| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML теги для текста: выделение и форматирование
Современный сайт невозможно представить без текстов. Чтобы пользователи могли легко взаимодействовать с контентом, важно позаботиться о его форматировании. Использование html тегов позволяет оформить текст, выбрать шрифт и начертание, выделить заголовки – другими словами, сделать всё, чтобы информация стала наглядной и доступной.
Чтобы пользователи могли легко взаимодействовать с контентом, важно позаботиться о его форматировании. Использование html тегов позволяет оформить текст, выбрать шрифт и начертание, выделить заголовки – другими словами, сделать всё, чтобы информация стала наглядной и доступной.
Кроме заботы о читателе, разметка текста при помощи html тегов выполняет другую важную функцию. Теги влияют на оптимизацию сайта и помогают улучшить индексацию страницы поисковыми системами. Грамотное форматирование дает возможность поисковым роботам выделить ключевые слова, по которым нужно ранжировать страницу в поисковой выдаче.
Как обернуть текст в тег
Html теги – это своего рода контейнеры для текста. Они не имеют визуального отображения, но несут смысловую нагрузку, и указывают, как будет отображаться на странице сайта каждый текстовый фрагмент.
За вид текста в целом отвечает хтмл тег <font>. Через его атрибуты face, size и color можно задать необходимый шрифт, его размер и цвет.
Эти атрибуты можно располагать в любом порядке и использовать по отдельности.
Тег шрифта
Размер шрифта можно изменить при помощи атрибута size. Указывается в виде цифры, по умолчанию применяется значение size =”3”.
При помощи html тегов можно задать любой из 3 типов шрифтов:
- С засечками (serif)
- Без засечек (san-serif)
- Моноширинный (monospaced)
Атрибут face задает необходимый шрифт, достаточно указать его название.
Приведем пример использования html тега шрифта:
- <html>
- <body>
- <font face=Times New Roman size=»5″>пример шрифта serif — Times New Roman <font/>
- <font face=Arial size=»4″>пример шрифта san-serif — Arial<font/>
