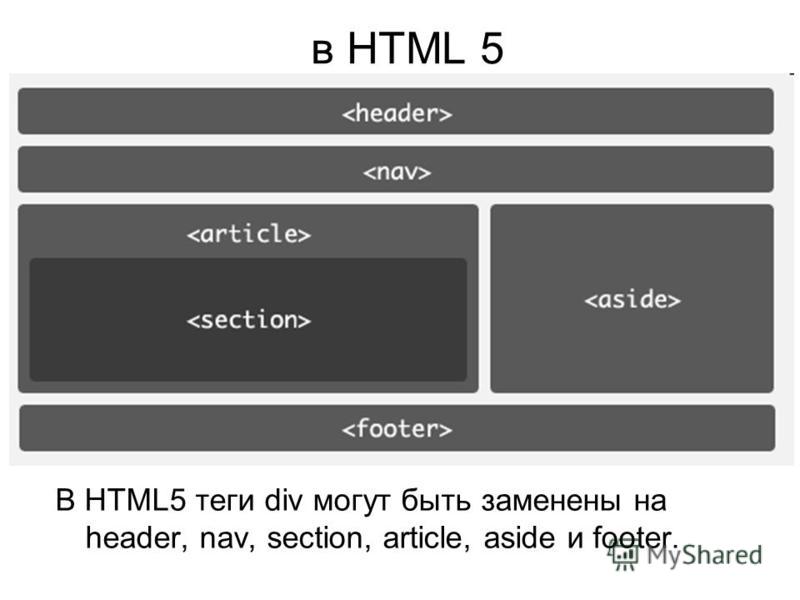
HTML5 | Аудио и видео
116
Веб-программирование — HTML5 — Аудио и видео
Было время, когда Интернет использовался в основном для обмена данными научных исследований. Потом было время перемен, и в мгновение ока Интернет стал одним из двигателей новостной индустрии и торговли. Еще несколько мгновений, и вот мы уже здесь, с Интернетом, использующим новейшие сетевые технологии для доставки на дом по всему миру невероятнейших объемов видеоинформации самого разного содержимого от трансляций с марсохода в режиме реального времени до дешевой комедии.
Важность этого сдвига трудно переоценить. Проект, который в начале 2005 г. был на стадии «разве не было бы это замечательно», теперь реализовался в виде YouTube. Видеосюжеты продолжительностью в 3—4 минуты наводнили Интернет. И, как докладывает гигант сетевого оборудования и услуг Cisco, эта тенденция не замедляется, и, согласно оценкам этой компании, к 2014 г. ошеломляющие 90% всего интернет-трафика будет составлять видео.
Поразительно, это грандиозное изменение произошло несмотря на то, что HTML и браузеры не обладают встроенной поддержкой видео и даже аудио. Вместо этого они полагаются на подключаемые модули, такие как Flash, которые удовлетворяют надобности большинства пользователей в большинстве случаев. Но в этом HTML-видеопокрытии есть очевидные мертвые зоны, наподобие той, которую создал iPad компании Apple, не поддерживающий Flash.
Стандарт HTML5 пытается решить эти пробелы введением элементов <audio> и <video>, которых так не хватало в HTML все эти годы. Наконец, содержимое мультимедиа получило единообразную, стандартную поддержку, не требующую подключаемых модулей. Но не все в этой истории так гладко. Основные разработчики браузеров сцепились в битве аудио- и видеоформатов, которая намного грязнее, чем война форматов Blu-Ray и HD-DVD.
Печальным последствием этой битвы является отсутствие единого аудио- и видеоформата, который бы работал на всех браузерах, и чтобы файлы мультимедиа можно было бы воспроизводить в HTML их нужно кодировать по-разному для разных браузеров.
Основные сведения о воспроизведении видео в современных программах
Не прибегая к HTML5, видео в веб-страницу можно добавить двумя способами. Самый простой состоит в использовании элемента <embed>. Потом браузер создаст видеоокно под проигрыватель Windows Media Player, Apple QuickTime или какой-либо другой проигрыватель и разместит его на странице.
Основная проблема с этим подходом заключается в том, что он полностью отдает разработчика на милость поддержки браузера. Разработчик не властен управлять воспроизведением, может не иметь возможности буферизировать видео, чтобы предотвратить задержки с воспроизведением, а также не знает, сможет ли данный видеофайл воспроизводиться в разных браузерах или операционных системах.
Второй подход заключается в использовании подключаемого модуля браузера, наподобие сравнительно недавнего новичка в этой области Silverlight корпорации Microsoft или старожила Flash от компании Adobe.
