вы уже разместили свой одностраничный веб-сайт в Интернете, вы также загрузите файл index.html (и файл .css, если применимо) на службу веб-хостинга. После этого вы готовы начать добавлять дополнительные страницы.
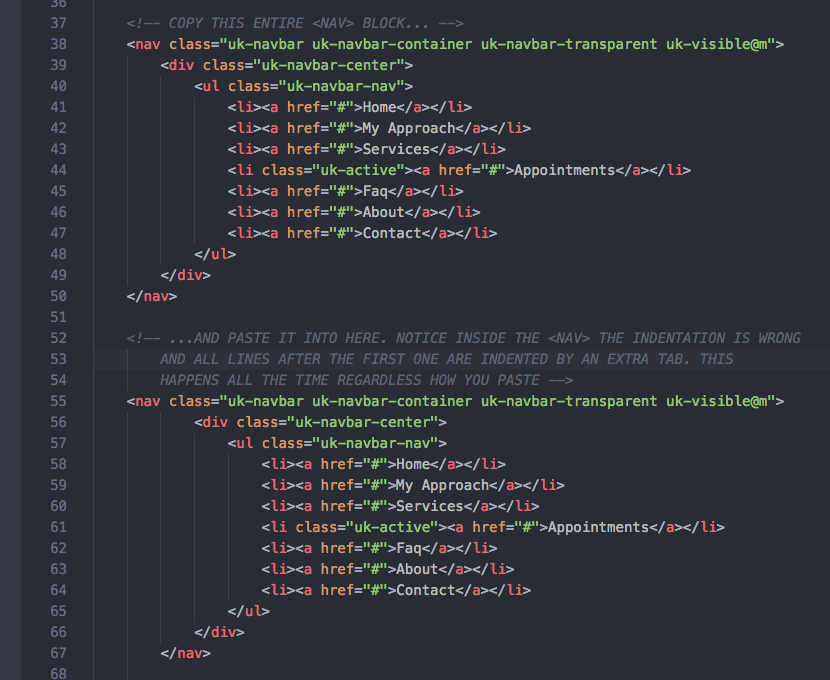
Как и в случае с домашней страницей, откройте текстовый редактор и примените свои навыки кодирования HTML. Затем, как только вы закончите кодирование, сохраните эту новую страницу как файл .html с соответствующим именем файла — например, если вы создаете страницу «О сайте» для своего сайта, назовите файл about.html. Добавьте этот новый файл в папку вашего проекта рядом с index.html, затем откройте index.html и добавьте текст на свою домашнюю страницу со ссылкой на новую страницу, которую вы создали — помните, как только вы начнете добавлять дополнительные веб-страницы, очень важно связать каждую страницу для всех остальных, чтобы посетители могли перемещаться по вашему сайту. Чтобы отслеживать это по мере роста количества страниц на вашем сайте, рекомендуется создать карту сайта. Это может быть либо документ, хранящийся в автономном режиме, либо страница, добавленная к вашему реальному веб-сайту, которая буквально отображает расположение страниц и то, как каждая страница ссылается на другие. Когда вы выполните эти шаги, просто загрузите новую страницу на свой веб-хостинг через FTP (точно так же, как вы загрузили исходную домашнюю страницу), и ваше новейшее дополнение к сайту будет запущено.
Затем, как только вы закончите кодирование, сохраните эту новую страницу как файл .html с соответствующим именем файла — например, если вы создаете страницу «О сайте» для своего сайта, назовите файл about.html. Добавьте этот новый файл в папку вашего проекта рядом с index.html, затем откройте index.html и добавьте текст на свою домашнюю страницу со ссылкой на новую страницу, которую вы создали — помните, как только вы начнете добавлять дополнительные веб-страницы, очень важно связать каждую страницу для всех остальных, чтобы посетители могли перемещаться по вашему сайту. Чтобы отслеживать это по мере роста количества страниц на вашем сайте, рекомендуется создать карту сайта. Это может быть либо документ, хранящийся в автономном режиме, либо страница, добавленная к вашему реальному веб-сайту, которая буквально отображает расположение страниц и то, как каждая страница ссылается на другие. Когда вы выполните эти шаги, просто загрузите новую страницу на свой веб-хостинг через FTP (точно так же, как вы загрузили исходную домашнюю страницу), и ваше новейшее дополнение к сайту будет запущено.
