Среда разработки HTML: лучшие бесплатные программы для веб-дизайна
Чтобы стать полноценным веб-разработчиком, нужно не только знать как писать код, но и уметь использовать различные программы для веб-дизайна, которые облегчают весь комплекс работ.
Первой такой программой на пути любого программиста является среда разработки, или IDE. Среда разработки — это основной софт, в котором происходит написание кода ваших проектов. От удобства и функциональности такой программы будет зависеть удобство и скорость вашей личной работы.
Программы для веб-дизайна
Программы для веб-дизайна достаточно разнонаправлены по своей ориентации. Но при этом все равно первой программой веб-разработчика будет текстовый редактор для html или полноценная среда разработки.
HTML имеет достаточно простой код, из-за этого, условно, его можно написать даже в «Блокноте». Поэтому иногда для написания html используют простой текстовый редактор.
Что текстовый редактор отличает от среды разработки html? Возможности и функции.
Текстовый редактор дает возможность писать код html или код других языков программирования и ничего более, дальнейшее расширение функционала достаточно скудное. Среда разработки — это уже многофункциональная программа, в которую входит «текстовый редактор html», но помимо этого в IDE можно работать с другими языками программирования, они имеют различные дополнительные функции, например:
автозаполнение тегов;
качественную подсветку синтаксиса;
синхронизацию с GitHub или системами управления проектами;
удобную навигацию между проектами или папками проектов;
плагины для тестирования и оптимизации кода;
сохранение проектов на удаленных серверах;
и мн.
др.
Как правило, функциональность любой IDE расширяется при помощи дополнительных плагинов. Если «текстовый редактор html» — это про «писать код», то «среда разработки» — это про «писать код быстро и эффективно, создавая проекты любого размера».
Поэтому, если вы ищете, на чем писать код HTML, а в душе мечтаете заниматься крупными проектами, то лучше потратить немного больше времени и изучить полноценную среду разработки, чем изучить простенький текстовый редактор. Потом все равно придется возвращаться к изучению IDE, потому что настанет день, когда текстовый редактор не сможет справиться со всеми возложенными на него задачами.
При этом полностью говорить, что не нужно обращать внимание на текстовые редакторы — это неправильно. У многих из них также можно расширить функциональность при помощи дополнительных плагинов, подогнав редактор практически под свойства «IDE», от этого границы между IDE и «текстовым редактором» вовсе «стираются».
Поэтому если вы работаете над небольшими проектами и в обозримом будущем не планируете «завоевать мировое господство» вашей разработкой, то вполне уместно начинать работу именно с текстовых редакторов. Вот такая вот «палка с двумя концами», при выборе между IDE или редактором. А кто говорил, что программирование — это легко?
Программы для веб-дизайна: среда разработки и редактор кода html
На сегодняшний день сред разработки большое множество. Есть платные и бесплатные. Большинство из IDE обладают всеми нужными базовыми функциями:
закрывают теги или скобки/кавычки;
автоматически расставляют отступы;
подсвечивают синтаксис;
имеют удобный поиск и навигацию по проекту;
имеют множество дополнительных плагинов, расширяющих возможности IDE, добавляя им специфические функции.
Если посмотреть на выбор IDE «свысока», то отличаются они платностью/бесплатностью, внешним видом и удобством работы. Поэтому выбор среды разработки очень индивидуален. С редакторами кода такая же беда. По своей функциональности они плюс-минус одинаковы, отличаются только удобством работы и внешним видом.
Редактор кода html
Komodo Edit — это немного «урезанная» версия полноценной среды разработки Komodo IDE.
Vim — изначально был простым редактором текста, однако при помощи расширений стал полноценным редактором кода.
GNU Emacs — текстовый редактор кода Linux-платформ.
Visual Studio Code — это многофункциональный редактор кода, который чуть-чуть не дотягивает до полноценной IDE.
Sublime Text — простой, удобный, кроссплатформенный текстовый редактор кода.
Atom — популярный текстовый редактор от команды GitHub, который при помощи дополнений и расширений превращается в полноценную IDE.
Nodepad++ — один из первых редакторов, который встречается на пути начинающих программистов.
Среда разработки html и не только
Eclipse IDE — поддерживает множество популярных языков программирования. Можно разрабатывать «мобильные» приложения.
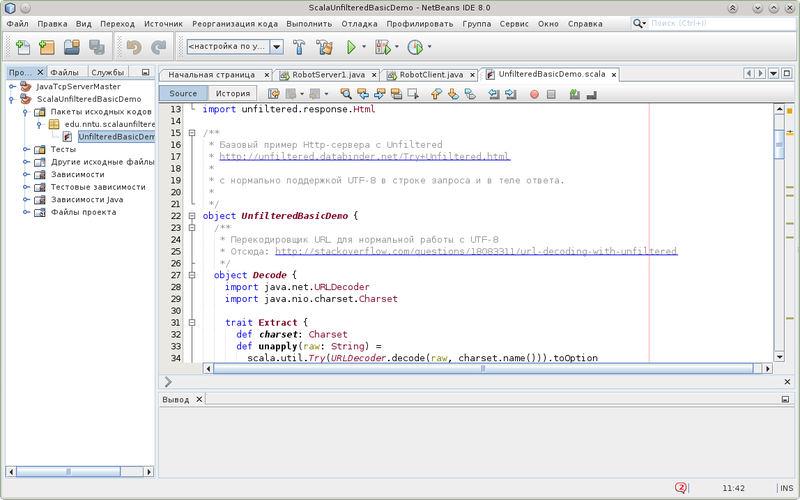
NetBeans — профессиональный инструмент для разработки мобильных и веб-приложений. Поддерживает множество современных языков и их фреймворки по умолчанию.
Geany — одна из самых легких IDE. Очень простая для изучения и не потребляет много ресурсов компьютера. В базовой комплектации имеет все, что нужно для веб-разработки, если чего-то нет, то это можно заполучить установив нужно расширение.
JetBrains — это целый набор IDE для разных языков программирования.
Все перечисленные выше редакторы и IDE — это программы, которые устанавливаются на ваш компьютер. Если вы по каким-то причинам не хотите их инсталлировать, то можно воспользоваться облачными программами для веб-разработки:
Cloud9;
Codeanywhere;4
Eclipse Che; и др.
