Как сделать ссылку с анкором, анкор ссылки
Можно использовать в качестве анкора ссылки слова «тут», «здесь», «в этой статье» и так далее, наверняка вы встречали такие анкоры.
Только обязательно обратите внимания, что при использовании таких анкоров вам обязательно необходимо в абзаце, в котором используется такая ссылка, написать околоссылочный текст. Вы подробно описываете несколькими предложениями смысл анкора, куда будет направлять вас ссылка.
Околоссылочный текст очень важен для продвижения сайта, имейте это ввиду!
Каким должен быть текст ссылки анкор
Для того, чтобы читатели перешли по ссылке в вашей заметки необходимо, чтобы анкор был:
1. Естественным и правдивым
Не нужно хитрить и вуалировать различные реферальные или рекламные ссылки под анкоры другого содержания. Всё равно, если завуалировать под красивым анкором ссылку на очередной лохотрон для читателя, в надежде «сорвать куш», то обман рано или поздно раскроется.
2. Привлекательным, применяйте психологию и маркетинг
Подумайте, как можно красиво преподнести любую ссылку, можно выбрать красивую кликабельную картинку, по которой будут кликать. Можно грамотно составить текст анкора, который будет манить, правильно выделить его в тексте и так далее, не бойтесь экспериментировать и найдете свою идеальную формулу 🙂
3. Не используйте слишком длинный анкор
Поскольку его тяжело будет читать, как посетителям, так и поисковым роботам. Как правило, величина анкора должна быть до 40 символов, бывают исключения, не спорю, но нужно стараться вложиться в это количество символов.
4. Анкор должен быть коротким и четким, как команда в армии
Не нужно пытаться вместить в анкор огромное количество информации, один анкор должен соответствовать одной определенной цели и продвигаемой статье.
5. Уникальным
Используйте дополнительные слова, изменяйте падеж, заменяйте некоторые слова в анкоре синонимами, меняйте в анкоре слова местами, импровизируйте, но так, чтобы смысл продвигаемого анкора не менялся.
Старайтесь, чтобы на продвигаемую статью вели разные анкоры и они были по возможности уникальными, это оценят поисковики.
6. Гармонично вливаться в тематику статьи
Подробно о том, как покупать ссылки, чтобы от них был эффект, я писал тут:
— как правильно покупать вечные ссылки
Коротко говоря, нужно покупать ссылки у хороших сайтов доноров и только в тематических заметках. Довольно странно выглядит, когда у вебмастеров рассказывается в заметке про хостинг, а в конце идет ссылка на фирму по продаже стульев или фирму по набору персонала в Сызрани. Такие анкоры и ссылки будут сомнительно выглядеть как для посетителей, так и для поисковых систем, это однозначно.
Рекомендую вам также посмотреть короткое видео на тему распределения анкоров:
Вот основные понятия про то, как правильно сделать ссылку с анкором, как она должна выглядеть для того, чтобы эффективно продвигать свой сайт.
Если у вас есть свои секреты или интересные наблюдения, касающиеся анкоров ссылок, пишите в комментариях, обязательно обсудим.
До встречи!
С уважением, Николай Вилков
Интересные заметки по теме:
Хотите узнать, кто обсуждает ваш блог?
Как найти и удалить битые ссылки на сайте
Правила по внешней оптимизации сайта
Как ускорить индексацию сайта в Яндекс и Google
Скачать бесплатно плагин «заплати лайком»
rabotaiuspeh.com
Анкорные и безанкорные ссылки. Как составить и прописать анкоры для ссылок?
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Сложно представить интернет без ссылок, это его основа, связывающее звено всей сети. Какими бывают ссылки, на что влияют, и как на них реагируют поисковые системы?
Что такое анкор ссылки
Внешняя оптимизация включает покупку ссылок с других ресурсов. При этом важно уметь правильно составить анкоры, так как они влияют непосредственно на позиции сайта в выдаче поисковиков. Для начала разберемся в терминах.
Анкор – текстовая часть ссылки, которую видит посетитель сайта. Тест ссылки вставляется между тегами <a> …</a>, кликнув на который посетитель перейдет на определенный сайт. Слово «anchor» переводится на русский как «якорь», «привязка».
Текст анкора – ключевые слова и предложения, которые напрямую связаны с тематикой сайта. И потому посетитель перед тем, как переходить по ссылке, уже знает, о чем ресурс. Посетитель не видит адрес ресурса, так как он спрятан за текстом, выделенным другим цветом от основного текста.
Анкорные ссылки – ключевые слова, которые ведут на контент определенного сайта. То есть, чтобы не публиковать простую ссылку на сайт, вставляется обычный текст.
Для чего используются анкорные ссылки, и на что они влияют?
Анкорные ссылки влияют на позиции сайта в выдаче поисковых систем, придавая динамический вес странице, на которую ведут.
Динамический вес – и есть анкорное ранжирование. Передается активной гиперссылкой, напрямую зависит от анкора, и чем он релевантнее, тем больший динамический вес передает ссылка. То есть, динамический вес полностью зависит от текста, который прописан в анкоре. Чем больше текст совпадет с поисковым запросом, тем больший динамический вес несет ссылка. Понятно, что ссылка должна вести пользователя именно на ту страницу, которую вы продвигаете.
При покупке ссылки важно правильно подбирать анкоры, так как текст ссылки непосредственно влияет на ссылочное ранжирование ресурсов поисковыми роботами. При ранжировании анкорная ссылка обязательно учитывается поисковыми ботами, поэтому хорошо подобранные анкоры дают возможность ресурсу пробиваться в ТОПе поисковиков.
Добавление ссылок на ресурс – важная составляющая внешней оптимизации, эффективность которой во многом зависит от текста ссылок. Серьезно отнеситесь к оформлению и оптимизации ссылки.