Один из советов, о котором следует помнить при работе с HTML-страницами, — клонировать содержимое, когда это применимо (вместо того, чтобы начинать с нуля каждую новую веб-страницу). Делая это, вы можете повторно использовать существующий код в качестве шаблона и создавать собственный шаблон только при необходимости, что сэкономит вам много времени в вашей карьере веб-разработчика. Для этого просто создайте новые страницы, открыв исходную страницу index.html и «сохранив как» новую страницу (например, страницу about.html, описанную выше). Затем вы сможете начать с любого кода с вашей домашней страницы, который вы хотите перенести на новую страницу, удаляя все лишнее и добавляя новый код по мере необходимости. Это намного проще, чем перекодировать каждый аспект новой страницы или даже переключаться между файлами, чтобы скопировать и вставить HTML-код.
Как добавить новые страницы на веб-сайт WordPress
Если вы используете WordPress для создания веб-сайта WordPress и управления им, метод добавления новой страницы следующий:
Найдите категорию «Страницы» в боковом меню, чтобы в левой части экрана.
Щелкните Страницы и выберите Добавить новую.
Введите заголовок в строке «Добавить новую страницу», затем перейдите в поле текстового редактора ниже, и WordPress автоматически сгенерирует URL-адрес для вашей страницы:
Вы можете либо сохранить этот URL-адрес по умолчанию (как на изображении выше), либо отредактировать его, нажав кнопку «Изменить». После этого просто добавьте содержимое своей страницы в поле текстового редактора, нажмите большую блестящую кнопку «Опубликовать», когда закончите, и вы только что получили совершенно новую страницу для своего веб-сайта WordPress.
Наконец, помните, как и в случае с веб-сайтом HTML, вам нужно включить связанный текст на каждой странице, чтобы посетители могли перемещаться вперед и назад по вашему веб-сайту WordPress.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру писателя и контент-маркетолога, он провел 10 лет в качестве родителя своих дочерей Вероники и Афины.
Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру писателя и контент-маркетолога, он провел 10 лет в качестве родителя своих дочерей Вероники и Афины.
(Вернуться к началу.)
Категория: Блог, Для начинающих, Языки и инструменты, Обучение программированию, Карьера в технике, Работа в технике
Похожие сообщения
Что такое HTML (и как он влияет на веб-дизайн)?
Когда дело доходит до создания нового веб-сайта, вы можете пойти несколькими путями. Некоторые инструменты позволят вам создать веб-сайт за считанные минуты без необходимости какого-либо сложного кодирования. Однако важно не забывать, насколько важен язык гипертекстовой разметки (HTML) — независимо от выбранного вами программного обеспечения.
Некоторые инструменты позволят вам создать веб-сайт за считанные минуты без необходимости какого-либо сложного кодирования. Однако важно не забывать, насколько важен язык гипертекстовой разметки (HTML) — независимо от выбранного вами программного обеспечения.
HTML — один из строительных блоков почти каждого веб-сайта. Таким образом, лучшее понимание HTML поможет вам создавать более эффективные сайты, которые можно полностью адаптировать к вашим индивидуальным потребностям. Сильные навыки HTML также необходимы, когда вы хотите улучшить доступность и сделать свой сайт удобным для всех посетителей.
В этом посте мы объясним, что такое HTML, как он влияет на ваш веб-сайт и почему для всех, кто интересуется веб-дизайном, важно понимать основы этого языка. Давайте начнем!
Что такое HTML (и почему он используется)
HTML — это стандартный «язык разметки», используемый для создания веб-страниц. С его помощью было создано более 74% всех известных веб-сайтов, и он невероятно распространен в сети.
Хотя они часто работают вместе, важно не путать HTML с каскадными таблицами стилей (CSS) или JavaScript. CSS «стилизует» страницу, позволяя вам настраивать дополнительные элементы дизайна, такие как цвета и размеры шрифта. С другой стороны, JavaScript добавляет вашим страницам больше динамической функциональности.
Что касается HTML, он используется для создания фактической структуры и представления вашего сайта. Браузер каждого посетителя будет «считывать» HTML-код вашего сайта и использовать эти данные для определения того, как отображать страницы и контент. HTML также можно использовать для улучшения конкретных элементов и создания дополнительных функций (например, нумерованных и маркированных списков).
Как HTML влияет на веб-дизайн
Прежде чем двигаться дальше, давайте рассмотрим, как на самом деле работает HTML. Понимание основ языка поможет вам понять, какую роль он играет в дизайне вашего сайта и почему это такой важный фактор.
Во-первых, взгляните на этот пост в блоге:
Вероятно, вы сможете назвать каждый элемент, содержащийся в этом посте. Вверху есть заголовок, чуть ниже подзаголовок, много основного текста/абзаца и изображение.
Вверху есть заголовок, чуть ниже подзаголовок, много основного текста/абзаца и изображение.
