Как создать таблицу в HTML5 и указать её параметры через стили?
Тема:Таблицы
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
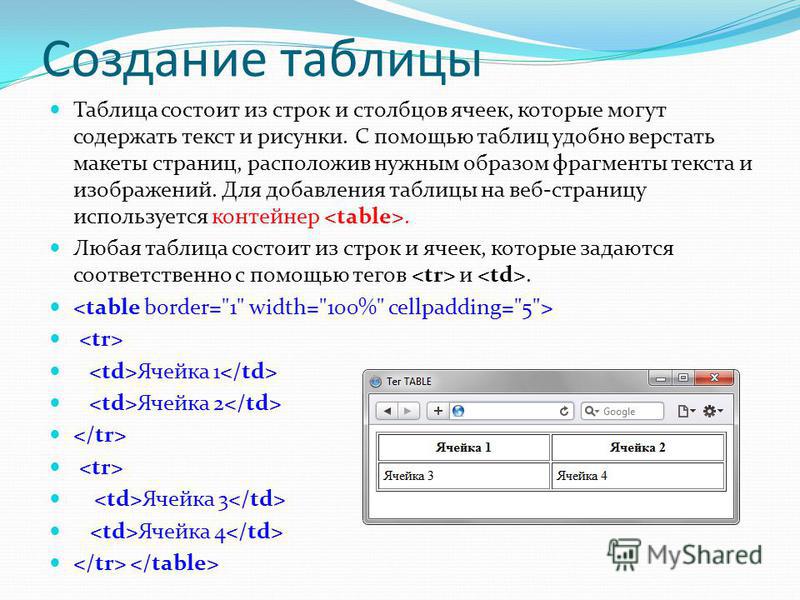
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table, браузер IE понимает его только с версии 8.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
}
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы
таблицыHTML5
Создание таблиц html
Таблицы в HTML-документе служат для создания дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
Следующая таблица будет состоять из двух строк и двух столбцов,всего четыре ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</table>
Вот ее вид:
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно изменить.Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице.
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table border=»1″ cellpadding=»2″ cellspacing=»2″> <tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
Вид этой таблицы
Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>
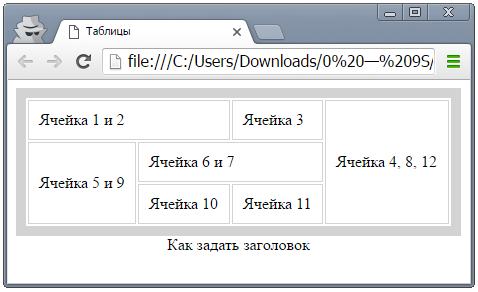
Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
ABOVE — только с верхней стороны
BELOW — только с нижней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
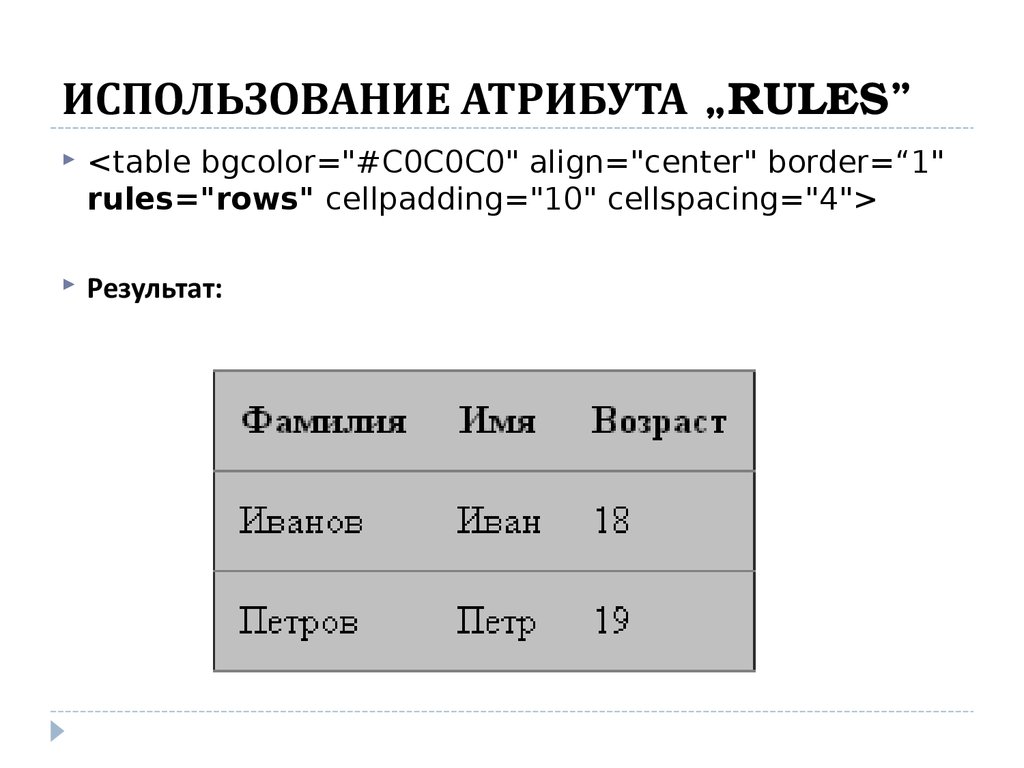
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Ячейка таблицы ———-<td></td>.
