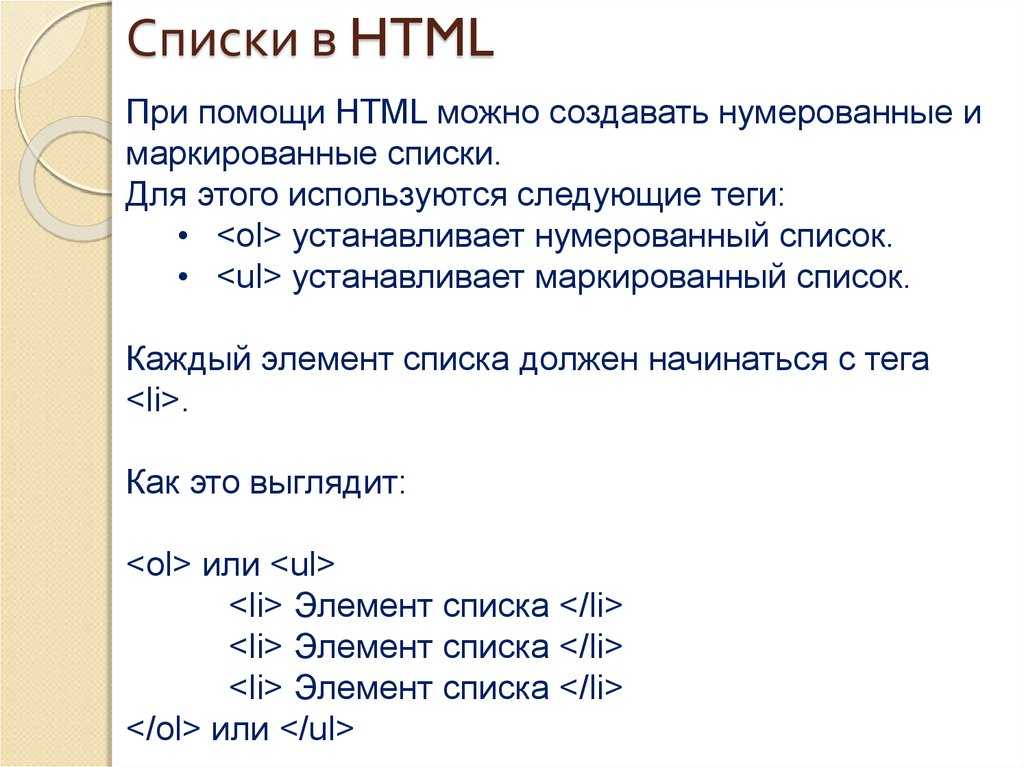
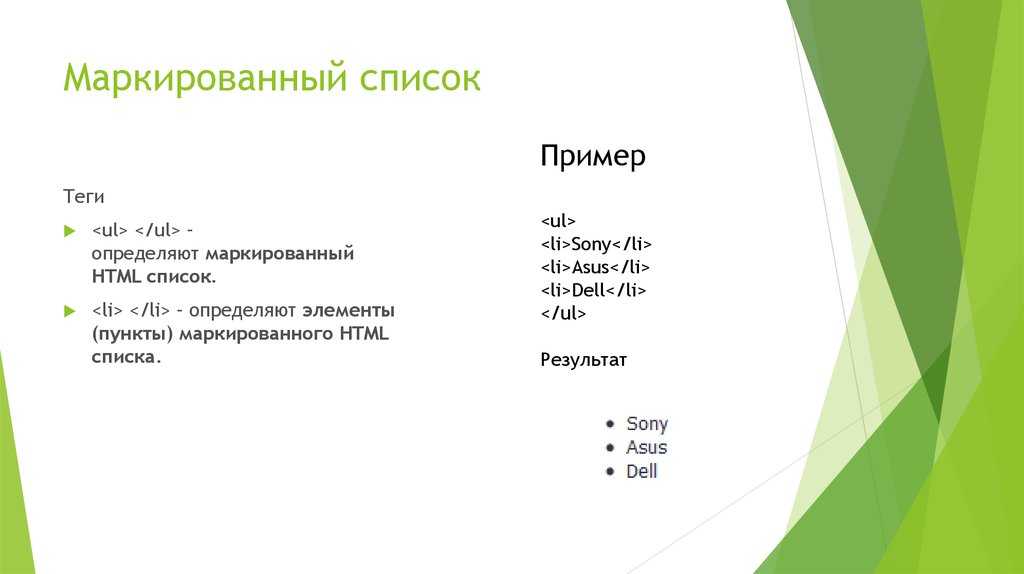
: The Ordered List element — HTML
HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка.
Этот элемент включает глобальные атрибуты.
reversedАтрибут логического значения (bool) показывает, что предметы указаны по списку в обратном порядке. Пункты в списке будут пронумерованы от большего к меньшему.
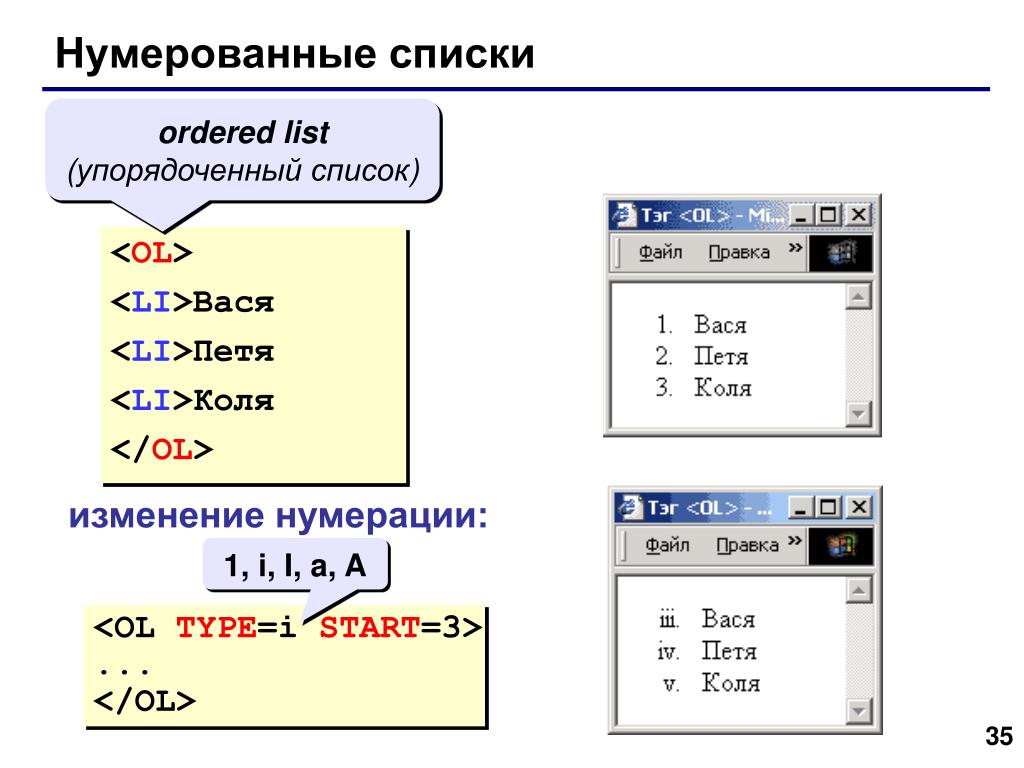
startНумерация начнётся с указанного числа. Арабскими цифрами (1, 2, 3, и т.д.), даже когда нумерация
typeв буквах или Римском исчислении. Например, чтобы начать нумерацию с буквы «г» или Римской «iv», используйтеstart="4".typeЗадаёт тип нумерации:
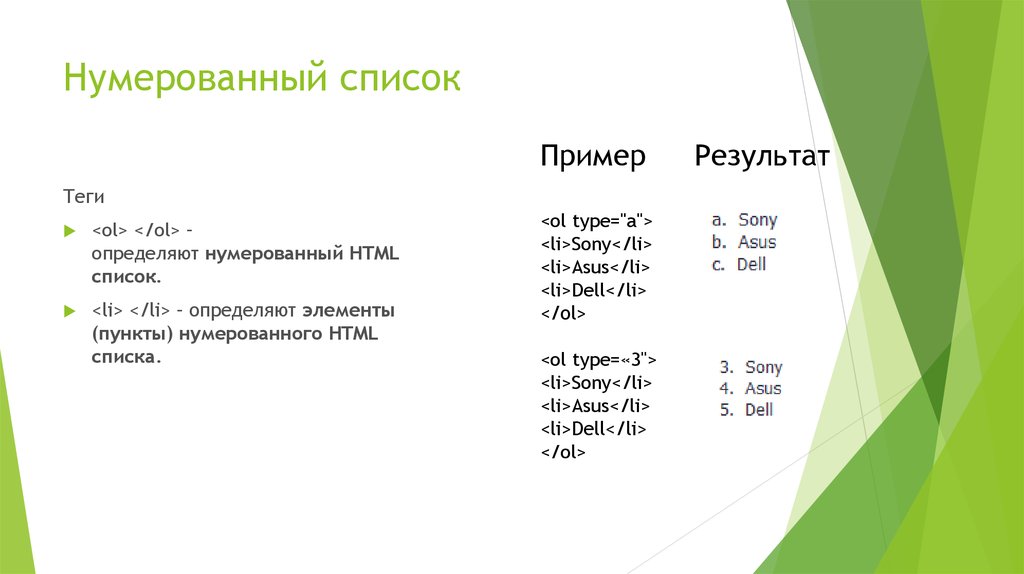
aдля строчных буквAдля заглавных буквiдля строчной Римской нумерацииIдля заглавной Римской нумерации1для цифр (по умолчанию)указанный тип используется для всего списка, если только не указан любой другой атрибутtypeв элементе<li>.
Примечание: Если тип цифр в списке не имеет значения (к примеру, юридические или технические документы, где элементы обозначены буквами/цифрами), используйте свойство CSS
list-style-type(en-US).
Обычно, элементы списка отображены с маркером, предшествующим цифрам или буквам.
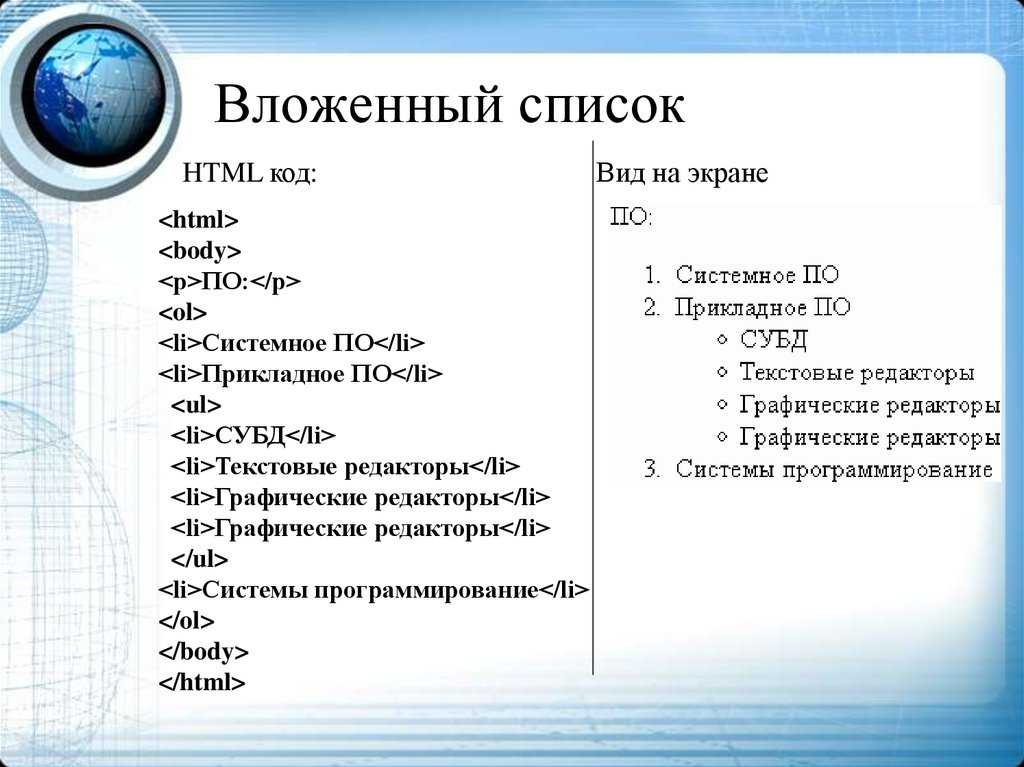
Элементы <ol> и <ul> могут быть вложены (nested) на любом уровне, чередуясь между элементами <ul>.
Оба элемента <ol> и <ul> используются для списков. Различие лишь в том, что в элементе <ol> порядок имеет значение, как в данных примерах:
- Инструкции рецепта
- Направление по заданному маршруту
- Список ингредиентов на информации о питании, в убывающих пропорциях.
Чтобы определить, каким списком пользоваться, можно поменять порядок элементов с списке. Если значение меняется, используйте элемент
Если значение меняется, используйте элемент <ol> — в противном случае <ul>.
Обычный список
<ol> <li>Fee</li> <li>Fi</li> <li>Fo</li> <li>Fum</li> </ol>
Результат HTML кода выше:
Список с Римскими числами
<ol type="i"> <li>Introduction</li> <li>List of Greivances</li> <li>Conclusion</li> </ol>
Результат HTML кода выше:
Используя свойство
start<p>Finishing places of contestants not in the winners’ circle:</p> <ol start="4"> <li>Speedwalk Stu</li> <li>Saunterin’ Sam</li> <li>Slowpoke Rodriguez</li> </ol>
Результат HTML кода выше:
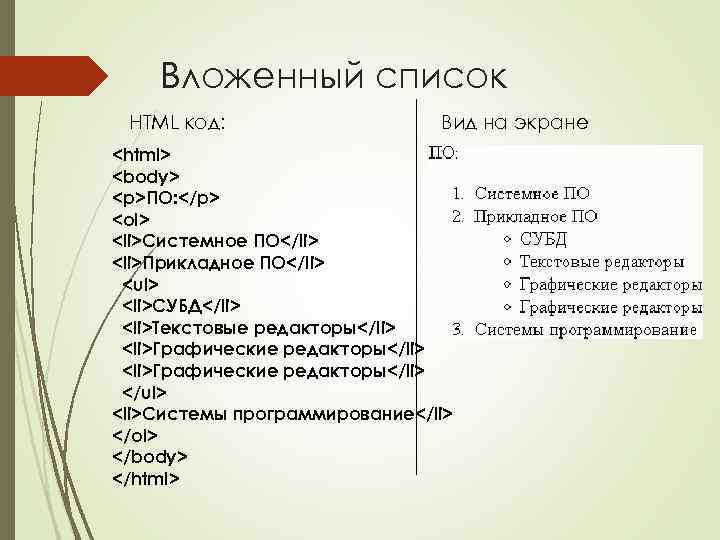
Вложенный список
<ol>
<li>first item</li>
<li>second item <!-- closing </li> tag not here! -->
<ol>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ol>
</li> <!-- Here's the closing </li> tag -->
<li>third item</li>
</ol>
Результат HTML кода выше:
Неупорядоченный список внутри упорядоченного списка
<ol>
<li>first item</li>
<li>second item <!-- closing </li> tag not here! -->
<ul>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ul>
</li> <!-- Here's the closing </li> tag -->
<li>third item</li>
</ol>
Результат HTML кода выше:
| Specification |
|---|
| HTML Standard # the-ol-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.- Другие элементы HTML списка:
<ul>,<li>,<menu> - CSS-свойства, которые могут быть полезны для стилизации
- свойство