До недавнего времени использование модуля Flash полностью решало задачу поддержки видеосодержимого браузерами. Ведь видеоформат Flash работает всюду, где установлен модуль Flash, что в настоящее время составляет свыше 96% подключенных к Интернету компьютеров. Технология Flash также предоставляет почти неограниченный контроль над воспроизведением видео. Разработчик может, например, использовать готовый видеоплеер Flash сторонней фирмы или создать собственный и индивидуально оформить каждую кнопку управления.
Ведь видеоформат Flash работает всюду, где установлен модуль Flash, что в настоящее время составляет свыше 96% подключенных к Интернету компьютеров. Технология Flash также предоставляет почти неограниченный контроль над воспроизведением видео. Разработчик может, например, использовать готовый видеоплеер Flash сторонней фирмы или создать собственный и индивидуально оформить каждую кнопку управления.
Но подход с использованием Flash также не идеальный. Чтобы вставить видео Flash в веб-страницу, в нее нужно вставить определенный объем безобразной разметки, содержащей элементы <object> и <embed>. Кроме этого, видеофайлы для показа нужно закодировать в требуемый формат, а также может потребоваться приобрести дорогостоящий инструментарий Flash-разработки и научиться пользоваться им, что может потребовать серьезных усилий. Но хуже всего, это новая волна мобильных устройств компании Apple — iPhone и iPad. Эти устройства органически не воспринимают Flash и выводят пустую рамку в том месте страницы, где вставлено это видео.
Модули расширения также имеют свойство временами сбоить. Причина кроется в принципе их работы. Например, при посещении страницы, на которой используется видео Flash, браузер позволяет модулю Flash взять под контроль прямоугольную область где-нибудь на странице. В большинстве случаев этот подход работает нормально, но незначительные ошибки или нестандартные системные настройки могут вызвать неожиданные помехи и сбои, такие как, например, искаженное видео или потребление веб-страницей огромных объемов памяти, в результате чего картинка начинает ползти, как улитка.
Тем не менее, если вы сегодня просматриваете видео в Интернете (но не с помощью iPhone или iPad), то, скорее всего, это видео обернуто в мини-приложение Flash. Если вы не уверены, щелкните на видеоплеере правой кнопкой мыши. Если откроется меню с командой наподобие «О программе Adobe Flash Player», тогда вы наверняка имеете дело с вездесущим модулем Flash.
В 2010 г. сервис YouTube ввел в действие HTML-видеопроигрыватель на испытательной основе. Попробовать этот проигрыватель можно, посетив www.youtube.com/html5. Но во всех других случаях YouTube полагается исключительно на Flash.
Попробовать этот проигрыватель можно, посетив www.youtube.com/html5. Но во всех других случаях YouTube полагается исключительно на Flash.
Видео и аудио в HTML5
Поддержка видео и аудио HTML5 основана на простой идее. Точно так же, как с помощью элемента <img> в веб-страницу можно вставлять изображения, в нее должно быть возможным вставить звук посредством элемента
К сожалению, некоторые аспекты воспроизведения мультимедиа находятся вне досягаемости новых аудио- и видеовозможностей HTML5. Для следующего содержимого и/или способов его воспроизведения нужно опять обращаться к Flash (по крайней мере, на данный момент):
Лицензированное содержимое. Видеофайлы HTML5 не используют никакой системы для защиты от копирования. По сути, народ может загружать HTML5-видео с такой же легкостью, как и изображения — просто щелкнув правой кнопкой мыши по видео и выбрав опцию Сохранить.

Потоковое аудио или видео. В HTML5 нет способа для передачи аудио или видео от одного компьютера к другому в потоковом режиме. Поэтому, разработчикам чат-программ, в которых посетители веб-страницы используют микрофон и/или веб-камеру, придется продолжать работать с Flash. Разработчики HTML5 экспериментируют с элементом <device>, который может предоставить эту возможность, но в настоящее время решения с использованием только HTML5 нет ни для одного браузера.
Адаптивное потоковое видео. Для продвинутых веб-сайтов с большими объемами видеосодержимого, наподобие YouTube, требуется многоуровневое управление буферизацией и пересылкой видеопотока. Им нужно предоставлять видео в разных разрешениях, видеособытий реального времени, а также настраивать качество видео под пропускную возможность интернет-подключения пользователя. До тех пор пока HTML5 не сможет предоставлять эти возможности, видеообменные сайты могут добавить поддержку HTML5 только как опцию, но полностью переходить на него с Flash не будут.

