HTML тег img
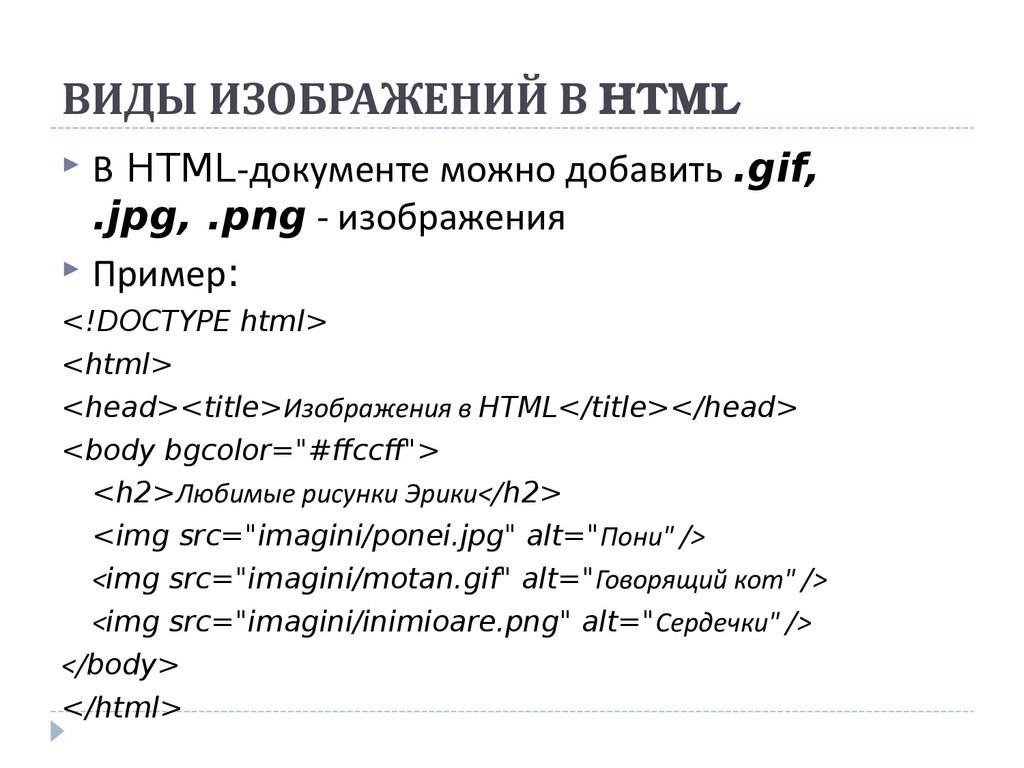
Тег <img> предназначен для вставки изображений в HTML страницу.
Тег <img> имеет два обязательных атрибута: src и alt.
Технически изображения не вставляются в HTML страницу, а подключаются к HTML странице.
Чтобы создать ссылку-изображение на другой документ, поместите элемент <img> внутри тега <a>.
