Форматирование таблиц в Adobe InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Форматирование таблиц
Для форматирования текста в таблице (как и за ее пределами) используется панель «Управление» или палитра «Символ». Кроме того, для форматирования самой таблицы служат два основных диалоговых окна: «Параметры таблицы» и «Параметры ячейки». Они позволяют изменять число строк и столбцов, внешний вид рамки вокруг таблицы и заливку, задавать интервалы до таблицы и после, изменять верхние и нижние колонтитулы и добавлять другие элементы форматирования.
Кроме того, для форматирования самой таблицы служат два основных диалоговых окна: «Параметры таблицы» и «Параметры ячейки». Они позволяют изменять число строк и столбцов, внешний вид рамки вокруг таблицы и заливку, задавать интервалы до таблицы и после, изменять верхние и нижние колонтитулы и добавлять другие элементы форматирования.
Для форматирования структуры таблицы используются палитра «Таблица» и панель «Управление» или контекстные меню. Чтобы вызывать контекстное меню для работы с параметрами таблицы, выделите одну или несколько ячеек, затем щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу «Control» (Mac OS).
Изменение размера столбцов, строк и таблиц
Изменять размеры столбцов, строк и таблиц можно несколькими способами.
Изменение размеров столбцов и строк
Выделите ячейки в столбцах и строках, размер которых нужно изменить.
Выполните одно из следующих действий:
- В палитре «Таблица» настройте параметры «Ширина столбца» и «Высота строки».

- Выберите команду «Таблица» > «Параметры ячейки» > «Строки и столбцы», настройте параметры «Ширина столбца» и «Высота строки», затем нажмите кнопку «ОК».
Примечание.
Если минимальная высота строки определяется значением «Не менее», то при вводе текста и увеличении кегля высота строки будет увеличиваться. Если высота строки задана фиксированным значением «Ровно», то она изменяться не будет. Это часто приводит к вытеснению текста из ячейки (см. раздел Работа с ячейками с вытесненным содержимым).
- Поместите курсор мыши на границу столбца или строки таким образом, чтобы появилась двунаправленная стрелка ( ), перетащите границу влево или вправо (для увеличения или уменьшения ширины столбца) либо вверх или вниз (для увеличения или уменьшения высоты строки).
- В палитре «Таблица» настройте параметры «Ширина столбца» и «Высота строки».
По умолчанию высота строки определяется стандартной высотой текущего шрифта.
Изменение размеров строк или столбцов без изменения ширины таблицы
- Удерживайте клавишу «Shift» при перетаскивании границы строки или столбца (не границы самой таблицы). При этом одна строка (или столбец) станет больше, а другая меньше.
- Чтобы изменить размер строк или столбцов с сохранением пропорций, удерживайте клавишу «Shift» при перетаскивании правого или нижнего края таблицы.
Это приведет к сохранению пропорций при изменении размеров всех столбцов, а при перетаскивании нижнего края – всех строк таблицы.
Изменение размеров всей таблицы
Выберите инструмент «Текст» и поместите курсор мыши в нижний правый угол таблицы, чтобы курсор принял форму стрелки , затем перетаскиванием измените размер таблицы.
 Чтобы сохранить пропорции высоты и ширины таблицы, удерживайте клавишу «Shift».
Чтобы сохранить пропорции высоты и ширины таблицы, удерживайте клавишу «Shift».Примечание.
Если таблица распространяется на несколько фреймов, то ее размер нельзя изменить с помощью указателя.
Равномерное распределение столбцов и строк
Выделите ячейки в столбцах или строках, для которых требуется задать одинаковую ширину или высоту.
Выберите команду «Таблица» > «Распределить столбцы равномерно» или «Распределить строки равномерно».
Изменение отступа до таблицы или после
Поместите точку ввода в таблицу и выберите команду «Таблица» > «Параметры таблицы» > «Настройка таблицы».
В группе «Интервалы в таблице» укажите новые значения «Интервал до» и «Интервал после» и нажмите кнопку «ОК».

