Визуальные редакторы. Список
Последнее обновление: август 2020
г. | ||||||||||||||||||||||||||||||||
10 лучших бесплатных редакторов HTML, которые стоит попробовать в 2021 году
Лучшие бесплатные редакторы HTML в 2021 году
1 Код Visual Studio
2 Блокнот ++
3 Комодо Править
4 атома
5 Google Web Designer
6 H5P
7 кронштейнов
8 Синяя рыба
9 Microsoft Expression Web
10 чашек кофе
Редакторы HTML – плюсы и минусы
ЗА
МИНУСЫ
Причина использования HTML-редактора
Заключение
Справедливо сказать, что, как и музыка, еда и прикосновение, HTML – универсальный язык. Давайте проясним, раз и навсегда, что это не язык программирования, а, скорее, акроним языка разметки гипертекста.
Язык разметки – это компьютерный язык, используемый для определения отображения и структуры простого текста на веб-странице. Он использует элементы и теги вокруг простого текста, чтобы его можно было интерпретировать на компьютере. Гипертекст, также известный как «гиперссылка», представляет собой текст со ссылкой, отображаемый на веб-странице, который обеспечивает доступ к другим веб-источникам или страницам.
Как мы знаем, Интернет – это океан HTML. Строки HTML могут использоваться для отображения текста, создания структуры бесформенной веб-страницы и встраивания мультимедиа. Сегодня веб-разработка означает погружение в HTML для создания успешных проектов приложений.
Создание, управление и редактирование веб-страниц в наши дни никогда не было таким простым и легким. Времена, когда весь код набирали вручную, прошли. Однако есть еще много веб-мастеров, которые этим занимаются. Для тех, кому это не нравится, есть бесплатные редакторы HTML, которые помогают минимизировать нагрузку.
Редакторы HTML – это инструменты, которые помогают редактировать и создавать HTML-код, позволяя напрямую редактировать исходный код. Это важная часть веб-разработки. Веб-разработчикам рекомендуется использовать редакторы HTML, поскольку они обеспечивают четкое понимание кода.
В настоящее время большинство профессиональных разработчиков полагаются на редакторов при создании и поддержке своих сайтов. В этом году есть лучшие редакторы HTML, на которые стоит обратить внимание.
Лучшие бесплатные редакторы HTML в 2021 году
1 Код Visual Studio
Бесплатный текстовый редактор с открытым исходным кодом, в котором есть библиотека расширений для настройки вашего опыта. Он имеет встроенную поддержку JavaScript для React.js, Node.js и TypeScript. Различные расширения предназначены для работы в разных процессах, чтобы не замедлять работу редактора.
Функции:
- самодостаточный
- подсветка синтаксиса
- библиотека расширений
- Скриншот VS Code
2 Блокнот ++
Бесплатный текстовый редактор, основанный на библиотеке Scintilla с открытым исходным кодом. Разработчики, стоящие за ним, уделяют особое внимание энергосбережению и минимизации углеродного следа пользователей. Более того, платформа создавалась с учетом этого. Notepad ++, будучи инструментом с открытым исходным кодом, поддерживает плагины и обучающие программы, созданные пользователями.
Разработчики, стоящие за ним, уделяют особое внимание энергосбережению и минимизации углеродного следа пользователей. Более того, платформа создавалась с учетом этого. Notepad ++, будучи инструментом с открытым исходным кодом, поддерживает плагины и обучающие программы, созданные пользователями.
Функции:
- карта документа
- автозаполнение
- подсветка и сворачивание синтаксиса
- настраиваемый интерфейс
- PCRE поиск / замена
- воспроизведение и запись макросов
- поддержка многоязычной среды
3 Комодо Править
Многоязычный текстовый редактор, предлагающий все необходимое для базового программирования, например отслеживание изменений и автозаполнение. Созданный ActiveState, компанией из Ванкувера, он также предлагает несколько других платформ, ориентированных на разработчиков. Некоторые инструменты, такие как Komodo IDE, которая более функциональна, предлагаются в разных пакетах в зависимости от потребностей пользователя.
Функции:
- многочисленные выборы
- ящик для инструментов
- самодостаточный
- многоязычный редактор
- набор иконок и скинов
- менеджер мест и проектов
- библиотека расширений
- отслеживать изменения
4 атома
Atom – это текстовый редактор с открытым исходным кодом, созданный GitHub. В нем есть различные темы и инструменты для настройки опыта. Более того, редактор HTML также может быть напрямую интегрирован с Git и GitHub. Он специально разработан для пользователей Windows.
Функции:
- автозаполнение
- встроенный менеджер пакетов
- браузер файловой системы
- многочисленные панели
- кроссплатформенное редактирование
- настройка
- найти и заменить
5 Google Web Designer
Редактор предлагает функции, которые помогают создавать интерактивные дизайны на основе HMTL5, а также анимированную графику, которые совместимы с любым устройством. Он обеспечивает простую интеграцию с другими основными приложениями Google, включая Google Рекламу и Google Диск. Полный пакет дизайна позволяет редактировать в JavaScript и CSS, помимо HTML.
Он обеспечивает простую интеграцию с другими основными приложениями Google, включая Google Рекламу и Google Диск. Полный пакет дизайна позволяет редактировать в JavaScript и CSS, помимо HTML.
Функции:
- События
- динамический рабочий процесс
- несколько режимов анимации
- инструменты для создания контента
- Интеграции с Google
6 H5P
Инструмент, используемый для создания, совместного использования и повторного использования интерактивного контента с помощью HTML5, последней версии языка. Пользователи могут создавать удобный для мобильных устройств и адаптивный контент, который включает видео, презентации, игры и т.д. Кроме того, он также поддерживает фреймворки WordPress, Moodle и Drupal через модули и плагины.
Функции:
- делать видео, игры, презентации и другие медиа
- плагины для Moodle, Drupal и WordPress
- интерактивный, богатый контент HTML5
- онлайн-сообщество пользователей
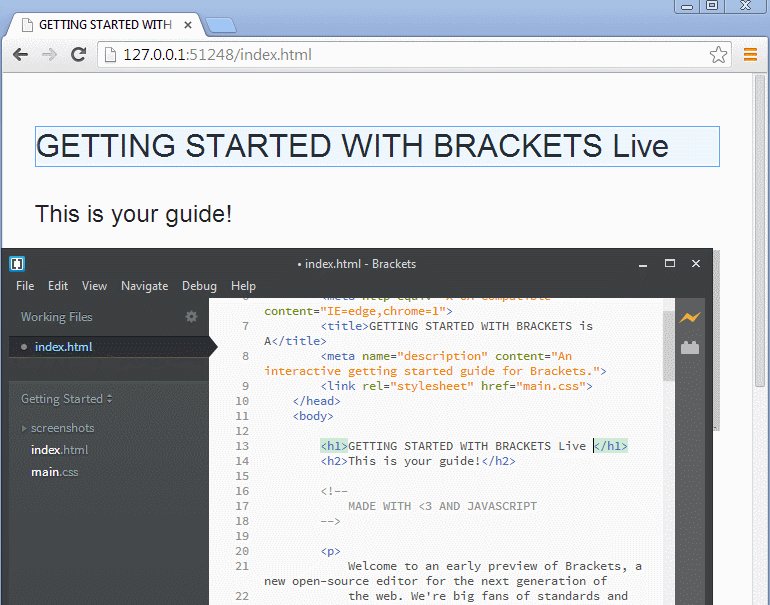
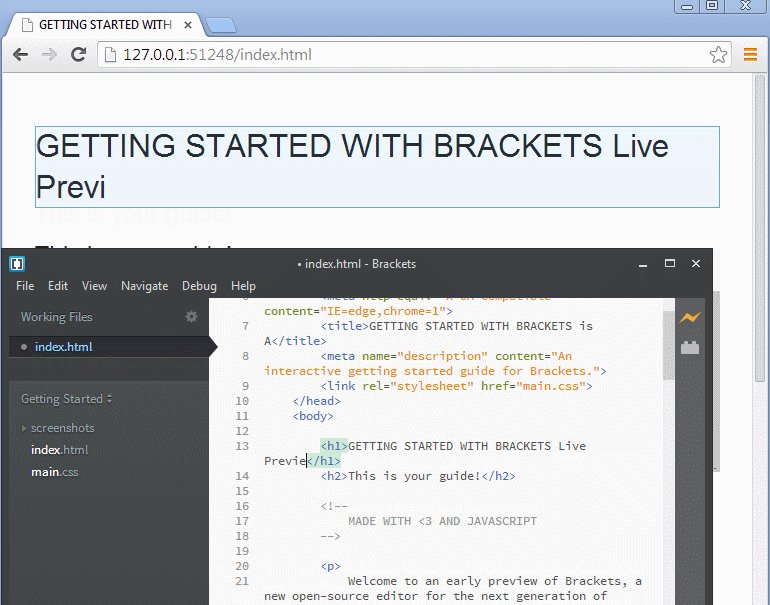
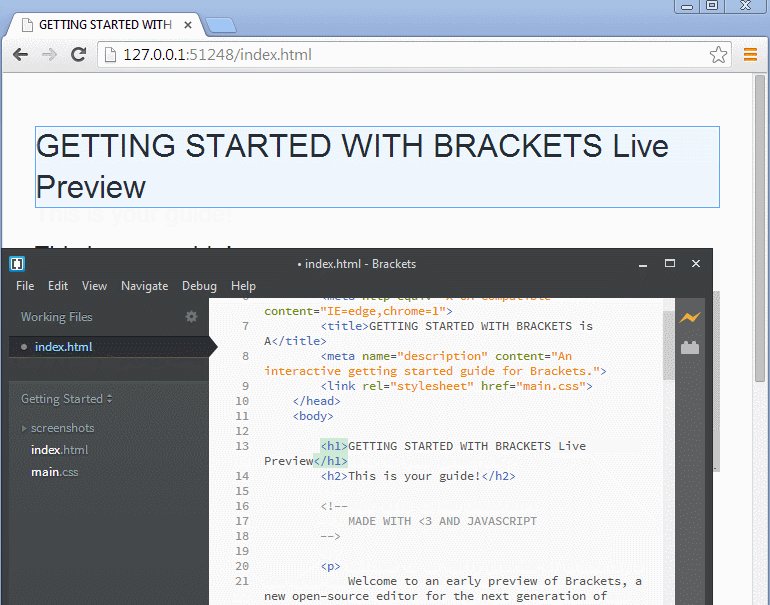
7 кронштейнов
Открытый исходный код позволяет поставщикам интерфейсных веб-разработок, таким как eTatvasoft, работать в своих браузерах. Включены визуальные инструменты для оказания дополнительной помощи при необходимости. Редактор специально ориентирован на языки веб-разработки, такие как CSS, HTML и JavaScript, и был создан на платформе JavaScript.
