Тег Img: вставка картинок в HTML-код
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 1
HTML-код вставки является этапом оптимизации изображений, т. к. может влиять на их отображение, а также на ранжирование как самого изображения, так и всей веб-страницы в поисковой выдаче.
Содержание
На что может влиять HTML-код изображений?
Наличие и качество оформления картинок на веб-страницах могут повлиять на их восприятие не только живыми пользователями, но и поисковыми роботами. В частности, HTML-код вставки картинки может влиять на:
- Релевантность и ранжирование изображения и контента
- Это обеспечивается правильным применением атрибутов Alt и Title тега img, а также другими особенностями вставки картинок в HTML-код.
- Отображение картинки на веб-странице
- Условия, влияющие на отображение картинок, могут отличаться в зависимости от настроек д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div> »>браузера, размеров экрана устройства вывода, скорости передачи данных.
HTML-тег <img>
Для вставки картинки в HTML применяется одинарный тег img с указанием обязательных по стандарту атрибутов src и alt:
<!-- код вставки картинки в HTML: --> <img src="/image.jpg" alt="[альтернативный текст]" />
После вставки данного тега в HTML-код на веб-странице будет отображено изображение, размещенное по указаному пути (в атрибуте src) в своём реальном геометрическом размере (если он не задан атрибутами width и height тега img или соответствующими CSS-свойствами). Например:
Тег img является строчным HTML-элементом. Это значит, что он может применяться внутри текста и к нему применимы соответствующие CSS-свойства (такие как text-align и vertical-align), но не применимы свойства для блочных элементов (например, картинку нельзя выровнять по центру с помощью свойства margin: auto).
К HTML-тегу img применяются следующие атрибуты:
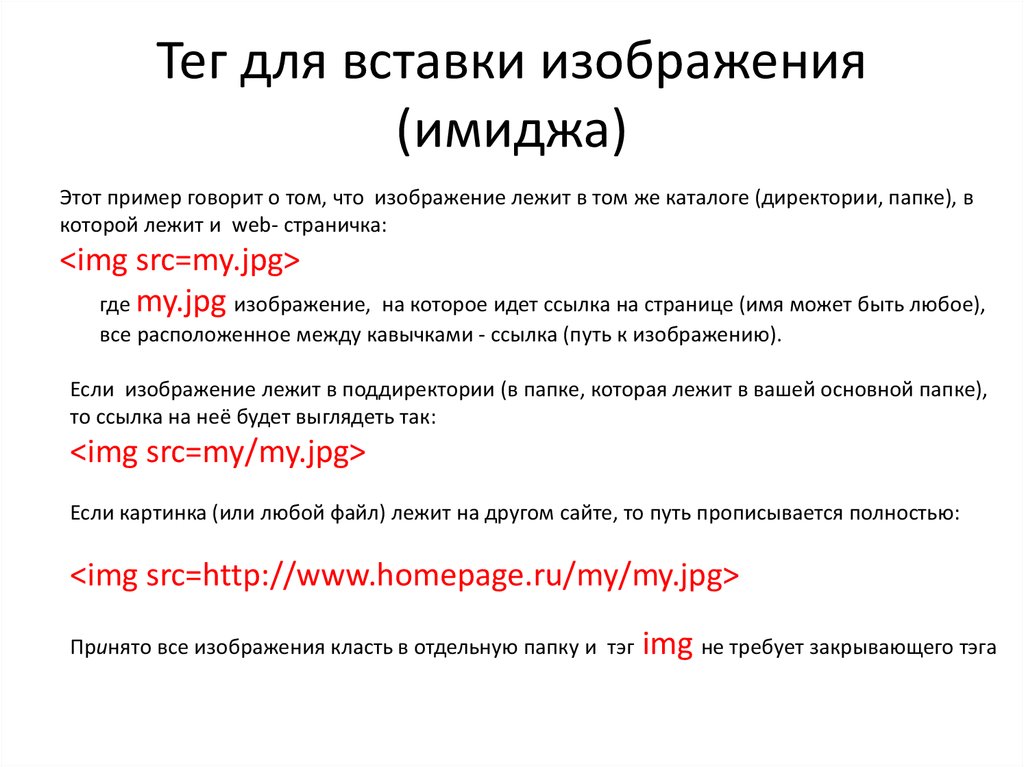
Атрибут Src тега <img>
Атрибут src должен содержать прямой или относительный путь к изображению:
<img src="/image.jpg" alt="" /> <!-- или --> <img src="/seoportal.net/image.jpg" alt="" />
Атрибут Alt тега <img>
В качестве значения атрибута alt указывается альтернативный текст для изображения, отображаемый в случае проблем с отображением самой картинки. Если в альтернативном тексте нет необходимости, то следует оставлять пустое значение атрибута:
<img src="/image.jpg" alt="" />
О влиянии значения атрибута alt на релевантность изображений и текста читайте в материале по ссылке.