list-style(en-US), для порядковых показов - CSS счётчики, для более сложных вложенных списков
- свойство line-height, для замены убранного свойства compact
- Свойство margin, для контроля отступа в списке
- свойство
Last modified: , by MDN contributors
Создание маркированных и нумерованных списков в InDesign
Руководство пользователя Отмена
Поиск
В маркированном списке каждый абзац начинается символом маркера. В нумерованных списках абзац начинается с выражения, включающего номер или букву, отделенную от остального текста точкой или скобкой.
Инструмент «Текст» не позволяет выделять маркеры и нумерацию в списках. Их форматирование и отступы можно изменить в диалоговом окне «Маркеры и нумерация», в палитре «Абзац» или разделе «Маркеры и нумерация» диалогового окна «Стили абзацев» (если маркеры или нумерация являются частью стиля).
Маркированный список и нумерованный списокАвтоматически добавляемые маркеры и символы нумерации фактически в тексте не содержатся. Поэтому они не включаются в операции поиска, не выделяются инструментом «Текст», если только явно не преобразовать их в текст. Кроме того, маркеры и нумерация не отображаются в окне редактора материала (кроме колонки стиля абзаца).
Поэтому они не включаются в операции поиска, не выделяются инструментом «Текст», если только явно не преобразовать их в текст. Кроме того, маркеры и нумерация не отображаются в окне редактора материала (кроме колонки стиля абзаца).
InDesign Docs представляет серию статей об использовании маркированных и нумерованных списков для создания контуров, многоуровневых списков, подписей рисунков и нумерации шагов.
Выделите группу абзацев, которую необходимо превратить в список, либо установите точку ввода там, где должен начинаться список.
Выполните одно из следующих действий:
Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» (в режиме «Абзац»). Если при этом удерживать нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), то будет отображено диалоговое окно «Маркеры и нумерация».
Выберите в меню палитры «Абзац» или панели «Управление» пункт «Маркеры и нумерация». В качестве параметра «Тип списка» выберите «Маркированный» или «Нумерованный».
 Выберите нужные параметры и нажмите кнопку «ОК».
Выберите нужные параметры и нажмите кнопку «ОК».Примените стиль абзаца, содержащий маркеры или нумерацию.
Чтобы продолжить список со следующего абзаца, переместите точку ввода в конец списка и нажмите клавишу «Ввод» или «Return».
Чтобы завершить список (или сегмент списка, если он далее в этом материале будет продолжен), снова нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» или выберите пункт «Маркеры и нумерация» в меню палитры «Абзац».
Выберите инструмент «Текст» и выделите маркированные или нумерованные абзацы, для которых необходимо изменить форматирование.
Откройте диалоговое окно «Маркеры и нумерация» одним из следующих способов.
Выберите пункт «Маркеры и нумерация» в меню панели «Управление» (в режиме «Абзац») или палитры «Абзац».
Нажмите кнопку «Маркированный список» или «Нумерованный список» , удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).

