Настраиваем sublime text 3
Главная » Верстка
ВерсткаРассмотрим настройку sublime text 3 для frontend разработки.
Для начала скачаем программу с официального сайта.
Далее запускаем установщик.
После запускаем программу и приступаем к настройке.
Содержание статьи
- 1 Первым делам добавляем пакеты.
- 2 Установка emmet
- 2.1 Следующий пакет это AutoFileName.
- 2.2 Установим sass.
- 2.3 Установим внешнее оформление для sublime text.
- 3 Настройка sublime text
Содержание

- Установка emmet
- Следующий пакет это AutoFileName.
- Установим sass.
- Установим внешнее оформление для sublime text.
- Настройка sublime text
Первым делам добавляем пакеты.
Нажимаем ctrl+shift+p откроется табличка пишем слово install и выбираем пункт Install Package.
Установка emmet
Вторым делом устанавливаем emmet.
Это плагин, который позволяет ускорить разработку верстки сайта.
Зажимаем ctrl+shift+p заходим в install packege и прописываем emmet, плагин появится ниже устанавливаем.
Продолжаем настройку sublime text 3.
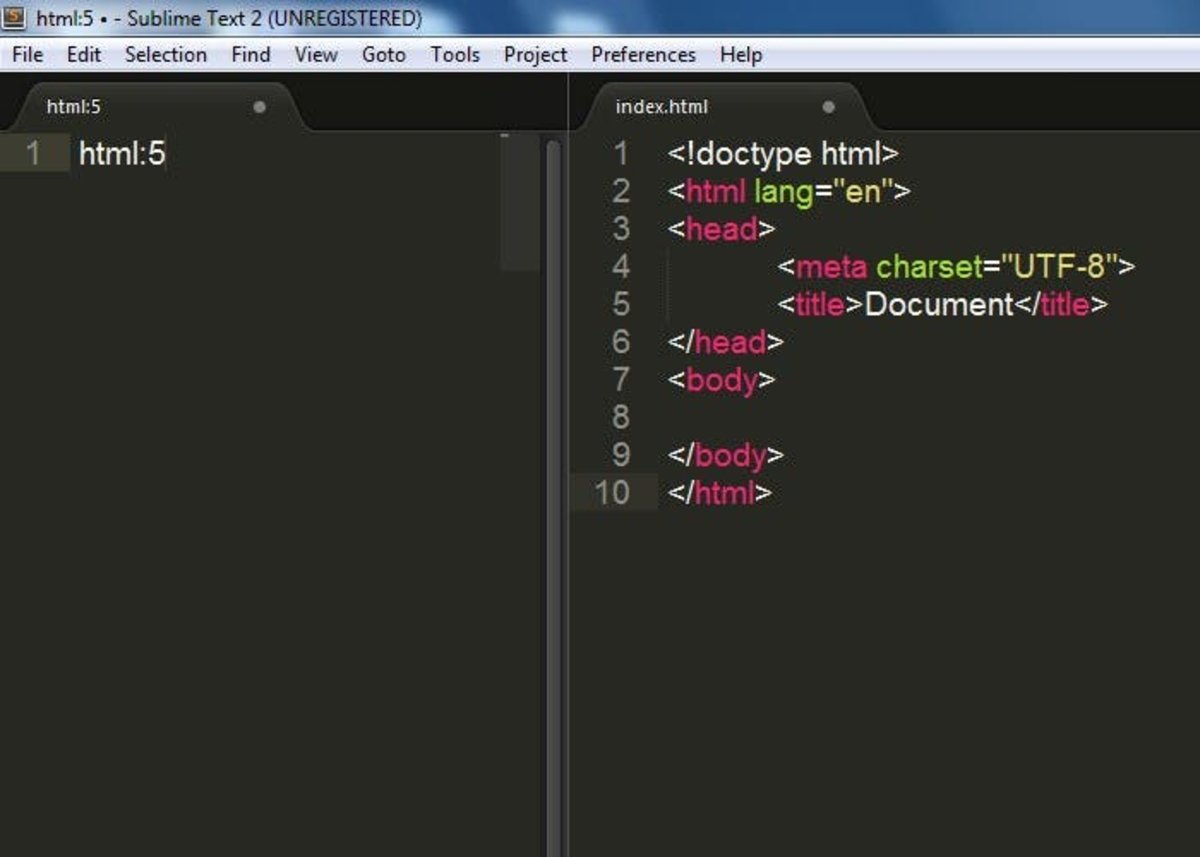
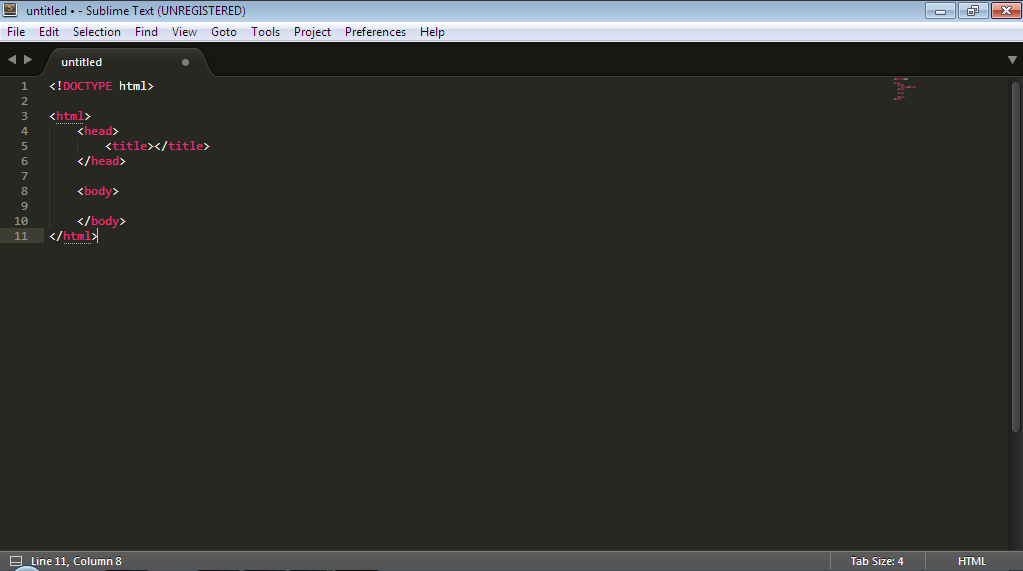
Создаем на рабочем столе файл index.html и открываем его с помощью sublime text.
Пишем
