Испытание: таблица посложнее · GitHub
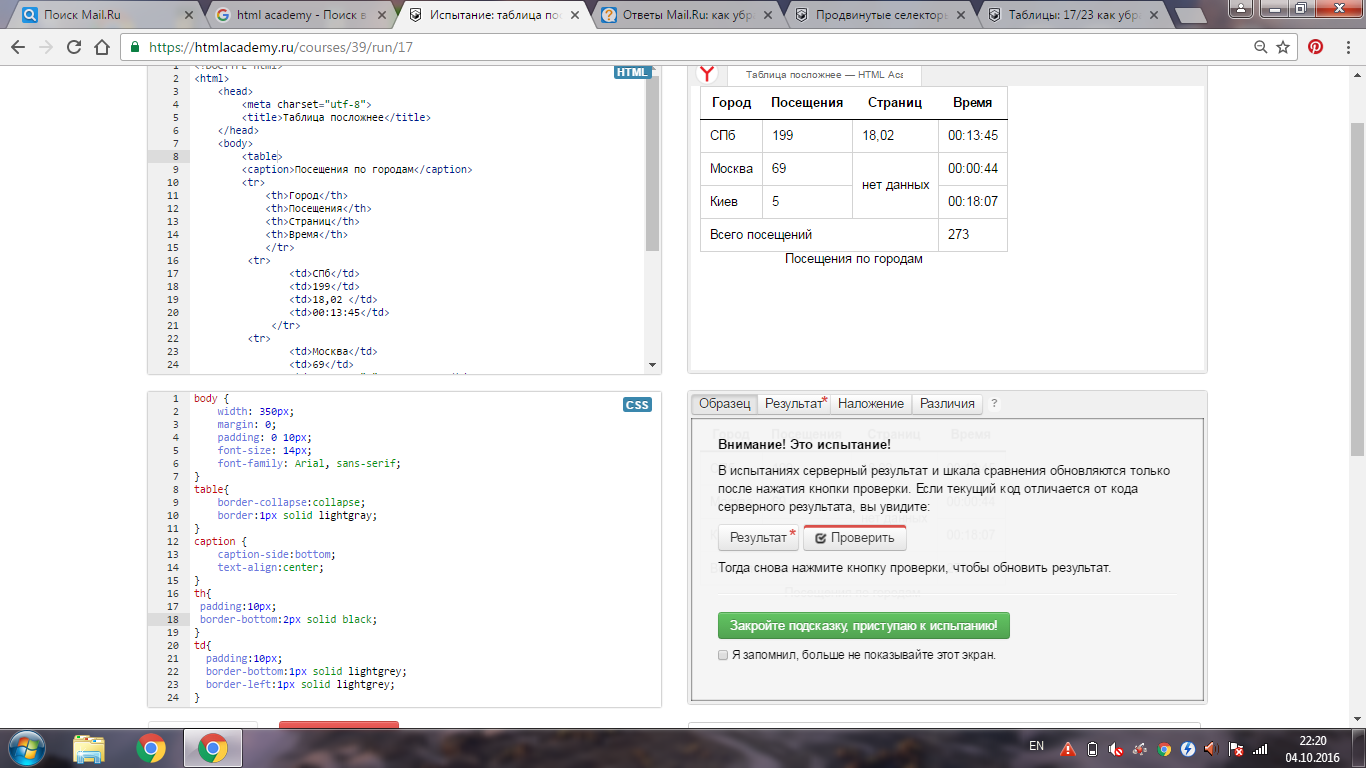
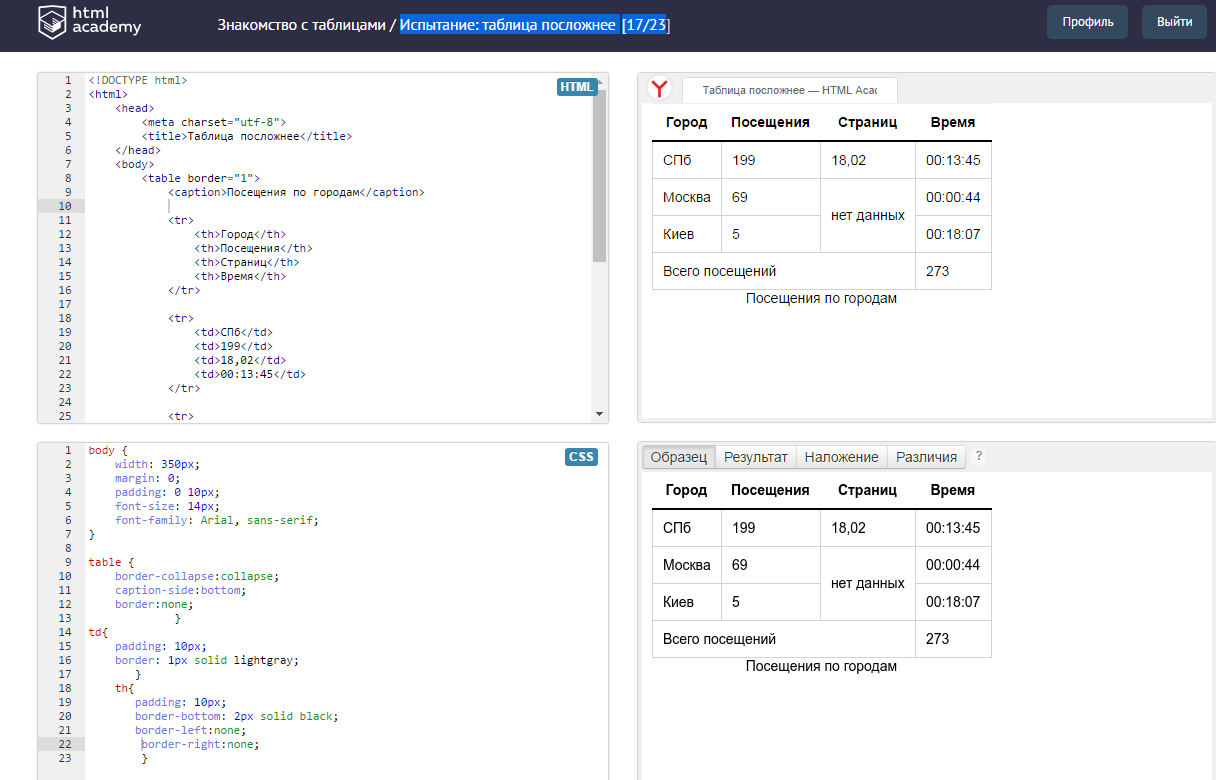
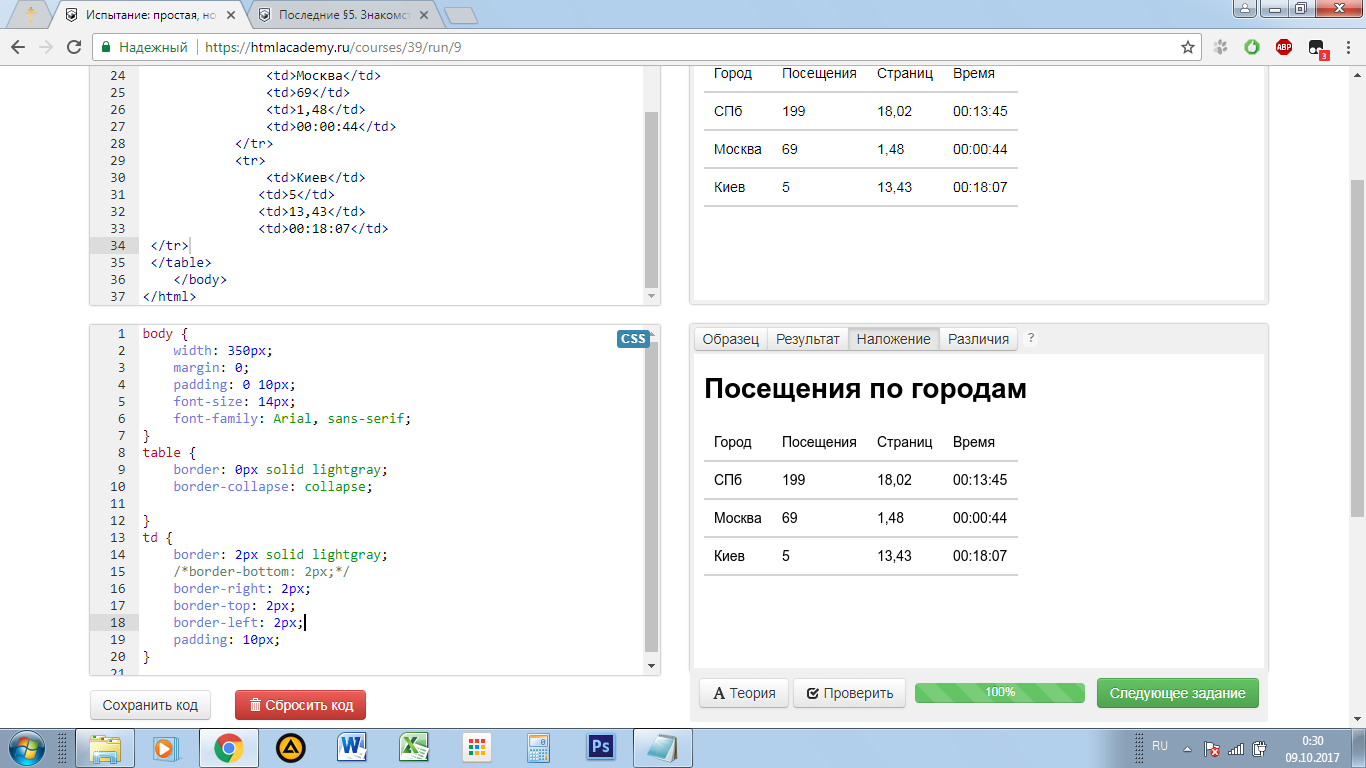
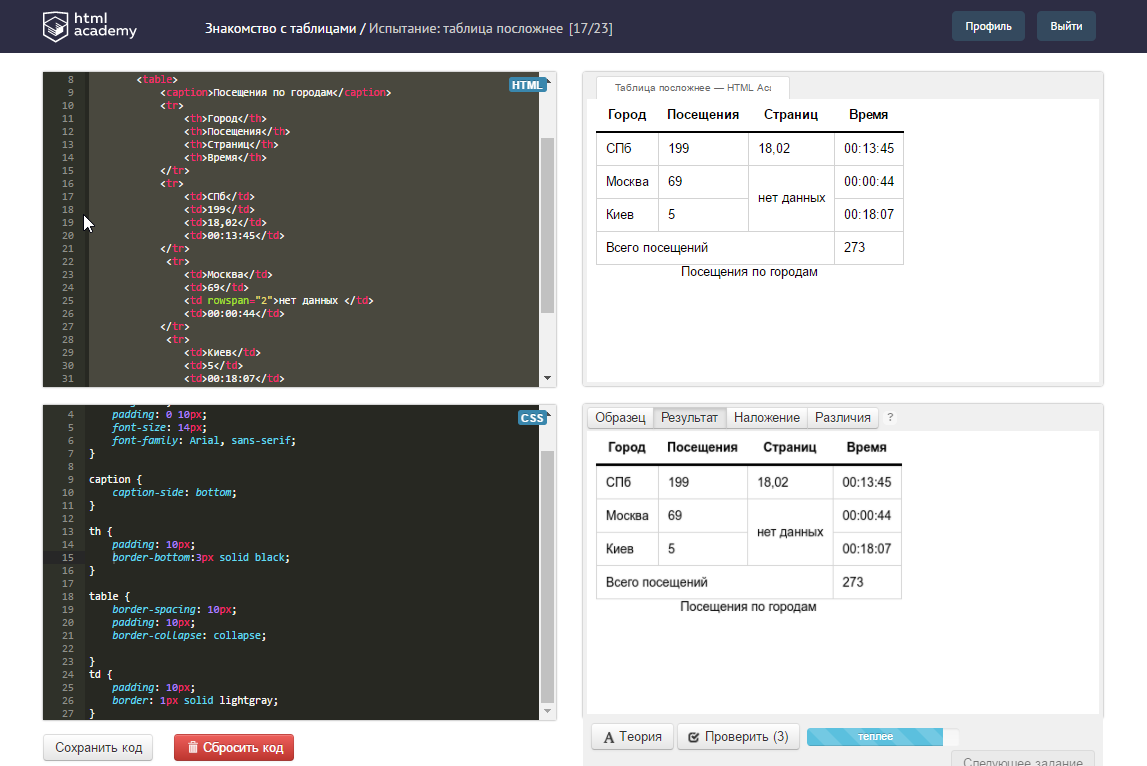
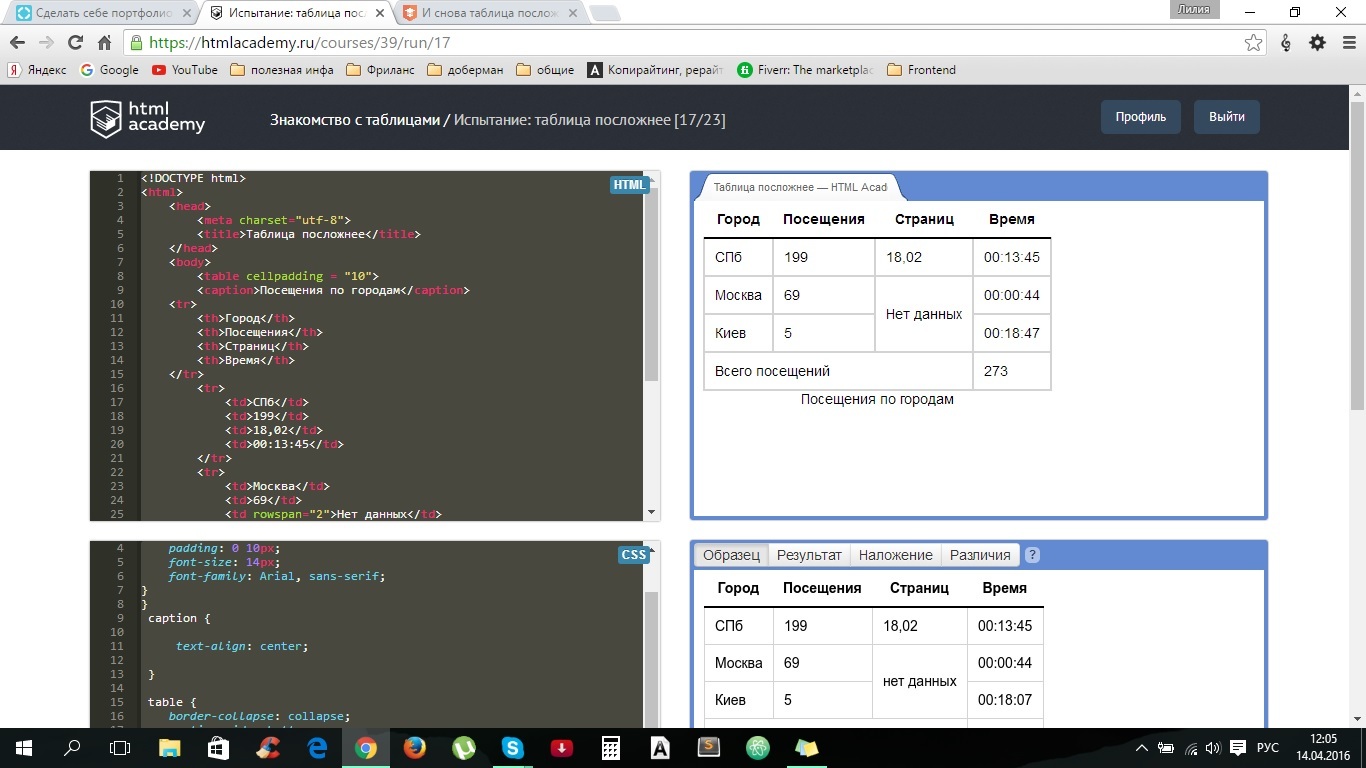
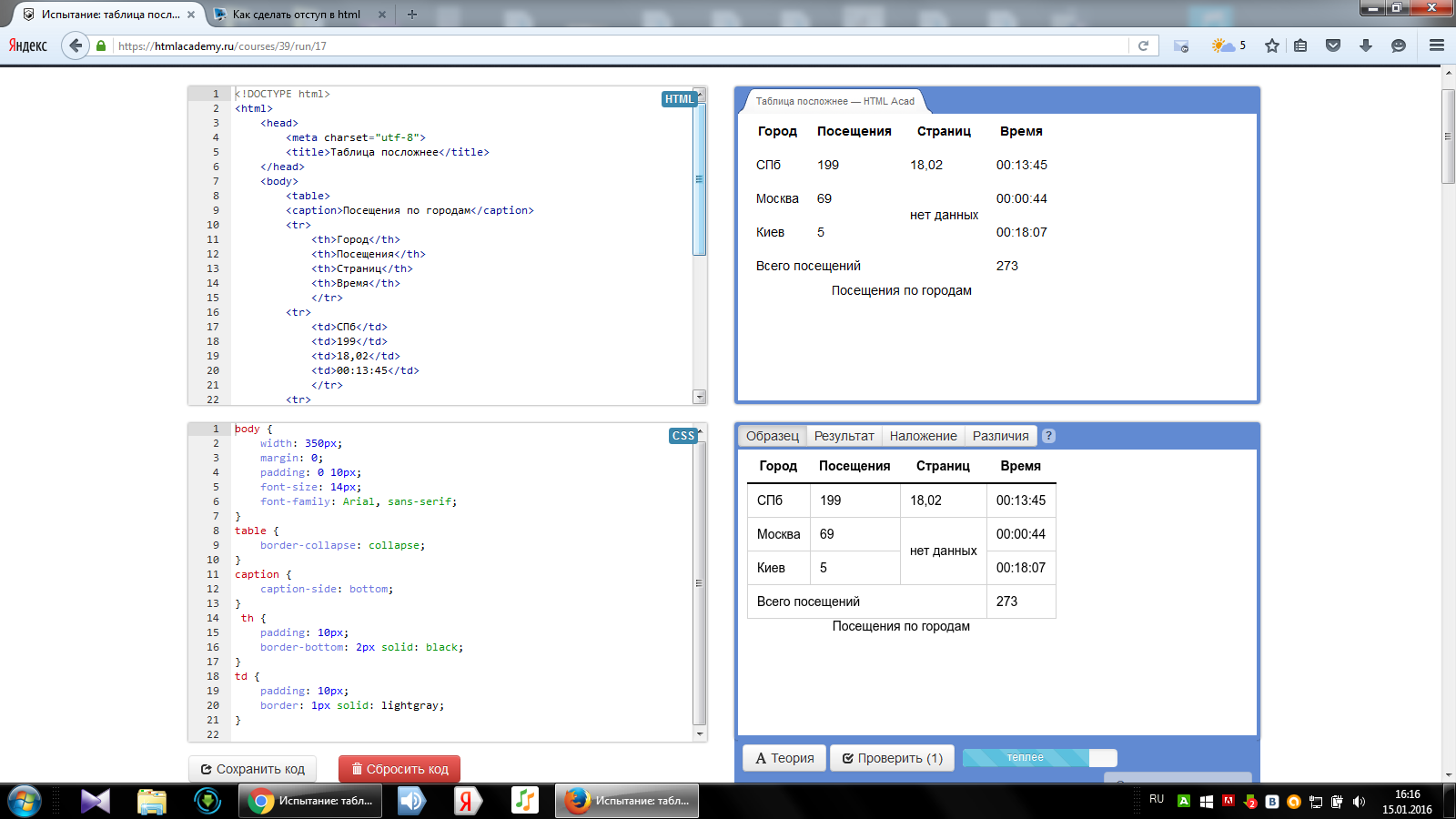
Испытание: таблица посложнее
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersShow hidden characters
| <!DOCTYPE html> | |
| <html lang=»ru»> | |
| <head> | |
| <meta charset=»utf-8″> | |
| <title>Таблица посложнее</title> | |
<link rel=»stylesheet» href=»style. | |
| </head> | |
| <body> | |
| <table> | |