- <font face=courier>пример шрифта monospaced — Courier<font/>
- <body/>
- <html/>
Данное форматирование будет выглядеть на странице следующим образом:
Результат применения html тега <font> с атрибутами face и sizeТег цвета в html
Задать цвет шрифта при помощи атрибута color можно тремя способами. Первый – указать RGB код цвета, второй – выбрать html код цвета, третий – просто написать его название. Посмотреть коды популярных цветов можно в специальных таблицах.
Первый – указать RGB код цвета, второй – выбрать html код цвета, третий – просто написать его название. Посмотреть коды популярных цветов можно в специальных таблицах.
Воспользуемся способом указания цвета по его названию.
- <html>
- <body>
- <font color=Crimson size=»5″>выбор цвета шрифта Crimson<font/>
- <body/>
- <html/>
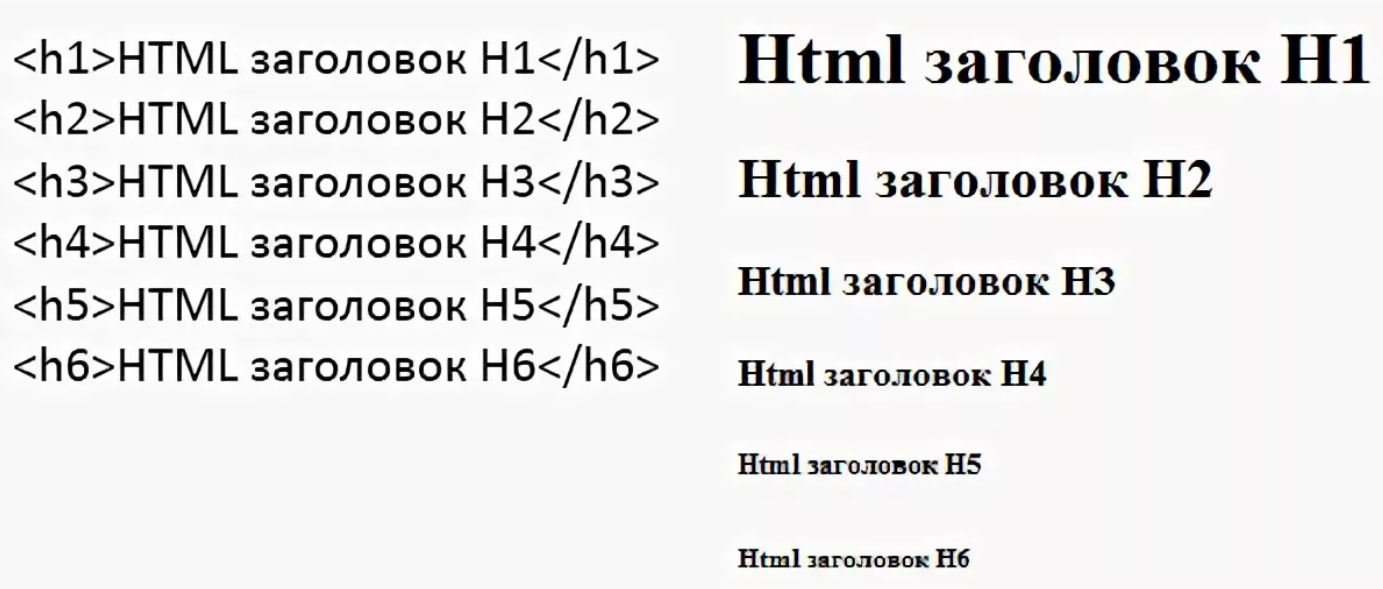
Тег заголовка
Заголовки – одни из важнейших элементов, которые формируют структуру web-страницы. Для создания логической последовательности текста, выделения названий разделов используются заголовки разных уровней. Они выделяются html тегами <h2>,<h3>,…<h6>.
Как выглядят заголовки разных уровнейВажно учитывать, что заголовок с хтмл тегом <h2> может использоваться на каждой странице сайта только один раз. Он должен быть уникальным и содержать ключевые слова, соответствующие тематике страницы.
Он должен быть уникальным и содержать ключевые слова, соответствующие тематике страницы.
Размеры шрифта заголовков разных уровней:
| Уровень заголовка | Размер шрифта в браузере | Верхний и нижний отступы |
| <h2> | 2em | 0,67em |
| <h3> | 1,5em | 0,83em |
| <h4> | 1,17em | 1em |
| <h5> | 1em | 1,33em |
| <h5> | 0,83em | 1,67em |
| <h6> | 0,67em | 2,33em |
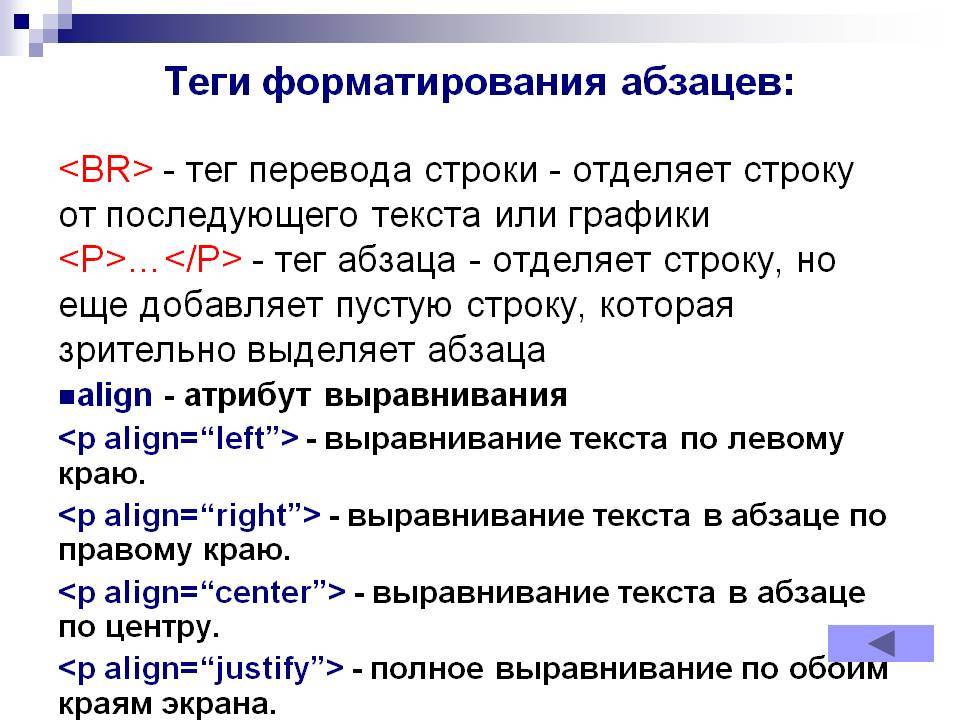
Тег текста по центру
Выравнивание производится при помощи атрибута align. Задавая для него значения left или right, можно установить выравнивание по левому или правому краю. Если параметр не задан, то по умолчанию выравнивание произойдет по левому краю.