Программы для веб-дизайна: другой софт
Программы для веб-дизайна — это не только среда разработки или текстовый редактор html, но и множество других программ и онлайн-сервисов, которые упрощают жизнь веб-разработчику. Например:
программы для обработки изображений, тот же Adobe Photoshop или Sketch-графический редактор;
Figma — инструмент для создания макетов и прототипов интерфейса пользователей;
платные и бесплатные стоки — места откуда можно брать изображения и графику для своих проектов, типа Pixabay, Shutterstock, Unsplash и др.
; программы для подбора и работы с цветом, например Dribble, Adobe Color и др.;
сервисы для подбора, анализа и идентификации шрифтов, например WhatTheFont и др.;
программы для 3D-моделирования и анимации;
и многое-многое другое.
Заключение
Многие «рвутся» в веб-дизайн и веб-разработку из-за достаточно низкого порога входа в эти профессии. В плане изучения технологий — это так и есть; знаний основ HTML, CSS, JavaScript будет достаточно.
Но при этом веб-разработчика окружает достаточно большое количество инструментов, которыми он должен овладеть: текстовый редактор или среда разработки html — это самое начало, а дальше нужно будет обязательно изучать различные программы для веб-дизайна. Их список будет строго зависеть от того, над какими проектами вам придется работать.
Лучшие IDE и редакторы кода для веб-разработки в 2021 году
Сокращенный перевод статьи «23 Of The Best IDEs For Web Development».
Photo by Joan Gamell on UnsplashХороший редактор кода или интегрированная среда разработки (IDE) способны серьезно облегчить работу программиста. При этом список доступных на данный момент редакторов и IDE для веб-разработки очень велик и продолжает расти. Чтобы помочь вам выбрать подходящий инструмент, мы составили список из 21 пункта (просто чтобы с годом созвучно было). Все редакторы и IDE, о которых пойдет речь ниже, имеют сходный базовый функционал, но при этом каждый из них обладает какими-то отличительными чертами, благодаря которым разработчики выбирают именно его.
Visual Studio Code
Visual Studio Code это редактор исходного кода, уже традиционно лидирующий в рейтингах популярности у разработчиков. Он создан компанией Microsoft и доступен для Windows, Linux и macOS. Этот редактор прост в использовании и существенно ускоряет процесс кодинга. Среди его дополнительных достоинств стоит отметить большое сообщество и отличную поддержку.
Среди его дополнительных достоинств стоит отметить большое сообщество и отличную поддержку.
Основные особенности:
- автодополнение (Intellisense)
- импортируемые модули
- интеграция с GitHub
- широкий выбор тем
- отличные встроенные шаблоны
- интегрированные инструменты для тестирования кода
- доступна система контроля версий.
Eclipse
Eclipse — свободная IDE, отлично подходит в числе прочего и для веб-разработки. Доступна Windows, Linux и macOS, поддерживает множество языков, а на Eclipse Marketplace можно найти практически бесконечное число расширений и возможностей для тонкой настройки.
Основные особенности:
- доступен встроенный отладчик
- потрясающая поддержка плагинов для расширения функциональности
- хорошая поддержка языков программирования
- доступна интеграция с Git
- имеет быстрый компилятор.
Brackets
Brackets — очень легковесный и шустрый редактор кода для веб-разработки, доступный для Windows, Linux и macOS. Возможно, это единственный редактор, созданный именно для веб-разработчиков. Brackets поддерживает огромное число плагинов.
Возможно, это единственный редактор, созданный именно для веб-разработчиков. Brackets поддерживает огромное число плагинов.
Этот редактор создан Adobe Systems. Он имеет открытый код и распространяется совершенно бесплатно. С его помощью вы сможете писать программы на самых разных языках, включая Perl, Ruby, Python.
Основные особенности:
- окно просмотра результатов работы в режиме реального времени
- поддержка препроцессора
- встроенный отладчик JavaScript
- поддержка тысяч плагинов, причем система плагинов отличается высокой безопасностью
- доступен функционал быстрого редактирования
- возможна совместная работа над кодом с другими разработчиками
- есть функция сворачивания кода и подсветка синтаксиса.
WebStorm
WebStorm — очень популярная IDE для веб-разработки. Ее часто используют для создания самых современных веб-приложений, потому что она позволяет использовать всю мощь экосистемы JavaScript. В этой IDE вы получите умное дополнение кода, молниеносное обнаружение ошибок, хорошую навигацию и функции рефакторинга для популярных фреймворков.
WebStorm создана JetBrains и доступна для Windows, Linux и macOS. Эта IDE пользуется популярностью среди разработчиков благодаря хорошей поддержке языков (в том числе языков бэкенда), отличному встроенному функционалу и простоте использования.
Основные особенности:
- встроенный отладчик
- встроенные инструменты тестирования
- определение синтаксических ошибок
- интеграция с Git
- продвинутая помощь в программировании с применением современных веб-фреймворков, таких как React и Vue
- анализ результатов для обеспечения наилучшей компиляции
- мощные, настраиваемые функции
- хорошие шаблоны
- интеграция с Mercurial
- отличная поддержка плагинов.
Atom
Atom — трендовый редактор кода, разработанный сообществом GitHub. По сути это десктопное приложение, построенное с использованием веб-технологий. Поскольку это продукт самой популярной платформы для коллективной разработки, Atom пользуется большой поддержкой сообщества, которое прислушивается к фидбэкам и реагирует на них.
Atom имеет отличный функционал. Он бесплатный и доступен для Windows, Linux и macOS.
Основные особенности:
- отличный пользовательский интерфейс обеспечивает простоту использования
- поддержка совместной работы нескольких разработчиков
- доступно большое количество дополнительных пакетов для удовлетворения самых разных нужд
- встроенный функционал автодополнения и советов
- открытый исходный код.
Xcode
Xcode — богатая функционалом IDE для веб-разработки и других целей, доступная только для macOS. Xcode можно полностью интегрировать с Cocoa м Cocoa Touch, что позволяет пользователям создавать инструменты операционной системы. Инструменты командной строки (CLT), включенные в Xcode, делают возможной разработку в UNIX-стиле через приложение Terminal.
Основные особенности:
- использование преимуществ LLVM-компилятора
- есть конструктор интерфейса
- умный анализатор для анализа кода
- множество инструментов для веб-разработки
- для тестирования можно использовать инструмент командной строки.

