Испытание: таблица посложнее · GitHub
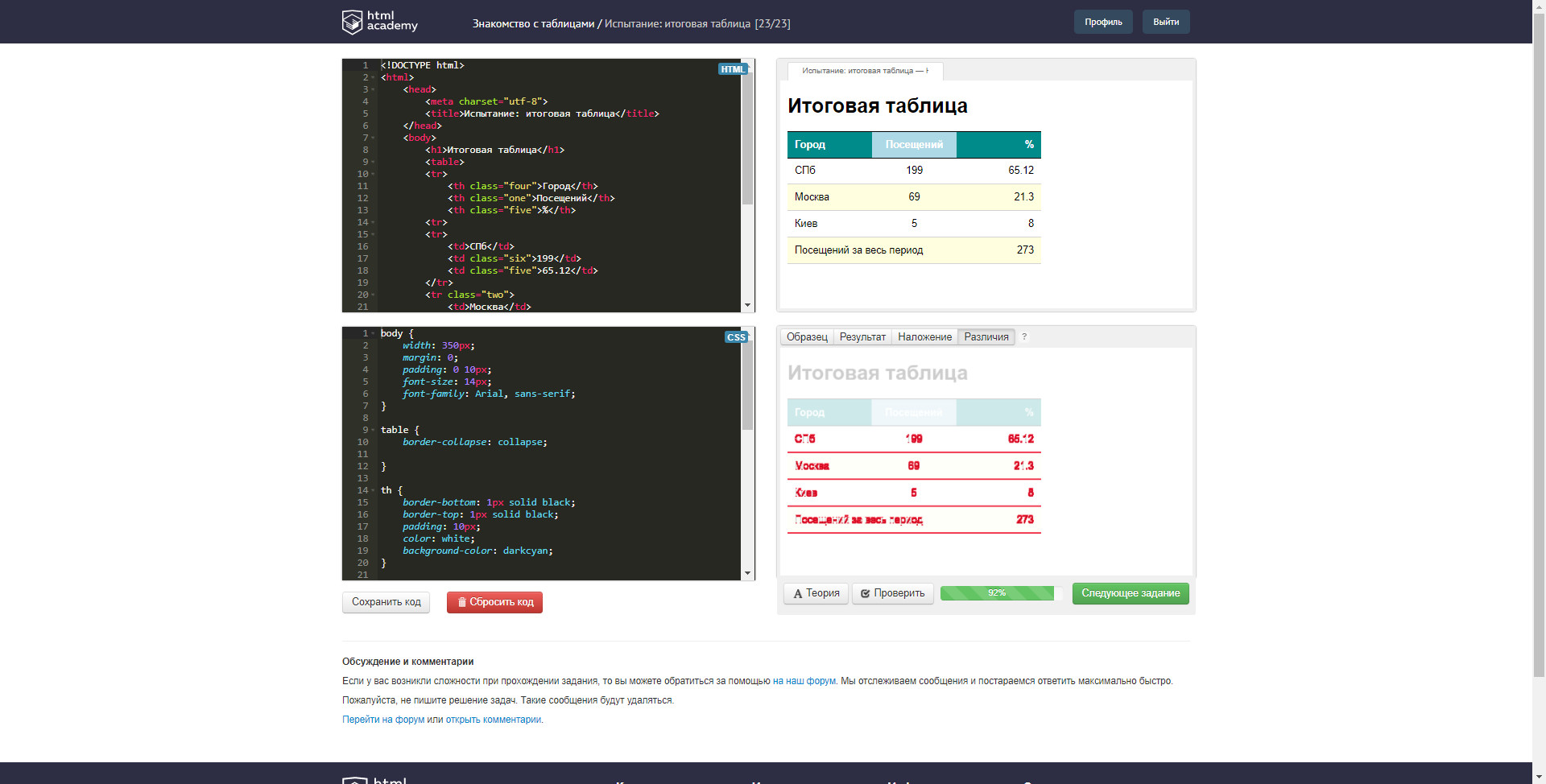
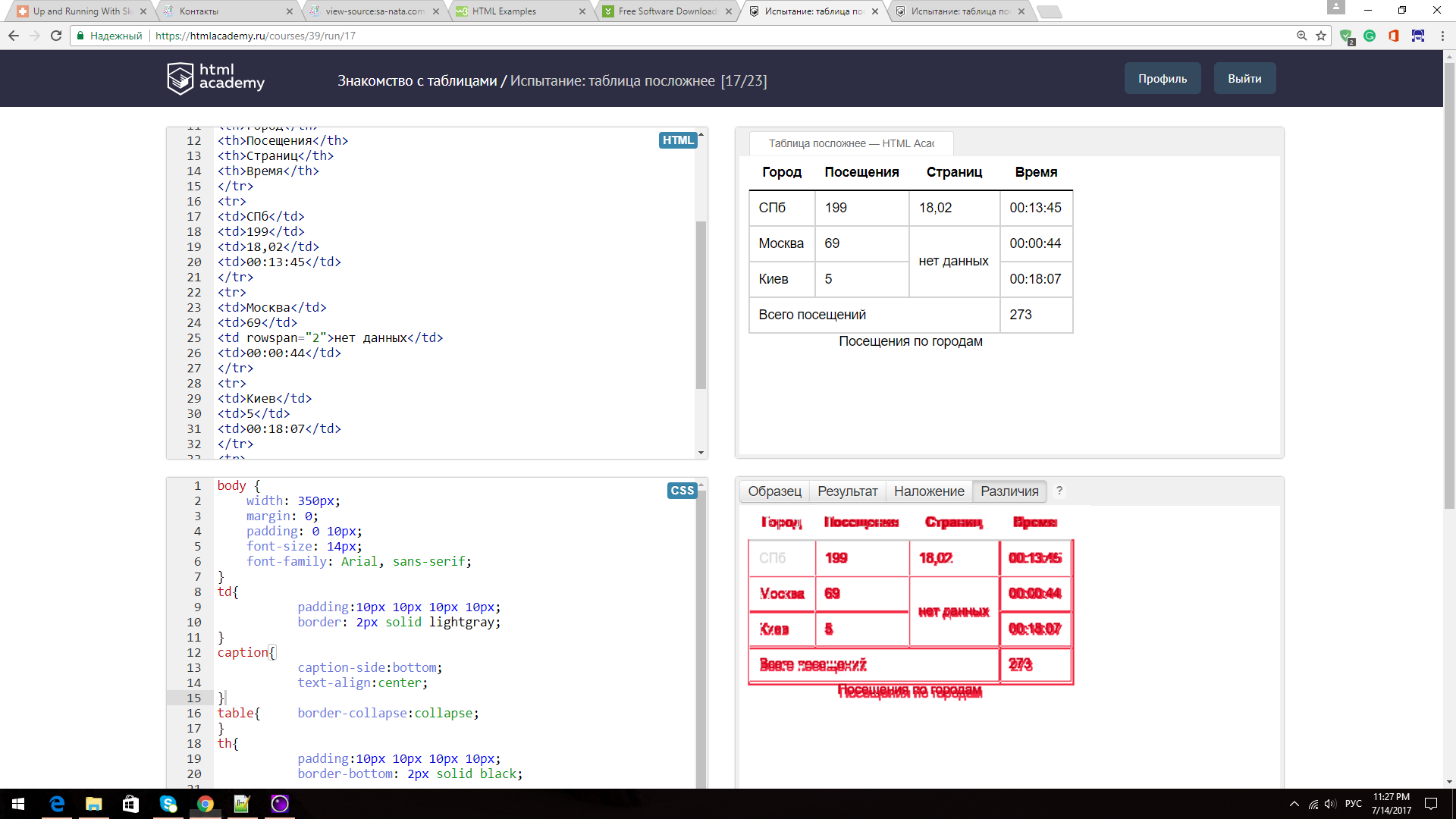
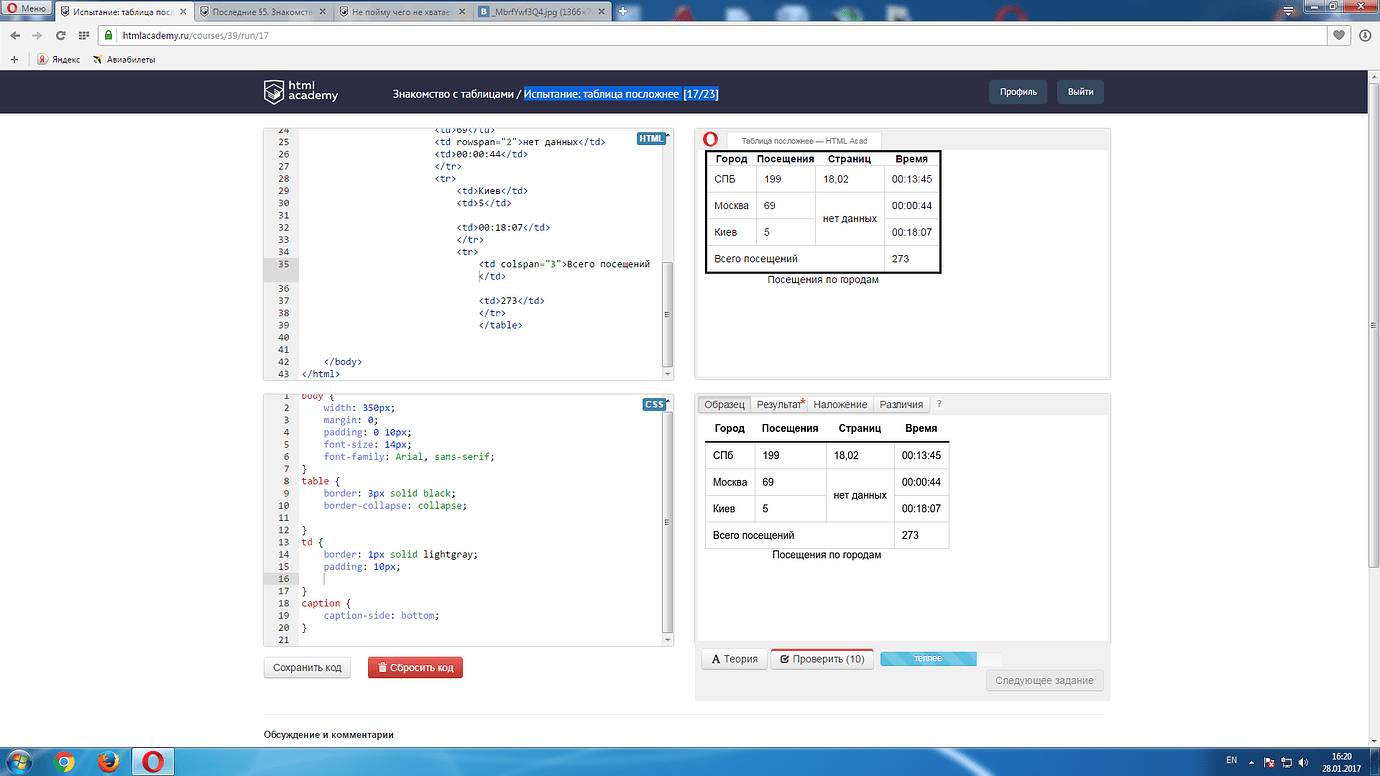
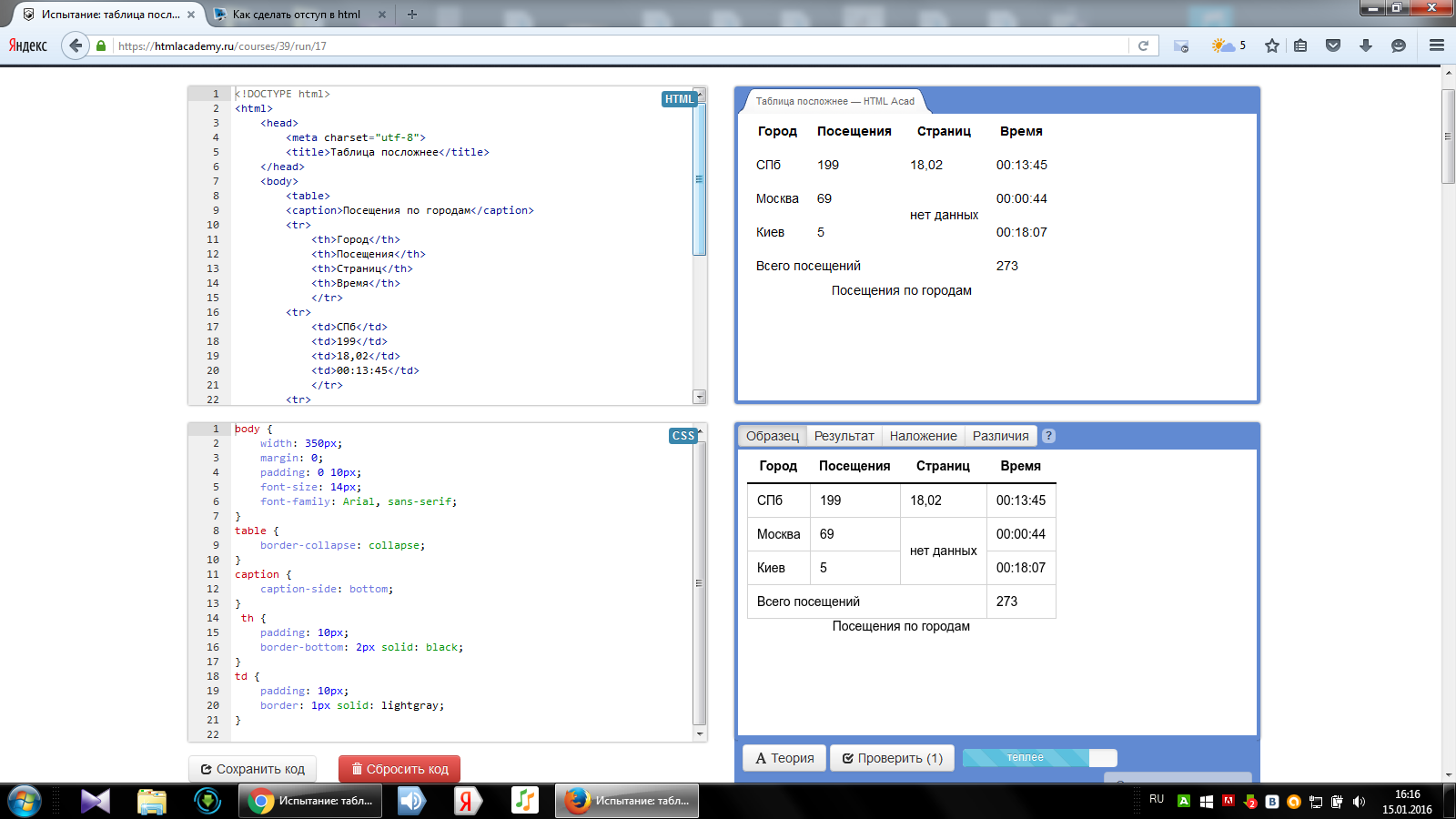
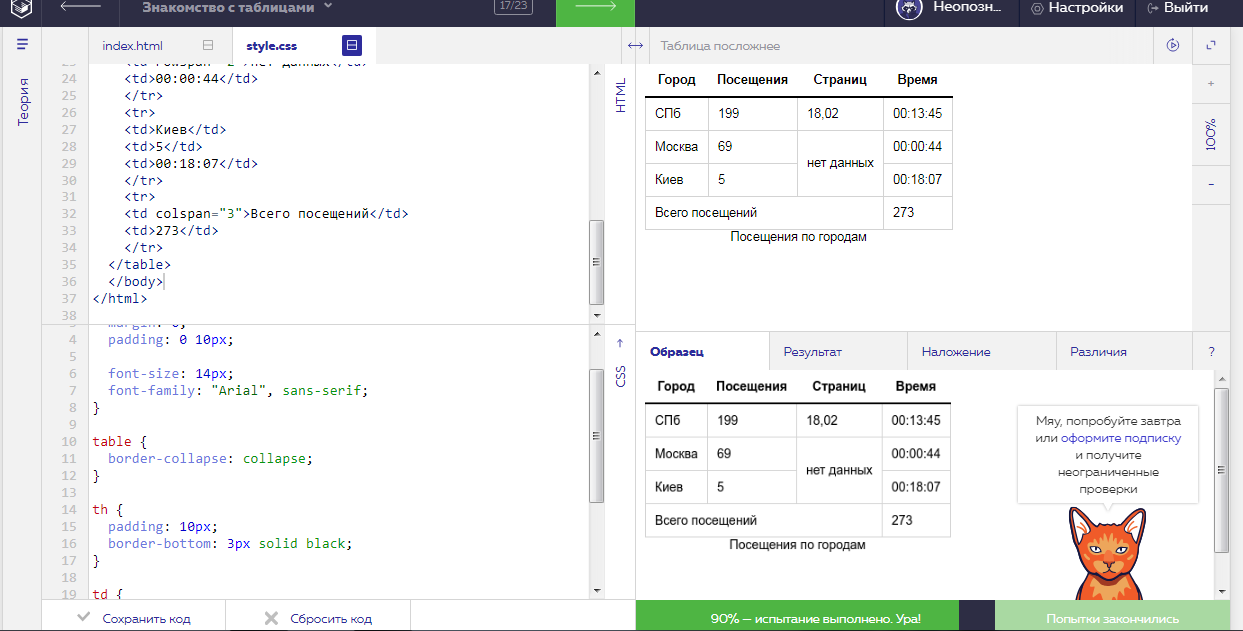
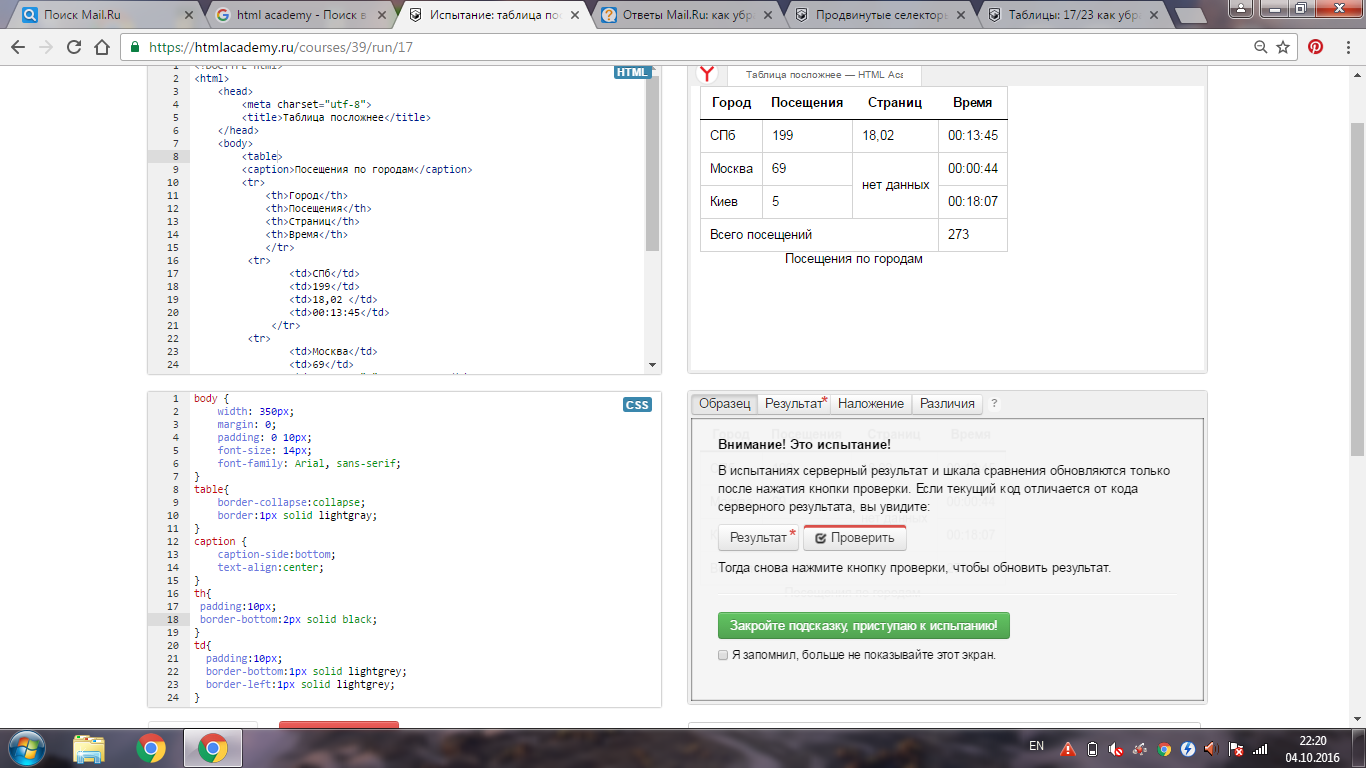
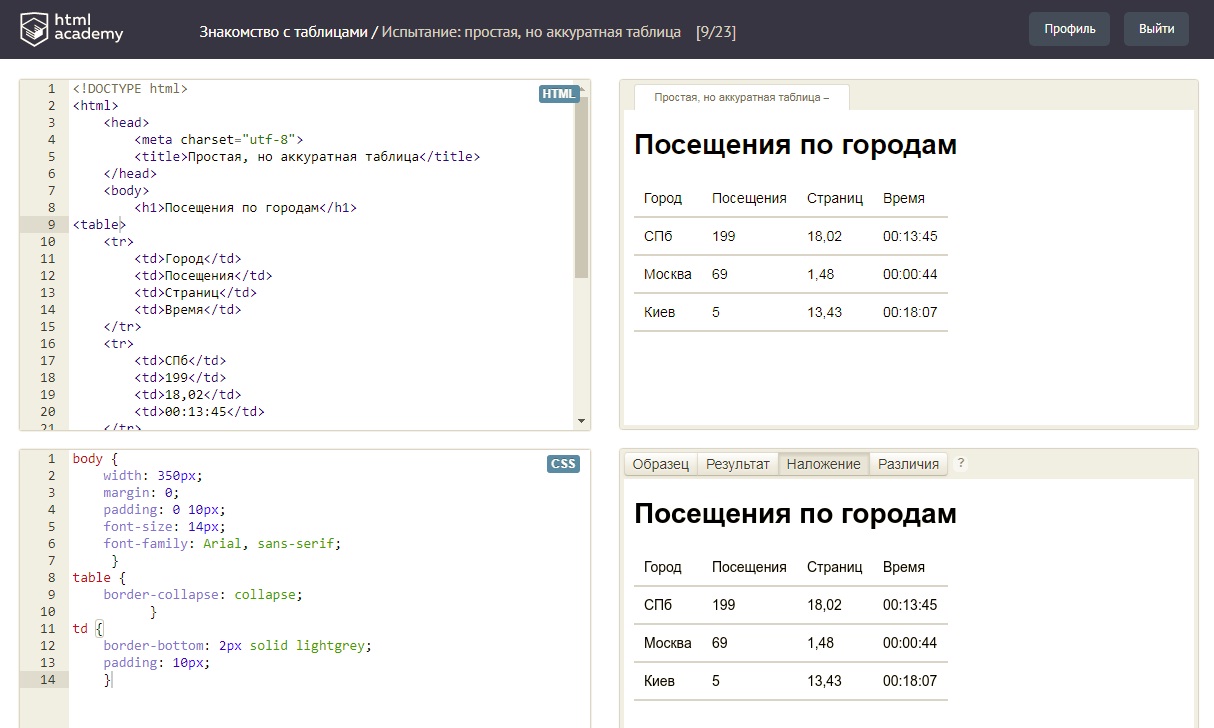
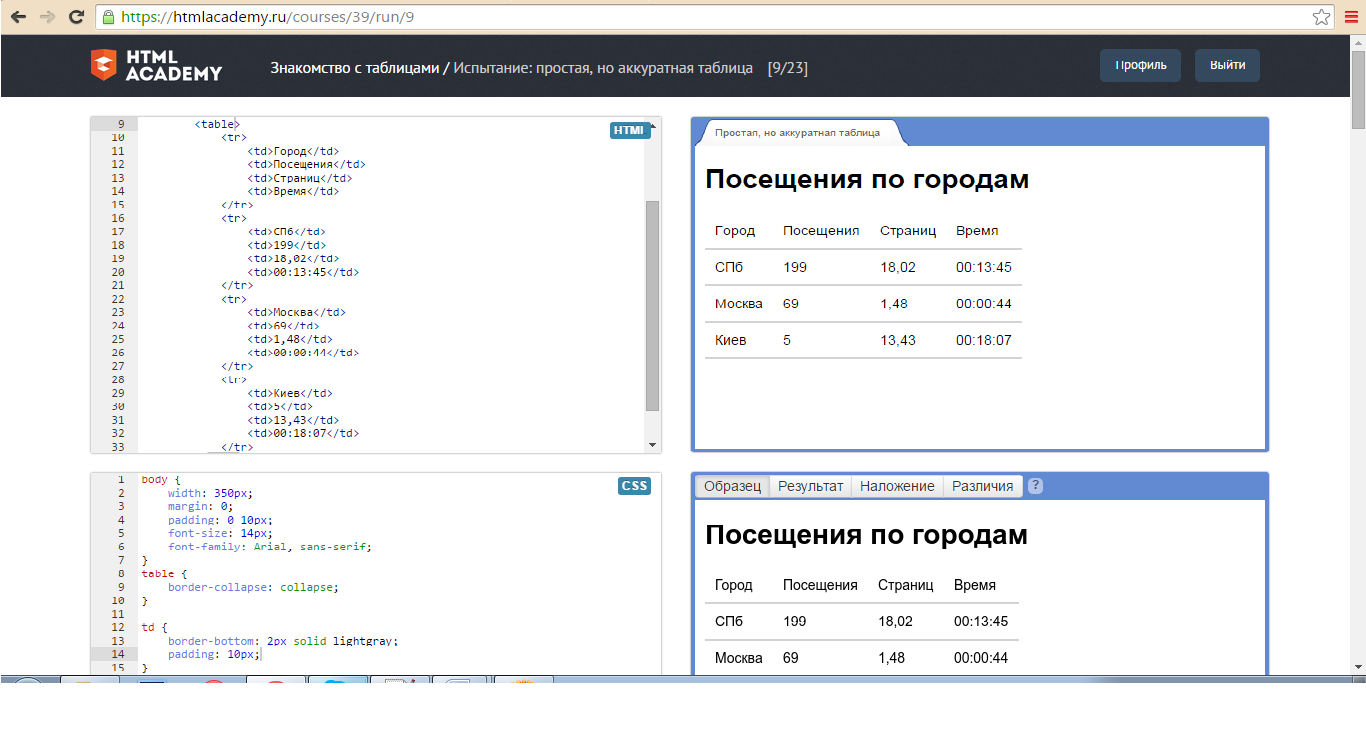
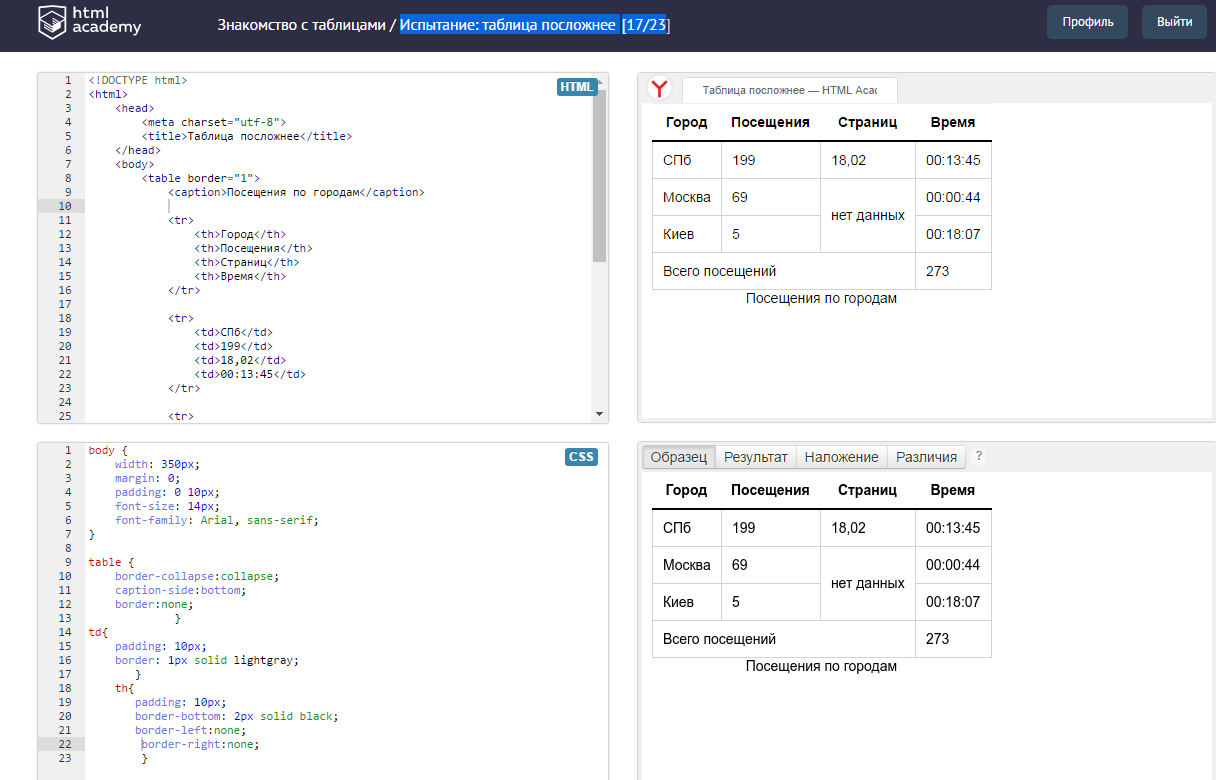
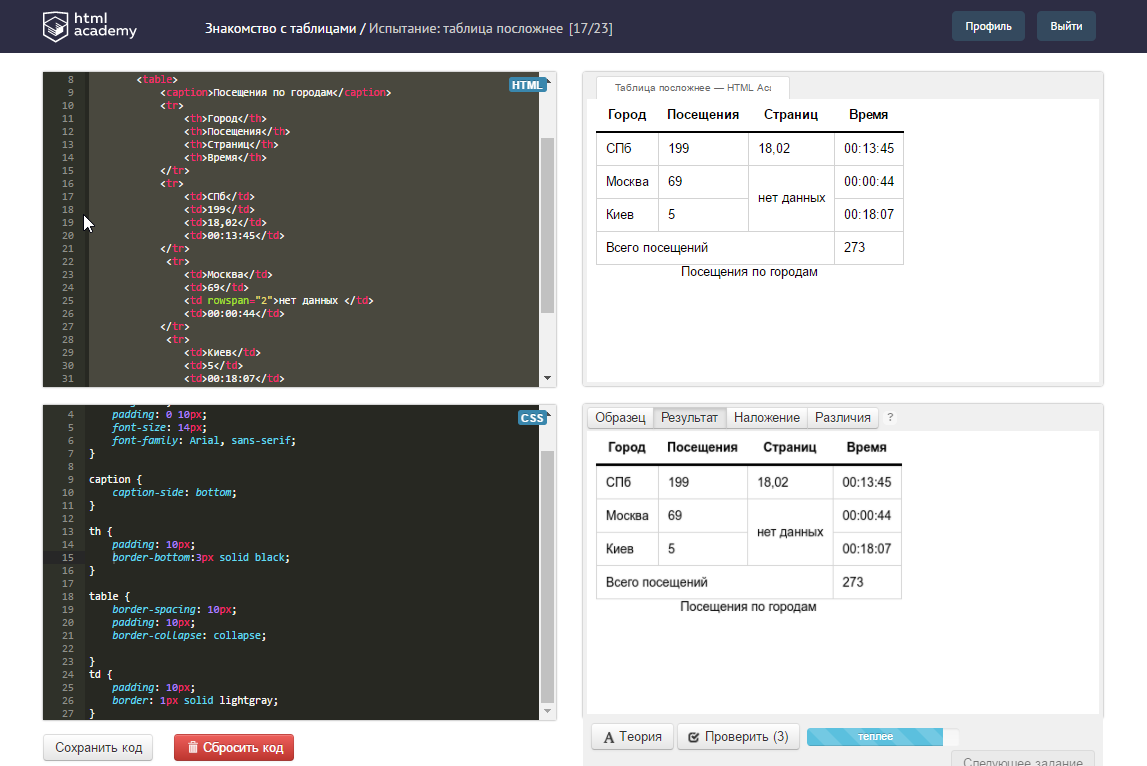