В диалоговом окне «Маркеры и нумерация» выполните одно из следующих действий:
Измените символ маркера.
Измените параметры нумерации списка.
Выберите стиль для номеров и маркеров в списке «Стиль символов».
Чтобы изменить положение маркера или номера, задайте любой из следующих параметров.
Выравнивание
Выравнивает маркер или номер влево, вправо или по центру в пределах горизонтального интервала, отведенного для номеров (если он слишком мал, разница между этими тремя режимами выравнивания будет незаметна).
Отступ слева
Задает размер отступа строк, начиная со второй.
Абзацный отступ
Управляет положением маркера или номера.
Увеличьте абзацный отступ, чтобы совместить пунктуацию длинных списков. Например, чтобы совместить цифры «9.» и «10.», выберите выравнивание справа и постепенно увеличьте абзацный отступ, пока номера не будут совмещены (проверьте, что включен режим предварительного просмотра).

Для создания эффекта висячего отступа, укажите положительное число в значении параметра «Отступ слева» (например, 2p0), затем укажите такое же отрицательное число (например, -2p0) в значении параметра «Абзацный отступ».
Параметры позиционированияПараметры «Отступ слева», «Абзацный отступ» и «Позиция табулятора» в диалоговом окне «Маркеры и нумерация» являются атрибутами абзаца. Поэтому их изменение в палитре «Абзац» влияет также и на форматирование маркированных и нумерованных списков.
Позиция табулятора
Включает позицию табулятора для создания интервала между маркером или номером и началом элемента списка.
По умолчанию маркеры и номера наследуют некоторые атрибуты форматирования от первого символа абзаца, к которому они прикреплены. Если первый символ первого абзаца отличается от первого символа второго, то нумерация или символы маркеров в различных элементах списка могут утратить единообразие. Чтобы исправить эту ситуацию, создайте стиль символов для номеров или маркеров и примените его через диалоговое окно «Маркеры и нумерация».
Чтобы исправить эту ситуацию, создайте стиль символов для номеров или маркеров и примените его через диалоговое окно «Маркеры и нумерация».
Если не подходит ни один из существующих символов маркеров, то в сетку «Символ маркера» можно добавить другие символы. Символ маркера, имеющийся в одном шрифте, не обязательно будет доступен в другом. При добавлении символа маркера вместе с ним можно запомнить и его шрифт.
При добавлении символа маркера из определенного шрифта (например, указательный палец из шрифта «Dingbats») имя шрифта следует запомнить. Если же используется символ из основного набора, то его лучше не запоминать, поскольку в большинстве из шрифтов имеется собственная версия этого символа. В зависимости от того, выбран ли параметр «Запомнить шрифт маркера», добавляемый маркер будет либо ссылкой на код Unicode с гарнитурой и начертанием, либо простым значением Unicode.
Маркеры, содержащие только значение Unicode (без запоминания шрифта), обозначаются признаком «u» красного цвета.
Диалоговое окно «Маркеры и нумерация»A. Маркер без запоминания шрифта B. Маркер с запомненным шрифтом
Изменение символа маркера
В меню панели «Управление» или палитры «Абзац» выберите пункт «Маркеры и нумерация».
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
Выберите другой символ маркера и нажмите «ОК».
Добавление символа маркера
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный», а затем нажмите «Добавить».
Выберите глиф, который должен использоваться в качестве символа маркера (глифы для разных гарнитур и начертаний различаются).
Если вместе с новым символом маркера должны быть запомнены текущие выбранные гарнитура и начертание, выберите параметр «Запомнить шрифт маркера».

Нажмите кнопку «Добавить».
Список символов маркеров сохраняется в документе вместе со стилями символов и абзацев. При вставке или загрузке стилей абзацев из других документов все символы маркеров, используемые в этих стилях, отражаются в диалоговом окне «Маркеры и нумерация» вместе с маркерами, определенными в текущем документе.
Удаление символа маркера
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
Выделите символ маркера, который надо удалить, а затем нажмите «Удалить» (первый встроенный символ маркера не может быть удален).
Номера в нумерованных списках при добавлении и удалении абзацев обновляются автоматически. Абзацы, входящие в один список, нумеруются последовательно. Абзацы списка не обязательно должны следовать друг за другом.
Также можно создать многоуровневый список, в котором элементы образуют вложенную структуру, причем разные уровни имеют разные отступы. #) и выполните одно из следующих действий:
#) и выполните одно из следующих действий:
Введите вместо нее символ (например, закрывающую скобку) или несколько символов.
Совет. Вы также можете ввести полноширинный разделитель вместо полуширинного разделителя-точки. Это особенно удобно при работе с вертикальным текстом.
Выберите элемент (например, «Длинное тире» или «Многоточие») в меню «Вставить специальный символ».
Введите слово или символ перед метасимволом номера. Например, чтобы пронумеровать список вопросов, введите слово Вопрос.
Выберите для выражения стиль символов (он применяется ко всему выражению, а не только к номеру элемента).
В качестве параметра «Режим» выберите одно из следующих значений.
Продолжить с предыдущего номера
Последовательно нумерует список.
Начать с
Начинает нумерацию с номера или другого значения, введенного в этом текстовом поле. Здесь следует вводить число (не букву), даже если список нумеруется буквами или римскими цифрами.
Здесь следует вводить число (не букву), даже если список нумеруется буквами или римскими цифрами.
Укажите все прочие параметры, затем нажмите кнопку «ОК».
Список может перемежаться с другими абзацами и списками и располагаться в нескольких различных материалах и документах книги. Например, его можно использовать для создания многоуровневой иерархической структуры или сквозного списка пронумерованных таблиц по всему документу. Также можно определять раздельные списки для нумерованных или маркированных элементов, которые перемешаны друг с другом. Например, в перечне вопросов и ответов можно определить два списка – для раздельной нумерации вопросов и ответов.
Определенные списки часто применяются для маркировки абзацев, предназначенных для разных целей. При создании стиля абзаца для нумерации можно назначить стиль для определенного списка, после чего соответствующие абзацы будут отформатированы в соответствии с определением списка. Например, первый абзац будет иметь номер 1 («Таблица 1»), а следующий – номер 2 («Таблица 2»), даже если он находится в материале через несколько страниц. Поскольку оба абзаца относятся к одному и тому же определенному списку, они нумеруются последовательно, независимо от того, как далеко отстоят друг от друга в документе или книге.
Поскольку оба абзаца относятся к одному и тому же определенному списку, они нумеруются последовательно, независимо от того, как далеко отстоят друг от друга в документе или книге.
Для каждого типа элементов (пошаговых инструкций, таблиц, рисунков и др.) следует определить отдельный список. Элементы таких списков могут перемежаться друг с другом, но при этом каждый из списков сохраняет свою нумерацию.
Если элементы списка появляются в несвязанных фреймах на той же странице, они нумеруются в том порядке, в котором текстовые фреймы добавлялись к странице. Для изменения порядка нумерации, используйте вырезание и вставку текстовых фреймов в необходимой очередности вручную.
Определенные списки позволяют смешивать элементы разных списков.Определение списка
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
В диалоговом окне «Определить списки» нажмите кнопку «Новый».
Введите имя списка и выберите, следует ли продолжать его нумерацию между материалами и из предыдущих документов книги.

Дважды нажмите кнопку «OК».
После определения списка его можно использовать в стиле абзацев, например, для таблиц, рисунков или перечислений, а также применять через палитру «Абзац» или панель «Управление».
Некоторые списки определяются автоматически. Например, InDesign при импорте нумерованного списка из документа Microsoft Word автоматически определяет для него список в документе.
Редактирование определенного списка
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
Выделите список и нажмите кнопку «Редактировать».
Введите для списка новое имя или измените значения параметров «Продолжить нумерацию».
Стили абзацев, назначенные списку, будут переназначены списку с новым именем.
Удаление определенного списка
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».

Выделите список.
Нажмите кнопку «Удалить», а затем выберите на замену ему другой список или «[По умолчанию]».
Чтобы создать список со сквозной нумерацией, то есть список, который может перемежаться другими абзацами и располагаться в нескольких материалах или документах, создайте стиль абзаца и примените его к абзацам, которые должны входить в этот список. Например, чтобы создать сквозной список содержащихся в документе таблиц, создайте стиль абзацев под именем «Таблицы», включите в него определенный список, а затем примените этот стиль ко всем абзацам, которые должны быть включены в список таблиц.
InDesign Docs представляет серию статей об использовании маркированных и нумерованных списков для создания подписей рисунков и нумерации шагов.
Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».
Введите имя стиля.
В левой части диалогового окна «Новый стиль абзаца» выберите «Маркеры и нумерация».

