Свойство color: цвет. Справочник CSS
Содержание:
- background border bottom color float font height left letter-spacing line-height list-style margin max-height max-width min-height min-width outline overflow padding position right text-align text-decoration text-indent text-transform top vertical-align white-space width word-spacing z-index
- Справочник HTML Уроки HTML Курсы по созданию сайтов
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| color | ЦВЕТ, inherit | + | + |
Свойство Color задаёт основной цвет элемента, т.е. — текста. Начальное значение определяется браузером, но обычно — это чёрный (#000).
Значения:
• ЦВЕТ — значение лучше записывать в шестнадцатеричной форме, например: #ffffff — это белый.
• inherit — наследование свойств родителя.
Пример:
<style type="text/css">
.red { color:#ff0000;}
.green { color:green;}
</style>
<div>Свойство <span>color</span> определяет
<span>цвет</span> элемента текста. Как правило,
начальное значение — чёрный.</div>
В примере мы заключили нужные слова в тег Span и задали им классы, для которых применили свойство Color:
Содержание:
- background border bottom color float font height left letter-spacing line-height list-style margin max-height max-width min-height min-width outline overflow padding position right text-align text-decoration text-indent text-transform top vertical-align white-space width word-spacing z-index
- Справочник HTML Уроки HTML Курсы по созданию сайтов
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Публикация сайта
- Скорость загрузки сайта
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по созданию 3D-графики
- Курсы по созданию игр
- Курсы по программированию
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
с цветовыми кодами Hex/HTML, RGB и CMYK
Цифровой мир — красочное место. В распоряжении веб-сайта или графического дизайнера имеются миллионы цветов. Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
В распоряжении веб-сайта или графического дизайнера имеются миллионы цветов. Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
Однако выбор правильных цветовых кодов — это не только искусство, но и наука. С научной и технической точки зрения, вы можете выбрать правильные цвета с математической точностью, если вы знаете науку, стоящую за кодами. Кроме того, в этом выборе также необходимо быть артистичным, поскольку неправильный выбор оттенков может привести к тому, что веб-сайт или графика будут безвкусными, тяжелыми для глаз и трудными для чтения.
Продолжайте читать, если хотите узнать больше о цветовых кодах, и обязательно ознакомьтесь с таблицей цветов далее в этом посте.
Понимание цветовых кодов Hex/HTML