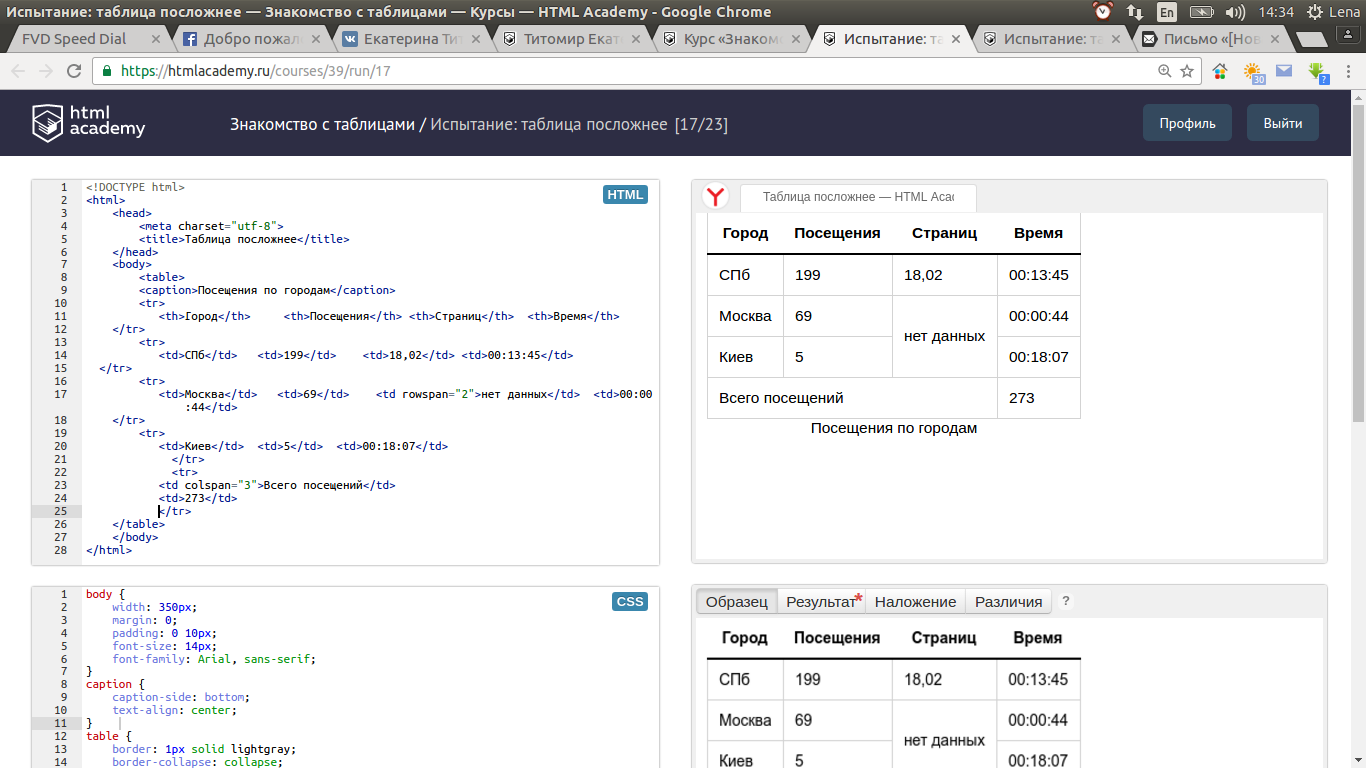
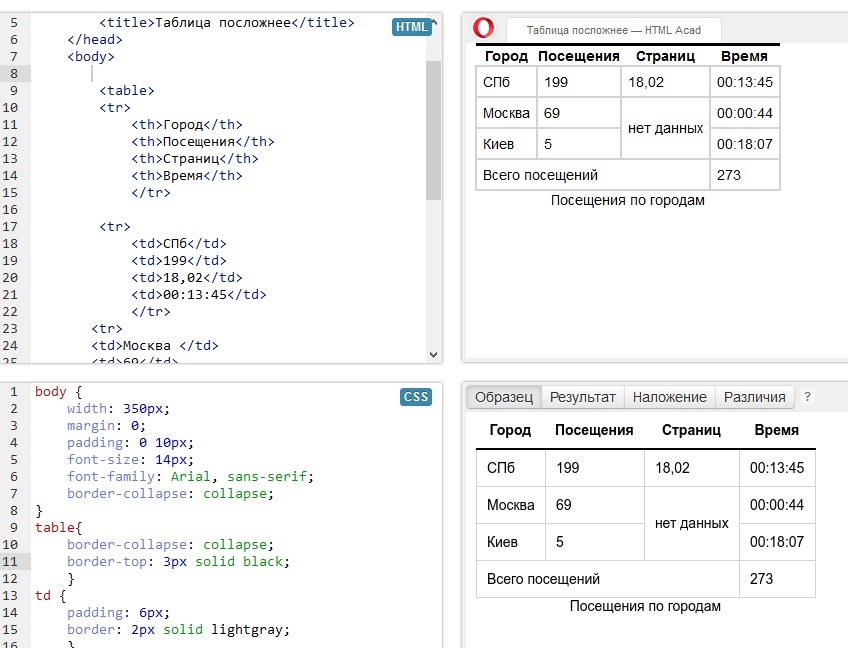
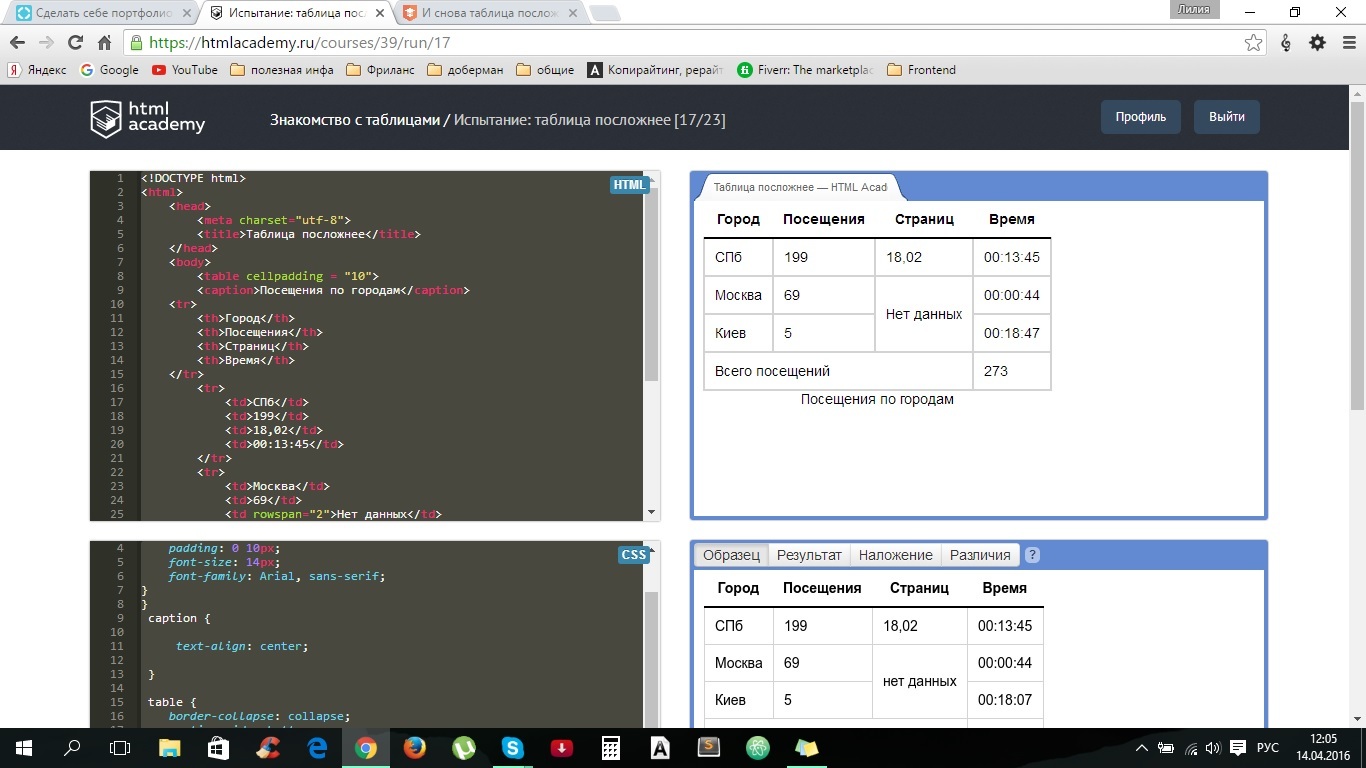
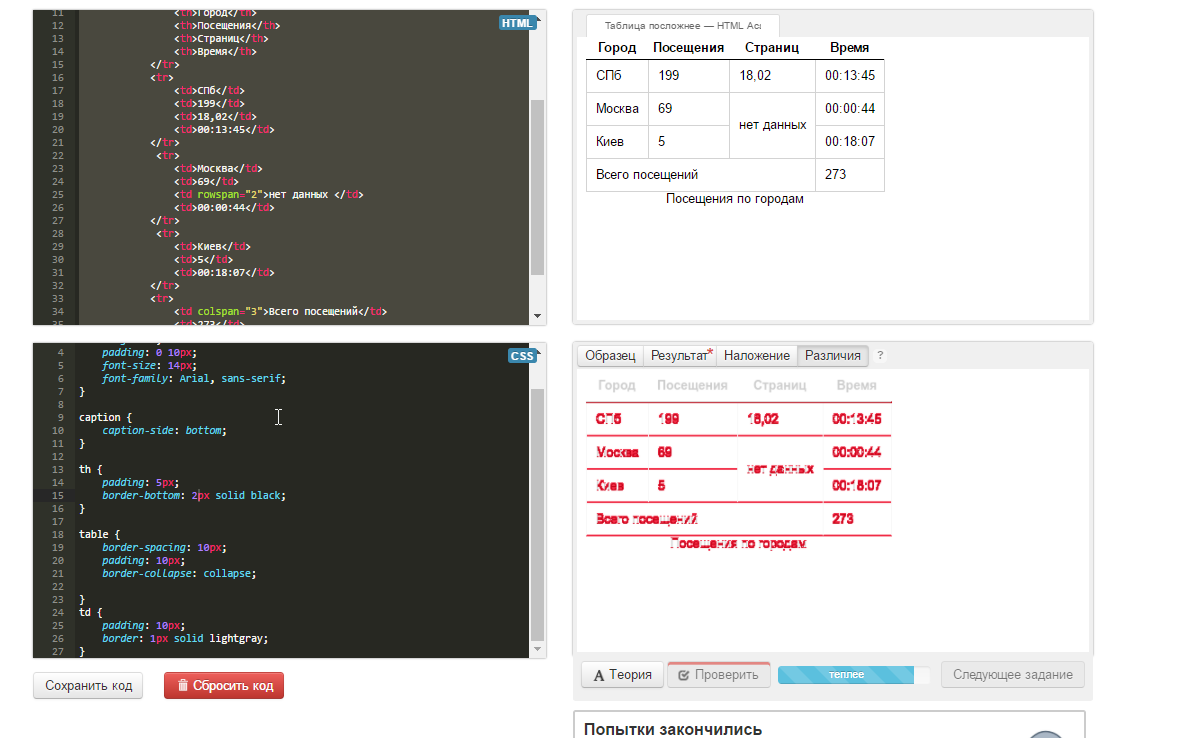
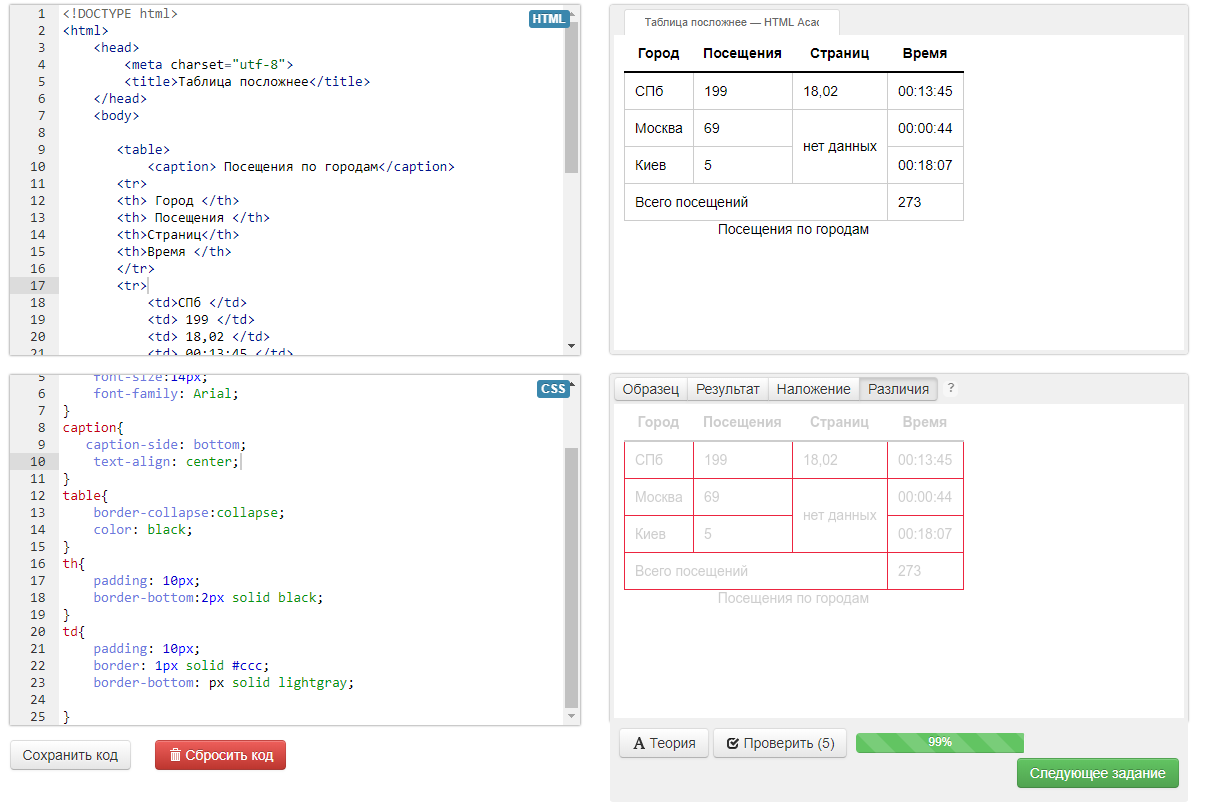
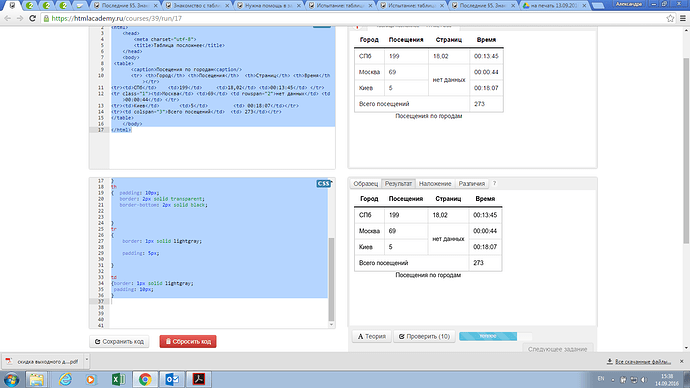
Испытание: таблица посложнее
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
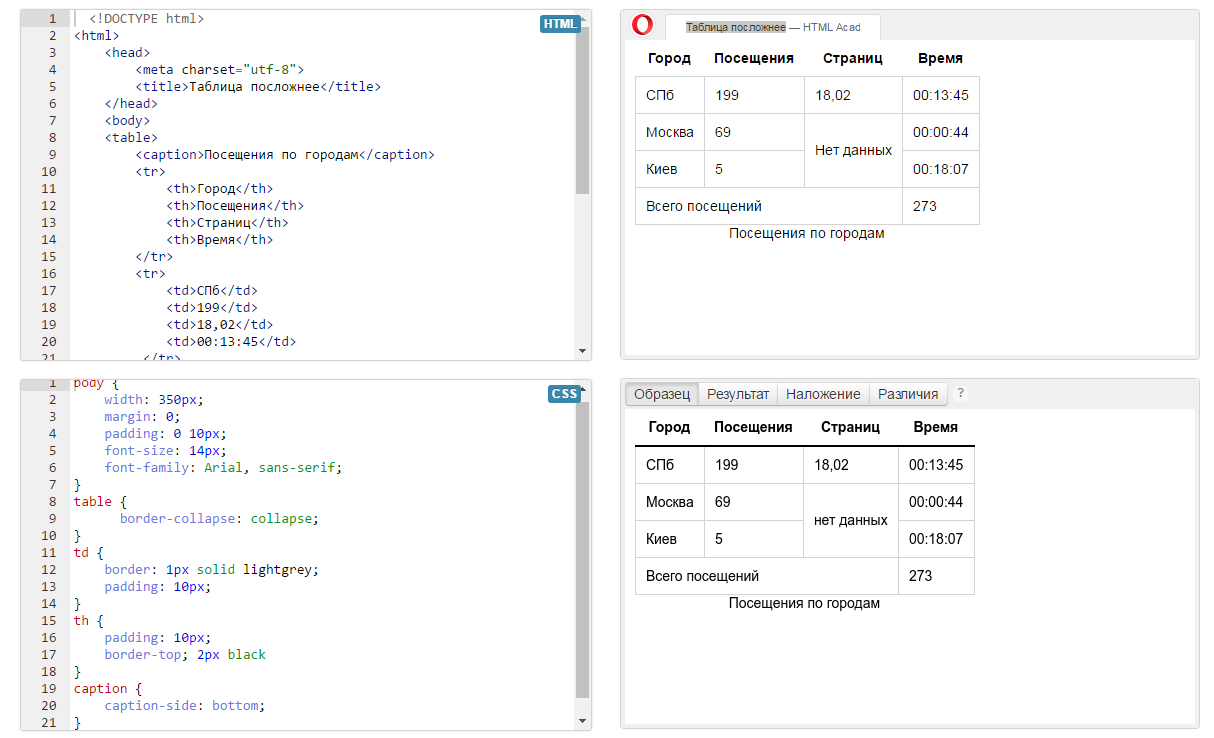
| <!DOCTYPE html> | |
| <html lang=»ru»> | |