Выбрав html тег align=»center», можно выровнять слово, предложение или абзац по центру.
Тег жирного текста
Полужирное начертание шрифта можно установить при помощи двух разных html тегов.
Тег <b> визуально выделяет шрифт, при этом не создавая дополнительной смысловой нагрузки.
Тег <strong> относится к инструментам логической разметки. Он не только выделяет текст, но и указывает на его важность при ранжировании страницы. Еще он влияет на интонацию при голосовой озвучке страницы, показывая, что на выделенную информацию стоит обратить особое внимание.
Тег зачеркнутого текста
Тег <del> используется для выделения удаленного фрагмента. Визуально перечеркивает текст.
Теги <s> и <strike> также визуально делает шрифт перечеркнутым. Не несут дополнительной смысловой нагрузки.
Тег подчеркнутого текста
Тег <u> выделяет фрагмент текста, подчеркивая его.
Тег <ins> также отвечает за создание подчеркнутого шрифта. Этот хтмл тег обычно используют для того, чтобы отметить изменения. Им выделяют новый текст, добавленный в документ.
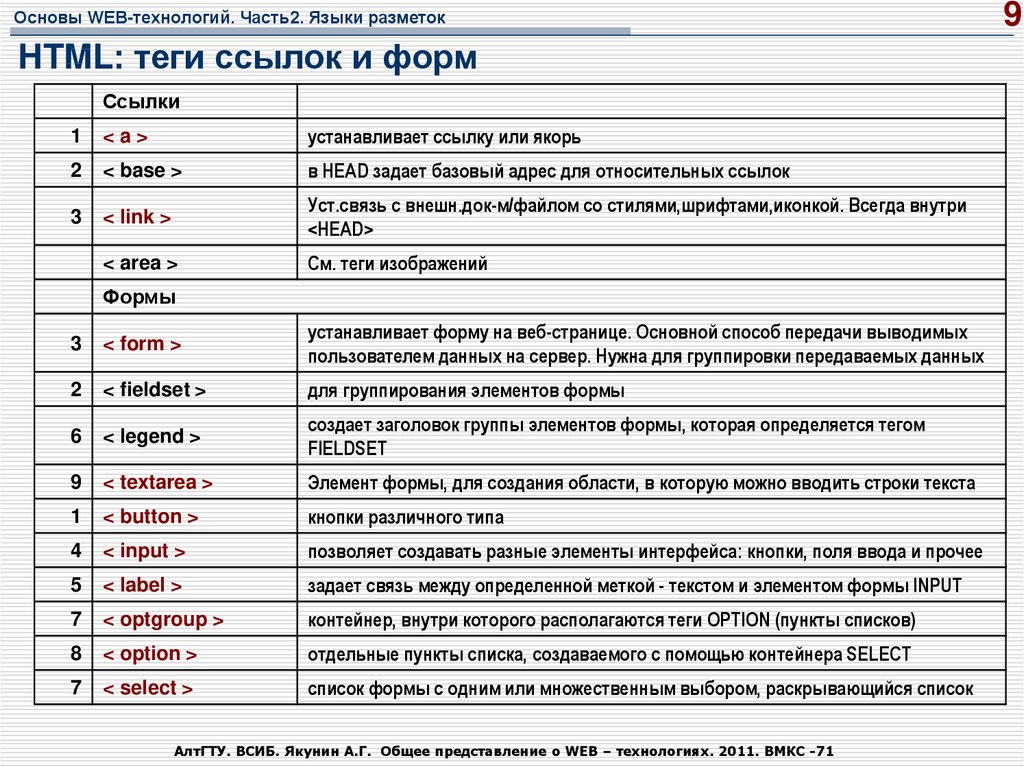
Тег ссылки
Для оформления внешних и внутренних ссылок на сайте используется html тег <a>. Он обязательно содержит атрибут href=»url», который указывает на адрес ссылки. Между тегами <a> <a/> прописывают анкор, чтобы обозначить, как ссылка будет выглядеть для пользователей. Анкором могут быть слова, символы или объекты.