IntelliJ IDEA
IntelliJ, созданная главным образом для языка программирования Java, является одной из лучших IDE для веб-разработки. Она имеет прекрасную поддержку плагинов и языков, применяющихся в веб-разработке (HTML, CSS, Ruby, Python и т. д.). Это надежная IDE с богатым встроенным функционалом. Дополнительный плюс — обширное сообщество, которое сможет вам помочь в случае возникновения проблем.
Основные особенности:
- интеграция с Git
- поддержка нескольких систем сборки
- интегрированные инструменты деплоймента на сервер
- встроенные инструменты автодополнения и предложений
- поддержка многочисленных языков
- встроенный анализатор дубликатов кода
- поставляется с редактором баз данных.
Sublime Text
Sublime Text — платный редактор кода для веб-разработки, весьма популярный на сегодняшний день. Доступен для Windows, macOS и Linux.
Sublime Text быстрый, имеет множество полезных инструментов, поддерживает Python, C и все языки веб-программирования. Поддержка плагинов позволяет улучшить функционал редактора по своему вкусу.
Поддержка плагинов позволяет улучшить функционал редактора по своему вкусу.
Основные особенности:
- встроенная система автодополнения и предложений
- функция Go-To для быстрого перемещения между файлами
- редактор очень настраиваемый
- палитра команд позволяет осуществлять многие действия, пользуясь лишь клавиатурой
- огромный репозиторий плагинов на все случаи жизни.
AWS Cloud9
AWS Cloud9 — облачная IDE для веб-разработки, принадлежащая AWS или Amazon. AWS Cloud9 запускается только через AWS-аккаунт, а значит, вы сможете ею воспользоваться только если являетесь клиентом AWS. Поскольку AWS Cloud9 — облачный редактор, он недоступен в виде приложения, которое вы могли бы запустить в своей системе, и требует постоянного подключения к интернету. С другой стороны, все это избавляет вас от проблем с совместимостью, ведь для работы вам нужен только браузер и интернет.
Основные особенности:
- автодополнение кода
- поддержка плагинов
- встроенный анализ языка в режиме реального времени
- есть возможности кастомизации
- встроенный отладчик
- встроенный терминал, поддерживающий UNIX-подобные команды
- доступна среда для совместной работы над кодом.

NetBeans
NetBeans — бесплатная IDE с поддержкой многих языков программирования. Она используется с 1997 года и с тех пор успела развиться во всех направлениях. NetBeans доступна на 28 языках, что делает ее удобной для людей, не владеющих английским.
Помимо языков веб-разработки NetBeans можно использовать для работы на C, C++ и Java. Запускается эта IDE на Windows, macOS, Linux и Solaris. Дополнительное преимущество NetBeans в том, что расширять приложения на ее основе могут и сторонние разработчики.
Основные особенности:
- полная поддержка плагинов
- встроенная подсветка кода
- встроенные инструменты рефакторинга
- простая навигация по проектам помогает одновременно работать над несколькими задачами
- для ускорения процесса разработки есть функция перетаскивания
- интегрированный отладчик.
PyCharm
PyCharm — IDE, разработанная JetBrains. Исходя из названия, можно подумать, что она ориентирована исключительно на Python, но, к счастью, это не так. PyCharm может работать со многими языками, включая языки веб-разработки, хотя лучше всего работает с Python.
PyCharm может работать со многими языками, включая языки веб-разработки, хотя лучше всего работает с Python.
Эта IDE — прекрасный выбор, если вам нужен бесплатный инструмент и если вы занимаетесь разработкой бэкенда на Python. PyCharm, будучи кроссплатформенной IDE, доступна для Windows, macOS и Linux.
Основные особенности:
- облегчение интеграции с Git, Mercurial и SVN
- встроенные отладчики для Javascript, Python и Django
- легкость настройки
- простота навигации по файлам и проектам
- быстрый рефакторинг кода
- встроенный функционал для работы с серверами баз данных
- репозитории, богатые плагинами.
Code::Blocks
Очень легковесная IDE для веб-разработки, а также для программирования на C, C++, Fortran и т. д. Code::Blocks поставляется в большим количеством компиляторов. Может использоваться на Windows, Linux и Solaris.
Основные особенности:
- много компиляторов
- осуществляет рефакторинг кода
- есть умное автодополнение
- сворачивание кода
- простой пользовательский интерфейс
- поддержка множества плагинов
- отладчики с анализом брейкпоинтов
- поддержка многопользовательской разработки.

GNU Emacs
GNU Emacs — редактор кода с базовым пользовательским интерфейсом, но очень полезным функционалом. Он принадлежит к семейству редакторов, славящихся своей расширяемостью. На GNU Emacs часто обращают внимание люди, умеющие работать с редактором Vim. Этот редактор подойдет тем, кому по сути не нужна помощь редактора и кто предпочитает набирать код самостоятельно.
Codelobster
Codelobster — интегрированная среда разработки, созданная главным образом для работы с PHP. Сегодня она поддерживает также HTML, CSS и JavaScript. Есть возможность загрузки плагинов для Drupal, Joomla и т. д. Codelobster доступна в бесплатной и платной версиях.
Основные особенности:
- встроенная подсветка синтаксиса
- умное автодополнение с проверкой синтаксиса
- есть платная поддержка плагинов для основных фреймворков и языков
- встроенный веб-инспектор для проверки элементов
- легкое управление документами.
Komodo Edit
Komodo Edit — бесплатная альтернатива для платной Komodo IDE. Это очень мощный редактор с хорошей поддержкой языков веб-разработки. Komodo Edit работает в операционных системах Windows, Linux и macOS.
Это очень мощный редактор с хорошей поддержкой языков веб-разработки. Komodo Edit работает в операционных системах Windows, Linux и macOS.
Основные особенности:
- интеграция с другими технологиями, такими как Docker
- легкость настройки
- возможность совместной работы над кодом в команде
- встроенные инструменты рефакторинга
- функция автодополнения
- поддержка Unicode
- поддержка дополнений для популярных технологий.