Изменение отступа перед таблицей не влияет на интервал строки, которая располагается в верхней части фрейма.
Разбивка таблиц по фреймам
Параметры удержания позволяют указать, сколько строк должно остаться без переноса, либо задать место переноса (например, в верхней части столбца или фрейма).
Если фрейм не вмещает все строки создаваемой таблицы, она называется вытесненной. Если фреймы связаны в цепочку, то таблица будет продолжена в следующем фрейме. Содержимое таблицы переносится в связанный фрейм построчно; разделить одну и ту же строку по нескольким фреймам нельзя. Строки верхнего и нижнего колонтитула повторяются в каждом фрейме.
Поместите точку ввода на нужную строку или выделите диапазон ячеек, строки которых должны быть неразрывными.
Выберите команду «Таблица» > «Параметры ячейки» > «Строки и столбцы».
Чтобы выделенные строки оставались неразрывными, выберите «Удержать следующую строку».

Чтобы перенести строку в указанной точке, выберите соответствующую команду (например, «В следующем фрейме») в меню «Начать строку» и нажмите «ОК».
Примечание.
При создании одной таблицы, выводимой на обеих страницах разворота, может потребоваться добавление пустого столбца в середине таблицы.
Добавление текста перед таблицей
Таблица привязана к абзацам непосредственно перед ней и после нее. Если она вставлена в начале текстового фрейма, то нельзя поместить точку ввода щелчком мыши над таблицей. Вместо этого следует установить точку ввода перед таблицей с помощью клавиш со стрелками.
Поместите точку ввода в начало абзаца первой ячейки, нажмите клавишу «Стрелка влево» и введите текст.
Выполните одно из следующих действий:
Форматирование текста таблицы
В целом текст в таблице форматируется точно так же, как за ее пределами.
Вставка табуляторов в ячейку таблицы
Если точка ввода находится внутри таблицы, при нажатии клавиши «Tab» она перемещается в следующую ячейку. Однако табулятор можно вставить в ячейку таблицы. Параметры табуляции задаются в палитре «Табуляторы». Они применяются к абзацу, в который помещена точка ввода.
Выберите инструмент «Текст» и поместите точку ввода в позицию, где необходимо вставить табулятор.
Выберите «Текст» > «Вставить специальный символ» > «Другое» > «Табулятор».
Для изменения параметров табуляции выделите нужные столбцы или ячейки и выберите «Текст» > «Табуляция», чтобы отобразилась палитра табуляторов, затем настройте соответствующие параметры.
Примечание.
Когда к ячейке или группе ячеек с помощью линейки «Табуляторы» применяется табулятор по десятичной точке, как правило, не нужно нажимать клавишу «Tab» в начале каждого абзаца, чтобы выровнять текст ячеек по десятичной точке. Абзацы выравниваются по десятичной точке автоматически, если только абзац не содержит дополнительное форматирование, например выравнивание по центру, которое имеет более высокий приоритет, чем табулятор по десятичной точке.
Абзацы выравниваются по десятичной точке автоматически, если только абзац не содержит дополнительное форматирование, например выравнивание по центру, которое имеет более высокий приоритет, чем табулятор по десятичной точке.
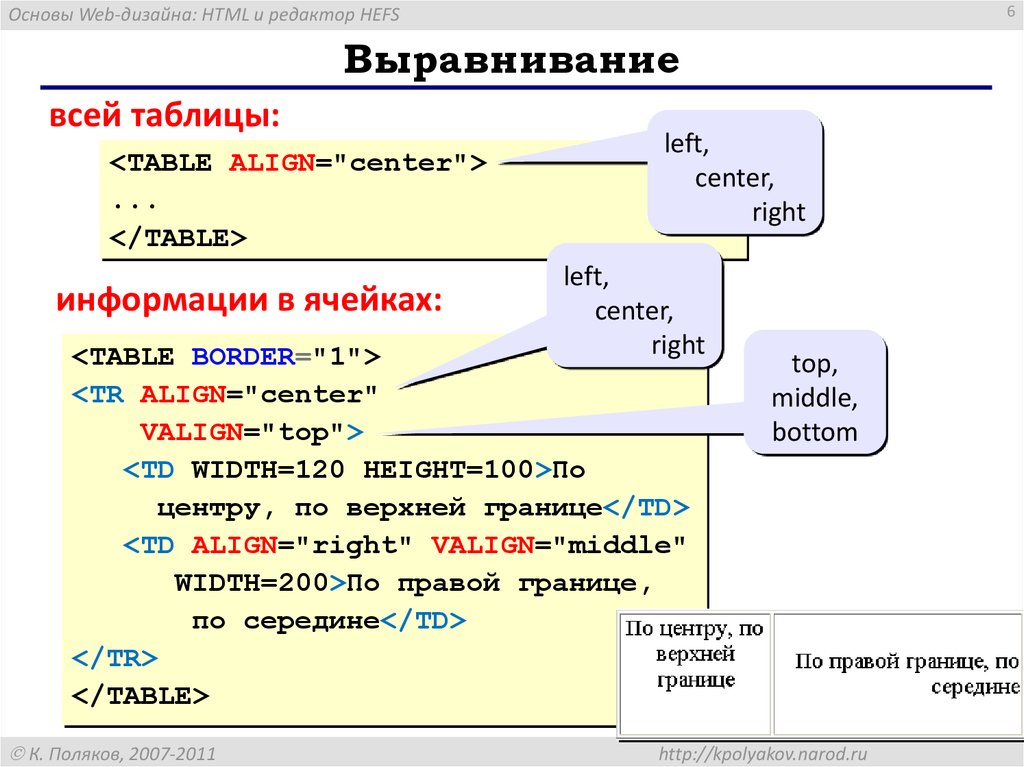
Изменение выравнивания текста в пределах ячейки таблицы
Выберите инструмент «Текст» и выделите одну или несколько ячеек, которые необходимо изменить.
Выберите команду «Таблица» > «Параметры ячейки» > «Текст».
Под кнопкой «Выключка по вертикали» выберите настройки выравнивания: «Выравнивать по верху», «Выравнивать по центру», «Выравнивать по низу» или «Разгонка по вертикали».
Если выбран параметр «По формату», задайте «Максимальный интервал между абзацами». (См. раздел Выравнивание или разгонка текста по вертикали в текстовом фрейме).
Для базовой линии первой строки выберите параметр, определяющий сдвиг текста от верха ячейки.