Как оформить ссылку на сайте html тегамиВыводы
Html теги не отображаются на странице сайта, которую видят пользователи. Но их использование необходимо для создания правильной структуры страницы. Грамотное применение хтмл тегов положительно влияет на индексацию сайта и его продвижение в поисковой выдаче.
При оформлении заголовков на странице необходимо последовательно использовать html теги <h2>, <h3>,…<h6>. Заголовок первого уровня может применяться на странице только один раз, и содержать подходящие по смыслу ключевые слова.
Заголовок первого уровня может применяться на странице только один раз, и содержать подходящие по смыслу ключевые слова.
Непосредственно за шрифт, его цвет и размер отвечает html тег <font> и его атрибуты.
Тегв HTML — Темы масштабирования
Обзор
Тег шрифта в HTML играет важную роль в создании эффективных, удобочитаемых и привлекательных веб-страниц. Тег font в HTML использовался в HTML 4, но устарел в HTML5. Тег font в HTML используется для установки размера шрифта, цвета и начертания текста в HTML-документе. Тег font в HTML используется внутри тега
.Scope
- В этой статье мы узнали о теге шрифта в HTML.
- Мы рассмотрели, как работает тег font, и рассказали о его важных глобальных и локальных атрибутах.
- Наконец, мы попробовали несколько примеров, чтобы лучше понять различные способы использования тега шрифта.
Синтаксис
Синтаксис тега шрифта в html очень прост. Нам нужно открыть тег шрифта и указать размер, цвет и номинал.
Нам нужно открыть тег шрифта и указать размер, цвет и номинал.
Содержимое между тегом шрифта в HTML получает указанный размер, цвет и начертание.
Обратитесь к статье ниже, чтобы узнать больше о различных тегах HTML. Синтаксис шрифта
Атрибуты тега шрифта
Тег шрифта в HTML поддерживает все глобальные атрибуты, такие как ключ доступа, класс, редактируемый контент, контекстное меню, данные-*, каталог, перетаскиваемый, dropzone, скрытый, идентификатор, проверка орфографии, стиль и tabindex, заголовок .
Помимо вышеупомянутых глобальных атрибутов, тег font в HTML также имеет свои атрибуты.
Давайте подробно узнаем об атрибутах тегов шрифта в HTML.
| Имя атрибута | Описание |
|---|---|
| цвет | Атрибут цвета тега шрифта в HTML используется для установки цвета текста с использованием либо шестнадцатеричных значений (т. , белый). |
| размер | Атрибут размера тега шрифта в HTML используется для установки размера тега. Размер выражается числовым или относительным значением. Размер выражается числовым или относительным значением. |
| face | Атрибут face тега font в HTML используется для установки шрифта для текста. Мы можем упомянуть одно или несколько имен шрифтов, используя запятую. |
Примечание: В атрибуте face тега шрифта в HTML числовые значения находятся в диапазоне от 1 до 7. С другой стороны, относительные значения могут быть значениями, такими как +1 или -2, увеличиваясь на один размер шрифта или уменьшаясь на 2 размера шрифта. , соответственно.
Как использовать тег шрифта в HTML?
Как мы уже говорили выше, тег font в HTML используется для установки размера шрифта, цвета и начертания текста в HTML-документе. Тег базового шрифта используется для установки для всего текста одинакового размера, цвета и начертания.
Примечание: Тег шрифта в HTML больше не используется. Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
д.
См. тег шрифта в HTML.
Примеры тегов шрифта
Как мы теперь знаем, атрибуты и варианты использования тега шрифта в HTML. Давайте возьмем несколько примеров, чтобы увидеть работу тега шрифта в HTML.
тег шрифта с размером шрифта x
Атрибут размера шрифта тега font в HTML используется для настройки размера текста в документе HTML. Диапазон размера шрифта в HTML — от 1 до 7.
Примечание: Размер атрибута размера шрифта по умолчанию равен 3.
Пример:
Вывод:
тег шрифта, в котором указаны разные размеры шрифта
Теперь давайте добавим различные размеры шрифта в тег шрифта в HTML, чтобы увидеть работу разных размеров шрифта.