Codeanywhere
Codeanywhere — облачная IDE, позволяющая разработчикам запускать проекты веб-разработки и сразу же их редактировать. Codeanywhere написана на JavaScript. Используя эту IDE, вы сможете запускать в ней код, находящийся на вашей виртуальной машине, через SSH и FTP.
Основные особенности:
- интеграция с Git, GitHub и Bitbucket
- поддержка облачных сервисов внутри самой IDE
- встроенный отладчик
- умное распознавание ошибок
- встроенный терминал для запуска команд
- доступна поддержка сторонних серверов.

PHPStorm
PHPStorm многие считают самой лучшей IDE для веб-разработки. Несмотря на название, PHPStorm поддерживает не только PHP, но и HTML, CSS, Javascript и другие языки. Эта IDE настоятельно рекомендуется разработчикам, работающим с WordPress, Drupal, Magneto.
PHPStorm доступна для Windows, Linux, а также macOS.
Основные особенности:
- встроенный отладчик
- очень легкий в использовании, просто отличный UI
- простая интеграция с фреймворками и CMS, такими как WordPress
- доступен рефакторинг кода
- есть поддержка MySQL
- умное автодополнение кода
- доступно юнит-тестирование на PHP или фреймворках на основе PHP
- встроенный интерфейс командной строки.
Aptana Studio 3
Интегрированная среда для веб-разработки, созданная Aptana Inc. Имеет открытый исходный код, доступна для Windows, Linux и macOS.
Aptana Studio 3 поддерживает широкий спектр языков, включая Ruby, Python и PHP. Эта IDE прекрасно подходит для веб-разработки и имеет хороший функционал для отладки и компиляции кода, а также интегрированную документацию.
Основные особенности:
- встроенная поддержка отладчика
- умный анализатор синтаксиса для обнаружения синтаксических ошибок
- автоматическое форматирование кода
- интегрированный мануал по PHP и деплойменту
- есть поддержка плагинов
- доступна работа в командной строке.
Bluefish
Bluefish — вероятно, самый универсальный редактор кода в нашем списке. Он быстрый и легковесный, поддерживает много языков (C, C++, HTML, Java, JavaScript и пр.) — в общем, прекрасно подходит для веб-разработки. Использовать его можно бесплатно. Bluefish — кроссплатформенный (Windows, Linux, Solaris и macOS).
Основные особенности:
- встроенная поддержка 20 языков программирования, включая GO, D и Perl
- доступен на 17 языках
- можно одновременно открывать 500 документов
- неограниченные возможности отмены и возврата отмененных действий
- для кастомизации доступно много плагинов
- есть функция сворачивания кода
- умное автодополнение и проверка синтаксиса
- автовосстановление
- функция быстрого поиска и замены.

Codepen
Хотя Codepen — это онлайн-сообщество для веб-разработчиков, основной функционал его сайта — интегрированная среда для веб-разработки. Codepen полностью облачный, а значит, для работы вам потребуется только браузер и подключение к интернету. Помимо того, что средой Codepen можно пользоваться как редактором кода, это еще и прекрасная учебная среда для начинающих разработчиков, где они могут создавать сниппеты кода.
Основные особенности:
- поддержка сообщества
- возможность легко поделиться кодом с кем угодно
- просмотр результатов кодинга в режиме реального времени.
CKEditor
CKEditor — это WYSIWYG-редактор, написанный на JavaScript. Он позволяет писать код прямо внутри веб-страницы и разрабатывать веб-приложение, находясь в нем же. Поддерживает все языки веб-программирования.
Основные особенности:
- встроенная проверка правописания
- автодополнение и проверка синтаксиса
- поддержка @-упоминаний для совместного редактирования и разработки
- высокая настраиваемость.

Заключение
Все IDE и редакторы в нашем списке имеют надежный, проверенный функционал. Большинство из них доступны для бесплатного использования. Если вы занимаетесь веб-разработкой, эти инструменты могут облегчить вашу работу и улучшить навыки программирования.
14 лучших IDE для веб-разработки в 2021 году [CSS, HTML, JavaScript]
Редактирование кода HTML и CSS можно выполнять без каких-либо специальных инструментов. На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то сделать, не означает, что это лучший способ сделать это, и это относится и к веб-разработке.
Если вы используете правильные инструменты для своей работы, вы не только облегчите себе задачу, но и повысите ее качество. Мы заметили это в TMS, работая над созданием wpDataTables и плагина Amelia WordPress Booking. Имея это в виду, мы прекрасно понимаем, что не каждый может или хочет тратить много денег на лучший HTML-редактор. К счастью, им это не нужно.
Сегодня вы можете легко найти отличную бесплатную среду IDE и с легкостью разрабатывать приложения. Нужна ли вам JavaScript IDE, HTML IDE или любая другая IDE для веб-разработки, все они существуют, и многие из них имеют открытый исходный код.
Итак, давайте копнем немного глубже и найдем лучшую IDE для веб-разработки.
В чем разница между IDE и текстовым редактором?
IDE для веб-разработки выполняет все те же функции, что и простые текстовые редакторы, а также ряд более сложных функций, недоступных в текстовых редакторах. Например, хотя такие редакторы, как Sublime или Atom, можно использовать в качестве редактора HTML CSS JavaScript, они позволяют вам только писать код.
Конечно, они поставляются с множеством удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и обширные инструменты навигации. Вам потребуются дополнительные функции, чтобы сделать функциональное приложение. Например, вам понадобится отладчик и компилятор.
Однако с лучшими IDE вам не придется об этом беспокоиться. Они часто поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. По сути, они снабжают вас всем необходимым для превращения кода в работающее приложение или программу.
Если для ваших задач достаточно расширенного текстового редактора, вы можете ознакомиться с этим сравнением 13 лучших редакторов, чтобы выбрать тот, который лучше всего подходит для вас.
Итак, какая IDE для вас лучшая? Мы поможем вам выбрать лучшую бесплатную IDE, которая станет вашим новым любимым редактором HTML CSS или бесплатным редактором JavaScript.
Visual Studio Code, возможно, лучшая среда разработки JavaScript для Windows, Mac и Linux. Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C++, C#, Python, PHP и т. д.
Он обеспечивает отличную подсветку синтаксиса и автозаполнение с помощью IntelliSense на основе типов переменных, определений функций и импортированных модулей. Он также позволяет отлаживать код, запуская или присоединяя отладку запущенных приложений с помощью точек останова, стеков вызовов и интерактивной консоли.
