Ссылки | WebReference
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылки состоит в том, что она может указывать не только на html-документ, но и на файл любого типа, причём этот файл может размешаться совсем на другом сайте. Главное, чтобы к файлу, на который делается ссылка, был доступ.
Создание ссылок
Для создания ссылки необходимо сообщить браузеру, какой текст или изображение является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>, адрес задаётся с помощью атрибута href (пример 1). Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширениями zip) будут сохраняться на локальный диск, сайты открываться в браузере.
Пример 1. Создание ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> </head> <body> <p><a href=»page/lorem. html»>Ссылка на страницу lorem.html</a></p>
<p><a href=»lorem.zip»>Ссылка на файл lorem.zip</a></p>
<p><a href=»https://webref.ru»>Ссылка на сайт webref.ru</а></p>
</body>
</html>
html»>Ссылка на страницу lorem.html</a></p>
<p><a href=»lorem.zip»>Ссылка на файл lorem.zip</a></p>
<p><a href=»https://webref.ru»>Ссылка на сайт webref.ru</а></p>
</body>
</html>
//mysite.ru
Обращение к сайту без указания протокола.
/
/demo/
Эти две ссылки называются неполными и указывают веб-серверу загружать файл index.html (или index.php), который находится в корне сайта или папке demo. Если файл index.html отсутствует, браузер, как правило, показывает список файлов или блокирует доступ к сайту из соображений безопасности.
/images/pic.html
Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведёт на документ pic.html, который находится в папке images. А она, в свою очередь, размещена в корне сайта.
../help/me.html
Две точки перед именем указывают браузеру перейти на уровень выше в списке папок сайта.
manual/info. html
html
Если перед именем папки нет никаких дополнительных символов, вроде двух точек, то она размещена внутри текущей папки.
Открытие ссылки в новом окне
По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута target. В качестве значения используется зарезервированное слово _blank, тогда страница откроется в новом окне браузера (пример 2). Открывать в новой вкладке или новом окне — задавать через HTML мы не можем, это определяется настройками браузера и пользователя.
Пример 2. Создание различных ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> </head> <body> <p><a href=»page/1.html»>Ссылка откроется в текущем окне</a></p> <p><a href=»page/2.html» target=»_blank»>Ссылка откроется в новом окне</а></p> </body> </html>Загрузка файлов
 Как правило, если ссылка ведёт на файл в понятном браузеру формате, то он будет открыт. html-документ, изображения в JPEG, PNG, обычные текстовые документы, видео и аудио-файлы — всё это современным браузерам знакомо и они вполне могут это показать. Что касается архивов и других форматов, которые браузеры пока не распознают, то при щелчке по ссылке браузер предложит сохранить файл на локальный диск.
Как правило, если ссылка ведёт на файл в понятном браузеру формате, то он будет открыт. html-документ, изображения в JPEG, PNG, обычные текстовые документы, видео и аудио-файлы — всё это современным браузерам знакомо и они вполне могут это показать. Что касается архивов и других форматов, которые браузеры пока не распознают, то при щелчке по ссылке браузер предложит сохранить файл на локальный диск.Пример 3. Использование download
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>download</title> </head> <body> <p><a href=»image/xxx.jpg»>Открыть файл в браузере</a></p> <p><a href=»image/xxx.jpg» download>Скачать файл</a></p> </body> </html>В данном примере первая ссылка откроется в браузере, а вторая сохранит файл.
См. также
- <a>
- text-decoration-skip-ink
- Использование :hover
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Ссылки | WebReference
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылок состоит в том, что она может вести не только на HTML-документ, но и на документ любого типа, причём он может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>. Общий синтаксис создания ссылок следующий.
Общий синтаксис создания ссылок следующий.
<a href="<адрес>">текст ссылки</a>
Атрибут href определяет адрес документа, на который следует перейти, а содержимое элемента <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчёркивается. В примере 1 показано создание нескольких ссылок на разные веб-страницы.