| <caption>Посещения по городам</caption> | |
| <tr> | |
| <th>Город</th> | |
| <th>Посещения</th> | |
| <th>Страниц</th> | |
| <th>Время</th> | |
| </tr> | |
| <tr> | |
| <td>СПб</td> | |
| <td>199</td> | |
| <td>18,02</td> | |
| <td>00:13:45</td> | |
| </tr> | |
| <tr> | |
| <td>Москва</td> | |
| <td>69</td> | |
| <td rowspan=»2″>нет данных</td> | |
| <td>00:00:44</td> | |
| </tr> | |
| <tr> | |
| <td>Киев</td> | |
| <td>5</td> | |
| <td>00:18:07</td> | |
| </tr> | |
| <tr> | |
| <td colspan=»3″>Всего посещений</td> | |
| <td>273</td> | |
| </table> | |
| </body> | |
| </html> |
 To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode charactersShow hidden characters
| body { | |
| width: 350px; | |
| margin: 0; | |
| padding: 0 10px; | |
| font-size: 14px; | |
| font-family: «Arial», sans-serif; | |
| } | |
| table {border-collapse: collapse; | |
| } | |
| th { border-collapse: collapse; | |
| padding: 10px; | |
| border-collapse: collapse; | |
| border-bottom: 2px solid black; | |
| } | |
| td {border-collapse: collapse; | |
| padding: 10px; | |
| border: 1px solid lightgray; | |
| } | |
| caption { | |
| caption-side: bottom; | |
| } | |
Examples
Examples-
Структура HTML-документа
- Первое итоговое задание.