Высококачественное аудио с низкой задержкой. Некоторые приложения требуют начинать воспроизведение аудио без задержки или проигрывать несколько аудиоклипов с идеальной синхронизацией. В качестве примеров таких приложений можно назвать виртуальный синтезатор, музыкальный визуализатор или игру реального времени с множеством накладывающихся звуковых эффектов. И в то время как разработчики браузеров усиленно работают над улучшением HTML5-аудиопроизводительности, оно еще не отвечает этим требованиям.
Динамическое создание или редактирование аудио. А если вам нужно не только воспроизводить записанное аудио, но также анализировать аудиоинформацию, модифицировать или создавать аудио — и все это в режиме реального времени? Новые стандарты, такие как
Воспроизведение аудио с помощью элемента <audio>
В следующем коде приведен простейший пример использования элемента <audio>:
<p>Зацените новую песню <cite>Avicii - Wake Me Up</cite></p> <audio src="mysong.mp3" controls></audio>
Атрибут src содержит имя аудиофайла для воспроизведения, а атрибут controls указывает браузеру, что нужно отобразить базовые элементы управления воспроизведением. Своим внешним видом эти элементы управления слегка отличаются от браузера к браузеру, но все они имеют одинаковое назначение: разрешают пользователю начинать и останавливать воспроизведение, переходить в другое место записи и регулировать громкость:
Элементы <audio> и <video> должны иметь как открывающий, так и закрывающий тег. Использование синтаксиса пустых элементов (например, <audio/>) не допускается.
Кроме атрибута controls элемент <audio> поддерживает еще три атрибута: preload, auotoplay и loop. Атрибут preload указывает браузеру способ загрузки аудиофайла. Значение  Конечно же, загрузка осуществляется в фоновом режиме, чтобы посетитель веб-страницы мог перемещаться по странице и просматривать ее, не дожидаясь завершения загрузки аудиофайла.
Конечно же, загрузка осуществляется в фоновом режиме, чтобы посетитель веб-страницы мог перемещаться по странице и просматривать ее, не дожидаясь завершения загрузки аудиофайла.
Атрибут preload может принимать еще два значения. Значение metadata указывает браузеру загрузить первую небольшую часть файла, достаточную, чтобы определить некоторые его основные характеристики (например, общий размер файла). Значение none указывает браузеру не загружать аудиофайл автоматически. Эти опции можно использовать для того, чтобы сэкономить пропускную способность подключения, например, если страница содержит большое число элементов <audio>, но ожидается, что пользователь будет проигрывать лишь некоторые из них:
<audio src="mysong.mp3" controls preload="metadata"></audio>
Когда атрибуту preload задано значение none или metadata, загрузка аудиофайла начинается после того, как пользователь нажмет кнопку воспроизведения. К счастью, браузеры могут без проблем проигрывать одну часть аудиофайла в то время, как грузится другая, если только интернет-подключение не слишком медленное.
Если значение атрибута preload не установлено, то браузеры действуют по своему индивидуальному усмотрению. Большинство браузеров предполагает auto в качестве значения по умолчанию, но в Firefox это metadata. Кроме этого, важно помнить, что атрибут preload не является обязательным для выполнения правилом, а рекомендацией браузеру желаемого действия, которую он может игнорировать зависимости от других обстоятельств. А некоторые устаревшие браузеры вообще не обращают внимания на атрибут preload.
Если вставить в разметку несколько элементов <audio>, то браузер создаст отдельную полосу элементов управления воспроизведением для каждого из них. Посетитель веб-страницы может прослушивать аудио на одном из них или на всех сразу.
Атрибут autoplay указывает браузеру начать воспроизведение сразу же после завершения загрузки страницы:
<audio src="mysong.mp3" autoplay controls></audio>
Если этот атрибут не используется, пользователь должен нажать кнопку запуска, чтобы начать воспроизведение.
Элемент <audio> можно использовать для того, чтобы проигрывать фоновую музыку или обеспечить звуковые эффекты в игре с браузерным интерфейсом. Для этого из него нужно убрать атрибут controls и вставить атрибут autoplay (или же осуществлять воспроизведения посредством кода JavaScript). Но будьте осторожны в применении этого подхода и не забывайте, что для такой страницы все равно требуется какой-либо способ для прекращения воспроизведения.
Наконец, атрибут loop указывает браузеру повторять воспроизведение:
<audio src="mysong.mp3" controls loop></audio>
Воспроизведение в большинстве браузеров достаточно плавное, что позволяет создать с помощью этого метода непрерывную повторяющуюся звуковую дорожку. Секрет состоит в том, чтобы использовать повторяемое аудио, с одинаковым началом и окончанием.