Анкорные ссылки также полезны при внутренней переклинке, связывая страницы одного ресурса. Они дают возможность пользователю попадать на нужные страницы сайта, поисковикам – индексировать страницы вторых и более уровней вложенности, а веб-мастерам – распределить внутри сайта вес.
Виды анкоров: описание и примеры
Оформляя каждую ссылку, важно прописывать уникальный анкор. Одинаковый текст ссылок склеивает анкор в единое целое, что снижает в общем их значимость.
Анкоры бывают нескольких видов:
- Неразбавленные. Состоят из точных поисковых запросов без дополнительных слов, которые вставлены внутрь ссылочного текста. Например, «анкор ссылки».
- Разбавленные. Помимо прямого поискового запроса включают также дополнительный текст. Например, «что такое анкор ссылки».
Очень важно при оптимизации использовать различные виды ссылок, не стоит увлекаться каким-то одним типом. Также можно применять всяческие синонимы, эпитеты для разбавки основного поискового запроса.
Важное условие – отсутствие орфографических, пунктуационных ошибок и удобочитаемость, так как простой набор слов поисковыми машинами может определяться как спам.
Какие анкоры лучше использовать для продвижения и почему?
На вопрос «какие анкоры лучше использовать» нет однозначного ответа. Можно прибегнуть к анализу анкоров сайтов-конкурентов или провести личный эксперимент для поиска оптимального варианта. Ясно одно – для эффективного продвижения нужно использовать как прямые, так и разбавленные анкорные ссылки.
Стоит отметить, что анкоры нужно применять также для перехода между страницами одного ресурса. Таким образом, используя прямые и разбавленные анкоры, вы передаете статистический вес на другие страницы своего сайта.
Где оставить анкорную ссылку?
Не всегда есть возможность оставить анкорную текстовую ссылку. В таком случае придется печатать простую оригинальную ссылку на ресурс.
Анкорные ссылки можно использовать в следующих местах:
- Каталоги сайтов. Как правило, каталоги сайтов запрашивают информацию касательно названия и адреса ресурса, что и станет потом анкорной ссылкой на ваш ресурс.
- Комментарии блога. Большая часть блогов разрешает публиковать адрес ресурса и текст, которые также представляют собой анкорную ссылку под вашим комментарием.
- Обмен ссылками. Обмениваясь ссылками с другими пользователями, вы указываете заголовок, адрес и описание. Здесь заголовок – анкорный текст, ведущий посетителя на определенный ресурс.
Где подобрать анкорные ссылки?
Существует несколько способов создания анкорных ссылок. Наиболее востребованные из них следующие варианты.
• Автоматическая генерация ссылок. Существуют специальные сервисы в сети, то есть системы самостоятельного продвижения сайтов. Используя их, можно подбирать анкоры для своего ресурса. К ним относятся такие, как SEOpult.ru, RooKee.ru, WEBeffector.ru и прочие. В каждом из них можно создавать тексты ссылок, то есть анкоры. Для этого нужно внести в базу ключевые слова и название ресурса, а все остальное генераторы сделают самостоятельно.
• Написание анкоров самостоятельно или на заказ. Можно самостоятельно написать анкоры, или поручить эту работу копирайтеру, составив перед этим грамотное техническое задание. Так, в сети существуют биржи, где можно заказать качественный контент для сайта.
• Создание анкоров на основе копирования предложений с других сайтов подобной тематики. Все очень просто: вводим запрос в поисковике, входим на ресурсы из ТОПа, ищем предложения с требуемым запросом и на его основе создаем свой.
Что такое безанкорные ссылки?
Безанкорное продвижение – это когда приобретаемые ссылки не имеют ключевых слов.
К безанкорным ссылкам относятся:
- адрес сайта. Их часто используют для перехода на главную страницу интернет-ресурса.
<a href=»//semantica.in/»>//semantica.in/</a>
- Использование альтернативного текста, отличного от ключевых слов. Ссылка может содержать такие слова, как «здесь», «тут», «читать дальше» и прочие.
<a href=»//semantica.in/»>подробнее здесь</a>
Чем полезны безанкорные ссылки?
Безанкорные ссылки часто используют для разбавления ссылочной массы ресурса. Не так давно Google заявил, что анкорные ссылки, как правило покупные, поэтому стал их учитывать меньше. Однако продвигать ресурс одними безанкорными ссылками не правильно, также как и одними анкорными.
Безанкорные ссылки это:
- долгая эффективность;
- положительное влияние на траст ресурса;
- безопасность благодаря естественности.
Ссылочная масса должна состоять из анкорных, безанкорных ссылок, а также, желательно, чтобы ссылки имели максимально разный анкор. Конечно, это долгая и кропотливая работа, но и результат также будет соответствующим.
Как получить бесплатные безанкорные ссылки?
Получить бесплатные ссылки можно с помощью собственных усилий. Для этого придется потрудиться и потратить время. Как это сделать? Нужно в сети на сайтах оставлять ссылки на страницы своего ресурса. Для этого подойдут форумы, блоги, социальные сети и так далее.
Второй вариант естественный, поэтому более предпочтительней. Это когда пользователи сами оставляют ссылки на других ресурсах, например в соцсетях, форумах, блогах. Именно такие ссылки имеют длительный эффект, так как являются «живыми», поэтому приведут к вам посетителей.
А что для этого нужно? Основное и главное правило – это уникальный и интересный контент. И если он будет полезным для посетителя, то вскоре о вашем ресурсе узнают все больше людей, обеспечивая естественное увеличение ссылок на сайт.
semantica.in
что это и как сделать анкор
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Анкорные ссылки – это ссылки с ключевыми словами, раскрывающими тематику страницы, на которую они ссылаются. Анкор – это текстовая конструкция, размещенная между открывающим и закрывающим тегами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего используются анкорные ссылки
Назовем две основные функции таких линков:
- Удобство пользователя. Человек видит такую ссылку и сразу понимает, какую информацию он получит, кликнув по анкору.