Атрибут Title тега <img>
В качестве значения атрибута title указывается текст, отображаемый при наведении на картинку в качестве всплывающей подсказки:
<img src="/image.jpg" alt="" title="Всплывающая подсказка" />
На практике это будет выглядеть так (наведите курсор на изображение):
О влиянии значения атрибута title на релевантность изображений и текста читайте в соответствующем материале.
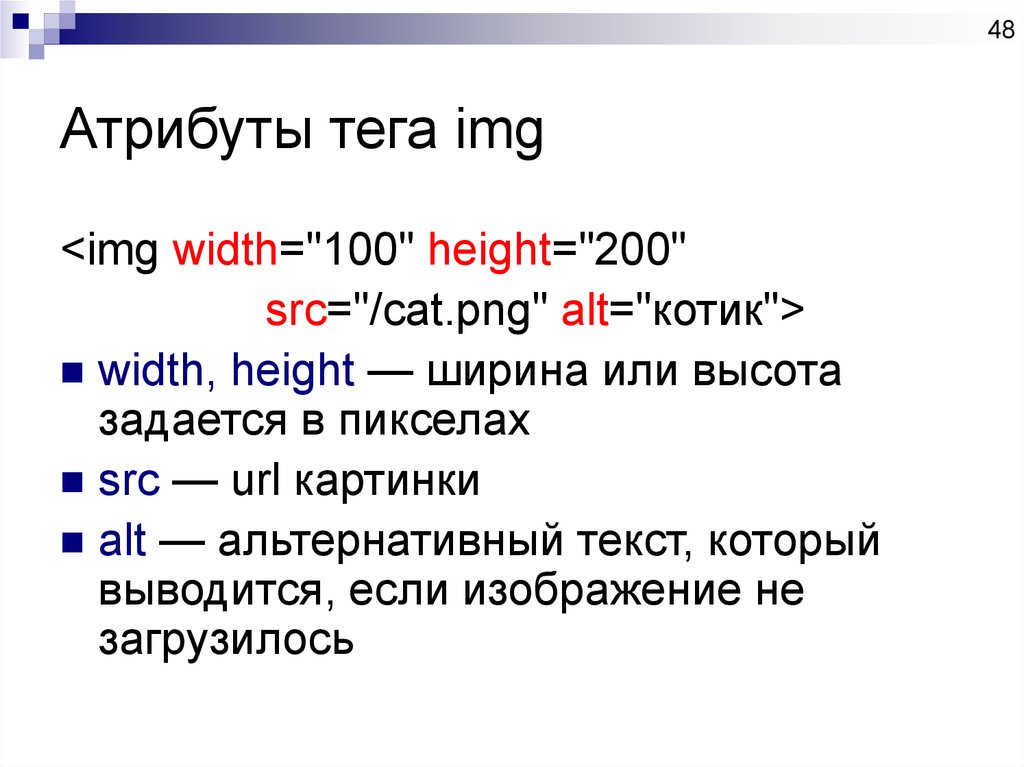
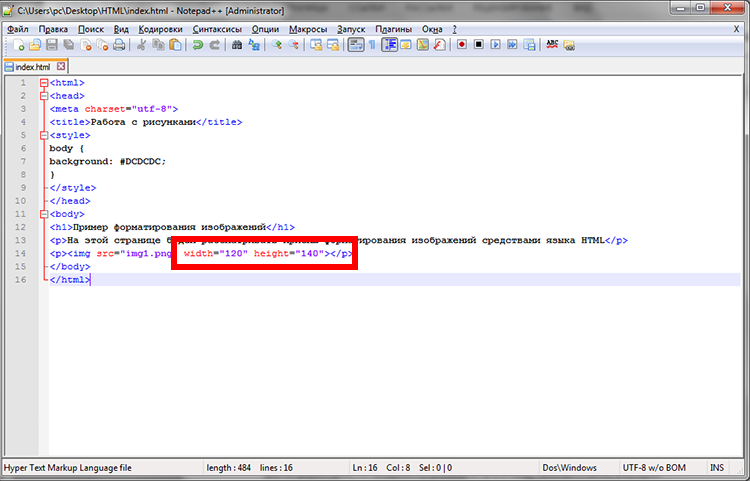
Атрибуты Width и Height тега <img>
С помощью атрибутов width (ширина) и height (высота) можно задавать геометрический размер отображения картинки на веб-странице. В HTML5 значение данных атрибутов может указываться в виде положительных чисел, выраженных в пикселях (для обоих атрибутов) или процентах (для атрибута width) от размера родительского элемента:
