Атрибуты start и reversed — Разметка текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
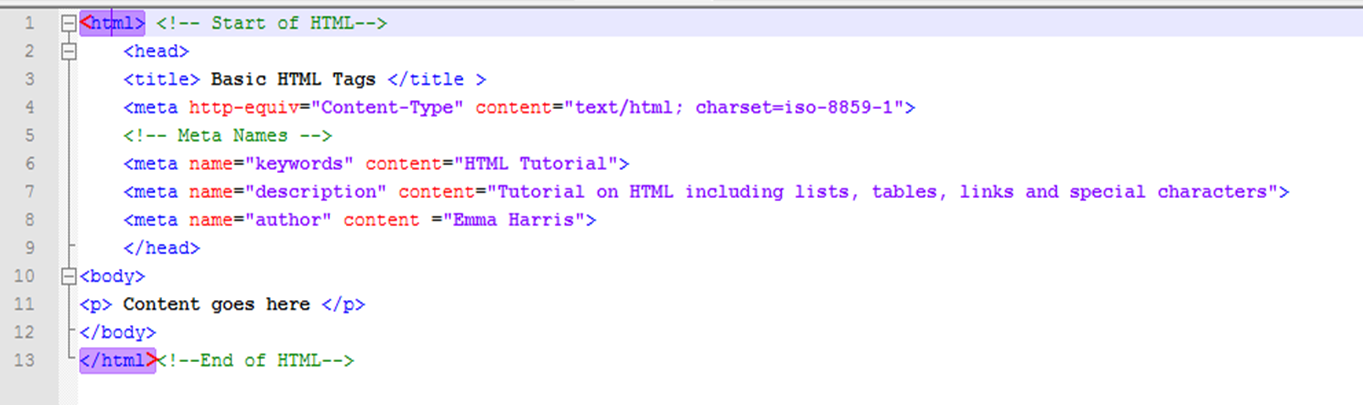
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
На главную
</nav>
</header>
<main>
<article>
<h2>День третий. Мой кот на меня обиделся</h2>
<p>Вчера пока сидел в интернете опять забыл покормить своего кота. Надеюсь, Кекс не узнает об этом и продолжит давать мне задания. Попробую составить список ежедневных дел.</p>
<ol>
<li>Покормить кота</li>
<li>Полить кактус</li>
<li>Выключить свет</li>
<li>Выйти из дома по делам</li>
</ol>
<p>А в интернете я искал рейтинг игр 2018-го года.
body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 20px; line-height: normal; } nav { color: #888888; } aside { margin: 20px 0; color: #c4c4c4; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено- Добавьте второму списку атрибут
reversed. - А третьему задайте атрибут
startсо значением5.
start атрибут HTML теґа ol
- Головна
- html
- теґи
- <ol>
- start
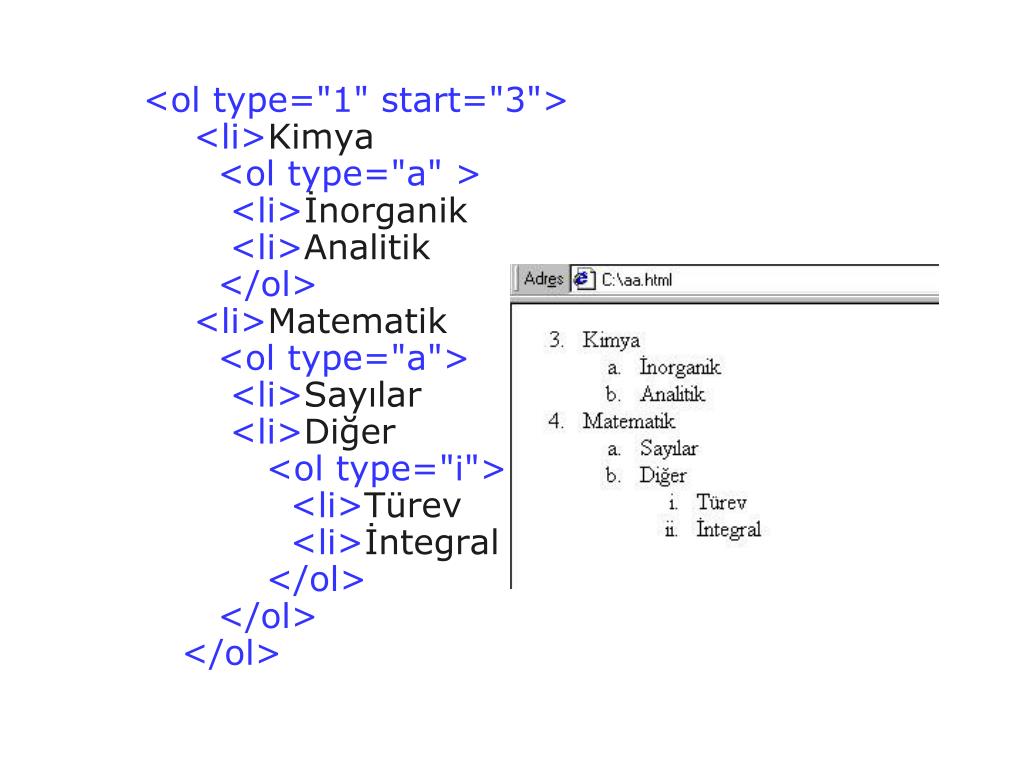
Атрибут type, атрибут start однаково працює і з римськими і з арабськими числами.