Включены визуальные инструменты для оказания дополнительной помощи при необходимости. Редактор специально ориентирован на языки веб-разработки, такие как CSS, HTML и JavaScript, и был создан на платформе JavaScript.
Функции:
- предварительный просмотр в реальном времени
- встроенные редакторы
- поддержка препроцессора
8 Синяя рыба
Редактор, созданный для веб-разработчиков и программистов для написания скриптов, веб-сайтов и программного кода. Это приложение с открытым исходным кодом, совместимое с macOS, Linux, Windows, а также с другими операционными системами. Он поддерживает несколько языков разметки и программирования, включая XML, CSS, HTML, Python, PHP и JavaScript.
Функции:
- поддержка проекта
- легкий и быстрый
- искать и заменять
- Более 500 документов, которые легко открываются
- боковая панель фрагментов
- многопоточная поддержка удаленных файлов
- карта персонажей
9 Microsoft Expression Web
В настоящее время он находится в четвертом выпуске. Он имеет функции для создания и поддержки основанных на стандартах высококачественных сайтов на CSS, JavaScript, HTML, а также на других языках программирования. Он доступен для загрузки на английском, испанском, французском, немецком, корейском и многих других языках.
Он имеет функции для создания и поддержки основанных на стандартах высококачественных сайтов на CSS, JavaScript, HTML, а также на других языках программирования. Он доступен для загрузки на английском, испанском, французском, немецком, корейском и многих других языках.
Функции:
- Возможности дизайна CSS
- встроенная поддержка веб-стандартов
- средства визуальной диагностики
10 чашек кофе
Редактор HTML впервые выпустил свое программное обеспечение в 1996 году. Бесплатное приложение позволяет пользователям создавать файлы CSS или HTML с нуля или строить на основе включенных макетов и тем. Он имеет обширный рабочий процесс и библиотеку компонентов, которые помогают создавать эффективные, организованные веб-сайты для различных целей.
Функции:
- настраиваемые панели инструментов
- макеты и темы
- элементы формы
- разметка простого текста в HTML поддерживает предлагаемые атрибуты, элементы и селекторы
Редакторы HTML – плюсы и минусы
ЗА
Быстрое редактирование: для простых правок часто быстрее вносить изменения на страницу с помощью текстового редактора.
Более востребованный: веб-разработчик, который может писать HTML с помощью текстового редактора, более востребован по сравнению с тем, кто использует только редактор WYSIWYG. Первый более гибкий и может догнать любой инструмент редактирования HTML. последнее необходимо начинать заново с каждым новым инструментом редактирования.
Никакого «фанкового» HTML: единственный HTML-код, который будет в документе, – это теги, которые вы намеренно добавляете туда. Это помогает страницам загружаться быстрее и выглядеть компактнее.
Помогает в изучении HTML: текстовые редакторы научат вас читать HTML. Часто у них есть функции и мастера для выполнения более общих задач, таких как базовые теги страницы, но вы изучите основы кодирования и HTML, если воспользуетесь текстовым редактором.
HTML, понятный человеку: это особенно важно, если вы работаете с командой веб-разработчиков. HTML-код может быть расположен так, как нравится вашей команде, а также иметь примечания и комментарии, чтобы сделать редактирование более эффективным для других членов команды.
МИНУСЫ
Более крутая кривая обучения: поскольку вам нужно изучить как HTML, так и сам редактор, новичку будет труднее использовать текстовый редактор.
Должны быть знания HMTL: хотя большинство текстовых редакторов HTML могут помочь с предложением атрибутов, тегов и т.д., Эти помощники не заменят знание HTML. Многие современные текстовые редакторы предлагают стили перетаскивания, включая курсив и полужирный шрифт, но если вы не смогли вспомнить код «неразрывного пробела», ваш редактор может не помочь.
Трудно «спроектировать»: есть люди, которым текстовые редакторы труднее разрабатывать страницы, поскольку они не могут визуализировать, как страница будет выглядеть, только с помощью HTML.
Причина использования HTML-редактора
Чтобы быть уверенным, что у вас есть полный контроль над исходным и визуальным документами одновременно, важно работать с обоими. Редактор HTML покажет два редактора рядом, и вы сможете одновременно настроить любой из них в любое время, обеспечивая полный контроль над происходящим. Это бесплатный онлайн-визуальный редактор HTML, и вы можете открыть его прямо в браузере.
Это бесплатный онлайн-визуальный редактор HTML, и вы можете открыть его прямо в браузере.
Хотя функция может показаться незначительной, но когда она вам понадобится, это будет очень удобно. Редактор HTML не ограничивается Mac или Windows, и, самое главное, вам не нужно загружать и устанавливать дополнительное программное обеспечение. Это настоятельно рекомендуется пользователям, не знакомым с HTML, а также тем, кто хочет быстро сгенерировать исходный код.
Если вам нужны дополнительные функции, перейдите в профессиональный редактор HTML на сайте htmlg.com. Он был разработан для профессиональных разработчиков сайтов для автоматизации задач редактирования.
Заключение
Сегодня абсолютно необходимо иметь руку помощи для более эффективного и быстрого написания кода. Независимо от того, новичок вы или опытный ветеран, редакторы HTML могут стать вашим лучшим другом. Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть непросто, несмотря на все доступные варианты.
Однако было бы неплохо поэкспериментировать с различными редакторами и выбрать тот, который лучше всего соответствует вашему рабочему процессу и вашему стилю.
