Как создать HTML-подсказку?
Как создать HTML-подсказку?
Как создать HTML-подсказку?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеОбзор
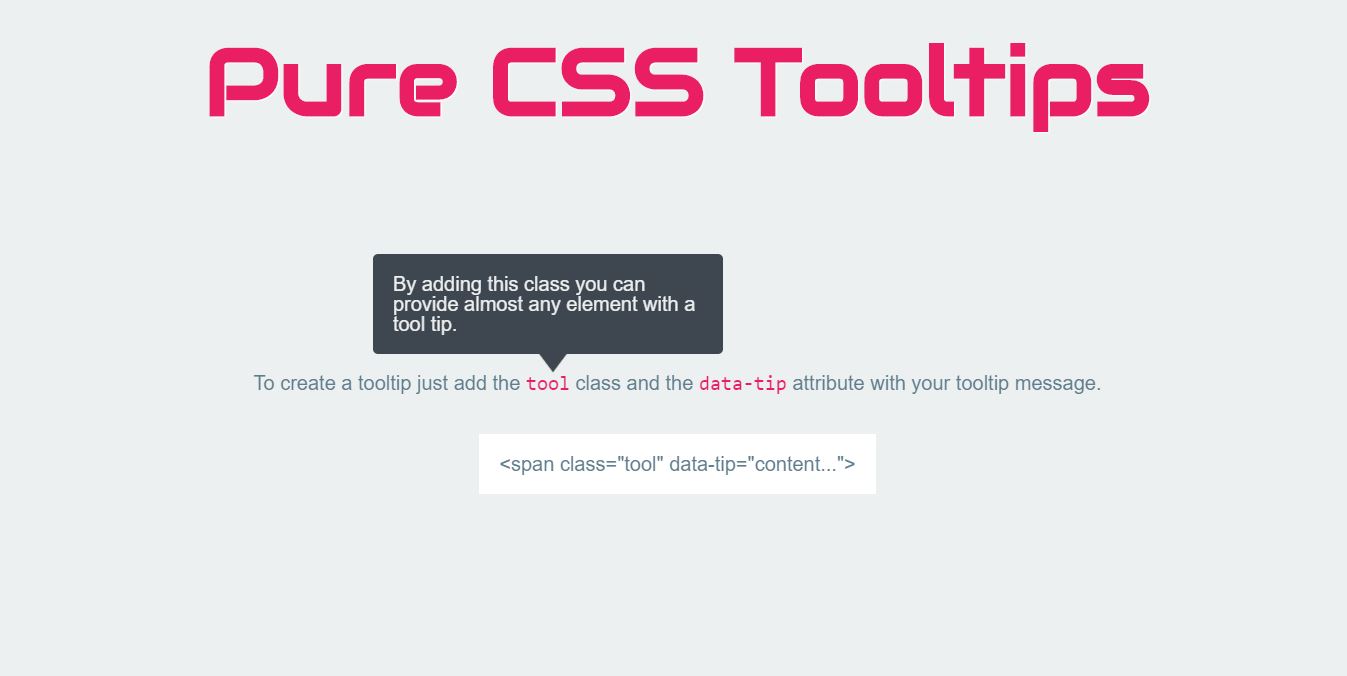
A Подсказка предоставляет интерактивные текстовые подсказки, чтобы дать пользователям представление об элементе, на который указывает мышь. Он содержит текст с дополнительными описаниями или инструкциями, которые могут быть интересны пользователям.
Предварительные условия
- Использование CSS в HTML
Что мы создаем?
Эта статья представляет собой пошаговое руководство о том, как создать простую всплывающую подсказку, а затем настроить ее в соответствии с требованиями.
Как создать HTML-подсказку?
Чтобы создать простую всплывающую подсказку в формате HTML, выполните указанные ниже действия.
- Шаг 1 . Чтобы создать простую всплывающую подсказку, создайте HTML-элемент div с классом « hover-text », чтобы вызывать всплывающую подсказку при наведении курсора.
- Шаг 2 — Затем создайте элемент span с классом « tooltip-text » для всплывающей подсказки. Поместите этот элемент в родительский div с классом ‘ hover-text ‘.
- Шаг 3 — Наконец, включите CSS, чтобы добавить поведение во всплывающую подсказку.
- Для видимости установлено значение hidden, чтобы скрыть класс всплывающей подсказки.
- z-index устанавливается равным 1, чтобы разместить его над любым другим содержимым страницы.
- Псевдокласс hover класса hover-text отображает текст всплывающей подсказки при наведении на него указателя мыши.
Код
HTML
CSS
Выход
Как сделать всплывающую подсказку со стрелкой
Теперь, когда вы создали базовую структуру всплывающей подсказки, добавьте к ней стрелки, используя следующий фрагмент кода.
Чтобы добавить стрелку во всплывающую подсказку, используйте :: after. Это создает псевдоэлемент, который является пустым элементом.
Расположите всплывающие подсказки в соответствии с требованиями, используя атрибуты top и left, и поверните их с помощью атрибута rotate.
