Как добавить рисунок на свой сайт? Графические изображения. Учебник html
Глава 3
В этой главе я расскажу о том как добавить на нашу страничку графические изображения фотографию например, или рисунок, а также о том, что можно с ними вытворять используя предложенный набор тегов html языка.
Итак, допустим Вы пишете сайт о себе любимом и хотите вставить в него свою фотографию, чтобы люди зашедшие на страничку смогли не только читать Ваши рукописи, но и вдоволь полюбоваться Вашим портретом.
Есть у Вас значит фотография, которая где-то лежит на Вашем жёстком диске.. копируем ёе и вставляем в ту папку (директорию) где уже лежит заготовка будущей страницы, ну то есть туда же, куда сохраняете блокнотом html документ. Так, вот для того чтобы теперь вставить её в нашу страничку к ней нужно указать путь.
делается это так:
<img src=»foto.jpg»>
Где foto.jpg это название Вашей фотографии в данном случае, так как фото лежит рядом с html документом, путь к ней мы не указываем.
Да, помните, тег <img> не требует закрывающего тега!
Теперь приведу ряд примеров где путь указывается:
<img src=»myfoto/foto.jpg»> — Такая запись подразумевает, что в директории где расположен наш html документ есть папка myfoto в которой расположен файл foto.jpg
<img src=»myfoto/graphics/foto.jpg»> — Значит рядом с документом расположена папка myfoto, в ней еще одна папка с названием graphics, и уже в ней нужная нам фотография foto.jpg которую нужно выложить для всеобщего обозрения.
<img src=»../foto.jpg»> — А это значит, что фото размещено на уровень выше от документа
Так же можно указывая место фотографии, ссылаться на тот или иной интернет ресурс
<img src=»http://www. site.ru/foto/foto.jpg»>
site.ru/foto/foto.jpg»>
Ну что, давайте попробуем выложить фото.
Вот мой пример:
<html>
<head>
<title>Моя первая страничка с фото</title>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3> <font color=»#008000″> Привет мир!!!</font> </h3>
</center>
<p align=»justify»>
<font size=»+1″>
<img src=»graphics/foto.jpg»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
смотреть пример
Как видно из этого примера фотография появилась, но вместе со своим появлением сдвинула текст, а не хотелось бы. .
.
Поговорим о расположении изображений относительно текста.
Как и другие теги <img> тоже имеет свои атрибуты.. уже знакомый нам атрибут align «выравнивание» применим и к данному тегу
<img src=»foto.jpg» align=»left»> — фото слева от текста
<img src=»foto.jpg» align=»right»> — фото справа от текста
<img src=»foto.jpg» align=»top»> — текст выше фото
<img src=»foto.jpg» align=»bottom»> — текст ниже фото
<img src=»foto.jpg» align=»middle»> — ну и соответственно текст посередине
Помимо align тег <img> имеет еще ряд атрибутов, но сначала расскажу немного о пикселях. Пиксель (точка), наверное Вы не раз слышали это слово и думаю основная масса народа которая держала мышку в руках знает что это такое, но всё же.. Пиксель -это элементарная неделимая единица изображения.
Теперь продолжим..
<img src=»foto.jpg» hspace=»25″> — Расстояние по горизонтали соответственно
<img src=»foto.jpg»> — Ширина непосредственно самого изображения
<img src=»foto.jpg»> — Высота изображения.
 Если атрибуты width и
Если атрибуты width и <img src=»foto.jpg» border=»5″>— Бордюр, рамка вокруг изображения и её толщина в пикселях.
<img src=»foto.jpg» border=»5″ bordercolor=»#008000 «> — bordercolor — это цвет рамки.
<img src=»foto.jpg» alt=»Это моя фотка!!!»> -Атрибут alt — это описание изображения. Если навести курсор на наше фото и подержать его там несколько секунд, выскочит надпись -Это моя фотка!!!
<img src=»foto.jpg» title=»Это моя фотка!!!»>
А еще изображение можно сделать фоном страницы.. для этого используем атрибут background «фон» открывающего тега <body>
Вот так:
<body background=»foto. jpg»>
jpg»>
Теперь расскажу о том как разместить нашу фотографию в нужном месте страницы. На самом деле об этом я уже рассказывал.. вспомните вторую главу, где говорилось о том как можно выровнять текст.. эти же теги применимы и к выравниванию изображения… так что, пожалуй, повторятся не буду, просто приведу пример, а Вы уж самими подумайте почему одно и тоже фото очутилось в том или ином месте..