- Второе итоговое задание. Демонстрация возможностей CSS и JavaScript (оригинальная анимация
-
Разметка текста с помощью HTML
- Расшифровка тегов списков
- Примеры использования тегов цитат
- Помечаем изменения. Теги del и ins
- Преформатированный текст. Тег pre
- Просто выделенный текст. Тег mark
-
Ссылки и изображения
- Относительные адреса/ссылки
-
htmlacademy
- htmlacademi start
- htmlacademi start 2
- Позиционирование / Точка отсчёта координат
- Форма «Контакты»
-
html5introduction
- start
- Кнопка сброса введенных данных формы: input type=»reset»
- Простая кнопка type=»button»
- Кнопка-изображение: input type=»image»
- Кнопка отправки данных формы: button type=»submit»
- Поля ввода даты и времени
- Список возможных значений
- Поле поиска
- Другие поля для ввода дат
- Область для вывода результата
- Паттерны значений полей.
 Поле для ввода текста и номера по шаблону
Поле для ввода текста и номера по шаблону - Поля ввода адресов сайтов и email
- Поле выбора цвета
- Запрет редактирования. Свойство readonly / disabled
- Поле ввода. Свойство autocomplete
- Поле ввода. Свойство tabindex
- Формы и HTML5 / Испытание (Форма отзыва)
-
Селекторы
- Селекторы, часть 1 / Псевдокласс :hover. Таблица: Личный зачёт кубка мира — биатлон.
