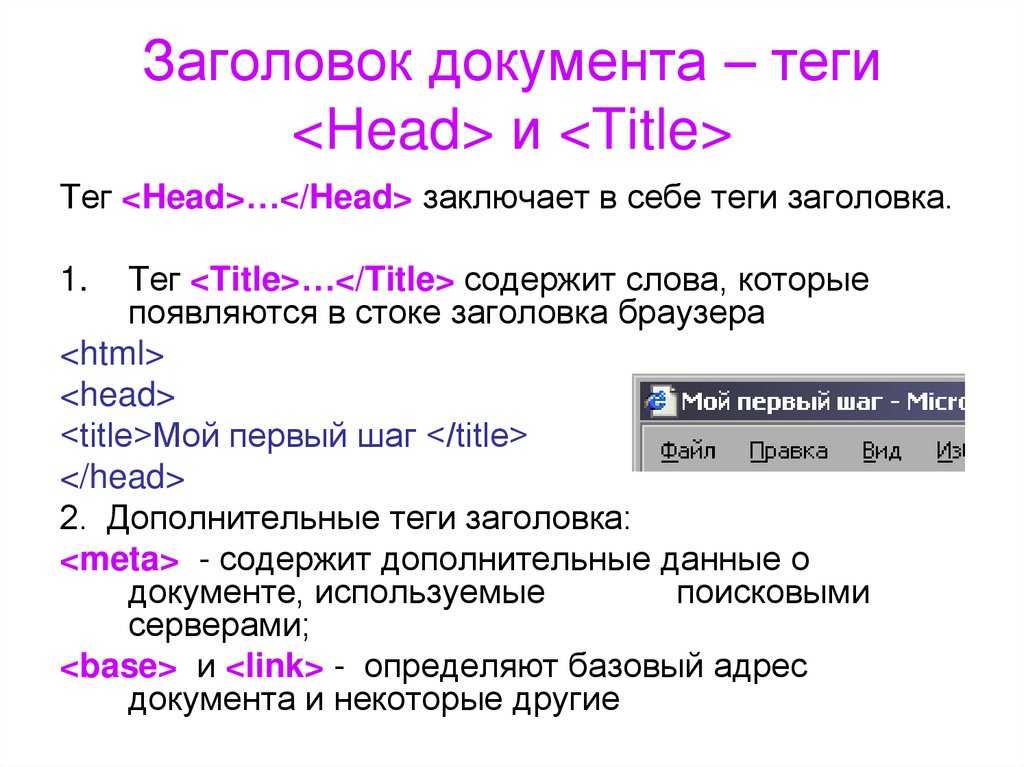
Теги ссылок HTML. Тег . Пример.
Главная HTML Теги ссылок
Ссылка — это главное, что отличает Интернет-страницу от простого текста с иллюстрациями.Ссылка (гиперссылка) — это возможность «связать» любой фрагмент на странице с другой Web-страницей.
Переход по ссылке осуществляется с помощью щелчка мышкой на наведенную ссылку, которая обычно визуыльно выделена цветом и подчеркиванием.