Мы увидим, что отработает плагин emmet и появится структура нового документа.
Увеличим шрифт, путем зажатия shift+колесеко мышки.
Создадим div. Пишем .div и tab.
Внутри дива пишем ul>li*5, нажимаем клавишу tab получается структура.
Если у нас собьются в строках li или div, то чтобы их выравнять нажмем горячую клавишу функции reindent.
Клавишу зададим в пункте меню preferebces — key bind
{ «keys»: [«ctrl+shift+f»], «command»: «reindent» },
{ «keys»: [«ctrl+shift+f»], «command»: «reindent» }, |
Пробуем выравнять.
Следующий пакет это AutoFileName.
Этот пакет в sublime text позволит быстро прописать путь до файлов.
При вводе путя быдет высвечиваться подсказка с выбором папки или файла.
Установим sass.

Без плагина sass не будет работать emmet в файлах sass.
Основная работа будет с препроцессором sass.
Установим внешнее оформление для sublime text.
- Установим OneDarkMaterial-Theme это тема.
- Установим цветовую схему OneDarkColor-Schema.
Настройка sublime text
Для рабочего места используем заранее созданную конфигурацию.
Открываем Preferences – Settings.
Откроется окно настроек программы.
Копируем код внизу и вставляем в правую часть экрана, сохраняем.