Пример 1. Добавление ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки на странице</title> </head> <body> <p><a href=»dog.html»>Собаки</a></p> <p><a href=»cat.html»>Кошки</a></p> </body> </html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — cat.html.
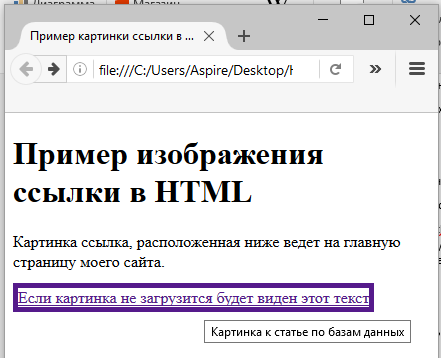
Результат примера показан на рис. 1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.
1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.
Рис. 1. Вид ссылок на веб-странице
Если указана ссылка на документ, которого не существует, к примеру, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется «битая». Битых ссылок следует избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 1 в браузере Firefox откроется не сам документ, а окно с предупреждением (рис. 2).
Рис. 2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остаётся один — документ, на который ведёт ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Абсолютный адрес</title> </head> <body> <p><a href=»//facebook.com»>Facebook</a></p> </body> </html>В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref. ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
<a href="target.html">Ссылка</a>
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
<a href="../target.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../target.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
В этом случае путь к файлу будет следующий.
<a href="folder/target.html">Ссылка</a>
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="folder1/folder2/target.html">Ссылка</a>
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
<a href="../folder2/target.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
При переходе по ссылке документ по умолчанию открывается в текущей вкладке браузера. При необходимости это условие может быть изменено атрибутом target. Синтаксис следующий.
Синтаксис следующий.
<a target="_blank">Ссылка</a>
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылка в новой вкладке</title> </head> <body> <p><a href=»page/new.html» target=»_blank»>Открыть в новой вкладке</a></p> </body> </html>Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Скачивание файла
Браузер самостоятельно определяет тип документа и открывает его, если может прочитать. К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
Пример 4. Атрибут download
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Скачать файл</title> </head> <body> <p><a href=»page/new.html»>Посмотреть</a></p> <p><a href=»page/new.html» download>Скачать</a></p> </body> </html>При использовании атрибута download меняется поведение браузера, но вид самой ссылки остаётся прежним.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Адрес электронной почты</title> </head> <body> <p><a href=»mailto:[email protected]»>Задавайте вопросы по электронной почте</a></p> </body> </html>В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Тема письма</title> </head> <body> <p><a href=»mailto:[email protected]?subject=Вопрос по HTML»>Задавайте вопросы по электронной почте</a></p> </body> </html>При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Skype</title> </head> <body> <p><a href=»callto:vlad»>Мой Skype</a></p> </body> </html>Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Номер телефона</title> </head> <body> <p><a href=»tel:+1555-2368″>Звоните нам</a></p> </body> </html>При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 02.06.2020
УчебникHTML Учебник
HTMLВ этом уроке вы узнаете, как включать ссылки в вашем HTML-документе.
На экране должны быть открыты три окна. в это время. Окно Netscape, отображающее это
учебник, экспериментальное окно для просмотра вашего HTML
документ и окно, в котором вы будете вводить
HTML-документ.
в это время. Окно Netscape, отображающее это
учебник, экспериментальное окно для просмотра вашего HTML
документ и окно, в котором вы будете вводить
HTML-документ.
Ссылки на локальные документы
В этой части урока вы создадите три документа HTML: один документ, содержащий ссылки на два других.Все три этих документа будут локальными документы, потому что вы будете их сохранять на дискету или жесткий диск.
Создайте документ HTML, который отображает ваш первый
только имя.
Сохраните этот файл и назовите его имя .
Создайте еще один HTML-документ, отображающий ваш
только фамилия.
Сохраните этот файл и назовите его фамилия .