Разница между HTML 4.01 и HTML5
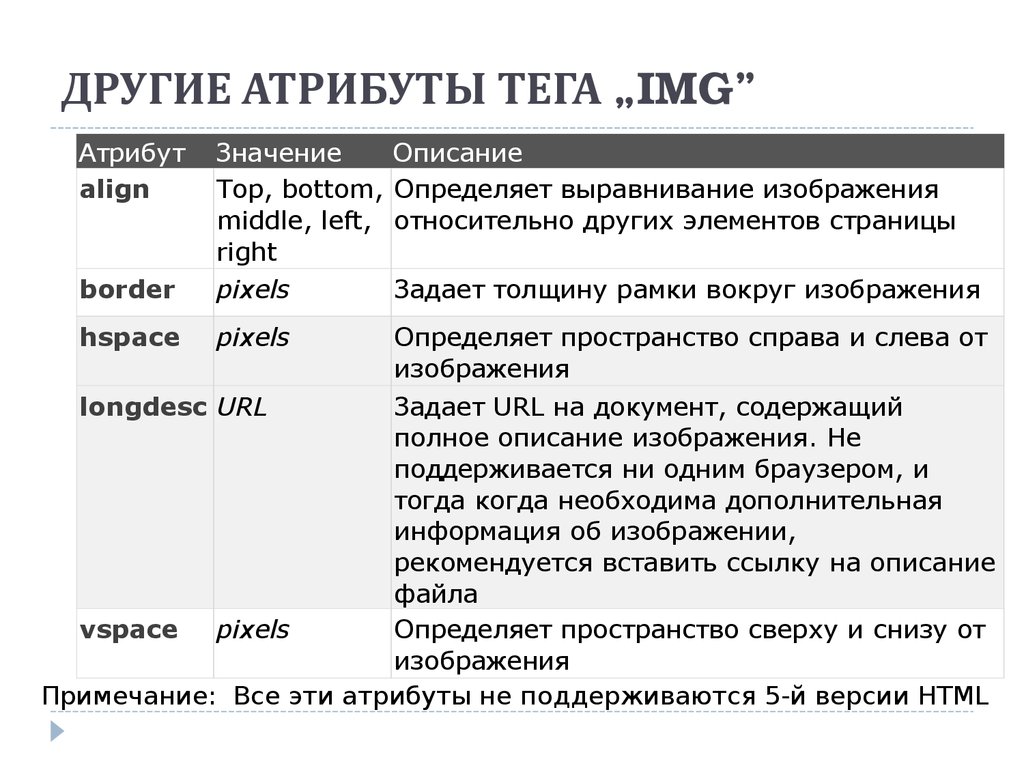
Атрибуты align, border, hspace и vspace не поддерживаются в HTML5.
Различия между HTML и XHTML
HTML тег <img> — одиночный элемент без закрывающего тега. В XHTML тег <img> должен закрываться должным образом, а именно — <img />.
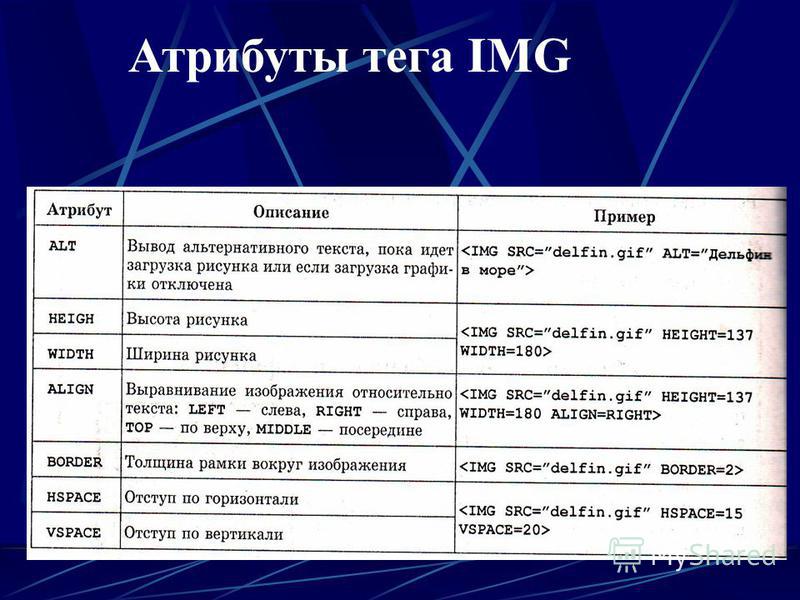
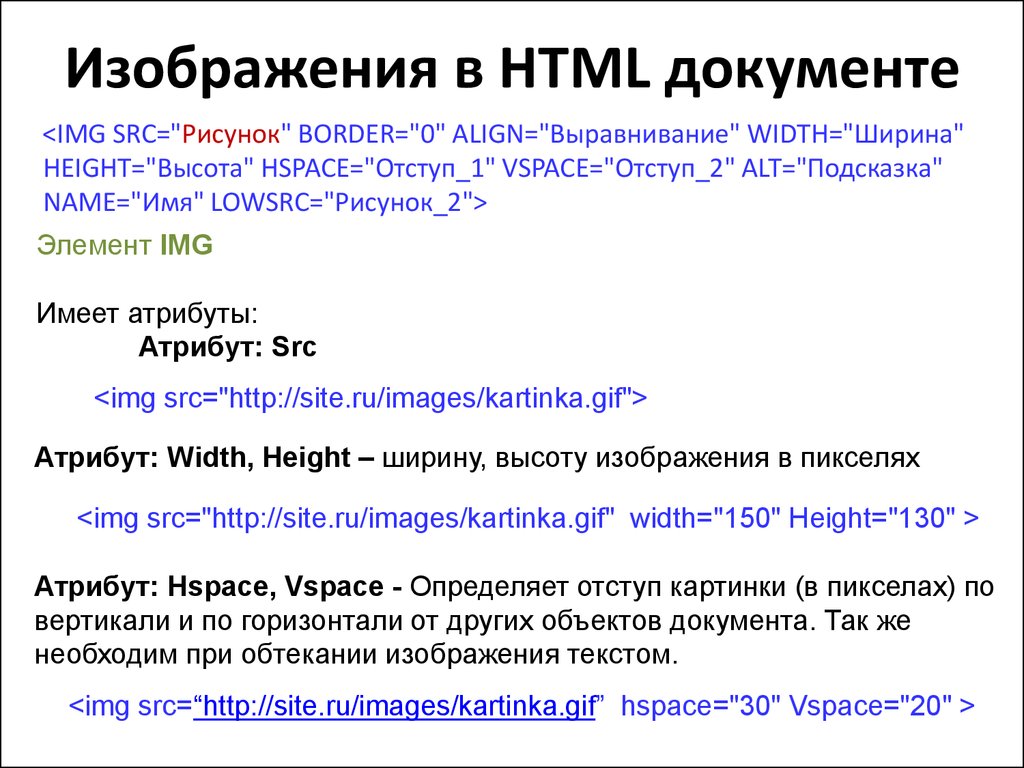
Атрибуты тега <img>
| Атрибут | Описание |
|---|---|
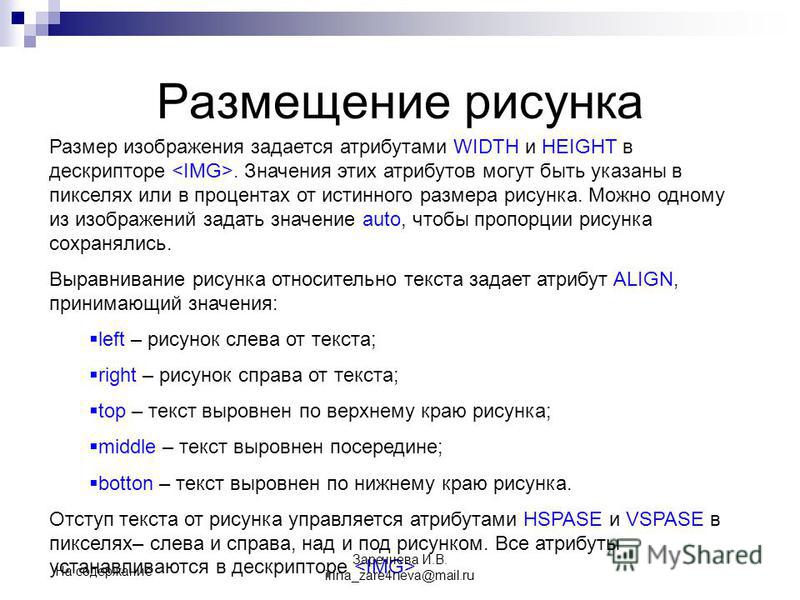
| align | Определяет горизонтальное выравнивание содержимого элемента |
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
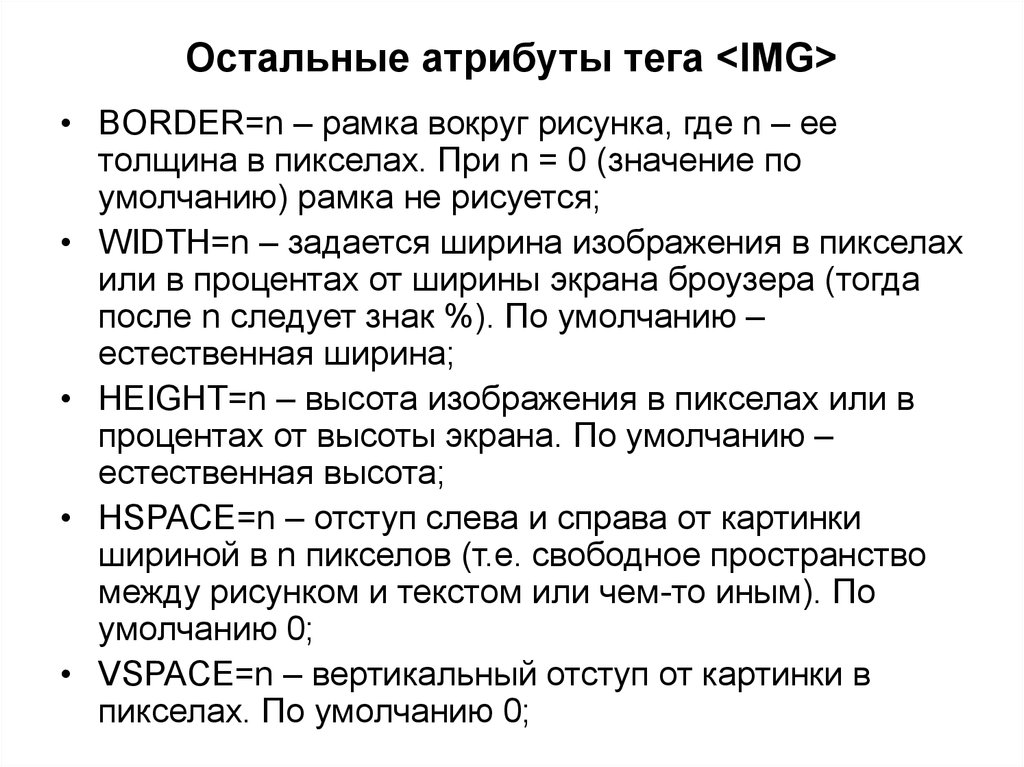
| border | Определяет толщину рамки вокруг элемента |
| height | Определяет высоту изображения |
| hspace | Определяет величину отступов слева и справа от изображения |
| ismap | Определяет, что изображение является серверной картой-изображением. |
| longdesc | Определяет гиперссылку на подробное описание изображения |
| src | Определяет URL изображения |