Источник записи: artisansweb.net
Популярные визуальные редакторы HTML :: SYL.ru
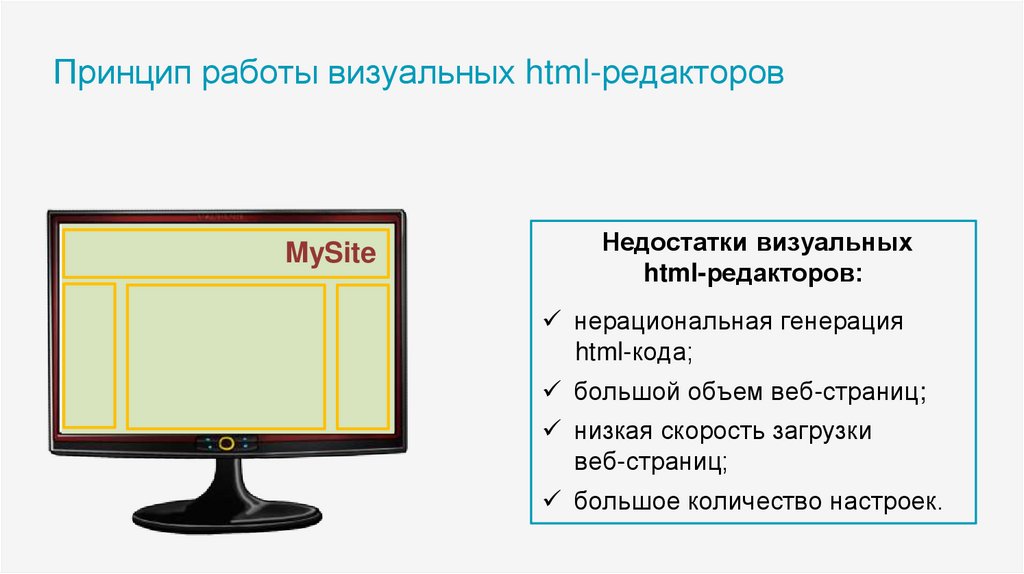
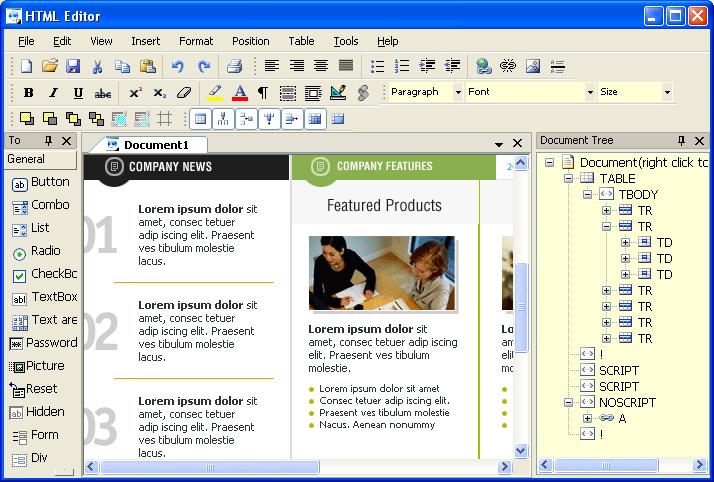
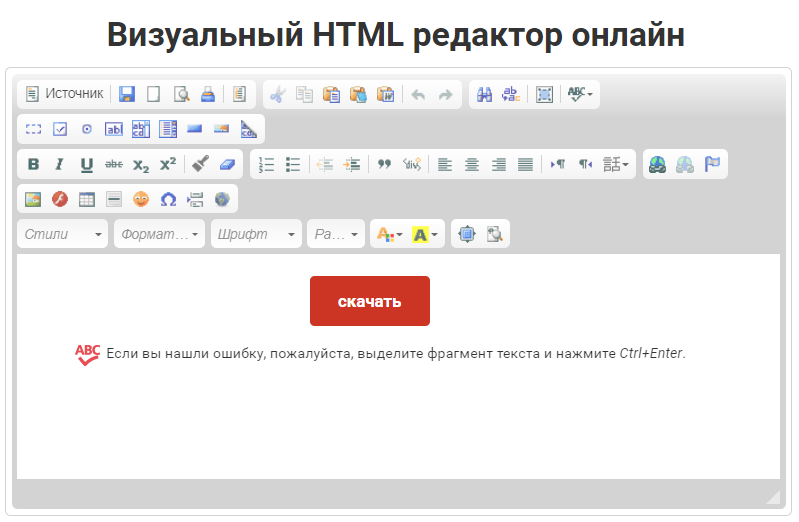
Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: «То, что ты видишь, это то, что получишь».
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
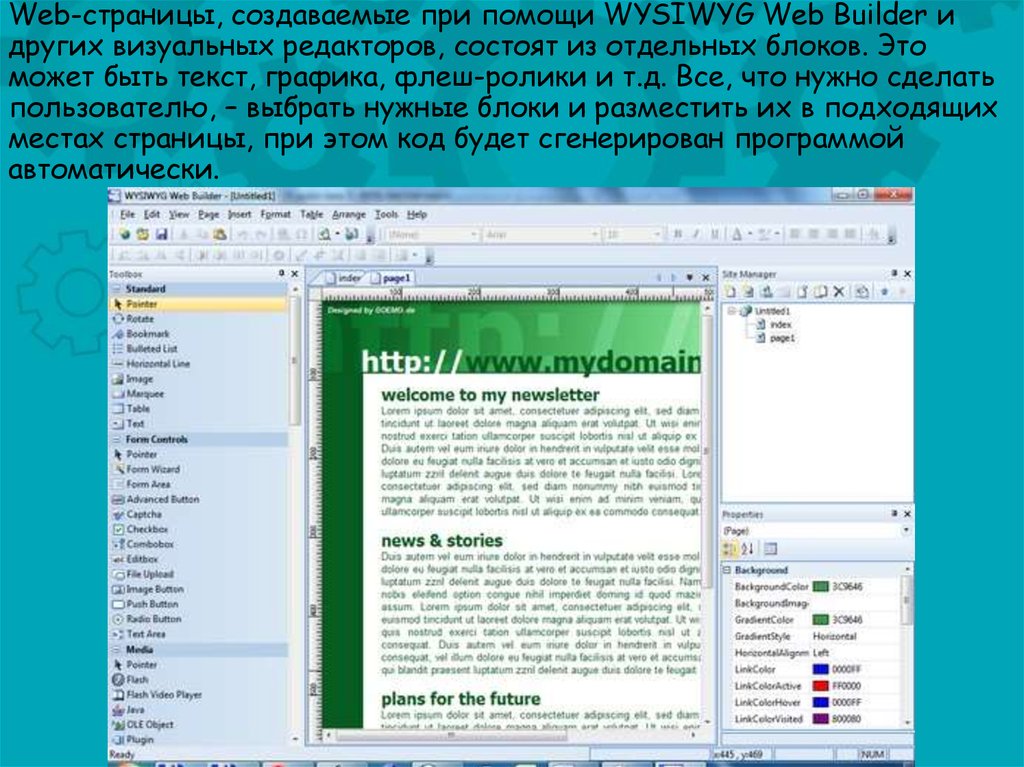
WYSIWYG Web Builder
Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 — страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
Web Page Maker
Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
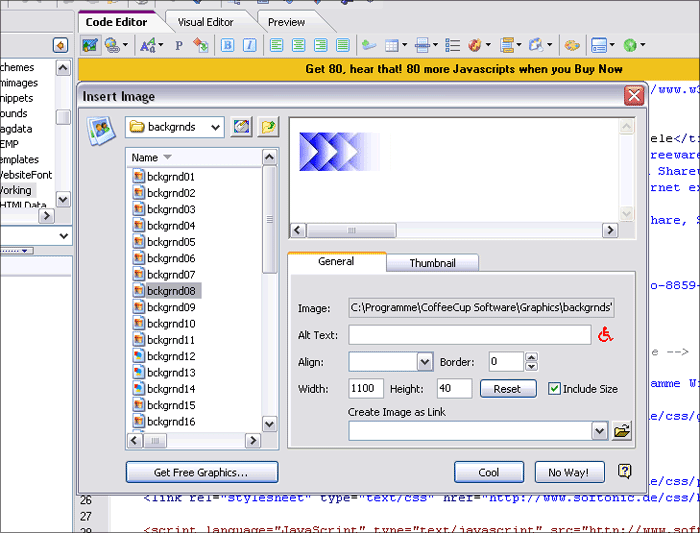
CoffeeCup Visual Site Designer
Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные — по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
WebSite X5 Evolution 8
Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.

- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
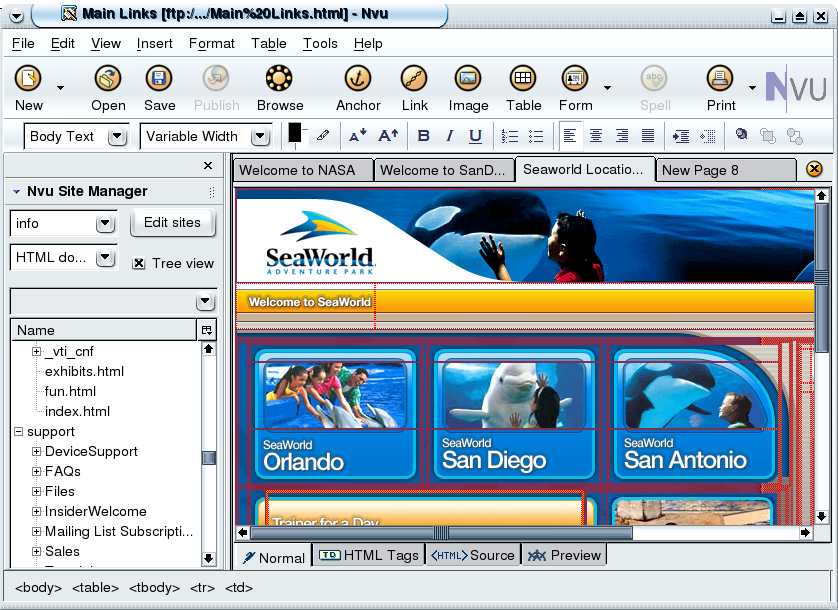
KompoZer
HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
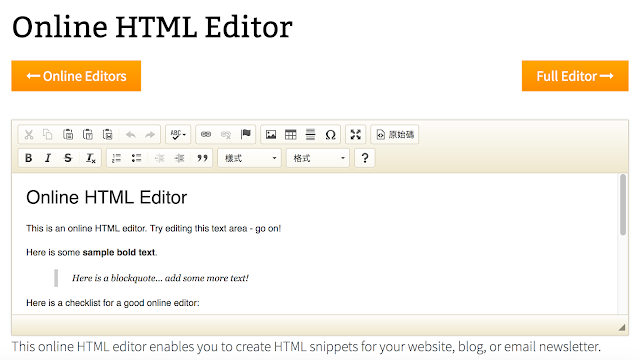
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
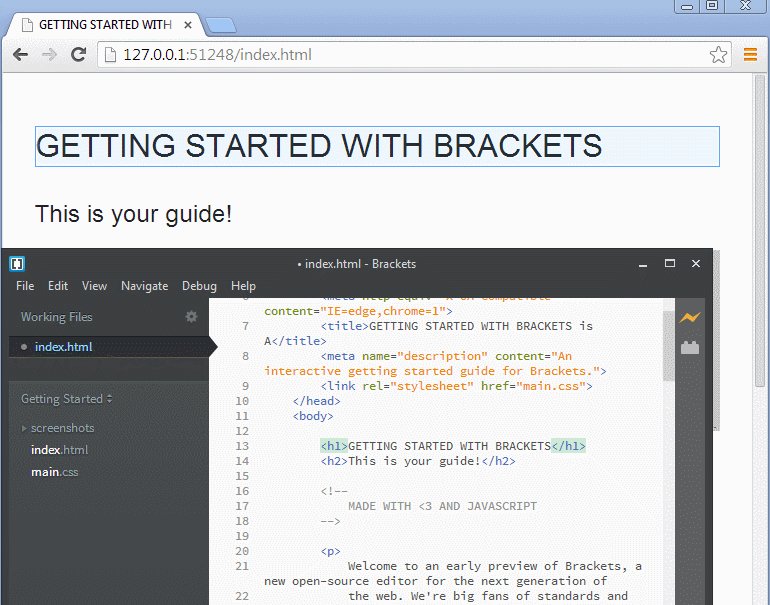
Brackets
Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
9 лучших HTML-редакторов WYSIWYG
Взгляните на самые популярные HTML-редакторы WYSIWYG и изучите плюсы, минусы и ценность каждого редактора, чтобы помочь вам выбрать лучший из них, соответствующий вашим потребностям.
WYSIWYG HTML, или «что видишь, то и получишь» HTML, — это вид редактирования HTML, при котором вы можете увидеть, как будет выглядеть конечный результат, когда вы его редактируете.
Многие люди могут даже не осознавать, что они почти наверняка регулярно используют HTML-редактор WYSIWYG. Независимо от того, изменяете ли вы форматирование текста в электронном письме в Gmail или в документе Microsoft Word, это считается редактированием HTML WYSIWYG. Использование системы визуального редактора, такой как WYSIWYG, отлично подходит для всех типов людей, но особенно для тех, кто хочет быть более уверенным, что немедленные изменения, которые они вносят, действительно работают правильно.
Например, в Википедии есть несколько способов, которыми пользователи могут редактировать свой контент. Первоначально редакторам приходилось просматривать свои изменения, чтобы убедиться, что все работает как надо. Например, если вы хотите выделить текст в Википедии полужирным шрифтом, вам придется поместить в общей сложности шесть апострофов вокруг текста, который вы хотите выделить жирным шрифтом (три слева, три справа). Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
К счастью, такие изменения легко отменить в Википедии, но разочаровывает необходимость выяснять, что пошло не так после того, как вы проделали всю работу над статьей, верно? Вот тут-то и появляется визуальный редактор Википедии.
При использовании визуального редактора экран редактирования, который вы просматриваете, выглядит примерно так же, как будет выглядеть сама статья, помогая гарантировать, что любые сделанные вами ошибки дадут о себе знать до того, как будет выполнена вся остальная ваша работа.
Выбор лучшего редактора WYSIWYG может быть сложным процессом, особенно когда речь идет о выборе между HTML-редакторами WYSIWYG, которые кажутся похожими. Познакомьтесь поближе с девятью наиболее распространенными редакторами на современном рынке.
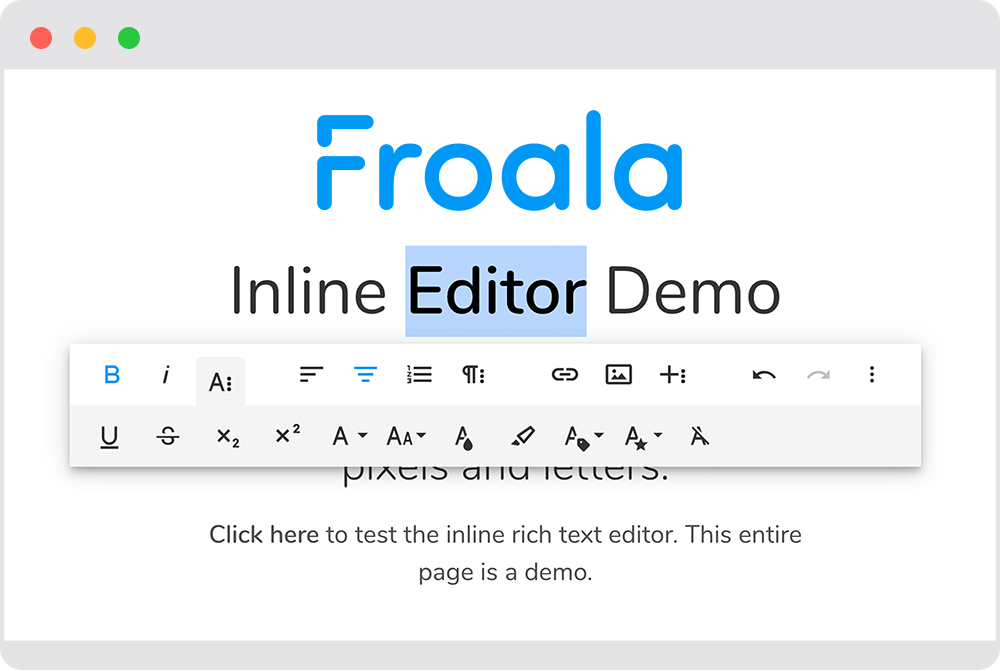
Фроала
Для людей, которые только начинают редактировать HTML и хотят попробовать WYSIWYG-редактор, Froala — хороший выбор. Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Froala позволяет редакторам HTML бесплатно использовать свои услуги в веб-браузере, но также имеет несколько уровней подписки. Цены на подписку начинаются от 199 долларов в год (базовая), затем от 899 долларов (Pro) и, наконец, от 1999 долларов в год (Enterprise). Все три из этих уровней подписки позволяют неограниченное количество активных пользователей в месяц, бесплатные обновления для последней версии и самостоятельный контент.
Все три из этих уровней подписки позволяют неограниченное количество активных пользователей в месяц, бесплатные обновления для последней версии и самостоятельный контент.
Два более дорогих уровня допускают неограниченное количество доменов, в то время как базовый позволяет использовать только три домена одновременно и предлагает поддержку со стороны компании, тогда как базовый предлагает только поддержку на уровне сообщества.
Мы долго обсуждали это и пытались придумать какие-нибудь минусы, но безрезультатно. Честно говоря, единственные минусы, которые вы могли бы придумать, в первую очередь связаны с редакторами WYSIWYG. Если вы хотите попробовать WYSIWYG-редактор, это один из лучших вариантов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Кронштейны
Если вы ищете WYSIWYG-редактор с открытым исходным кодом, Brackets — один из лучших редакторов, который вы можете использовать. Он очень легкий и имеет гладкий современный дизайн, который помогает вам привыкнуть к программе. Самое замечательное в этом то, что это совершенно бесплатно. Таким образом, вы можете легко попробовать его, не беспокоясь о раскаянии покупателя.