<img src="/image.jpg" alt="" /> <!-- или --> <img src="/image.jpg" alt="" /> <!-- или --> <img src="/image.jpg" alt="" />
При применении только одного из указанных атрибутов значение второй величины регулируется автоматически с сохранением пропорций изображения.
Указание размера картинки ускоряет скорость загрузки веб-страницы, сообщая браузеру данную информацию.
Для стилизации изображений на
width(ширина),height(высота)max-width(максимальная ширина),max-height(максимальная высота),min-width(минимальная ширина),min-height(минимальная высота).
Для указания размеров картинок на сайте рекомендуется применять CSS-свойства.
Пример указания размера картинки с помощью CSS в HTML-коде:
<img src="/image.jpg" alt="" />
Атрибут Border тега <img>
Атрибут border должен содержать значение толщины границы вокруг изображения. Стиль и цвет границы определяется посредством CSS:
Атрибут border является устаревшим, вместо него следует применять CSS-свойство border или другие соответствующие свойства с префиксом border-.
Атрибут Align тега <img>
Атрибут align применяется для выравнивания картинки относительно текста и других строчных элементов:
Атрибут align является устаревшим, вместо него следует применять CSS-свойства.
Как вставить картинку в HTML?
Как вставить картинку в HTML-страницу?
Чтобы добавить картинку в HTML применяется тег img.
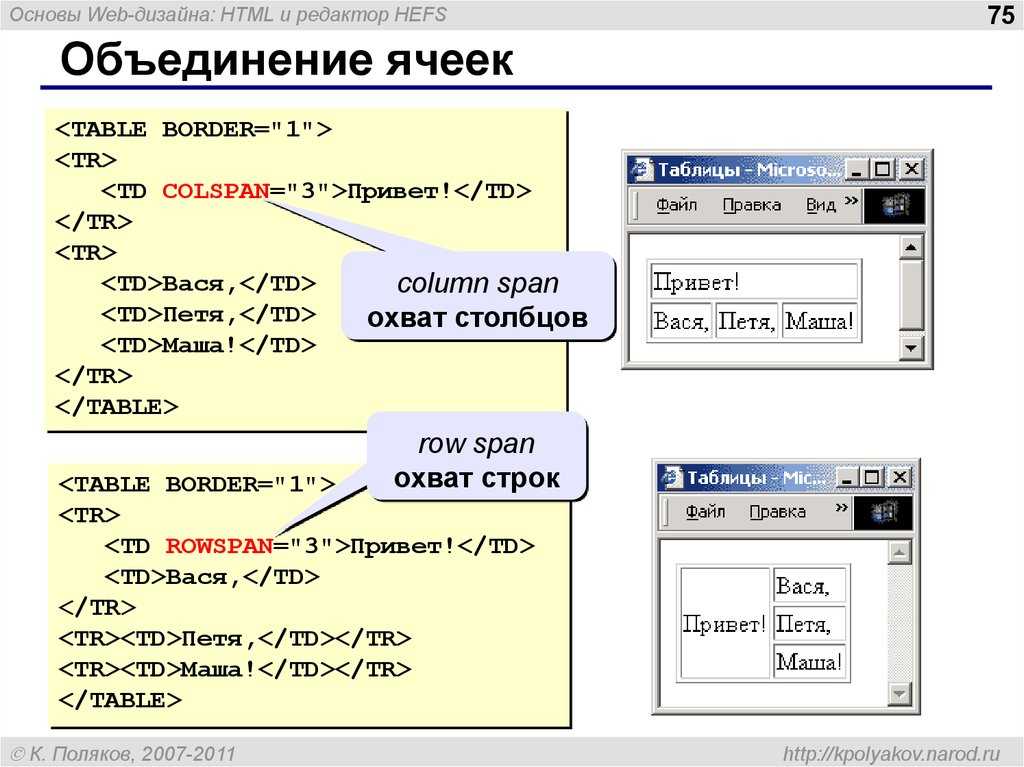
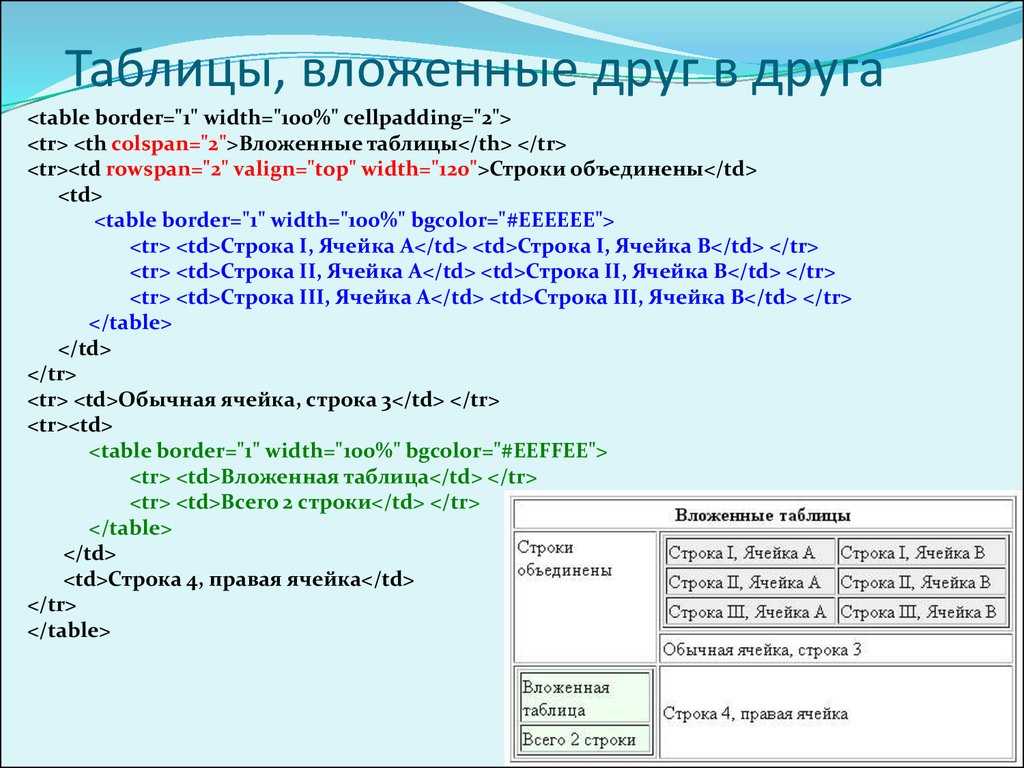
Как вставить картинку в таблицу в HTML?
