Выбираем визуальный редактор HTML для сайта
Если с десяток лет назад все, что могли сделать программисты и веб-мастера, так это открыть обычный системный блокнот и приступить к написанию кода, то сегодня даже обычный пользователь может открыть визуальный редактор HTML, написать сайт, при этом даже не видя самого кода. Если веб-мастер занимается сайтостроительством и в большинстве случаев работает с самостоятельными CMS, подобное программное обеспечение становится для него необходимым инструментом.
Такие программы, как редактор сайтов HTML, популярны не только среди новичков в области программирования. Поскольку ПО позволяет значительно экономить время на написании кода. Если раньше необходимо было самостоятельно анализировать код на малейшие ошибки и исправлять все, даже незначительные недочеты, то сегодня достижение подобных целей занимает буквально минуту. Поскольку такие задачи решаются за несколько кликов.
Основные преимущества HTML редакторов
Неважно, используете вы самое лучшее платное ПО, или же скромное приложение, распространяющееся разработчиком бесплатно. В любом случае вы получите такие плюсы от работы с программой, как:
- Возможность выделения синтаксиса при работе с самыми различными современными языками программирования.
- Возможность автоматической генерации правильных конструкций сайта.
- Шанс самостоятельного написания кода для сайта, даже если вы представления не имеете малейшего представления о базовых знаниях HTML.
- Внедрение плагинов, макросов для повышения функциональной составляющей будущего ресурса.
- Устранение ошибок в коде, проверка его грамотности.
И это набор инструментов, который свойственен абсолютно любому приложению. Опций у платных программ значительно больше.
Многие начинающие веб-мастера не совсем видят разницу между текстовым редактором и визуальным редактором для сайта. Оба ПО используются в одной сфере деятельности – в сфере написания сайта. Но решают одну и ту же задачу два приложения совершенно разными методами. Открывая текстовый редактор, вы пишите код самостоятельно без помощи системы – визуальную картинку своего сайта вы видите только после того, как запускаете проект. В случае со вторым ПО, на ваших глазах генерируется код, в целом, сайт, хотя с самим кодом вы не работаете и не видите его.
Такого понятия, как «лучший редактор веб страниц» в принципе не существует. Из представленного списка любое ПО может показаться вам лучшим, если оно способно справляться с необходимыми веб-мастеру задачами. Кому-то достаточно скачать «старый добрый» Notepad++, чтобы «написать сайт», хотя это приложение уже давно потеряло свою актуальность. Другие же пользователи ищут более многофункциональные и удобные в работе программы – например, Adobe Dreamveawer.
Мы не будем рассматривать дорогостоящие и крайне профессиональные приложения. Поскольку их дополнительный функционал новичкам гарантированно не пригодится. Большинство качественных ПО распространяются совершенно бесплатно. Список формировался с учетом функционала программ, их простоты интерфейса. И что самое главное, со всеми представленными приложения смогут работать самые обычные пользователи.
Список лучших визуальных HTML редакторов
Notepad++
Notepad++ — это настоящая легенда из данной категории приложений. Многие критикуют ПО, хотя создавался редактор HTML страниц с одной целью – обучение начинающих программистов. Поэтому если вы заинтересованы данной областью, Notepad в работе вас полностью устроит, хотя в плане простоты он далеко не ТОП, Русификация присутствует. Функционал стандартен и по современным меркам минимален. Грубо говоря, чистый визуальный редактор, позволяющий еще и писать код самостоятельно. Никаких дополнительных опций нет.
PSPad
От Нотепада практически ничем не отличается. Простейший инструмент, позволяющий работать с CSS и HTML кодами. Изменения в коде сохраняются в автоматическом режиме. Если в коде допущена ошибка, например, какой-то тег не закрыт или вы опечатались, PSPad сообщит вам об этом, подсветив неправильный код. Есть опция предпросмотра — то есть, оформили код, далее запустили просмотр готового проекта, который будет происходить не через ПО, а через браузер. Функционал будет побольше, чем у Нотепада. Но с учетом современных требований, PSPad не является лучшим редактором WEB страниц.
KompoZer
Никакой функции предпросмотра нет. Поскольку прямо в процессе работы с программой будет генерироваться наш проект. Вносишь изменения – они сразу отображаются на экране.
Огромный плюс приложения – это возможность работать и с дизайнерской составляющей будущего сайта, и с HTML кодом, который редактируешь в визуальном формате. Если вы не программист, а вам просто нужно откорректировать дизайн сайта, то берете CSS код, меняете его в ПО, отправляете на сайт – все просто.
В целом, проект не совсем подходит для верстки макета веб-ресурса. Он больше подходит для дизайнеров, которым в процессе написания кода нужно видеть, как выглядит сайт и в лучшую ли сторону произошли изменения. Но в то же время изменить структуризацию интернет-сайта, переставить пару блоков с помощью KompoZer можно с легкостью.
Komodo Edit
Если вы опытный разработчик, то вас порадует открытый исходный код продукта. Данный визуальный редактор сайтов – это отличная экономия времени. Поскольку есть функция контекстного автозаполнения тегов, их закрытия. Программа умеет генерировать «случайные текста». Есть возможность увидеть стилевую разметку до публикации проекта. Грубо говоря, это тот инструмент, который не просто позволяет структурировать сайт, но и заполнить его всеми необходимыми функциями и контентом, не выходя из приложения.
