Разметка абзацев (практические сведения о языке HTML):ИнфоБлог
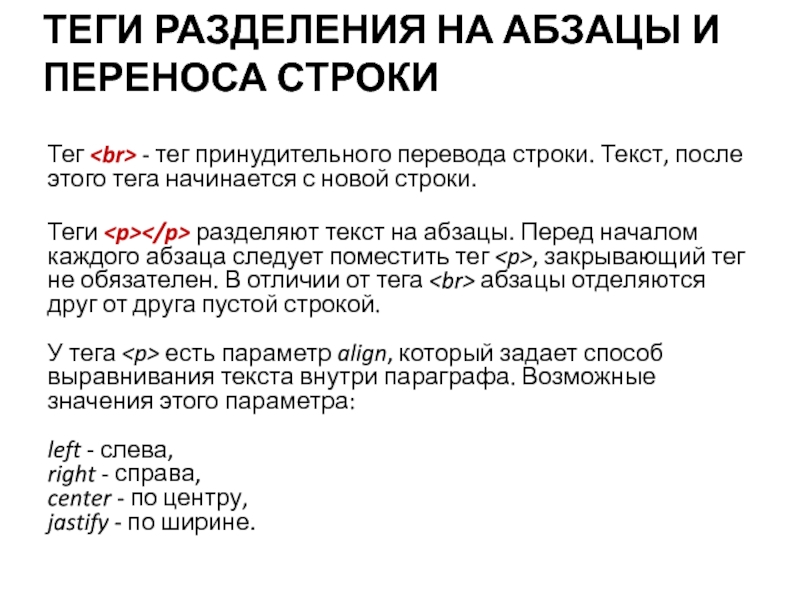
Начало абзаца (paragraph) задает тег <Р>. Закрывающий тег </Р> тоже возможен, но необязателен, и на практике им не пользуются[1].
Обычные концы абзацев, которые ставят текстовые редакторы, здесь не действуют: браузеры их просто не замечают. Мы сможем нажимать Enter в HTML-редакторе для своего удобства, а для браузера приберегать тег Р.
Текст в абзаце может быть выровнен влево, вправо, по обоим краям и по центру. Для этого применяют атрибут ALIGN (выравнивание): <Р ALIGN =»LEFT»> — выравнивание влево; <Р ALIGN=»RIGHT»> — выравнивание вправо; <Р ALIGN=»CENTER»> — выравнивание по центру; <Р ALIGN=»JUSTIFY»> — выравнивание по обоим краям. К сожалению, в HTML не бывает переносов, так что пользоваться таким выравниванием имеет смысл лишь при достаточно широкой текстовой колонке[2]. Каждый следующий тег абзаца отменяет форматирование предыдущего.

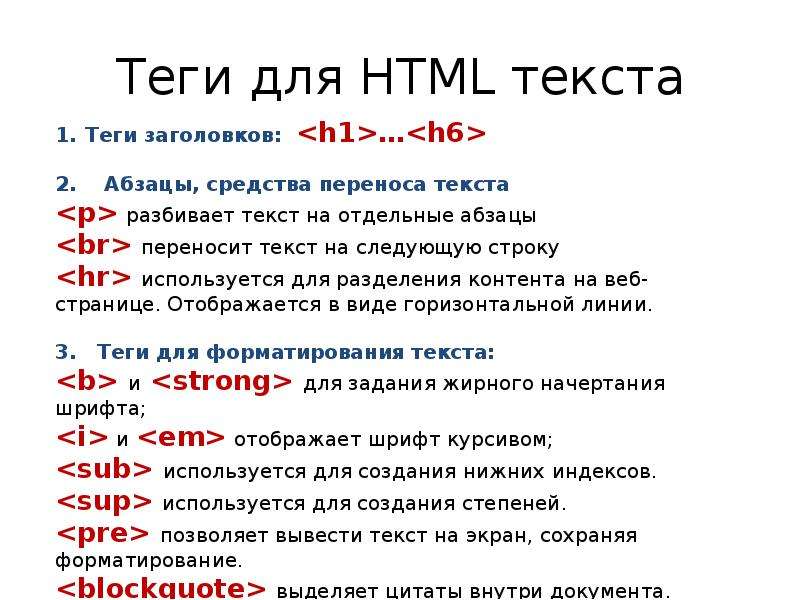
 Шесть стандартных тегов
предусмотрено для оформления
заголовков: <Н1>, <Н2>,…, <Нб>. Причем у Н1 — самый
крупный шрифт, у Н6 — самый мелкий. Все они тоже могут иметь атрибут
выравнивания ALIGN.Код прописан в
Блокноте
Шесть стандартных тегов
предусмотрено для оформления
заголовков: <Н1>, <Н2>,…, <Нб>. Причем у Н1 — самый
крупный шрифт, у Н6 — самый мелкий. Все они тоже могут иметь атрибут
выравнивания ALIGN.Код прописан в
Блокноте
 Но американцы, разрабатывавшие стандарты, к оформлению
текста абзацными отступами не привыкли, а музыку заказывают они. Ну, и
кроме того, в любом хорошем редакторе HTML вы сможет сделать простенькую макрокомандочку, которая
будет вам сразу ставить нужное число этих штуковин.