Эти параметры аналогичны соответствующим параметрам в диалоговом окне «Параметры текстового фрейма» (см. раздел Изменение свойств текстовых фреймов).
Нажмите кнопку «ОК».
Примечание.
Горизонтальное выравнивание текста внутри ячейки изменяется с помощью параметра выравнивания в палитре «Абзац». Параметр десятичной точки для выравнивания текста в ячейке с помощью табулятора по десятичной точке можно добавить в палитре «Табуляторы».
Поворот текста в ячейке
Поместите точку ввода в ячейку, которую нужно повернуть, либо выделите несколько ячеек.
Выберите команду «Таблица» > «Параметры ячейки» > «Текст» или откройте палитру «Таблица».
Задайте значение для параметра «Поворот» и нажмите кнопку «OК».
Изменение отступа ячейки
Отступ ячейки можно задать как для текстовых ячеек (содержащих текст), так и для графических (содержащих изображения).
Текстовые ячейки
Выберите инструмент «Текст» и поместите точку ввода в ячейку или выделите ячейки, которые необходимо изменить.
Выберите команду «Таблица» > «Параметры ячейки» > «Текст» или откройте палитру «Таблица».
В группе «Отступы ячейки» укажите значения для параметров «Сверху», «Снизу», «Слева» и «Справа», затем нажмите кнопку «ОК».
Во многих случаях при увеличении отступа ячейки увеличивается высота строки. Если высота строки является фиксированной, убедитесь, что с заданными значениями отступов текст не вытесняется.
Графические ячейки
С помощью инструмента «Текст» выделите ячейку, которая содержит графический объект.
Примечание.
Если ячейку выделить не удается, нажмите на ссылку или встройте символ в верхний правый угол ячейки и нажмите клавишу «Esc».