Воспроизведения видео с помощью элемента <video>
С элементом <audio> хорошо идет в паре элемент <video>. Он применяет такие же атрибуты src, controls, autoplay и loop. Пример использования этого элемента показан в следующем коде:
Он применяет такие же атрибуты src, controls, autoplay и loop. Пример использования этого элемента показан в следующем коде:
<p>Зацените новый клип <cite>Avicii - Wake Me Up</cite></p> <video src="video.mp4" controls></video>
Как и в случае с элементом <audio>, атрибут controls указывает браузеру создать набор элементов управления воспроизведением. В большинстве браузеров эти элементы скрываются при щелчке где-нибудь в области страницы и отображаются опять при наведении курсора мыши на область видеоплеера:
Кроме общих с элементом <audio> атрибутов, элемент <video> имеет три своих собственных атрибута: height, width и poster.
Атрибуты height и width устанавливают высоту и ширину окна воспроизведения в пикселах, соответственно. Следующий код показывает пример создания область воспроизведения размером 600×400 пикселов:
<p>Зацените новый клип <cite>Avicii - Wake Me Up</cite></p> <video src="video.mp4" controls></video>
Размеры окна воспроизведения должны совпадать с размером видео, но лучше явно указать их, чтобы оформление страницы не искажалось до того, как видеофайл загрузится (или если видеофайл вовсе не загружается).
Наконец, атрибут poster позволяет указать изображение, которое можно использоваться вместо видео:
<p>Зацените новый клип <cite>Avicii - Wake Me Up</cite></p> <video src="video.mp4" controls poster="poster.jpg"></video>
Браузеры показывают это изображение в трех ситуациях: когда первый кадр видео еще не загрузился, атрибуту preload присвоено значение none или указанный видеофайл отсутствует.
Хотя на данном этапе мы рассмотрели всё, относящееся к аудио- и видеоразметке, эти возможности можно значительно расширить с помощью кода JavaScript. Но прежде чем мы углубимся в изучение элементов <audio> и <video>, нам нужно разобраться с проблемами поддержки аудио- и видеокодеков.
HTML5 | Видео
Последнее обновление: 21.04.2016
Для воспроизведения видео в HTML5 используется элемент video. Чтобы настроить данный элемент, мы можем использовать следующие его атрибуты:
src: источник видео, это может быть какой-либо видеофайлwidth: ширина элементаheight: высота элементаcontrols: добавляет элементы управления воспроизведениемautoplay: устанавливает автовоспроизведениеloop: задает повторение видеоmuted: отключает звук по умолчанию
Хотя мы можем установить ширину и высоту, но они не окажут никакого влияния на аспектное отношения ширины и высоты самого видео.
Например, если видео имеет формат 375×240, то, к примеру, при настройках width="375"
видео будет центрироваться на 280-пиксельном пространстве в HTML. Что позволяет избавить видео от искажений, которые были бы при растягивании.
Что позволяет избавить видео от искажений, которые были бы при растягивании.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Видео в HTML5</title> </head> <body> <video src="cats.mp4" controls ></video> </body> </html>
Применим атрибуты autoplay и loop:
<video src="cats.mp4" controls autoplay loop ></video>
Теперь видео будет автоматически проигрываться бесконечное число раз.
Если при воспроизведении надо отключить звук, то мы можем воспользоваться атрибутом muted:
<video src="cats.mp4" controls muted ></video>
Атрибут preload
Еще один атрибут — preload призван управлять загрузкой видео. Он принимает следующие значения:
auto: видео и связанные с ним метаданные будут загружаться до того, как видео начнет воспроизводиться.
none: видео не будет загружаться в фоне, пока пользователь не нажмет на кнопку начала проигрыванияmetadata: в фоне до воспроизведения будут загружаться только метаданные (данные о формате, длительности и т.д), само видео не загружается
<video src="cats.mp4" controls preload="auto"></video>
Атрибут poster
Атрибут poster позволяет установить изображение, которое будет отображаться до запуска видео. Этому атрибуту в качестве значения передается путь к изображению:
<video src="cats.mp4" controls poster="mycat.jpg"></video>
Поддержка форматов видео
Главной проблемой при использовании элемента video является поддержка различными веб-браузерами определенных форматов.