| usemap | Определяет картинку, как клиентскую карту-изображение |
| vspace | Определяет величину отступов сверху и снизу от изображения |
| width | Определяет ширину изображения |
Общие атрибуты
Тег <img> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <img> со следующими стилями
img {
display: inline-block;
}
HTML пример использования
Вставляем изображение:
<img src='smiley.gif' alt="Smiley face">
Тег img, изображение — Ссылки и изображения — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<!— Подключите картинку сюда —>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.

body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 36px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } ul { list-style: none; padding-left: 0; } footer { margin-top: 30px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Добавьте аватарку
<img src="img/raccoon.jpg">на главную страницу, в самое начало основного содержания.
HTML img usemap Атрибут
❮ Тег HTML
Пример
Карта изображения с интерактивными областями:

Попробуйте сами »
Определение и использование
Атрибут usemap определяет изображение как карту изображения на стороне клиента (карта изображения — это изображение с областями, на которые можно щелкнуть).
Атрибут usemap связан с атрибут имени элемента и создает связь между и
<карта> .
Примечание: атрибут usemap нельзя использовать, если элемент является
потомок
<кнопка> элемент.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| карта использования | Да | Да | Да | Да | Да |
Синтаксис
#mapname «>
Значения атрибутов
| Значение | Описание |
|---|---|
| #название_карты | Символ решетки («#») плюс имя элемента |
❮ HTML-тег
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
2 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML
❮ Пред. Следующий ❯
Тег используется для вставки изображения в документ HTML. Само изображение не вставляется напрямую в документ, браузер вставляет HTML-изображение из источника, указанного в теге
.
