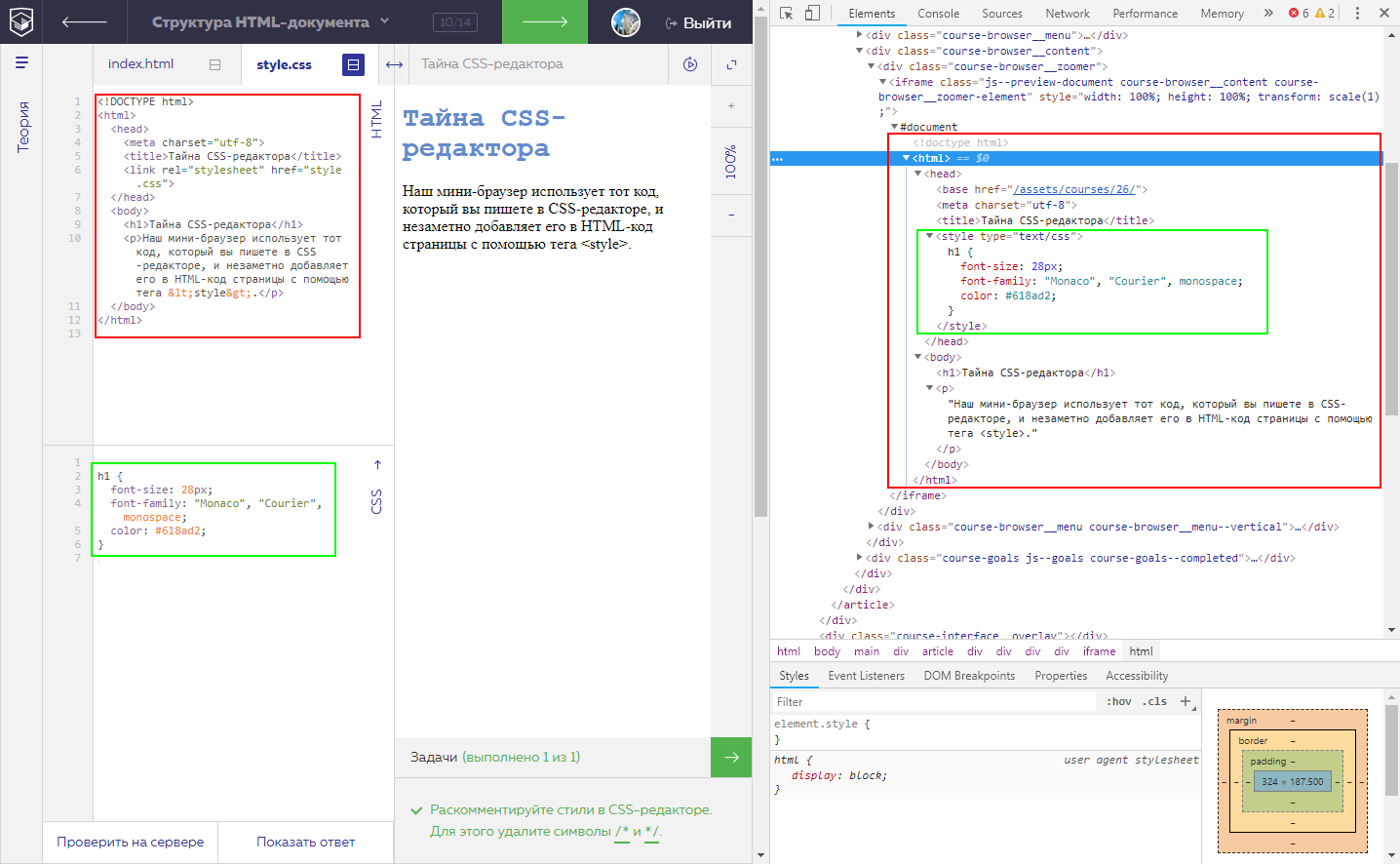
Онлайн сервис форматирования HTML кода
Приветствую вас, друзья. Отдельный привет тем, кто увлекается веб-разработкой потому, что этот пост посвящен именно вам. С этого момента в разделе: Инструменты будет работать сервис форматирования HTML кода онлайн. Все мы прекрасно понимает, что такое правильная структура HTML документа, но не у всех получается ее создать. Или же по долгу службы вам приходится ковыряться в чужом коде, а написан он так, что только от одного взгляда на него может пойти кровь из глаз. Логическое форматирование HTML кода онлайн поможет легко превратить кашу из кода в красивый структурированный, удобочитаемый.
Пользоваться им очень просто. Вставляете код в поле и нажимаете кнопку Форматировать HTML. При необходимости можно воспользоваться настройками, при помощи которых можно задать необходимые отступы. Сервис так же умеет форматировать CSS код, который имеется в HTML коде, но в некоторых случаях может возникнуть путаница.
Пример онлайн форматирования HTML кода
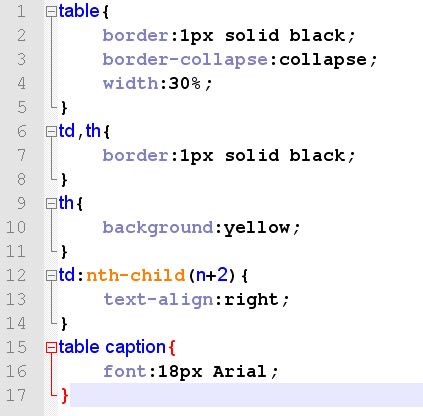
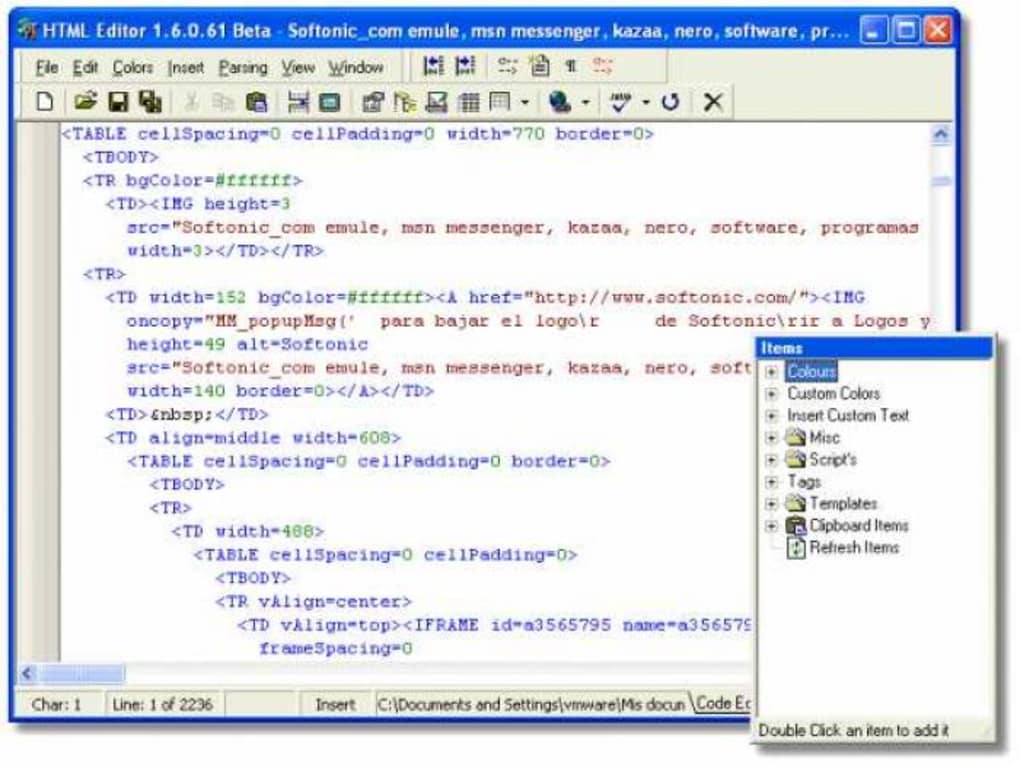
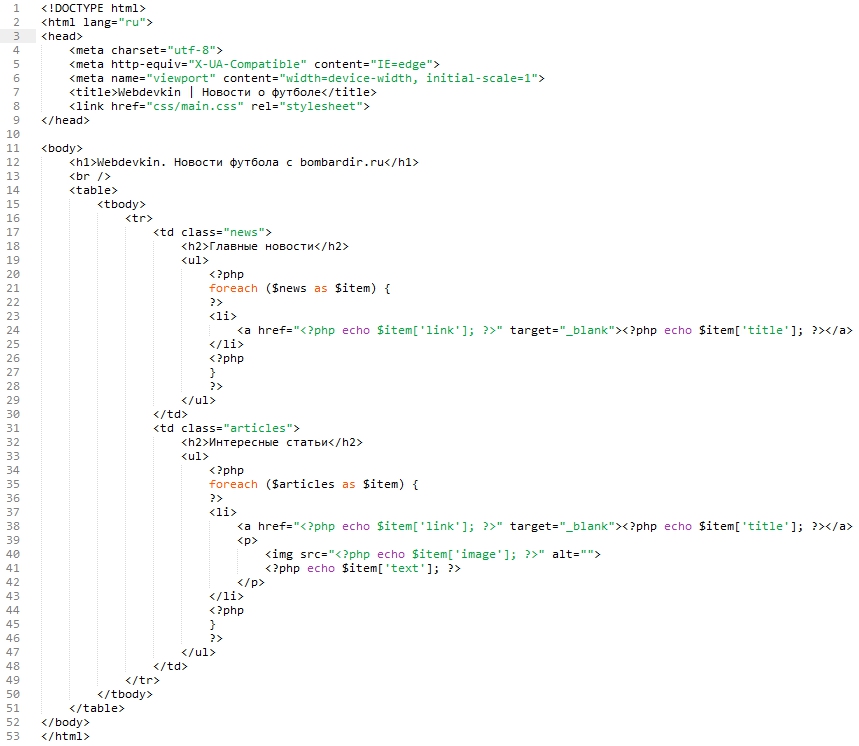
Я открыл исходный код своего блога и выделил и скопировал архив записей. Вот так выглядит он в сжатом виде:
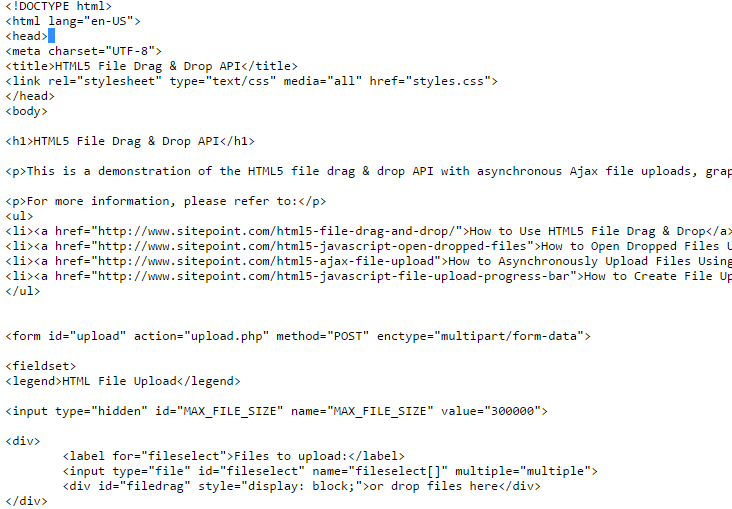
А вот так уже после форматирования:
Разница, как говорится, на лицо или — найдите 10 отличий. Данный инструмент будет полезен хотя бы для того, чтобы посмотреть исходный код какой-либо страницы в более читаемом виде. Попробуйте открыть главную страницу яндекса и посмотреть исходный код. А потом его отформатируйте. Чтобы не потерять, добавьте страницу в закладки. Пишите в комментариях, как вы форматируете HTML код и какими сайтами пользуетесь.
Автор: Трой Джуниперо (Troy Giunipero) В этом документе описана процедура создания простого веб-приложения, которое подключается к серверу базы данных MySQL. MySQL является популярной системой управления базами данных с открытым кодом, которая обычно используется в веб-приложениях благодаря своей скорости, гибкости и надежности. MySQL использует SQL (язык структурированных запросов) для доступа к данным в базе данных и их обработки. Этот учебный курс является продолжением учебного курса Подключение к базе данных MySQL и в нем предполагается, что уже создана база данных MySQL с именем Содержание Для работы с этим учебным курсом требуется следующее программное обеспечение и ресурсы. Примечания:
Планирование структурыС помощью двухуровневой архитектуры, в которой клиент взаимодействует с сервером напрямую, можно создать простое веб-приложение. В рамках данного учебного курса веб-приложение Java взаимодействует напрямую с базой данных MySQL с использованием API связи с базами данных Java. В сущности, именно драйвер MySQL Connector/J JDBC обеспечивает обмен данными между кодом Java, распознанным сервером приложения (GlassFish), и любым содержимым на SQL, языке, понятном для сервера базы данных (MySQL). Приложение, создаваемое в этом учебном курсе, предполагает создание двух страниц JSP. На каждой такой странице с помощью HTML и CSS реализован простой интерфейс, и применяется технология JSTL для выполнения логики, напрямую запрашивающей базу данных с вставкой извлеченных данных на двух страницах. В базе данных MySQL Страница приветствия Для реализации описанного выше сценария необходимо разработать простое приложение для организации IFPWAFCAD Международной ассоциации по консультированию и развитию для бывших профессиональных борцов. index.jspresponse.jspСоздание нового проектаСначала необходимо создать новый веб-проект в среде IDE:
Подготовка веб-интерфейсаНачните с подготовки страницы приветствия ( Настройка страницы приветствияУбедитесь, что страница
Создание страницы ответовДля подготовки интерфейса для страницы
Создание таблицы стилейСоздайте простую таблицу стилей для расширения просмотра в веб-интерфейсе. При работе с данным учебным курсом предполагается, что пользователь обладает знаниями о правилах стилей и их влиянии на соответствующие элементы HTML на страницах
Подготовка средств обмена данными между приложениями и базой данныхНаиболее эффективным способом реализации соединения между сервером и базой данных является настройка пула подключений базы данных. Создание нового подключения для каждого запроса клиента может занимать много времени, особенно для приложений, постоянно получающих огромное количество запросов. Во избежание этого создается и поддерживается множество подключений, организованных в виде пула подключений. Входящие запросы, требующие доступа к данным приложения, используют уже созданное подключение из пула. Аналогичным образом, когда запрос завершен, подключение не закрывается, а возвращается в пул. После подготовки источника данных и пула подключений для сервера необходимо определить в приложении необходимость использования источника данных. Примечание. Для дальнейшей работы необходимо убедиться в том, что база данных MySQL с именем Помимо этого для создания источника данных и работы с сервером GlassFish в рамках данного учебного курса необходимо защитить базу данных паролем. При использовании учетной записи MySQL В качестве пароля в этом учебном курсе используется
shell> mysql -u root
mysql> UPDATE mysql.user SET Password = PASSWORD('nbuser')
-> WHERE User = 'root';
mysql> FLUSH PRIVILEGES;Дополнительные сведения приведены в официальном справочном руководстве по работе с MySQL: Защита исходных учетных записей MySQL.