- Повышение позиций сайта в выдаче. Анкоры – фактор ссылочного ранжирования, влияющий на попадание в ТОП.
После того, как вышли алгоритмы «Минусинск» от Яндекса и «Panda» от Google, работа оптимизаторов усложнилась. Теперь поисковики допускают в ТОП только те сайты, на которых размещены качественные ссылки. Чтобы отличить хорошие линки от плохих, Яндекс и Google учитывают более 100 факторов, и один из них – текст анкора. Поисковики создают анкор-листы и на их основе определяют качество ссылок и степень релевантности страниц, на которые они ссылаются.
Как сделать анкорную ссылку
Рассмотрим несколько способов создания анкорной ссылки.
В визуальном редакторе
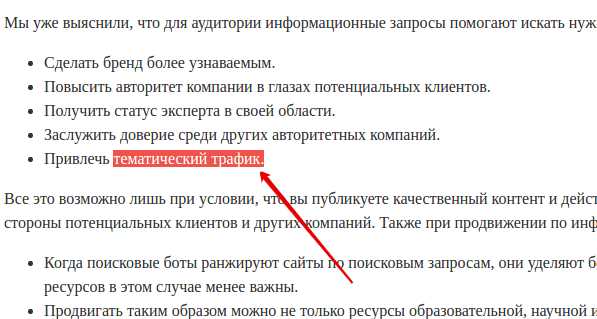
Разберем на примере сайта на WordPress. Чтобы создать ссылку с анкором, выделяем нужный текст:

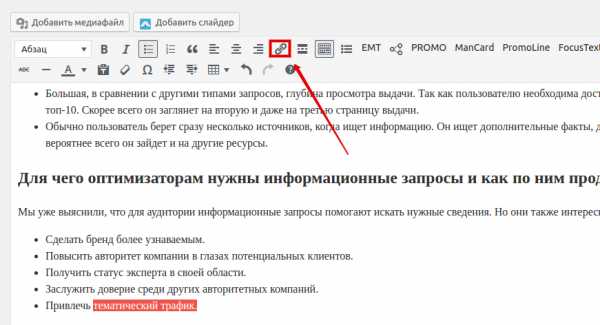
Вверху в панели инструментов находим значок «Вставить/изменить ссылку» и щелкаем на него:

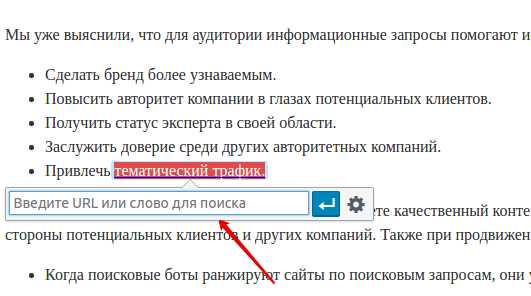
Под выделенным текстом появится поле, в которое нужно вставить адрес ссылки:

Выделенные слова будут текстом анкора, а URL – адресом страницы, на которую ведет ссылка.
Через HTML
В HTML коде анкорные ссылки обозначают специальными тегами:<a> – открывающий, </a> – закрывающий. Вот как это выглядит:
<a href="site.ru">текст анкора</a>
Например:
Чем отличаются анкорные ссылки от безанкорных
Безанкорные ссылки – это не обязательно URL адрес без какого-либо текста. Существуют варианты безанкорных линков, в которых URL не отображается. Например, со словами «здесь», «в этом разделе», «по этой ссылке» и тд. У таких линков тоже есть анкор, но он не несет смысловой нагрузки без соответствующего околоссылочного текста.
Текст, окружающий ссылку, дает читателю понять, о чем будет статья, которую он откроет.
Какие ссылки лучше для продвижения: правильное соотношение анкорных и безанкорных линков на сайте
Для поисковиков важно, чтобы ссылки были естественными. Здесь приоритет у безанкорных линков. В таком виде их обычно упоминают живые пользователи на форумах, в комментариях и тд. Это не значит, что от линков с анкором нужно отказаться. Их можно и даже нужно добавлять, соблюдая следующие рекомендации:
- Не использовать в тексте анкора ключевую фразу в точном вхождении. Точные вхождения обычно не соответствуют правилам грамматики русского языка. Пишите текст человеческим языком, иначе поисковики могут решить, что ваша ссылка – спам.
- Не вписывайте в анкор фразы с коммерческим ключом. В естественном упоминании такие комбинации встречаются редко, поэтому поисковые боты с недоверием отнесутся к такой ссылке. Вместо «в нашем магазине вы можете <a href=»site.ru»>купить женскую обувь</a>» напишите «в нашем магазине вы можете купить <a href=»site.ru»>женскую обувь</a>».
- Не присваивайте один и тот же анкор большому количеству ссылок. Поисковик сразу определит, что это спам.
- Окружающий текст должен соответствовать тематике ссылке. Вот так делать нельзя:
Цветы – отличный подарок к любому празднику. Особым спросом пышные яркие букеты пользуются накануне 8 марта, когда все мужчины стараются быть истинными джентльменами, а дамы облачаются в <a href=»site.ru»>красивые платья</a>.
А вот так можно:
Цветы – отличный подарок к любому празднику. Специально ко дню вашего торжества мы доставим <a href=»site.ru»>букеты из живых цветов</a> в любую точку Москвы. Выберите из каталога или закажите <a href=»site.ru»>авторский букет</a>, если не найдете подходящий вариант.
Не забывайте о том, что ссылочный профиль должен быть разнообразным и содержать как анкорные, так и безанкорные ссылки. Количество линков с анкором должно быть равно числу безанкорных линков, или быть меньше него. Вот примерное соотношение:
- Анкорные ссылки – 30-50%.
- Безанкорные ссылки – 50-70%.