Для элемента есть два обязательных атрибута: src, который используется для отображения источника изображения, и alt, определяющий альтернативный текст для изображения.
Чтобы сделать HTML-изображения кликабельными, вы должны поместить тег
Тег пуст, значит, закрывающий тег не требуется. Он содержит только атрибуты. Но в XHTML тег (
) должен быть закрытым (
).
Пример тега HTML
<голова>
Название документа
<тело>
Заголовок
Это фото Алека
 jpeg" alt="Aleq"/>
jpeg" alt="Aleq"/>
Попробуй сам »
Мы можем использовать CSS для изменения первоначального вида изображения.
Пример тега
<голова>
Название документа
<стиль>
картинка {
радиус границы: 50%;
граница: пунктирная 4 пикселя #077cb9;
ширина: 300 пикселей;
дисплей: блок;
поле: 0 авто;
}
<тело>
<дел>

Попробуй сам »
Атрибут src (источник) показывает источник изображения. Это необходимо, так как определяет путь к изображению. Значением атрибута href может быть либо имя файла, либо его URL.
Атрибут alt определяет альтернативное имя изображения. Это необходимо и для тега
 Браузер также показывает этот текст, когда вы наводите курсор на изображение.
Браузер также показывает этот текст, когда вы наводите курсор на изображение.Мы рекомендуем включать ключевые слова в альтернативный текст. Это повысит рейтинг сайта в поисковых системах.
Использование «data:image/[type];base64,[base64-string]» для атрибута src
В качестве значения можно использовать формат data:image/[type];base64,[base64-string] атрибута src тега img для отображения изображения непосредственно из HTML-кода без необходимости загружать его из внешнего файла.
Вот пример того, как использовать этот формат для отображения изображения в формате img tag:
В этом примере image/png указывает тип MIME для image, а iVBORw0KG... представляет данные изображения в кодировке base64.
Обратите внимание, что использование изображений в кодировке base64 может увеличить размер файла HTML и замедлить загрузку страницы. Обычно рекомендуется использовать этот формат для небольших изображений или значков и использовать внешние файлы для больших изображений.
Обычно рекомендуется использовать этот формат для небольших изображений или значков и использовать внешние файлы для больших изображений.
Пример тега HTML
<голова>
Название документа
<тело>

Попробуй сам »
Существует новый атрибут загрузки HTML, который позволяет откладывать загрузку изображений и iframe до тех пор, пока они не будут близки к отображению. У WHATWG есть запрос на добавление этой функции, и она уже является частью Chromium (начиная с версии 76).
Поддерживаемые значения атрибута загрузки включают:
- «ленивый», который откладывает загрузку до тех пор, пока изображение или iframe не достигнет порогового расстояния от области просмотра.
- «нетерпеливый», который немедленно загружает ресурс.
- «авто», что является поведением по умолчанию, загружает ресурс.

Вы можете использовать значение lazy, чтобы воспользоваться встроенной в браузер отложенной загрузкой:
Ленивая загрузка — это набор методов в разработка веб-сайтов и приложений, которая откладывает загрузку ресурсов на странице до более позднего момента времени, когда эти ресурсы потребуются, вместо того, чтобы загружать их заранее. Эти методы помогают повысить производительность и использование ресурсов устройства, сокращая связанные с этим расходы.
Форматы файлов изображений являются стандартизированными средствами организации и хранения цифровых изображений. Формат файла изображения может хранить данные в несжатом формате, сжатом формате (который может быть без потерь или с потерями) или в векторном формате. (Википедия).
Каждый пользовательский агент поддерживает разные форматы изображений. Вот список распространенных форматов изображений:
При загрузке изображения могут возникнуть некоторые ошибки.

 gif' alt="Smiley face">
gif' alt="Smiley face">
 jpeg" alt="Aleq"/>
jpeg" alt="Aleq"/>