Пример:
<html>
<head>
<title>Расположение изображения</title>
</head>
<body>
<img src=»foto.jpg «>
<center><img src=»foto.jpg «></center>
<div align=»left»><img src=»foto.jpg»></div>
<br>
<div align=»right»><img src=»foto.jpg»></div>
<br>
<div align=»center«><img src=»foto. jpg»></div>
jpg»></div>
</body>
</html>
смотреть пример
Советую Вам самостоятельно поупражняется с размещением фотографии на своей странице. Меняйте размеры, положения, используйте различные сочетания с текстом, отступы, рамки.. Тренируйтесь!
Итог главы:
<html>
<head>
<title>Моя первая страничка с фото</title>
</head>
<center>
<img src=»graphics/privet.jpg» alt=»Привет мир!!!»>
</center>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»15″height=»120″ alt=»Это моя фотка!!!»>
<font size=»+1″>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай.
</font>
</p>
</body>
</html>
смотреть пример
Единственное, что Вам в этом примере не знакомо так это надпись — — это есть так называемый спецсимвол в данном случае — пробел.. о спецсимволах и их назначении я расскажу более подробно в отдельной главе.
Честно говоря, мне мой пример не сильно по вкусу, неряшливо как-то.. Но цель показать, что можно делать с изображениями думаю достигнута..
Используя графику, будьте осторожны.. не стоит размещать на своей странице большие весом мегабайтные изображения, пожалейте время и деньги посетителей страницы. Большой объём графики при низкой скорости интернета может привести к тому, что посетитель закроет Вашу страницу ещё до того момента как она загрузится.
Помните, что есть пользователи, которые умышленно в своём браузере отключают загрузку рисунков, дабы сэкономить на трафике, а по сему рекомендую соблюдать следующие советы:
Если рисунки выполняют роль кнопок (см.
 глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.Используя картинку в качестве фона документа дублируйте ёё заливкой фона каким либо подходящим для фона страницы цветом (атрибут bgcolor тега <body>)
вот так например:
<body bgcolor=»#008000″ background=»fon.jpg»>Это будет значить, что если к примеру не загрузится Ваша изысканная зелёная текстура, фон будет просто зелёным — что лучше, нежели чем белый цвет в общем дизайнерском решении сайта.
Как вставить рисунок в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
Современный мир был бы слишком скучным без картинок, фотографий и прочей графики. Поэтому любой сайт в Интернете содержит рисунки. Правда, ещё есть исключения, где нет ничего кроме текста. Но это уже большая редкость.
В любом случае веб-мастер должен знать, как выполняется вставка рисунка в HTML.
Как добавить рисунок в HTML
Вставить рисунок в HTML-страницу можно с помощью тега
<img>. Делается это примерно так:
<img src="Путь к файлу картинки">
Атрибут src
является обязательным для тега <img>. Значением этого
атрибута должен быть путь к файлу рисунка. Этот путь может быть абсолютным
или относительным. Парного тега в HTML у тега
Значением этого
атрибута должен быть путь к файлу рисунка. Этот путь может быть абсолютным
или относительным. Парного тега в HTML у тега <img> нет.
Пример:
<img src="images-in-html.jpg">
В этом примере мы загружаем и отображаем на странице файл
images-in-html.jpg, который находится в той же папке, что и сама страница. То есть здесь используется относительный путь. Ниже показан тот самый рисунок:
Если вы не очень хорошо понимаете, что такое путь к файлу, то почитайте об этом здесь.
Размер рисунка в HTML
Тег <img> имеет довольно много атрибутов, с помощью которых можно изменять некоторые параметры рисунка, такие как размер.