Резюме
Безанкорные ссылки не только помогают пользователям ориентироваться на сайте. Они также являются одним из факторов ссылочного ранжирования и при грамотном использовании помогают продвигаться по поисковым запросам. Но если они выглядят неестественно, окружены нерелевантным околоссылочным текстом, или их слишком много, вы не только не получите место в ТОПе, но и попадете под санкции Google и Яндекса.
semantica.in
Анкорные ссылки – что это такое, как сделать анкорную ссылку
Анкорная ссылка — это ссылка, обозначенная текстом, заключенным между тегами <a>, которая ведет на определенную страницу. Анкор (от английского — «якорь») обычно содержит ключевую фразу и может быть неразбавленным или разбавленным. В первом случае запрос содержится в неизменном виде («букеты в Москве»), а во втором — кроме ключа в нем есть дополнительный текст («недорогие букеты в Москве»). Анкорная ссылка может вести как на внутреннюю страницу того же ресурса, так и на другой сайт.
Как сделать ссылку с анкором в HTML-коде страницы? Она должна выглядеть следующим образом:
<a href=”http://site.ru/»> Продвижение сайта</a>
Где http://site.ru/ — URL ссылки, а «Продвижение сайта» — неразбавленный анкор.
Примеры анкорных ссылок

Зачем нужны ссылки с анкорами
- Помогают пользователю понять, какую информацию он получит, перейдя по ссылке.
- Влияют на ранжирование сайтов в выдаче поисковых систем. При помощи анкора робот поисковика определяет релевантность страницы определенному запросу.
Какие анкоры лучше использовать для SEO-продвижения
В первую очередь анкор должен быть естественным и не выбиваться из общего контекста страницы. Посмотрите, как обычно вписывают ссылки пользователи при общении на форумах и в соцсетях. Примерно то же самое должно получиться и у вас. Старайтесь реже использовать коммерческие анкоры, разбавляйте анкор-лист дополнительными словами или безанкорными ссылками на ту же страницу.
Каких анкоров следует избегать
С точным вхождением ключевика без учета правил русского языка. Многие сеошники до сих пор используют анкоры типа «букет розы Москва», не учитывая морфологию и грамматику. Поисковые системы негативно относятся к таким ключам, понимая, что они неестественные. Анкор должен быть органично вписан в текст, например: «В нашем интернете-магазине вы найдете букеты из роз различных цветов с доставкой по Москве».
С коммерческими запросами. Фразы со словами «купить», «цена», «заказать» довольно редко встречаются в естественных текстах. А если они и есть, то не входят в анкор, а идут до или после ссылки. Например,
я купил букет роз в магазине <a href=»адрес сайта»>«Цветочник»</a>»,
а не
<a href=»адрес сайта»>Купить букет роз</a> можно в магазине «Цветочник».
Нерелевантных окружающему тексту. Поверьте, не стоит включать ссылку на ваш интернет-магазин цветов в текст про дизельные генераторы или особенности выбора сноуборда. Такая ссылка не принесет пользы для ранжирования сайта.
wiki.rookee.ru
Анкоры и ссылки: как они работают в HTML
Гиперссылки — одна из фундаментальных технологий, которые делают интернет информационной магистралью. Понимание того, как использовать анкоры, является основным аспектов, который нужно освоить в HTML.
Тэгом анкора является <a>. Для него требуются открывающийся и закрывающийся тэги. Все, что расположено между ними, это сам анкор.
Если мы хотим использовать только одно слово в качестве анкора, мы оборачиваем только одно <a>слово</a> в теги анкора.
Чтобы ссылка охватывала весь абзац, нужно обернуть его в теги <a>.
<!-- Мы также можем использовать в качестве элемента анкора изображение --> <a><img src = "http://example.com/image-file.png" /></a>
Приведенные выше примеры мало полезны. Мы не включили в них дополнительных инструкций. Сейчас эти элементы ни к чему не привязаны. Для этого нужно использовать дополнительные атрибуты, которые мы рассмотрим в этой статье.
Для создания гиперссылок необходимы три атрибута: href, target и download.
Атрибут href используется для указания цели или адресата для анкора. Он применяется для определения URL-адреса, к которому должен привязываться анкор.
В этом примере <a href="http://example.com"> текста анкора</a> ссылка ведет на URL-адрес <em> www.example.com </em>.
С помощью атрибута href можно сделать намного больше, чем просто указать ссылку на другой сайт. Например:
- Использовать для создания прямой ссылки на любой элемент веб-страницы, которому был присвоен идентификатор.
- Для связи с ресурсом, используя протокол, отличный от http.
- Для запуска скрипта.
Например:
<a href="#Specify_a_Hyperlink_Target_href">Этот первый элемент анкора</a> ссылается на заголовок этого раздела статьи. Используя <code>id</code>, мы можем назначить для раздела элемент заголовка. Мы можем использовать протокол <code>mailto</ code>, чтобы создать ссылку, которая будет пытаться запустить на вашем компьютере почтовую программу, используемую по умолчанию. Давайте попробуем! Нам бы хотелось, чтобы вы <a href="mailto:[email protected]">связались</a> с нами! Если вы нажмете ссылку ниже, появится окно оповещения JavaScript. <a>Нажмите ссылку, чтобы увидеть, что произойдет </a>.
Элемент href прост в использовании. Но можно получить намного больше, познакомившись с атрибутом target.
Рассмотрим ссылку mailto, которую мы создали в предыдущем примере. Ее исходный код:
Нам бы хотелось, чтобы вы <a href="mailto:[email protected]">связались</a> с нами!
Ссылка полезна, но способ ее открытия не идеален. В зависимости от настроек браузера и ПК гиперссылка может перенаправить пользователей на сайты таких почтовых сервисов, как Gmail или Yahoo! Mail. Но из-за этого они посетители покинут наш ресурс.