С помощью вложенных элементов source можно задать несколько источников видео, один из которых будет использоваться:
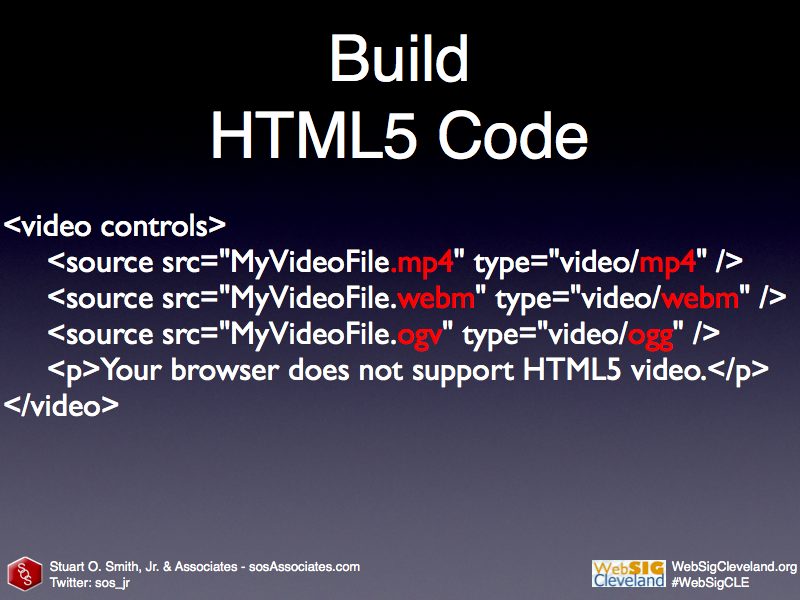
<video controls> <source src="cats.mp4" type="video/mp4"> <source src="cats.webm" type="video/webm"> <source src="cats.ogv" type="video/ogg"> </video>
Элемент source использует два атрибута для установки источника видео:
Если браузер не поддерживает первый тип видео, то он пытается загрузить второй видеофайл. Если же и тип второго видеофайла не поддерживается, то браузер обращается к третьему видеофайлу.
НазадСодержаниеВперед
Руководство по тегам HTML5 Video [2022]: Назад к основам
Это наше полное руководство по тегу HTML5 Video в 2022 году.
В этом всеобъемлющем и простом в использовании руководстве вы узнаете все, что вам нужно знать о работе с видео HTML5.
Сюда входят:
- Что такое тег видео HTML5?
- Как работает HTML5-видео?
- Распространенные проблемы с тегом видео HTML5
- Кроссбраузерная совместимость тегов видео HTML5
- Преобразование видео HTML5
- Атрибуты видео HTML5
- Как улучшить доступность видео
- Элементы атрибута «
- Адаптивное видео: как сделать ваши видео удобными для мобильных устройств и планшетов
Если вы хотите расширить потенциал видео в 2022 году, то вы определенно попали по адресу!
Давайте начнем, но сначала:
Элемент `video` был впервые предложен Opera в 2007 году, а позже был добавлен в спецификацию HTML5. До этого, если вы хотели добавить видео на HTML-страницу, вам приходилось использовать Adobe Flash.
До этого, если вы хотели добавить видео на HTML-страницу, вам приходилось использовать Adobe Flash.
С этим было несколько проблем: Flash имеет длинную историю недостатков безопасности, интенсивно использует ЦП и не поддерживается на Android или iOS.
Очевидно, нам нужна была легкая альтернатива, изначально поддерживаемая через Интернет и безупречно работающая на мобильных устройствах. Введите элемент `
Элемент `
Что такое тег видео HTML5? Элемент `
Чтобы добавить видео на свою страницу с помощью элемента `
Давайте разберем это:
Указывает, что должны отображаться элементы управления видео, такие как «Воспроизведение», «Пауза», «Громкость» и т. д., что позволяет пользователю управлять воспроизведением видео.
`
src `Указывает местоположение или путь к видеофайлу, который вы хотите встроить.
`type`Определяет MIME-тип или формат видеофайла, помогая браузеру заранее определить, может ли он декодировать файл. Это приводит к более быстрой загрузке и рендерингу.
``
Текст в этом теге служит резервным содержимым, которое будет отображаться, если браузер пользователя не поддерживает элемент `video` или формат встроенного видео.
В этом примере показано основное использование тега `
Указывает, что должны отображаться элементы управления видео, такие как «Воспроизведение», «Пауза», «Громкость» и т. д., что позволяет пользователю управлять воспроизведением видео.
`
src `Указывает местоположение или путь к видеофайлу, который вы хотите встроить.
`type`Определяет MIME-тип или формат видеофайла, помогая браузеру заранее определить, может ли он декодировать файл. Это приводит к более быстрой загрузке и рендерингу.
``
Текст в этом теге служит резервным содержимым, которое будет отображаться, если браузер пользователя не поддерживает элемент `video` или формат встроенного видео.
В этом примере показано основное использование тега `
Это хорошо, но недостаточно.
