python — Как можно изменить цвет таблицы с текстом в таблице?
Создаю таблицу, как можно изменить цвет таблицы и цвет текста в таблицах?
self.tableResultLeft = QtWidgets.QTableWidget(self.centralwidget)
self.tableResultLeft.setObjectName("tableResultLeft")
self.tableResultLeft.setColumnCount(3)
self.tableResultLeft.setRowCount(3)
Может ещё кто подскажет, как сделать clicked у QLabel, то голову сломал не могу найти этот метод у него или как можно click повесить на QLabel?
- python
- pyqt5
Достаточно просто можете применить встроенную в Qt таблицу стилей (qss)
from PyQt5 import QtWidgets
import sys
class Main(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.resize(440, 180)
self.table = QtWidgets.QTableWidget()
self.setStyleSheet("""
QTableWidget{
background-color: #000;
color: #fff;
}
""")
self. table.setColumnCount(4)
for i in range(4):
self.table.insertRow(0)
for j in range(4):
self.table.setItem(0, j, QtWidgets.QTableWidgetItem(str(j)))
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.table)
self.setLayout(layout)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
main = Main()
main.show()
sys.exit(app.exec_())
table.setColumnCount(4)
for i in range(4):
self.table.insertRow(0)
for j in range(4):
self.table.setItem(0, j, QtWidgets.QTableWidgetItem(str(j)))
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.table)
self.setLayout(layout)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
main = Main()
main.show()
sys.exit(app.exec_())
Или использовать альтернативу создавая каждый элемент QTableWidgetItem и применять к нему цвет фона и цвет текста
from PyQt5 import QtWidgets, QtGui
import sys
class Main(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.resize(440, 180)
self.table = QtWidgets.QTableWidget()
self.table.setColumnCount(4)
for i in range(4):
self.table.insertRow(0)
for j in range(4):
a = QtWidgets.QTableWidgetItem(str(j))
a.setForeground(QtGui.
QColor("#fff"))
a.setBackground(QtGui.QColor("#000"))
self.table.setItem(0, j, a)
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.table)
self.setLayout(layout)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
main = Main()
main.show()
sys.exit(app.exec_())
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
VBA Excel. Цвет текста (шрифта) в ячейке
Изменение цвета текста (шрифта) в ячейке рабочего листа Excel с помощью кода VBA. Свойства ячейки (диапазона) .Font.Color, .Font.ColorIndex и .Font.TintAndShade.
Использование цветовой палитры для присвоения цвета тексту в ячейке листа Excel аналогично присвоению цвета фону ячейки, только свойство диапазона .Interior меняем на свойство .Font.
Цвет текста и предопределенные константы
Цвет шрифту в ячейке можно присвоить с помощью предопределенных констант:
Range(«A1:C3»).Font.Color = vbGreen Range(Cells(4, 1), Cells(6, 3)).Font.Color = vbBlue Cells(7, 1).Font.Color = vbRed |
Напомню, что вместо индексов строк и столбцов можно использовать переменные. Список предопределенных констант смотрите здесь.
Цвет шрифта и модель RGB
Для изменения цвета текста в ячейке можно использовать цветовую модель RGB:
Range(«A1»).Font.Color = RGB(200, 150, 250) Cells(2, 1).Font.Color = RGB(200, 150, 100) |
Аргументы функции RGB могут принимать значения от 0 до 255. Если все аргументы равны 0, цвет — черный, если все аргументы равны 255, цвет — белый. Функция RGB преобразует числовые значения основных цветов (красного, зеленого и синего) в индекс
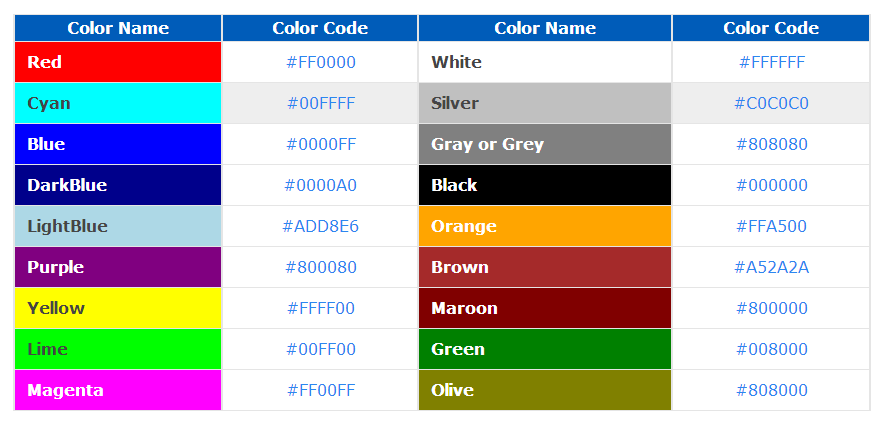
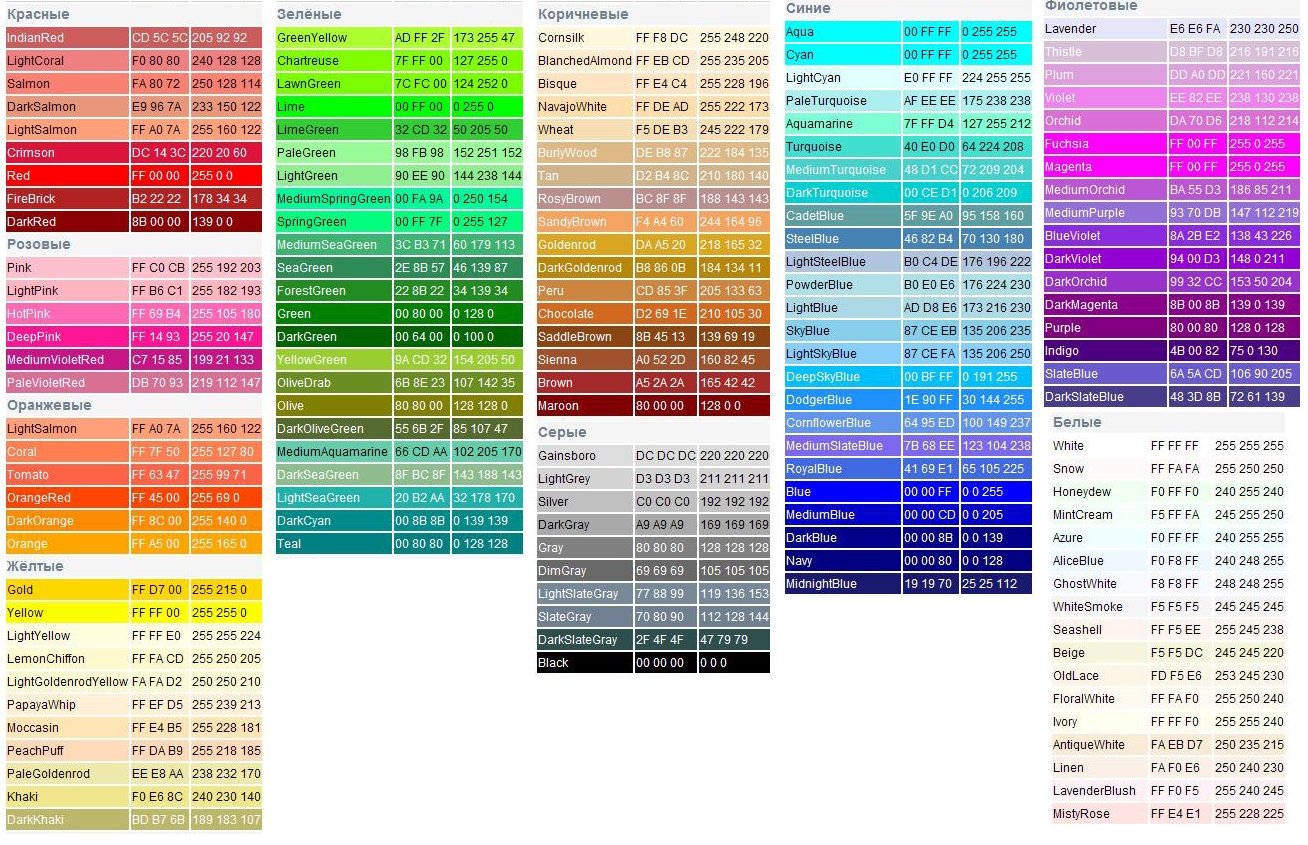
Список стандартных цветов с RGB-кодами смотрите в статье: HTML. Коды и названия цветов.
Свойство .Font.ColorIndex
Свойство .Font.ColorIndex может принимать значения от 1 до 56. Это стандартная ограниченная палитра, которая существовала до Excel 2007 и используется до сих пор. Посмотрите примеры:
Range(«A1:D6»). Cells(1, 6).Font.ColorIndex = 12 |
Таблица соответствия значений ограниченной палитры цвету:
Стандартная палитра Excel из 56 цветов
Подробнее о стандартной палитре Excel смотрите в статье: Стандартная палитра из 56 цветов.
Свойство .Font.ThemeColor
Свойство .Font.ThemeColor может принимать числовые или текстовые значения констант из коллекции MsoThemeColorIndex:
Range(«A1»).Font.ThemeColor = msoThemeColorHyperlink Cells(2, 1).Font.ThemeColor = msoThemeColorAccent4 |
Основная палитра
Основная палитра, начиная c Excel 2007, состоит из 16777216 цветов. Свойство .Font.Color может принимать значения от 0 до 16777215, причем 0 соответствует черному цвету, а 16777215 — белому.