Для изменения размера используются атрибуты width
(ширина изображения) и height (высота изображения). Эти атрибуты не являются обязательными. Если они не используются, то картинка отображается в своих настоящих размерах. Пример использования:
Эти атрибуты не являются обязательными. Если они не используются, то картинка отображается в своих настоящих размерах. Пример использования:
<img src="images-in-html.jpg" width="200" height="200">
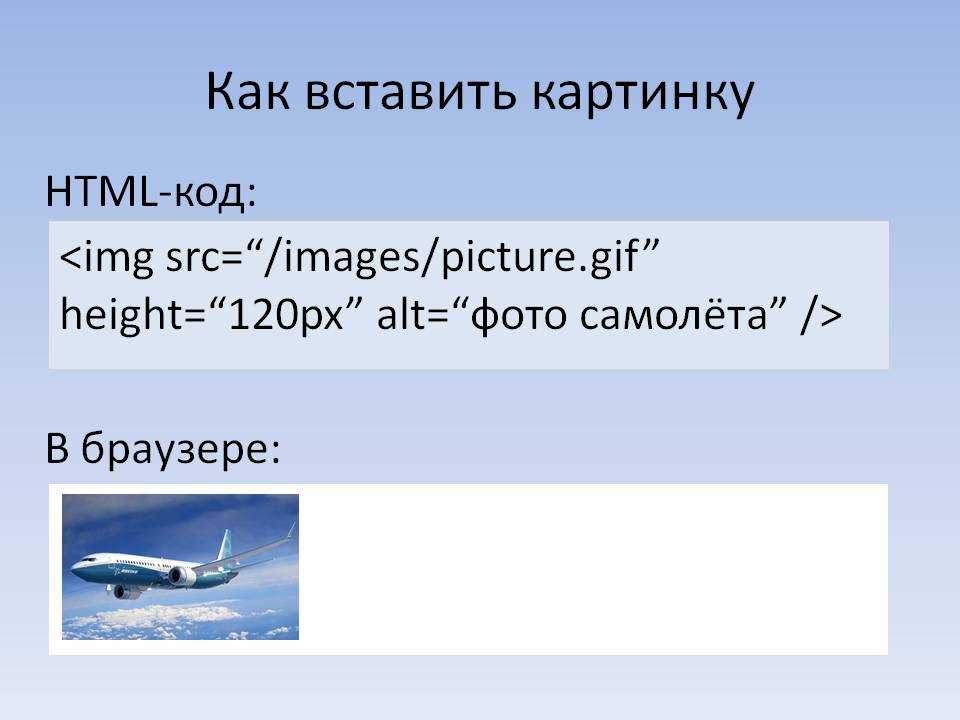
Посмотрите, как будет выглядеть этот рисунок в браузере:
Обратите внимание, что рисунок стал искажённым, потому что мы изменили размеры НЕПРОПОРЦИОНАЛЬНО.
Чтобы при изменении размера (уменьшении или увеличении) рисунок не искажался, есть три способа:
- Рассчитать значения ширины и высоты.
- Использовать только один атрибут размера — ширину или высоту.
- Использовать относительное значение атрибута.
Первый способ использовать не советую, так как это пустая трата времени.
Но если хотите, то можете пересчитать ширину и высоту. Например, если ваш
рисунок имеет размер 640х480, а вы хотите, чтобы в браузере он был меньше
в два раза, то надо просто поделить оба значения на 2. Тогда получим
320х240. Эти значения и можно указать в атрибутах
Тогда получим
320х240. Эти значения и можно указать в атрибутах width и height.
Пример второго способа:
<img src="images-in-html.jpg">
Как видите, здесь мы изменяем только ширину рисунка, а высоту не указываем. Поэтому высота будет автоматически вычислена браузером и рисунок отобразится без искажений.
Пример третьего способа:
<img src="images-in-html.jpg">
Как видите, здесь мы указываем размер не в пикселях, а в процентах. И указываем тоже только один размер — ширину (высота также будет вычислена автоматически). В этом примере размер рисунка в браузере будет в десять раз меньше, чем настоящий размер рисунка.
Подпись к рисунку в HTML
Чтобы сделать подпись к рисунку, можно просто вывести нужный текст под рисунком. Например, так:
<p> <center> <img src="images-in-html.jpg"> <br> <i>Подпись к рисунку</i> </center> </p>
Чтобы подпись как-то отличалась от остального текста, можно выделить её, например, курсивом и/или другим шрифтом.
Также у тега <img> есть два атрибута, которые так или иначе являются подписями.
Это атрибут alt, который содержит альтернативный текст, то есть текст, который отобразит браузер, если рисунок почему-то не загрузится.
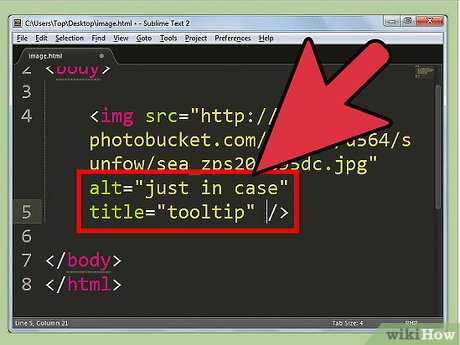
И атрибут title. Значение этого атрибута (текст) отображается в браузере в виде подсказки, когда пользователь наводит мышь на рисунок. Пример:
<img src="images-in-html.jpg"
alt="Если рисунок не загрузится"
title="Если навести мышь на рисунок">
Разумеется, это далеко не всё, что должен знать о рисунках веб-разработчик.