Для вставки ссылки используется парный тег <a>…</a>
Чтобы превратить выбранный фрагмент на странице в гиперссылку, достаточно заключить его в контейнер имеюшим вид:
<A HREF=»адрес»> текст </A>
Параметры ссылки<a href = «https://wikipedia.org»> Википедия </a>
- <a href=»адрес_ссылки» target=»окно» title
- <a href=»адрес_ссылки»> < img scr=»адрес_картинки»> < /a >
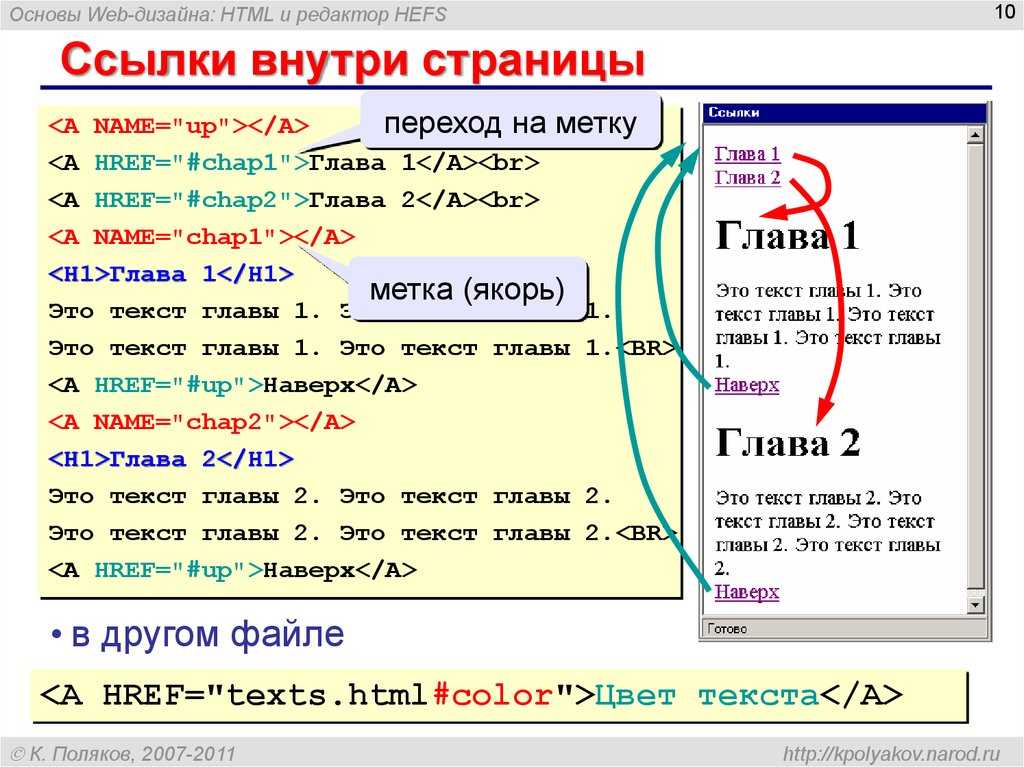
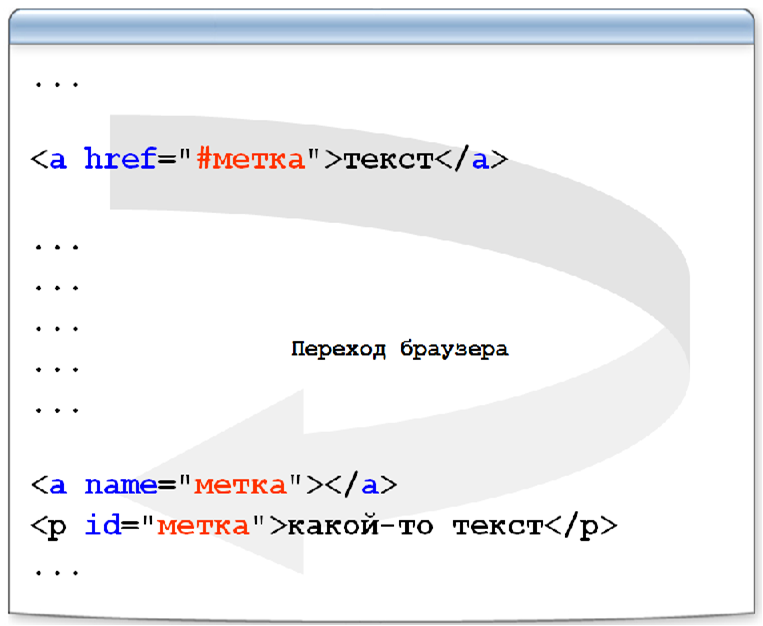
- <a href=»#якорь»> текст ссылки </a>
1.
 Атрибут href =
Атрибут href = Атрибут href — обязательный атрибут тега <a>.
Атрибут href указывает ссылку на веб-страницу либо определяет место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку.
Для переходов на текущей странице ипользуется символ #.