Он также позволяет отлаживать код, запуская или присоединяя отладку запущенных приложений с помощью точек останова, стеков вызовов и интерактивной консоли.
Подобно тому, как вы можете использовать конструктор веб-сайтов с помощью перетаскивания, чтобы упростить процесс создания сайта, Visual Studio Code позволяет вам использовать те же функции на рабочем месте или даже перемещать вкладки.
Вы можете легко интегрировать библиотеку пользовательского интерфейса JavaScript в Visual Studio Code. В общем, эту IDE для JavaScript определенно стоит попробовать. Важное замечание — это бесплатное использование.
Чтобы получить максимальную отдачу от Visual Studio Code, мы рекомендуем пройти этот быстрый 1-часовой онлайн-курс, который поможет вам добавить пользовательские горячие клавиши, создать шаблоны и шаблоны для увеличения скорости кодирования, интегрировать с GitHub, чтобы иметь возможность работать в репозиториях Git, не выходя из VS Code.
RJ TextEd занимает первое место в нашем списке, борясь за место лучшей IDE для JavaScript. Это полнофункциональный текстовый и исходный редактор с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Это полнофункциональный текстовый и исходный редактор с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Поддерживает не только JavaScript, но и PHP, ASP, HTML и CSS. Некоторые из наиболее важных функций этой IDE для веб-разработки включают, помимо прочего:
- Автозаполнение.
- Складной код
- Режим столбца
- Множественное редактирование и множественный выбор
- Карта документов
- Панель аннотаций
- Расширенная сортировка
- Обрабатывает как ASCII, так и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS/SASS/LESS
- Усовершенствованная цветовая подсказка, которая может преобразовывать цветовые форматы
- Стыковочные панели
- FTP- и SFTP-клиент с синхронизацией
- Проводник файлов, текстовые клипы, проводник кода, менеджер проектов
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами
- Обнаружение кодовой страницы Unicode и ANSI
- Открытие/сохранение файлов в кодировке UTF-8 без подписи (BOM)
- Пути и имена файлов Unicode
- Проверка, форматирование и восстановление HTML
- Доступны такие инструменты, как редактор синтаксиса, палитра цветов, чармап
Световой стол — это реактивная рабочая поверхность для создания и изучения приложений или программ. Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
С помощью Light Table вы можете перемещать объекты, избавляться от беспорядка, доставлять информацию туда, где она вам больше всего нужна, и т. д. Кроме того, Light Table — это отдельное приложение, и вы можете запускать его так же, как и любой другой редактор, который у вас есть. использовал до сих пор.
Вот основные принципы этой классной IDE для веб-разработки:
- Вам не нужно искать документацию
- Файлы — не лучшее представление кода, а просто удобная сериализация
- Редакторы могут быть где угодно и показывать вам что угодно — не только текст
- Попытки поощряются — изменения дают мгновенные результаты
- Мы можем пролить свет на связанные фрагменты кода .
NetBeans занимает первое место в списке лучших IDE для веб-разработки, поскольку она проста в использовании и позволяет быстро разрабатывать классные настольные, мобильные и веб-приложения. Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Эта IDE для веб-разработки поставляется с классными инструментами для анализа и редактирования кода, совместимыми с новейшими технологиями Java 8. Это делает NetBeans 8.1 одним из лучших, если не лучшим редактором JavaScript.
Это также отличная IDE AngularJS, а также фантастический инструмент для работы с Node.js, Knockout.js и т. д. В дополнение ко всему этому, он доступен на разных языках, включая английский, бразильский португальский, японский, русский и упрощенный китайский.
Как упоминалось ранее, NetBeans поддерживает широкий спектр языков программирования, но если вам нужна самая крутая IDE для веб-разработки для ваших проектов, мы рекомендуем загрузить встроенную установку HTML5/JavaScript со страницы загрузки.
Поскольку среда IDE NetBeans представляет собой массивный пакет, настройка среды, настройка отладчика, развертывание и выполнение приложения могут оказаться сложными, когда вы только начинаете работу — этот краткий ускоренный курс NetBeans поможет вам начать работу.
Brackets — лучшая веб-IDE, если вы ищете редактор, разбирающийся в веб-дизайне. Он поставляется с отличным набором визуальных инструментов, таких как создатели форм веб-сайтов или другие средства поддержки препроцессора, и был создан веб-дизайнерами для веб-дизайнеров.
Еще одна замечательная особенность этой IDE для веб-разработки заключается в том, что она имеет открытый исходный код и совершенно бесплатна. Кроме того, у него большое и страстное сообщество, которое всегда готово помочь.
Вот некоторые из полезных и уникальных функций Bracket:
- Встроенные редакторы : вы можете просто открыть окно с кодом, который вам больше всего нужен, вместо того, чтобы прыгать между вкладками файлов.
- Live Preview : позволяет установить соединение с браузером в режиме реального времени; всякий раз, когда вы вносите изменения в HTML и CSS, вы сразу же видите изменения на экране
- Препроцессор Поддержка : позволяет использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними намного проще, чем обычно
Чтобы быстро приступить к работе со скобками, обязательно просмотрите этот короткий 40-минутный набор руководств.
Komodo Edit — это бесплатный аналог Komodo IDE с открытым исходным кодом (платное программное обеспечение). Это отличная бесплатная IDE для JavaScript с множеством новых интеграций, которые позволят вам получить ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной IDE для веб-разработки.
Несмотря на то, что существует платная версия этой JS IDE, вы также получите множество интересных функций с бесплатной версией редактора JavaScript. Вот некоторые из них:
- Настраиваемый пользовательский интерфейс, включая разделенное представление и многооконное редактирование
- Интеграция управления версиями для Bazaar, CVS, Git, Mercurial, Perforce и Subversion
- Профилирование кода Python и PHP
- Удобная совместная работа над кодом для многопользовательского редактирования
- Развертывание в облаке благодаря Stackato PaaS
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl
- Автозаполнение и рефакторинг
- Стабильная производительность на платформах Mac, Linux и Windows
- Многие надстройки обеспечивают высокий уровень настройки
Однако мы должны отметить, что были некоторые жалобы на то, что бесплатная версия не включает все функции.