Он очень легкий и имеет гладкий современный дизайн, который помогает вам привыкнуть к программе. Самое замечательное в этом то, что это совершенно бесплатно. Таким образом, вы можете легко попробовать его, не беспокоясь о раскаянии покупателя.
Kompozer
Если вы хотите создать веб-сайт, который будет выглядеть особенно эффектно, Kompozer идеально подойдет для ваших нужд. Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
HTML-редактор CoffeeCup
То, что вы используете WYSIWYG-редактирование HTML, не означает, что вы обязательно новичок. Таким образом, наличие более простого редактора мало что даст людям, которые хотят получить максимальную отдачу от редактирования. Вот тут-то и приходит на помощь HTML-редактор CoffeeCup.
Таким образом, наличие более простого редактора мало что даст людям, которые хотят получить максимальную отдачу от редактирования. Вот тут-то и приходит на помощь HTML-редактор CoffeeCup.
Это полнофункциональная программа, и, по нашему мнению, одной из ее лучших функций является возможность использовать код шаблона для ускорения того, что вы пытаетесь сделать. Если вы только начинаете, HTML-редактор CoffeeCup может оказаться не лучшим вариантом, поскольку он потенциально может перегрузить новых или неопытных пользователей. Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
NicEdit
Этот кросс-платформенный редактор имеет много похвал, но один из лучших комплиментов, который мы можем ему сделать, это то, как легко он может быть интегрирован в любое приложение или веб-сайт, с небольшим время, чтобы сделать это. Одной из особенностей NicEdit является то, что вы можете легко преобразовывать HTML в текст и наоборот. Это особенно удобный и хорошо продуманный HTML-редактор, который выделяется, в частности, тем, что его можно использовать совершенно бесплатно.
Это особенно удобный и хорошо продуманный HTML-редактор, который выделяется, в частности, тем, что его можно использовать совершенно бесплатно.
TinyMCE
Редакторы с открытым исходным кодом — популярный инструмент среди HTML-редакторов, и редактор с большим количеством функций будет гораздо более популярным, чем другие, менее многофункциональные платформы. Помимо возможности наблюдать, как редактирование HTML меняет страницу по мере редактирования, вы также можете получить документацию, которая поможет вам более подробно отслеживать свои изменения. Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Setka Editor
Setka Editor — еще один инструмент, разработанный специально для людей, которые только учатся программировать, и служит идеальной ступенькой для тех, кто хочет в будущем перейти к более сложному кодированию HTML. Setka позволяет своим пользователям довольно легко редактировать HTML своего проекта в процессе совместной работы с другими в режиме реального времени, при этом каждый человек может оставлять комментарии по различным аспектам проекта. Этот инструмент лучше использовать для людей, которые хотят серьезно редактировать HTML; самый дешевый уровень начинается со 150 долларов в месяц, а Pro — до 500 долларов в месяц. Вы также можете ознакомиться с индивидуальными ценами для их корпоративного плана.
Setka позволяет своим пользователям довольно легко редактировать HTML своего проекта в процессе совместной работы с другими в режиме реального времени, при этом каждый человек может оставлять комментарии по различным аспектам проекта. Этот инструмент лучше использовать для людей, которые хотят серьезно редактировать HTML; самый дешевый уровень начинается со 150 долларов в месяц, а Pro — до 500 долларов в месяц. Вы также можете ознакомиться с индивидуальными ценами для их корпоративного плана.
Adobe Dreamweaver
Универсальность — это, естественно, важная вещь для любого HTML-редактора, даже если он только осваивает азы (по крайней мере, до тех пор, пока это не ошеломляет). Возможность делать самые разные вещи, такие как вставка в HTML среди прочего, важна, поскольку она не дает им чувствовать себя ограниченными и неспособными делать то, что они хотят, со своим веб-сайтом. Adobe Dreamweaver — отличный HTML-редактор WYSIWYG, но он также делает гораздо больше. Вы можете использовать его для редактирования кода на JavaScript, CSS, PHP и т. д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
Чтобы использовать Adobe Dreamweaver, у вас есть два варианта. Вы можете подписаться на него как на отдельный элемент за 20,99 долларов в месяц или получить его как часть подписки на Adobe Creative Cloud. Эта вторая подписка стоит 54,99 долларов в месяц и поставляется с десятками дополнительных продуктов Adobe.
Является ли редактор HTML WYSIWYG лучшим выбором для редактирования?
Важно знать, что существует не только один способ редактирования HTML. Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Одна из проблем, которую необходимо учитывать при использовании редакторов WYSIWYG, заключается в том, что уровень контроля, который вы получаете из HTML-редактора WYSIWYG, часто ниже, чем уровень контроля, который вы получаете в другом месте. Хорошим способом вернуть контроль для людей, которые знают HTML, было бы использование редактора HTML WYSIWYG в сочетании с редактором блокнота. Однако, если вы просто занимаетесь редактированием HTML в качестве хобби, не имеет большого значения, какой тип редактора вы выберете, главное, чтобы вы получали результаты. На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
Должен ли я платить за редактор HTML WYSIWYG?
Как правило, выбор лучшего HTML-редактора, WYSIWYG или другого, зависит от того, что вы хотите от своего HTML-редактора. Даже если вы выбираете лучший WYSIWYG-редактор, если вы просто редактируете HTML для развлечения, вам, вероятно, будет лучше всего воспользоваться бесплатным HTML-редактором, таким как Froala или TinyMCE.
Тем не менее, даже у таких редакторов, как Фроала, есть подписка, если вы надеетесь извлечь из этого больше пользы. Поэтому, если вы используете Froala (например) и чувствуете, что не получаете от этого достаточно, вы можете выбрать один из доступных уровней подписки.
Выберите лучший редактор WYSIWYG
Независимо от того, выбираете ли вы HTML-редактор для развлечения или действительно хотите использовать его для своего бизнеса, вы все равно хотите получить наилучший общий результат за свое время и, возможно, финансовые инвестиции в редактор. Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
9 Лучший WYSIWYG-редактор для интеграции в ваше приложение [удобный для разработчиков]
Многие разработчики, особенно начинающие, выбирают визуальные HTML-редакторы, такие как WYSIWYG, для кодирования, поскольку их легко использовать и интегрировать с веб-сайтами и веб-приложениями.
Хотя использование текстового HTML-редактора при внесении некоторых изменений на сайт не помешает, вам придется вводить код вручную.
Это может не сильно беспокоить профессиональных программистов, но может быть трудным для новичков или любителей. Кроме того, это потребует больше времени и усилий.
И в этом высококонкурентном мире вам нужны передовые, более эффективные инструменты для выполнения вашей задачи.
Поэтому популярность WYSIWYG-редакторов стремительно растет.
Давайте разберемся, что это такое и какие лучшие WYSIWYG-редакторы вы можете интегрировать в свои сайты и приложения.
Что такое редакторы HTML?
Прежде чем мы поймем редакторы WYSIWYG, необходимо сначала узнать о редакторах HTML.
HTML-редакторы — это программы, специально разработанные для кодирования в HTML, CSS и других языках программирования. Они имеют такие функции, как:
- Подсветка синтаксиса
- Отладка
- Проверка кода
- Автозаполнение
- Поиск и замена
- Вставка элементов HTML и многое другое
- Создайте индивидуальный интерфейс с помощью API
- Воспользуйтесь преимуществами редактора корпоративного уровня и создайте веб-приложение следующего поколения.
- Импорт шаблонов дизайна. Загрузите проекты для лучшего опыта и более эффективной разработки.
- Библиотека компонентов. Используйте и изменяйте определенные элементы на нескольких страницах.
- Предварительный просмотр и отображение веб-сайта. Разделите пользовательский интерфейс для кодирования вместе с командой или поделитесь им на внешнем экране.
- Идентификация ошибки. Чтобы убедиться, что ваш код работает правильно.
- FTP-соединение. Вы можете подключиться к файлам сервера и напрямую редактировать их.
- Дополнительные плагины. Создавайте новые плагины или интегрируйте их для расширения функциональности.
- Удобная навигация. Имейте более высокий вид документа или увеличивайте масштаб частей.
- Черная и светлая темы с адаптивным веб-дизайном
- Пользовательский интерфейс доступен на 20 языках
- Открытие вкладок последнего сеанса
- Менеджер шрифтов
- Отладка кода прямо в редакторе
- Настраиваемое пользовательское интерфейс
- Он работает напрямую с GIT и другими поставщиками SCM
- Расширения не замедляет процессы
- Динамическое отображение, подходящее для любого экрана и доступное для нескольких мониторов
- Код можно редактировать с помощью визуального руководства или без него
- Настройка рабочего пространства
- Поддерживает файлы размером более 4 ГБ
- Проверка орфографии
- Предоставляет сценарии для автоматического редактирования
- Форматирование синтаксиса во многих языках программирования
- Сравнение файлов
- Подсветка синтаксиса и автодополнение кода
- Удобный интерфейс для быстрого внесения изменений в несколько файлов
- Функции поиска и редактирования текста
- Совместимость с последними версиями HTML и CSS
- Встраивание HTML-редактора в собственные приложения
- Добавление других плагинов для расширения его функциональности
- Доступно несколько языков
- Более 500 шаблонов и тем
- Простой в использовании редактор с функцией перетаскивания
- Бесплатный хостинг
- Настройте интерфейс и настройте редактор под свои нужды. Вы можете выбрать тему или создать свою собственную и изменить код, чтобы настроить функциональность.