Атрибут href=»url»
1) <a href=»url»>
2) <a href=»url»>картинка</a>
3) <a href=»#якорь«>текст ссылки</a>
1 <a href="index.html">Главная</a> 2 <a href="index.html"> <img src="images/logo.png"> </a> 3 <a href="#top">вверх</a> 3.1 Посмотрите <a href="#s-link">Пример ссылки</a> на этой странице. (На странице в то место, куда нужно передти по ссылке, прописан наш "якорь" <a name="s-link"></a>) 3.2 Как создать свою <a href="index.html#srt1">первую страничку?</a>
Результат примера
1 (ссылка — текст)
Главная
2 (ссылка — картинка)
3 (переход на верх страницы)
вверх
3.1 (якорь на странице)
Посмотрите Пример ссылки на этой странице.
атрибут <a name=»якорь»></a>
Исрользуйте <div></div>
3.2 (якорь в другом документе)
Как создать свою первую страничку?
2.
 Атрибут title =
Атрибут title =title = «текст всплывающей подсказки».
Текст подсказки появляется при наведении на ссылку.
<a href=»#top» title=»Переход на верх страницы»>вверх</a>
3. Атрибут target =
Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).
Значение атрибута target:
- _blank открывает ссылку в новом окне.
- _self открывает ссылку в текущем окне (значение по умолчанию).
- _parent открывает документ в родительском фрейме.
- _top отменяет все фреймы и открывает документ в текущем окне браузера
<a href=»#top» target=»_blank» title=»Переход на начало страницы в новом окне»>ссылка с подсказкой</a>
ссылка с подсказкой
• <base target = «имя_окна»> — определяет окно, в которое будет загружаться веб-страница, открытая по любой ссылке в текущем докутенте HTML.
<html>
<head>
<base target = «имя окна»>
</head>
…
- Стилизация ссылок (CSS)
Что такое ссылки и как их ставить. Тег a — Блог HTML Academy
Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы.
В HTML ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>
href — это атрибут, в котором мы прописываем адрес для перехода.
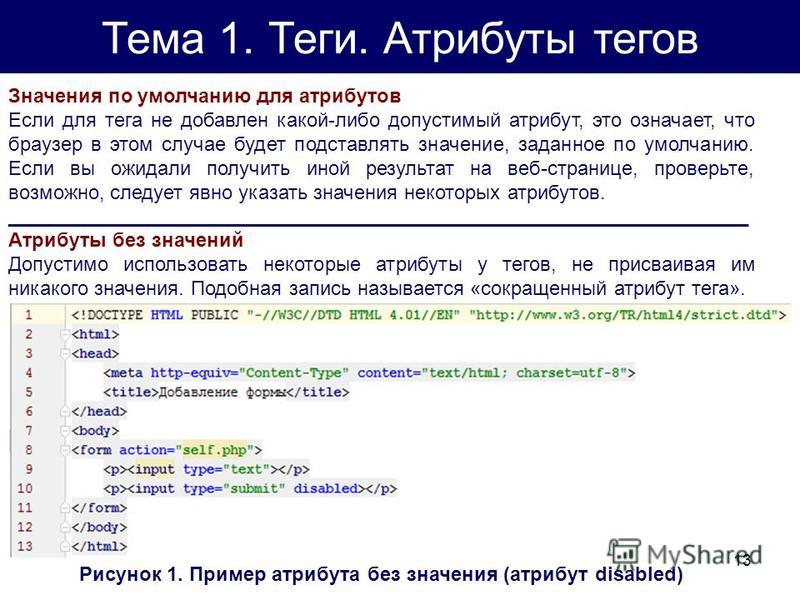
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:
<ul> <li><a>1 страница</a></li> <li><a href="2">2 страница</a></li> <li><a href="3">3 страница</a></li> </ul>
В ссылке без href лучше оставить подсказку о том, почему мы это сделали.