Atom от Github — лучший редактор для JavaScript, если вы ищете что-то настраиваемое и простое в использовании. Он имеет встроенный менеджер пакетов для установки новых пакетов или создания своих собственных с помощью этого классного инструмента.
Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью синтаксическими темами различных цветов. Богатое и поддерживающее сообщество также создает классные темы для всех, чтобы вы могли найти там то, что ищете.
Вот некоторые из лучших функций Atom:
- Он работает в различных операционных системах, таких как OS X, Windows или Linux
- Поиск, предварительный просмотр и замена текста при вводе в файл или во всех ваших проектах.
- Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Atom — это настольное приложение, созданное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, платформе для создания кроссплатформенных приложений с использованием веб-технологий. Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Этот двухчасовой набор видеоуроков от Рэя Вильялобоса помогает быстро освоить все функции Atom, в том числе расширенные, такие как Atom Teletype, интеграцию с Github и другие.
Sublime — лучшая IDE и один из лучших бесплатных редакторов JavaScript. В настоящее время он доступен для Windows, Mac и Linux. Он быстрый и гибкий, и он сделает все, что можно ожидать от лучшей IDE для разработки веб-сайтов.
Многие пользователи, даже те, кто работает с Sublime много лет, не осознают, что на самом деле его можно настроить как полнофункциональную IDE с такими функциями, как автодополнение кода, использование фрагментов и макросов и т. д. Этот 2-часовой видеокурс поможет как новичкам, так и опытным пользователям настроить Sublime так, как им будет лучше всего.
Notepad++ — это IDE с открытым исходным кодом и одна из лучших бесплатных IDE, написанных на C++. Он поддерживает более 50 языков, и хотя он далеко не лучший IDE для Windows, вы должны помнить, что он доступен только для Windows.
Он поддерживает более 50 языков, и хотя он далеко не лучший IDE для Windows, вы должны помнить, что он доступен только для Windows.
Хотя PyCharm не совсем лучшая бесплатная среда разработки JavaScript, платную профессиональную версию определенно стоит проверить, если вы ищете надежную среду разработки веб-приложений для программистов Python.
При этом Python — не единственный язык, который поддерживает PyCharm. Фактически, он отлично работает практически со всеми популярными языками и фреймворками, включая AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript и языки шаблонов.
Основные характеристики:
- Совместимость с Windows, Linux и Mac OS
- Поставляется с Django IDE
- Простота интеграции с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django
- Поддерживает Google App Engine
Однако мы должны упомянуть, что пользователи иногда жалуются на определенные ошибки PyCharm, такие как функция автозаполнения, которая иногда не работает.
Если вы только начинаете свой путь изучения Python, этот двухчасовой видеокурс Брюса Ван Хорна, старшего разработчика Python, который сочетает в себе краткое руководство по PyCharm и Python как самому языку, может стать достойным вложением времени. . Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.
IntelliJ IDEA — отличная IDE для веб-разработки, которая предлагает несколько планов. Существует бесплатная версия сообщества, но если вы хотите воспользоваться всеми инструментами разработки Java Script, которые она может предложить, вам следует подумать о платной версии Ultimate Edition. Возможно, это действительно стоит вашего времени.
IntelliJ IDEA — отличная среда разработки для CSS, но она также поддерживает множество языков программирования, таких как AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Наиболее важные функции включают в себя:
- Обширный редактор баз данных и дизайнер UML
- Поддерживает несколько систем сборки
- Пользовательский интерфейс тестового бегуна
- Покрытие кода
- Интеграция с Git
- Поддерживает Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и др.

- Средства развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- AIR Mobile поддерживает устройства Android и iOS
Однако имейте в виду, что, хотя это может быть лучший JS-редактор, IntelliJ имеет довольно крутую кривую обучения, поэтому, вероятно, это не лучший вариант для абсолютных новичков.
RubyMine — это первоклассная IDE для веб-разработки, и хотя вы сможете получить бесплатную пробную версию, эта IDE не бесплатна. Однако, если вы энтузиаст Ruby, его определенно стоит проверить.
При этом Ruby — не единственный язык программирования, поддерживаемый этой IDE. Он также поддерживает CoffeeScript, CSS, HAML, HTML, JavaScript, LESS и т. д.
Примечание. Имейте в виду, что для бесперебойной работы RubyMine требуется не менее 4 ГБ ОЗУ.
Имейте в виду, что для бесперебойной работы RubyMine требуется не менее 4 ГБ ОЗУ.
PHPStorm — еще одна интегрированная среда разработки, разработанная JetBrains. Это лучшая среда кодирования для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii и другими.
Он известен своим визуальным отладчиком, который не требует настройки и обеспечивает детальное понимание всего, что происходит в вашем коде и приложении.
Пользовательский интерфейс очень привлекательный и простой в использовании, он позволяет использовать передовые интерфейсные технологии, такие как CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus и другие.
Среди функций, которые вы можете использовать для кодирования PHP:
- Совместимость с Windows, Linux и Mac OS
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных/SQL
- Редактор HTML и CSS
- Редактор JavaScript
- Средства командной строки
- Смарт-код-навигатор
- Средства рефакторинга и отладки
- Докер
- REST-клиент
- Композитор
- Модульное тестирование
Благодаря интеграции с системами контроля версий вы можете легко выполнять многие рутинные задачи. Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Кроме того, вы можете реорганизовать свой код, используя надежные параметры для перемещения, переименования, удаления, извлечения методов, манипулирования переменными, выталкивания элементов вверх и вниз и многих других рефакторингов. С рефакторингом для конкретного языка вы можете вносить изменения в масштабе проекта и безопасно отменять их всего несколькими щелчками мыши.
Ведущая компания по разработке IDE, JetBrains, нацелилась на JavaScript с помощью WebStorm IDE.
Это чрезвычайно удобная и легкая IDE, разработанная с целью создания современных веб-приложений. По этой причине он поддерживает такие технологии, как JavaScript, HTML и CSS, а также Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
Это лучшая среда разработки для современной разработки JavaScript с точки зрения клиентской, серверной и мобильной версий. WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций WebStorm:
WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций WebStorm:
- Совместимость с Windows, Linux и Mac OS
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматизированный рефакторинг кода
- Отладчик
- Обнаружение синтаксической ошибки
- Модульное тестирование
- Преобразование в переменные с помощью стрелочных функций
- Интеграция с VCS
- Кроссплатформенные функции
- Мощная навигация
- Подсказки к параметрам
- Полная интеграция инструментов
- Интеграция с Git
- Рефакторинг для JavaScript, TypeScript и языков таблиц стилей
WebStorm также предоставляет вам одно место в IDE, где вы можете запускать задачи Grunt, Gulp и NPM. Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.