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
Узнайте больше
- Что делает
Быстрое и простое создание HTML-таблицы с помощью нашего примера кода? - Элемент
используется в сочетании с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. - Дисплей
- встроенный
Пример кода
<таблица>
Три самые популярные библиотеки JavaScript Библиотека JQuery Самозагрузка Модернизр Доля рынка <тд>96,1% <тд>17,0% <тд>14,3%Абсолютное использование <тд>70,4% <тд>12,4% <тд>10,5%Доля рынка — это процент сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку.  Все данные взяты из W3Techs и были точными на июнь 2016 года.
Все данные взяты из W3Techs и были точными на июнь 2016 года.The Three Most Popular JavaScript Libraries Library jQuery Bootstrap Modernizr Market Share 96.1% 17.0% 14.3% Absolute Usage 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование — это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку. Все данные получены от W3Techs и были точными на июнь 2016 года. Таблицы для данных, а не для макета
На заре Интернета HTML-таблицы обычно использовались для управления макетом веб-страницы.
 Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.
Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.Итак, как правильно использовать HTML-таблицы? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, когда они представлены в виде таблицы. Если у вас есть подобный набор данных для добавления на веб-сайт, HTML-таблица — подходящий инструмент для этой работы.
Как видно из приведенного выше фрагмента кода, для создания HTML-таблицы используется множество элементов. Мы составили учебник по таблицам, который поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве — проще сказать, чем выполнить.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.

Атрибуты создания таблицы HTML быстро и легко и легко с нашим кодом Пример
Название атрибута Значения Примечания Таблица границы: Старый (HTML) и новый (CSS) Код) Код 910101011111111111111 годы1111111101011111 годы111111111111 годы.Используется для указания того, следует ли применять границы ко всем ячейкам таблицы. Этот атрибут устарел в пользу CSS. Table Cellpadding устарел HTML: Получите новый код CSS сейчас Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS. Забудьте о интервалах между ячейками таблицы в HTML (и изучайте CSS сейчас) Используется для указания расстояния между отдельными ячейками HTML-таблицы. Этот элемент устарел, и для управления макетом таблицы следует использовать CSS. 
ширина Почему таблица Bgcolor больше недействительна Код (и что использовать вместо этого) Используется для установки цвета фона таблицы HTML. Этот атрибут устарел. Используйте CSS для оформления таблиц. Фон таблицы для стилизации таблиц HTML отсутствует (но присутствует CSS) Используется для указания URL-адреса изображения, которое должно быть установлено в качестве фона для таблицы HTML. Этот элемент устарел. Используйте CSS для оформления таблиц HTML. Используется для выравнивания таблицы HTML по левому, правому краю или по центру относительно родительского элемента. Этот атрибут устарел, и для управления положением таблицы следует использовать CSS. HSPACE Высота <Табличный кадр = "> .  Теперь он устарел и больше не должен использоваться.