Языки разметки идентифицируют каждый отдельный элемент на странице и используют для этого «теги». Каждая веб-страница состоит из этих тегов HTML. Существует множество вариантов, хотя некоторые из наиболее часто встречающихся:
- Теги заголовков
- Теги абзаца
- Теги изображений
Каждая часть контента на веб-странице должна быть «завернута» в соответствующие теги HTML, чтобы указать, что это за элемент. Например, заголовок вашей страницы будет окружен тегами заголовков, например:
Использование этих тегов сообщает браузерам, что содержимое внутри них является заголовком. Это гарантирует, что он будет отображаться с использованием правильного форматирования. В приведенном выше примере вы увидите как открывающий, так и закрывающий теги, которые выглядят точно так же, за исключением того, что закрывающий тег включает косую черту.
Применяя HTML таким образом, вы можете добавлять заголовки, форматировать абзацы, управлять разрывами строк, создавать списки, выделять текст, создавать ссылки, вставлять изображения, создавать таблицы и многое другое. Затем вы можете использовать CSS, чтобы определить, какие стили должны применяться к каждому типу элементов, и ваши изменения будут реализованы во всех соответствующих частях вашего сайта.
Почему важно понимать HTML
С появлением простых в использовании конструкторов веб-сайтов вам будет прощено предположить, что понимание HTML больше не является необходимым. Пока это на каком-то уровне равно , поэтому время, потраченное на изучение HTML, принесет вам пользу во многих отношениях.
Начнем с того, что сколько бы усилий вы ни прикладывали к своему контенту, всегда что-то может пойти не так. Интервал может неожиданно измениться, или размеры шрифта могут стать несовместимыми. Базовое понимание HTML позволит вам легко устранять подобные проблемы без посторонней помощи. В конце концов, работа с веб-разработчиками может быть дорогостоящей, поэтому изучение HTML может сэкономить вам много времени и денег.
В конце концов, работа с веб-разработчиками может быть дорогостоящей, поэтому изучение HTML может сэкономить вам много времени и денег.
Более четкое понимание HTML также может помочь вам улучшить доступность вашего сайта. Более миллиарда человек в мире имеют ту или иную инвалидность, и многие из них пользуются Интернетом с помощью программ чтения с экрана. Когда этот тип вспомогательного устройства сканирует веб-страницу, он собирает информацию о структуре HTML, а не в том виде, в котором она отображается в обычном браузере.
Таким образом, важно убедиться, что ваш HTML является «семантическим» или хорошо структурированным. Определение заголовков, абзацев и изображений с помощью HTML позволяет программам чтения с экрана узнать, с каким контентом они имеют дело, и как соотносится каждый элемент на странице. Это делает более вероятным, что все посетителей смогут понять ваш контент.
Как начать работу с HTML
На первый взгляд HTML может показаться сложным. Конечно, чем глубже вы будете вникать в этот язык, тем больше возникнет сложностей. Тем не менее, базовый HTML довольно прост в изучении.
Конечно, чем глубже вы будете вникать в этот язык, тем больше возникнет сложностей. Тем не менее, базовый HTML довольно прост в изучении.
Есть несколько путей, по которым вы можете пойти, если хотите овладеть некоторыми навыками работы с HTML. Естественно, вы можете выбрать индивидуальные уроки в образовательном учреждении. Однако это, вероятно, будет дорого.
К счастью, есть масса альтернатив. Вы можете найти множество информативных статей и сообщений в блогах, которые помогут вам в вашем путешествии по HTML. Более того, есть также множество удобных инструментов, доступных в Интернете.
Например, W3Schools — это совершенно бесплатный ресурс, который научит вас всему, что вам нужно знать, с помощью коротких увлекательных уроков:
Существуют мини-задачи, которые позволят вам проверить свои новые навыки. Кроме того, когда вы закончите с HTML, вы можете использовать этот сайт для изучения других ключевых языков.
Codeacademy — еще один ценный ресурс:
Этот конкретный учебник был пройден более 3 миллионов раз, в том числе сотрудниками НАСА. Курс HTML занимает всего четыре часа и содержит почти все, что вам нужно для создания эффективных веб-сайтов. Базовые планы Codeacademy бесплатны, хотя доступны и премиальные планы.
Курс HTML занимает всего четыре часа и содержит почти все, что вам нужно для создания эффективных веб-сайтов. Базовые планы Codeacademy бесплатны, хотя доступны и премиальные планы.