Проблема заключается в том, что разные браузеры не поддерживают одни и те же форматы мультимедиа в своих реализациях HTML5 `
Это означает, что формат MP4 может не поддерживаться текущим браузером пользователя. На самом деле, в настоящее время MP4 плохо поддерживается в Firefox для Android.
Вот таблица поддержки браузерами видео формата MP4:
Так как же убедиться, что ваше видео воспроизводится во всех браузерах на всех платформах?
В настоящее время спецификация HTML5 поддерживает три видеоформата:
— WebM
— Ogg
— MP4
Различные браузеры поддерживают комбинацию всех или некоторых из трех форматов по разным причинам, одна из которых связана с патентным законодательством.
Чтобы обеспечить совместимость видео в разных браузерах, HTML5 предоставляет тег `
Вот пример кода, который мы используем для этого:
Таким образом, каждый браузер может выбрать наиболее подходящий для него формат из предоставленных вариантов и обслуживать его.
Существует несколько конвертеров HTML-видео, которые можно использовать для преобразования видео из одного формата в другой, но вам может быть интересно: форматирует каждый раз?»
На мой взгляд, включать все три формата излишне. Я бы предложил использовать MP4 и WebM. MP4 имеет наибольшую поддержку браузерами, а браузеры, которые не поддерживают его, полностью поддерживают WebM. Я предлагаю WebM, а не Ogg, потому что он высокого качества, с открытым исходным кодом и имеет меньший размер файлов, что делает его очень эффективным для мобильных устройств.
Помимо кроссбраузерной совместимости HTML5 `
Давайте рассмотрим некоторые из них:
Задайте ширину и высоту в пикселях, чтобы предотвратить мерцание и сдвиг страницы перед загрузкой видео браузером.
Указывает, что видео должно воспроизводиться повторно, как только оно достигает конца.
`приглушено`Указывает, что видео должно быть отключено при загрузке. Затем пользователь может решить, включать звук или нет.
`autoplay`Указывает, что видео должно начать воспроизводиться сразу после загрузки.
`poster`Предоставляет URL-адрес изображения, которое можно использовать в качестве заставки или эскиза перед воспроизведением видео. Обратите внимание: если вы собираетесь указать изображение постера, то нет необходимости включать атрибут autoplay, поскольку он переопределяет атрибут poster.
`duration`Возвращает продолжительность видео в секундах. Вы можете использовать JavaScript для обработки и отображения этой информации в любом формате по вашему выбору.
`playsinline` Указывает, что браузер должен воспроизводить видео прямо там, где оно есть, а не открывать оверлейный экран, что является поведением по умолчанию в мобильных браузерах.
Указывает браузеру предварительно загрузить видео для более быстрого воспроизведения. Обратите внимание, что свойство preload игнорируется, если присутствует `autoplay`. Возможные значения:
«metadata`Сообщает браузеру, что пользователю видео не требуется, но предлагает получить его метаданные (размеры, список дорожек, продолжительность и т. д.). Это значение по умолчанию в Chrome.
`auto`Приказывает браузеру загрузить видео целиком.
«нет`Без предварительной нагрузки.
`autoPictureinPicture`Отражает атрибут HTML, указывающий, переходит ли видео в режим «картинка в картинке» автоматически, когда пользователь переключается с одного документа на другой.
Как улучшить доступность видео Давайте посмотрим, как сделать так, чтобы видео, встроенные в веб-страницу, оставались доступными для различных аудиторий.
«Сила Интернета в его универсальности. Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли
Обычный видеоконтент сам по себе недостаточно доступен для пользователей с нарушениями слуха или когнитивными способностями или даже для пользователей, которые могут временно находиться в неблагоприятных ситуациях – например, в шумной обстановке или в обязательном тихом месте, например библиотека.
Доступность для таких пользователей можно улучшить, предоставив синхронизированные текстовые дорожки, такие как титры, субтитры или описания, вместе с видео.
Технология для достижения этого в Интернете известна как формат текстовых дорожек веб-видео или WebVTT. Это формат для отображения синхронизированных текстовых дорожек вместе с видео с использованием элемента HTML``.
Вот изображение типичного файла WebVTT:
Примечание. Диапазон времени должен быть указан либо в формате _чч:мм:сс:ттт_, либо в формате _мм:сс:тт_, где _чч_ — это часы, и он должен содержать до двух цифр. , _mm_ — минуты (0–59), _ss_ — секунды (0–59), _ttt_ — миллисекунды (0–999).
, _mm_ — минуты (0–59), _ss_ — секунды (0–59), _ttt_ — миллисекунды (0–999).