Но американцы, разрабатывавшие стандарты, к оформлению
текста абзацными отступами не привыкли, а музыку заказывают они. Ну, и
кроме того, в любом хорошем редакторе HTML вы сможет сделать простенькую макрокомандочку, которая
будет вам сразу ставить нужное число этих штуковин. </body> </html>Результат такой разметки в браузере Чтобы сдвинуть абзац от левой границы экрана, можно воспользоваться тегами
<UL> или <ОL>. Каждый
такой UL или ОL сдвигает левую границу абзаца вправо. Два UL’a
— вдвое больший сдвиг, три —
соответственно еще больше. Закрывающие теги </UL> и </ОL> сдвигают
левую границу на одну позицию назад, влево.
</body> </html>Результат такой разметки в браузере Чтобы сдвинуть абзац от левой границы экрана, можно воспользоваться тегами
<UL> или <ОL>. Каждый
такой UL или ОL сдвигает левую границу абзаца вправо. Два UL’a
— вдвое больший сдвиг, три —
соответственно еще больше. Закрывающие теги </UL> и </ОL> сдвигают
левую границу на одну позицию назад, влево.[1] При работе со стилевыми таблицами CSS вам придется все-таки закрывать контейнеры Р.
 [2] Кстати, обращаю ваше внимание на то, что и вручную делать переносы нельзя: вы
никогда не знаете, на какую ширину
экрана растянется ваш текст (экраны у людей очень уж разные), а значит, не
удастся угадать, на какие слова попадут концы строк. Есть, правда, в языке HTML
специфический объект — выражение, состоящее из пяти символов: ­ Если
эту бяку вставить в середину слова, она будет воспринята как значок мягкого (то
есть, видимого только когда попадает на конец строки) переноса. Но в ряде
браузеров, включая широко распространенный Firefox, мягкий перенос не работает.
[2] Кстати, обращаю ваше внимание на то, что и вручную делать переносы нельзя: вы
никогда не знаете, на какую ширину
экрана растянется ваш текст (экраны у людей очень уж разные), а значит, не
удастся угадать, на какие слова попадут концы строк. Есть, правда, в языке HTML
специфический объект — выражение, состоящее из пяти символов: ­ Если
эту бяку вставить в середину слова, она будет воспринята как значок мягкого (то
есть, видимого только когда попадает на конец строки) переноса. Но в ряде
браузеров, включая широко распространенный Firefox, мягкий перенос не работает.— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Дока Дог советует
- Алёна Батицкая советует
Кратко
СкопированоИспользуйте тег <p>, чтобы превратить текст в абзац.
Пример
Скопировано<p>Это первый абзац текста.</p><p>А это уже второй.</p><p>И между ними небольшая пропасть.</p>
<p>Это первый абзац текста.</p> <p>А это уже второй.</p> <p>И между ними небольшая пропасть.</p>
Как понять
СкопированоТег <p> создаёт блок: всё, что находится внутри него, начнётся с новой строки. Между блоками <p> появляется вертикальный отступ, величину которого можно задать с помощью стилей.