Настройка источника данных JDBC и пула подключенийСервер GlassFish Server Open Source Edition содержит библиотеку формирования пула подключений к базе данных (DBCP) с функцией формирования пула подключений в прозрачном для разработчика режиме. Дополнительные сведения о технологии JDBC приведены в документе Учебные курсы Java: основы JDBC. Источник данных можно настроить непосредственно в консоли администратора сервера GlassFish или объявить необходимые для приложения ресурсы в файле Далее рассматривается процесс объявления пула подключений и источника данных, использующего этот пул. Оба действия можно выполнить с помощью мастера ресурсов JDBC NetBeans.
В окне «Проекты» можно открыть Для подтверждения регистрации нового источника данных и пула подключения на сервере GlassFish, можно развернуть проект на сервере, затем расположить ресурсы в окне «Службы» среды IDE.
Обращение к источнику данных из приложенияНеобходимо создать ссылку на только что созданный в веб-приложении ресурс JDBC. Дескрипторы развертывания являются текстовыми файлами на основе XML, содержащими информацию о развертывании приложения в определенной среде. Например, они обычно используются для указания параметров контекста приложения и поведенческих шаблонов, настроек безопасности, а также отображений для сервлетов, фильтров и прослушивающих процессов. Примечание. Если в качестве версии Java при создании проекта указана Java EE 6 или Java EE 7, необходимо создать файл дескриптора развертывания. Для этого выберите «Веб > Стандартный дескриптор развертывания» в мастере создания файлов. Произведите следующие действия, чтобы поместить ссылку на источник данных в дескрипторе развертывания приложения.
Добавление файла JAR драйвера базы данных к серверуДобавление файла JAR драйвера базы данных является следующим шагом, необходимым для обеспечения взаимодействия сервера с базой данных. Необходимо поместить каталог установки драйвера базы данных и скопировать файл Чтобы продемонстрировать это, откройте Диспетчер серверов (выберите «Сервис > Серверы»). В среде IDE предоставляется параметр «Развертывание драйвера JDBC». Если параметр включен, он запускает проверку для определения, требуются ли драйверы для развернутых на сервере приложений. В случае MySQL, если драйвер требуется, но он отсутствует, включенный драйвер среды IDE развертывается в соответствующем месте на сервере.
Добавление динамической логикиВернемся к местозаполнителям
Добавление библиотеки JSTL к пути к классам проектаДля доступа к данным из базы данных и их просмотра используйте Библиотеку стандартных тегов JavaServer Pages (JSTL). Сервер GlassFish по умолчанию содержит библиотеку JSTL. Для проверки разверните узел сервера GlassFish под узлом «Библиотеки» в окне «Проекты» и найдите библиотеку JSTL имеет четыре основных раздела функциональности.
Основное внимание в данном учебном курсе уделяется библиотекам тегов Реализация кода JSTLТеперь можно реализовать код для динамического извлечения и просмотра данных на каждой странице. Для обеих страниц требуется реализация запроса SQL с использованием источника данных, созданного выше в рамках данного учебного курса. В среде IDE предоставляется несколько специфичных для базы данных фрагментов JSTL, доступных для выбора в окне «Палитра» (CTRL+SHIFT+8; ⌘+SHIFT+8 для Mac). index.jspДля динамического отображения содержимого формы на странице
response.jspНа странице ответов предоставляются подробные сведения о консультанте по теме, выбранной на странице приветствия.
Запуск готового приложенияПроцесс создания приложения завершен. Попробуйте снова запустить его для просмотра результата в браузере. Обратите внимание на то, что благодаря функции NetBeans «Компиляция при сохранении» специально выполнять компиляцию или повторное развертывание приложения не требуется. При выполнении проекта развертывание гарантированно содержит самые последние изменения. Нажмите кнопку ‘Запустить проект’ () на главной панели инструментов. В браузере по умолчанию среды IDE открывается страница Когда в браузере отображена страница Это заключительный раздел учебного курса «Создание простого веб-приложения, использующего базу данных MySQL» В этом документе описана процедура создания простого веб-приложения с подключением к базе данных MySQL. Здесь также рассматривается процесс создания приложения с помощью базовой двухуровневой архитектуры при использовании технологий JSTL и JSP для доступа к данным с динамическим просмотром. Устранение проблемБольшинство проблем в приложении из учебного курса возникают по причине сложностей процесса обмена данными между сервером GlassFish Server Open Source Edition и сервером базы данных MySQL. В случае некорректного отображения приложения или генерации ошибки сервера рекомендуется выполнить следующие проверки. Существуют ли ресурсы базы данных?В среде IDE в окне «Службы» (CTRL+5; ⌘+5 для Mac) проверьте функционирование сервера MySQL, а также доступность Существуют ли на сервере пул подключений и источник данных?После развертывания приложения на сервере GlassFish файл проекта
Доступен ли MySQL Connector/драйвер J для сервера GlassFish?Проверьте, что на сервере GlassFish выполнено развертывание драйвера MySQL Connector/J. Соответствующее описание приведено в разделе Добавление файла JAR драйвера базы данных на сервер.
Защищена ли база данных паролем?Необходимо защитить базу данных паролем, чтобы при выполнении упражнений данного учебного курса источник данных сервера GlassFish работал корректно. При использовании учетной записи MySQL Корректно ли установлены значения свойств пула подключений?Проверьте правильность работы пула подключений для сервера.
Дополнительные сведенияДополнительные сведения о развертывании веб-приложений Java приведены в следующих материалах.