{
«auto_complete»: true,
«bold_folder_labels»: true,
«color_scheme»: «Packages/One Dark Material — Theme/schemes/OneDark.tmTheme»,
«fold_buttons»: false,
«font_size»: 12,
«highlight_line»: true,
«indent_guide_options»:
[
«draw_normal»,
«draw_active»
],
«line_padding_bottom»: 2,
«line_padding_top»: 2,
«margin»: 2,
«material_theme_compact_panel»: true,
«material_theme_compact_sidebar»: true,
«material_theme_small_statusbar»: true,
«material_theme_small_tab»: true,
«show_definitions»: false,
«tab_size»: 2,
«theme»: «OneDarkMaterial.
«word_wrap»: «false»
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | { «auto_complete»: true, «bold_folder_labels»: true, «color_scheme»: «Packages/One Dark Material — Theme/schemes/OneDark.tmTheme», «fold_buttons»: false, «font_size»: 12, «highlight_line»: true, «indent_guide_options»: [ «draw_normal», «draw_active» «line_padding_bottom»: 2, «line_padding_top»: 2, «margin»: 2, «material_theme_compact_panel»: true, «material_theme_compact_sidebar»: true, «material_theme_small_statusbar»: true, «material_theme_small_tab»: true, «show_definitions»: false, «tab_size»: 2, «theme»: «OneDarkMaterial.sublime-theme», «word_wrap»: «false» } |
- auto_complete: true, лучше использовать поначалу включенным, это свойство помогает дополнять код в процессе верстки.

- bold_folder_labels: true
- fold_buttons: false отключаем кнопки раскрытия и закрытия кода.
- Чтобы подсветить всю строку используем highlight_line: true.
- За расстояния между строками отвечает свойство line_padding_bottom: 2.
- tab_size: 2 размер табов в коде.
- Чтобы строки, которые уходят за границы не переносились на новые выставим word_wrap: false.
Отключаем миникрату сбоку view – hideminimap.
Чтобы убрать или вытащить верхнее меню в sublime text нажимаем клавишу Alt.
Sublime Text Archives — Как стать программистом
Перейти к содержимомуSublime Text — популярный среди программистов редактор, с использованием Emmet плагина становится еще удобнее.
Эта статья — шпаргалка по Emmet командам, которые можно использовать для ускорения создания HTML документов, верстки и работы с CSS. Читать далее Команды Emmet — шпаргалка для плагина html редактора Sublime Text
Опубликовано Рубрики CSS, Программирование для начинающихМетки Emmet, html редактор, Sublime, редактор кода5 комментариев к записи Команды Emmet — шпаргалка для плагина html редактора Sublime Text- Устанавливаем Package Control — менеджер пакетов (плагинов). Теперь любой новый плагин можно будет установить за секунду
- Открываем командную панель нажатием Сtrl+Shift+P (или Command+Shift+P для OSX) и находим Package Control: Install Package. Тоже самое можно сделать выбрать из меню Preferences ->Package Control
- Теперь вы должны увидеть список пакетов доступных для установки. Нужный нам пакет называется Emmet. Находим пакет Emmet (просто начните вводить «emme…» в Sublime Text 2 предусмотрен умный поиск).

Для вертикального выделения текста в Sublime Text под Windows достаточно зажать Shift и выделить текст, используя правую кнопку мыши вместо левой. Читать далее Вертикальное выделение в Sublime Text 2
Опубликовано Рубрики Без рубрикиДобавить комментарий к записи Вертикальное выделение в Sublime Text 2Sublime Text — текстовый редактор, возможности которого можно значительно расширить с помощью установки пакетов.
Для удобного управления пакетами установим Sublime Package Control
Читать далее Управление пакетами в Sublime Text
Опубликовано Рубрики Без рубрикиДобавить комментарий к записи Управление пакетами в Sublime TextSublime Text 2 — замечательный текстовый редактор. В нем есть умный поиск, подсветка синтаксиса для различных языков программирования и много других полезных вещей.
Посмотрим, как установить и начать пользоваться им в Ubuntu. Читать далее Ubuntu — установка Sublime Text 2
Для устанвки под Ubuntu Sublime Text проще всего добавить в систему репозиторий и побавить пакет оттуда
sudo add-apt-repository ppa:webupd8team/sublime-text-2 sudo apt-get update sudo apt-get install sublime-text
Sublime Text — лучший текстовый редактор для работы с кодом, с которым мне пока доводилось работать.