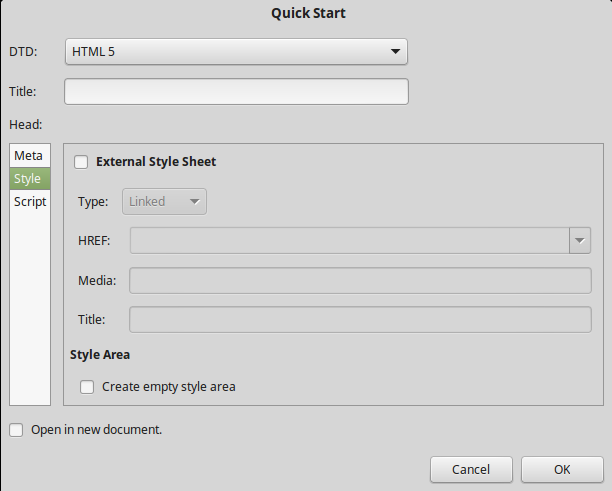
Синтаксис
<ol start="number">
Атрибут start може отримувати єдине значення :
numberВизначає початкове значення нумерованного (упорядкованого) списку. Значення повинні бути цілочисельними, допускається використання від’ємних значень.

Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ | 1+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Найпростіший приклад використання HTML атрибута start теґа <ol>
See the Pen Ol_start_css_in_ua by css.
in.ua (@css_in_ua) on CodePen.
Найпростіший приклад використання HTML атрибута start теґа <ol>
See the Pen Ol_start1_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Найпростіший приклад використання HTML атрибута start теґа <ol>
See the Pen Ol_start3_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.

Різниця між XHTML та HTML
Немає жодної різниці.Планировщик льгот
: Выход на пенсию | Пенсионный возраст и сокращение пособий
Вы можете начать получать пенсионное пособие по социальному обеспечению уже в возрасте 62 лет. Однако вы имеете право на полное пособие по достижении полного пенсионного возраста. Если вы откладываете получение пособия с полного пенсионного возраста до 70 лет, сумма вашего пособия увеличится.
Если вы начнете получать пособия досрочно, ваши пособия уменьшатся на небольшой процент за каждый месяц до достижения вами полного пенсионного возраста.
Чтобы узнать, насколько уменьшится размер вашего пособия, если вы начнете получать пособие с 62 лет до достижения полного пенсионного возраста, используйте приведенную ниже таблицу и выберите свой год рождения. Этот пример основан на предполагаемом ежемесячном пособии в размере 1000 долларов США при достижении полного пенсионного возраста.