| MoreContribute Documentation! Docs for Earlier Releases |
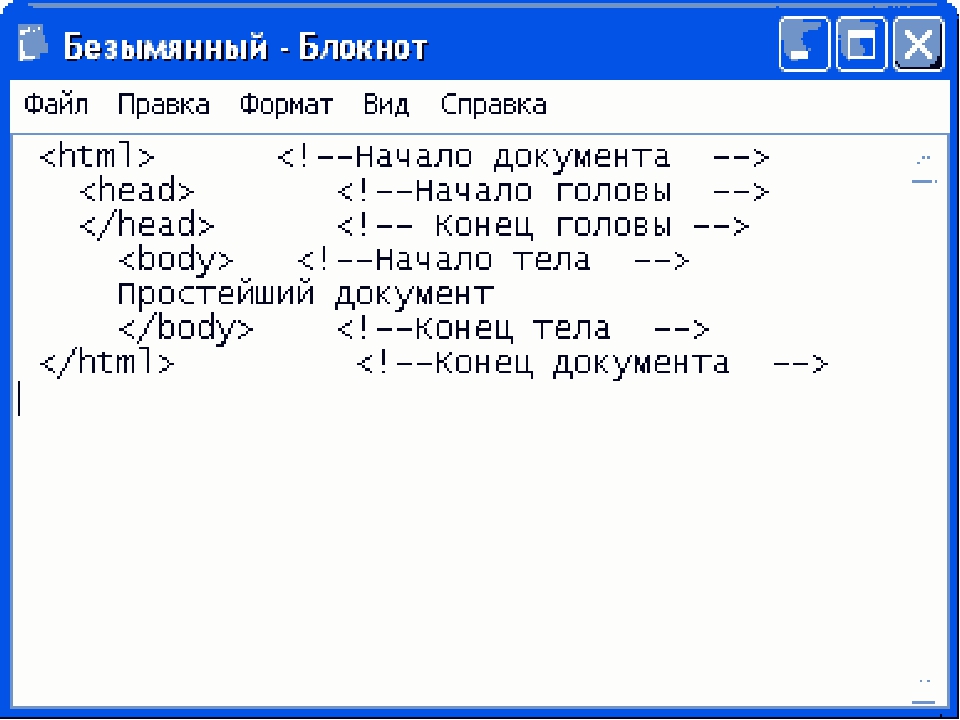
HTML документ.
 Структура html документа. Что тестировать?
Структура html документа. Что тестировать?Очень важно протестировать HTML код, проверить его на отсутствие ошибок валидации на страницах сайта, убедиться, что веб-сайт работает во всех браузерах, так как это является основным требованием почти для всех веб-разработчиков. После проверки и в случае обнаружения явных ошибок нужно внести в код соответствующие изменения. Существует множество онлайн-инструментов, которые помогут убедиться, что HTML код генерирует желаемый результат, а веб-сайт работает в упрощенном режиме. Можно пойти традиционным путем и использовать Chrome Developer Tools, но доступно много других онлайн-инструментов, с которыми проще работать.
Предлагаем шесть инструментов тестирования HTML кода в браузере:
- CodePen
Этот онлайн-инструмент скорее онлайн-сообщество разработчиков, которые используют различные интерфейсные инструменты, такие как HTML, CSS, JavaScript и множество библиотек для написания кода. Инструмент функционирует как онлайн-редактор кода в браузере. Таким образом, это один из самых популярных инструментов для проверки HTML кода, а также одно из крупнейших сообществ разработчиков, где можно многое узнать о HTML, CSS, веб-разработке в целом и о тестировании кода.
Таким образом, это один из самых популярных инструментов для проверки HTML кода, а также одно из крупнейших сообществ разработчиков, где можно многое узнать о HTML, CSS, веб-разработке в целом и о тестировании кода.
- Использование текстового редактора
Это еще один способ запустить файл HTML. При работе в текстовом редакторе в автономном режиме, таком как Sublime Text или Notepad ++, просто нужно сохранить файл с расширением .html и запустить его, дважды щелкнув по нему. По умолчанию он запускается в браузере, установленном на локальном компьютере. Также можно перейти в раздел «Настройки» своего устройства и изменить браузер по умолчанию, чтобы проанализировать вывод в разных браузерах.
- JSFiddle
JSFiddle – это онлайн-сообщество разработчиков, которое также предоставляет платформу для тестирования HTML кода онлайн в браузере. Он был запущен как приложение в 2009 году, но позже приобрел огромную популярность. JSFiddle в основном используется для тестирования кода JavaScript в режиме онлайн, но также можно тестировать HTML, CSS и код, написанный с помощью некоторых других интерфейсных библиотек. Он имеет собственный онлайн-редактор и одновременно показывает вывод. Это буквально лучший инструмент для работы с JavaScript. Единственным недостатком является то, что нужно нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
JSFiddle в основном используется для тестирования кода JavaScript в режиме онлайн, но также можно тестировать HTML, CSS и код, написанный с помощью некоторых других интерфейсных библиотек. Он имеет собственный онлайн-редактор и одновременно показывает вывод. Это буквально лучший инструмент для работы с JavaScript. Единственным недостатком является то, что нужно нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
- JSBin
Многие новички считают интерфейс JSFiddle сложным для работы. JSBin является альтернативой JSFiddle и сравнительно проще в использовании. Он имеет два типа доступа: бесплатный и профессиональный. Оба типа позволяют неограниченное бесплатное тестирование кода HTML, CSS и JavaScript в браузере, однако количество библиотек JavaScript, которые можно включить, является фиксированным. Если необходимо получить доступ к дополнительным функциям, таким как частные корзины и хостинг активов, нужно зарегистрировать профессиональную учетную запись.
- Liveweave
Liveweave предлагает предварительный просмотр HTML кода в режиме реального времени и является одним из самых красивых и приятных инструментов для работы. Интерфейс действительно прост и понятен благодаря наличию изменяемых размеров панелей. При наборе кода во встроенном редакторе он постоянно делает подсказки, чем значительно облегчает работу. Кроме того, можно легко сохранить код в облаке и даже загрузить его в виде файла .zip для дальнейшего использования. Он также позволяет работать с библиотеками JavaScript, такими как jQuery, и имеет линейку, позволяющую отслеживать отзывчивость продукта.
- HTMLhouse
Это лучший вариант, если HTML это все, с чем имеете дело. Интерфейс чистый и минимальный, без дополнительных функций и поддержки. Он был разработан исключительно для HTML. Можно опубликовать HTML и поделиться им публично/в частном порядке. Для каждого фрагмента кода, который будет написан, есть возможность поделиться ссылкой на тот случай, если нужно переслать ее.
Также существует бесплатный сервис для проверки Markup Validation Service W3C, с помощью которого можно осуществить поиск ошибок валидации на страницах сайта. Этот сервис проверяет указанные данные на ошибки, а также формирует отчет с их перечнем и рекомендациями по исправлению.
Для новичков, помимо вышеприведенных инструментов, могут пригодиться некоторые другие HTML-ресурсы, такие как HTML Goodies. Также можно работать с инструментами разработчика Chrome. Для этого нужно запустить HTML документ в Google Chrome и щелкнуть правой кнопкой мыши элемент HTML, который необходимо проверить. Нажав «Проверить» можно получить инструменты для запуска, анализа и даже отладки кода.
Однако основным недостатком всех вышеперечисленных инструментов является то, что они показывают, как выглядит код только в одном браузере. Если необходимо тестировать в разных браузерах, нужно установить их все. Это также иногда невозможно. Например, если тестировщик работает в среде Mac, он не может напрямую тестировать в IE. Одним из способов протестировать сайт в разных браузерах является использование онлайн-кроссбраузерных инструментов тестирования, таких как LambdaTest. Это один из самых удивительных инструментов кроссбраузерного тестирования, позволяющий тестировать свой код на кроссбраузерную совместимость. Результаты теста основаны на результатах более 2000 браузеров. Это обеспечивает бесперебойную работу кода в различных десктопных и мобильных браузерах и избавляет от многих проблем.
Одним из способов протестировать сайт в разных браузерах является использование онлайн-кроссбраузерных инструментов тестирования, таких как LambdaTest. Это один из самых удивительных инструментов кроссбраузерного тестирования, позволяющий тестировать свой код на кроссбраузерную совместимость. Результаты теста основаны на результатах более 2000 браузеров. Это обеспечивает бесперебойную работу кода в различных десктопных и мобильных браузерах и избавляет от многих проблем.