Наконец, Элисон — это бесплатный онлайн-учебный ресурс, который предлагает уроки практически по всему:
Существует бесчисленное множество специфичных для HTML опций, с помощью которых опытные программисты передают свои знания из первых рук. Каждый курс также имеет звездный рейтинг, поэтому вы можете сосредоточиться на тех, у кого самые лучшие отзывы.
Заключение
Независимо от того, какую платформу вы используете, HTML, скорее всего, станет основой вашего веб-сайта. При правильном применении он четко определяет заголовки, абзацы, подзаголовки, изображения и другие элементы, используемые на вашем сайте.
Лучшее понимание HTML даст вам навыки, необходимые для исправления любых незначительных проблем, связанных с содержимым. Кроме того, вы сможете быстро и легко вносить индивидуальные изменения в дизайн. К счастью, есть много мест, где вы можете без стресса изучить основы HTML.
К счастью, есть много мест, где вы можете без стресса изучить основы HTML.
У вас есть дополнительные вопросы по использованию HTML? Дайте нам знать в комментариях ниже!
Создание HTML-страницы — учебник по Adobe Dreamweaver
Привет, добро пожаловать,
Меня зовут Дэниел Вальтер Скотт. Я тренер здесь, в Bring Your Own Laptop. Этот курс предназначен для людей, которые плохо знакомы с Dreamweaver и веб-дизайном.
Сегодня мы затронем тему: Как создать свою первую HTML-страницу.
В предыдущем уроке мы рассмотрели, как определить сайт, что вам нужно сделать в первую очередь. Теперь мы рассмотрим создание нашей самой первой HTML-страницы. Это будет красиво и просто. Мы собираемся просмотреть его, а затем мы собираемся работать над некоторыми более сложными частями. Для первого сеанса нам нужно рассмотреть создание нашей первой страницы Dreamweaver.
Файл > новая HTML-страница
Итак, сначала перейдите к «Файл», а затем «Создать». Здесь нам нужно быть на том, на котором написано «Пустая страница». И мы собираемся создать HTML-страницу. HTML-страница — это очень распространенная, обычная, стандартная веб-страница. Вы должны иметь возможность оставить все значения по умолчанию. Если вы используете более раннюю версию Dreamweaver, у вас не будет этого типа документа «HTML 5». У вас будет переходный HTML4.1. Это просто старый стиль HTML. Новая версия Dreamweaver, CC и выше, использует HTML 5, но если у вас есть только эта старая версия, она отлично подойдет для того, что мы собираемся делать в этом курсе.
И мы собираемся создать HTML-страницу. HTML-страница — это очень распространенная, обычная, стандартная веб-страница. Вы должны иметь возможность оставить все значения по умолчанию. Если вы используете более раннюю версию Dreamweaver, у вас не будет этого типа документа «HTML 5». У вас будет переходный HTML4.1. Это просто старый стиль HTML. Новая версия Dreamweaver, CC и выше, использует HTML 5, но если у вас есть только эта старая версия, она отлично подойдет для того, что мы собираемся делать в этом курсе.
Нажмите «Создать», будет создан документ без названия. Во-первых, его нужно сохранить. Перейдите в «Файл», а затем в «Сохранить». Это позволит нам назвать его как этот файл HTML.
Назовите свою страницу index.html
Когда дело доходит до именования ваших файлов, есть один конкретный файл, который является вашей домашней страницей и должен иметь очень конкретное имя. В нем должно быть слово index. html’. Это самая первая страница, которую кто-то, Google, Chrome, Firefox или Internet Explorer, будет искать на вашем веб-сайте для загрузки в первую очередь. Это первая страница, которую увидит аудитория, перейдя на ваш сайт. Поэтому он должен называться так. Если у вас есть веб-сайт и на нем есть 100 других страниц, но у него нет индекса, такие браузеры, как Firefox или Google Chrome, не будут загружать ни одной страницы. Поэтому у вас должна быть хотя бы одна страница с именем index.html. Поэтому убедитесь, что вы используете строчную букву «i», и давайте нажмем «Сохранить». Итак, он называется «index», и это будет наша домашняя страница.
Это первая страница, которую увидит аудитория, перейдя на ваш сайт. Поэтому он должен называться так. Если у вас есть веб-сайт и на нем есть 100 других страниц, но у него нет индекса, такие браузеры, как Firefox или Google Chrome, не будут загружать ни одной страницы. Поэтому у вас должна быть хотя бы одна страница с именем index.html. Поэтому убедитесь, что вы используете строчную букву «i», и давайте нажмем «Сохранить». Итак, он называется «index», и это будет наша домашняя страница.