Тот факт, что существует более 16 миллионов цветовых кодов на выбор, на самом деле является производным от 256 возможных настроек трех основных цветов: красного, зеленого и синего (известных как RGB). Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Шестнадцатеричный код — это система счисления с основанием 16, используемая компьютерами. Чтобы указать конкретный цветовой код в шестнадцатеричном коде, вам нужно смешать красный, зеленый и синий (всегда в этом порядке), сверяясь с таблицей цветовых кодов. В таблице каждый код разбит на 3 набора по 2 цифры в каждом: rr, gg и bb — это пары из двух цифр, управляющие тремя основными оттенками. Каждый из rr , gg и bb может иметь значения от нуля (00) до максимума (ff).
Итак, 100% красный обозначается ff , так как это система с основанием 10, а также потому, что шестнадцатеричные числа 0-9 и a-f . Таким образом, пример красного цвета html будет # ff3333 .
Некоторые часто используемые цветовые коды из 16,7 миллионов возможных комбинаций включают:
- #ffffff – Белый (максимум красного, максимум зеленого и максимум синего)
- #000000 – Черный (без красного, без зеленого и без синий)
- #ff0000 – красный (полностью красный без зеленого и синего)
- #00ff00 – зеленый (полностью зеленый без красного и синего)
- #0000ff – синий (полностью синий без зеленого и красный)
Оттенки цветов
Теперь, когда вы знаете, что такое цветовые коды, возможно, вы ищете вдохновение для своего дизайна. Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Синие цвета
- Фиолетовые цвета
- Розовые цвета
- Коричневые цвета
- Черные цвета 9003 5 Серые цвета
- Белые цвета
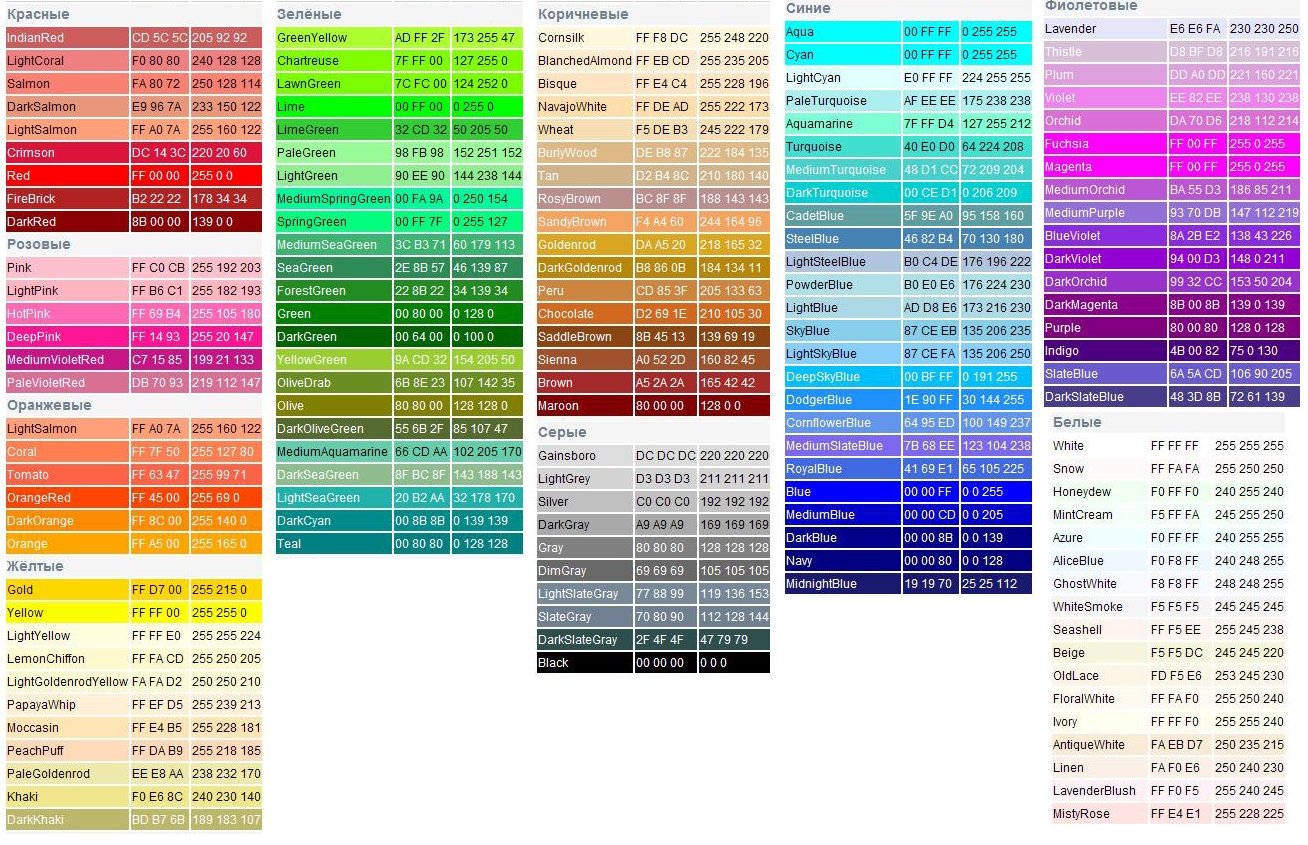
Таблица цветов
Вот обзорная таблица различных цветов и их кодов Hex/HTML, RGB и CMYK. Щелкните изображение, чтобы открыть его в высоком разрешении и увеличить его.
Безопасные для Интернета цвета
Давайте посмотрим, что такое безопасные для Интернета цвета. Цветовые коды, безопасные для Интернета или браузера, — это 216 цветов, которые отображаются сплошными, неразбавленными и согласованными на любом мониторе. Чтобы понять термин «дизеринг», настройте монитор вашего компьютера на отображение только 256 или 16 цветов. Теперь вы заметите «пятнистый» дисплей при работе в сети с использованием этой настройки. Это известно как дизеринг.
Это известно как дизеринг.
Термин безопасный для Интернета или безопасный для браузера цвет появился в те времена, когда компьютеры отображали не более 256 цветов. Из них 40 цветов были зарезервированы для систем Windows и Mac. Таким образом, оставалось всего 216 цветов, которые можно было отобразить без дизеринга. Чтобы быть безопасным в Интернете, цвет должен иметь очень определенные количества и комбинации цветов RGB, в основном 0%, 20%, 40%, 60%, 80% или 100% или 0, 51, 102, 153, 204, 255. Таким образом, веб-безопасный оттенок красного цвета может иметь 100 % красного цвета и по 20 % зеленого и синего (а не 9 цветов).4% красного, 26% зеленого и 14% синего). Последняя комбинация вызовет дизеринг на некоторых системах.
Когда использовать безопасные для Интернета цвета
Теперь, когда вы узнали, что такое безопасные для Интернета цвета, давайте рассмотрим, следует ли их использовать и когда.