В качестве параметра «Тип списка» выберите «Маркированный» или «Нумерованный».
Если создается нумерованный список, выберите определенный список из меню «Список», либо выберите «Новый список» и определите его.
Задайте параметры маркеров или нумерации.
В разделе «Положение маркера или номера» диалогового окна «Новый стиль абзаца» измените значения отступов. Например, чтобы создать висячий отступ, введите в поле «Отступ слева» значение 2p, а в поле «Абзацный отступ» – значение -2p.
Задайте другие атрибуты стиля абзаца и нажмите «ОК».
Многоуровневый список – это список, который отражает иерархические отношения между входящими в него абзацами. Такой список обычно называют структурой, поскольку он описывает иерархическую структуру. Схема нумерации и отступы такого многоуровневого списка отражают ранги, согласно которым элементы выстраиваются относительно друг друга. Положение абзаца в списке всегда видно относительно предыдущего и следующего. Многоуровневый список может иметь до девяти уровней вложенности.
Многоуровневый список может иметь до девяти уровней вложенности.
Чтобы создать многоуровневый список, определите список и создайте для каждого из уровней отдельный стиль абзаца. Например, для списка, содержащего четыре уровня вложенности, необходимо четыре стиля абзацев (каждому уровню назначается один определенный список). По мере создания стилей для них описывается форматирование нумерации и абзацев.
Боб Брингхёрст (Bob Bringhurst) представляет серию статей об использовании маркированных и нумерованных списков для создания контуров, многоуровневых списков, подписей рисунков и нумерации шагов.
Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».
Введите имя стиля.
Если стиль для многоуровневого списка уже создан, выберите в меню «Основан на» тот стиль, который необходимо назначить для уровней выше текущего. В противном случае выберите «Без стиля» или «Основной абзац».
 1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.
1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.Для ввода выражения, пунктуации, метасимволов или выбора параметров можно воспользоваться списком «Вставить специальный символ».
Задайте параметр «Начать нумерацию с начала на этом уровне после», чтобы после абзаца более высокого уровня нумерация начиналась с единицы. Если этот параметр не задан, то нумерация абзацев будет производиться последовательно по всему списку, независимо от места появления элемента в иерархической структуре.
Чтобы начать нумерацию после определенного уровня или диапазона уровней, введите в поле «Начать нумерацию с начала на этом уровне после» номер уровня или диапазон (например, 2 – 4).
В области «Положение маркера или номера» задайте для данного уровня параметры отступов и табуляторов, чтобы элементы этого уровня визуально выделялись относительно элементов более высоких уровней.
 Отступы позволяют ранжировать элементы в списках.
Отступы позволяют ранжировать элементы в списках.Нажмите кнопку «ОК».
Иногда, например, для нумерации шагов, требуется начать нумерацию заново внутри того же материала. Чтобы не начинать нумерацию заново вручную, создайте отдельный стиль, аналогичный Уровню 1, но с одним исключением. В качестве параметра «Режим» выберите «Начать с» и укажите значение 1. Назовите этот стиль «Уровень 1 с начала».
Сквозные подписи служат для нумерации рисунков, таблиц и других элементов в документе. Например, подпись первого рисунка будет выглядеть как «Рис. 1», второго – «Рис. 2» и так далее. Чтобы гарантировать правильную сквозную нумерацию этих элементов, определите для типа элементов список и создайте стиль абзаца, включающий определение списка. В схему нумерации можно также добавить слова «Рис.», «Таблица» и т. п.
Боб Брингхёрст (Bob Bringhurst) представляет статью о создании подписей рисунков: Нумерованные списки, часть III — Подписи рисунков. H в том месте, где он должен быть выведен.
H в том месте, где он должен быть выведен.
Завершите создание стиля и нажмите кнопку «ОК».
После создания стиля примените его к подписям рисунков или заголовкам таблиц.
Функция «Оглавление» позволяет сформировать список таблиц и рисунков.
В InDesign имеются команды для возобновления и продолжения нумерации списка.
Возобновление нумерованного списка
Поместите точку ввода в абзац и выберите в контекстном меню пункт «Начать с начала» или выберите меню «Текст» > «Маркированные и нумерованные списки» > «Начать с начала». В обычных списках эта команда присваивает текущему абзацу номер 1 (или букву А) и делает его первым абзацем в списке. В многоуровневых списках она присваивает вложенному абзацу первый номер более низкого уровня.
Продолжение нумерованного списка
Выберите пункт меню в контекстном меню «Продолжить нумерацию» или выберите меню «Текст» > «Маркированные и нумерованные списки» > «Продолжить нумерацию». Эта команда продолжает нумерацию списка, прерванного комментарием, графическими объектами или элементами вложенного списка. В InDesign имеются также команды для нумерации списков, которые начинаются в одном материале (или книге) и продолжаются в следующем.
Эта команда продолжает нумерацию списка, прерванного комментарием, графическими объектами или элементами вложенного списка. В InDesign имеются также команды для нумерации списков, которые начинаются в одном материале (или книге) и продолжаются в следующем.
Нумерация списка из предыдущего или текущего материала
Продолжается нумерация в списке, начатая в предыдущем материале, либо начинается с начала в зависимости от того, каким образом определен список.
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
Выберите список и нажмите кнопку «Редактировать».
Не следует выбирать список «По умолчанию», поскольку он не может располагаться в нескольких материалах.
Выберите параметр «Продолжить нумерацию между материалами», чтобы продолжить нумерацию списка, начатую в предыдущем материале, либо отмените его выбор, чтобы начать нумерацию с номера 1 (или буквы А).
Дважды нажмите кнопку «OК».

Нумерация списка из предыдущего или текущего документа в книге
Продолжается нумерация в списке, начатая в предыдущем документе, либо начинается с начала в зависимости от того, каким образом определен список.
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
Выберите список и нажмите кнопку «Редактировать».
Выберите параметр «Продолжить нумерацию с предыдущего документа в книге», чтобы продолжить нумерацию списка, начатую в предыдущем документе (чтобы активировать его, должен быть выбран параметр «Продолжить нумерацию между материалами»), либо отмените его выбор, чтобы начать нумерацию списка с начала текущего документа с номера 1 (или буквы А).
Дважды нажмите кнопку «OК».
Чтобы нумерация в книге обновилась должным образом, синхронизируйте документы в книге и выберите «Обновить нумерацию» > «Обновить все номера» в палитре «Книги».
Выделите абзац, содержащий маркированный или нумерованный список.
Выполните одно из следующих действий:
В меню палитры «Абзац» выберите пункт «Преобразовать нумерацию в текст» или «Преобразовать маркеры в текст».
Щелкните выделенную область правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Command» (Mac OS), а затем выберите пункт «Преобразовать нумерацию в текст» или «Преобразовать маркеры в текст».
Чтобы удалить номера строк и маркеры, нажмите кнопку «Нумерованный список» или «Маркированный список», отменив форматирование выделенного текста.
Справки по другим продуктам
- Добавление стилей абзацев и символов
- Создание оглавления
- Подписи
- Преобразование стилей маркеров и нумерации в текст
Вход в учетную запись
Войти
Управление учетной записью
Создание маркированного или нумерованного списка в Word для Mac
Word 2016 для Mac Word для Mac 2011 Еще. ..Меньше
..Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Чтобы превратить строк текста в маркированный или нумерованный список, выделите текст и на вкладке Главная в группе » Абзац «, нажмите кнопку маркеры или Нумерация. Каждую строку или абзац становится маркированных или нумерованных элементов.
Создание списка с нуля
- org/ListItem»>
-
На вкладке Главная щелкните стрелку рядом с кнопкой маркеры или Нумерация.
-
Выберите стиль и начните вводить текст.
-
Каждый раз при нового маркера или номера, или нажмите клавишу ВВОД, чтобы завершить список, дважды нажмите клавишу ВВОД.
Поместите курсор в место, где вы хотите маркированного или нумерованного списка.
Совет: Когда вы начинаете абзац со звездочки с пробелом (*) или числа 1 с точкой (1. ), Word отображает кнопку Параметры автозамены и начинает создавать маркированный или нумерованный список. Если вам не нужен маркированный или нумерованный список, нажмите кнопку Параметры автозамены и выберите команду Отключить автоматическое создание маркированных списков или Отключить автоматическое создание нумерованных списков.
), Word отображает кнопку Параметры автозамены и начинает создавать маркированный или нумерованный список. Если вам не нужен маркированный или нумерованный список, нажмите кнопку Параметры автозамены и выберите команду Отключить автоматическое создание маркированных списков или Отключить автоматическое создание нумерованных списков.
Начало нумерации с 1
-
Щелкните элемент, который должен быть первым элементом нового списка.
-
Сочетание клавиш CTRL + нажмите или щелкните правой кнопкой мыши элемент и нажмите кнопку Нумерация.

Настройка отступов элементов списка
-
Выделите строки, для которых нужно настроить отступ.
-
На вкладке Главная в группе Абзац нажмите кнопку Увеличить отступ .
Удаление элементов из списка
-
Выделите элементы, которые нужно удалить.

-
Нажмите клавишу DELETE.
Завершение маркированного или нумерованного списка
Выполните одно из указанных ниже действий.
-
В конце маркированного или нумерованного списка дважды нажмите клавишу RETURN.
-
Выделите строки текста, что вам не нужно в списке и на вкладке » Главная » в группе Абзац нажмите кнопку Маркированный список или Нумерованный список .

Добавление маркеров или нумерации к тексту
-
Выделите текст, к которому нужно добавить маркеры или нумерацию.
Примечание: Маркеры и нумерация применяются ко всем новым абзацам.
-
На вкладке Главная в группе Абзац выполните одно из указанных ниже действий.
Добавляемые элементы
Нажмите
Маркеры
Маркированный список
Нумерация
Нумерованный список
многоуровневый список
Многоуровневый список и выберите нужный вариант.