Чтобы решить эту проблему, используйте атрибут target со значением _blank.
Мы будем рады, если вы <a href="mailto:[email protected]" target="_blank" rel="noopener">свяжетесь</a> с нами!
С его помощью мы заставляем браузер открывать ссылку в новой вкладке или новом окне браузера.
Атрибут download используется для идентификации ссылки, которая должна инициировать загрузку. Значение, присвоенное атрибуту download , это имя загружаемого файла.
Атрибут href также применяется при создании анкора, который инициирует загрузку. Он указывает на место размещения загружаемого файла.
Пример реализации:
Чтобы создать ссылку, которая указывает браузеру <a href="http://example.com/file.ext" download="Example_File">скачать файл</a>, используйте атрибут <code>href</ code>, чтобы идентифицировать файл для скачивания и атрибут <code>download</code>, чтобы указать имя скачиваемого файла.
Атрибут href в приведенном выше примере указывает на реальный файл. Когда загрузка будет завершена, его имя будет Example_File.ext, где .ext — это формат файла. Нет необходимости включать расширение файла в значение, присваиваемое атрибуту download. Оно будет идентифицировано и добавлено к имени загруженного файла.
Существует два типа гиперссылок: внутренние и внешние. Внутренние ссылки — это те, которые указывают на другие страницы сайта. Внешние ссылки указывают на веб-страницы, которые не являются частью сайта.
Создание внутренних ссылок важно по нескольким причинам:
- Они используются для создания меню навигации сайта.
- Внутренние ссылки используются в контенте сайт, чтобы помочь пользователям найти связанные публикации.
- Они используются поисковыми роботами при анализе содержимого сайта.
При создании внутренних ссылок убедитесь, что вы не переусердствовали. Ссылочный вес любой веб-страницы передается через ссылки, размещенные на ней. Чем больше ссылок вы размещаете на странице, тем больше ссылочного веса уходит через эти ссылки. Рекомендуется размещать не более 100 ссылок на одной странице.
Внешние ссылки важны по нескольким причинам:
- Внешние ссылки позволяют ссылаться на полезный для посетителей сайта сторонний контент.
- Когда другие площадки публикуют ссылки, которые указывают на наш сайт, они становятся обратными ссылками. Они позволяют передавать вашему сайту ссылочный вес и улучшать его ранжирование.
При использовании внешних ссылок не ссылайтесь на прямых конкурентов. И не забывайте применять атрибут target=»_ blank». Открывая внешние ссылки в новой вкладке браузера, пользователи продолжают оставаться на вашем сайте.
Конечно, вы видели и ссылки, которые выглядят примерно так:
Чтобы узнать больше <a href="http://example.com">нажмите здесь</a>!
Но лучше не использовать такие анкоры. Для этого существует несколько причин:
- Пользователям потребуется несколько секунд, чтобы исследовать текст вокруг ссылки и получить представление о том, куда она ведет.
- Поисковые роботы связывают текст анкора с URL-адресом ссылки. Правильно подобранный анкор помогает поисковым системам определять релевантность веб-страницы ключевикам.
Текст анкора должен быть кратким и идентифицировать ключевые слова, относящиеся к веб-странице. Два примера правильно выбранного текста ссылки:
Если хотите, чтобы ваш сайт получал больше трафика из <a href="http://www.google.com/" target="_blank" rel="noopener"> поисковых систем</a>, ознакомьтесь с нашим <a href="/seo/">руководством по SEO</a>, в котором вы найдете советы по улучшению ранжирования сайта.
Первая ссылка сообщает поисковым роботам и пользователям, что сайт http://www.google.com имеет отношение к ключевому слову «поисковые системы». Вторая ссылка сообщает, что страница, расположенная по относительному URL-адресу /seo/, связана с ключевым словом «руководство по SEO».
Абсолютные URL-адреса — это те, которые содержат полное (абсолютное) описание адреса ссылки. Они включают в себя протокол (http), полное имя домена и путь к файлу.
Относительные URL-адреса, ссылаясь на веб-страницу, описывают ее положение относительно текущей веб-страницы. При создании внутренних ссылок, указывающих на другие страницы одного и того же сайта, можно использовать относительные URL-адреса, а не абсолютные.
Например, если мы находимся по адресу: http://example.com/products/red-product/, и хотим сослаться на страницу синего товара, можно использовать любой из следующих анкоров:
<a href="/products/blue-product/">Перейти к странице синего товара!</a> <a href="../blue-product/">Перейти к странице синего товара!</a>
Первый синтаксис говорит следующее: «Перейдите на самый нижний уровень дерева, найдите в нем каталог product, а в нем откройте папку blue-product. Второй синтаксис говорит следующее: «Перейдите в родительский каталог для red-product и в нем вы найдете папку blue-product». Оба анкора указывают на URL-адрес: http://example.com/products/blue-product/.
Предположим, что нужно разместить ссылку на страницу «About Us», которая является прямым потомком главной. Вот как можно это сделать:
<a href="/about-us/">Узнайте больше о нас.</a>
В этом примере говорится следующее: «Вернитесь к самому нижнему уровню дерева каталогов, а затем найдите папку about-us».
Предположим, что мы снова находимся по адресу http://example.com/products/red-product/, и хотим разместить ссылку на страницу подкатегории. Она располагается в каталоге /red-products /category.
<a href="large.php">Смотреть все красные товары, доступные в большом размере!</a>
Приведенный выше URL-адрес заставляет браузер искать в текущей папке файл large.php и преобразовать его в URL-адрес — http://example.com/products/red-product/large.php.
Главное об относительных URL:
- Если URL-адрес начинается с «/», то мы заставляем браузер искать указанный файл или папку на самом нижнем уровне дерева каталогов.
- Если URL-адрес начинается с «../», то мы указываем браузеру на необходимость вернуться на один уровень вверх в дереве каталогов.
