Вложенные списки | HTML
Составляя список дел может возникнуть необходимость разбить пункты на несколько дополнительных подпунктов. Например, в списке дел пункт «Сходить в магазин» может содержать в себе список покупок.
Для создания такой структуры используются вложенные списки. Это позволяет вкладывать в качестве элемента список не просто текст, а новый список, создавая сложную структуру:
- Сходить в магазин
- Купить молоко
- Купить хлеб
- Пройти уроки на Code Basics
Вот как это выглядит в HTML:
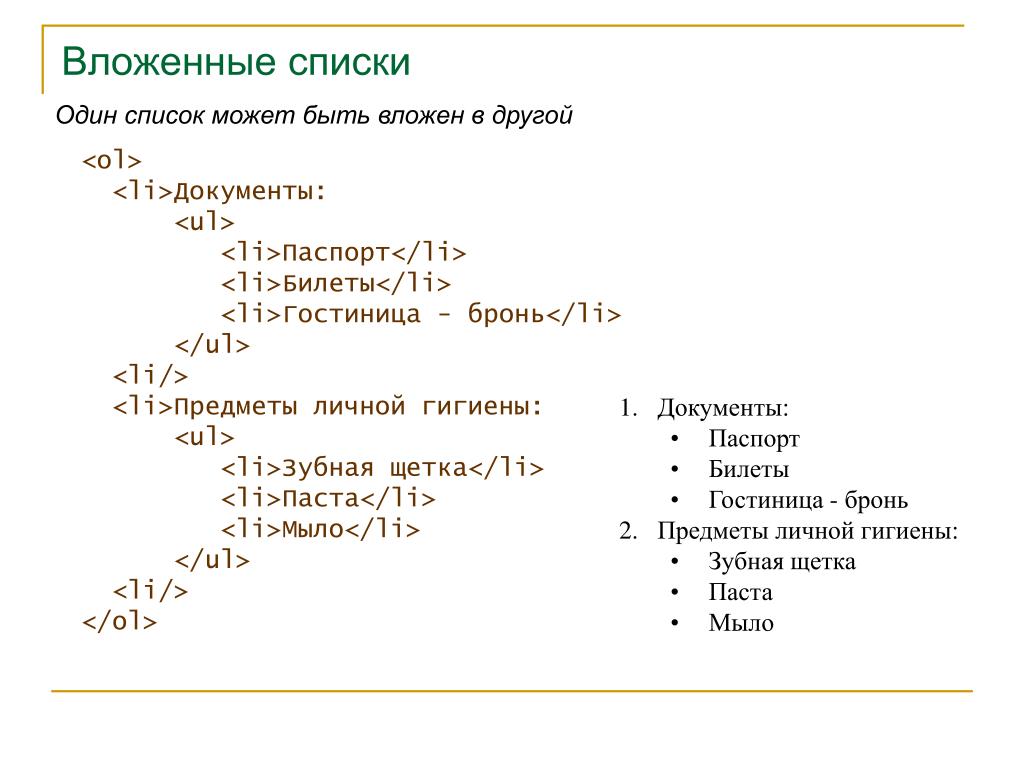
<ul>
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
<li>Пройти уроки на Code Basics </li>
</ul>
Важно отметить, что вложенный список является частью пункта списка и находится внутри тега <li>:
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
Такая вложенность позволяет сохранить семантику и указать, что вложенный список относится именно к пункту «Сходить в магазин», а не к какому-либо ещё.
Вы можете вкладывать списки разных видов друг в друга: маркированные в нумерованные и наоборот. Главное — следить за открытием и закрытием тегов. В случае ошибки браузер попытается самостоятельно исправить ошибку, но это может быть некорректно
Задание
Создайте разметку для списка:
- JavaScript Career
- Frontend
- Backend
- PHP Career
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github. com/hexlet-basics
com/hexlet-basics
Вложенные списки | WebReference
Вложенные или многоуровневые списки предназначены для организации сложной иерархической структуры текста, обычно таких документов, как юридические или технические. Реально на веб-странице нельзя автоматически ввести многоуровневую нумерацию типа использования подпунктов 1.1 или 2.1.3. Поэтому приходится вводить числа отдельно или упрощать отображение списка. Так в примере 1 пункты и подпункты списка обозначаются числами.