Начало нумерации с 1
-
Щелкните элемент, который должен быть первым элементом нового списка.
-
Выберите в меню Формат команду Список, а затем откройте вкладку Нумерованный.
-
В разделе Нумерация списка выберите Начать нумерацию заново.
Настройка отступов элементов списка
Выделите строки, для которых нужно настроить отступ.
На вкладке Главная в группе Абзац нажмите кнопку Увеличить отступ .
Создание маркированного списка по мере ввода
-
Начните новую строку, введите символ * (звездочка) и нажмите клавишу ПРОБЕЛ или TAB.
org/ListItem»>
-
Чтобы добавить следующий элемент списка, нажмите клавишу RETURN.
-
Чтобы завершить список, дважды нажмите клавишу RETURN.
Совет: Чтобы переместить весь список влево или вправо, щелкните первый маркер или номер в списке и перетащите его в новое место. При перетаскивании перемещается весь список без изменения уровней нумерации в нем.
Введите нужный текст.
Создание нумерованного списка по мере ввода
Начните новую строку, введите 1. (число 1 с точкой) и нажмите клавишу ПРОБЕЛ или TAB.
Введите нужный текст.
Чтобы добавить следующий элемент списка, нажмите клавишу RETURN.
Чтобы завершить список, дважды нажмите клавишу RETURN.
Совет: Чтобы переместить весь список влево или вправо, щелкните первый маркер или номер в списке и перетащите его в новое место. При перетаскивании перемещается весь список без изменения уровней нумерации в нем.
При перетаскивании перемещается весь список без изменения уровней нумерации в нем.
Удаление элементов из списка
-
Выделите элементы, которые нужно удалить.
-
Нажмите клавишу DELETE.
Завершение маркированного или нумерованного списка
Выполните одно из указанных ниже действий.
-
В конце маркированного или нумерованного списка дважды нажмите клавишу RETURN.

-
Выделите строки текста, что вам не нужно в списке и на вкладке » Главная » в группе Абзац нажмите кнопку Маркированный список или Нумерованный список .
Форматирование маркированного или нумерованного списка
Добавление многоуровневых списков или создать новые
Базовый HTML: Списки в HTML
Урок 4: Списки в HTML
/en/basic-html/text-elements-in-html/content/
Добавление списков в HTML
Этот урок является частью серия по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Другим элементом HTML, предназначенным для помощи в структурировании контента на странице, является элемент списка . Вы, вероятно, постоянно видите списки на веб-страницах — ряды контента, отмеченные маркерами, числами или римскими цифрами — и иногда вы можете смотреть на списки, даже не осознавая, что их основная структура представляет собой список в формате HTML. Во всех этих случаях за ним стоит один из двух элементов HTML: неупорядоченный список или упорядоченный список .
Неупорядоченные списки
Элемент ненумерованного списка выглядит следующим образом:
Однако, в отличие от того, что вы видели до сих пор, эти теги ничего не делают сами по себе. Чтобы отобразить контент в виде списка, вам нужны два элемента HTML, работающих вместе : сам список, например, элемент
<ул>

В таком неупорядоченном списке, как этот, ваш браузер фактически ничего не отобразит для самих тегов
. Вместо этого он будет рассматривать их как инструкций о том, как отображать
Упорядоченные списки
Элемент упорядоченного списка выглядит следующим образом:
Структура упорядоченного списка элемент в основном тот же , что и в ненумерованном списке: элемент
- Это элемент списка.
- Это второй элемент списка.

- Три элемента списка прямо здесь.
Однако в упорядоченном списке ваш браузер подсчитывает элементы списка внутри, и автоматически добавляет рядом с ними числа , а не маркеры. Если бы вы загрузили этот пример в свой браузер, он выглядел бы так:
Попробуйте это!
Попробуйте добавить каждый из этих списков примеров во входные данные ниже.
Попробуйте также установить флажок Добавить наш CSS . Вы заметите, что внешний вид нашего сайта сильно отличается от браузера по умолчанию. мы используем CSS для изменения стиля, что может привести к совершенно другим результатам. Иногда CSS даже используется для того, чтобы списки перемещались вбок, а не вверх и вниз, чтобы полностью скрыть маркеры или числа или преобразовать их в другой формат, например римские цифры. Каким бы ни был внешний вид, важно то, что базовая структура одинакова во всех этих случаях.
Сделай сам!
Откройте файл index. htm l вашего GCF Programming Tutorials проект в вашем текстовом редакторе, и давайте добавим список. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
htm l вашего GCF Programming Tutorials проект в вашем текстовом редакторе, и давайте добавим список. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Для начала найдите второй
От режиссера Вики Флеминг рассказывается трогательная история о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере. (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один большой поворот: Ровер играет в баскетбол, и у него это отлично получается.
- Чуть ниже этого элемента добавим небольшое введение для списка:
В этом фильме есть все, что вы могли пожелать:
- Ниже введения добавьте ненумерованный список . Обязательно сохраняйте элементы
- Баскетбольный мяч
- Собака
- Захватывающая саспенс
После добавления списка ваш полный код должен выглядеть так:
<тело>
Обзоры киноклассики
Обзор: Баскетбольная собака (2018 г.
 )
)
4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один большой поворот: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
В этом фильме есть все, о чем вы могли мечтать:
<ул>
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на веб-сайте Basketball Dog.
Откройте проводник или Finder и перейдите к проекту GCF Programming Tutorials , затем дважды щелкните файл index. html. Ваша веб-страница должна открыться в браузере по умолчанию, и вы должны увидеть это. Поздравляем, теперь на вашей веб-странице есть список!
html. Ваша веб-страница должна открыться в браузере по умолчанию, и вы должны увидеть это. Поздравляем, теперь на вашей веб-странице есть список!
Предыдущая: Текстовые элементы в HTML
Далее:Ссылки и изображения в HTML
/en/basic-html/links-and-images-in-html/content/
Введение в HTML-списки | Темы Scaler
Обзор
Списки относятся к набору элементов и считаются одним из лучших способов представления информации. Даже в HTML списки являются одним из наиболее часто используемых элементов, будь то для навигации или для представления общего содержимого. HTML предоставляет нам три способа представления списков: упорядоченные списки, неупорядоченные списки и списки описаний.
Scope
- В этой статье мы познакомимся со списками HTML и их реализацией.

- Мы также обсудим различные типы списков. то есть упорядоченный, неупорядоченный и описание вместе с их примерами.
- Также мы узнаем о различных атрибутах тега списка и о том, как их вкладывать друг в друга.
Введение в HTML-списки
Мы ежедневно сталкиваемся с списками в различных ситуациях. Списки полезны для многих вещей, включая покупку продуктов и составление распорядка дня. Подобные экземпляры можно найти на сайтах. Утилита списков HTML помогает нам создавать списки на веб-сайтах.
В HTML в основном существует три типа списков:
- Упорядоченный список
- Ненумерованный список
- Список описаний
Теги списков HTML
Ниже приведены теги, которые используются для написания списков в HTML:
| Тег | Описание |
|---|---|
Определяет неупорядоченный список . | |
| Определяет упорядоченный список . | |
| Определяет элемент списка . | |
| Определяет список описаний . | |
| Определяет термин в списке описаний. | |
| Описывает термин в списке описаний. |
Ненумерованный список HTML
Неупорядоченный список HTML используется для представления элементов списков HTML, которые не расположены в каком-либо определенном порядке. Неупорядоченные списки в HTML представлены маркерами.
Синтаксис
- ...
- ...
- ...
- ...
Тег
- используется для определения неупорядоченных списков в HTML. Он должен быть закрыт тегом

Тег
Атрибуты
Ненумерованные списки в HTML принимают глобальных атрибутов HTML.
Глобальные атрибуты в HTML — это атрибуты, общие для всех стандартных элементов HTML, т. е. их можно использовать для всех элементов. Элемент
, являющийся стандартным элементом HTML, допускает эти атрибуты. Некоторые общие глобальные атрибуты HTML: перетаскиваемый , id , название , стиль и т. д.
Пример
Давайте составим HTML-список того, что вам нужно выучить, чтобы стать веб-разработчиком:
<голова>
<мета-кодировка="UTF-8">
0">
Ненумерованные списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<ул>
Выход:
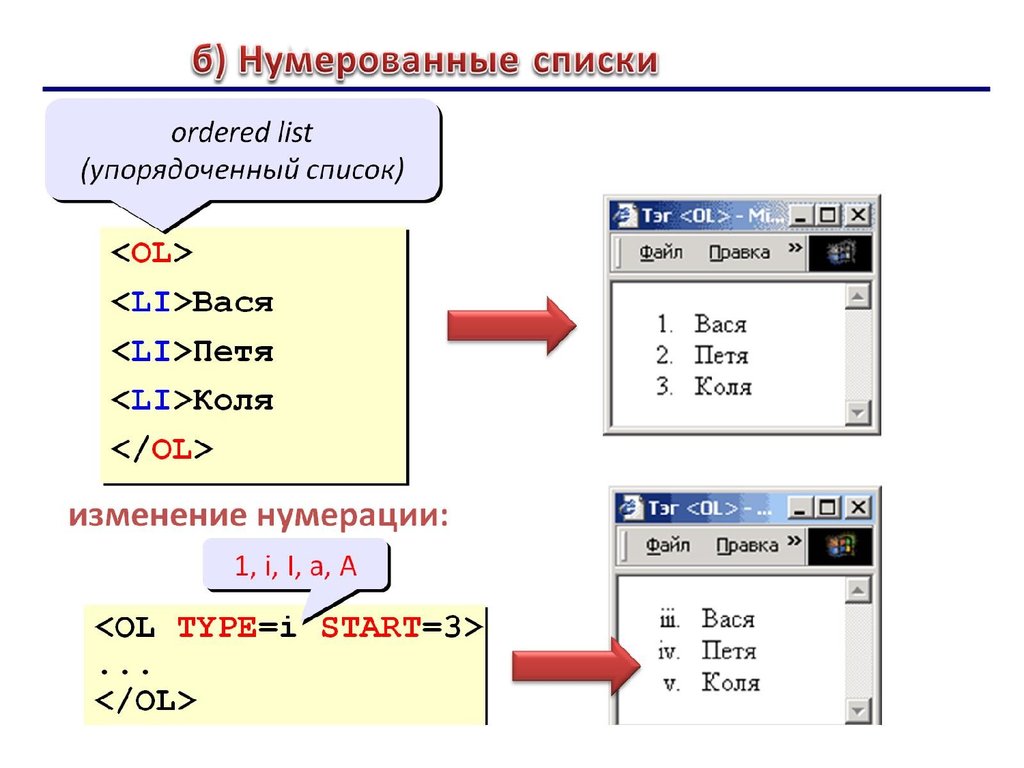
Упорядоченный список HTML
Упорядоченный список HTML используется для представления элементов списка HTML, упорядоченных в определенном порядке. Этот порядок может быть как возрастающим, так и убывающим.
Упорядоченный список в HTML может быть представлен цифрами , буквами или римскими цифрами .
Синтаксис
- ...
- ...
- ...
Тег
- используется для определения упорядоченных списков в HTML. Его нужно закрыть с помощью тега
 Элементы списка могут быть включены между ними.
Элементы списка могут быть включены между ними.Тег
Атрибуты
Упорядоченные списки в HTML принимают глобальные атрибуты HTML.
Ниже приведены некоторые общие атрибуты, которые используются в упорядоченных списках в HTML:
реверс Этот атрибут используется для определения списков HTML в в обратном порядке .
По умолчанию упорядоченные списки в HTML определяются в возрастающей последовательности, т. е. 1, 2, 3 и т. д. После объявления этого атрибута списки HTML определяются в порядке убывания, т. е. 3, 2, 1.
начало
Этот атрибут используется для определения начальной точки списка.По умолчанию упорядоченные списки в HTML начинаются с 1. Но с помощью этого атрибута мы можем установить начальную точку списков HTML.

Примечание. Отправной точкой может быть цифра, буква или римская цифра. Нам просто нужно назначить начальную точку атрибуту start. например start=»10″ , список начнется с 10.
тип Как обсуждалось, упорядоченный список не обязательно должен быть нумерованным. Это может быть буква, римская цифра или цифра.
Атрибут type задает тип нумерации упорядоченных списков в HTML.
- а : устанавливает нумерацию на строчных букв.
- A : устанавливает нумерацию на прописных букв.
- i : устанавливает нумерацию на строчных римских цифр.
- I : устанавливает нумерацию на прописных римских цифр.
- 1 : устанавливает нумерацию на номеров.
Атрибут списка типа можно использовать в ситуациях, когда мы хотим изменить маркер элемента списка.

Например, представьте, что мы разрабатываем вопросник для экзамена MCQ. Вопросы записываются в упорядоченном списке. Теперь мы должны добавить варианты для каждого вопроса в виде упорядоченного списка. В этом случае мы можем использовать атрибут типа , чтобы изменить маркер элемента списка для вариантов (мы можем преобразовать его в римские цифры или буквы), чтобы убедиться, что маркер элемента списка вопросов и вариантов т то же самое.
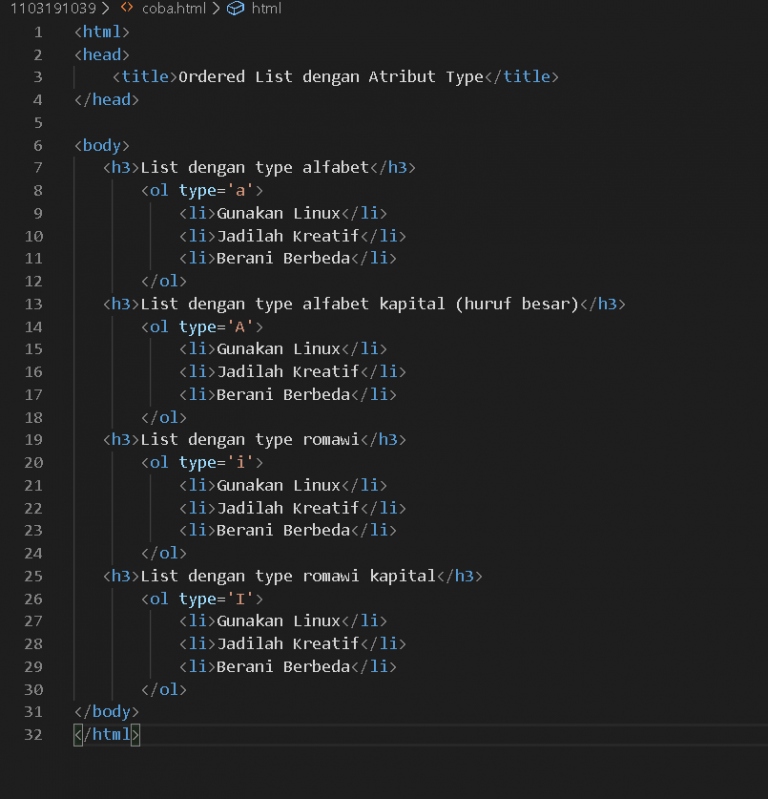
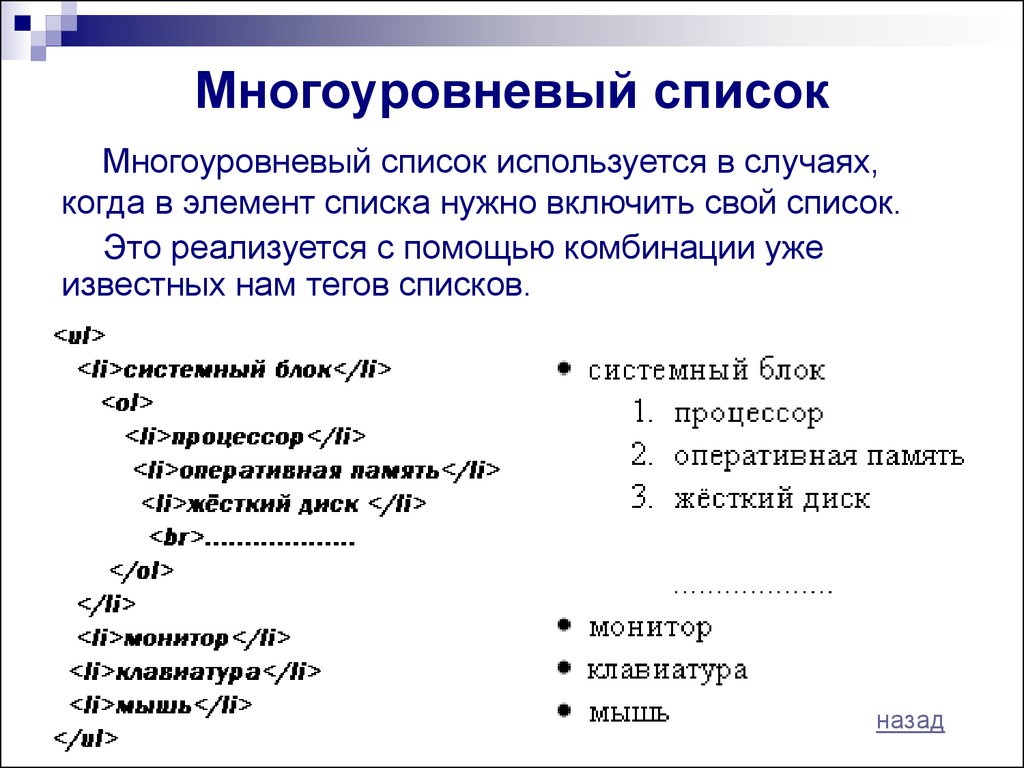
Эталонное изображение для списка:
Рекомендуется использовать свойство CSS list-style-type вместо атрибута HTML list type для изменения типа маркера элемента списка.
Примечание: Обратитесь к примерам, чтобы увидеть, как эти атрибуты используются в коде.
Пример
В предыдущем примере мы составили упорядоченный список вещей, которые необходимо изучить, чтобы стать веб-разработчиком. Давайте немного изменим список, исходя из порядка, в котором их следует изучать.
<голова>
<мета-кодировка="UTF-8">
Упорядоченные списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<ол>
Выход:
Мы также можем изменить последовательность списка, используя атрибут reversed .
<голова>
<мета-кодировка="UTF-8">
Упорядоченные списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<ол наоборот>
Выход:
По какой-то причине мы решили начать список с целого числа 5. Мы можем сделать это, используя атрибут start .
Мы можем сделать это, используя атрибут start .
<голова>
<мета-кодировка="UTF-8">
Упорядоченные списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<старт = "5">
Выход:
Теперь, что, если нам нужны буквы вместо цифр списка? Этого можно добиться, используя атрибут типа .
<голова>
<мета-кодировка="UTF-8">
0">
Упорядоченные списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<ол тип="а">
Выход:
Пример
Давайте обсудим другой пример, чтобы увидеть, как мы можем использовать атрибут типа . Как обсуждалось ранее, мы разработаем интерфейс для экзамена MCQ.
Здесь мы изменим тип параметров на римские цифры , чтобы убедиться, что вопрос и ответы не имеют одного и того же идентификатора списка.
<голова>
<мета-кодировка="UTF-8">
0">
Списки
<тело>
Викторина
<ол>
- Язык разметки
- Язык программирования