Теперь он устарел и больше не должен использоваться.rules Используется для указания отображения внутренних границ между строками и столбцами. Этот атрибут устарел. Вместо этого используйте CSS для оформления границ таблицы. Что атрибут HTML Bordercolor делает с вашими таблицами? [Подсказка: Цвет!] Используется для указания цвета границ таблицы. Этот атрибут устарел. Используйте CSS для оформления границ таблицы. резюме Search HTML.com
Search for:Most Popular
- Тег HTML
- Использование тега HTML для создания встроенных фреймов: вот как
- Тег HTML Body: Освойте самый важный элемент HTML сейчас
HTML-тег</li><li><meta> HTML-тег</li></ul><h2><span class="ez-toc-section" id="_HTML-3"> Создание таблицы в HTML-документе </span></h2><p> Вы можете создавать таблицы в HTML-документе точно так же, как и на любой HTML-странице.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files1/slide/c/CwpPyrzcWJVZXtTgGnAhHSKNiOq9xRYU3a6b1v/slide-5.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/c/CwpPyrzcWJVZXtTgGnAhHSKNiOq9xRYU3a6b1v/slide-5.jpg' /></noscript> Под таблицей обычно понимаются данные, расположенные в строках и столбцах (например, таблица в базе данных или строки и столбцы электронной таблицы). В HTML-документах таблицы также часто используются в качестве инструмента макета на HTML-страницах. Это хороший способ создать визуальное расположение информации (текст, числа, графика и т. д.). Вы можете скрыть линии сетки таблицы, чтобы основные линии макета не были видны.</p><h3><span class="ez-toc-section" id="_HTML-4"> Чтобы создать таблицу в документе HTML </span></h3><ol><li value="1"><p> В списке папок щелкните правой кнопкой мыши HTML-документ, чтобы открыть его, и выберите «Редактировать». Откроется редактор HTML-документов.</p></li><li value="2"><p> Убедитесь, что вы находитесь в обычном режиме редактирования (в меню «Вид» выберите «Обычный режим редактирования»).<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/4/6/f/46fbdae7e199279cee460a08754be25d.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/6/f/46fbdae7e199279cee460a08754be25d.jpeg' /></noscript></p></li><li value="3"><p> В области макета поместите курсор в то место, где вы хотите создать таблицу.</p></li><li value="4"><p> В меню Таблица выберите Создать. Откроется диалоговое окно «Создать таблицу».</p></li><li value="5"><p> Введите количество строк и столбцов, атрибуты таблицы и ее ячеек и, при желании, заголовок.</p><p> В данном случае атрибуты относятся к характеристикам форматирования таблицы и ее ячеек. Он не относится к объекту атрибута MicroStrategy.</p></li><li value="6"><p> Нажмите OK.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/e/EapVSFhMRbB4O2KWyrokt3C85LsqwQlAZ0i9uU/slide-5.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/e/EapVSFhMRbB4O2KWyrokt3C85LsqwQlAZ0i9uU/slide-5.jpg' /></noscript></p></li><li value="7"><p> Возможно, вам потребуется добавить или удалить ячейки таблицы, чтобы разместить дополнительную информацию или настроить визуальный макет документа HTML. Инструкции см. в разделе Добавление или удаление ячеек таблицы в HTML-документе.</p></li><li value="8"><p> Возможно, вам потребуется добавить или удалить строки или столбцы таблицы, чтобы разместить дополнительную информацию или настроить визуальный макет документа HTML. Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.</p></li><li value="9"><p> Возможно, вам потребуется объединить или разделить ячейки таблицы.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/f/6/6/f66f1aff61d1473f17b567eb3566ee04.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/f/6/6/f66f1aff61d1473f17b567eb3566ee04.jpeg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/html/sozdanie-tablicz-v-html-kak-sozdat-tabliczu-v-html5-i-ukazat-eyo-parametry-cherez-stili-2.html" data-text="Создание таблиц в html: Как создать таблицу в HTML5 и указать её параметры через стили?" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/html/sozdanie-tablicz-v-html-kak-sozdat-tabliczu-v-html5-i-ukazat-eyo-parametry-cherez-stili-2.html" data-text="Создание таблиц в html: Как создать таблицу в HTML5 и указать её параметры через стили?" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/html/sozdanie-tablicz-v-html-kak-sozdat-tabliczu-v-html5-i-ukazat-eyo-parametry-cherez-stili-2.html" data-text="Создание таблиц в html: Как создать таблицу в HTML5 и указать её параметры через стили?" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/html/sozdanie-tablicz-v-html-kak-sozdat-tabliczu-v-html5-i-ukazat-eyo-parametry-cherez-stili-2.html" data-text="Создание таблиц в html: Как создать таблицу в HTML5 и указать её параметры через стили?" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/sajt-2/kak-pishut-sajty-3-kak-sozdayutsya-sajty-smotrim-kod-chuzhogo-proekta.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Как пишут сайты: #3 – Как создаются сайты? Смотрим код чужого проекта</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/v-kakom-godu-poyavilsya-gugl-oficzialnyj-sajt-istoriya-sozdaniya-adres-kompanii-2.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>В каком году появился гугл: официальный сайт, история создания, адрес компании</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/sozdanie-tablicz-v-html-kak-sozdat-tabliczu-v-html5-i-ukazat-eyo-parametry-cherez-stili-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='25934' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_ffb0c7daa4aa7a3444e6d7449de009b1.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="db883a91b6684b44412a80ea-|49" defer></script>

 Все данные взяты из
Все данные взяты из  Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.
Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.

 Теперь он устарел и больше не должен использоваться.
Теперь он устарел и больше не должен использоваться.