- Селекторы, часть 1 / Динамические эффекты с помощью :hover. Таблица 2: Личный зачёт кубка мира — биатлон.
- Селектори, часть 2 / Испытание: первая раскладка
- Селекторы, часть 2 / Псевдоэлементы::before & ::after
- Селектори, часть 2 / Испытание: псевдоэлементы
- Селектори, часть 2 / Испытание: вторая раскладка
- Селекторы, часть 3 / Псевдоклассы :enabled и :disabled
- Селекторы, часть 3 / Псевдоклассы :read-only и :read-write
- Селекторы, часть 3 / Псевдоклассы :required и :optional
- Селекторы, часть 3 / Псевдокласс :checked
- Селекторы, часть 3 / Псевдоклассы :invalid и :valid
- Селекторы, часть 3 / Псевдоклассы :in-range и :out-of-range
- Селекторы, часть 3 / Объединяй и властвуй
- Селекторы, часть 3 / Чудеса с ~ и :checked
- Селекторы, часть 3 / Испытание: UI-кит для формы
-
Рамки и фоны, часть 2
- Подготовка
- Размер фона, шаг 1
- Размер фона, шаг 2
- Границы фона background-origin
- Обрезка фона
- Множественный фон
- Позиция фона от разных сторон
- Повторение фона: background-repeat: round
- Повторение фона: background-repeat: space
- Внешняя рамка: outline
- Скругление углов, часть 1: border-radius
- Скругление углов, часть 2: border-radius
- Изображение рамки: border-image-source
- Симметричная нарезка изображение рамки: border-image-slice
- Нарезка несимметричных картинок
- Заполнение рамки изображением: часть 1.
 border-image-repeat: stretch repeat;
border-image-repeat: stretch repeat; - Заполнение рамки изображением: часть 2. border-image-repeat: round spice;
- Ширина видимой области рамки: border-image-width
- Отступ видимой области рамки: border-image-outset
- Королевская рамка Кексика
- Эко-рамка Кексика
- Круглая рамка Кексика, часть 1
- Круглая рамка Кексика, часть 2
- Испытание: морской волк
- Рамки и треугольники
- Стрелка с помощью рамки
- Круглая стрелка с помощью рамки
- Треугольники в жизни
- Испытание: ювелирная работа
-
Игра теней
- Смещение тени
- Размытие тени
- Растяжение тени
- Размытие + растяжение
- Цвет тени
- Внутренняя тень
- Тень только с одной стороны
- Множественные тени
- Несколько рамок у одного элемента
- Теневое искусство
- Испытание — зловещие тени
-
Линейные градиенты
- Направление градиента
- Градиенты по диагоналям
- Градиенты под углом
- Диагонали против градусов
- Испытание: иконки iOS
- Nyan cat наносит ответный удар
- Пропорции цветов и колорстопы
- Резкие переходы цветов
- Испытание: флаги
- Цветовые переходы в px
- Полупрозрачные градиенты
- Повторяющийся линейный градиент
- Сложный фон
- Кнопки на градиентах
- Испытание: орнамент из сюрикенов
- Испытание: cпутники
-
Двумерные трансформации
- Перемещение по горизонтали
- Перемещение по горизонтали и вертикали
- Тренировка фаерболов
- Трансформация: масштабирование — увеличение, уменьшение
- Трансформация: поворот
- Трансформация: скос
- Испытание: расколотый кристалл
- Испытание: расколотый кристалл
- Трансформация: зеркальное масштабирование
- Центровка с помощью transform: translate
- Поворот текста в блоках
- Поворот текста в фоне
- Нестандартные тени
- Эффекты при наведении: кнопки
- Эффекты при наведении: галерея
- «Стопка» карт
- Круговое меню
- Испытание: раскладка карт
-
Плавные переходы
- Длительность перехода, transition-duration (шаг 1)
- Длительность перехода, transition-duration (шаг 2)
- transition-property: какие свойства изменять плавно?
- Задержка перехода, transition-delay
- «Форма» перехода, transition-timing-function
- «Форма» перехода, transition-timing-function, шаг 2
- «Форма» перехода, transition-timing-function, шаг 3
- «Форма» перехода, transition-timing-function, шаг 4
- Material Design.
 Бумажные кнопки
Бумажные кнопки - Material Design. Чекбоксы
- Material Design. Радио-кнопки
- Material Design. Переключатели
- Material Design. Иконка-трансформер
- Material Design. Текстовое поле ввода
-
Анимация
- Привет, animation!