- ничего из этого
- Стиль
- Сценарий
- ничего из этого
- XML
- DHTML
- ничего из этого
- Javascript
- С++
- ничего из этого
Выход:
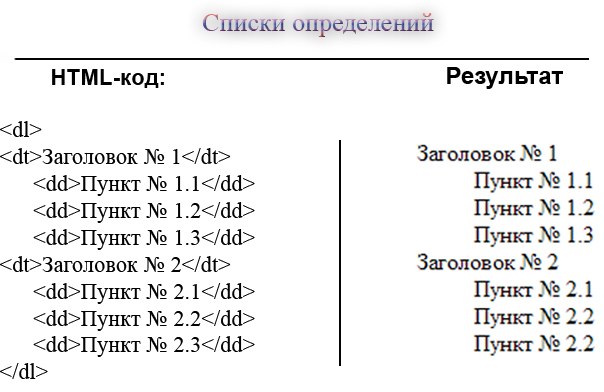
Списки HTML-описаний
HTML-списки позволяют нам создавать списки, в которые мы можем включать описание для каждого элемента в списке. Они известны как списки описаний HTML.
Они известны как списки описаний HTML.
Синтаксис
- Элемент
- описание
Тег
- используется для определения списков описания HTML. Этот тег должен быть закрыт тегом
Тег
Тег
Пример
В предыдущих примерах мы рассказывали людям, что им нужно, чтобы стать веб-разработчиками. Давайте составим новый список для того же, но на этот раз мы добавим краткую информацию о вещах, которые мы упоминаем.
<голова>
<мета-кодировка="UTF-8">
0">
Упорядоченные списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<дл>
Вывод
Вложенные списки HTML
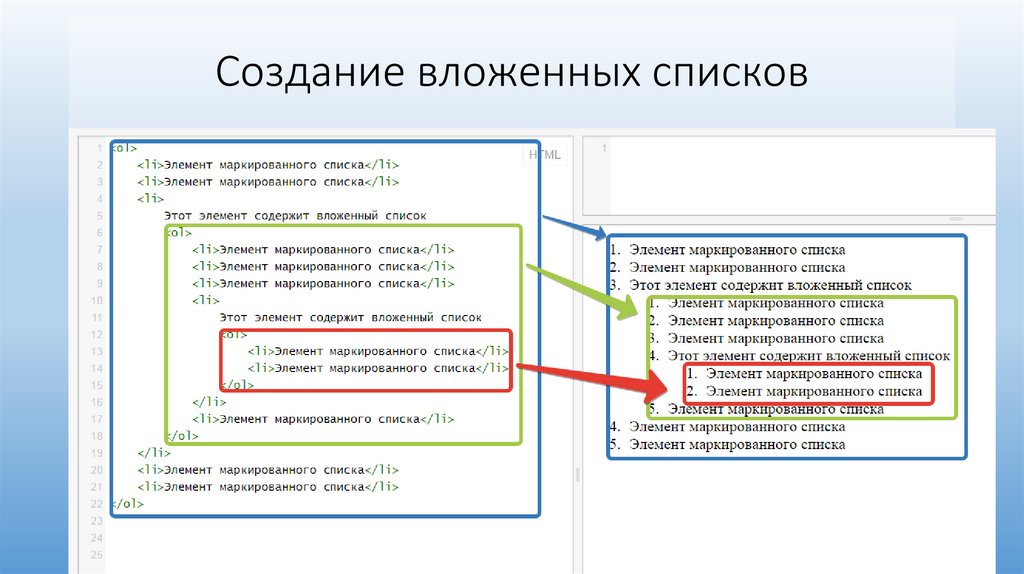
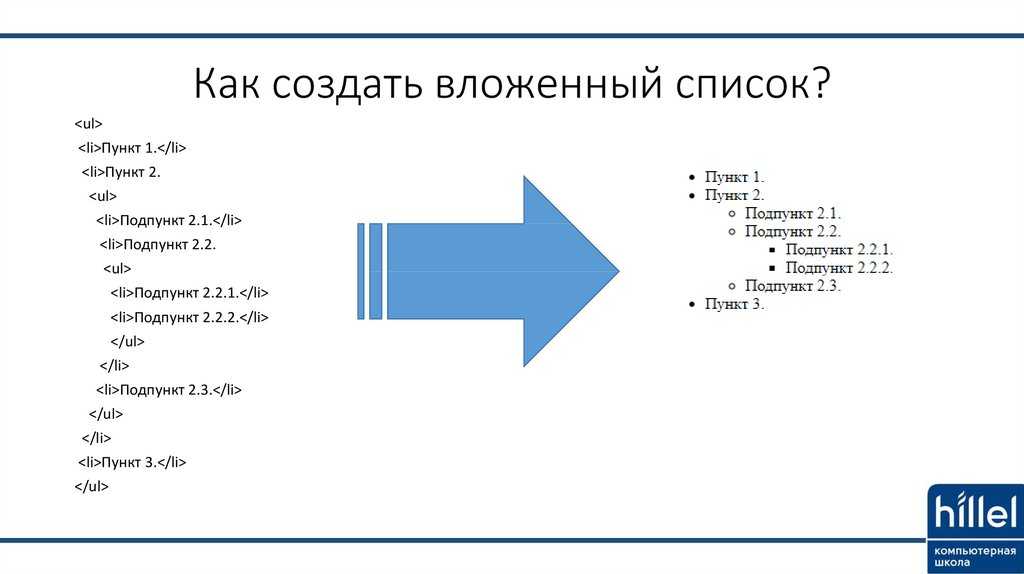
Списки в HTML могут быть определены в другом списке. В HTML они называются вложенными списками. Чтобы вложить список в другой список HTML, мы должны объявить список в спецификации родительского списка.
Примечание. Все типы списков могут быть вложены друг в друга, т.
е. мы можем вложить неупорядоченный список как в упорядоченный список, так и в неупорядоченный список.
Пример
Давайте вложим упорядоченный список распространенных фреймворков Javascript в элемент Javascript созданного нами упорядоченного списка.
Здесь, прежде всего, мы составим упорядоченный список из вещей, которым нам нужно научиться, чтобы стать веб-разработчиком . После этого мы войдем внутрь списка, а под элементом
, содержащим Javascript , мы создадим еще один неупорядоченный HTML-список, содержащий Frameworks . Таким образом, второй список, содержащий Frameworks будут вложены в элемент списка Javascript .
<голова>
<мета-кодировка="UTF-8">
Списки
<тело>
Список вещей, которым нужно научиться, чтобы стать веб-разработчиком:
<ол>
Выход
Поддерживаемые веб-браузеры
| HTML List tags | Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|---|
| YES | 1 | 12 | YES | YES | |
| ДА | 1 | 12 | ДА | ДА | |
| ДА | 1 | 12 | 3 | 12. 1 1 |
В столбцах указаны имена браузеров и совместимость каждого тега с каждым браузером.
ДА означает, что все версии браузера поддерживают тег.
Если строка содержит число (например, 1 для Firefox), это означает, что указанная версия браузера является минимально необходимой для поддержки тега.
Заключение
- HTML-списки упрощают создание списков на веб-сайтах.
- В HTML в основном существует три типа списков: упорядоченный список , неупорядоченный список и список описания .
- В HTML упорядоченный список отображает элементы в последовательном порядке.
- В HTML неупорядоченный список отображает элементы в произвольном порядке.
- В список описания мы можем добавить описание вместе с элементом списка.
- Упорядоченный список может быть определен с помощью цифр , букв или римских цифр.