| <head> | |
| <meta charset=»utf-8″> | |
| <title>Таблица посложнее</title> | |
 css»> css»> | |
| </head> | |
| <body> | |
| <table> | |
| <caption>Посещения по городам</caption> | |
| <tr> | |
| <th>Город</th> | |
| <th>Посещения</th> | |
| <th>Страниц</th> | |
| <th>Время</th> | |
| </tr> | |
| <tr> | |
| <td>СПб</td> | |
| <td>199</td> | |
| <td>18,02</td> | |
| </tr> | |
| <tr> | |
| <td>Москва</td> | |
| <td>69</td> | |
| <td rowspan=»2″>нет данных</td> | |
| <td>00:00:44</td> | |
| <tr> | |
| <td>Киев</td> | |
| <td>5</td> | |
| <td>00:18:07</td> | |
| </tr> | |
| <tr> | |
| <td colspan=»3″>Всего посещений</td> | |
| <td>273</td> | |
| </table> | |
| </body> | |
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| body { | |
| width: 350px; | |
| margin: 0; | |
| padding: 0 10px; | |
| font-size: 14px; | |
| font-family: «Arial», sans-serif; | |
| } | |
| table {border-collapse: collapse; | |
| } | |
| th { border-collapse: collapse; | |
| padding: 10px; | |
| border-collapse: collapse; | |
| border-bottom: 2px solid black; | |
| } | |
| td {border-collapse: collapse; | |
| padding: 10px; | |
| border: 1px solid lightgray; | |
| } | |
| caption { | |
| caption-side: bottom; | |
| } | |
Examples
Examples-
Структура HTML-документа
- Первое итоговое задание.