Кроме того, у него есть интересная функция, называемая секретной службой или Spy.js, где у вас нет журналов для отслеживания, отладки и профилирования. Эта функция запускает сервер node.js для запуска прокси-сервера, который будет перехватывать весь трафик браузера и позволит вам редактировать файл JS по ходу дела.
Заканчивая размышления о IDE для веб-разработкиВыбор подходящей IDE для веб-разработки зависит от множества различных факторов. Суть в том, что если вы найдете тот, который лучше всего работает с языком программирования, который вам наиболее удобен, вы никогда не вернетесь к обычным текстовым редакторам.
Когда дело доходит до IDE, существует множество отличных вариантов, поэтому вам, вероятно, следует протестировать как можно больше бесплатных и взять их оттуда. Надеюсь, вы найдете именно то, что нужно для вашего следующего проекта веб-разработки.
Если вам понравилось читать эту статью о лучшей IDE для веб-разработки, вы должны прочитать эту статью о Python и PHP.
Мы также написали о нескольких связанных темах, таких как веб-разработка Python, фреймворки Python, вопросы для интервью с веб-разработчиками, вопросы для интервью по Python, вопросы для интервью по Node.js и вопросы для интервью по React.
15 лучших IDE для веб-разработки в 2022 году [обновлено]
Содержание
ВведениеРедактирование кода HTML и CSS можно выполнить только с помощью простого текстового редактора. Однако, если вы хотите вывести свои навыки программирования (и результаты) на новый уровень, стоит обратить внимание на интегрированную среду разработки или IDE.
Базовая среда IDE позволит вам кодировать, редактировать, тестировать и отлаживать. Однако продвинутая IDE, подобная перечисленным здесь, предлагает множество функций, которые улучшат ваш опыт программирования, таких как автоматизация, визуализация и настройка.
Лучшая IDE для веб-разработкиВот список лучших IDE для веб-разработки:
1. Код Visual Studio
Код Visual Studio Признан TMS Outsource лучшей IDE для JavaScript для Windows, Mac и Linux и получил наибольшее количество голосов Visual Studio Code, популярный в опросе State of JS в 2018 году, представляет собой мощный редактор исходного кода, который поставляется с набором инструментов для разработки JavaScript. IDE поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js. Он также имеет множество расширений для других языков (таких как C++, C#, Python и PHP). Visual Studio Code, разработанный Windows, отлично подходит для начинающих программистов, поскольку он объясняет все, от тегов HTML до синтаксиса и обработки ошибок.
Особенности:
- Подсветка синтаксиса
- Автозаполнение с IntelliSense на основе типов переменных
- Определения функций
- Импортные модули
- Возможность отладки кода из
- Пользовательские горячие клавиши
- Шаблоны и шаблоны
- Интеграция с GitHub
- Intellisense, который обеспечивает интеллектуальное завершение на основе типов переменных
- Настраиваемые темы
Atom — фантастическая IDE для программирования на JavaScript. Поскольку он создан GitHub, это означает, что есть процветающее сообщество, к которому можно обратиться, если у вас возникнут какие-либо проблемы. Он работает с Mac, Windows и Linux и поставляется с менеджером пакетов для установки новых пакетов. Приложение легко настраивается, но его также можно использовать без настройки или настройки чего-либо.
Особенности:
- Поиск, предварительный просмотр и замена текста при вводе файла во всех проектах
- Легко просматривайте и открывайте файлы и проекты в одном окне
- Инструмент телетайпа — позволяет сотрудничать с другими разработчиками из редактора
- Очень настраиваемый/взламываемый
- Менеджер пакетов
Sublime Text 3 — это гибкая бесплатная интегрированная среда разработки для Windows, Mac и Linux. Он поддерживает ряд различных языков программирования и разметки, включая Python, C, HTML, JavaScript и CSS. Известно, что интерфейс не загроможден и быстр.
Известно, что интерфейс не загроможден и быстр.
Особенности включают:
- Автодополнение кода — фрагменты кода и макросы
- Можно настроить для повышения производительности
- Расширенное управление панелью
- Перейти к определению
- Перейти к символу
- Множественный выбор
- Палитра команд
- Раздельное редактирование
- Мгновенное переключение проектов
- Настраиваемые сочетания клавиш, меню, фрагменты кода и многое другое
PyCharm — достойная бесплатная IDE для веб-разработки на нескольких языках, включая Python, CSS, HTML, JavaScript, Node.js и другие. IDE совместима с Mac, Windows и Linux и имеет платное родственное программное обеспечение, которое вы можете приобрести, если хотите что-то более надежное. По мнению некоторых пользователей, бесплатная версия PyCharm может содержать ошибки, особенно функция автозаполнения.
Особенности:
- Простая интеграция с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django,
- Поддерживает Google App Engine
IntelliJ IDEA — это Java-ориентированная IDE, предназначенная для максимальной производительности. Одной из лучших особенностей этой IDE является ее способность автоматически добавлять удобные инструменты, соответствующие контексту. Помимо поддержки языков Java, он поддерживает HTML, PHP, Python, Ruby и другие. Это бесплатно, но есть платный аналог с более полным набором инструментов для разработки.
Особенности включают:
- Пользовательский интерфейс Test runner
- Покрытие кода
- Интеграция с Git
- Поддерживает несколько систем сборки
- Обширный редактор баз данных и дизайнер UML
- Поддерживает Google App Engine, Grails, GWT
- Средства развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- Автоматизирует повторяющиеся задачи программирования
- Расширенное завершение кода
- Встроенные статические анализаторы кода
 PHPStorm
PHPStorm PHPStorm — отличная среда кодирования для тех, кто работает с PHP-фреймворками, такими как WordPress, Drupal, Magento и другими. Он имеет интерфейс, на который приятно смотреть и который прост в использовании. Он совместим с Mac, Windows и Linux и поддерживает ряд различных языков программирования, таких как HTML5, CSS, JavaScript и другие. Среду IDE можно настроить с помощью тем и расширений, чтобы улучшить ваш опыт программирования.