- Проверка ошибок и автоматическое предложение. Редактор выделяет ошибки и помогает отличать языки друг от друга. Автодополнение делает кодирование еще быстрее.
- Разделенные интерфейсы. Кодируйте через разные окна и файлы и сравнивайте.
.
HTML-редакторы оптимизируют рабочие процессы кодирования и экономят ваше время и силы. В основном это два типа: текстовые редакторы HTML и визуальные редакторы WYSIWYG.
Что такое редактор WYSIWYG?
«What You See Is What You Get» или WYSIWYG — это визуальный HTML-редактор, помогающий разработчикам и программистам визуализировать результат своего проекта, пока он находится в стадии разработки.
WYSIWYG-редакторы позволяют вам сразу увидеть влияние ваших изменений на работающее веб-приложение или сайт, пока вы еще работаете над ним. Лучшее в этих визуальных редакторах то, что вам не обязательно знать языки кодирования или программирования, чтобы использовать их.
Например, вы создаете приложение и используете WYSIWYG-редактор, чтобы внести некоторые изменения в свой код. Когда вы это сделаете, вы можете просмотреть результаты изменений до того, как интерфейс будет разработан.
Это помогает программистам создавать именно те веб-приложения или сайты, которые нужны их клиентам.
Зачем вам редактор WYSIWYG?
WYSIWYG-редакторы — ваши лучшие друзья, если вы хотите быстро сгенерировать HTML-код, фактически не касаясь кода. В основном они подходят для фронтенд-разработки.
Вот почему разработчики любят использовать редакторы WYSIWYG.
Удобный для пользователя
Редакторы WYSIWYG просты в использовании. Следовательно, отлично подходит для начинающих, изучающих кодирование в HTML. Они делают редактирование в HTML и CSS менее болезненным и более приятным.
Это также для вас, если вы устали от использования основного текстового редактора и хотите быстро увидеть, как ваши изменения выглядят в режиме реального времени. Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Уменьшает количество ошибок
Использование визуального HTML-редактора, такого как WYSIWYG, значительно снижает вероятность ошибок. Используя этот инструмент для внесения изменений на свой веб-сайт или в веб-приложения, вы можете увидеть точное влияние своих действий.
Следовательно, если что-то не так или не на должном уровне, вы можете это немедленно изменить. Это избавляет вас от необходимости ждать завершения всего процесса, а затем сразу же отображать его, как в случае с текстовыми HTML-редакторами.
Простота интеграции
Выбранный вами редактор кода должен легко и с меньшими усилиями интегрироваться с вашим веб-сайтом или проектом веб-приложения.
Редактор WYSIWYG делает именно это. Он также поддерживает множество интерфейсных платформ и фреймворков. Это избавляет вас от повторного обращения к исходному коду для исправления ошибок, возникших из-за плохой интеграции.
Персонализация
Лучшие редакторы WYSIWYG позволяют настраивать внешний вид редактора для пользователей. Вы можете выбирать из различных значков, скинов, цветов и т. д., чтобы создать то, что вы действительно хотите, чтобы ваш проект был.
Расширенные возможности редактирования
Когда вы можете просматривать, как изменения, которые вы сделали, выглядят в режиме реального времени с помощью редактора WYSIWYG, ваши возможности редактирования расширяются по сравнению с текстовыми редакторами.
Эти инструменты также поставляются с различными элементами, такими как режимы редактирования, параметры форматирования, ярлыки, значки и другие полезные параметры, которые сделают процесс редактирования еще более приятным.
Итак, если вы ищете лучший WYSIWYG-редактор для своего следующего проекта, вот несколько отличных вариантов.
Tiny
Получите надежный и мощный текстовый редактор с открытым исходным кодом для своей команды разработчиков с помощью TinyMCE. Он дает вам полный контроль над редактированием текста и дает вам два варианта:
Он дает вам полный контроль над редактированием текста и дает вам два варианта:
TinyMCE может масштабироваться в соответствии с ростом вашего приложения с помощью дополнительных надстроек премиум-класса и ядра с открытым исходным кодом. Вы можете использовать его как базовый, расширенный, настраиваемый редактор и редактор для совместной работы. Он имеет более 12 интеграций и 400 гибких API.
TinyMCE может интегрироваться с любым технологическим стеком и расширять возможности редактирования в целом. Благодаря функциям повышения производительности вы можете быстрее создавать контент, в том числе копировать и вставлять документы из Google Docs, Word, Excel и т. д.
Кроме того, вы получите проверку ссылок, проверку орфографии и проверку читаемости с пользовательскими словарями. Поднимите редактирование на профессиональный уровень благодаря совместной работе в реальном времени, комментариям и упоминаниям.
Поднимите редактирование на профессиональный уровень благодаря совместной работе в реальном времени, комментариям и упоминаниям.
Легко управляйте своими изображениями или файлами в облаке и распространяйте их с помощью Tiny Drive. Он имеет растущую библиотеку, дополнительную опцию поддержки, обновленную документацию и сообщество StackOverflow. Получите помощь, когда и где вам это нужно.
Кроме того, вы бесплатно получите лицензию LGPL, основной редактор, совместную работу в режиме реального времени и поддержку сообщества. Воспользуйтесь дополнительными преимуществами, такими как 1500 загрузок редактора в месяц, функции повышения производительности и многое другое, с планами от 29 долларов в месяц.
Froala
Испытайте WYSIWYG-редактор следующего поколения с Froala — потрясающим редактором Javascript. Он прост в использовании и интеграции для разработчиков. Позвольте вашим пользователям влюбиться в его гладкий и чистый дизайн.
Froala — самый блестящий и красивый HTML-редактор WYSIWYG благодаря простому дизайну и высокой производительности. Это легкий редактор, который обеспечивает надежные возможности редактирования текста для всех ваших веб-сайтов и приложений.
Это легкий редактор, который обеспечивает надежные возможности редактирования текста для всех ваших веб-сайтов и приложений.
Froala — это бесплатный редактор с открытым исходным кодом, который вы можете использовать в своем мобильном или веб-проекте. Его интеллектуальный редактор может обрабатывать более 100 функций в простом интерфейсе, так что вам никогда не придется перегружаться множеством кнопок.
Интеллектуальная панель инструментов группирует каждое действие в четыре категории в соответствии с областью действия. Текстовый редактор Froala состоит из множества простых и сложных функций для каждого варианта использования. Начните работу за считанные минуты с помощью мощного API.
Редактор позволяет делать все, что угодно. Вы также можете легко расширить структурированный и хорошо написанный код. Froala поставляется с более чем 30 готовыми плагинами для использования в проекте. С другой стороны, он превращает базовый инструмент JavaScript в важнейшую технологию для различных отраслей.
Вы можете использовать неограниченное количество разработчиков и пользователей с любым выбранным вами планом. Начните с базового плана за 199 долларов в год, который идеально подходит для простого личного приложения или блога, где вы получите неограниченные возможности.
CoffeeCup
CoffeeCup обеспечивает мощное ощущение благодаря своим интуитивно понятным инструментам, компонентам веб-сайта, удобным ссылкам на теги, десяткам необычных функций и предварительному просмотру в реальном времени.
Параметр выделения тегов помогает быстро найти все открытые или закрытые вкладки. Кроме того, CoffeeCup создает для вас различные бесплатные и полностью адаптивные шаблоны. Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Поднимите веб-разработку на новый уровень с новым экраном приветствия. Нажмите на новую HTML-страницу, чтобы быстро создать статическую страницу. CoffeeCup позволяет вам начать сложный проект, если вы хотите начать с эффектного шаблона.
Получите удовольствие от работы в Интернете на новом начальном экране. Широкий выбор начальных параметров поможет вам быстро выполнить свою работу. Вы также можете создавать новые файлы CSS или HTML с самого начала и экономить время с готовым к использованию макетом или существующей темой.
Воспользуйтесь помощью параметра «Открыть из Интернета», чтобы открыть его файлы прямо из веб-браузера или с вашего компьютера. С его помощью вы можете взять свой сайт за отправную точку. Оставайтесь организованными с логической структурой и устраняйте проблемы, включая изображения и ссылки.