Если собираетесь пользоваться Komodo Edit, рекомендуем скачать дополнительные утилиты, которые идут к данной программе. Они значительно расширят функционал редактора.
jEdit
Одно из самых много функциональных приложений. Подсветка синтаксиса – это самая банальная функция ПО. Есть куча плагинов для приложения. И их установить настоятельно рекомендуем, поскольку работать с тегами, да и в целом, с кодом, включая его проверку, станет значительно проще.
Серьезных минусов у HTML редактора для сайта нет. Но если «докапываться», то не понравился интерфейс, который сделан «на коленке». Поэтому нужно с программой кучу часов поработать, чтобы привыкнуть к структуризации ПО.
Aptana Studio
Отличное приложение для тех пользователей, которые с нуля хотят учиться программировать, разрабатывать сайты. Примечательно ПО тем, что в нем есть полноценный функционал не только для написания HTML-кодов, но и полноценных программ. Технических тонкостей у приложения более чем достаточно, поэтому с первого запуска приложения вы вряд ли быстро сверстаете сайт. Из этого списка это самая профессиональная программа.
Fraise
Можно было не включать в этот список данный визуальный редактор на сайт, поскольку работает он только с Apple операционной системой. Тем не менее, среди вас наверняка есть владельцы макбуков. Так как самые популярные ПО в данной категории не всегда выпускаются для Mac OS, приходится довольствоваться редакторами конкретно для этой ОС. Есть функция цветовой подсветки текста. Созданные страницы всегда можно посмотреть до их сохранения. Есть опции, нацеленные на помощь веб-мастеру – они ускоряют написание кода. Синтаксис проверяется за один клик. Большинство стандартных вводимых свойств дописываются автоматически.
Gedit
Функций у приложения минимум. Но эта проблема решается простым способом – установка дополнений, благодаря которым текстовой редактор превращается в веб-редактор.
Если вы установите дополнение, появятся такие опции, как автоматическое заполнение парных элементов кода, автогенерация временного текста, анализ синтаксиса HTML-кода, возможность открытия за один клик в ПО проекта в браузере. Все плагины есть на официальном сайте.
Из сложностей – меню и интерфейс. Так как функций после установки дополнений образуется множество, вдобавок есть еще и три режима работы, новичок без опыта с работы с HTML редакторами для сайта может запутаться.
ICEcoder
Решив скачать данную программу, многие удивляются, узнав, что это браузерное приложение. Как браузер ICEcoder далеко не самый популярный программный продукт. Поскольку пользуются им исключительно веб-мастера, которым необходимо прямо через браузер анализировать код, видеть написанный сайт, корректировать недочеты. Причем для работы с редактором нет необходимости постоянно быть в сети. Все опции работают в локальном режиме. Несмотря на то, что программный продукт является браузером, у него есть все функции, свойственные любому современному и стандартному визуальному редактору на сайт.
Можно работать с базами данных для сохранения и быстрого запуска готовых HTML-кодов.
Можно ли создать сайт без визуального редактора?
Сложно поспорить с тем, что такие программы являются настоящим спасением новичка. Но почему за последние годы их популярность несколько упала? Причина проста, стали популярны онлайн-конструкторы.
Чем они отличаются от редакторов? Если HTML редактор на сайт позволяет просто написать веб-ресурс, то онлайн-конструкторы дают возможность его еще и опубликовать. Когда вы работаете с программным продуктом, после написания кода необходимо найти хостинг-провайдера, приобрести домен, а все это сопровождается денежными расходами, после протестировать сайт, убедиться, что все функции исправны. В случае с онлайн-конструкторами ничего подобного делать не нужно, в том числе и работать с HTML, поскольку код автоматически генерируется.
Мы рекомендуем пользоваться услугами конструктора Bloxy.ru. Основное его преимущество – буквально за несколько кликов можно создать не просто развлекательный или информационный проект, а настоящий интернет-магазин, либо целевую страницу (другими словами, одностраничник). К слову, генерация того же одностраничника через даже профессиональные редакторы занимает значительно больше времени, чем его создание через онлайн-сервис.
То, что с редактором создание веб-ресурса займет больше времени, чем с конструктором, это бесспорный факт. Поскольку при работе с онлайн-сервисом вы просто устанавливаете, перемещаете различные модули, публикуете контент, настраиваете тему дизайна и выполняете другие простые задачи. Сложность редакторов в том – что макет, структуру сайта приходится продумывать самому. Да, редактор сгенерирует код, но не поможет грамотно структурировать веб-ресурс и проработать дизайн. Поэтому большинство новичков делают выбор в пользу онлайн-конструкторов, в которых ты прорабатываешь сайт «от и до» за 5 минут и за это же время отправляешь его на индексацию поисковым системам.
Итог
Начинающим пользователям свой путь в области создания интернет-сайтов мы рекомендуем начать с онлайн-конструкторов. Но и нельзя оспорить факт то, что благодаря HTML-редакторам многие новички обрели навыки программирования и теперь способны увидеть даже самую незаметную ошибку в коде без помощи сторонних программ. HTML-редакторы можно сравнить с учителем, который дает первые навыки и базу знаний, что пригодится при работе с самостоятельным CMS. А онлайн-конструкторы – это возможность быстро реализовать свой интернет-сайт без навыков и знаний.
land-site.ru
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
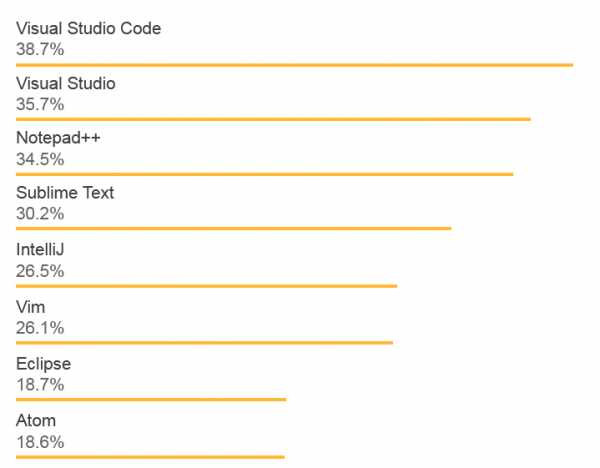
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.