HTML Cleaner — онлайн-украситель и конвертер слов
Варианты очистки
Удалить атрибуты тега
Удалить встроенные стили
Удалить классы и идентификаторы
Удалить все теги
Удалить последовательные & nbsp; s
Преобразовать в , в
Удалить пустые теги
Удалите теги одним & nbsp;
Удалить теги диапазона
Удалить изображения
Удалить ссылки
Удалить столы
Заменить теги таблицы на структурированные
Удалить комментарии
Кодировать специальные символы
Установить новые строки и отступы текста
Избавьтесь от грязной разметки с помощью бесплатного онлайн-средства очистки HTML. С помощью этого онлайн-инструмента очень легко составлять, редактировать, форматировать и минимизировать веб-код. Преобразуйте документы Word в аккуратный HTML и любые другие визуальные документы, такие как Excel, PDF, Google Docs и т. Д. Работать с двумя прикрепленными визуальным редактором и редактором исходного кода, которые мгновенно реагируют на ваши действия, чрезвычайно просто и эффективно.
С помощью этого онлайн-инструмента очень легко составлять, редактировать, форматировать и минимизировать веб-код. Преобразуйте документы Word в аккуратный HTML и любые другие визуальные документы, такие как Excel, PDF, Google Docs и т. Д. Работать с двумя прикрепленными визуальным редактором и редактором исходного кода, которые мгновенно реагируют на ваши действия, чрезвычайно просто и эффективно.
HTML Cleaner оснащен множеством полезных функций, которые максимально упрощают очистку и редактирование HTML. Просто вставьте свой код в текстовую область, настройте параметры очистки и нажмите кнопку Clean HTML .Он может обрабатывать любой документ, созданный с помощью Microsoft Excel, PowerPoint, Google docs или любого другого композитора. Это поможет вам легко избавиться от всех встроенных стилей и ненужных кодов, добавленных Microsoft Word или другими редакторами WYSIWYG. Этот инструмент HTML-редактора полезен, когда вы переносите контент с одного веб-сайта на другой и хотите очистить все чужие классы и идентификаторы, применяемые исходным сайтом. Используйте инструмент поиска и замены для своих пользовательских команд. Генератор бессмысленного текста позволяет легко добавлять в редактор фиктивный текст.
Используйте инструмент поиска и замены для своих пользовательских команд. Генератор бессмысленного текста позволяет легко добавлять в редактор фиктивный текст.
Вверху страницы вы можете видеть визуальный редактор и редактор исходного кода рядом друг с другом. Что бы вы ни изменили, изменения отразятся на других в реальном времени. Визуальный редактор HTML позволяет новичкам легко составлять свой контент, как при использовании любой другой программы текстового процессора, а справа редактор исходного кода с выделенной разметкой кода помогает опытным пользователям корректировать код. Это делает эту онлайн-программу отличным инструментом для изучения кодирования HTML.
Наши спонсоры
Посетите Omnipapers, чтобы узнать обо всех лучших услугах по написанию эссе.
Посетите Myhomeworkdone.com для получения отличной помощи в программировании.
Посетите Ewritingservice.com, если вам понадобится помощь в написании.
Essaysmatch — лучший сервис по написанию статей
Если у вас возникли проблемы с написанием эссе, попробуйте сервис Rapidessay Writing.
Посетите OrderEssay.net, чтобы получить квалифицированную помощь в написании эссе.
Goread предлагает отличные варианты для всех, кто хочет купить подписчиков в Instagram. Получайте мгновенных и быстрых последователей с автоматическим пополнением, если происходит какое-либо падение.
Преобразование документов Word в чистый HTML
Для публикации в Интернете PDF-файлов, Microsoft Word, Excel, PowerPoint или любых других документов, составленных с помощью различных программ текстовых редакторов, или просто для копирования содержимого, скопированного с другого веб-сайта, вставьте форматированный контент в визуальный редактор. Исходный HTML-код документа также будет немедленно виден в редакторе исходного кода. Панель управления над редактором WYSIWYG управляет этим полем, в то время как все остальные параметры очистки источника предназначены для редактирования исходного кода.Нажмите кнопку Clean HTML после настройки параметров очистки. Скопируйте очищенный код и опубликуйте его на своем сайте.
Нет гарантии, что программа исправит все ошибки в вашем коде именно так, как вы хотите, поэтому попробуйте ввести синтаксически правильный HTML.
Преобразуйте таблицы HTML в структурированные элементы div, установив соответствующий флажок. Раньше веб-дизайнеры создавали свои веб-сайты, используя таблицы для организации макета страницы, но в эпоху адаптивного веб-дизайна таблицы устарели, и их место заняли DIV.Этот онлайн-инструмент поможет вам превратить ваши таблицы в структурированные элементы div с помощью нескольких простых щелчков мышью.
Вы можете сделать исходный код более читабельным, организовав иерархию вкладок в виде дерева.
Стать участником
Этот веб-сайт представляет собой полнофункциональный инструмент для очистки и составления HTML-кода, но у вас есть возможность приобрести членство в HTML G и получить доступ к еще более профессиональным функциям. Используя бесплатную версию HTML Cleaner, вы соглашаетесь на включение ссылок в редактируемые документы. Этот инструмент очистки может добавить рекламную ссылку третьей стороны в конец очищенных документов, и вам нужно оставить этот код без изменений, пока вы используете бесплатную версию.
Этот инструмент очистки может добавить рекламную ссылку третьей стороны в конец очищенных документов, и вам нужно оставить этот код без изменений, пока вы используете бесплатную версию.
Создайте свою карту сайта Google в Интернете
Настоятельно рекомендую это веб-мастерам, которые управляют несколькими веб-сайтами. Этот инструмент буквально сократил наше рабочее время примерно на 30 минут для каждого сайта. Умножьте это на количество сайтов, которыми мы управляем, это много часов!
Это также значительно упростило нашу работу по обновлению карты сайта.Спасибо, что оставили этот инструмент бесплатным.
Адриан
Я использую Xml Sitemap в течение многих лет, единственный надежный генератор карты сайта, с простыми параметрами, который может использовать даже пользователь, не имеющий большого опыта.
Настоятельно рекомендуемый инструмент для пользователей веб-сайтов и поисковой оптимизации, спасибо, продолжайте в том же духе.
Trip_Kashmir
www. kashmirtrip.info
kashmirtrip.info
Привет, небольшая заметка, чтобы поблагодарить вас за отличный онлайн-генератор карты сайта Google & Ror в формате XML. Его так легко использовать и реализовать.Еще раз спасибо за такой отличный бесплатный сервис.
Веб-мастер,
Студия веб-дизайна Micrositez
http://www.micrositez-seo.co.uk/
Отличный ресурс для вебмастеров! Честно говоря, другого сервиса для сравнения нет.
Точное, быстрое и простое решение для производства Карты сайта во всех форматах, с первоклассным клиентом обслуживание и решение проблем на месте Форум. Настоятельно рекомендуется.
С уважением
Богатые
Отличный инструмент, идеально подходящий для добавления карты сайта в Инструменты Google для веб-мастеров.Это было просто в использовании и очень быстро, я буду продолжать пользоваться вашим отличным сервисом. Я пробовал много других, но лично считаю, что это лучший вариант, не только из-за хорошо продуманного сценария, но и из-за того, что сайт выглядит красиво.![]()
Сэм Паркинсон,
Бесплатный хостинг
Спасибо за ваш вклад в Интернет! Я использовал ваш бесплатный генератор карт сайта xml. Я пробовал много других, но это мой личный фаворит. Он делает свою работу и делает это хорошо.