Полное пенсионное пособие и пособие в возрасте 62 лет по году рождения
 | Полный (нормальный) Пенсионный возраст 9 лет0016 | Месяцы между 62 годами и полным пенсионным возрастом 2. | В возрасте 62 лет 3. | |||
|---|---|---|---|---|---|---|
| Пенсионное пособие в размере 1000 долларов будет уменьшено до | Пенсия уменьшается на 4. | Пособие супруга в размере 500 долларов будет уменьшено до | Пособие супруга уменьшается на 5. | |||
| 1943-1954 | 66 | 48 | 750 долларов | 25,00% | $350 | 30,00% |
| 1955 | 66 и 2 месяца | 50 | 25,83% | $345 | 30,83% | |
| 1956 | 66 и 4 месяца | 52 | 733 $ | 26,67% | 341 $ | 31,67% |
| 1957 | 66 и 6 месяцев | 54 | 725 долларов | 27,50% | 337 $ | 32,50% |
| 1958 | 66 и 8 месяцев | 56 | 716 $ | 28,33% | $333 | 33,33% |
| 1959 | 66 и 10 месяцев | 58 | 708 $ | 29,17% | $329 | 34,17% |
| 1960 и позже | 67 | 60 | 700 долларов | 30,00% | $325 | 35,00% |
| ||||||
Прежде чем принять решение
Получение пособия до достижения полного пенсионного возраста имеет свои преимущества и недостатки. Преимущество в том, что вы получаете пособия в течение более длительного периода времени. Недостатком является то, что ваша выгода будет уменьшена. Ситуация у каждого человека разная. Важно помнить:
Преимущество в том, что вы получаете пособия в течение более длительного периода времени. Недостатком является то, что ваша выгода будет уменьшена. Ситуация у каждого человека разная. Важно помнить:
- Если вы откладываете получение пособия до достижения полного пенсионного возраста, вы будете иметь право на отсроченные пенсионные кредиты, которые увеличат ваше ежемесячное пособие.
- Что есть и другие моменты, которые следует учитывать при принятии решения о том, когда начать получать пенсионное пособие.
Если вы решите отложить получение пособия до достижения возраста 65 лет, вам все равно следует подайте заявку на льготы Medicare в течение трех месяцев после вашего 65-летия. Если вы будете ждать дольше, ваша медицинская страховка Medicare (часть B) и покрытие отпускаемых по рецепту лекарств (часть D) могут обойтись вам дороже.
Сопутствующая информация
- Калькуляторы пособий
- Ожидаемая продолжительность жизни
- Калькулятор пенсионного возраста
- Пособия пережившему супругу по году рождения
Если вы имеете право на пособие в связи с потерей кормильца, ваш полный пенсионный возраст может быть другим.
Начало работы – Реагировать
Эти документы устарели и не будут обновляться. Перейдите на react.dev для получения новой документации React.
Новый Quick Start обучает современному React и включает живые примеры.
На этой странице представлен обзор документации React и связанных ресурсов.
React — это библиотека JavaScript для создания пользовательских интерфейсов. Узнайте, что такое React, на нашей домашней странице или в учебнике.
- Попробуйте Реагировать
- Научитесь реагировать
- Будьте в курсе
- Версия документации
- Что-то пропало?
Попробуйте React
React с самого начала разрабатывался для постепенного внедрения, и вы можете использовать столько React, сколько вам нужно. Если вы хотите попробовать React, добавить интерактивности на простую HTML-страницу или запустить сложное приложение на основе React, ссылки в этом разделе помогут вам начать работу.
Онлайн-игровые площадки
Если вам интересно поиграть с React, вы можете использовать онлайн-площадку для кода. Попробуйте шаблон Hello World на CodePen, CodeSandbox или Stackblitz.
Если вы предпочитаете использовать свой собственный текстовый редактор, вы также можете загрузить этот HTML-файл, отредактировать его и открыть из локальной файловой системы в своем браузере. Он выполняет медленное преобразование кода во время выполнения, поэтому мы рекомендуем использовать его только для простых демонстраций.
Добавить React на веб-сайт
Вы можете добавить React на HTML-страницу за одну минуту. Затем вы можете либо постепенно расширять его присутствие, либо ограничить его несколькими динамическими виджетами.
Создание нового приложения React
При запуске проекта React простая HTML-страница с тегами сценария может быть лучшим вариантом. Настройка занимает всего минуту!
По мере роста вашего приложения вам может потребоваться более интегрированная установка. Есть несколько цепочек инструментов JavaScript, которые мы рекомендуем для больших приложений. Каждый из них может работать практически без настройки и позволяет вам в полной мере использовать богатую экосистему React. Научиться.
Есть несколько цепочек инструментов JavaScript, которые мы рекомендуем для больших приложений. Каждый из них может работать практически без настройки и позволяет вам в полной мере использовать богатую экосистему React. Научиться.
Изучайте React
В React приходят люди с разным опытом и с разным стилем обучения. Независимо от того, предпочитаете ли вы более теоретический или практический подход, мы надеемся, что этот раздел окажется для вас полезным.
- Если вы предпочитаете учиться, выполняя , начните с нашего практического руководства.
- Если вы предпочитаете изучать понятия шаг за шагом , начните с нашего руководства по основным понятиям.
Как и любая незнакомая технология, React требует обучения. С практикой и некоторым терпением вы освоитесь.