Если дизайн вашего веб-сайта имеет сплошной фон, вы можете сделать его безопасным для Интернета цветом. Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
По сути, использование безопасных веб-цветов гарантирует, что ваш веб-дизайн предназначен для аудитории, которая может иметь устаревшие компьютерные системы. Однако сегодня более важно смотреть на контрастность изображений и т. д., чем на то, сколько цветов фактически используется, потому что большинство современных экранов без проблем отображают миллионы цветов.
БЕСПЛАТНО 5+ примеров шаблонов цветовых кодов HTML в формате PDF
Найти цвета HTML для вашего веб-сайта теперь так же просто, как прогуляться по парку. Шаблоны цветовых кодов HTML помогают вам выбрать цвет из списка и могут видеть его шестнадцатеричный код вместе с ним, который браузер сможет понять. Таблица цветовых кодов Minecraft и цветовая таблица HTML Myspace очень полезны
Шаблоны цветовых кодов HTML помогают вам выбрать цвет из списка и могут видеть его шестнадцатеричный код вместе с ним, который браузер сможет понять. Таблица цветовых кодов Minecraft и цветовая таблица HTML Myspace очень полезны
➞ Загрузить сейчас : 200 000+ шаблонов…
всего за 24 доллара в год
Загрузите образцы таблиц цветовых кодов HTML здесь для бесплатной загрузки и оформите свой веб-сайт в ярких оттенках. Они тщательно созданы для обеспечения высококачественной распечатки и доступны в различных вариантах размеров. Они доступны в форматах Excel и Word для легкой загрузки и печати.
Html Таблица цветовых кодов RGB
cs.auckland.ac.nzНа этой диаграмме показаны шестнадцатеричные коды HTML и цветовые коды HTML RGB. Каждый из цветов HTML имеет разные номера для их идентификации. В цветовом чате есть большое количество цветов на выбор для вашего сайта.
Загрузить
Таблица цветовых кодов CSS
stjosephmusicfoundation. org
orgЭта таблица цветовых кодов представляет собой диаграмму общего назначения, которую можно использовать как для CSS, так и для HTML. Это большое количество нейтральных цветов, которые удобны в использовании. Вам просто нужно скопировать код цвета и вставить его.
Загрузить
Таблица цветовых кодов HTML Pdf
compuhelpts.comЭто таблица кодов цветов HTML в формате PDF. В этой таблице цветов каждый цвет имеет отдельный шестнадцатеричный код для вашего использования. Кроме того, есть столбец, в котором указано использование цветов.
Загрузить
Таблица цветовых кодов Резистор
vishay.comЭто таблица цветовых кодов, которая отличается от других таблиц цветовых кодов, поскольку это таблица цветовых кодов резисторов. На этой диаграмме уровни допуска резистора отмечены несколькими цветами.
Скачать
Таблица 6-значных цветовых кодов
plainfieldnjk12.orgСкачать
Html Таблица названий цветов
umsiko. co.za
co.zaСкачать 900 03
Каково использование шаблонов диаграмм цветового кода HTML?
В Интернете доступно несколько таблиц цветовых кодов HTML. Каждая из диаграмм имеет свой собственный стиль и функцию, но основная цель диаграмм — отображать цвет и предоставлять пользователям выделенный им шестнадцатеричный код, чтобы их можно было использовать для разработки любого веб-сайта. Вы также можете увидеть Шаблоны цветовых карт PMS
Эти цветовые таблицы полезны для предоставления клиентам различных цветов, из которых они могут выбрать один или несколько цветов в соответствии со своими требованиями. Следующий шаг — скопировать код цвета и вставить его на веб-сайт.
Кому нужны шаблоны цветовых кодов HTML?
Таблица цветовых кодов HTML полезна для многих людей, работающих на веб-сайте и для него. Первая группа людей, которым больше всего нужна таблица цветовых кодов HTML, — это дизайнеры или разработчики веб-сайта, потому что, скорее всего, им придется копировать код для определенного дизайна веб-сайта.
Кроме того, человеку, который занимается дизайном веб-сайта, или владельцу компании, чей веб-сайт разрабатывается, также потребуется таблица цветовых кодов HTML, чтобы выбрать наиболее подходящий цвет для веб-сайта своей компании или концерна.
Как сделать шаблоны диаграмм цветового кода HTML?
Создание таблицы цветовых кодов HTML не представляет большой сложности, если вы имеете представление о цветах и их кодах, необходимых для использования цветов. Кроме того, в Интернете доступно несколько шаблонов цветовых кодов HTML, которые вы можете использовать при создании диаграммы HTML с цветовыми кодами. Вы также можете увидеть
Убедитесь, что вы указали правильный шестнадцатеричный код рядом с определенным цветом; в противном случае ваш шаблон будет бесполезен. Существуют различные размеры диаграмм с цветовым кодом, и вы должны решить, какой тип диаграммы вам нужен для вашей цели, а затем работать соответственно.