Пример 1. Создание многоуровневого списка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Списки</title> </head> <body> <ol> <li>Русская кухня <ol> <li>Уха бурлацкая</li> <li>Бабушкина тюря</li> <li>Растегай</li> </ol> </li> <li>Украинская кухня</li> <li>Молдавская кухня</li> <li>Кавказская кухня</li> <li>Прибалтийская кухня</li> </ol> </body> </html> 1. Второй список <ol> вкладывается внутрь элемента <li> сразу же после текста пункта. Обратите внимание, что у подпунктов имеется отступ слева, но нет вертикальных отступов сверху и снизу списка.
1. Второй список <ol> вкладывается внутрь элемента <li> сразу же после текста пункта. Обратите внимание, что у подпунктов имеется отступ слева, но нет вертикальных отступов сверху и снизу списка.Рис. 1. Вид многоуровневого списка
Альтернативно можно использовать в качестве подпунктов латинские буквы или римские цифры (пример 2).
Пример 2. Представление многоуровневого списка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Списки</title> <style> ol li { font-weight: bold; /* Выделение пунктов */ } ol ol { list-style: lower-alpha; /* Тип нумерации подпунктов */ } ol ol li { font-weight: normal; /* Оформление подпунктов */ } </style> </head> <body> <ol> <li>Русская кухня <ol> <li>Уха бурлацкая</li> <li>Бабушкина тюря</li> <li>Растегай</li> </ol> </li> <li>Украинская кухня</li> <li>Молдавская кухня</li> </ol> </body> </html>
Рис. 2. Выделение пунктов списка
Следует учитывать, что стиль селектора ol наследуется селектором li, поэтому для пунктов и подпунктов приходится задавать разное оформление, чтобы стиль не перекочёвывал с одного элемента списка на другой.
списки
См. также
- <ol>
- <ul>
- Нумерованные списки
- Создание списков
- Списки
- Текст в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Нумерованные списки
Ctrl+←
Список описаний
Ctrl+→
html — Неупорядоченный список вложен в упорядоченный список
Задавать вопрос
Спросил
Изменено 2 года, 2 месяца назад
Просмотрено 498 раз
1
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я вложил неупорядоченный список в упорядоченный список:
<голова>Каскадные списки <тело>Список1
- Список1 элемент1
- Список1 элемент2
Список2
- Список 2 элемент 1
- Список2 элемент2
- Список2 элемент3
- Список1 элемент3
- Список1 элемент4
Но в Google Crome, Windows Explorer и Firefox я получаю разные результаты счетчика записей списка.
С Google Crome и Windows Explorer работает нормально:
List1 1.Список1 элемент1 2.Список1 элемент2 Список2 ◦Список2 элемент1 ◦Список2 элемент2 ◦Список2 элемент3 3.Список1 элемент3 4.Список1 элемент4
Но с Firefox это не работает и счетчик элементов не игнорирует элементы ненумерованного списка, и это выглядит так:
List1 1.Список1 элемент1 2.Список1 элемент2 Список2 ◦Список2 элемент1 ◦Список2 элемент2 ◦Список2 элемент3 4.Список1 элемент3 5.Список1 элемент4
Кто-нибудь знает, как избежать этого эффекта?
- html
- вложенные списки
Ваш встроенный список должен находиться внутри элемента
Итак, вместо:
- Список2
- Список 2 элемент 1
- Список2 элемент2
- Список2 элемент3
У вас должно быть:
- Список2
- Список 2 элемент 1
- Список2 элемент2
- Список2 элемент3
Вот скрипт, показывающий эту структуру, и он правильно работает в Chrome, Firefox и Edge: https://jsfiddle.net/dnyrs940/
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Отступы во вложенных списках в HTML/CSS
Вопрос задан
Изменено 1 месяц назад
Просмотрено 53k раз
20
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я начал использовать Twitter Bootstrap, который полезен для меня (как программиста) для получения прилично выглядящего сайта без необходимости написания большого количества CSS.