Код
Выход
Как добавить эффекты к всплывающим подсказкам
Чтобы добавить эффекты для улучшения ваших всплывающих подсказок, вы можете добавить такие параметры, как эффект затухания, отражения или увеличения, задержка появления, изменение цвета и т. д.
В этом примере показано, как можно изменить радиус границы и затемнить всплывающую подсказку с помощью перехода. Чтобы всплывающая подсказка исчезла, сначала установите для свойства непрозрачности CSS значение 0, чтобы сделать элемент невидимым. Установите его в 1, когда элемент наведен. Чтобы увидеть переход в радиусе границы, добавьте значение. Добавьте продолжительность к обоим свойствам, чтобы увидеть плавный эффект.
Чтобы увидеть переход в радиусе границы, добавьте значение. Добавьте продолжительность к обоим свойствам, чтобы увидеть плавный эффект.
Код
Выход
Как сделать всплывающую подсказку с изображением
Чтобы добавить всплывающую подсказку к изображению, текст всплывающей подсказки должен быть помещен внутри атрибута title тега .
Код
Выход
Примеры всплывающей подсказки HTML
Пример 1. Положение всплывающей подсказки со значением «Право» и «Лево»
В следующем примере показано, как расположить всплывающую подсказку, задав значения для Правый и Левый свойства. Код
HTML
CSS
Выход
Пример 2: Используйте всплывающую подсказку для некоторых ссылок
Чтобы добавить всплывающую подсказку к ссылкам, текст всплывающей подсказки должен быть помещен внутри атрибута title тега привязки.
Код
Выход
Пример 3. Отображение всплывающего окна при наведении курсора или щелчке по определенным элементам
В приведенных выше примерах отображается всплывающая подсказка при наведении курсора на указанный элемент. В этом примере вы узнаете, как отображать всплывающую подсказку только при щелчке элемента.
Код
HTML
CSS
JavaScript
Вывод 900 34
Как создать всплывающую подсказку, не зная программирования
Чтобы создать собственную всплывающую подсказку, используйте приложение Userpilot . Приложение позволяет создавать и настраивать всплывающие подсказки на нужной веб-странице без необходимости написания единой строки кода. Измените цвет, текст или размещение всплывающей подсказки в соответствии с требованиями и ‘ Опубликуйте ’, чтобы увидеть, как изменения вступят в силу.
Стилизация с помощью CSS
Чтобы улучшить взаимодействие с пользователем, вы можете стилизовать и добавить функциональность к всплывающей подсказке с помощью CSS и JS .
Пример 1
Код
HTML
CSS
Выход
Пример 2
Вы можете использовать CSS для реализации современного дизайна для стилей. В этом примере всплывающие подсказки социальных значков показывают имена социальных дескрипторов. Код
HTML
CSS
Выход
Заключение
- HTML Подсказка — это функция, которая показывает связанную информацию о выбранном элементе.
- Подсказка может находиться сверху, снизу, слева или справа.
- Подсказки можно добавлять к изображениям и ссылкам с помощью атрибута title.

ARIA: роль всплывающей подсказки — Доступность
A всплывающая подсказка — это контекстное текстовое облачко, отображающее описание элемента, который появляется при наведении указателя мыши или фокусе клавиатуры.
Всплывающие подсказки предоставляют контекстную информацию об элементе, когда этот элемент-владелец получает фокус или наводится курсором, но в противном случае он не отображается на странице. Подсказка отображается автоматически после небольшой задержки; пользователь его не запрашивает. Хотя всплывающую подсказку можно разместить на любом содержимом, обычно это подсказки для инструментов или элементов управления, например предоставление дополнительного содержимого для значков с краткими метками (или вообще без меток, что недоступно!).
Всплывающая подсказка обычно становится видимой после небольшой задержки, обычно от одной до пяти секунд, в ответ на наведение мыши или после того, как элемент-владелец получает фокус клавиатуры. Точно так же, как он открывается автоматически, без запроса пользователя, он автоматически закрывается при потере фокуса или при отсутствии мыши. Она должна оставаться открытой, когда мышь перемещается по самой всплывающей подсказке, а также должна закрываться, когда пользователь нажимает клавишу Escape .
Точно так же, как он открывается автоматически, без запроса пользователя, он автоматически закрывается при потере фокуса или при отсутствии мыши. Она должна оставаться открытой, когда мышь перемещается по самой всплывающей подсказке, а также должна закрываться, когда пользователь нажимает клавишу Escape .
Поскольку сама подсказка никогда не получает фокус и не находится в порядке табуляции, подсказка не может содержать интерактивные элементы, такие как ссылки, входные данные или кнопки.
Подсказка не соответствует роли значка дополнительной информации «i», ⓘ. Подсказка напрямую связана с элементом-владельцем. ⓘ не «описывается» подробной информацией; инструмент или контроль.
Использование роли ARIA tooltip является дополнением к обычному поведению всплывающей подсказки браузера. Примером встроенной всплывающей подсказки браузера является то, как некоторые браузеры отображают атрибут title элемента при долгом наведении курсора мыши. Эту функцию нельзя активировать ни с помощью фокуса клавиатуры, ни с помощью сенсорного взаимодействия, что делает эту функцию недоступной. Если информация достаточно важна для включения в виде всплывающей подсказки или заголовка, подумайте о включении ее в видимый текст.