Это в моем окончательном списке покупок для бюджета сайта на следующие месяцы.
Али Нил
вебмастер
Какой замечательный ресурс вы нам дали. Помимо созданных карт сайта, проверка вашей ссылки на неработающие ссылки сэкономила мне много часов.
Спасибо вам
Джон В. Чепмен,
www.firstclassmoving.com
Не сомневайтесь, воспользуйтесь этой отличной службой генератора карт сайта.
Вы не пожалеете о потраченном времени или деньгах!
Уинстон Бэйн
аренда квартир новорк.com
Мне нравится ваш онлайн-генератор сайтов. Поиск своего веб-сайта положил конец долгим часам борьбы за понимание карт сайта. Его так легко использовать, а функция битых ссылок чрезвычайно полезна.
Еще раз спасибо.
Никки,
FunkyCoverz
http://www.funkycoverz.com.au/
Я использую Xml Sitemap в течение многих лет, единственный надежный генератор карты сайта, с простыми параметрами, который может использовать даже пользователь, не имеющий большого опыта.
Настоятельно рекомендуемый инструмент для пользователей веб-сайтов и поисковой оптимизации, спасибо, продолжайте в том же духе.
Trip_Kashmir
www.kashmirtrip.info
Снова и снова я возвращаюсь, чтобы воспользоваться вашим отличным сервисом это, безусловно, самый простой генератор карты сайта, доступный в Интернете.
Марк Рашворт,
Креативный директор
Xrio Limited
http://www.xrio.com/
Так легко найти и использовать — мне все время интересно: «В чем прикол?».
Забудьте о попытках найти инструмент или расширение в Dreamweaver — XML Sitemaps быстро, легко и абсолютно бесплатно.Я ТАК впечатлен.
Элизабет Джонсон
Арт-директор
www. compusoftaus.com.au
compusoftaus.com.au
Большое спасибо за такой простой в использовании продукт. Я не могу поверить наконец-то нашел продукт, который выполняет все обещания. у меня есть рекомендовал это многим своим сотрудникам, которые управляют веб-сайтами. Это того стоит.
Холли Шульц
http://www.babygizmo.com/
Мне нравится ваш онлайн-генератор сайтов. Поиск своего веб-сайта положил конец долгим часам борьбы за понимание карт сайта.Его так легко использовать, а функция битых ссылок чрезвычайно полезна.
Еще раз спасибо.
Никки,
FunkyCoverz
http://www.funkycoverz.com.au/
Это потрясающий сервис! Он не только превосходит всех конкурентов, но и прост в использовании и бесплатен! Это обязательный атрибут для всех веб-мастеров.
Крис Льюис
Альпака Преимущество
http://www.alpacaadvantage.com/
Добавить HTML-код на веб-страницу
Важно: По состоянию на 31 марта 2018 г. функция общедоступного веб-сайта SharePoint Online больше не поддерживается.Ссылки, указывающие на прекращенные темы, были удалены.
функция общедоступного веб-сайта SharePoint Online больше не поддерживается.Ссылки, указывающие на прекращенные темы, были удалены.
Если вы использовали редактор веб-страниц для изменения общего макета и внешнего вида веб-страницы, но все еще не получили желаемого внешнего вида, ответом может быть добавление собственного HTML-кода. Добавление или редактирование HTML-кода, лежащего в основе веб-страницы, поможет вам дополнительно настроить ваш общедоступный сайт в соответствии с вашими вкусами и требованиями, чтобы вы могли создать интересный сайт, который вы имели в виду. Например, вы можете:
Измените дизайн страницы, добавив рамку вокруг блока текста.
Сделайте так, чтобы нижний колонтитул на каждой странице работал на вас, добавив особый стиль или размер шрифта.

Перед добавлением в источник проверьте свой код, чтобы убедиться, что он действителен и полон.
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите отредактировать.
Щелкните Page > Edit , а затем на вкладке Format Text щелкните Edit Source .
org/ListItem»>Введите HTML-код.
Важно: HTML-код не проверяется, когда вы добавляете его на свою веб-страницу.Ошибки в коде HTML могут привести к неправильному отображению веб-страницы.
Нажмите ОК .
После вставки HTML-кода убедитесь, что все отображается так, как вы ожидаете.

Если страница выглядит правильно, нажмите Page > Сохранить > Сохранить , а затем откройте страницу в новом окне браузера для подтверждения.
Если у вас возникли проблемы, которые вы не можете решить, не сохраняйте страницу. Вместо этого нажмите Page > Сохранить > Остановить редактирование > Отменить .
Найдите место, куда вы хотите вставить блок кода. Возможно, вам потребуется удалить код, который вы хотите заменить или удалить. Страница, которую вы увидите, будет выглядеть примерно так, с курсором, отмечающим точку вставки нового кода:
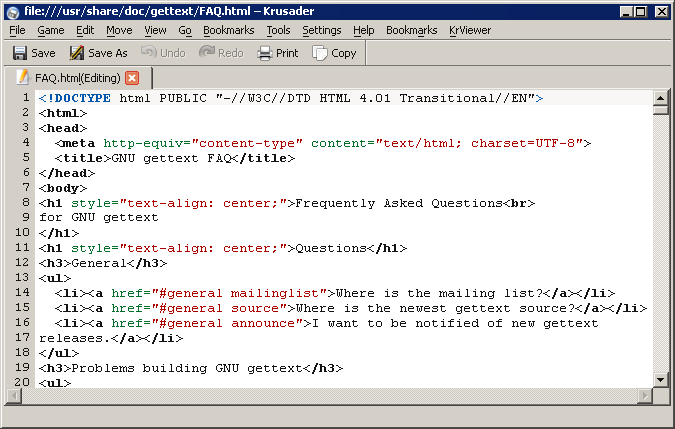
Изучать и редактировать HTML — Инструменты разработчика Firefox
Вы можете просматривать и редактировать HTML-код страницы на панели HTML.
Навигационные цепочки HTML
В нижней части панели HTML находится панель инструментов навигации.Это показывает полную иерархию документа для ветви, содержащей выбранный элемент:
При наведении курсора на хлебную крошку этот элемент на странице выделяется.
Панель хлебных крошек имеет собственные сочетания клавиш.
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac.Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Поиск селектора CSS
Вы можете искать элементы, вводя селектор CSS.
По мере ввода во всплывающем окне автозаполнения отображаются все атрибуты класса или идентификатора, соответствующие текущему поисковому запросу:
Нажмите Вверх и Вниз , чтобы просмотреть предложения, Tab , чтобы выбрать текущее предложение, затем Введите , чтобы выбрать первый узел с этим атрибутом.
Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между совпадениями назад, используя Shift + Введите .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например, // a соответствует всем элементам , но не букве «a» в текстовом содержимом. Кроме того, он позволяет выполнять более сложный поиск, например, находить элементы, начинающиеся с определенного текста.
HTML-дерево
Остальная часть панели показывает HTML-код страницы в виде дерева (этот интерфейс также называется представлением разметки). Слева от каждого узла есть стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, он расширяет узел и все узлы под ним.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Невидимые узлы отображаются блеклыми / ненасыщенными. Это может происходить по разным причинам, например, при использовании дисплея : нет или из-за того, что элемент не имеет размеров.