- Если URL-адрес начинается с имени файла или папки, то мы указываем браузеру искать ресурсы в текущем файле.
Существуют дополнительные атрибуты, которые можно использовать при работе с анкорами гиперссылок.
Этот необязательный атрибут сообщает браузеру язык документа, на который ведет ссылка. Например, если нужно сообщить браузеру, что целевой источник написан на испанском, мы будем использовать в качестве значения hreflang соответствующий код языка в формате ISO 639-1.
Чтобы сообщить браузеру, что <a href="http://example.com" hreflang="es">ссылка</a> ведет на ресурс на другом языке, можно использовать атрибут <code> hreflang </ code>.
Атрибут rel используется для описания отношений между анкором и целевым источником. Например:
Эта статья была написана <a href="https://plus.google.com/+AuthorName" rel="author">Отличным автором</a>.
Существует несколько значений, которые принимает атрибут rel:
- rel=»nofollow»: используйте это значение, если ссылаетесь на ресурс, но не хотите передавать ему ссылочный вес своего сайта. Например, если ссылаетесь на спамовый сайт в качестве примера того, чего не нужно делать.
- rel=»alternate»: если сайт имеет больше одной версии, используйте это значение для идентификации связанного ресурса в качестве альтернативной версии текущей страницы.
- rel=»bookmark»: это значение используется для определения URL-адреса, который является постоянным и может использоваться для закладки.
- rel=»help»: идентифицирует связанный ресурс как файл справки для страницы с этим значением.
- rel=»license»: используйте этот атрибут для ссылки на лицензию авторских прав.
- rel=»next»: используйте это значение для ссылки на следующий документ из серии.
- rel=»prev»: используйте это значение для ссылки на предыдущий документ из серии.
- rel=»noreferrer»: если хотите разместить ссылку на внешний сайт, но не хотите, чтобы целевой источник знал, кто на него ссылается, используйте это значение.
Необязательный атрибут type используется для идентификации типа интернет-носителя или MIME типа целевого документа. Например, при создании ссылки на сайт можно добавить атрибут type=»text/html», чтобы сообщить браузеру, что ссылка указывает на HTML-документ.
Сейчас этот атрибут не имеет большого значения. Но в будущем он будет сообщать пользователю сайта тип контента еще до нажатия на ссылку.
Значение type должно быть допустимым типом IANA. Некоторые из наиболее часто используемых значений: text/html, text/css, application/javascript и multipart/form-data.
Одним из распространенных способов использования ссылок является создание меню навигации, с помощью которого определяется логическая иерархия структуры сайта.
| Название элемента | Атрибуты | Примечания |
| link | href rel media title type | Элемент <link> используется для определения отношения между HTML-документом и внешним ресурсом. Он чаще всего применяется для определения взаимосвязи между документом и внешними таблицами стилей CSS. |
| anchor | hreflang download target title href name | Элемент <a> используется для создания гиперссылки на другую веб-страницу или другое место на той же веб-странице. |
| base | target href | Элемент <base> используется для определения базового адреса, от которого можно создать все относительные URL, отображаемые на веб-странице. Если <base> имеет атрибут target, атрибут target, то он будет использоваться как атрибут по умолчанию для всех гиперссылок, отображаемых в документе. |
Данная публикация представляет собой перевод статьи «Anchors & Links: How They Work In HTML» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как правильно сделать ссылку с анкором

Привет! Начинающие веб-мастера на начальном этапе создания и раскрутки площадок сталкиваются с таким понятием, как анкор ссылки.
Многие не понимая значения этого слова не могут правильно работать над развитием проекта и теряют позиции в ТОПе и соответственно трафик на сайте.
Для того, чтобы поднять позиции страниц в выдаче поисковых систем, используя способ закупки ссылок, просто необходимо знать на сколько важно купить линки с правильным анкором, ведь текст ссылки очень сильно влияет на внутреннюю и внешнюю оптимизацию сайта, соответственно внося огромное значение при ранжировании запросов .
Что такое анкоры и как они образуются
Анкор ссылки (от англ. «anchor» на русский «ссылка» ) — это текст в виде ссылки.
Простыми словами это обычная гиперссылка на другой сайт или внутренние страницы собственного сайта, только вид она имеет не:
https://seoslim.ru/seo/generator-klyuchevyx-slov.html
А в виде текста:
Генератор ключевых слов
В данном примере анкор на внутреннюю страницу моего блога будет «Генератор ключевых слов».
Приведу шаблон:
<a target=»_blank» href=»http://здесь указываете ссылку»>Здесь пишите АНКОР</a>. Как вы уже заметили, анкоры необходимо располагать между тегами <a> и </a>.
Преимущество ее перед обычной ссылкой html весьма ощутимое, так как благодаря анкору посетитель будет знать, куда он попадет ели сделает переход по ней.
В итоге благодаря ей увеличивается приток новых посетителей, а также улучшаются поведенческие факторы площадки.
Виды анкоров и правила употребления
Бродя по интернету, я за все время встречал несколько их разновидностей, которые можно разделить на несколько групп.
Первый. ссылка. Такие анкоры в основном используют начинающие веб-мастера, которые только пришли в сферу создания сайтов.
Для того, что бы сделать ссылку на другой сайт или страницу указывают в ней ни текст, а ссылку. Пример: На мой сайт это будет выглядеть так: seoslim.ru;
Второй. слова «здесь», «мой», «тут», «далее» и др. Такой текст очень легко вписывать в статьи блога, однако они ни несут никакой информации для посетителей.
Для роботов поисковиков будет практически невозможным правильно ранжировать такие ссылки, в результате чего они будут передавать куда меньший вес.
Третий. тематический. Если вы определились, по каким ключевым словам будите продвигать сайт, тогда их можно употребить в качестве анкора.
Я считаю для того, чтобы поднять позиций в выдаче, необходимо использовать исключительно третий вид, но и про разнообразие не стоит забывать, а то в гости придет фильтр Пингвин от Google.
Какими должны быть анкоры ссылок
1) Они должны быть привлекательными, чтобы посетитель захотел по ней перейти.
2) Они не должны быть слишком длинными (максимум символов 45). И вам проще и поисковикам легче, так же не следует повторять их несколько раз подряд.
3) Соответствие анкора тому тексту, который его окружает. Глупо будет смотреться, если статья рассказывает о том, как ловить рыбу зимой, а в центре статьи стоит ссылка «Огурцы из теплицы».
От такого текста толку будет очень мало. Посетитель, пришедший на такую страницу, будет интересоваться рыбалкой в зимний период или процессом ловли, но никак не огурцами.
В добавок можно получить санкции со стороны алгоритмов Яндекса или Гугла, так как не тематические ссылки будут свидетельствовать о их продажности и не естественности.
Последствия для такого сайта в будущем могут стать плачевными: это понижение страниц в выдаче или куда хуже наложение фильтра.
4) Не используйте в анкоре знаки препинания. Даже запитая поисковиками расценивается, как точка. А точка разделит текст на две части.
В результате у вас получиться совсем другое значение в глазах роботов ПС и такие линки не будут передавать необходимый вес.
5) Используйте перестановку слов. Если у вас получается ссылка из 2 слов, тогда пару раз измените слова местами («ремонт квартиры» — «квартирный ремонт» и т.д.).
Если они включают в себя от 3 слов и более, здесь понадобиться не только перестановки фраз местами, а также изменение падежа переставляемых слов и частичное изменение анкора.
Первым делом старайтесь употребить названия гиперссылок в чистом виде, затем не меняя падежа слов переставляем их местами. Далее изменяем в словах падежи, а в конце видоизменяем исходный анкор ссылки.
Это основные способы составления правильных анкоров. Для новичка это на начальном этапе вызовет некоторое затруднение и «кашу в голове». Со временем все будет происходить на автомате, и не будет составлять большого труда.
Заключение
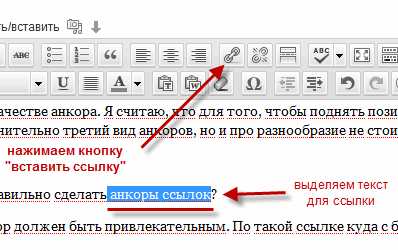
Хочу поделиться собственным опытом создания гиперссылки на Wordpress. Для этого выделяем курсором мыши в тексте необходимый анкор и нажимаем кнопку в меню редактора «Вставить/Изменить ссылку».

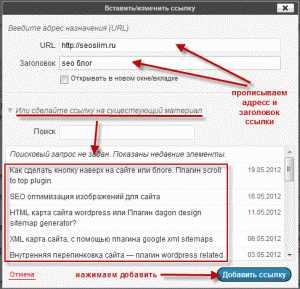
В появившемся окне, в поле URL прописываем адрес и заголовок. Если вы делаете внутреyнюю перелинковку сайта, тогда можете выбрать ссылку из написанного ранее материала. В конце нажимаете кнопку «Добавить».

Если у вас есть вопросы по теме, я всегда с большим удовольствием постараюсь вам помочь. Жду ваших комментариев.
Пока ваш мозг будет переваривать полученную информацию, посмотрите какие угарные конкурсы проходят на свадьбах.
P.S. Недавно я выпустил в сеть свой новый бесплатный видеокурс для новичков «Как создать блог на вордпресс», уверен он стоит того, чтобы вы на него взглянули.
seoslim.ru
Как сделать ссылку с анкором? Анкор ссылки
Доброго времени суток. Сегодня статья написана исключительно для новичков. Мы поговорим о том, что такое анкор ссылки и как сделать ссылку с анкором правильно. Дело в том, что многие новички из-за незнаний этой темы очень сильно страдают при продвижении своих Интернет-ресурсов. Почему? Давайте разберем.
Дело в том, что ссылки с анкором помогают продвигать сайты. И не только при покупке ссылок, если кто-то сейчас подумал сразу об этом. Так же, ссылки с анкором дают неплохой эффект при перелинковки страниц. Да, да, именно.
Но давайте обо всем по порядку.
Содержание:
1. Что такое ссылка?
2. Что такое анкор ссылки?
3. Как сделать ссылку/ссылку с анкором?
4. Виды анкоров и их предназначения.
5. Правила составления анкоров.
6. Заключение.
Та информация, которую Вы сейчас получите это азы, которые просто необходим знать каждый Веб-мастер, в том числе и блоггеры. Поэтому, настоятельно рекомендую прочитать данную статью от начала и до конца. Приступим!
Что такое ссылка?
Ссылка — это один из самых важных html-элементов в Интернете, который служит для «связывания» нескольких документов (страниц, сайтов) или их частей между собой при помощи щелчка мыши.
К примеру, Вы перешли на сайт ru.wikipedia.org в любую статью и в ней видите множество подчеркнутых слов или словосочетаний, это и есть ссылки, при нажатие на которые Вы перейдете уже на другую страницу/статью.Это самый яркий пример, отвечающий на наш вопрос. Но здесь мы видим не просто ссылки, а ссылки с анкором. Сейчас разберем что же это такое.
Что такое анкор ссылки?
Анкор ссылки — это тот текст, который «прячет» под собой сам линк (ссылку).
Давайте рассмотрим на примере, вот обычная ссылка:
https://seokos.ru/samorazvitie/xotite-stat-schastlivym-uspeshnym-razvivajtes.html
А вот ссылка с анкором, то есть с текстом:
Можно ли заработать в Интернете?
Видите, в первом случае мы имеем обычный url-адрес, который ведет на какую-то определенную страницу/сайт. А во втором случае мы наблюдаем уже текст, словосочетание, которое так же ведет на какую-то определенную страницу. В обоих случаях это гиперссылки, но имеют разный «внешний» вид.Почему слово «внешний» я взял в кавычки? Дело в том, что анкор служит отнюдь не только ради внешнего оформления ссылки (хотя и это играет определенную роль), но и для продвижения страниц сайта с помощью ключевых фраз. Но об этом чуть позже.
Как сделать ссылку с анкором?
В пример опять же возьмем любую статью на моем блоге, к примеру вот эту «Что такое контент? Виды контента и их предназначение«. И теперь, если открыть эту ссылку через любой html-редактор, либо же открыть данную статью через исходный код, то мы увидим что ссылка имеет следующий вид:
Что такое контент? Виды контента и их предназначениеТеперь давайте разбираться что же здесь за что отвечает.
Сам тег, который отвечает за конвертацию, так сказать, текста в ссылку имеет вид <a></a>. Что мы и видим выше, но немного в расширенном варианте.
Слово title обозначает название страницы, на которую будет выполняться переход. Оно можно отличаться от анкора. В моем же случае title и анкор имеет одинаковый текст.
Слово href указывает адрес страницы, на которую опять же будет выполнен переход. Например, href=»http://yandex.ru», в этом случае ссылка будет ввести на сайт Яндекса.
Атрибут target=»_blank» сообщает о том, чтобы страница, на которую ведет ссылка, открылась в новой вкладке браузера.
Так же, существует атрибут rel=»nofollow», который служит для запрета индексации ссылки поисковыми системами. Важно использовать если ссылки ведет на другой сайт, особенно не вашей тематике. Но это уже тема другой статьи.
Виды анкоров и их предназначения.
Вроде бы ссылки, да ссылки, о каких видах может идти речь. А нет, анкоры действительно имеют несколько разновидностей, которые смело можно разделять на разные группы. Так же, еще ссылки делятся на внешние и внутренние, но это я думаю и так понятно.
 1. Безанкорные ссылки. Это обычные ссылки, которые не «прячутся» под словами или фразами. То есть, вместо текста написана обычная ссылка — https://seokos.ru. Обычно такой способ используется начинающими блоггерами и сайтостроителями, и пользы от него не много.
1. Безанкорные ссылки. Это обычные ссылки, которые не «прячутся» под словами или фразами. То есть, вместо текста написана обычная ссылка — https://seokos.ru. Обычно такой способ используется начинающими блоггерами и сайтостроителями, и пользы от него не много.
2. Прямые вхождения. Это ключевые слова, по которым Вы собираетесь продвигать свой сайт или определенную его страницу. Не просто ключевики, а именно в такой форме, в которой они продвигаются в поисковых системах. Раньше именно такой вид играл огромную роль в продвижении сайтов ссылками, сейчас же с ним необходимо работать осторожно. Пример в этом можете посмотреть выше, я уже не раз использовал его в данной статье.
3. Разбавленные анкоры. Ещё их называют разбавочные. В связи с тем, что ключевые слова могут быть видоизменены или разбавлены другими словами, фразами. Разбавлять анкоры можно следующими способами:
- Тематическими словами (как раскручивать сайт, как продвигать сайт, как раскрутить сайт, как можно раскрутить сайт)
- Дополнительные словами (как скачать музыку, как скачать музыку вконтакте, как скачать музыку бесплатно)
- Изменение порядка слов (купить окна в томске, окна в томске купить)
Такие разбавленные анкоры чаще всего используют при покупке ссылок.
4. Естественные анкоры. Сюда относятся такие слова и фраза, как «сюда», «здесь», «скачать», «смотреть», «далее, «по ссылке», «перейти» и т.д. Такие ссылки можно использовать как для перелинковки страниц сайта, так и для их продвижения с помощью покупки ссылок.
Сразу хочется отметить, что при покупке ссылок рекомендуется использовать все виды анкоров! Для более естественного продвижения… То есть, используйте и безанкорные ссылки, и прямые, и разбавленные, и естественные.
Правила составления анкоров.
Вот мы уже разобрали что такое ссылка, как сделать ссылку с анкором, а сейчас давайте разберем с Вами некоторые правила, которые необходимо придерживаться при составлении анкоров.
1) Ссылки с анкорами должны привлекать внимание посетителей. Чтобы на них хотелось кликнуть.
2) Не используйте в анкоре знаков препинаний, т.к. поисковые системы примут их за точку. А точка делит текст на две части.
3) Не делайте длину анкоров сильно большими, иначе это может усугубить ситуацию. Используйте максимум 40-45 символов, и этого будет достаточно.
4) Составляйте анкор в соответствие с окружающим его текстом.
5) Для перелинковки страниц используйте title для ссылки.
6) Если ссылаетесь на другой сайт, то используйте атрибут target=»_blank».
7) Так же, не забывайте использовать атрибут rel=»nofollow» для запрета индексации ПС.
Вот и все, это основные правила, которые помогут Вам в правильном продвижение сайта с помощью ссылок. Если возникли какие-то вопросы, пишите в комментариях. Но в целом здесь все понятно и не должно вызвать никаких затруднений.
А напоследок рекомендую Вам посмотреть очень интересный доклад, посвященный продвижению сайтов с помощью покупки ссылок при новом алгоритме от Яндекса — Минусинск.
Заключение.
И на этом мне бы хотелось завершить сегодняшнюю статью очень полезную и интересную статью, посвященную ссылкам и анкорам ссылок.
И я надеюсь статья оказалась Вам полезной. Поэтому жду Ваших комментариев, вопросов, предложений и рекомендаций.
А уже послезавтра мы поговорим о том, сколько стоит создать сайт.
Всем спасибо за внимание. Удачи и до скорых встреч!
С уважением, Константин Белан.
Рубрика: Создание блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
Сделайте мне приятно — нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статейseokos.ru