Рекомендую посмотреть хорошее видео про процесс работы с Sublime:
http://tarantsov.com/blog/2012/02/sublime-text-workflow-that-beats-coda-and-espresso/
UPD: для полноценной интеграции в Ubuntu Sublime Text 2 лучше использовать этот метод: http://itman.in/ubuntu-ustanovka-sublime-text-2/
Опубликовано Рубрики PythonМетки Linux, Linux, Веб-разработка, Веб-разработка, Веб-разработкаДобавить комментарий к записи Sublime Text — установка в Ubuntu через репозиторийБыстрый запуск HTML-файла в Sublime Text
Чтобы начать новую HTML-страницу, сначала создайте новый файл в Sublime Text и сохраните его с расширением .html. Это установит синтаксис вашего документа в HTML. Затем введите ! (это восклицательный знак) и нажмите Tab , чтобы развернуть его. Эммет создаст для вас структуру HTML-страницы, что позволит вам сразу приступить к работе.
Примечание. Этот совет по кодированию требует, чтобы Emmet был установлен в Sublime Text. Чтобы получить инструкции по установке Emmet, загрузите наше Руководство по установке Sublime Text Enhancements.
Дополнительные советы по кодированию Sublime Text. Эти советы по программированию рассматриваются на наших практических занятиях по кодированию и учебных курсах в Нью-Йорке.
Чтобы узнать больше, ознакомьтесь с классами Noble Desktop:
- Советы и рекомендации по программированию: Emmet, Sass и Sublime Text
- Сертификат веб-разработки переднего плана
- Сертификат полнофункциональной веб-разработки
- Все сертификационные программы и курсы по веб-разработке/учебные курсы
- Советы по кодированию
Узнайте больше на этих курсах
Сертификат Front-End веб-разработки
- будние дни или будние ночи
- 108 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Научитесь создавать внешний интерфейс веб-сайтов с помощью кода HTML, CSS и JavaScript.
Посмотреть курс Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.
Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.Сертификат полнофункциональной веб-разработки
- Только будние дни
- 420 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Станьте разработчиком полного стека и работайте над всеми частями веб-приложения, от его внешнего вида до управления данными на бэкенде.
Посмотреть курс Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.
Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.Сертификат разработки JavaScript
- Только будние дни
- 324 часа
- Необходимые условия
- Доступное финансирование
- 1:1 Наставничество
Узнайте, как создавать веб-приложения с помощью JavaScript, одного из самых популярных языков программирования. Создайте портфолио проектов и подготовьтесь к карьере в разработке приложений.
Посмотреть курс
Настройте Sublime Text для предварительного просмотра кода в веб-браузере
На этой странице…
Допустим, вы кодируете HTML в Sublime Text и хотите проверить, как он выглядит в браузере. В некоторых текстовых редакторах (например, BBEdit) есть функция, позволяющая открывать страницу в браузере, а в Sublime Text — нет. Вот как это сделать в Sublime Text.
В некоторых текстовых редакторах (например, BBEdit) есть функция, позволяющая открывать страницу в браузере, а в Sublime Text — нет. Вот как это сделать в Sublime Text.
Установить инструмент выбора браузера
Поскольку вы являетесь веб-разработчиком, вы собираетесь (а) иметь более одного веб-браузера на своем компьютере и (б) хотите протестировать свою работу более чем в одном браузере. Чтобы облегчить себе жизнь, вам необходимо установить инструмент выбора браузера. В моей книге Mac OS X Snow Leopard для опытных пользователей я объяснил это так:
На моем Mac всегда установлено несколько веб-браузеров, и я люблю переключаться между ними. Фактически, иногда я нажимаю на ссылку и хочу открыть ее в Safari, потому что я хочу распечатать страницу, и я считаю, что Safari делает это лучше, чем любой другой браузер, но через несколько минут я нажимаю на ссылку. и хочу открыть его в Firefox, потому что этот браузер настроен на загрузку музыки и фильмов.
В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости?