Между открывающим и закрывающим тегами элемента отображается многоточие, когда узел свернут, если он имеет большее содержимое. Теперь дети обозначены в дереве значком:
Маркеры («значки») отображаются справа от некоторых узлов. В таблице ниже поясняется значение каждого значка:
событие | К элементу прикреплен один или несколько прослушивателей событий. Щелчок по маркеру открывает всплывающую подсказку со списком слушателей событий и позволяет каждому слушателю переключиться на строку кода JavaScript в отладчике, в которой определен слушатель. |
прокрутка | Элемент является контейнером прокрутки, то есть имеет либо overflow: scroll application, либо overflow: auto и достаточный контент, чтобы вызвать переполнение с возможностью прокрутки. Если предпочтение |
перелив | Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (текущий узел или родительский узел — затронутый узел отобразит значок scroll ). Примечание : Значок |
сетка | Элемент представляет собой контейнер-сетку, т.е.е. он имеет отображение : к нему применена сетка . Щелчок по маркеру включает маркер сетки. |
гибкий | Элемент является гибким контейнером, то есть к нему применен display: flex . Щелчок по маркеру включает маркер flexbox. Щелчок по маркеру включает маркер flexbox. |
встроенная сетка | Элемент представляет собой контейнер встроенной сетки, то есть к нему применено display: inline-grid или display: inline grid .Щелчок по маркеру включает маркер сетки. |
рядный гибкий | Элемент представляет собой встроенный гибкий контейнер, то есть к нему применен display: inline-flex или display: inline flex . Щелчок по маркеру включает маркер flexbox. |
на заказ… | Элемент является настраиваемым элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен настраиваемый элемент. |
:: до и :: после
Определение настраиваемого элемента
Когда вы открываете Инспектор на странице, которая включает настраиваемые элементы, вы можете просмотреть определение класса для настраиваемого элемента в отладчике:
- Осмотрите элемент
- Нажмите на слово
custom
Источник класса элемента будет отображаться в отладчике.
Текстовые узлы, содержащие только пробелы
Веб-разработчики не пишут весь свой код в одной строке текста.Они используют пробелы, такие как пробелы, символы возврата или табуляции между своими HTML-элементами, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и не имеет визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы являются встроенными, браузеры присваивают им ненулевые ширину и высоту.Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, инспектор отображает эти пробельные узлы, поэтому вы можете видеть, откуда берутся пробелы в вашей разметке. Узлы с пробелами обозначаются точкой: и при наведении курсора на них появляется пояснительная подсказка:
Узлы с пробелами обозначаются точкой: и при наведении курсора на них появляется пояснительная подсказка:
Чтобы увидеть это в действии, см. Демонстрацию по адресу https://mdn.github.io/devtools-examples/whitespace-only-demo/index.html.
Теневые корни
Любые теневые корни, присутствующие в модели DOM, отображаются на странице HTML так же, как и в обычной модели DOM.Теневой корень обозначается узлом с именем # shadow-root — вы можете щелкнуть его стрелку раскрытия, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы ( хотя и с ограниченным набором функций — вы не можете, например, перетаскивать или удалять теневые узлы DOM).
Если теневой DOM содержит элемент с «слотами» (элемент с атрибутом слот после того, как он был вставлен в элемент — см. «Добавление гибкости со слотами» для объяснения того, как они используются) Элемент с «слотом» будет показан внутри соответствующего ему элемента , со ссылкой «раскрыть» рядом с ним. Щелчок по ссылке «показать» выделит элемент с атрибутом
Щелчок по ссылке «показать» выделит элемент с атрибутом slot , поскольку он существует за пределами теневого DOM
Это очень полезно, когда у вас есть элемент и вы не можете найти источник его содержимого.
Примечание : Теневой осмотр DOM был реализован в Firefox 61, но был скрыт за dom.webcomponents.shadowdom.enabled pref до Firefox 63. Теперь он включен по умолчанию.
Вы можете выполнять определенные общие задачи на определенном узле, используя всплывающее контекстное меню.Чтобы активировать это меню, щелкните элемент контекстным щелчком. Меню содержит следующие элементы — щелкните ссылки, чтобы найти описание каждой команды в Справке по контекстному меню:
* Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке поверх ссылки на файл CSS.
| Изменить как HTML | Отредактируйте HTML-код элемента. |
| (Копия) Внутренний HTML | Скопируйте внутренний HTML-код элемента. |
| (Копия) Внешний HTML | Скопируйте внешний HTML для элемента. Нажатие Ctrl + C (или Cmd + C на Mac) также выполняет это действие. |
| (Копировать) Уникальный селектор / CSS-селектор | Скопируйте селектор CSS, который однозначно выбирает элемент. |
| (Копировать) Путь CSS | Скопируйте селектор CSS, представляющий полный путь к элементу. |
| (Копия) Данные изображения-URL | Скопировать изображение как URL-адрес data: //, если выбранный элемент является изображением. |
| (Копия) Атрибут | Скопируйте атрибут элемента. |
| Показать свойства DOM | Откройте разделенную консоль и введите консольную команду « inspect ($ 0) », чтобы проверить текущий выбранный элемент. |
| Использование в консоли | Назначает текущий выбранный узел переменной с именем temp0 (или temp1 , если temp0 уже занят, и так далее), затем открывает разделенную консоль, позволяя вам взаимодействовать с этим узлом с помощью командной строки консоли. |
| Развернуть все | В представлении в виде дерева разверните текущий элемент и все элементы под ним. Это эквивалентно удерживанию клавиши Alt и щелчку треугольника раскрытия рядом с элементом. |
| Свернуть | В представлении в виде дерева сверните текущий элемент. Это эквивалентно щелчку стрелки раскрытия рядом с развернутым элементом. |
| (Вставить) Внутренний HTML | Вставьте содержимое буфера обмена в узел как его innerHTML. |
| (Вставить) Внешний HTML | Вставьте содержимое буфера обмена в узел как его внешний HTML. |
| (Вставить) Перед | Вставьте содержимое буфера обмена в документ непосредственно перед этим узлом. |
| (Вставить) после | Вставьте содержимое буфера обмена в документ сразу после этого узла. |
| (Вставить) как первый ребенок | Вставьте содержимое буфера обмена в документ как первого дочернего элемента этого узла. |
| (Вставить) как последний дочерний элемент | Вставьте содержимое буфера обмена в документ как последний дочерний элемент этого узла. |
| Прокрутить до просмотра | Прокручивает веб-страницу, чтобы выбранный узел был виден. В Firefox 44 нажатие сочетания клавиш S также прокручивает выбранный узел в поле зрения. |
| Узел снимка экрана | Делает снимок экрана выбранного узла, сохраненного в вашем каталоге загрузок.См. Раздел Создание снимков экрана. |
| Создать новый узел | Создайте новый пустой как последний дочерний элемент текущего выбранного элемента. См. Вставка новых узлов. |
| Дублирующий узел | Создайте копию этого элемента и вставьте копию сразу после этого элемента. |
| Удалить узел | Удалить элемент из модели DOM. |
| Атрибут / Добавить атрибут | Добавьте атрибут к элементу. |
| Атрибут / Изменить атрибут | (только при вызове атрибута) Отредактируйте атрибут. |
| Атрибут / Удалить атрибут | (только при вызове атрибута) Удалите атрибут. |
| Открыть ссылку в новой вкладке | (только при вызове по ссылке, такой как атрибут href) Открывает связанный элемент в новой вкладке. |
| Открыть файл в отладчике | (только при вызове по ссылке на источник JS) Открывает связанный источник в отладчике. |
| Открыть файл в редакторе стилей | (только при вызове по ссылке на источник CSS) Открывает связанный источник в редакторе стилей. |
| Копировать адрес ссылки | (только при вызове по URL) Скопируйте URL. |
| (Изменить псевдокласс) hover | Установите псевдокласс CSS: hover. |
| (Изменить псевдокласс) активен | Установите псевдокласс: active CSS. |
| (Изменить псевдокласс) фокус | Задайте псевдокласс CSS: focus. |
| (Изменить псевдокласс) видимость в фокусе | Установите псевдокласс CSS: focus-visible. |
| (Изменить псевдокласс) фокус — в пределах | Установите псевдокласс CSS: focus-within. |
| (Изменить псевдокласс) посетили | Установите псевдокласс CSS: visit. |
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо на панели HTML: дважды щелкните текст, который хотите отредактировать, измените его и нажмите Enter, чтобы сразу увидеть изменения.