- Ненумерованный список определяется маркерами .
- Мы также можем вкладывать списки HTML друг в друга.
Списки HTML
« Предыдущая
Следующая глава »
Пример неупорядоченного списка и упорядоченного списка в HTML:
Ненумерованный список:
- Элемент
- Пункт
- Товар
- Товар
Заказной список:
- Первый товар
- Второй предмет
- Третий предмет
- Четвертый предмет
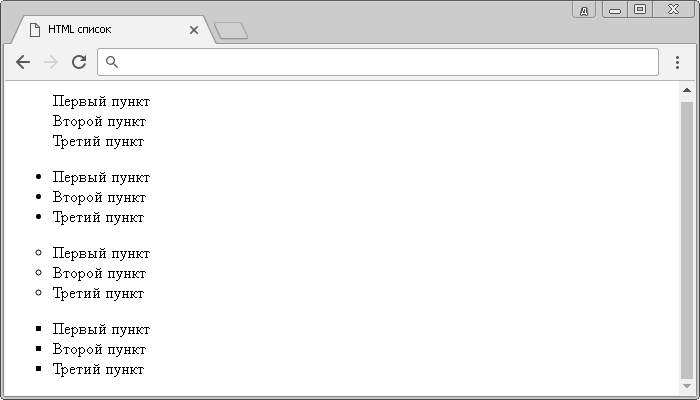
Неупорядоченные HTML-списки
Неупорядоченный список начинается с тега
. Каждый элемент списка начинается с
Элементы списка будут отмечены маркерами (маленькими черными кружками):
Пример
<ул>
Попробуй сам »
Неупорядоченные списки HTML — атрибут стиля
Атрибут стиля можно добавить к неупорядоченному списку для определения стиля маркера:
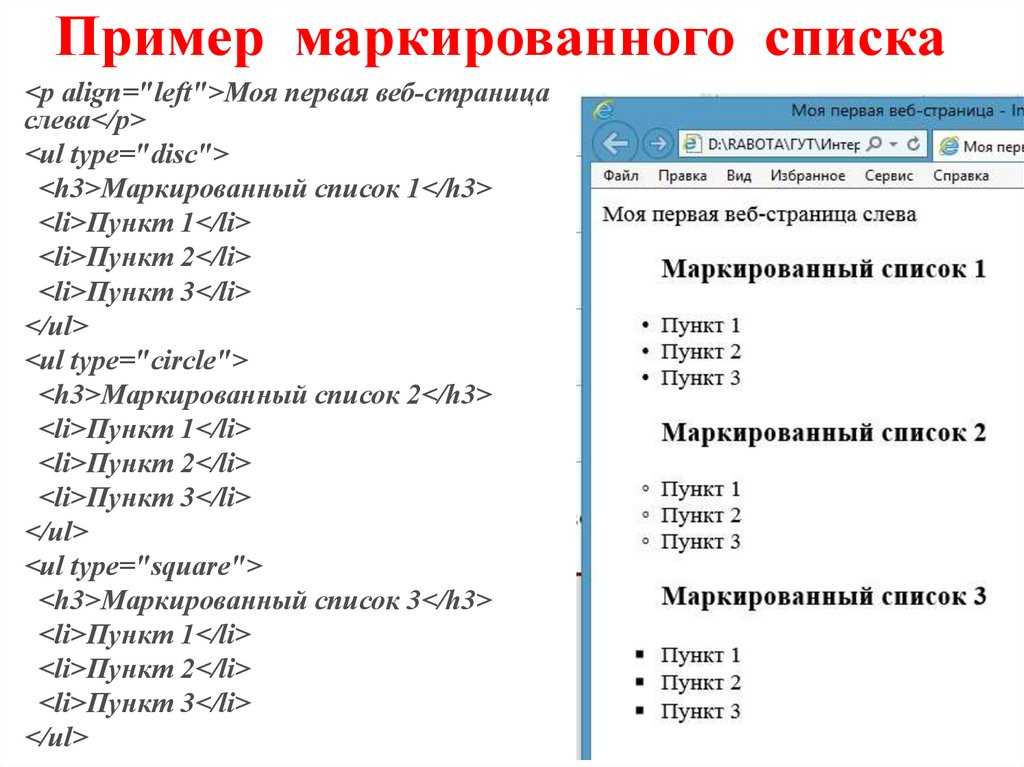
| Стиль | Описание |
|---|---|
| тип-стиль-списка: диск | Элементы списка будут отмечены маркерами (по умолчанию) |
| тип-стиль-списка:круг | Элементы списка будут отмечены кружками |
| тип-стиля-списка:квадрат | Элементы списка будут отмечены квадратиками |
| тип-стиля-списка: нет | Элементы списка не будут отмечены |
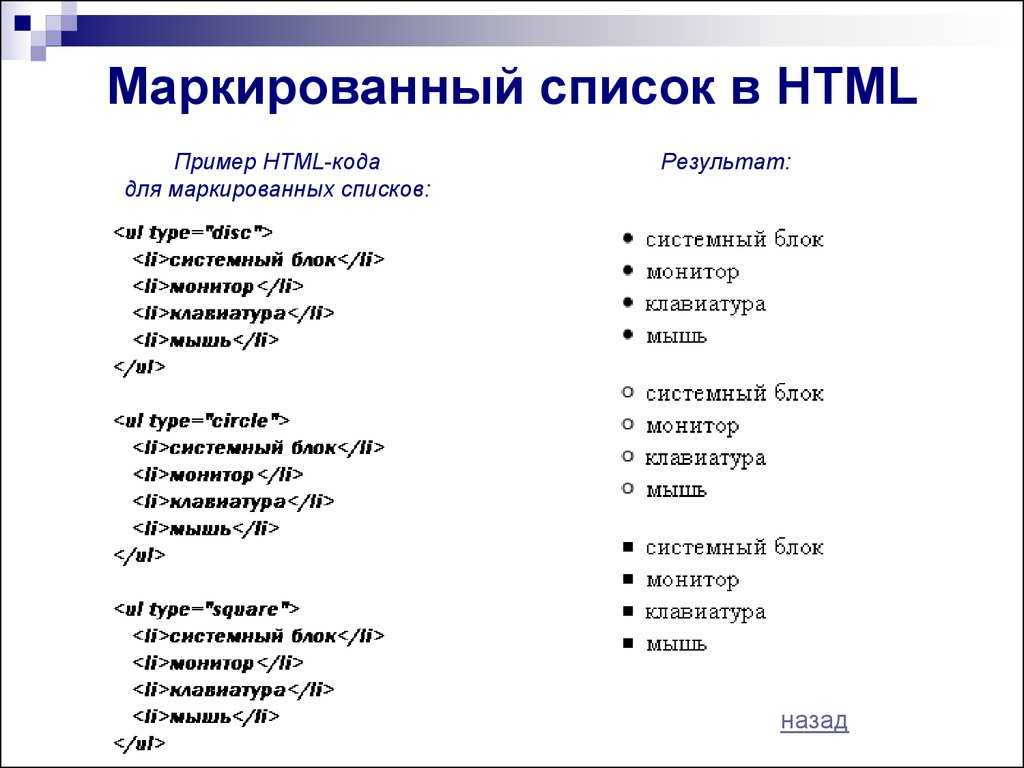
Диск:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Круг:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Квадрат:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Нет:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Упорядоченные HTML-списки
Упорядоченный список начинается с тега
. Каждый элемент списка начинается с тега
Каждый элемент списка начинается с тега
Элементы списка будут отмечены цифрами:
Пример
<ол>
Попробуйте сами »
Упорядоченные HTML-списки — атрибут типа
Атрибут типа можно добавить к упорядоченному списку для определения типа маркера:
| 8 | Описание |
|---|---|
| тип = «1» | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| тип=»А» | Элементы списка будут пронумерованы прописными буквами |
| тип=»а» | Элементы списка будут пронумерованы строчными буквами |
| тип = «I» | Элементы списка будут нумероваться прописными римскими цифрами |
| тип = «я» | Элементы списка будут пронумерованы строчными римскими цифрами |
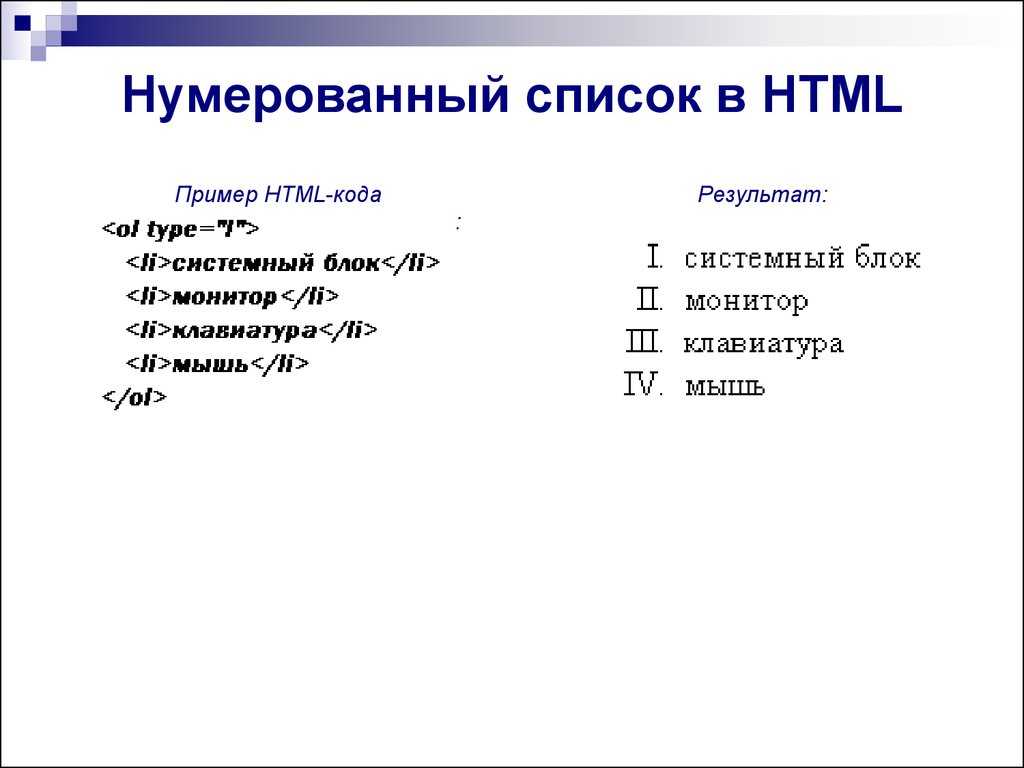
Номера:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Прописные буквы:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Строчные буквы:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Прописные римские цифры:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Строчные римские цифры:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Списки описаний HTML
HTML также поддерживает списки описаний.
Список описаний — это список терминов с описанием каждого термина.
Тег
определяет список описаний,
Пример
<дл>
Попробуйте сами »
Вложенные списки HTML
Список может быть вложенным (списки внутри списков):
Пример
- Кофе
- Чай
<ул> - Чёрный чай
- Зеленый чай
Попробуйте сами »
| Элементы списка могут содержать новый список и другие элементы HTML, такие как изображения, ссылки и т. д. |
Горизонтальные списки
HTML-списки могут быть оформлены различными способами с помощью CSS.


 Выберите нужные параметры и нажмите кнопку «ОК».
Выберите нужные параметры и нажмите кнопку «ОК».





 1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.
1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д. Отступы позволяют ранжировать элементы в списках.
Отступы позволяют ранжировать элементы в списках.






 )
)



 е. мы можем вложить неупорядоченный список как в упорядоченный список, так и в неупорядоченный список.
е. мы можем вложить неупорядоченный список как в упорядоченный список, так и в неупорядоченный список.