С помощью инструмента выбора браузера вы можете! Вот мои рекомендации:
- Mac OS X: раньше я очень любил Choosy, но со времен Mountain Lion он сломался. Так что теперь я использую MultiBrowser. Это не так гладко, но работает с Mountain Lion и бесплатно (хотя я был рад заплатить 12 долларов за Choosy)
- Windows: я никогда не использовал его, но, похоже, вам нужен Browser Chooser.
Установите их, настройте для распознавания веб-браузеров на вашем компьютере (Firefox, Chrome, Opera, Safari и IE, если вы используете Windows) и установите их в качестве веб-браузера по умолчанию на вашем компьютере. Как вы это сделаете, зависит от вашей ОС:
- Mac OS X: откройте Safari и выберите Safari > «Настройки» > «Основные».
 В качестве веб-браузера по умолчанию выберите Мультибраузер.
В качестве веб-браузера по умолчанию выберите Мультибраузер. - Windows: щелкните меню «Пуск» (или его эквивалент) и введите
«Установить программы по умолчанию» в поле поиска. В появившемся окне выберите «Выбор браузера», а затем нажмите «Установить эту программу по умолчанию».
Способ 1: установка подключаемого модуля «Просмотр в браузере»
Это самый простой способ, но мне не удалось заставить его работать на моем Mac. Обратите внимание, что я предполагаю, что вы установили расширение Package Control для Sublime Text.
Нажмите Command-Shift-P (если вы используете Mac) и Ctrl-Shift-P (если вы используете Windows), чтобы открыть палитру команд.
Введите
Установить пакет, пока не будет выбрано «Управление пакетами: Установить пакет». Нажмите Ввод.В текстовом поле начните вводить
Просмотр в браузере, пока не будет выбран этот пакет. После этого нажмите Enter, чтобы установить его.
Перезапустите Sublime Text.
Теперь, когда у вас открыта веб-страница в Sublime Text, просто нажмите Ctrl-Alt-V, и инструмент выбора вашего браузера должен открыться, позволяя вам выбрать, какой браузер открыть.
Подробнее о пакете View In Browser можно прочитать на GitHub.
Метод 2: создание системы сборки
Это немного больше работы, но вы также получаете больше контроля.
В Sublime Text выберите «Инструменты» > «Система сборки» > «Новая система сборки». В Sublime Text откроется новая вкладка с именем 9.0119 untitled.sublime-build со следующим текстом в нем 1 :
{ "команда": ["сделать"] }Если вы используете Mac, замените его следующим:
{ "cmd": ["открыть", "-a", "/Applications/MultiBrowser.app", "$file"] }Если вы используете Windows, замените его следующим:
{ "cmd": ["C:\Program Files\", "$file"] }Сохраните файл.
 Назовите его
Назовите его Выберите Browser.sublime-build. Sublime Text должен быть достаточно умен, чтобы поместить его в нужное для вас место, но если это не так, сохраните его в следующих местах:- Mac OS X:
~/Library/Application Support/Sublime Text 2/Packages/User - Окна:
- Mac OS X:
Перезапустите Sublime Text.
Теперь, когда вы хотите предварительно просмотреть свою работу в Sublime Text в веб-браузере, выполните одно из следующих действий:
- Инструменты > Сборка
- Нажмите Command-B (Mac) 2 или Ctrl-B (Windows)
Должен открыться инструмент выбора вашего браузера, позволяющий выбрать браузер, в котором вы хотите видеть свою веб-страницу.
Вы можете узнать больше о системах сборки на Sublime Text по адресу http://www.sublimetext.com/docs/build.
Спасибо Rich B. за то, что сообщил мне, что мне нужно изменить
$Fileна$file! ↩Это очень плохая клавишная команда, так как Command-B всегда использовалась для полужирного шрифта на Mac (и аналогично с Ctrl-B в Windows).





 Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.
Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками. Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.
Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов. В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости?
В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости? В качестве веб-браузера по умолчанию выберите Мультибраузер.
В качестве веб-браузера по умолчанию выберите Мультибраузер.
 Назовите его
Назовите его 