 Статья «Почему всё больше «не-технарей» изучают вёрстку»
Статья «Почему всё больше «не-технарей» изучают вёрстку» - Второе итоговое задание. Демонстрация возможностей CSS и JavaScript (оригинальная анимация
-
Разметка текста с помощью HTML
- Расшифровка тегов списков
- Примеры использования тегов цитат
- Помечаем изменения. Теги del и ins
- Преформатированный текст. Тег pre
- Просто выделенный текст. Тег mark
-
Ссылки и изображения
- Относительные адреса/ссылки
-
htmlacademy
- htmlacademi start
- htmlacademi start 2
- Позиционирование / Точка отсчёта координат
- Форма «Контакты»
-
html5introduction
- start
- Кнопка сброса введенных данных формы: input type=»reset»
- Простая кнопка type=»button»
- Кнопка-изображение: input type=»image»
- Кнопка отправки данных формы: button type=»submit»
- Поля ввода даты и времени
- Список возможных значений
- Другие поля для ввода дат
- Область для вывода результата
- Паттерны значений полей.
 Поле для ввода текста и номера по шаблону
Поле для ввода текста и номера по шаблону - Поля ввода адресов сайтов и email
- Поле выбора цвета
- Запрет редактирования. Свойство readonly / disabled
- Поле ввода. Свойство autocomplete
- Поле ввода. Свойство tabindex
- Формы и HTML5 / Испытание (Форма отзыва)
-
Селекторы
- Селекторы, часть 1 / Псевдокласс :hover. Таблица: Личный зачёт кубка мира — биатлон.
- Селекторы, часть 1 / Динамические эффекты с помощью :hover. Таблица 2: Личный зачёт кубка мира — биатлон.
- Селектори, часть 2 / Испытание: первая раскладка
- Селекторы, часть 2 / Псевдоэлементы::before & ::after
- Селектори, часть 2 / Испытание: псевдоэлементы
- Селектори, часть 2 / Испытание: вторая раскладка
- Селекторы, часть 3 / Псевдоклассы :enabled и :disabled
- Селекторы, часть 3 / Псевдоклассы :read-only и :read-write
- Селекторы, часть 3 / Псевдоклассы :required и :optional
- Селекторы, часть 3 / Псевдокласс :checked
- Селекторы, часть 3 / Псевдоклассы :invalid и :valid
- Селекторы, часть 3 / Псевдоклассы :in-range и :out-of-range
- Селекторы, часть 3 / Объединяй и властвуй
- Селекторы, часть 3 / Чудеса с ~ и :checked
- Селекторы, часть 3 / Испытание: UI-кит для формы
-
Рамки и фоны, часть 2
- Подготовка
- Размер фона, шаг 1
- Размер фона, шаг 2
- Границы фона background-origin
- Обрезка фона
- Множественный фон
- Позиция фона от разных сторон
- Повторение фона: background-repeat: round
- Повторение фона: background-repeat: space
- Внешняя рамка: outline
- Скругление углов, часть 1: border-radius
- Скругление углов, часть 2: border-radius
- Изображение рамки: border-image-source
- Симметричная нарезка изображение рамки: border-image-slice
- Нарезка несимметричных картинок
- Заполнение рамки изображением: часть 1.
 border-image-repeat: stretch repeat;
border-image-repeat: stretch repeat; - Заполнение рамки изображением: часть 2. border-image-repeat: round spice;
- Ширина видимой области рамки: border-image-width
- Отступ видимой области рамки: border-image-outset
- Королевская рамка Кексика
- Эко-рамка Кексика
- Круглая рамка Кексика, часть 1
- Круглая рамка Кексика, часть 2
- Испытание: морской волк
- Рамки и треугольники
- Стрелка с помощью рамки
- Круглая стрелка с помощью рамки
- Треугольники в жизни
- Испытание: ювелирная работа
-
Игра теней
- Смещение тени
- Размытие тени
- Растяжение тени
- Размытие + растяжение
- Цвет тени
- Внутренняя тень
- Тень только с одной стороны
- Множественные тени
- Несколько рамок у одного элемента
- Теневое искусство
- Испытание — зловещие тени
-
Линейные градиенты
- Направление градиента
- Градиенты по диагоналям
- Градиенты под углом
- Диагонали против градусов
- Испытание: иконки iOS
- Nyan cat наносит ответный удар
- Пропорции цветов и колорстопы
- Резкие переходы цветов
- Испытание: флаги
- Цветовые переходы в px
- Полупрозрачные градиенты
- Повторяющийся линейный градиент
- Сложный фон
- Кнопки на градиентах
- Испытание: орнамент из сюрикенов
- Испытание: cпутники
-
Двумерные трансформации
- Перемещение по горизонтали
- Перемещение по горизонтали и вертикали
- Тренировка фаерболов
- Трансформация: масштабирование — увеличение, уменьшение
- Трансформация: поворот
- Трансформация: скос
- Испытание: расколотый кристалл
- Испытание: расколотый кристалл
- Трансформация: зеркальное масштабирование
- Центровка с помощью transform: translate
- Поворот текста в блоках
- Поворот текста в фоне
- Нестандартные тени
- Эффекты при наведении: кнопки
- Эффекты при наведении: галерея
- «Стопка» карт
- Круговое меню
- Испытание: раскладка карт
-
Плавные переходы
- Длительность перехода, transition-duration (шаг 1)
- Длительность перехода, transition-duration (шаг 2)
- transition-property: какие свойства изменять плавно?
- Задержка перехода, transition-delay
- «Форма» перехода, transition-timing-function
- «Форма» перехода, transition-timing-function, шаг 2
- «Форма» перехода, transition-timing-function, шаг 3
- «Форма» перехода, transition-timing-function, шаг 4
- Material Design.
 Бумажные кнопки
Бумажные кнопки - Material Design. Чекбоксы
- Material Design. Радио-кнопки
- Material Design. Переключатели
- Material Design. Иконка-трансформер
- Material Design. Текстовое поле ввода
-
Анимация
- Привет, animation!
- @keyframes: раскадровка
- @keyframes: раскадровка from и to
- @keyframes: группировка кадров
- Множественная анимация
- Множественная анимация. Водное путешествие
- Количество проигрываний анимации: animation-iteration-count
- Направление анимации: animation-direction
- Задержка начала анимации animation-delay
- Множественная анимация. Воздушное путешествие
- Состояние после окончания анимации: animation-fill-mode: forwards
- Состояние до начала анимации: animation-fill-mode: backwards
- Состояние до и после анимации: animation-fill-mode: both
- Запуск фабрики
- Остановка и запуск анимации: animation-play-state
- «Форма» анимации, animation-timing-function: linear, ease, ease-in, ease-out, ease-in-out
- «Форма» анимации, animation-timing-function: cubic-bezier
- «Форма» анимации, animation-timing-function: steps
- Ракета на старт
- Посадка ракеты
-
Оформление текста, часть 2
- Unicode-символы
- Свойство text-shadow
- Эффект вдавленного текста (множественные тени)
- Декоративная ретро-тень (множественные тени)
- Испытание: психоделическая тень
- Логотип: нестандартные и иконочные шрифты, свойства letter-spacing
- Декоративная стилизация строки.
 Свойство: word-wrap / overflow-wrap
Свойство: word-wrap / overflow-wrap - Свойство text-indent, псевдоэлементы ::first-letter и ::first-line
- Колоночная разметка: свойства column-count, column-width, column-gap
- Направление (direction) текста и таблицы
- Переполнение текста: overflow
- Интервал между словами: word-spacing
- Испытание: why so serious?
- Испытание: поиграйся со шрифтами
-
Мастерская: декоративные эффекты на CSS3
- Маска при наведении
- Выдвигающееся описание
- Эффектные ссылки
- Эффектные ссылки: все вместе
- Закруглённые внутрь углы
- Испытание: статистика браузеров
- Слайдер на CSS
- Хлебные крошки
- Маркер на карте
- Испытание: щит Завтрамэна
-
Таблицы на CSS
- CSS-таблица: pяды, ячейки, заголовок таблицы
- Группировка верхних, нижних и основных рядов и ячеек
- Колонки таблицы и их группировка
- Испытание: строим таблицу на CSS
- Строчная таблица
- Горизонтальное выравнивание таблицы
- Горизонтальное и вертикальное выравнивание для таблицы
- Ячейки и границы таблицы
- Разметка: Holy Grail
- Испытание: ещё одна CSS-таблица
-
Кекстаграм: Начало.