Вы можете создавать файлы WebVTT вручную или автоматически, используя инструмент распознавания речи.
Создав этот файл, вы можете встроить его в HTML-видео с помощью элемента `
Атрибут в элементе `
`default`Указывает, что дорожка должна включаться автоматически, когда начинается воспроизведение видео.
`srclang`Указывает язык, на котором находится дорожка.
`kind`Указывает тип предоставленной текстовой дорожки. Возможные значения:
`subtitles` Накладывает письменные переводы диалогов и другого видеоконтента (например, текста или изображений) на видео. Обычно предназначен для слушателей, которые не понимают исходный язык, используемый в аудио.
Накладывает транскрипцию аудио на видео. Отличие от субтитров состоит в том, что субтитры обычно написаны на том же языке, что и звук, и носят более описательный характер, иногда отображая невербальные сигналы, такие как звуковые эффекты или имя текущего говорящего. Предназначен для людей с нарушениями слуха, смотрящих в шумном месте или с отключенным звуком.
`descriptions`Накладывает на видео полное звуковое описание всего видеоконтента, от диалогов до действий, звуковых эффектов и реплик. Предназначен для людей, которые слепы или не могут видеть видео.
«главы`Включает заголовки для различных частей (например, разделов или эпизодов) видеоконтента. Главы иногда отображаются в виде интерактивного списка в интерфейсе браузера, чтобы зрители могли легко переходить к различным разделам видео.
`src` Указывает URL-адрес файла текстовой дорожки.
Определяет заголовок текстовой дорожки. Для субтитров должно быть указано, для какого языка предназначен набор субтитров, например, для немецкого или французского. В пользовательском интерфейсе появятся метки, позволяющие пользователям легко выбирать язык субтитров, который они хотят видеть.
Вот пример видео HTML5 с субтитрами, с участием разработчика Gift Egwuenu
Вы видели атрибуты width и height элемента HTML5 video и то, как их можно использовать для установки статических размеров для видео. В этом посте вы узнали, как встроить видео на HTML-страницу с помощью элемента ` Bitmovin предлагает ряд услуг VOD, которые помогут вам эффективно доставлять контент вашим клиентам. ❮ Пред. Следующий ❯ Раньше собственные веб-технологии, такие как HTML, не позволяли встраивать видео и аудио в Интернет. Технологии на основе плагинов стали популярными для обработки такого контента, но у них было много проблем, в том числе плохая работа с функциями HTML/CSS, проблемы с безопасностью и доступностью. Позже спецификация HTML5 представила такие возможности с элементами Элемент Элемент До появления HTML5 аудиофайлы добавлялись на страницу путем интеграции фонового звука с помощью тега В коде атрибут src ссылается на URL-адрес аудиофайла, а атрибут control добавляет панель управления (кнопка запуска, полоса прокрутки, регулятор громкости). Поскольку не все браузеры поддерживают все аудиоформаты, аудиофайл кодируется/декодируется с помощью аудиокодека (цифрового электронного устройства или компьютерного программного приложения). который помогает в сжатии и распаковке цифровых аудиоданных). Все форматы аудиофайлов добавляются одновременно через элемент При определении различных форматов файлов мы рекомендуем определять MIME-тип для каждого файла, чтобы позволить браузеру локализовать поддерживаемый файл. Нажмите кнопку воспроизведения Попробуй сам » Самые популярные аудио форматы: MP3 – самый популярный аудио формат, который использует сжатие с потерями и позволяет уменьшить размер файла. Несмотря на популярность среди пользователей, телекомпании и радиостанции используют более современные кодеки ISO-MPEG, вроде AAC или MPEG-H. AAC (Advanced Audio Codec) — закрытый кодек, аналог MP3, но по сравнению с последним обеспечивает более высокое качество при той же или большей степени сжатия. Ogg Vorbis — свободный формат с открытым кодом, поддерживается в Firefox, Opera и Chrome. В предыдущей версии HTML видео были встроены в сайт с помощью сторонних плагинов, таких как QuickTime, RealPlayer или Flash. В HTML5 появился новый тег В коде это выглядит так: Атрибут src указывает URL-адрес файла, а атрибут control используется для отображения элементов управления. Каждый браузер поддерживает определенный кодек, поэтому, чтобы обеспечить воспроизведение видео во всех браузерах, видеофайл должен быть размещен в нескольких форматах. Как и в случае с аудиофайлами, все форматы видеофайлов включаются в элемент Чтобы убедиться, что браузер может обрабатывать видеофайлы, создайте файл .htaccess в папке, где находится веб-сайт, определяющий MIME-типы для видео. Некоторая информация о видео Попробуй сам » На сегодняшний день существует 3 основных видеоформата: MP4/MPEG-4, OGG и WebM+. Для сжатия видеоданных и их воспроизведения мы используем кодеки. Для видеофайла формата MPEG-4 используется видеокодек Н.264 и аудиокодек ААС. Если вы хотите использовать кодеки, вы должны получить лицензию. Для видеофайла Ogg используйте видеокодек Theora и аудиокодек Vorbis с открытым кодом. Для видеофайлов WebM + , используйте видеокодек VP8 и аудиокодек Vorbis. В этом случае лицензия не требуется. Большинство серверов не обслуживают носители Ogg или mp4 с правильными типами MIME. Для этого может потребоваться добавить соответствующую конфигурацию. Субтитры и заголовки добавляются к аудио- и видеофайлам с помощью элемента
Но вот в чем дело:
Объявление статической ширины — плохая идея, когда речь идет об отзывчивости.