Однако что-то сводит меня с ума. У меня есть вложенный список, например
- Здравствуйте!
- Мир <ул>
- Широкий
- Интернет
Но первый и второй уровни этого списка НЕ имеют разный отступ (т.е. они выравниваются друг с другом слева)
В обычных вложенных списках html более глубокие подсписки имеют больший отступ. Но что-то в таблице стилей должно отключать это. Как мне найти, что контролирует это? Я не вижу атрибута CSS «отступ списка» для элементов li ни в одной документации.
- HTML
- CSS
1
Просто используйте Firebug в инструментах разработчика FF или Chrome: щелкните правой кнопкой мыши цель и выберите «Проверить элемент ». Вы можете визуально и текстуально проверить свойства CSS, чтобы увидеть, что вызывает сбой.
Вы можете визуально и текстуально проверить свойства CSS, чтобы увидеть, что вызывает сбой.
Вероятно, вам нужно правило типа
ul > li {
поле слева: 10px;
}
Просто чтобы добавить к ответам выше: padding-left сделает отступ слов, но не маркера, а margin-left также сделает отступ маркера.
Пример: http://jsfiddle.net/GMLxv/
У меня была та же проблема, что и у вас.
В type.less есть правило, которое отменяет отступ для списков:
ul, ol {
заполнение: 0;
поле: 0 0 @baseLineHeight / 2 25px;
}
Я переопределил это правило:
ul, ol {
отступ: 0px 25px;
}
Отступы во вложенных списках возвращены.
Вы хотите установить padding-left :
li { padding-left: 1em; }
будет делать отступ через каждую строку. Поскольку внутренний список уже смещен от внешнего списка, он должен делать то, что вы хотите.
Возможно, вы установили маркеры так, чтобы они находились внутри элементов списка, а не перед ними, что значительно изменило бы ваш внешний вид.
CSS для его применения: ul { list-style-position: inside; }
Подробнее о позиции стиля списка.
Пример: https://jsfiddle.net/g0k0obwh/
2
Вы не хотели бы применять отступы к элементам li , поскольку это создало бы отступ между маркером и списком, если вы используете маркированный список. См.:
ul > li {
отступ слева: 25px;
}
результат:
- Здравствуйте
- Мир
- Широкий
- Интернет
Вы также не захотите применять его к родительским элементам ul с ul { padding-left:25px;} что даст:
- Здравствуйте
- Мир
- Широкий
- Интернет
Ответ на ваш вопрос:
li > ul {
отступ слева: 25px;
}
результат:
- Здравствуйте
- Мир
- Широкий
- Интернет
Используя Bootstrap, вы можете сделать это, написав следующий код. Просто вставьте свой JSP или HTML и протестируйте. Вы можете перейти по этой ссылке для получения дополнительной информации.
Просто вставьте свой JSP или HTML и протестируйте. Вы можете перейти по этой ссылке для получения дополнительной информации.
http://www.bootply.com/DglnYJTSKA
<дел> Элемент 3 <дел> Подпункт 1 <дел> Подпункт 1 a Подпункт 2b Подпункт 3 c <дел> Подпункт 1 Подпункт 2Подэлемент 4d

 Список1 элемент1
2.Список1 элемент2
Список2
◦Список2 элемент1
◦Список2 элемент2
◦Список2 элемент3
4.Список1 элемент3
5.Список1 элемент4
Список1 элемент1
2.Список1 элемент2
Список2
◦Список2 элемент1
◦Список2 элемент2
◦Список2 элемент3
4.Список1 элемент3
5.Список1 элемент4