title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.Абсолютные ссылки
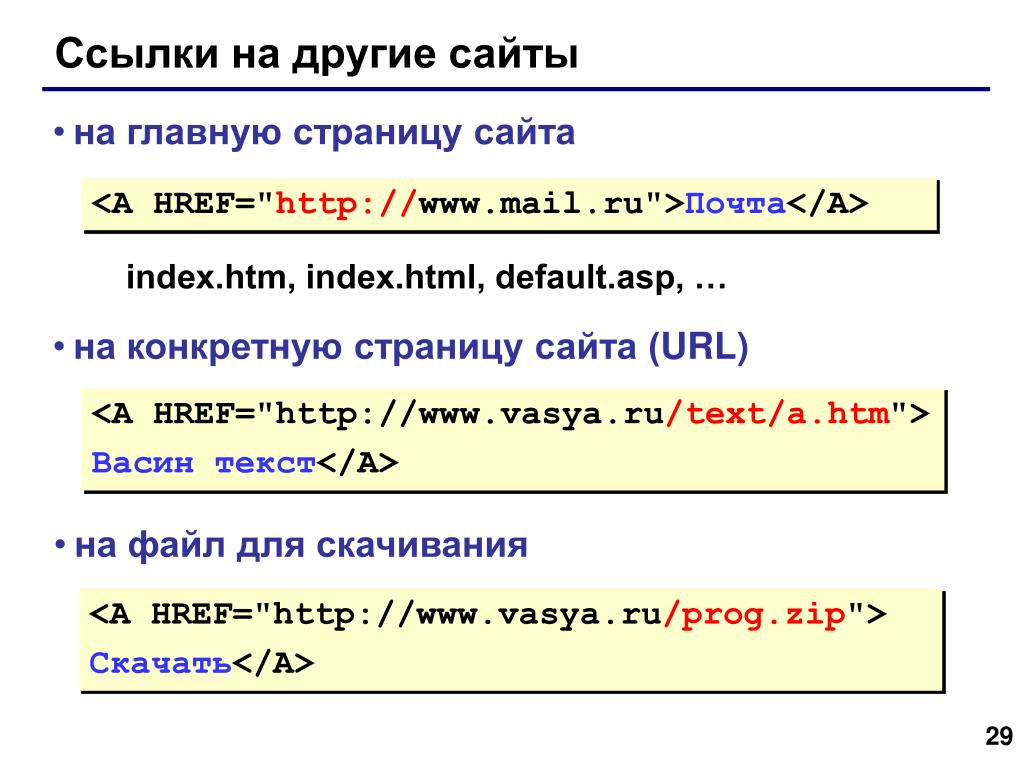
Если нужно сделать ссылку на другой сайт в интернете, используйте полный адрес сайта — он называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.html
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь. В нашем случае это:
https:// — протокол, по которому мы обращаемся к сайту.
site.ru/ — имя сервера.
/blog/index.html — путь к файлу.
Если в адресе есть все эти части — это абсолютный адрес.
Относительные ссылки
Когда файл по ссылке лежит на вашем компьютере, используются относительные адреса. В отличие от «обычных» адресов, в них нет адреса сайта. Например:
day-2.html
Как написать и запустить HTML на компьютере
Относительные адреса иногда используют и для страниц в интернете. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить на другие сайты, но и скачивать файлы. Для этого пропишите в атрибуте hrefссылку на этот файл. А чтобы предотвратить открытие файлов прямо в браузере, добавьте атрибут download у тега <a> .
<a href="file.pdf" download>Браузер скачает меня lt;/a>
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Раздел 1</a>
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Больше про ссылки
- Абсолютные и относительные ссылки
Как ставить пустые ссылки
HTML a media Attribute
Пример
Ссылка с атрибутом media:
media=»print and (разрешение:300dpi) )»>
Открыть страницу атрибутов носителя для печати.
Попробуйте сами »
Определение и использование
Атрибут media указывает, для какого носителя или устройства оптимизирован связанный документ.
Этот атрибут используется для указания того, что целевой URL-адрес предназначен для специальных устройств (таких как iPhone), речи или печатных носителей.
Этот атрибут может принимать несколько значений.