И я ещё буду возвращаться к этому вопросу в следующих статьях. Ну а если
хотите знать всё и прямо сейчас, то
изучите курс о вёрстке сайтов.
Ну а если
хотите знать всё и прямо сейчас, то
изучите курс о вёрстке сайтов.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее. |
Как добавить/вставить изображение в HTML [пошаговое руководство]
Независимо от того, работаете ли вы на веб-сайте или работаете локально на своем компьютере, в конечном итоге процесс вставки изображений в документ HTML одинаков.
Однако, если в какой-либо момент это руководство покажется вам сложным, не беспокойтесь, потому что я также покажу вам видеоинструкции.
- 1
Как вставить изображение в HTML?
- 1.1 1. Загрузите изображение в папку вашего проекта
- 1.2
2. Укажите путь и имя изображения в теге
9.0010
- 1.3 3. Сохраните файл HTML
- 2. Заключение
Как вставить изображение в HTML?
Укажите путь к изображению в теге . Таким образом, вы можете вставить изображение в HTML.
Путь к изображению (ссылка) может отличаться в зависимости от структуры вашей папки. В остальном, все остальное одинаково для всех. Давайте посмотрим правде в глаза!
Давайте посмотрим правде в глаза!
1. Загрузите изображение в папку проекта
Если вы работаете над работающим веб-сайтом, загрузите изображение на свой хостинг. Но если вы работаете локально (на компьютере), сохраните изображение в папке.
2. Укажите путь и имя изображения в теге
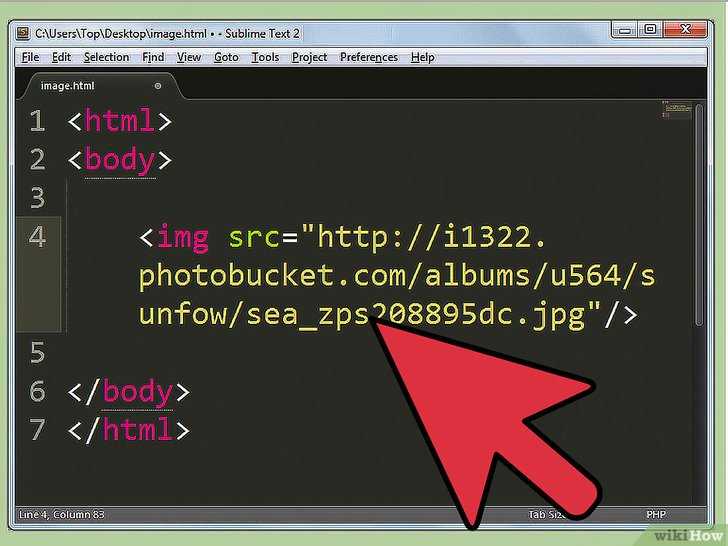
Откройте файл HTML в редакторе кода и вставьте ссылку на изображение в тег . См. пример ниже:
Из приведенного выше примера видно, что тег содержит атрибут « src ». И вам нужно вставить ссылку на изображение в атрибут « src ».
Как вы получите ссылку на изображение (живой хост): Если вы работаете над живым веб-сайтом, следуйте этому. Предположим, вы загрузили изображение в папку с названием « images », поэтому ссылка на изображение будет иметь вид «https://your_site. com/images/name_of_the_image.jpg» . Дополнительные пояснения см. в видео (ниже):
com/images/name_of_the_image.jpg» . Дополнительные пояснения см. в видео (ниже):
Как вы получите путь к изображению для вашего локального проекта: Если вы работаете на своем компьютере, следуйте этому. Допустим, вы загрузили изображение в папку с именем « assets », поэтому путь к изображению будет «assets/name_of_the_image.jpg». См. видеоинструкцию ниже:
Наконец, вы получили ссылку на изображение (путь)!
Укажите путь к изображению и имя изображения (включая расширение, например: jpg/png) так же, как показано в этом примере.
3. Сохраните HTML-файл
Рекомендуется заполнить значение «ALT» в теге . В приведенном выше примере вы видите, что значение «ALT» равно «BULB». Так поисковые системы поймут, что это изображение лампочки.
