Важность валидность кода сайта, валидность верстки
Главная » Статьи » Валидность верстки
Компания Google заявляет, что валидный HTML код является сигналом качества.
У программистов нет единого мнения насчет важности валидного HTML кода и верстки. Некоторые думают, что это очень важно, в то время как другие говорят, что это не имеет значения. Недавно в компании Google отметили, что валидный HTML код является показателем качества:
Почему валидация кода важна? Существуют различные точки зрения на этот вопрос. В команде Google считают проверку кода на валидность одним из основных показателей качества. Он не может гарантировать доступность, производительность и удобство в эксплуатации, но он снижает количество возможных вопросов, которые могут возникнуть и во многих случаях указывает на правильное использование технологий.
Валидный HTML код, валидная верстка
Уделяя большое внимание валидации кода и валидной верстке, мы разработали систему, которую используем как метрику качества для измерения. Вот как мы делаем на наших собственных страницах. Мы даем каждой из наших страниц оценку от 0-10 баллов, где 0 является худшим показателем (страницы с 10 или более HTML и CSS ошибками проверки) и 10 (в идеале 0 ошибок валидации). Мы начали делать это около двух лет назад, вначале выборочно,а в настоящее время проверяем все наши страницы, в случае, если клиент принял решения о необходимости валидного кода.
Вот как мы делаем на наших собственных страницах. Мы даем каждой из наших страниц оценку от 0-10 баллов, где 0 является худшим показателем (страницы с 10 или более HTML и CSS ошибками проверки) и 10 (в идеале 0 ошибок валидации). Мы начали делать это около двух лет назад, вначале выборочно,а в настоящее время проверяем все наши страницы, в случае, если клиент принял решения о необходимости валидного кода.
Что такое валидный HTML код?
Большинство веб-страниц написаны на HTML. Как и в каждом языке, в HTML есть свои собственные грамматика, лексика и синтаксис, и каждый документ, написанный на HTML должен следовать этим правилам, то есть верстка должна быть валидной.
Как и любой язык, HTML постоянно меняется. HTML стал относительно сложным языком, и поэтому в нем очень легко сделать ошибку. HTML код, который написан не по правилам, называется не валидным HTML кодом.
Почему важен валидный HTML код?
Поисковые системы используют HTML код вашего веб-сайта, чтобы найти соответствующую информацию. Если ваш HTML код содержит ошибки, поисковые системы не смогут найти все элементы на странице.
Если ваш HTML код содержит ошибки, поисковые системы не смогут найти все элементы на странице.
Поисковые роботы подчиняются стандартам HTML. Они смогут правильно проиндексировать ваш веб-сайт только в том случае, если он соответствует HTML стандарту. Если есть ошибка в коде веб-страницы, они могут неверно обработать данные для индексирования.
Хотя большинство крупных поисковых систем может справляться с небольшими ошибками в HTML коде, отсутствие скобки в вашем HTML коде может быть причиной того, что ваша веб-страница не будет найдена в поисковых системах.
Если вы не закроете некоторые теги должным образом, или если некоторые важные теги отсутствуют, поисковые системы могут игнорировать все содержание этой страницы.
Как вы можете проверить валидность вашего HTML кода?