Первые примеры
Домашняя страница React содержит несколько небольших примеров React с живым редактором. Даже если вы еще ничего не знаете о React, попробуйте изменить их код и посмотрите, как это повлияет на результат.
React для начинающих
Если вы чувствуете, что документация по React развивается быстрее, чем вам удобно, ознакомьтесь с этим обзором React от Тани Раскиа. Он подробно и удобно для начинающих знакомит с наиболее важными концепциями React. Как только вы закончите, попробуйте документацию еще раз!
React для дизайнеров
Если у вас есть опыт работы в сфере дизайна, эти ресурсы — отличное место для начала.
Ресурсы JavaScript
Документация React предполагает некоторое знакомство с программированием на языке JavaScript. Вам не обязательно быть экспертом, но сложнее одновременно изучать React и JavaScript.
Мы рекомендуем просмотреть этот обзор JavaScript, чтобы проверить свой уровень знаний. Это займет у вас от 30 минут до часа, но вы будете чувствовать себя более уверенно, изучая React.
Наконечник
Всякий раз, когда вас что-то смущает в JavaScript, MDN и javascript.info — отличные сайты для проверки.
Существуют также форумы поддержки сообщества, где вы можете обратиться за помощью.
Практическое руководство
Если вы предпочитаете учиться на практике, ознакомьтесь с нашим практическим руководством. В этом уроке мы создадим игру в крестики-нолики в React. У вас может возникнуть соблазн пропустить его, потому что вы не занимаетесь созданием игр, но дайте ему шанс. Методы, которые вы изучите в этом руководстве, являются основополагающими для создания любых приложений React, и их освоение даст вам гораздо более глубокое понимание.
Пошаговое руководство
Если вы предпочитаете изучайте концепции шаг за шагом, наш путеводитель по основным концепциям — лучшее место для начала. Каждая следующая глава в ней основывается на знаниях, представленных в предыдущих главах, так что вы ничего не пропустите по мере продвижения.
Thinking in React
Многие пользователи React считают чтение Thinking in React моментом, когда React наконец «щелкнул» их. Это, вероятно, самое старое пошаговое руководство по React, но оно по-прежнему актуально.
Это, вероятно, самое старое пошаговое руководство по React, но оно по-прежнему актуально.
Рекомендуемые курсы
Иногда люди находят сторонние книги и видеокурсы более полезными, чем официальная документация. Мы поддерживаем список часто рекомендуемых ресурсов, некоторые из которых бесплатны.
Расширенные понятия
После того, как вы освоитесь с основными понятиями и немного поиграете с React, вас могут заинтересовать более сложные темы. Этот раздел познакомит вас с мощными, но редко используемыми функциями React, такими как контекст и ссылки.
Справочник по API
Этот раздел документации полезен, если вы хотите узнать больше о конкретном React API. Например, в справочнике по API React.Component можно найти подробную информацию о том, как setState() работает и для чего полезны различные методы жизненного цикла.
Глоссарий и часто задаваемые вопросы
Глоссарий содержит обзор наиболее распространенных терминов, которые вы встретите в документации React. Существует также раздел часто задаваемых вопросов, посвященный коротким вопросам и ответам на общие темы, включая выполнение запросов AJAX, состояние компонентов и структуру файлов.
Существует также раздел часто задаваемых вопросов, посвященный коротким вопросам и ответам на общие темы, включая выполнение запросов AJAX, состояние компонентов и структуру файлов.
Блог React является официальным источником обновлений от команды React. Все важное, включая заметки о выпуске или уведомления об устаревании, будет опубликовано там в первую очередь.
Вы также можете подписаться на учетную запись @reactjs в Твиттере, но вы не пропустите ничего важного, если будете читать только блог.
Не каждый выпуск React заслуживает отдельного сообщения в блоге, но вы можете найти подробный журнал изменений для каждого выпуска в файле CHANGELOG.md в репозитории React, а также на странице «Выпуски».
Версионная документация
Эта документация всегда отражает последнюю стабильную версию React. Начиная с React 16, вы можете найти более старые версии документации на отдельной странице. Обратите внимание, что документация по прошлым версиям создается на момент выпуска и не обновляется постоянно.


 in.ua (@css_in_ua)
on CodePen.
in.ua (@css_in_ua)
on CodePen.

 Существуют также форумы поддержки сообщества, где вы можете обратиться за помощью.
Существуют также форумы поддержки сообщества, где вы можете обратиться за помощью.