Эту функцию нельзя активировать ни с помощью фокуса клавиатуры, ни с помощью сенсорного взаимодействия, что делает эту функцию недоступной. Если информация достаточно важна для включения в виде всплывающей подсказки или заголовка, подумайте о включении ее в видимый текст.
На элементы с ролью tooltip следует ссылаться с помощью aria-describedby до или во время отображения всплывающей подсказки. Атрибут aria-describedby находится в элементе-владельце, а не во всплывающей подсказке.
Всплывающая подсказка не считается всплывающим окном с точки зрения свойства aria-haspopup элемента-владельца, поэтому мы использовали «текстовое всплывающее окно» во вводном определении.
Хотя всплывающая подсказка может появляться и исчезать, поскольку ее появление происходит автоматически и не контролируется пользователем намеренно, aria-expanded роль не поддерживается.
Доступное имя всплывающей подсказки может исходить из содержимого. Хотя теоретически они могут исходить из
Хотя теоретически они могут исходить из aria-label или aria-labeled by , в большинстве случаев использование свойств ARIA для предоставления всплывающей подсказки с доступным именем не рекомендуется.
Подсказки предоставляют дополнительную информацию, как правило, без непосредственного взаимодействия с самой подсказкой. Как правило, они связаны с контентом, который они определяют с помощью aria-описывается с id первичного элемента. Поэтому, если для всплывающей подсказки явно задано доступное имя, это имя отображается как описание основного элемента, а не содержимое всплывающей подсказки, что означает, что содержимое всплывающей подсказки может никогда не быть обнаружено пользователем программы чтения с экрана.
Связанные роли, состояния и свойства WAI-ARIA
- Для элемента, который служит контейнером всплывающей подсказки, установлено
role="tooltip". - Элемент, вызывающий всплывающую подсказку, ссылается на элемент всплывающей подсказки с
aria-describedby.
Взаимодействие с клавиатурой
- Escape
Закрывает всплывающую подсказку
Подсказка должна появляться в фокусе или при наведении на элемент без дополнительных действий. Он должен автоматически исчезать, когда фокус на элементе-владельце теряется или мышь перемещается за пределы элемента-владельца и всплывающей подсказки. Пока всплывающая подсказка не получает фокус, Escape должен закрыть его, если он открыт.
Необходимые функции JavaScript
- Всплывающая подсказка отображается и исчезает при фокусе и удалении фокуса с клавиатуры, а также по событиям мыши — наведению и удалению мыши.
- Подсказка никогда не получает фокус. Фокус остается на владеющем элементе.
- Всплывающую подсказку можно скрыть клавишей Escape
- Подсказка остается открытой при наведении
- Подсказка скрыта только с помощью селекторов JavaScript и CSS.
 Если JavaScript недоступен, отображается всплывающая подсказка.
Если JavaScript недоступен, отображается всплывающая подсказка.
Правила пароля:
<ул>Минимум 8 символов. Включите хотя бы одну строчную букву, одну прописную букву, одну цифру и один специальный символ Уникально для этого сайта
Подсказку можно создать с помощью CSS. Измените имя класса с помощью JavaScript на класс, который скрывает всплывающую подсказку, если пользователь нажимает Клавиша Escape .
[роль="подсказка"],
.hidetooltip.hidetooltip.hidetooltip + [role="tooltip"] {
видимость: скрытая;
положение: абсолютное;
верх: 2рем;
слева: 2рем;
фон: черный;
белый цвет;
}
[ария-описана]: наведите курсор,
[ария-описана]: фокус {
положение: родственник;
}
[ария-описана]: наведение + [роль = "подсказка"],
[aria-describedby]: focus + [role="tooltip"] {
видимость: видимая;
}
В приведенном выше примере всплывающая подсказка скрывается с помощью CSS в состоянии по умолчанию или если класс hidetooltip был добавлен с помощью JavaScript (когда пользователь нажал  Когда элемент-владелец получает фокус, он позиционируется относительно, и всплывающая подсказка становится видимой.
Когда элемент-владелец получает фокус, он позиционируется относительно, и всплывающая подсказка становится видимой.
Если информация достаточно важна для всплывающей подсказки, разве она не достаточно важна, чтобы всегда быть видимой?
Всплывающая подсказка должна оставаться открытой при наведении курсора, даже если технически это означает, что мышь выходит за пределы элемента-владельца. Поскольку содержимое, которое появляется при наведении, может быть трудно или невозможно воспринять, если от пользователя требуется удерживать указатель мыши над триггером, WCAG 1.4.13 утверждает, что отображаемый контент должен быть постоянным, то есть он не должен исчезать без действий пользователя.
Вместо использования всплывающих подсказок и сокрытия важной информации рассмотрите возможность создания четких, кратких, всегда видимых описаний. Если у вас есть место, не используйте всплывающие подсказки или переключатели. Просто предоставьте четкие метки и достаточное количество основного текста.



 Если JavaScript недоступен, отображается всплывающая подсказка.
Если JavaScript недоступен, отображается всплывающая подсказка.