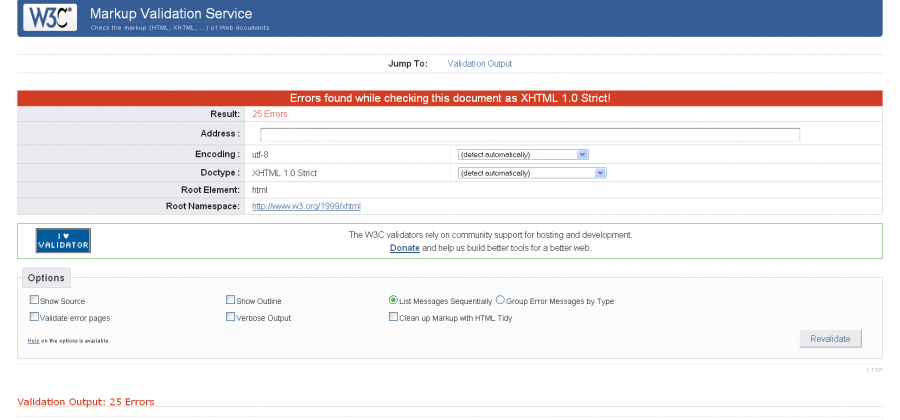
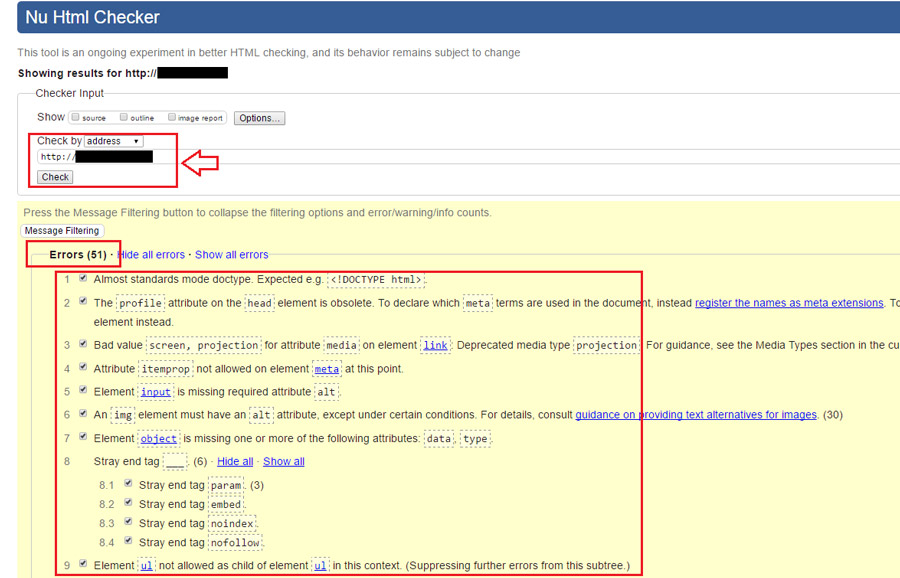
Откройте страницу валидатора и проверьте результат. Либо просто скопируйте адрес валидатора в адресную строку браузера: http://validator.w3.org/
Хотя не все ошибки HTML вызовут проблемы для вашего рейтинга в поисковых системах, некоторые из них могут помешать поисковым роботам индексировать вашу веб-страницу.
Валидный HTML код помогает поисковым роботам индексировать ваш сайт. Проверка HTML кода веб-страницы занимает всего несколько минут, но это будет иметь большое влияние на доступность веб-страниц.
- HTML — Язык разметки гипертекста (Hypertext Markup Language) или расширяемый язык разметки гипертекста (Extensible Hypertext Markup Language, XHTML)
⇐ Заказать сайт-визиткуПричины почему сайт необходим любой серьезной организации ⇒
Валидный HTML-документ | Учебные курсы
До сих пор мы рассматривали отдельные фрагменты кода HTML. Но HTML-документ (или веб-страница, что означает то же самое) требует определённой структуры для того, чтобы стать валидным.
Почему мы заботимся о валидации HTML-документа?
- Правильность: валидный документ корректно отображается в браузере.
- Отладка: некорректный код HTML может вызвать ошибки, сложные для выявления.

- Поддержка: валидный документ легче обновлять позже, даже кому-то другому.
Доктайп
Первой информацией которую мы пишем, является тип HTML-документа — доктайп.
Подумайте о доктайпе как о версии автомобиля на протяжении многих лет: Ford Fiesta, купленный в 1986 году, был Fiesta 2. Если вы покупаете его сегодня, то это Fiesta 7.
Раньше сосуществовало несколько версий HTML (XHTML и HTML 4.01 были конкурирующими стандартами). В настоящее время нормой является HTML5.