- @keyframes: раскадровка
- @keyframes: раскадровка from и to
- @keyframes: группировка кадров
- Множественная анимация
- Множественная анимация. Водное путешествие
- Количество проигрываний анимации: animation-iteration-count
- Направление анимации: animation-direction
- Задержка начала анимации animation-delay
- Множественная анимация. Воздушное путешествие
- Состояние после окончания анимации: animation-fill-mode: forwards
- Состояние до начала анимации: animation-fill-mode: backwards
- Состояние до и после анимации: animation-fill-mode: both
- Запуск фабрики
- Остановка и запуск анимации: animation-play-state
- «Форма» анимации, animation-timing-function: linear, ease, ease-in, ease-out, ease-in-out
- «Форма» анимации, animation-timing-function: cubic-bezier
- «Форма» анимации, animation-timing-function: steps
- Ракета на старт
- Посадка ракеты
-
Оформление текста, часть 2
- Unicode-символы
- Свойство text-shadow
- Эффект вдавленного текста (множественные тени)
- Декоративная ретро-тень (множественные тени)
- Испытание: психоделическая тень
- Логотип: нестандартные и иконочные шрифты, свойства letter-spacing
- Декоративная стилизация строки.
 Свойство: word-wrap / overflow-wrap
Свойство: word-wrap / overflow-wrap - Свойство text-indent, псевдоэлементы ::first-letter и ::first-line
- Колоночная разметка: свойства column-count, column-width, column-gap
- Направление (direction) текста и таблицы
- Переполнение текста: overflow
- Интервал между словами: word-spacing
- Испытание: why so serious?
- Испытание: поиграйся со шрифтами
-
Мастерская: декоративные эффекты на CSS3
- Маска при наведении
- Выдвигающееся описание
- Эффектные ссылки
- Эффектные ссылки: все вместе
- Закруглённые внутрь углы
- Испытание: статистика браузеров
- Слайдер на CSS
- Хлебные крошки
- Маркер на карте
- Испытание: щит Завтрамэна
-
Таблицы на CSS
- CSS-таблица: pяды, ячейки, заголовок таблицы
- Группировка верхних, нижних и основных рядов и ячеек
- Колонки таблицы и их группировка
- Испытание: строим таблицу на CSS
- Строчная таблица
- Горизонтальное выравнивание таблицы
- Горизонтальное и вертикальное выравнивание для таблицы
- Ячейки и границы таблицы
- Разметка: Holy Grail
- Испытание: ещё одна CSS-таблица
-
Кекстаграм: Начало.
 CSS-фильтры
CSS-фильтры
- Яркость и контрастность, brightness и contrast
- Бесцветность и сепия, grayscale и sepia
- Инверсия и насыщенность, invert и saturate
- Поворот цвета, hue-rotate
- Размытость и непрозрачность, blur и opacity
- Тень, drop-shadow
- Отличие box-shadow и drop-shadow
- Применение CSS-фильтров к текст
- Испытание: разные фильтры
- Испытание: разные фильтры
- Испытание: разные фильтры
- Испытание: разные фильтры
- Плавные переходы и CSS-фильтры
- Испытание: комбинации фильтров
-
Кекстаграм: Эпилог. JavaScript
- Кекстаграм: разметка
- Кекстаграм: играем с классами
- Испытание: испорченные портреты
- Кекстаграм: cтроки и переменные
- Кекстаграм: экспериментируем с вызовом функции
- Кекстаграм: использование data-атрибутов
- Кекстаграм: знакомство с циклом for
- Кекстаграм: использование цикла for
- Кекстаграм: программируем переключатели
- Кекстаграм: сравнение фото
- Кекстаграм: четвёртый фильтр
- Кекстаграм: финал
- Испытание: игровые фишки
-
Флексбокс, часть 1
- Флексбокс, свойство display: flex
- Главная ось, flex-direction: row; row-reverse; column; column-reverse;
- Распределение флекс-элементов, justify-content: center;
- Распределение флекс-элементов, justify-content: flex-start — в начале, flex-end — и в конце главной оси
- Равномерное распределение флекс-элементов, justify-content: space-between и space-around
- Выравнивание флекс-элементов вдоль поперечной оси, align-items: stretch, center, flex-start, flex-end
- Выравнивание флекс-элементов вдоль поперечной оси по базовой линии, align-items: baseline
- Эгоистичное выравнивание, align-self
- Выравнивание одного элемента по базовой линии, align-self: baseline
- Испытание: простая палитра
- Перенос флекс-элементов, flex-wrap
- Выравнивание строк флекс-контейнера, align-content
- Выравнивание строк флекс-контейнера, align-content: stretch и align-items
- Выравнивание строк флекс-контейнера, align-content: не-stretch и align-items