Используется только при наличии атрибута href .
Примечание: Этот атрибут носит исключительно рекомендательный характер.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| СМИ | Да | Да | Да | Да | Да |
Синтаксис
| Значение | Описание |
|---|---|
| и | Задает оператор И |
| не | Указывает оператор НЕ |
| , | Задает оператор ИЛИ |
Устройства
| Значение | Описание |
|---|---|
| все | По умолчанию. Подходит для всех устройств Подходит для всех устройств |
| слуховой | Синтезаторы речи |
| шрифт Брайля | Устройства обратной связи Брайля |
| портативный | Портативные устройства (маленький экран, ограниченная пропускная способность) |
| выступ | Проекторы |
| печать | Режим предварительного просмотра печати/распечатанных страниц |
| экран | Компьютерные экраны |
| телетайп | Телетайпы и аналогичные средства массовой информации, использующие сетку символов с фиксированным шагом |
| телевизор | Устройства телевизионного типа (низкое разрешение, ограниченная возможность прокрутки) |
Значения
| Значение | Описание |
|---|---|
| ширина | Задает ширину целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (min-width:500px)» |
| высота | Задает высоту целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (max-height:700px)» |
| ширина устройства | Указывает ширину целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (device-width:500px)» |
| высота устройства | Задает высоту целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. |
| ориентация | Указывает ориентацию целевого дисплея/бумаги. Возможные значения: «книжная» или «пейзажная» Пример: media=»все и (ориентация: альбомная)» |
| соотношение сторон | Задает соотношение ширины и высоты целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (соотношение сторон: 16/9)» |
| соотношение сторон устройства | Задает соотношение ширины устройства и высоты устройства для целевого дисплея и бумаги. Пример: media=»экран и (соотношение сторон: 16/9)» |
| цвет | Задает биты на цвет целевого дисплея. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (цвет:3)» |
| индекс цвета | Указывает количество цветов, которое может обрабатывать целевой дисплей. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (min-color-index:256)» |
| монохромный | Указывает количество бит на пиксель в монохромном буфере кадров. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (монохромный:2)» |
| разрешение | Определяет плотность пикселей (dpi или dpcm) целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»print and (разрешение:300dpi)» |
| сканирование | Определяет метод сканирования телевизионного дисплея. Возможные значения: «прогрессивный» и «чересстрочный». Пример: media=»tv and (scan:interlace)» |
| сетка | Указывает, является ли устройство вывода сеткой или растровым изображением. Возможные значения: «1» для сетки и «0» в противном случае. Пример: media=»handheld and (grid:1)» |
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML | Ссылки | Codecademy
Ссылки используются в HTML для добавления функций на веб-страницу, включая стиль, функциональность, гиперссылки и навигацию.
Гиперссылки
Тег привязки используется для создания гиперссылок в документе HTML. Гиперссылки могут указывать на другие веб-страницы, файлы на том же сервере, местоположение на той же странице или любой другой URL-адрес с использованием атрибута гиперссылки href .
Текстовые ссылки
Текст, заключенный в связанный тег привязки, становится гиперссылкой на другую страницу:
Внутренние ссылки
Теги привязки могут использоваться для ссылки на определенные части страницы с соответствующим атрибутом id :
Ссылки на изображения
Все, что находится внутри тега привязки, будет рассматриваться как ссылка. В этом случае логотип Codecademy перенаправит пользователя на домашнюю страницу Codecademy.
В этом случае логотип Codecademy перенаправит пользователя на домашнюю страницу Codecademy.
Ссылки на электронную почту и телефон
В атрибут href можно передать специальные строки для связи учетных записей электронной почты ( "mailto:[email protected]" ) или номера телефонов ( "tel:###-###-####" ):
Действия, определенные этими ссылками, будут выполняться в зависимости от устройства и настроек пользователя.

 2
Как создать свою <a href="index.html#srt1">первую страничку?</a>
2
Как создать свою <a href="index.html#srt1">первую страничку?</a>
 Нажмите на это изображение
Нажмите на это изображение