Выберите «Таблица» > «Параметры ячейки» > «Графика».
В группе «Отступы ячейки» укажите значения для параметров «Сверху», «Снизу», «Слева» и «Справа», затем нажмите кнопку «ОК».
Объединение и разбиение ячеек
Ячейки таблицы можно объединить или разбить (разъединить).
Объединить ячейки
Если в одной строке или столбце есть по крайней мере две ячейки, их можно объединить в одну. Например, можно объединить все ячейки, расположенные в первой строке таблицы, и поместить в получившуюся ячейку заголовок таблицы.
Выберите инструмент «Текст» и выделите ячейки, которые необходимо объединить.
Выберите команду «Таблица» > «Объединить ячейки».
Разъединить ячейки
Поместите точку ввода в объединенную ячейку и выберите команду «Таблица» > «Разъединить ячейки».

Разбиение ячеек
Ячейки можно разбивать по горизонтали или по вертикали, что очень удобно при создании таблиц форм. Можно выбрать несколько ячеек и разбить их по вертикали или по горизонтали.
Поместите точку ввода в ячейку, которую нужно разбить, либо выделите строку, столбец или блок ячеек.
Выберите команду «Таблица» > «Разделить ячейку по вертикали» или «Разделить ячейку по горизонтали».
Работа с ячейками с вытесненным содержимым
Чаще всего при добавлении текста или графических объектов ячейка таблицы расширяется по вертикали. Но если задана фиксированная высота строки и добавляемый текст или графический объект превосходит размеры ячейки, то в ее нижнем правом углу появляется красная точка, показывающая вытеснение.
В следующую ячейку вытесненный текст не переносится. Для решения данной проблемы измените само содержимое или его размер либо расширьте ячейку или текстовый фрейм, в котором находится таблица.
Для графики в строке или фиксированного значения интерлиньяжа допускается выход содержимого ячейки за ее границы. Если выбрать параметр «Обрезать содержимое по размеру ячейки», то текст или вложенные графические объекты, выходящие за границы ячейки, будут обрезаны по ее границам. Однако это не происходит, если вложенный графический объект выходит за нижнюю (горизонтальную) границу ячейки.
Отображение вытесненного содержимого ячейки
Выполните одно из следующих действий:
Увеличьте размер ячейки.
Измените форматирование текста. Чтобы выделить вытесненное содержимое ячейки, щелкните ее, нажмите клавишу «Esc», затем отформатируйте текст с помощью панели «Управление».
Обтравка изображения в ячейке
Если изображение превышает размеры ячейки, то оно выходит за ее границы. Выступающие за границы ячейки части изображения могут быть усечены.
Поместите точку ввода в ячейку, которую нужно обрезать, либо выделите одну или несколько ячеек.