Чтобы сообщить браузеру, что HTML-документ представляет собой HTML5, просто начните свой документ со следующей строки:
<!DOCTYPE html>
Вот и всё. Просто установите и забудьте об этом.
Вы можете задаться вопросом, почему это доктайп HTML5 не упоминает цифру 5. В W3C подумали, что предыдущие определения доктайпа были слишком запутанными и воспользовались возможностью, чтобы упростить его, удалив упоминание о версии HTML.
Элемент <html>
Помимо строки с доктайпом, весь ваш HTML-документ должен располагаться внутри элемента <html>:
<!DOCTYPE html> <html> <!-- Здесь остальная часть вашего кода HTML --> </html>
<html> технически является
<head>
Как атрибуты несут дополнительную информацию для элемента HTML, так и элемент <head> несёт дополнительную информацию для всей веб-страницы.
Например, заголовок страницы (отображается на вкладке) находится в <head>:
<head> <title>Мой сказочный блог</title> </head>
Следующие элементы HTML могут появляться в <head> и только в <head>:
- <link>
- <meta>
- <style>
<body>
В то время как <head> содержит только метаданные, не предназначенные для отображения вообще (за исключением <title>), то элемент <body> это место, где мы пишем всё наше содержимое.
Полностью валидный HTML-документ
Объединив все эти требования, мы можем написать простой и валидный HTML-документ:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>MarkSheet</title> <meta name=»description» content=»Простое руководство по HTML»> </head> <body> <p>Привет, мир!</p> </body> </html>Если вы просмотрите этот пример в браузере, то увидите, что:
- «MarkSheet» написано на вкладке браузера;
- «Привет, мир!» — это единственный текст, отображаемый в окне, потому что это единственное содержимое <body>.
W3C предлагает Markup Validation Service для проверки любого HTML-документа на наличие ошибок и предупреждений.
См. также
- <!DOCTYPE>
- <body>
- <head>
- <html>
- Написание хорошего кода
- Сброс CSS
- Создание первой веб-страницы
- Структура HTML-кода
- Что всё это значит?
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 01. 06.2020
06.2020
Редакторы: Влад Мержевич
ValidityState — веб-API | MDN
Интерфейс ValidityState представляет состояний достоверности , в которых может находиться элемент в отношении проверки ограничения. Вместе они помогают объяснить, почему значение элемента не проходит проверку, если оно недействительно.
Для каждого из этих логических свойств значение true указывает, что указанная причина может не пройти проверку правильно, за исключением действительного свойства , которое равно true , если значение элемента соответствует всем ограничениям.
-
badInputТолько чтение Логическое значение, равное
true, если пользователь ввел данные, которые браузер не может преобразовать.-
customErrorТолько чтение Логическое значение, указывающее, было ли для пользовательского сообщения о допустимости элемента установлено значение непустой строки путем вызова
элемента setCustomValidity() 9Метод 0005.
-
Несоответствие шаблонуТолько чтение Логическое значение, которое равно
false, если оно соответствует. Еслиtrue, элемент соответствует псевдоклассу CSS:invalid.-
rangeOverflowТолько чтение Логическое значение, которое является
истинным, если значение превышает максимальное значение, указанноеатрибут maxилиfalse, если он меньше или равен максимуму. Еслиtrue, элемент соответствует псевдоклассам:invalidи:out-of-rangeи CSS.-
rangeUnderflowТолько чтение Логическое значение, равное
min, илиfalse, если оно больше или равно минимуму. Если
Если true, элемент соответствует псевдоклассам CSS:invalidи:out-of-range.-
stepMismatchТолько чтение Логическое значение, равное
true, если значение не соответствует правилам, определенным атрибутом шагаfalse, если оно соответствует правилу шага. Еслиtrue:invalidи:вне диапазонаПсевдоклассы CSS.-
tooLongТолько чтение Логическое значение, равное
true, если значение превышает указанное значениеmaxlengthдляобъектов HTMLInputElementилиHTMLTextAreaElement, илиfalse, если его длина меньше или равна максимальной длине. Примечание. Это свойство никогда не равноtrueв Gecko, потому что значения элементов не могут быть длиннеемаксимальная длина.