Cells(2, 1).Font.Color = 6777215 Cells(3, 1). |
Отрицательные значения свойства .Font.Color
При записи в Excel макрорекордером макроса с присвоением шрифту цвета используются отрицательные значения свойства .Font.Color, которые могут быть в пределах от -16777215 до -1. Отрицательные значения соответствуют по цвету положительному значению, равному сумме наибольшего индекса основной палитры и данного отрицательного значения. Например, отрицательное значение -8257985
Cells(1, 1).Font.Color = -8257985 Cells(2, 1).Font.Color = 8519230 |
Свойство .Font.TintAndShade
Еще при записи макроса с присвоением шрифту цвета макрорекордером добавляется свойство . Font.TintAndShade, которое осветляет или затемняет цвет и принимает следующие значения:
Font.TintAndShade, которое осветляет или затемняет цвет и принимает следующие значения:
- -1
- 0 — нейтральный;
- 1 — осветленный.
При тестировании этого свойства в Excel 2016, сравнивая затемненные и осветленные цвета, разницы не заметил. Сравните сами:
1 2 3 4 5 6 7 8 9 | Sub Test() With Range(Cells(1, 1), Cells(3, 1)) .Value = «Сравниваем оттенки» .Font.Color = 37985 End With Cells(1, 1).Font.TintAndShade = -1 Cells(2, 1).Font.TintAndShade = 0 Cells(3, 1).Font.TintAndShade = 1 End Sub |
В первые три ячейки первого столбца записывается одинаковый текст для удобства сравнения оттенков.
Разноцветный текст в ячейке
Отдельным частям текста в ячейке можно присвоить разные цвета. Для этого используется свойство Range.Characters:
Для этого используется свойство Range.Characters:
1 2 3 4 5 6 7 8 9 10 | Sub Test() With Range(«A1») .Font.Color = vbBlack .Value = «Океан — Солнце — Оазис» .Font.Size = 30 .Characters(1, 5).Font.Color = vbBlue .Characters(9, 6).Font.Color = RGB(255, 230, 0) .Characters(18, 5).Font.Color = RGB(119, 221, 119) End With End Sub |
Результат работы кода:
Содержание рубрики VBA Excel по тематическим разделам со ссылками на все статьи.
html — цвет строки таблицы для отображения в электронном письме
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 336 тысяч раз
Мы хотели бы отобразить детали заказа в виде таблицы в электронном письме
| Заголовок 1 | Заголовок 3 | |||||||
|---|---|---|---|---|---|---|---|---|
| бла-бла | бла-бла | бла-бла | ||||||
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
| Заголовок 1 | Заголовок 2 | Заголовок 3 | ||||||
|---|---|---|---|---|---|---|---|---|
| бла-бла | бла-бла | бла-бла |
| Заголовок 1 | Заголовок 1 | Заголовок 1 | ||||||
|---|---|---|---|---|---|---|---|---|
| бла-бла | бла-бла | бла-бла |
| Заголовок 1 | Заголовок 1 | Заголовок 1 | ||||||
|---|---|---|---|---|---|---|---|---|
| бла-бла | бла-бла | бла-бла | Заголовок 1 | |||||
| Действие | Имя пользователя | Тип пользователя | Отдел | Номер мобильного телефона | ||||
{{data. Username}} Username}} |
{{data.usertype}} | {{data.обозначение}} | {{data.mobilenumber}} | {{data.userautoid}} | {{data.profile}} | {{data.picname}} | {{data.email}} | {{data.hod}} | Имя пользователя |
| Действие | Имя пользователя | Тип пользователя | Отдел | Номер мобильного телефона | <й>||||
| Пример | Пример | Пример | Пример | Пример | ||||
| Пример | Пример | Пример | Пример | Пример | ||||
| Пример | Пример | Пример | Пример | Пример | ||||
| Действие | Имя пользователя | Тип пользователя | Отдел | Номер мобильного телефона | ||||
{{data. |

 table.setColumnCount(4)
for i in range(4):
self.table.insertRow(0)
for j in range(4):
self.table.setItem(0, j, QtWidgets.QTableWidgetItem(str(j)))
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.table)
self.setLayout(layout)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
main = Main()
main.show()
sys.exit(app.exec_())
table.setColumnCount(4)
for i in range(4):
self.table.insertRow(0)
for j in range(4):
self.table.setItem(0, j, QtWidgets.QTableWidgetItem(str(j)))
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.table)
self.setLayout(layout)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
main = Main()
main.show()
sys.exit(app.exec_())

 Font.ColorIndex = 5
Font.ColorIndex = 5 Font.Color = 4569325
Font.Color = 4569325
 net/VWdxj/7/
net/VWdxj/7/