Что происходит, когда родительский контейнер для этого видео сжимается меньше заявленной ширины?
Видео, вероятно, переполнит экран, что сделает его невозможным для просмотра.
Например, видео на изображении ниже имеет статическую ширину 600 пикселей. При доступе через мобильное устройство с разрешением 350 пикселей он переполняет область просмотра.
При доступе через мобильное устройство с разрешением 350 пикселей он переполняет область просмотра.
Вот пример неотзывчивого видео на мобильном телефоне
Чтобы сделать элемент `
Вот изображение видеоэлемента с поддержкой CSS:
Здесь мы установили для видео высоту `auto`, чтобы гарантировать, что исходное соотношение сторон видеоконтента сохраняется на всех экранах.
На этом изображении показано то же видео, что и на предыдущем изображении, с применением адаптивных стилей.
Обратите внимание, как теперь он хорошо вписывается в экран.
Пример адаптивного видео HTML5
Если вы хотите, чтобы видео содержалось в разделе, вы можете просто обернуть элемент `
Теперь видео будет масштабироваться пропорционально его родительскому элементу. Заключение
Заключение
Вы также узнали о доступности и скорости отклика видео.
Если вы собираетесь работать с несколькими видео, вам следует рассмотреть возможность использования существующего HTML-совместимого видеоплеера для беспрепятственного управления и встраивания видео.
Эти видеоплееры автоматически предоставят вам код для встраивания, который вы можете скопировать и вставить на свою HTML-страницу для отображения видео.
Затем вы можете использовать атрибуты, описанные в этой статье, для расширения возможностей кодов внедрения.
Оцените наш продвинутый HTML5-совместимый видеоплеер с поддержкой рекламы, DRM, нескольких кодеков и Smart TV.
Мы надеемся, что это руководство было вам полезным! Если да, пожалуйста, не бойтесь поделиться этим в своих социальных сетях! 
Разнообразие его функций позволяет создавать контент, адаптированный к вашей конкретной аудитории, без необходимости настраивать все самостоятельно. Встроенная аналитика также помогает принимать технические решения для обеспечения оптимального взаимодействия с пользователем.
Почему бы не попробовать Bitmovin бесплатно и посмотреть, что он может сделать для вас. Аудио и видео в HTML5
Как добавить аудио на веб-страницу
 Файл воспроизводился во время просмотра страницы, и пользователь не мог отключить звук. В HTML5 мы можем встраивать аудиофайлы с помощью тега
Файл воспроизводился во время просмотра страницы, и пользователь не мог отключить звук. В HTML5 мы можем встраивать аудиофайлы с помощью тега
 Тип MIME определяется с помощью атрибута типа.
Тип MIME определяется с помощью атрибута типа. Пример добавления различных форматов аудиофайлов:
<голова>
 Обеспечивает хорошее качество звука, но недостаточно поддерживается проигрывателями устройств.
Обеспечивает хорошее качество звука, но недостаточно поддерживается проигрывателями устройств. Элементы

Пример добавления различных форматов видеофайлов:
<голова>

AddType аудио/ogg .oga
AddType аудио/wav .wav
Видео AddType/ogg .ogv .ogg
AddType video/mp4 .mp4
Пример добавления субтитров и заголовков к аудио- и видеофайлам:
<голова>



 mp3" controls></audio>
mp3" controls></audio> mp4" controls></video>
mp4" controls></video>
 mp4" type="video/mp4">
<source src="cats.webm" type="video/webm">
<source src="cats.ogv" type="video/ogg">
</video>
mp4" type="video/mp4">
<source src="cats.webm" type="video/webm">
<source src="cats.ogv" type="video/ogg">
</video>