true, элемент соответствует псевдоклассам CSS:invalidи:out-of-range.-
tooShortТолько чтение Логическое значение, равное
true, если значение не соответствует указанномуminlengthдляобъектов HTMLInputElementилиHTMLTextAreaElement, илиfalse, если его длина больше или равна минимальной длине. Еслиtrue, элемент соответствует псевдоклассам CSS:invalidи:out-of-range.-
Несоответствие типовТолько чтение Логическое значение, равное
true, если значение не соответствует требуемому синтаксису (когдаtypeравноemailилиurl ), илиfalse, если синтаксис правильный. Еслиtrue, элемент соответствует псевдоклассу CSS:invalid.
-
действительныйТолько чтение Логическое значение, равное
true, если элемент удовлетворяет всем ограничениям проверки и, следовательно, считается допустимым, илиfalse, если не выполняется какое-либо ограничение. Еслиtrue, элемент соответствует псевдоклассу CSS:valid; псевдокласс CSS:invalidв противном случае.-
valueMissingТолько чтение Логическое значение, равное
true, если элемент имеетобязательный атрибут, но не имеет значения, илиfalseв противном случае. Еслиtrue, элемент соответствует псевдоклассу CSS:invalid.
| Specification |
|---|
| HTML Standard # the-constraint-validation-api:validitystate-3 |
BCD tables only load in the browser
with JavaScript enabled. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Руководство: проверка ограничений
- Учебное пособие: проверка данных формы
Последнее изменение: , участниками MDN
ValidityState.patternMismatch — веб-API | MDN
В этой статье
- Примеры
- Спецификации
- Совместимость браузера
- См. Также
СВЕДЕНИЕ STRIDE STRIDES STRIDES STRIDES STRIDES STTION STRIODAIOD STTION STTION STRIDES STTION STRIDES STTION элемента.STTIORОбъект 0005 указывает, не соответствует ли значение шаблона после редактирования пользователем ограничениям, установленным атрибутом
Свойство patternMismatch будет иметь значение true тогда и только тогда, когда выполняются все следующие условия:
- поле поддерживает атрибут
pattern— это означает, что - атрибут шаблона
- значение
.
Учитывая следующее:
<метка >Введите свой номер телефона в формате (123)456-7890 ()- <ввод имя = "тел2" тип = "тел" шаблон="[0-9]{3}" заполнитель = "###" aria-label="3-значный префикс" размер = "2" /> - <ввод имя="тел3" тип = "тел" шаблон="[0-9]{4}" заполнитель = "####" aria-label="4-значное число" размер = "3" />
Здесь у нас есть 3 секции для номера телефона в Северной Америке с неявной меткой, охватывающей все три компонента номера телефона, ожидая соответственно 3, 3 и 4 цифры, как определено шаблоном 9.На каждом установлен атрибут 0005.
Если значения слишком длинные или слишком короткие или содержат нецифровые символы, patternMismatch будет верным. Когда true , элемент соответствует :invalid псевдоклассам CSS.
ввод: неверный {
граница: красная сплошная 3px;
}
Обратите внимание, что в этом случае мы получаем patternMismatch , а не validState.tooLong или validState.tooShort , если значения слишком длинные или слишком короткие, потому что именно шаблон определяет длину значения. Если бы мы использовали minlength и maxlength вместо этого мы могли видеть validState.tooLong или validState.tooShort как истинные.
Примечание: Тип ввода электронная почта требует, как минимум, совпадения x@y , а тип url требует, как минимум, совпадения с x: без атрибута шаблона. Если недействительно, validState.typeMismatch будет иметь значение true, если нет атрибута шаблона (или если атрибут шаблона недействителен для этого типа ввода).
| Спецификация |
|---|
| Стандарт HTML включен # dom-validitystate-patternmismatch |




 Если
Если