Наконец, вы создадите документ, который будет иметь две гиперссылки в нем. Первая гиперссылка будет связать вас с вашим имя файл и вторая гиперссылка свяжет вас с вашей фамилией файл.
Пришло время создать третий HTML-документ
который будет содержать ссылки на ваш имя файл и ваш фамилия файл.
Введите следующий источник, но не вводите его
слово в слово. Вы должны заполнить URL вашего имя и фамилия файлы,
между двойными кавычками.
Обратите внимание на новые теги:
и
Эти теги составляют две части ссылки.
Тег первая часть ссылки. Тег означает, что идет ссылка, а имя файла
цель ссылки (куда вы перейдете).
Текст между тегом и закрывающий тег это вторая часть ссылки. Этот текст будут выделены в вашем документе. Когда читатель нажимает на этот выделенный текст, они перейдут к цели (т.е. к имени файла, которое вы ввели в теге ).
В приведенном выше примере имя и фамилия будут будут выделены в вашем третьем документе и будут связаны вам в файлы имя и фамилия .
То есть ваш третий HTML-документ должен выглядеть так:
Сохраните этот файл и назовите его links .
Нажмите на экспериментальное окно и просмотрите
файл ссылки .
Нажмите на две ссылки, чтобы узнать, были ли вы
успешный. Если что-то пошло не так, проверьте
ваш синтаксис внимательно и убедитесь, что вы набрали
в правильных URL-адресах.
Создание графической ссылки
Вы можете использовать изображение в качестве ссылки.
В уроке мы будем использовать цветок в качестве графической ссылки.
При нажатии на цветок следует перейти к файлу
содержит ваше имя ( имя ). Создавать
по этой графической ссылке нужно скачать образ
цветок и вспомните, где вы его сохранили.
Загрузите изображение цветка ниже и сохраните его. на дискету или жесткий диск. Помните, где вы сохранили его в.
Нажмите на окно, содержащее ваш HTML
документ ссылки . В исходном коде замените текст «имя», который содержится между первым набором и теги со следующим:
и сохраните изменения.
Вы только что заменили текст «имя» своим изображение цветка.
Нажмите на экспериментальное окно и откройте ссылок документов. Изображение цветка
должен появиться, и он должен иметь граничную линию вокруг
это, что указывает на то, что это ссылка.
Нажмите на новую графическую ссылку и посмотрите, работает ли она.
| Следующая тема: Создание таблиц |
| |
Ссылка на веб-страницу из документа
Вы можете связать текстовое поле или изображение в документе с веб-страницей. Когда документ просматривается в MicroStrategy Web, пользователь может щелкнуть ссылку, чтобы перейти на целевую веб-страницу ссылки, которая откроется в новом окне. При желании вы можете определить ссылку так, чтобы цель открывалась в том же окне, что и документ, фактически заменяя его. Ссылки работают в следующих режимах MicroStrategy Web:
Редактируемый
Вспышка
Интерактивный
Ссылки не работают в MicroStrategy Developer. Вместо этого используйте гиперссылку, которая похожа на ссылку, за исключением того, что она работает в представлении PDF в MicroStrategy Developer, а также во всех режимах, отличных от Flash, в MicroStrategy Web. Инструкции и примеры см. в разделе Определение гиперссылок в документах.
Вместо этого используйте гиперссылку, которая похожа на ссылку, за исключением того, что она работает в представлении PDF в MicroStrategy Developer, а также во всех режимах, отличных от Flash, в MicroStrategy Web. Инструкции и примеры см. в разделе Определение гиперссылок в документах.
Например, вы можете определить ссылку на логотип в заголовке документа. Когда пользователь нажимает на логотип, отображается ваша домашняя страница. Вы также можете связать текстовое поле, например регион, с веб-страницей. В документе различные области подчеркнуты, указывая на существование ссылки. Когда пользователь наводит курсор на область в MicroStrategy Web, указатель принимает форму руки, что также указывает на ссылку. Когда пользователь щелкает регион, отображается веб-сайт.
Вы можете добавить всплывающий текст для отображения информации о ссылке. В приведенных выше примерах всплывающий текст может отображать URL-адрес или описание веб-сайта. Инструкции см. в разделе Создание всплывающих подсказок в элементах управления.
Именование ссылок
Когда вы создаете ссылку, вы можете дать ей имя. По умолчанию первая ссылка называется Link1, вторая Link2 и т. д., но вы можете изменить имена. Поскольку имя появляется в ссылке, оно должно быть описательным и информативным, чтобы помочь пользователям определить цель ссылки.
Несколько ссылок на один и тот же объект
Вы можете создать несколько ссылок на один и тот же объект. То есть один и тот же объект может быть связан с разными веб-страницами или даже с отчетами и документами. (Дополнительную информацию о связывании с отчетами и документами см. в разделе Связывание документов с другими документами и с отчетами (детализация).) Одна из ссылок назначена по умолчанию; когда пользователь щелкает связанный объект, используется ссылка по умолчанию. Чтобы получить доступ к другим ссылкам, пользователь может щелкнуть правой кнопкой мыши связанный объект, чтобы выбрать из списка ссылок. Список ссылок доступен в интерактивном режиме и редактируемом режиме, но не в режиме Flash. Ссылка по умолчанию работает во всех этих режимах.
Ссылка по умолчанию работает во всех этих режимах.
Когда объект связан, он подчеркивается, чтобы указать, что ссылка существует. Если вы не хотите, чтобы ссылки подчеркивались, снимите ссылку по умолчанию. Ссылки по-прежнему будут работать, но не будут подчеркнуты при просмотре в MicroStrategy Web.
Дополнительные сведения о ссылках по умолчанию, включая инструкции по настройке и очистке ссылки по умолчанию, см. в разделе Указание ссылки по умолчанию при наличии нескольких ссылок.
Динамический текст в ссылках
Целевой URL-адрес может включать динамический текст, который изменяет URL-адрес в зависимости от данных в документе. Например, у вашей компании есть сайт со страницами для каждого региона. Ссылка может получить доступ к конкретной странице для каждого региона. Для этого включите атрибут «Регион» в URL-адрес, как в http://www.example.com/{Region}.htm. Напомним, что динамический текст должен быть введен в фигурных скобках (то есть {}).
Динамический текст может быть:
Поле данных (метрика, атрибут и т.
 д.), предоставляющее данные из набора данных
д.), предоставляющее данные из набора данныхКод автотекста, предоставляющий информацию о свойстве документа или набора данных, например имя документа или быстрый ответ
Дополнительные сведения о синтаксисе полей динамических данных см. в разделе Добавление полей данных в документы. Дополнительные сведения о синтаксисе кодов автотекста см. в разделе Отображение сведений об отчете документа и набора данных: коды автотекста.
Примеры документов см. в главе «Связывание с документами» справки по созданию документов.
Для создания ссылки на веб-страницу
Откройте документ в редакторе документов. Как?
Если текстовое поле или изображение, на которое вы хотите создать ссылку, не добавлено в документ, добавьте его.
 Инструкции см. в разделах Добавление текста и данных в документы или Добавление изображений в документы.
Инструкции см. в разделах Добавление текста и данных в документы или Добавление изображений в документы.Щелкните текст или изображение правой кнопкой мыши и выберите Редактировать ссылки. Откроется редактор ссылок.
По умолчанию параметр Перейти к этому URL-адресу уже выбран.
Введите целевой URL-адрес в поле под параметром Перейти к этому URL-адресу. Обратите внимание, что http:// заполняется автоматически.
По умолчанию в MicroStrategy Web цель открывается в том же окне, что и источник.


 д.), предоставляющее данные из набора данных
д.), предоставляющее данные из набора данных Инструкции см. в разделах Добавление текста и данных в документы или Добавление изображений в документы.
Инструкции см. в разделах Добавление текста и данных в документы или Добавление изображений в документы.