Функции включают
- Визуальный отладчик
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных/SQL
- Редактор HTML, CSS и JavaScript
- Средства командной строки
- Смарт-код-навигатор
- Средства рефакторинга и отладки
- Докер
- REST-клиент
- Композитор
- Модульное тестирование
Webstorm — это удобная интегрированная среда разработки, многофункциональная и удобная для пользователя.![]() Он предназначен для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. IDE совместима с Mac, Windows и Linux.
Он предназначен для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. IDE совместима с Mac, Windows и Linux.
Особенности:
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг
- Отладчик
- Обнаружение синтаксической ошибки
- Модульное тестирование
- Интеграция с VCS
- Кроссплатформенные функции
- Мощная навигация
- Подсказки к параметрам
- Полная интеграция инструментов
- Интеграция с Git
NetBeans — это бесплатная, простая в использовании IDE, которая хорошо работает с JavaScript, HTML, PHP, C и C++. Помимо поддержки ряда различных языков программирования, он также доступен на английском, бразильском португальском, японском, русском и упрощенном китайском языках. NetBeans не идеален для тех, кто только начинает программировать, так как пакет может быть сложно настроить.
Особенности включают:
- Отступ строки
- Соответствие слов и квадратных скобок
- Подсветка исходного кода
- Рефакторинг кода
- Доступны советы по кодированию, шаблоны и генераторы
- Изменяемая рабочая область
Komodo Edit — это бесплатный аналог платной IDE Komodo с открытым исходным кодом. Это отличная среда программирования для JavaScript, которая позволяет вам работать с различными фреймворками и языками. IDE хорошо работает на Mac, Windows и Linux и является отличным способом протестировать платформу Komodo перед переходом на Komodo IDE.
Особенности:
- Настраиваемый пользовательский интерфейс (раздельный просмотр и редактирование в нескольких окнах)
- Профилирование кода Python и PHP
- Совместная работа над кодом для многопользовательского редактирования
- Автозаполнение
- Рефакторинг
- Много доступных дополнений
 RJ TextEd
RJ TextEd Выпущенный как бесплатное ПО, RJ TextEd представляет собой полнофункциональный текстовый и исходный редактор с поддержкой Unicode. Он поддерживает JavaScript, PHP, ASP, HTML и CSS.
Функции включают:
- Автозаполнение
- Складной код
- Режим столбца
- Множественное редактирование и множественный выбор
- Карта документов
- Панель аннотаций
- Расширенная сортировка
- ASCII и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS/SASS/LESS.
- Расширенная цветовая подсказка, которая может преобразовывать цветовые форматы.
- Стыковочные панели.
- FTP и SFTP клиент с синхронизацией.
- Проводник, текстовые клипы, проводник кода, менеджер проектов.
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами.
- Обнаружение кодовой страницы Unicode и ANSI.

- Открыть/сохранить файлы в кодировке UTF-8 без подписи (BOM).
- Пути и имена файлов в формате Unicode.
- Проверка, форматирование и восстановление HTML.
- Доступны такие инструменты, как редактор синтаксиса, палитра цветов, чармап
Созданный веб-дизайнерами (FWDBWD?) для веб-дизайнеров, Brackets — это мощный, но легкий редактор, который поставляется с набором отличных визуальных инструментов и поддерживает препроцессор, которые позволяют легко проектировать в браузере. Проект с открытым исходным кодом является бесплатным и имеет процветающее сообщество, которое всегда готово протянуть руку помощи. iDE предлагает живое кодирование HTML, CSS и JavaScript и поддерживает программирование на Perl, Ruby, Java, Python и многих других языках.
Особенности:
- Встроенные редакторы
- Предварительный просмотр в реальном времени
- Разделенный вид
- Поддержка препроцессора
- Быстрое редактирование и динамическое выделение с файлами LESS и SCSS
- Простой в использовании пользовательский интерфейс
- Интеграция с Тесеем (отладчик JavaScript с открытым исходным кодом)
- Функция быстрого автоматического завершения кода
- Доступно множество полезных расширений (например, автопрефиксер, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение и фрагменты)
 AWS Cloud9
AWS Cloud9 AWS Cloud9, выпущенная в 2010 г., представляет собой проприетарную IDE, доступную только тем, у кого есть учетная запись AWS. Облако AWS отлично подходит для разработки программ на JavaScript — оно также поддерживает разработку проектов на C, C++, Go, Node.js, Perl, PHP, Python и Ruby.
Особенности:
- Встроенный терминал, поддерживающий npm и основные команды Unix
- Завершение кода
- Языковой анализ в реальном времени
- Одновременное редактирование
- Рефакторинг имени переменной/функции
- Подсветка синтаксиса
- Функциональность может быть расширена с помощью плагинов
- Разнообразие тем для настройки внешнего вида IDE
- Управление файлами с вкладками
- Отладчик
Bluefish — это кроссплатформенная облегченная IDE, которую можно использовать с Windows, macOS, Solaris и многими дистрибутивами Linux. Он поддерживает множество различных языков программирования, включая HTML, CSS, Perl, SQL, Ruby, PHP, Python и другие.
Он поддерживает множество различных языков программирования, включая HTML, CSS, Perl, SQL, Ruby, PHP, Python и другие.
Особенности:
- Подсветка синтаксиса
- Автодополнение кода
- Автовосстановление
- Складной код
Code::Blocks — это легкая, но мощная кроссплатформенная среда разработки, которую можно использовать в Windows, Solaris и различных дистрибутивах Linux. Он поддерживает программирование на C, C++, PHP, HTML и JavaScript. IDE с открытым исходным кодом поставляется с несколькими компиляторами, включая GCC, Microsoft Visual C++, Digital Mars и другие.
Особенности включают:
- Рефакторинг кода
- Подсветка синтаксиса
- Складной код
- Автоматическое завершение кода
- Настраиваемый — доступны плагины и поддержка расширений
Световой стол — это «новая» IDE.

 Что текстовый редактор отличает от среды разработки html? Возможности и функции.
Что текстовый редактор отличает от среды разработки html? Возможности и функции. др.
др.