Чтобы отредактировать outerHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
Вы можете добавить сюда любой HTML: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете мышью за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы видите, является обычным для работы с редактируемым текстом:
Копировать и вставить
Вы можете использовать всплывающее меню, чтобы скопировать узлы в дереве HTML и вставить их в нужное место.
Перетаскивание
Вы можете реорганизовать содержимое HTML страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить в документ пустой Вы можете получить доступ к той же функции, используя пункт всплывающего меню «Создать новый узел». Обратите внимание, что эта кнопка неактивна, если тип выбранного элемента таков, что добавление последнего дочернего элемента не будет иметь никакого эффекта (например, если это элемент или

 Здесь также рассмотрены основные идеи и технологии веб-разработки, такие какJavaServer Pages (JSP), библиотека стандартных тегов JavaServer Pages (JSTL), интерфейс API связи с базами данных Java (JDBC) и двухуровневая архитектура между клиентом и сервером. Этот учебный курс разработан для начинающих разработчиков, обладающих базовыми знаниями в области веб-разработок и желающих применить свои знания к базе данных MySQL.
Здесь также рассмотрены основные идеи и технологии веб-разработки, такие какJavaServer Pages (JSP), библиотека стандартных тегов JavaServer Pages (JSTL), интерфейс API связи с базами данных Java (JDBC) и двухуровневая архитектура между клиентом и сервером. Этот учебный курс разработан для начинающих разработчиков, обладающих базовыми знаниями в области веб-разработок и желающих применить свои знания к базе данных MySQL. sql и также необходимы для работы с этим учебным курсом. Этот файл SQL создает две таблицы
sql и также необходимы для работы с этим учебным курсом. Этот файл SQL создает две таблицы 
 Рассмотрим следующий двухуровневый сценарий.
Рассмотрим следующий двухуровневый сценарий.




 Для этого поместите курсор между второй парой тегов
Для этого поместите курсор между второй парой тегов  Обратите внимание на то, что к форме добавляется фрагмент кода для раскрывающегося списка.
Обратите внимание на то, что к форме добавляется фрагмент кода для раскрывающегося списка. </th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit" name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit" name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body> После этого страница JSP будет автоматически скомпилирована и развернута на сервере. Открывается браузер по умолчанию, и в нем выводится страница из местоположения, где она развернута.
После этого страница JSP будет автоматически скомпилирована и развернута на сервере. Открывается браузер по умолчанию, и в нем выводится страница из местоположения, где она развернута. Это то же местоположение, что и для страницы приветствия
Это то же местоположение, что и для страницы приветствия  Выполняется компиляция и развертывание страницы на сервере GlassFish с последующим открытием в браузере по умолчанию.
Выполняется компиляция и развертывание страницы на сервере GlassFish с последующим открытием в браузере по умолчанию. css
css css">
css"> Как правило, для этого создается запись в дескрипторе развертывания приложения
Как правило, для этого создается запись в дескрипторе развертывания приложения 
 Для этого необходимо настроить для сервера источник данных JDBC (связь с базами данных Java) для использования в приложении при формировании пула подключений.
Для этого необходимо настроить для сервера источник данных JDBC (связь с базами данных Java) для использования в приложении при формировании пула подключений.
 Нажмите кнопку «Далее».
Нажмите кнопку «Далее».  xml
xml Для этого можно создать запись в дескрипторе развертывания приложения
Для этого можно создать запись в дескрипторе развертывания приложения 
 Заметим, что теперь в код включены следующие теги <
Заметим, что теперь в код включены следующие теги <
 Как видно на рисунке выше, файл JAR драйвера должен находиться в
Как видно на рисунке выше, файл JAR драйвера должен находиться в  1.6.x-bin.jar
1.6.x-bin.jar jar
jar
 В файле
В файле  01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> Это особенно рекомендуется при создании прототипов.
Это особенно рекомендуется при создании прототипов. rowsByIndex}">
<c:forEach var="column" items="${row}">
<option value="<c:out value="${column}"/>"><c:out value="${column}"/></option>
</c:forEach>
</c:forEach>
</select>
<input type="submit" value="submit" name="submit" />
</form>
rowsByIndex}">
<c:forEach var="column" items="${row}">
<option value="<c:out value="${column}"/>"><c:out value="${column}"/></option>
</c:forEach>
</c:forEach>
</select>
<input type="submit" value="submit" name="submit" />
</form> Таким образом раскрывающийся список формы заполняется данными.
Таким образом раскрывающийся список формы заполняется данными. 01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> Созданный запрос должен содержать запись консультанта, идентификатор которого
Созданный запрос должен содержать запись консультанта, идентификатор которого  В файле
В файле  Поскольку для этого запроса используется значение
Поскольку для этого запроса используется значение  Вспомните, что на странице
Вспомните, что на странице  css">
<title>${counselorDetails.name}</title>
</head>
<body>
<table>
<tr>
<th colspan="2">${counselorDetails.name}</th>
</tr>
<tr>
<td><strong>Description: </strong></td>
<td><span>${counselorDetails.description}</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}</strong>
<br><span>
<em>member since: ${counselorDetails.member_since}</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:${counselorDetails.
css">
<title>${counselorDetails.name}</title>
</head>
<body>
<table>
<tr>
<th colspan="2">${counselorDetails.name}</th>
</tr>
<tr>
<td><strong>Description: </strong></td>
<td><span>${counselorDetails.description}</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}</strong>
<br><span>
<em>member since: ${counselorDetails.member_since}</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:${counselorDetails. email}">${counselorDetails.email}</a>
<br><strong>phone: </strong>${counselorDetails.telephone}</td>
</tr>
</table>
</body>
</html>
email}">${counselorDetails.email}</a>
<br><strong>phone: </strong>${counselorDetails.telephone}</td>
</tr>
</table>
</body>
</html> Выполняется переадресация на страницу
Выполняется переадресация на страницу 

 Имя пользователя и пароль можно посмотреть в Диспетчере серверов.
Имя пользователя и пароль можно посмотреть в Диспетчере серверов.