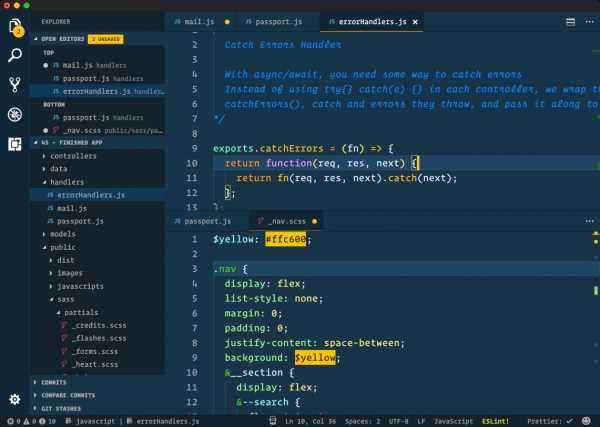
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.

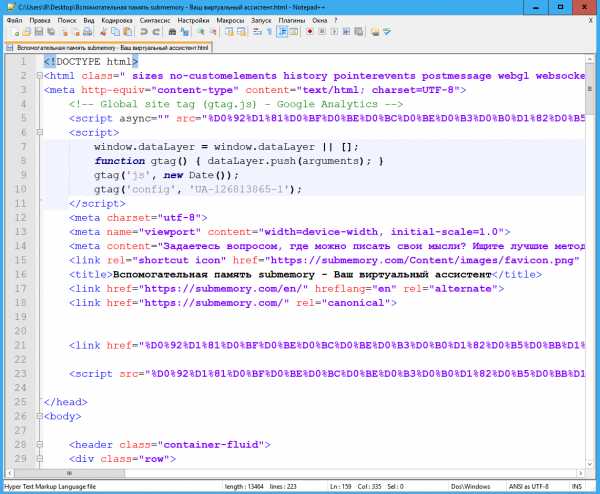
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.

Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.

Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.

Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов

Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.
-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
-
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
-
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).

HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
itvdn.com
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Теги: |
webstudio2u.net
Что такое: Визуальный редактор
Визуальный редактор является богатым текстовым редактором на экране редактирования поста в WordPress. Экран редактирования поста в WordPress имеет два редактора, визуальный и текстовый.Визуальный редактор является редактором WYSIWG. WYSIWIG означает “то, что вы видите, то вы и получите”, что означает, что, содержание отображается на дисплее именно так, как это будет, когда он будет опубликован. Редакторы, такие как Microsoft Word и Pages попадают в эту категорию. WordPress поставляется с модифицированной версией TinyMCE, которая является открытым исходным кодом редактора WYSIWYG HTML. Он имитирует поведение настольных издательских инструментов, таких как Microsoft Word и даже имеет многие из их функций, таких как панель инструментов вдоль верха, позволяя вам отформатировать содержимое. Таким образом, вместо написания HTML, пользователи могут писать посты и отформатировать их с помощью кнопок на панели инструментов.Так как это визуальный текстовый редактор, когда пользователь добавляет изображения TinyMCE, он может показать их прямо в редакторе. Пользователи могут затем легко выравнивать изображения с текстом, используя кнопки выравнивание редактора текста.
Вы можете увидеть панель инструментов в изображении ниже со всеми параметрами форматирования, мы только что упомянули включая создание шрифта, жирный шрифт и курсив, выравнивание абзаца, добавление кавычек, и проверка орфографии. В левом верхнем углу вы можете увидеть кнопку “Добавить медиафайл”, который позволяет включать изображения и другие файлы в вашем посте, а в правом верхнем углу вы можете увидеть кнопку, которая позволит вам переключаться между визуальным и текстовым режимами редактора.
TinyMCE является расширяемым, так разработчики плагинов в WordPress могут также добавлять свои собственные кнопки панели инструментов визуального редактора. Темы могут также добавлять свои собственные стили к редактору, чтобы использовать одни и те же правила стиля как живой сайт.
Дополнительная литература
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
Популярные визуальные редакторы HTML
Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: «То, что ты видишь, это то, что получишь».
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
WYSIWYG Web Builder

Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 — страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
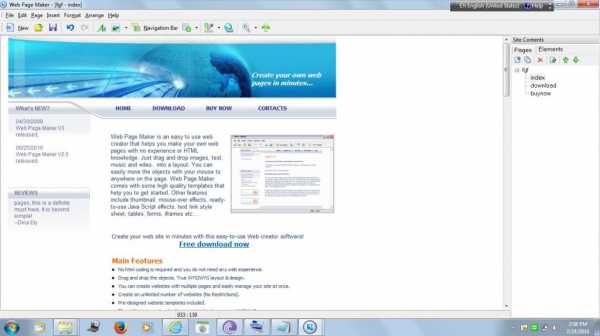
Web Page Maker

Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
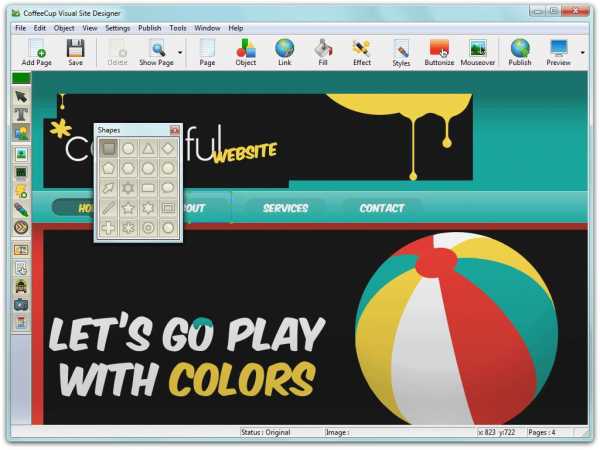
CoffeeCup Visual Site Designer

Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные — по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
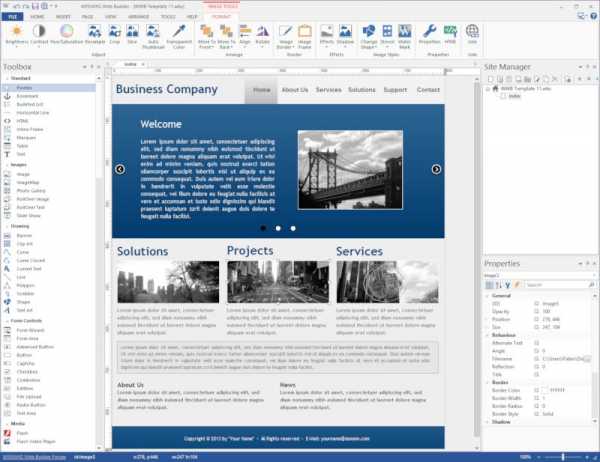
WebSite X5 Evolution 8

Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.
- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
KompoZer

HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Brackets

Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
www.nastroy.net
Обзор популярных редакторов интернет страниц
12.5KМногие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей.
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
www.internet-technologies.ru
9 лучших WYSIWYG HTML редакторов 2016 года
79.8KВизуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Данная публикация представляет собой перевод статьи «10 Best WYSIWYG HTML Editor Collection From 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru