Вставка html кода
TILDA HELP CENTER
Добавляем на страницу уникальные элементы.
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега <body>), либо в head сайта или страницы.
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг <script>) и CSS (нужно использовать тег <style>). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
Открыть панель поиска по коду:
- Ctrl+F для Windows
- ⌘+F для MacOS
Открыть подсказки для JavaScript:
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
HTMLCSSJavascript
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Добавление HTML в head в Настройках сайта
Добавление HTML в head в Настройках страницы
Примите во внимание, что мы не осуществляем поддержку по вопросам, связанным с работой вашего кода.
Примеры полезных JS-скриптов
СТАТЬЯ
Прокачай Тильду!
40+ полезных сервисов, которые можно интегрировать через html, не зная html
| Читать статью |
Как вставить код на сайт
Вы хотите выложить на сайте код с каким то решением или инструкцией, но у вас возникают с этим проблемы? Узнайте как сделать всё правильно и вывести код так как он отображается в редакторе кода.
Казалось бы не сложная задача — вставить код, но могут появиться трудности если не знать про некоторые правила о которых и будет речь.
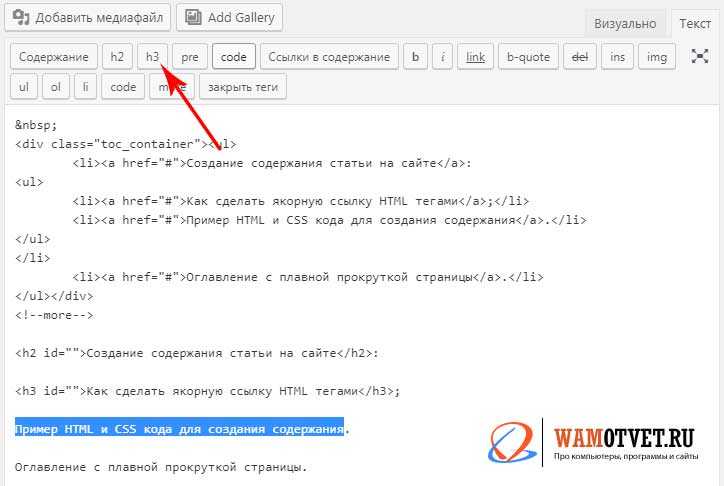
Вставить код как код
Чтобы вставить код на сайт, его оборачивают в теги <pre> и <code>. Получается следующая конструкция:
<pre><code>Тут код</code></pre>
Если объяснять коротко и по делу, то в данной конструкции тег code сообщает браузеру что внутри него находится программный код, а тег pre сохраняет переносы строк, табуляцию (отступы) строк и пробелы.
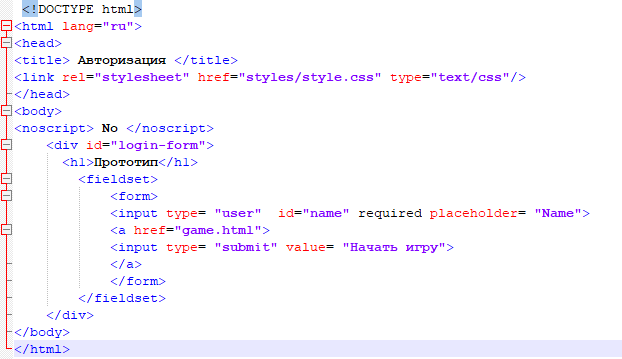
Вроде бы всё понятно и нет ничего сложного, но проблема заключается в том, что если вы захотите вставить код html или код содержащий символы
<, >, &, ", `, то могут возникнуть проблемы — браузер обработает ваш код как хтмл. Например, если вы в коде захотите показать код формы с кнопкой, полями ввода и т. п., браузер выведит именно форму, а не её код.
п., браузер выведит именно форму, а не её код.
Экранирование кода
Чтобы этого не произошло, делают так называемое экранирование кода — это когда упомянутые выше символы замеяют на их UTF-коды.
Схема замены символов на utf-коды
Ниже показаны символы и коды которые их заменяют:
< → <> → >
& → &
" → "
` → `
В ручную конечно же заменой символов никто не занимается — это делается програмно. Самым доступным для этого инструментом является онлайн экранирование кода, где за мгновение все символы будут заменены, а код сохранит все пробелы и переносы и будет полностью готов к вставке в конструкцию тегов <pre><code></code></pre>
В результате после экранирования можно вставлять любой фрагмент кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Заголовок</title>
</head>
<body>
</body>
</html>
Записи по теме
Как задать кодировку внутри файла css
Тег для встраивания HTML
❮ Назад Полный справочник HTML Далее ❯
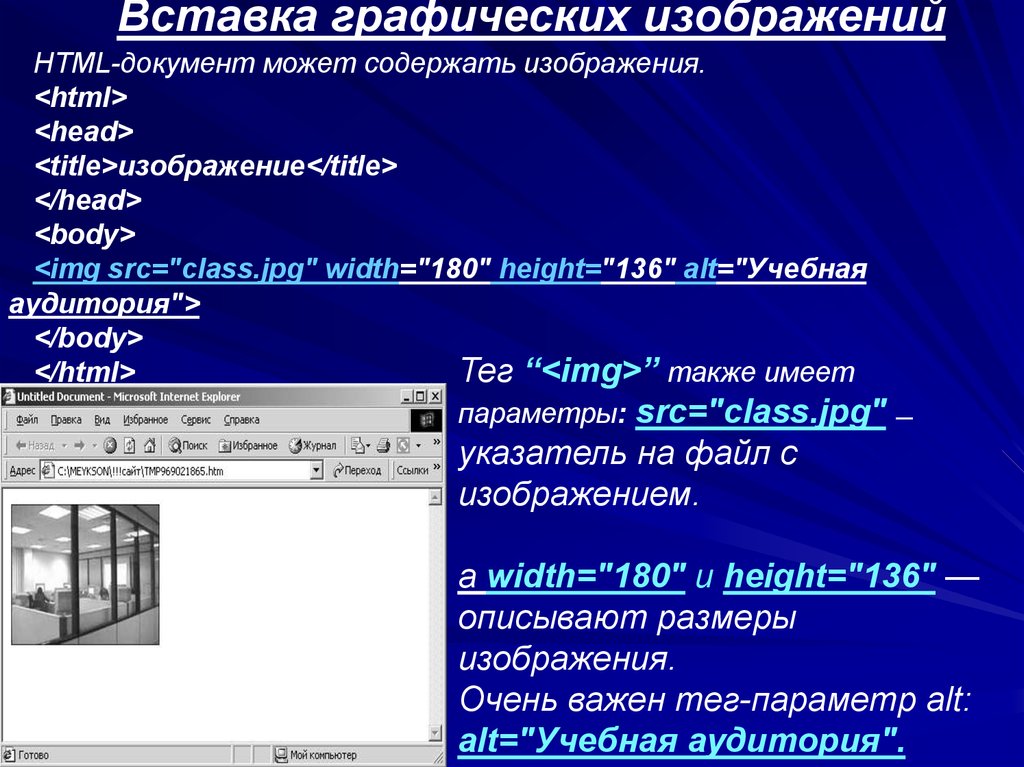
Пример
Встроенное изображение:
Попробуйте сами »
Пример
Встроенная HTML-страница:
embed type=»text/html» src=»snippet.html»>Попробуйте сами »
Пример
Встроенное видео:
Попробуйте сами »
Определение и использование
Тег определяет контейнер для внешнего ресурса,
таких как веб-страница, изображение, мультимедийный проигрыватель или подключаемый модуль.
Предупреждение
Большинство браузеров больше не поддерживают апплеты и подключаемые модули Java.
Элементы управления ActiveX больше не поддерживаются ни в одном браузере.
В современных браузерах также отключена поддержка Shockwave Flash.
Предложение
Для отображения картинки лучше использовать тег .
Для отображения HTML лучше использовать тег