Также, если изображение сломалось или не загружается по какой-либо причине, посетители увидят текст (лампочку).
Но если вы не дадите ему значение «ALT», это не вызовет никакой ошибки. Но хорошо, что он есть.
Но хорошо, что он есть.
Сохраните файл и просмотрите веб-страницу в браузере.
Заключение
Если вы еще не видите изображение, не паникуйте! Вероятно, вы вставили неправильный путь к изображению. Смотрите видео выше для большего разъяснения.
Но если у вас по-прежнему возникают проблемы с вставкой изображения в файл HTML, дайте мне знать. Отвечаю на все комментарии.
Шихаб Ул Хак
Вы можете звать меня Шихаб. Я веб-разработчик и много работаю с PHP и WordPress.
У меня есть степень магистра, и я оставил свою обычную работу, чтобы полностью посвятить себя области, в которой я люблю работать. Я живу в Бангладеш и помогаю владельцам бизнеса создавать потрясающее присутствие в Интернете.
Профиль автора »
Лучшее руководство по тегам изображений HTML
HTML повсеместно распространен в Интернете — используется для создания веб-страниц и веб-приложений по всему миру. Часть его возможностей достигается за счет использования различных HTML-тегов; доступны на языке. В этой статье мы обсудим HTML-тег изображения, который используется для вставки изображения на веб-страницу и улучшения ее внешнего вида.
Часть его возможностей достигается за счет использования различных HTML-тегов; доступны на языке. В этой статье мы обсудим HTML-тег изображения, который используется для вставки изображения на веб-страницу и улучшения ее внешнего вида.
Что такое HTML-тег
Тег изображения HTML () используется для встраивания изображения на веб-страницу.
Тег имеет два обязательных атрибута:
- src — указывает путь к изображению.
- alt — это альтернативный текст, который будет отображаться вместо изображения, если изображение не может быть отображено по какой-либо причине.
Как вставить изображение?
Существует два разных способа добавления изображений на веб-страницу:
- С локального диска
- Путем копирования URL-адреса изображения
1. С локального диска
Чтобы добавить изображения с локального диска, вам необходимо сохранить изображение в той же папке, где находится ваш HTML-файл.
Затем добавьте изображение, введя имя файла изображения в правильном формате.
Это даст следующий результат:
Примечание. Помните, что имя изображения всегда чувствительно к регистру. Обязательно укажите правильное имя файла изображения в атрибуте src.
Вы можете использовать форматы JPEG, PNG и GIF, в зависимости от ваших требований.
2. Путем копирования URL-адреса изображения
Вы также можете добавить изображение, скопировав URL-адрес этого изображения.
Это даст следующий результат:
Это изображение было взято с сайта asianetnews.com.
Атрибуты тега изображения
Тег изображения HTML поддерживает следующие атрибуты:
Атрибуты | Значения | Описание |
источник | URL-адрес | Указывает путь к образу |
ширина | пикселей | Задает ширину изображения |
высота | пикселей | Задает высоту изображения |
выровнять | «Левый», «Правый» | Указывает сторону выравнивания изображения |
граница | размер | Задает размер границы изображения |
или | текст | Указывает альтернативный текст для изображения |
Установить выравнивание изображения
Использование атрибута align задает выравнивание изображения. По умолчанию изображение выравнивается по левому краю веб-страницы.
По умолчанию изображение выравнивается по левому краю веб-страницы.
Это даст следующий результат:
Установить ширину и высоту изображения
Вы можете указать ширину и высоту изображения в соответствии с вашими требованиями, используя атрибуты ширины и высоты.
Это даст следующий результат:
Вы также можете связать изображение с другой веб-страницей. Для этого используйте тег внутри тега .
Это даст следующий результат:
При нажатии на изображение вы будете перенаправлены на веб-сайт Simplilearn.
Изучите лучшие навыки, востребованные в отрасли, включая Angular, Spring Boot, Hibernate, Servlets и JSP, а также SOA для создания приложений с высокой степенью масштабируемости в Интернете с помощью программы Full Stack Java Developer Masters Program.
Установить границу изображения
У вас есть возможность добавить рамку вокруг изображения.

 глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице. Подробнее…
Подробнее…
 jpg">
<br>
<i>Подпись к рисунку</i>
</center>
</p>
jpg">
<br>
<i>Подпись к рисунку</i>
</center>
</p> ..
..