Сохраняйте такие элементы, как нижний колонтитул, заголовок или меню, в одном месте, чтобы их можно было встроить в любую страницу с помощью библиотеки компонентов. Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Используя различные инструменты, вы можете создавать корректный код и мгновенно и последовательно отображать свои страницы. Каждый раз делайте его более доступным для поисковых систем и пользователей с ограниченными возможностями. Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
Каждый раз делайте его более доступным для поисковых систем и пользователей с ограниченными возможностями. Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
CoffeeCup специально для SEO-специалистов, руководителей организаций и перфекционистов. Кодирование вашего веб-сайта с помощью редактора CoffeeCup — это самое полезное, что вы можете сделать, работая меньше и принося больше. Получите CoffeeCup за 39 долларов или попробуйте бесплатно.
CKEditor
Получите возможность совместного редактирования с помощью CKEditor — редактора WYSIWYG и воспользуйтесь его многочисленными преимуществами. Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
CKEditor написан на ES6 с пользовательской моделью данных, архитектурой MVC и виртуальной моделью DOM. Он встраивает для вас адаптивные медиафайлы и изображения. и поддерживает Markdown и HTML. Кроме того, CKEditor настраивается и расширяется по дизайну.
Он встраивает для вас адаптивные медиафайлы и изображения. и поддерживает Markdown и HTML. Кроме того, CKEditor настраивается и расширяется по дизайну.
Кроме того, повысьте свою производительность с помощью совместной работы, автоматического форматирования, отслеживания изменений, режима комментариев только для текстовых предложений, обсуждений и пользовательской панели вместе с аватарами. Он поддерживает все функции форматированного текста, такие как мультимедиа или таблицы.
Вы можете создавать и просматривать версии документов, а также эффективно контролировать весь ход содержимого. Сохраняйте версии вручную или допускайте автоматические циклы сохранения. Его также можно использовать с функциями совместной работы или автономно.
Создайте файл Word или PDF из своего содержимого и убедитесь, что стили сохранены в экспортированном файле. CKEditor поддерживает разрывы страниц, а комментарии и предложения видны в файле Word.
Добавляйте адаптивные видео, файлы PDF или изображения к своему контенту с помощью гибких инструментов загрузки изображений и управления файлами. Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Выберите гибкий план в соответствии с вашими потребностями или выберите стандартный пакет за 37 долларов в месяц для проектов среднего размера. Вы также можете бесплатно использовать CKEditor, который действителен для 5 пользователей и двух разработчиков.
Editor.js
Получите бесплатный блочный редактор нового поколения — Editor.js, который можно подключать и расширять с помощью простого API.
Editor.js возвращает чистый вывод данных в формате JSON, который имеет решающее значение для очистки, обработки и проверки на серверной части. Вы можете использовать его на своих веб-сайтах, в мобильных приложениях, статьях, AMP, программах для чтения речи и т. д.
На его рабочем месте есть отдельные блоки для изображений, заголовков, абзацев, цитат, списков, опросов, галерей, таблиц и прочего. Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Кроме того, плагины также могут реализовывать встроенные элементы, такие как маркер, комментарии, термин и т. д. Кроме того, Editor.js легко интегрировать и расширять с помощью логики вашего кода.
Quill
Quill — это мощный и многофункциональный редактор WYSIWYG, разработанный для современных веб-проектов. Это бесплатный инструмент с открытым исходным кодом, которому доверяют такие компании, как LinkedIn и Airtable.
Quill имеет выразительный API и модульную архитектуру, чтобы сделать процесс редактирования увлекательным. Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Получите детальный доступ ко всему вашему контенту и коду и легко вносите изменения с помощью простого API. Он работает согласованно с JSON для ввода и вывода.
Более того, Quill — это кроссплатформенный инструмент, который поддерживает множество браузеров и устройств, таких как настольные компьютеры, смартфоны и планшеты. Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Начните с простого ядра Quill и постепенно добавляйте или настраивайте расширения по мере роста ваших проектов.
Summernote
Summernote — это простой и элегантный WYSIWYG-редактор, поддерживающий Bootstrap от 3.x.x до 5.x.x. Этот инструмент с открытым исходным кодом имеет лицензию MIT и поддерживается его обширным сообществом.
Это легкий инструмент размером около 100 КБ, обеспечивающий интеллектуальное взаимодействие с пользователем. Вы можете легко установить его, загрузив его и прикрепив свой CSS и js с помощью Bootstrap.
Summernote позволяет настраивать его, инициализируя различные модули и параметры. Вы можете быстро интегрировать его с вашим бэкэндом и сторонними инструментами, такими как Django, angular и rails.
Вы получите множество функций, таких как воздушный режим, который дает интерфейс без панели инструментов, темы с загрузчиком, несколько редакторов для внесения изменений на ходу, пользовательские значки SVG и многое другое.
Кроме того, инструмент поддерживает функцию автозаполнения, которая поможет вам быстрее редактировать. Вы также можете настроить подсказки с различными параметрами. Он работает в основных браузерах, таких как Chrome, Safari, Firefox, Edge, Internet Explorer 9.+, Opera и операционные системы, такие как macOS, Linux и Windows.
ContentTools
Получите компактный и красивый редактор WYSIWYG — ContentTools, который можно быстро добавлять на HTML-страницы.
Это бесплатный инструмент с открытым исходным кодом, библиотеки которого разрабатываются, поддерживаются и размещаются на GitHub.
TipTap
TipTap — это безголовый WYSIWYG-редактор для ваших проектов. Он предлагает полный контроль над вашим редактором и позволяет настраивать различные аспекты редактора. Он используется такими компаниями, как GitLab, Twill CMS, Nextcloud и другими.
TipTap — это инструмент с открытым исходным кодом и большим количеством расширений. Их сообщество управляет его разработкой и обслуживанием и предоставляет вам обширную документацию, написанную человеком.
У него есть лицензия MIT, и вы можете использовать его и в коммерческих целях, став их спонсором и финансируя их разработку, обслуживание и поддержку.
Поскольку инструмент не имеет заголовка, он не использует CSS и предлагает полный контроль над стилем, разметкой и поведением. TipTap не зависит от фреймворка и готово работает с Vue.js и Vanilla JavaScript, а также с другими, такими как React, Svelte и т. д.
Используя TypeScript, вы сможете обнаруживать ошибки на ранней стадии и использовать функцию автозаполнения для API. Кроме того, TipTap предлагает синхронизацию совместной работы в режиме реального времени между несколькими устройствами и позволяет работать в автономном режиме. Таким образом, вы можете работать из любого места и в любое время.
Заключение
Использование визуального HTML-редактора, такого как WYSIWYG-редактор, — отличный способ внести изменения и написать код на HTML, CSS и других языках.
Таким образом, если вы ищете простой в использовании и многофункциональный HTML-редактор, упомянутые выше редакторы WYSIWYG — отличный вариант. Все они удобны для пользователя и настраиваются, снижают вероятность ошибок и улучшают процесс редактирования.
Все они удобны для пользователя и настраиваются, снижают вероятность ошибок и улучшают процесс редактирования.
10 лучших бесплатных и дешевых HTML-редакторов для начинающих и профессионалов
Каждой компании нужен веб-сайт. Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
В этой статье вы узнаете, что такое HTML-редактор, когда его следует использовать, а также о функциях и ценах на различные редакторы. Это поможет вам выбрать лучший HTML-редактор для ваших нужд.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение для создания и/или редактирования кода HTML, CSS и Javascript. Вы можете проверить синтаксис и перевести свой код на другие языки. В целом, это более быстрый способ писать и редактировать код, чем просто использовать обычный текстовый редактор.
Что такое HTML-редактор электронной почты?
HTML для электронной почты отличается от веб-HTML. Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Или вы можете просто забыть о программировании и прочитать нашу статью со списком лучших бесплатных HTML-редакторов электронной почты. Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Когда следует использовать редактор HTML?
Каждый раз, когда вам нужно написать или отредактировать код HTML или CSS. Неважно, новичок вы или продвинутый программист. Разработчики используют его для создания своих веб-страниц с нуля. Гораздо проще писать чистый код и избегать ошибок, потому что эти редакторы подсвечивают ошибки.
Редакторы WYSIWYG и текстовые редакторы HTML
Это два основных типа редакторов HTML.
WYSIWYG — это аббревиатура от «Что видишь, то и получаешь». Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Текстовые редакторы HTML предназначены для редактирования простого текста и составления кода. Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
10 лучших HTML-редакторов 2022 года
Мы рассмотрели самые популярные HTML-редакторы и выбрали для вас 10 лучших. Мы рассмотрели основные функции, отличия, цены, плюсы и минусы. Кроме того, мы проверяем, что о каждом редакторе говорят реальные пользователи.
