Тег table
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Простая HTML-таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>, <th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>,
<tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы! Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Атрибуты «align», «bgcolor», «border», «cellpadding», «cellspacing», «frame», «rules», «summary», and «width» не поддерживается в HTML5.
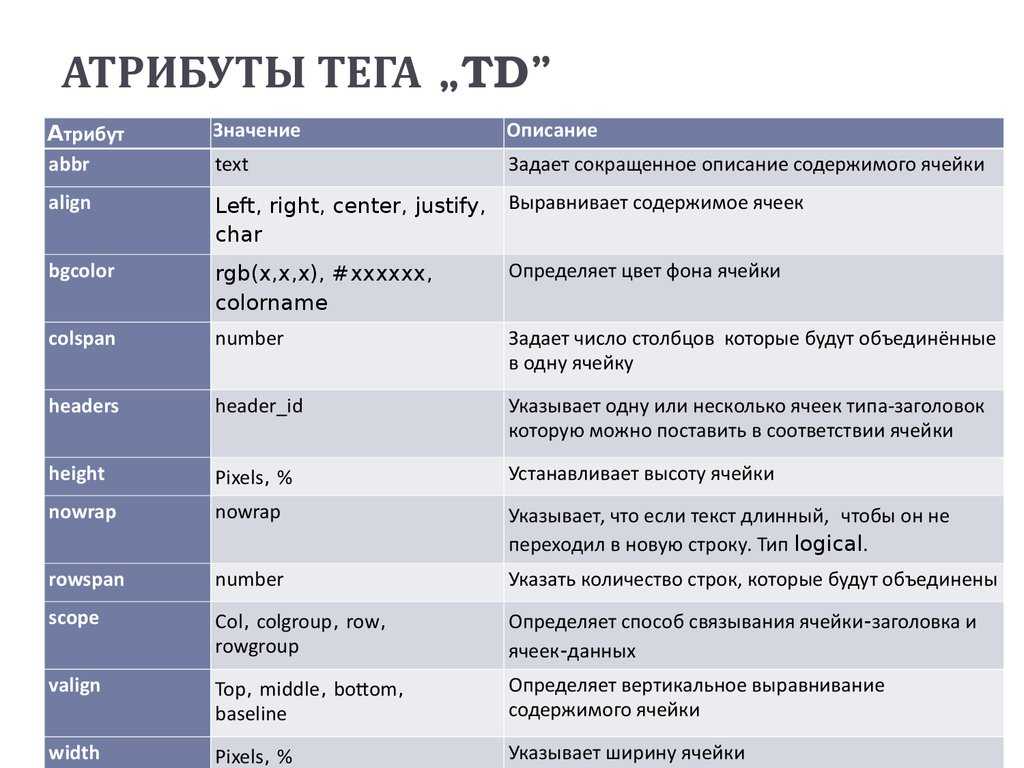
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Задает выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы |
| border | 1 0 | Не поддерживается в HTML5. Указывает, используется ли таблица для целей компоновки |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между стеной ячейки и содержимым ячейки |
| cellspacing | pixels | Не поддерживается в HTML5. Задает пространство между ячейками |
| frame | void above below hsides lhs rhs vsides box border | Не поддерживается в HTML5. Определяет, какие части внешних границ, которые должны быть видимы |
| rules | none groups rows cols all | Не поддерживается в HTML5. Определяет, какие части внутренней границы должны быть видимы |
| text | Не поддерживается в HTML5. Задает сводку содержимого таблицы | |
| width | pixels % | Не поддерживается в HTML5. Задает ширину таблицы |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <table> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблицТаблица с подписью
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
Теги внутри таблицы
Отображение элементов внутри других элементов.
Ячейки, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM Ссылки: Table Object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
В большинстве обозревателей элемент <table> будет отображаться со следующими значениями по умолчанию:
Пример
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML тег
❮ Назад Вперед ❯
Тег <table> служит контейнером для элементов, которые определяют содержимое HTML таблицы. Число строк, ячеек и заголовок таблицы задают с помощью тегов <tr>, <td> и <th>.
Строки в таблице задаются парным блочным тегом <tr>. Каждая строка в таблице записывается в отдельный тег <tr>.
В тег <tr> записываются ячейки таблицы, которые добавляются при помощи тега <td> . Каждая ячейка записывается в отдельный тег <td>. В ячейках записывается содержимое таблицы (числа, текст и т.д.).
Заголовок строки или столбца таблицы задается при помощи тега <th>. Тег <th> размещается в первой строке таблицы. В браузере он автоматически выделяется жирным.
Тег <th> не является обязательным элементом таблицы, но мы рекомендуем включать его в таблицу, так как он помогает лучше структурировать контент, а также помогает поисковым машинам лучше индексировать таблицы.
Для создания более сложных таблиц используются теги <caption>, <col>, <colgroup>, <tbody>, <thead> и <tfoot>, которые вкладываются в тег <table>.
Тег <table> парный, содержимое записывается между открывающим (<table>) и закрывающим (</table>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<table border="1">
<tr>
<th>Месяц</th>
<th>Число</th>
</tr>
<tr>
<td>Июнь</td>
<td>10.06.2018</td>
</tr>
<tr>
<td>Июль</td>
<td>15.07.2018</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
Атрибуты тега <table> не поддерживаются в HTML5. Для стилизации таблиц используйте CSS стили.
Для стилизации таблиц используйте CSS стили.
Тег <table> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <table> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <table>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <table>:
- CSS свойство color определяет цвет контента и оформления текста.

- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <table>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <table>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.

Тег HTML
❮ Пред. Следующий ❯
Тег
| или | , которые определяют ячейку таблицы и заголовок таблицы соответственно. Тег | помещается в первую строку таблицы. Текст в нем выделен жирным шрифтом и по центру по умолчанию. Тег | не является обязательным элементом в таблице, но мы рекомендуем его использовать, так как он помогает улучшить структуру таблицы, а также помогает поисковым системам лучше индексировать содержимое таблицы. Более сложная таблица может также включать элементы | ||
|---|---|---|---|---|---|
Пример тега HTML
| Месяц | Дата | ||||
|---|---|---|---|---|---|
| Июнь | 10.06.2018 | ||||
| Июль | 15.07.2018 | ||||
| <ТАБЛИЦА> | Начало таблицы | Конец таблицы | |||
| Начало строки в таблице | Конец ряда | ||||
| Начало ячейки данных таблицы | Завершить ячейку данных | ||||
| Начало ячейки заголовка таблицы | Завершить ячейку заголовка | ||||
Модификаторы табличных тегов
Существует ряд модификаций, которые могут быть включены в теги таблицы для указания параметров или предоставления дополнительных функциональность. Некоторые из них:
Некоторые из них:| ГРАНИЦА = n | Наличие и размер рамки вокруг ячеек таблицы. |
| ШИРИНА = n | Ширина таблицы или ячейки данных |
| CELLPADDING = n | Объем пространства вокруг данных в ячейке. (по умолчанию 1) |
| ПРОСТРАНСТВО ЯЧЕЙКИ = n | Расстояние между ячейками. (по умолчанию 2) |
| КОЛСПАН = н | Количество столбцов, охватываемых ячейкой данных. |
| ПРОЛЕТ = n | Количество строк, охваченных ячейкой данных. |
| ВАЛИГН = позиция | Выравнивание данных внутри ячейки таблицы (ВЕРХ, НИЗ, ВПРАВО, ВЛЕВО) |
В следующем примере создается таблица из 4 ячеек в матрице 2 на 2. Каждый
ячейка содержит слово «Ячейка» и число.
Пример: table1.html
Простая таблица
<ТАБЛИЦА>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Пробуем несколько простых модификаций
- Таблица по умолчанию без границ, поэтому сделать их
видимый, включать ГРАНИЦА = 1
внутри тега таблицы.

<ГРАММА ТАБЛИЦЫ = 1>
Посмотреть результаты - Чтобы добавить отступ вокруг элементов ячейки, включите ЗАПОЛНЕНИЕ КЛЕТКИ = 10
внутри тега таблицы.
<ГРАММА ТАБЛИЦЫ = 1 CELLPADDING = 10>
Посмотреть результаты - Чтобы указать абсолютную ширину ячейки в 100 пикселей, включите WIDTH = 100 внутри одного из тегов ячейки данных.
Ширина также может быть указана с использованием процентов для относительных размеров.
<ШИРИНА ТД = 100>
Посмотреть результаты - Чтобы ячейка занимала два столбца, вставьте ROWSPAN = 2 внутри тега ячейки данных.
Посмотреть результаты: С границами Без ограничений- Чтобы выровнять данные по верхнему краю ячейки, вставьте VALIGN = TOP внутри тега ячейки данных.
Посмотреть результаты: С границами Без ограничений- Чтобы покрасить ячейку данных в красный цвет, вставьте BGCOLOR = «#FF0000» внутри тега ячейки данных.

Посмотреть результаты: С границами Без ограничений- Чтобы добавить ячейку, охватывающую два столбца, вставьте COLSPAN = 2 внутри тега ячейки данных.
Посмотреть результаты: С границами Без ограниченийМногие примеры здесь показаны с рамками и без них для сравнения. Когда границы не используются, блоки текста и графики можно творчески расположены в относительных позициях на веб-странице, что позволяет лучше контроль над макетом. Дизайнеров следует предупредить, что они должны рассмотреть последствия изменения пользователем размера шрифта текст, отображаемый браузером, и как это может повлиять на общий формат.
Таблицы также могут быть вложены в другие таблицы, что позволяет сложные форматы. Будьте осторожны, потому что столы могут быть сложными для отладки, когда компоненты ячейки неправильно подобраны или размеры превышают допустимые габариты.
 Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.
Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.Использование таблиц для определения общего формата веб-сайта
Иногда веб-дизайнер тратит много времени на планирование формата. веб-страницы с помощью таблиц, чтобы все страницы имели единообразный вид и чувствовать. Давайте рассмотрим возможную модель веб-страницы с следующие требования:- Название по центру вверху
- Панель навигации с левой стороны
- Рисунок в правом верхнем углу под заголовком
- Текст в центре, обтекающий графику.
Как только эта структура формата установлена, веб-автор может импортировать блоки текста в различные области, чтобы дать каждой странице то же самое общее ощущение. В приведенном ниже примере каждой области таблицы присваивается другой цвет, чтобы показать части. Чтобы увидеть, как оформлена страница, просто нажмите «Просмотр», а затем «Источник» в навигации браузера.
- Чтобы выровнять данные по верхнему краю ячейки, вставьте VALIGN = TOP внутри тега ячейки данных.









 Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.
Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.