Добавление заголовка страницы в Dreamweaver CC
Первое, что необходимо сделать при создании домашней страницы, — присвоить ей заголовок. Заголовок здесь важен по ряду причин. Первая причина для поисковой системы Google. Если вы хотите, чтобы ваш сайт хорошо отображался в списке, вам нужен четкий заголовок. Поэтому, если вы оставите его по умолчанию «без названия», это приведет к очень плохому рейтингу. Итак, давайте исследуем это.
Название этой страницы будет «Учебный веб-сайт Dreamweaver». Сделайте заголовок уникальным для вашего сайта. Мы позаботимся о том, чтобы там были хорошие четкие ключевые слова. Итак, этот веб-сайт посвящен учебникам по Dreamweaver. После того, как вы набрали здесь, перейдите в нижнюю часть здесь. Это область вашего тела. Вот куда идет ваш сайт. Мы собираемся напечатать немного текста. Мы собираемся сказать, что «создать веб-сайт с Dreamweaver легко».
Сделайте заголовок уникальным для вашего сайта. Мы позаботимся о том, чтобы там были хорошие четкие ключевые слова. Итак, этот веб-сайт посвящен учебникам по Dreamweaver. После того, как вы набрали здесь, перейдите в нижнюю часть здесь. Это область вашего тела. Вот куда идет ваш сайт. Мы собираемся напечатать немного текста. Мы собираемся сказать, что «создать веб-сайт с Dreamweaver легко».
Тестирование вашей HTML-страницы в Dreamweaver
Чтобы узнать, что делает этот заголовок, я собираюсь нажать «Сохранить файл», а затем перейти к «Предварительный просмотр файла» и «Браузер». Итак, мы попытаемся просмотреть его в одном из браузеров, установленных на вашем компьютере. Если вы используете ПК, он будет использовать I Explore, который использует Internet Explorer. Если вы используете MAC, вероятно, у него будет Safari. Как дизайнер, мне нравится устанавливать Firefox и Google Chrome, которые являются альтернативами, и использовать их для предварительного просмотра. Если вы установили их, и они не отображаются в этом списке. Вам нужно будет перейти в «Редактировать список браузера» и найти их.
Вам нужно будет перейти в «Редактировать список браузера» и найти их.
Я собираюсь просмотреть это в Google Chrome. Это более популярный. Это перегружено Firefox и Internet Explorer. Вы увидите, что он сделал несколько вещей. Он предварительно просмотрел фрагмент текста здесь. И вы увидите здесь, на этой маленькой вкладке, что он дал мне название страницы «Учебный сайт Dreamweaver». Так что это одна из причин, по которой вы вставили заголовок, он появляется здесь. И когда кто-то добавляет ваш сайт в закладки, этот небольшой фрагмент текста включается в вашу закладку. Но что это действительно хорошо, так это результаты поиска Google.
Зачем нужен заголовок страницы
Итак, если я зайду на google.com.au и выполню поиск «Учебник Dreamweaver», появится заголовок страницы, выделенный синим цветом. Поэтому, если вы оставите его по умолчанию, вы можете себе представить проблемы, которые у вас возникнут. Google никогда не ранжирует страницу со словами «безымянный документ» в качестве заголовка. У вас должны быть действительно четкие ключевые слова. Вы увидите, что в этих заголовках повторяются слова «учебник по ткачу сновидений». Это одна из многих вещей, которые использует Google. Очень важно использовать заголовок страницы, чтобы описать Google, о чем ваша страница. Поэтому убедитесь, что когда вы вводите заголовок в Dreamweaver, вы добавляете заголовок каждый раз, когда создаете новую страницу.
У вас должны быть действительно четкие ключевые слова. Вы увидите, что в этих заголовках повторяются слова «учебник по ткачу сновидений». Это одна из многих вещей, которые использует Google. Очень важно использовать заголовок страницы, чтобы описать Google, о чем ваша страница. Поэтому убедитесь, что когда вы вводите заголовок в Dreamweaver, вы добавляете заголовок каждый раз, когда создаете новую страницу.
Убедитесь, что заголовок хорошо описывает вашу страницу. Он должен быть уникальным для каждой страницы. Итак, если у вас есть 10 страниц, вам нужно будет иметь заголовок для каждой страницы. Так что это может быть немного монотонно. Убедитесь, что он хорошо отражает содержание вашей страницы. У нас еще не так много контента.
Заключение
Итак, мы создали новую страницу. Мы убедились, что он называется index.html. Мы сохранили его. И мы позаботились о том, чтобы у него был заголовок, и мы добавили сюда немного текста. Но теперь мы собираемся пройти и добавить немного больше контента в следующем уроке.

 Чаще всего располагается с левой стороны страницы.
Чаще всего располагается с левой стороны страницы.