1. CoffeeCup
CoffeeCup — HTML-редактор WYSIWYG с множеством функций. У вас есть несколько способов предварительного просмотра кода. Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Основные функции
Цены
HTML-редактор CoffeeCup имеет пробную версию на 30 дней. Во время этого вы можете бесплатно протестировать все премиум-функции. После этого вам нужно купить лицензию, чтобы продолжить использовать ее всего за 29 долларов.
Почему людям это нравится?
Некоторые пользователи считают, что это удобное решение для тех, кто плохо разбирается в HTML. Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Количество звезд: 4/5
2. Notepad++
Notepad++ — это легкий редактор с простым пользовательским интерфейсом. Это эксклюзивно для Windows. Но пользователи Linux могут работать с ним через Wine. Пишите в нескольких документах одновременно, разделяя интерфейс. Разработчики рекомендуют этот текстовый редактор для более продвинутых пользователей.
Основные характеристики:
Цены
Notepad++ — это бесплатный редактор HTML-кода с открытым исходным кодом.
Почему людям это нравится?
Размер программы крошечный, а скорость обработки довольно высокая. Он также поддерживает несколько языков программирования и имеет мобильную версию, позволяющую писать код без его установки в Windows. Тем не менее, это может быть сложно использовать, если вы новичок.
Количество звезд: 3,5/5
3. BlueGriffon
BlueGriffon — это простой редактор HTML на базе Gecko. Он имеет все необходимые функции и доступен для всех ОС.
Основные функции
2 ЦеныВы можете скачать его бесплатно, но с ограниченным функционалом. Вы можете купить базовую лицензию за 75 евро или лицензию EPUB за 195 евро (включая НДС ЕС).
Почему людям это нравится?
Генеральный директор W3C считает этот HTML-редактор WYSIWYG «интуитивным, современным и надежным приложением». Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
Количество звезд: 4/5
4. Visual Studio Code
Microsoft разработала VS Code, который можно использовать на нескольких языках. Разработчики могут легко менять цвета, темы или макет. Доступно на Mac, Windows и Linux.
Основные функции
Почему людям это нравится?
VS Code выделяется на рынке лучших HTML-редакторов за счет индивидуальной настройки и возможности функционального расширения. Этот редактор поддерживает почти все популярные языки программирования, имеет приличный менеджер плагинов и может использоваться как хороший отладчик. Другие добавляют, что VS Code неизменно быстр и прост в использовании.
Другие добавляют, что VS Code неизменно быстр и прост в использовании.
Количество звезд: 5/5
5. Adobe Dreamweaver CC
Dreamweaver разработан Adobe и хорошо работает только с набором продуктов Adobe. Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Основные характеристики
Цены
Бесплатной версии нет, но вы можете попробовать воспользоваться 7-дневным пробным периодом, чтобы решить, подходит ли она вам. Затем есть несколько планов подписки на выбор. Самый дешевый — 20,99 долларов в месяц при годовой подписке.
Почему людям это нравится?
Этот редактор поддерживает интерфейсную и внутреннюю разработку. Пользователи могут быстро переключаться между представлениями кода и дизайна. Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Пользователи могут быстро переключаться между представлениями кода и дизайна. Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Количество звезд: 5/5
6. UltraEdit
Более 4 миллионов пользователей доверяют этому редактору HTML-кода. UltraEdit имеет так много функций, что может быть ошеломляющим для новичка. Вы можете полностью настроить его и работать с облачными сервисами на нескольких языках и в различных случаях.
Основные функции
Цены
Самая дешевая версия стоит 79,95 долларов в год, включая до пяти установок. UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.
UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.
Почему людям это нравится?
Это лучший HTML для продвинутых пользователей. UltraEdit пригодится системным администраторам, аналитикам данных, программистам и т.д. И удачи вам в проверке всех его возможностей!
Количество звезд: 5/5
7. Bare Bones Edit
BBEdit — еще один HTML-редактор для Mac. Его легко использовать, если у вас есть базовые знания HTML, потому что он имеет интуитивно понятный интерфейс.
Основные функции
Цены
Индивидуальные лицензии начинаются с 49,99 долларов США, но вы также можете подписаться через App Store за 3,99 долларов США в месяц или 39,99 долларов США в год. И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.
И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.
Почему людям это нравится?
BBEdit удовлетворяет все основные потребности в HTML кодировании, редактировании и поиске. У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.
Количество звезд: 5/5
8. Froala
Froala — сверхбыстрый HTML-редактор WYSIWYG. Они утверждают, что загружается в течение 0,04 секунды. Он имеет мобильные приложения для Android и iOS и может быть встроен в ваши собственные приложения в качестве альтернативы TinyMCE и CKeditor.
Основные функции
Цены
Froala предлагает несколько планов подписки стоимостью от 239 до 2000 долларов в год. Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Почему людям это нравится?
Этот редактор HTML-кода оптимизирован для разных устройств и пользователей. Froala исключительно легкий и быстрый. Компании-разработчики программного обеспечения могут встраивать этот редактор в свои собственные приложения, что значительно сокращает время разработки.
Количество звезд: 4/5
9. Wix
Wix — это простой конструктор сайтов и HTML-редактор, идеально подходящий для начинающих. Если вы хотите создать личный блог или портфолио, это отличный выбор. Он также имеет множество шаблонов на выбор.
Основные возможности
Ценообразование
У них есть платные пакеты от 4,50 до 24,50 долларов в месяц. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Почему людям это нравится?
Wix предоставляет бесплатный хостинг, и вы можете создать любой веб-сайт без навыков программирования с помощью редактора перетаскивания. Кроме того, пользователи говорят, что это хорошее соотношение цены и качества.
Количество звезд: 4,5/5
10. Atom (Sunsetting)
Atom — это бесплатный HTML-редактор, разработанный и поддерживаемый сообществом GitHub. Несмотря на то, что это текстовый редактор, он по-прежнему предоставляет вам визуальный предварительный просмотр. Он подходит как для начинающих, так и для профессиональных разработчиков. Текстовый редактор Atom доступен для Windows, macOS и Linux.
Основные характеристики:
Цены
Текстовый редактор Atom — это бесплатный HTML-редактор с открытым исходным кодом. Скачивайте и кодируйте!
Почему людям это нравится?
Atom — хороший HTML-редактор для совместной работы; вы можете поделиться им и редактировать его в режиме реального времени с командой и следить за действиями хост-пользователя. Он имеет встроенный менеджер пакетов. Вы найдете часто используемые команды на отдельной палитре.
Количество звезд: 5/5
Примечание: GitHub архивирует Atom с официальной датой закрытия 15 декабря 2022 г.
Подведение итогов лучших HTML-редакторов
Неважно, новичок вы или профессиональный программист. Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Поначалу программирование может показаться трудным, но лучшие HTML-редакторы помогут вам начать работу. Для начинающих редактор WYSIWYG — идеальный выбор. Попробуйте хотя бы несколько из этих редакторов и решите, какой из них подходит вам больше всего. Когда ваш сайт будет готов, не забудьте добавить формы подписки. Если вы не являетесь продвинутым программистом, лучший способ — получить инструменты лидогенерации.
Ищете конструктор целевых страниц с функцией перетаскивания? Ознакомьтесь с нашим списком лучших конструкторов адаптивных целевых страниц.
Или, если вы хотите создать интернет-магазин для своего бизнеса, ознакомьтесь с нашим списком лучших платформ электронной коммерции.
Часто задаваемые вопросы (FAQ)
Какой редактор используется для HTML?
В качестве текстовых редакторов для кода можно использовать Notepad++ для Windows или TextEdit для Mac. Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Какая программа для HTML лучше всего?
Atom — это WYSIWYG-редактор, подходящий как для новичков, так и для опытных пользователей. Он быстрый, работает плавно и доступен для Windows, Mac и Linux.
Что такое профессиональные HTML-редакторы?
Atom, Notepad++ и Visual Studio Code — одни из лучших бесплатных профессиональных HTML-редакторов. И примерно за 20-30 долларов в месяц вы можете использовать премиальные, такие как CoffeeCup или Adobe Dreamweaver CC.
Подходит ли Notepad++ для веб-разработки?
Notepad++ подходит для веб-разработки. Его основным преимуществом является то, что он напрямую подключается к веб-серверу через FTP и позволяет редактировать файлы.
Подходит ли Visual Studio для HTML?
Visual Studio — это бесплатный редактор, работающий с HTML, CSS и JavaScript.

 Net
Net  io
io Net
Net  также: Визуальные
редакторы в сети (онлайн-редакторы)
также: Визуальные
редакторы в сети (онлайн-редакторы)