 CSS-фильтры
CSS-фильтры
- Яркость и контрастность, brightness и contrast
- Бесцветность и сепия, grayscale и sepia
- Инверсия и насыщенность, invert и saturate
- Поворот цвета, hue-rotate
- Размытость и непрозрачность, blur и opacity
- Тень, drop-shadow
- Отличие box-shadow и drop-shadow
- Применение CSS-фильтров к текст
- Испытание: разные фильтры
- Испытание: разные фильтры
- Испытание: разные фильтры
- Испытание: разные фильтры
- Плавные переходы и CSS-фильтры
- Испытание: комбинации фильтров
-
Кекстаграм: Эпилог. JavaScript
- Кекстаграм: разметка
- Кекстаграм: играем с классами
- Испытание: испорченные портреты
- Кекстаграм: cтроки и переменные
- Кекстаграм: экспериментируем с вызовом функции
- Кекстаграм: использование data-атрибутов
- Кекстаграм: знакомство с циклом for
- Кекстаграм: использование цикла for
- Кекстаграм: программируем переключатели
- Кекстаграм: сравнение фото
- Кекстаграм: четвёртый фильтр
- Кекстаграм: финал
- Испытание: игровые фишки
-
Флексбокс, часть 1
- Флексбокс, свойство display: flex
- Главная ось, flex-direction: row; row-reverse; column; column-reverse;
- Распределение флекс-элементов, justify-content: center;
- Распределение флекс-элементов, justify-content: flex-start — в начале, flex-end — и в конце главной оси
- Равномерное распределение флекс-элементов, justify-content: space-between и space-around
- Выравнивание флекс-элементов вдоль поперечной оси, align-items: stretch, center, flex-start, flex-end
- Выравнивание флекс-элементов вдоль поперечной оси по базовой линии, align-items: baseline
- Эгоистичное выравнивание, align-self
- Выравнивание одного элемента по базовой линии, align-self: baseline
- Испытание: простая палитра
- Перенос флекс-элементов, flex-wrap
- Выравнивание строк флекс-контейнера, align-content
- Выравнивание строк флекс-контейнера, align-content: stretch и align-items
- Выравнивание строк флекс-контейнера, align-content: не-stretch и align-items
- Выравнивание строк флекс-контейнера, остальные значения align-content
- Порядковый номер флекс-элемента, order
- Испытание: палитра посложнее
- Идеальное центрирование, margin: auto
- Идеальное центрирование, флекс-выравнивания
- «Гибкое» меню
- «Гибкое» меню # 2
- Вертикальный ряд иконок
- Сортировка элементов на CSS
- Блоки одинаковой высоты
- Испытание: сложные палитры
-
Флексбокс, часть 2
- Флекс-элементы и блочная модель
- Особенности свойства margin
- Выравнивание и внешние отступы
- Направление главной оси и внешние отступы
- Базовый размер флекс-элемента, flex-basis
- Испытание: кубизм
- Коэффициент растягивания элементов, flex-grow
- Пропорциональное растягивание элементов
- Расчёт итогового размера с flex-grow
- Коэффициент сжатия элементов, flex-shrink
- Пропорциональное сжатие элементов
- Расчёт итогового размера с flex-shrink
- Испытание: мастер коэффициентов
- Сокращённое свойство flex
- Многострочный флекс-контейнер и flex-shrink
- Многострочный флекс-контейнер и flex-grow
- flex-basis: 100% и flex-wrap
- Заголовок с описанием на флексбоксах
- Заголовок с описанием, часть 2
- «Гибкое» меню с переполнением
- Поля ввода с динамической шириной
- Флекс-интерфейс: Карточка курса
- Испытание: гибкий поток
-
Знакомство с LESS
- LESS: Введение
- LESS: Переменные
- LESS: Цветовые функции, шаг 1 — spin()
- LESS: Вложенные правила
- LESS: Математические операции, шаг 1
- LESS: Математические операции, шаг 2
- LESS: Математические операции, шаг 3
- LESS: Цветовые функции, шаг 2 — lighten(), darken()
- LESS: Цветовые функции, шаг 3 — saturate(), desaturate()
- LESS: Цветовые функции, шаг 4
- LESS: Цветовые функции, шаг 5
- Испытание: палитра
-
Примеси в LESS
- LESS: Вспоминаем переменные
- LESS: Примеси
- LESS: Несколько примесей
- LESS: Примесь с параметром
- LESS: Примесь с параметром — 2
- LESS: Значение параметра примеси по умолчанию
- LESS: Примесь с несколькими параметрами
- Испытание: части головоломки
- LESS: Шаблоны примесей
- LESS: Шаблоны примесей: универсальный шаблон
- Испытание: примеси и портреты
- LESS: Примесь с условием
- LESS: Условия и внешние переменные
- LESS: Условия и типы параметров
- LESS: Переменные-вставки
- LESS: Цикл
- LESS: Цикл, часть 2
- Испытание: разноцветные ступеньки
- LESS: Вертикальный ритм текста
- LESS: Цвета блоков-оповещений
- LESS: Цвета блоков-оповещений, часть 2
- LESS: Примесь для центровки блока
- LESS: Примесь для треугольных форм
- LESS: Примесь для треугольных форм, часть 3
- Испытание: круглая стрелка с помощью рамки
Синхронизация Figma и Google Sheets.
 Как не тратить жизнь на ctrl+c ctrl+v — Дизайн на vc.ru
Как не тратить жизнь на ctrl+c ctrl+v — Дизайн на vc.ru{«id»:13668,»url»:»\/distributions\/13668\/click?bit=1&hash=66c738a1b3503678c246b8f16be1682c557ba3e830783a5d9a3dc35a2b299130″,»title»:»\u041a\u0430\u043a \u0438\u0440\u0430\u043d\u0446\u044b \u043e\u0431\u043e\u0433\u043d\u0430\u043b\u0438 \u0438\u043d\u0444\u043b\u044f\u0446\u0438\u044e \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u0430\u043a\u0446\u0438\u0439″,»buttonText»:»\u0427\u0438\u0442\u0430\u0442\u044c»,»imageUuid»:»3fa330bf-7f99-5fa9-a687-bd8d1a6b4196″,»isPaidAndBannersEnabled»:false}
На примере реального кейса расскажу о таком мощном инструменте как Google Sheets Sync. С его помощью я смог автоматизировать сборку регулярных продуктовых отчетов в несколько кликов. Расскажу о тонкостях работы с ним и дополнительных способах применения.
5981 просмотров
Все дизайнеры стремятся оптимизировать свои процессы, чтобы меньше времени уходило на рутину и больше на отд.. на творчество. Перспектива того что «утро начиналось бы не с кофе» мне совсем не улыбалась и я начал погружаться в изучение плагинов для синхронизации данных.
Перспектива того что «утро начиналось бы не с кофе» мне совсем не улыбалась и я начал погружаться в изучение плагинов для синхронизации данных.
Вводные —
Имеем кучу продуктовых метрик которые нужно визуализировать для удобного отслеживания и презентации руководству. Данные выгружаются из базы данных в google таблицу по итогам недели и месяца.
Из всех доступных плагинов я решил остановиться на Google Sheets Sync так как у него хорошая документация и больше функционала. В перспективе инструмент выглядел многообещающим, чтобы начать его изучать углубленно. Позже с его помощью я смог решать и другие задачи — автоматизировать переводы, менять тему оформления и наполнять макеты рыбным контентом.
Google Sheets Sync / Документация
Общую информацию о плагине можно посмотреть на ютубчике: тыц, тыц, тыц
Планируем
- Необходимо определить набор конечных данных. Отчет содержит большое количество параметров которые используются только для вычислений.

- Сделать дизайн на основе этих данных.
- Привязать параметры из таблицы.
Дизайн
Обыкновенный Dashboard Like дизайн.
Для построения графика я использую Сhart — не самый удобный плагин. Капризный, приходится вести под него отдельный лист, формулы нужно переводить в значения… Но самый простой в плане получения нужного результата и повторяемости — а это для нас сейчас главное.
Подготавливаем таблицу
Принцип работы у таких плагинов одинаковый. Вы прикрепляете ссылку на таблицу, плагин идентифицирует колонку или строку как список параметров, через нэйминг назначаете параметр конкретному слою, синхронизируете.
Плагину нужно показать что является параметрами. Для этого болдом выделяем первую строку или столбец (зависит от формата вашей таблицы). Нельзя чтобы была выделена и строка и столбец, нельзя чтобы параметры шли вперемешку с другими начертаниями.
Моя исходная таблица разбита на листы, и каждый блок в дизайне обращается к данным с них. Google Sheets Sync умеет брать параметры с конкретных листов, но я решил сделать отдельный лист прокладку «Sync» с набором всех данных. Это мне дает:
- легко отлаживать работу, и следить за тем чтобы никакая формула не сломалась
- упрощает нэйминг до #param1 #param2 #param3
- позволяет создавать недостающие формулы. Например изменение в процентах по сравнению с предыдущим периодом =E12/D12-1
- добавлять переменную цвета отображения положительной или отрицательной динамики =if(E7>0;»#16A34A»;»#DC2626″)
- этот лист в будущем можно скрыть, и плагин будет спокойно подтягивать из него данные
Сами данные на этот лист я вставляю ссылкой =Old!M47
Оживляем макет
- Устанавливаем плагин.
- Запускаем его и указываем путь к нашей таблице.
 Доступ к таблице должен быть открыт по ссылке для всех.
Доступ к таблице должен быть открыт по ссылке для всех. - Выбираем Fatch и видим нашу таблицу.
- Выбираем слой и нажимаем на параметр.
- Имя слоя изменилось на #ParamName = данные привязаны. Я прописывал имена вручную — так быстрее как по мне.
Наступает понедельник…
Время магии
Интересное
Через таблицу можно присваивать цвета, но вы не можете присвоить слою два параметра одновременно. Чтобы покрасить текст можно сделать слой с наложением, либо выделить данные фоном как я.
Если углубится в работу с цветом, то можно в табличке сделать простенькую систему на подобии дизайн токенов) Помогает планировать структуру alias токенов.
Можно было добавить ещё иконку для индикации роста или падения (как дополнение цветовой индикации или взамен её), но я посчитал это лишним. Плагин может вставлять картинку если в ячейку вписать URL, а далее формулой аналогично выбору цвета только с урлами в качестве результата на выполнение условия.
Я долго мучился с синхронизации из разных листов таблицы — в документации этот момент не очень понятно описан.