Вывод:
тег шрифта с другим типом и размером шрифта
Давайте рассмотрим еще один пример и попробуем использовать более одного атрибута тега шрифта в HTML. В следующем примере мы используем тег font с разными типами и размерами шрифта.
В следующем примере мы используем тег font с разными типами и размерами шрифта.
Вывод:
Поддержка браузера
Тег шрифта в HTML поддерживается следующими браузерами:
- Chrome
- Андроид
- Сафари
- Сафари Мобильный
- Edge (ранее известный как Internet Explorer)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Фаерфокс
- Firefox Mobile
Заключение
- Тег font в HTML используется для установки размера шрифта, цвета и начертания текста в документе HTML. Тег font в HTML используется внутри тега.
- Синтаксис тега шрифта в html очень прост: Наш текст .
- Тег шрифта в HTML поддерживает все глобальные атрибуты. Помимо глобальных атрибутов, тег шрифта в HTML имеет три атрибута, а именно: размер, цвет и начертание.
- Тег шрифта в HTML больше не используется.
 Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д. - Тег font в HTML поддерживается такими браузерами, как Chrome, Android, Safari, Safari Mobile, Edge, Edge Mobile, Opera, Opera Mobile, Firefox и Firefox Mobile.
Узнайте больше о связанных тегах в HTML:
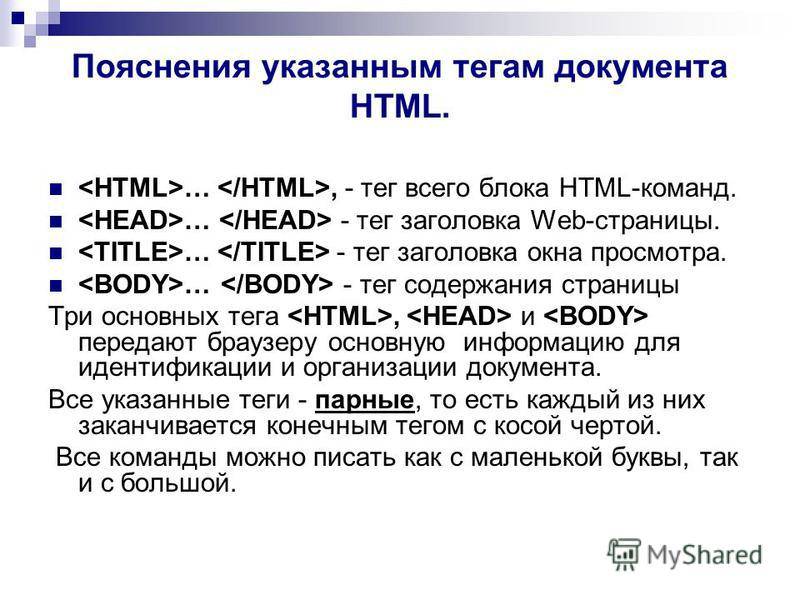
- Тег HTML
- бирка для головы
- тег заголовка
- бирка для тела
- тег p (тег абзаца)
- тег ссылки
- тег img (тег изображения)
- тег (тег привязки)
- тег формы
Хотите узнать больше о вышеупомянутых тегах и многом другом? Обратитесь к статье: Теги HTML
Тег шрифта HTML — javatpoint
следующий → ← предыдущая Тег HTML используется для определения стиля шрифта текста, содержащегося в нем. Он определяет размер шрифта, цвет и начертание или текст в документе HTML. ПРИМЕЧАНИЕ. Не используйте HTML-тег, так как он устарел в HTML5, поэтому вы можете использовать свойства CSS для изменения размера шрифта, начертания, цвета и т. д.СинтаксисСодержание…. Ниже приведены некоторые характеристики HTML-тега
Пример 1<голова> Пример тега шрифтаЭто обычный текст без оформления шрифта Текст обычного размера и шрифтом по умолчанию Текст увеличенного размера и шрифт по умолчанию Текст с измененным шрифтом Протестируйте сейчасВывод: Использование CSSТот же эффект может быть достигнут с использованием свойств CSS, как в примере ниже: <голова> Изменить шрифт с помощью CSSЭто обычный текст без оформления шрифта Текст обычного размера и шрифтом по умолчанию Текст увеличенного размера и шрифт по умолчанию Текст с измененным шрифтом Протестируйте сейчасВывод: АтрибутАтрибут, специфичный для тега
|

 Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