Выберите «Таблица» > «Параметры ячейки» > «Графика».
Выберите команду «Обрезать содержимое по размеру ячейки» и нажмите кнопку «OК».
Справки по другим продуктам
- Обводка и заливка таблиц
- Изменение выравнивания таблицы внутри фрейма
- Добавление верхних и нижних колонтитулов
- Указание символов для десятичных табуляторов
- Объединение таблиц
- Создание таблиц
- Определение стилей таблицы и ячеек
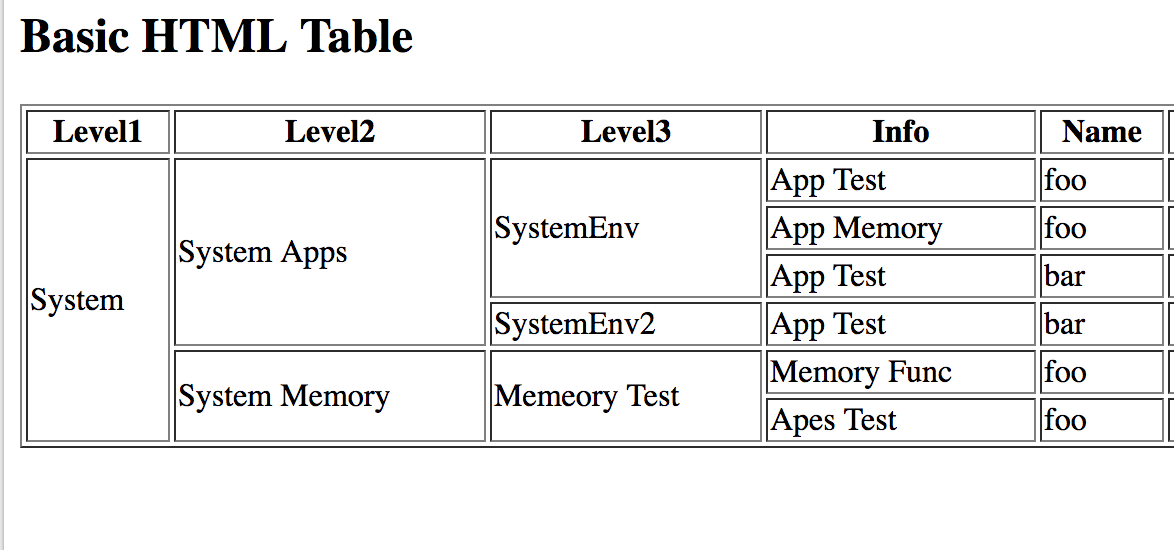
html — Как задать ширину ячеек таблицы под контент
Подскажите пожалуйста как сделать через инлайновые свойства (письмо верстаю) чтобы ширина каждой ячейки была автоматически подогнана под контент? Проблема в том, что у меня ширина ячейки зависит от ширины самого большого контента в столбце таблицы.
А мне нужно чтобы не было никаких пробелов между ячейками в строке (при этом не объединяя ячейки). Пример кода на облаке и тут:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
</head>
<body>
<table border="1,solid,#000000" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</thead>
<tbody align="center">
<tr>
<td>
<table border="1, solid, #000000" cellpadding="0" cellspacing="0">
<tr>
<td></td>
<td>
<table align="center" border="1, solid, #000000" cellpadding="0" cellspacing="0">
<tr>
<td>Значение</td>
<td>@очень_длинная_переменная</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Значение</td>
<td>@переменная</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>@переменная</td>
<td>х</td>
<td>@переменная</td>
<td>@переменная</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
Как вариант для каждой строки создавать отдельную таблицу, а не в одной, как у Вас. Либо сверстать на дивайдерах.
Либо сверстать на дивайдерах.
Итоговый вариант на таблицах:
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
</head>
<body>
<table border="1,solid,#000000" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</thead>
<tbody align="center">
<tr>
<td>
<table cellpadding="0" cellspacing="0">
<tr>
<td></td>
<td>
<table align="center" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>
<table border="1">
<tr>
<td>Значение:
</td>
<td>@очень_длинная_переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Значение:
</td>
<td>@длинная_переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
<tr>
<td>
<table border="1">
<tr align="left">
<td>@переменная
</td>
<td>x
</td>
<td>@переменная
</td>
<td>@переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
8
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Сделать так, чтобы таблица заполнила все окно
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 127 тысяч раз
Как заставить HTML-таблицу заполнять все окно браузера по горизонтали и вертикали?
Страница представляет собой просто заголовок и оценку, которая должна заполнить все окно. (Я понимаю, что фиксированные размеры шрифта — это отдельная тема.)
(Я понимаю, что фиксированные размеры шрифта — это отдельная тема.)
<таблица>
Регион
<тд>100,00%
Когда я использую приведенный выше код, ширина таблицы правильная, но высота уменьшается, чтобы соответствовать двум строкам текста.
Вероятно, мне придется использовать Internet Explorer 8 или 9 для представления этой страницы.
- html
- css
- Internet Explorer
- таблица стилей
Вы можете использовать такую позицию, чтобы растянуть элемент по родительскому контейнеру.
<таблица>
Регион
<тд>100,00%
7
вы можете увидеть решение на http://jsfiddle.net/CBQCA/1/
ИЛИ
| Регион |


 Чтобы сохранить пропорции высоты и ширины таблицы, удерживайте клавишу «Shift».
Чтобы сохранить пропорции высоты и ширины таблицы, удерживайте клавишу «Shift».





 Я добавил
Я добавил 
 Я хочу установить ширину таблицы на 100%, и это не работает. Я где-то ошибаюсь?
Я хочу установить ширину таблицы на 100%, и это не работает. Я где-то ошибаюсь?