Для того чтобы тянуть данные с конкретных листов, слои нужно сгруппировать и добавить к названию группы — // ListName (прим. Group // ListName). Это работает и с пэйджами — Page1 // ListName
С помощью данной функции я синхронизировал переводы макетов для тестирования на разной аудитории. В таблице листы с текстами под каждый макет, строка это фраза, столбец — язык перевода. Макет я оборачивал в группу и привязывал к листу, параметры я обзывал просто 1,2,3 … Потом отдавали файл на перевод, а после в пару кликов генерировал переведенные макеты.
Как видно, при должной фантазии, применений у плагина множество. И помните — проще потратить день на изучение и автоматизацию, чем терять по часу в неделю.
Спасибо за внимание, удачи.
Как создать расписание с помощью HTML?
9 9 |
Таблицы данных опроса американского сообщества
Таблицы данных опроса американского сообществаПропустить навигацию
Существует множество типов таблиц и профилей из опроса американского сообщества (ACS). Узнайте больше о наших информационных продуктах, включая описание каждого продукта, охватываемых географических областей и инструментов, содержащих эти продукты, чтобы помочь вам получить доступ к необходимой информации из ACS.
Узнайте больше о наших информационных продуктах, включая описание каждого продукта, охватываемых географических областей и инструментов, содержащих эти продукты, чтобы помочь вам получить доступ к необходимой информации из ACS.
Нужна помощь в использовании data.census.gov или интерфейса прикладного программирования (API)? Ознакомьтесь с практическими материалами по использованию data.census.gov и данных ACS через API.
Профили данных— это хорошее место для начинающих пользователей данных, поскольку они содержат наиболее часто запрашиваемые социальные, экономические, жилищные и демографические данные. Каждая из этих четырех предметных областей представляет собой отдельный профиль. Профили данных обобщают данные для одной географической области, предоставляя как оценки, так и проценты, чтобы охватить самые основные данные по всем темам ACS. Профили данных ACS начинаются с букв «DP».
Охватываемые географические районы: все районы вплоть до уровня микрорайона (переписного района).
Инструменты:
Профили данных на веб-сайте ACS
data.census.gov (профили данных за 1 год, профили данных за 5 лет)
Census API
Начало раздела
Описательные профили — это краткие аналитические отчеты, полученные на основе 5-летних оценок ACS. Охватывая 18 различных тематических областей, каждый описательный профиль содержит текст и гистограммы для отображения основных показателей выбранных социальных, экономических, жилищных и демографических оценок для выбранной географической области.
Охваченные географические районы: Нация, штаты, округа, столичные/микрополитические статистические районы, места, зоны табулирования почтовых индексов, районы проживания американских индейцев/места проживания коренных народов Аляски/родные земли гавайцев и районы (переписные участки).
Инструмент: Профили повествования на веб-сайте ACS
Начало раздела
Сравнительные профили отображают данные ACS рядом друг с другом из разных выпусков данных, указывая, где между оценками имеется статистически значимое различие.
Сравнительные профили за 1 год отображают данные за 5 лет рядом друг с другом, показывая, где существует статистически значимая разница между самым последним годом по сравнению с данными за 4 предыдущих года.
Сравнительные профили за 5 лет показывают рядом данные за два разных года, показывая, где существует статистически значимая разница между двумя наборами оценок.
Профили сравнения ACS начинаются с букв "CP".
Охваченные географические области: Сравнительные профили за 1 год содержат оценки для населения в 65 000 и более человек в большинстве доступных географических областей. Сравнительные профили за 5 лет доступны для страны, штатов, округов, местностей, избирательных округов, а также столичных и микрополитических статистических районов с населением 5000 и более человек.
Инструменты:
data.census.gov (профиль сравнения за 1 год, профиль сравнения за 5 лет)
Census API
Верх раздела
Отдельные профили населения (SPP) предоставляют сводные таблицы отдельно для сотен подробных расовых, этнических и племенных групп. Начиная с ACS 2007 г., отдельные профили населения также включают страну рождения. Выбранные профили населения доступны только для оценок за 1 год. Выбранные профили населения ACS всегда помечаются как «S0201».
Начиная с ACS 2007 г., отдельные профили населения также включают страну рождения. Выбранные профили населения доступны только для оценок за 1 год. Выбранные профили населения ACS всегда помечаются как «S0201».
Охватываемые географические области: Для SPP используются два пороговых значения. Во-первых, СЭС выпускаются для географических районов с общей численностью населения не менее 500 000 человек. (До АСУ 2007 г. СЭС производились для географических районов с общей численностью населения не менее 1 млн человек).
Во-вторых, мы смотрим на размер интересующей группы населения. SPP выпускаются для групп населения с оценочной численностью 65 000 человек и более.
Инструменты:
data.census.gov (выборочные профили населения за 1 год)
Census API
Начало раздела
Подробные таблицы предназначены для опытных пользователей данных или тех, кто хочет получить доступ к наиболее полным таблицам ACS. Подробные таблицы также доступны в сводном файле ACS и интерфейсе прикладного программирования Бюро переписи населения.
Подробные таблицы также доступны в сводном файле ACS и интерфейсе прикладного программирования Бюро переписи населения.
Подробные таблицы ACS начинаются с букв "B" для базовых таблиц и "C" для свернутых таблиц. «Свернутые» таблицы охватывают те же темы, что и базовая таблица, но с меньшим количеством категорий.
Охваченные географические области: Все области до уровня блочной группы.
Инструменты:
data.census.gov (подробные таблицы за 1 год, подробные таблицы за 5 лет)
Сводный файл
Census API
Вверху раздела
Тематические таблицы содержат предварительные оценки и проценты по широкому кругу тем (например, трудоустройство, образование и доход), часто доступные отдельно по возрасту, полу или расе/этнической принадлежности. Тематические таблицы ACS начинаются с буквы «S».
Охваченные географические районы: Все районы до уровня микрорайона (переписного участка).
Инструменты:
Тематические таблицы на веб-сайте ACS
data.census.gov (предметные таблицы за 1 год, 5-летние предметные таблицы)
Census API
Top of Section
Таблицы ранжирования обеспечивают ранжирование на уровне штатов примерно по 90 ключевым переменным ACS. Таблицы рейтинга ACS начинаются с буквы «R».
Охваченные географические зоны: г. Нация, штаты, округ Колумбия и Пуэрто-Рико.
Инструмент: Рейтинговые таблицы на веб-сайте ACS
Начало раздела
Таблицы географического сравнения позволяют пользователям сравнивать данные ACS по географическим областям в одной таблице (например, по всем округам в штате). Сравнительные географические таблицы ACS начинаются с букв «GCT».
Охватываемые географические области: штата, столичные/микрополитические статистические области, города, округа, избирательные округа и некоторые другие географические области.
Инструмент: Географические сравнительные таблицы на веб-сайте ACS
Начало раздела
| Имя таблицы | Описание |
|---|---|
| Коммутационные потоки | Коммунальные потоки формируются из табулированных данных о месте жительства работников, пересекаемых местом работы работников. Потоки сведены в таблицы на уровне округов и мелких административно-территориальных единиц/уездов с использованием оценок ACS за 5 лет. |
| Миграционные потоки (от штата к штату)
| Миграционные потоки создаются из таблиц текущего места жительства, пересекаемых местом жительства 1 год назад. Потоки сводятся в таблицы на уровне округов, городских агломераций и штатов (или эквивалентов штатов) с использованием годовых оценок ACS. |
| Миграционные потоки (из метро в метро)
| |
| Миграционные потоки (от округа к округу)
| |
| Государство проживания по месту рождения Потоки | В этих таблицах показаны потоки по штатам проживания по месту рождения из годовых оценок ACS. |
| TIGER/линия с выбранными демографическими и экономическими данными | Эти базы геоданных объединяют географию из самых последних шейп-файлов TIGER/Line и данные из оценок ACS за 5 лет. |
| Таблица EEO | Таблица равных возможностей трудоустройства (EEO) — это пользовательская таблица, созданная с использованием оценок ACS за 5 лет. |
| Таблицы данных однополых пар | В этих таблицах показаны характеристики домохозяйств однополых пар с использованием годовых оценок ACS. |
| Данные о расовой/этнической принадлежности и американских индейцах и коренных жителях Аляски | В этих таблицах представлен подробный обзор групп населения, выходящих за рамки тех, которые охвачены годовыми продуктами ACS за 1 и 5 лет. |
| Характеристики занятости и рабочей силы однополых и разнополых семей, состоящих в браке, и их супругов | В этом пакете таблиц представлены оценки занятости и рабочей силы для однополых и разнополых семей, состоящих в браке, и их супругов. |
Верхняя часть секции
Последняя редакция страницы — 7 сентября 2022 г.
Х
Полезна ли эта страница?
Х
Спасибо за ваш отзыв.
Комментарии или предложения?
Мир расширенных HTML-таблиц
Назад Мир продвинутых HTML-таблиц
Использование таблиц дает вам гибкость детализации и организации определенных областей контента для вашего зрителя. При создании расширенных таблиц используются как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Используйте HTML в качестве базового кода, чтобы элегантно работать с CSS, чтобы улучшить свою веб-страницу с помощью креативных аспектов дизайна.
В этом руководстве мы рассмотрим, как создавать расширенные таблицы: понять основные теги, добавить несколько дополнительных тегов и дополнительно определить вашу способность управлять содержимым. Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.
Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.
Давайте рассмотрим простые теги HTML, которые изначально используются для создания таблицы.
Тег
Код HTML для простой таблицы будет выглядеть следующим образом: <голова> <тело> Вывод на вашей веб-странице выглядит следующим образом: Использование расширенных тегов таблицы HTML Ниже показаны три тега, которые дают более четкую таблицу.
<голова> <тело> | ||||||||||||||||||||||||||||||||
| строка 3, ячейка 1 | строка 3, ячейка 2 |

 Статья «Почему всё больше «не-технарей» изучают вёрстку»
Статья «Почему всё больше «не-технарей» изучают вёрстку» border-image-repeat: stretch repeat;
border-image-repeat: stretch repeat; Бумажные кнопки
Бумажные кнопки Свойство: word-wrap / overflow-wrap
Свойство: word-wrap / overflow-wrap CSS-фильтры
CSS-фильтры

 Доступ к таблице должен быть открыт по ссылке для всех.
Доступ к таблице должен быть открыт по ссылке для всех.

 0007 td
0007 td  0009
0009 0008
0008