Внутри блока может находиться любой текстовый контент.
Как пишется
Скопировано<p>Текст, хихик</p>
<p>Текст, хихик</p>
Дефолтные стили абзаца:
p { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0;}
p {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}
Подсказки
Скопировано💡 Атрибут align для тега <p> устарел и больше не используется.
💡 Абзац может заканчиваться не только явно (закрывающим тегом <), но и неявно — перед началом следующего блочного элемента. Поэтому нельзя просто взять и вложить в абзац список, таблицу, <figure>, другой абзац и подобные элементы: браузер неявно закроет абзац перед ними и сделает эти элементы не вложенными, а соседними.
На практике
СкопированоДока Дог советует
Скопировано🛠 Тег <p> по факту ведёт себя как обычный блок <div>. Нужно учесть, что у <p> по умолчанию заданы свойства margin и margin — отступы от начала и конца блока, чтобы каждый абзац отступал на 1em (примерно 16 пикселей) от предыдущего. Поэтому этот показатель отступов надо прописывать в CSS для всех тегов <p>.
Чтобы сделать заголовок, который не имеет ценности для поисковых машин, то лучше, вместо одного из тегов <h2>…<h6> использовать тег <p> с классом h2 или h3 и так далее.
Алёна Батицкая советует
Скопировано🛠 Я часто вижу, как начинающие разработчики оборачивают словосочетания или вообще одно слово в отдельные абзацы только для переноса текста на новую строку. Так делать не нужно, поскольку абзац является логической единицей текста.
Возьмите с полки любую книгу с прозой и откройте её. Вы увидите, что чаще всего абзацы состоят из нескольких предложений. Каждый абзац визуально отделён от предыдущего и следующего. В некоторых книгах это заметный отступ. Где-то — красная строка (отступ первой строки). Редко когда абзац состоит из отдельного слова или словосочетания.
Придерживайтесь этого принципа и в вёрстке. Оборачивайте в тег <p> как минимум одно полное предложение или текст из нескольких предложений.
Если нужен текстовый тег для слова или словосочетания — обратите внимание на <span>.
Текст — пластичная конструкция. Если нужно добиться переноса строк, то ограничьте ширину текстового блока и позвольте тексту занять отведённое ему пространство естественным образом.
Оценка материалаЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
<h2>…<h6>ctrl + alt + ←
Следующий материал→
<div>ctrl + alt + →
Как использовать тег в HTML
В HTML абзацы определяются тегом HTML

Абзацы относятся к классу элементов, называемых элементами блочного уровня. Элемент уровня блока начинается с новой строки и может занимать всю ширину страницы или ее контейнера, в зависимости от его ширины и того, что определено в CSS.
В этом посте мы объясним, как использовать тег
в HTML, в том числе, когда вам нужно его использовать, когда вы можете его опустить и как вы можете стилизовать его по своему вкусу. Но сначала давайте начнем с примера, чтобы нас разогреть.
Тег абзаца в HTML Пример
Для разделения абзацев большинство браузеров по умолчанию применяют некоторые пробелы, помогая читателю легко отличить один абзац от другого. Однако есть и другие способы разделения абзацев с помощью CSS.
Вот простой пример использования тега
Как видите, после закрытия тега
Как использовать тег
в HTML
Теперь, когда мы предоставили пример, давайте рассмотрим, как использовать этот тег в HTML.
Что означает
в HTML?
— HTML-тег абзаца. Добавление
в документ HTML, за которым следует текст, создаст абзац на вашей странице. Добавление тега
завершит абзац.Категория HTML
Элементы HTML сгруппированы в категории содержимого в зависимости от их назначения.
Элемент
Текущее содержимое — очень широкая категория, включающая большинство элементов HTML. Одним из немногих элементов, не входящих в поток контента, является элемент HTML-формы.
Категория потокового контента имеет несколько подкатегорий:
- Элементы заголовков, например , до
- Элементы секционирования, такие как
- Фразовые элементы, такие как , и
- Встраиваемые элементы, например

 </p><p>А это уже второй.</p><p>И между ними небольшая пропасть.</p>
</p><p>А это уже второй.</p><p>И между ними небольшая пропасть.</p>