- Выравнивание строк флекс-контейнера, остальные значения align-content
- Порядковый номер флекс-элемента, order
- Испытание: палитра посложнее
- Идеальное центрирование, margin: auto
- Идеальное центрирование, флекс-выравнивания
- «Гибкое» меню
- «Гибкое» меню # 2
- Вертикальный ряд иконок
- Сортировка элементов на CSS
- Блоки одинаковой высоты
- Испытание: сложные палитры
-
Флексбокс, часть 2
- Флекс-элементы и блочная модель
- Особенности свойства margin
- Выравнивание и внешние отступы
- Направление главной оси и внешние отступы
- Базовый размер флекс-элемента, flex-basis
- Испытание: кубизм
- Коэффициент растягивания элементов, flex-grow
- Пропорциональное растягивание элементов
- Расчёт итогового размера с flex-grow
- Коэффициент сжатия элементов, flex-shrink
- Пропорциональное сжатие элементов
- Расчёт итогового размера с flex-shrink
- Испытание: мастер коэффициентов
- Сокращённое свойство flex
- Многострочный флекс-контейнер и flex-shrink
- Многострочный флекс-контейнер и flex-grow
- flex-basis: 100% и flex-wrap
- Заголовок с описанием на флексбоксах
- Заголовок с описанием, часть 2
- «Гибкое» меню с переполнением
- Поля ввода с динамической шириной
- Флекс-интерфейс: Карточка курса
- Испытание: гибкий поток
-
Знакомство с LESS
- LESS: Введение
- LESS: Переменные
- LESS: Цветовые функции, шаг 1 — spin()
- LESS: Вложенные правила
- LESS: Математические операции, шаг 1
- LESS: Математические операции, шаг 2
- LESS: Математические операции, шаг 3
- LESS: Цветовые функции, шаг 2 — lighten(), darken()
- LESS: Цветовые функции, шаг 3 — saturate(), desaturate()
- LESS: Цветовые функции, шаг 4
- LESS: Цветовые функции, шаг 5
- Испытание: палитра
-
Примеси в LESS
- LESS: Вспоминаем переменные
- LESS: Примеси
- LESS: Несколько примесей
- LESS: Примесь с параметром
- LESS: Примесь с параметром — 2
- LESS: Значение параметра примеси по умолчанию
- LESS: Примесь с несколькими параметрами
- Испытание: части головоломки
- LESS: Шаблоны примесей
- LESS: Шаблоны примесей: универсальный шаблон
- Испытание: примеси и портреты
- LESS: Примесь с условием
- LESS: Условия и внешние переменные
- LESS: Условия и типы параметров
- LESS: Переменные-вставки
- LESS: Цикл
- LESS: Цикл, часть 2
- Испытание: разноцветные ступеньки
- LESS: Вертикальный ритм текста
- LESS: Цвета блоков-оповещений
- LESS: Цвета блоков-оповещений, часть 2
- LESS: Примесь для центровки блока
- LESS: Примесь для треугольных форм
- LESS: Примесь для треугольных форм, часть 3
- Испытание: круглая стрелка с помощью рамки
Мир расширенных HTML-таблиц
Назад Мир расширенных HTML-таблиц
Использование таблиц дает вам гибкость в детализации и организации определенных областей содержимого для вашего зрителя. При создании расширенных таблиц используются как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Используйте HTML в качестве базового кода, чтобы элегантно работать с CSS, чтобы улучшить свою веб-страницу с помощью креативных аспектов дизайна.
При создании расширенных таблиц используются как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Используйте HTML в качестве базового кода, чтобы элегантно работать с CSS, чтобы улучшить свою веб-страницу с помощью креативных аспектов дизайна.
В этом руководстве мы рассмотрим, как создавать расширенные таблицы: понять основные теги, добавить несколько дополнительных тегов и дополнительно определить вашу способность управлять содержимым. Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.
Основы таблицыДавайте рассмотрим простые теги HTML, которые изначально используются для создания таблицы.
Тег
Код HTML для простой таблицы будет выглядеть следующим образом: <голова> <тело> Вывод на вашей веб-странице выглядит следующим образом: Использование расширенных тегов таблицы HTML Ниже показаны три тега, которые дают более четкую таблицу.
<голова> <тело> | ||||||||||||||||||||||||||||||||
| строка 3, ячейка 1 | строка 3, ячейка 2 |


 Поле для ввода текста и номера по шаблону
Поле для ввода текста и номера по шаблону border-image-repeat: stretch repeat;
border-image-repeat: stretch repeat; Бумажные кнопки
Бумажные кнопки Свойство: word-wrap / overflow-wrap
Свойство: word-wrap / overflow-wrap CSS-фильтры
CSS-фильтры