HTML-код вставки изображения в ячейку таблицы может выглядеть следующим образом:
<table> <tr> <td> <img src="/image.jpg" alt="" /> </td> </tr> </table>
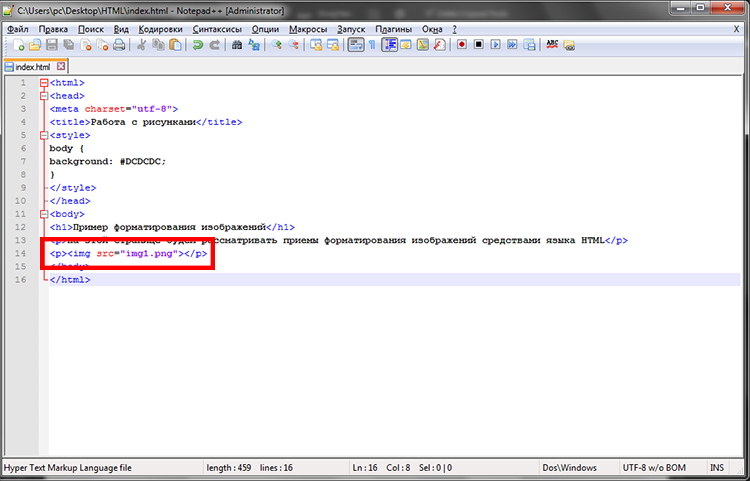
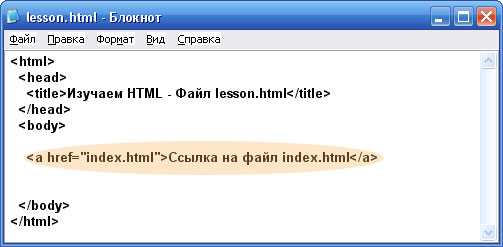
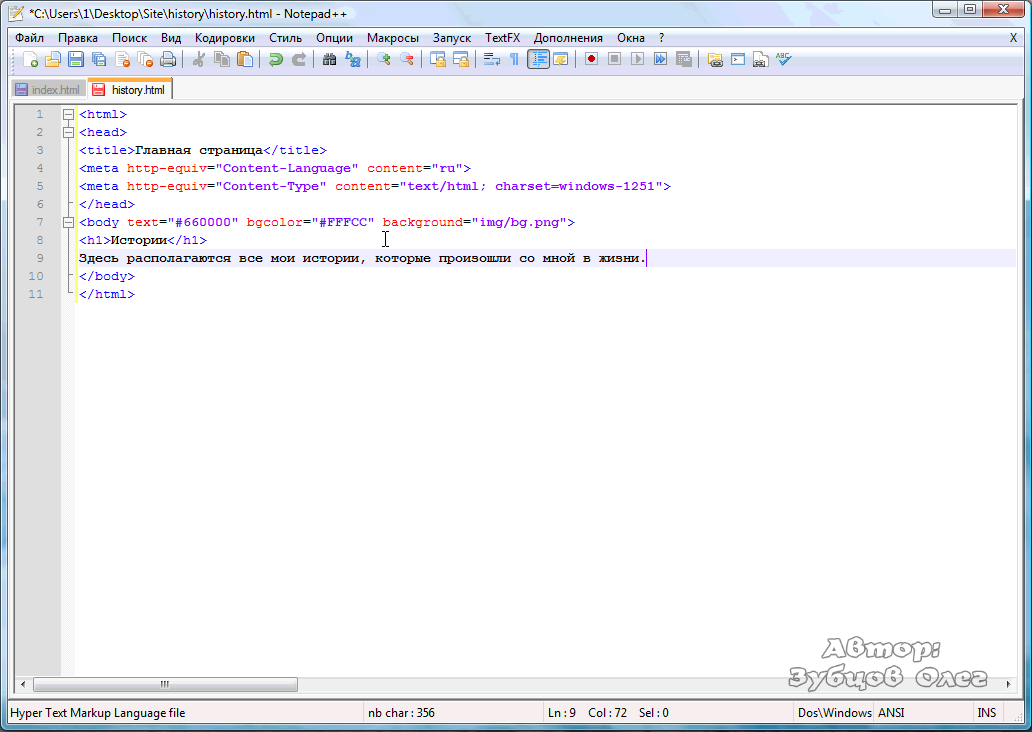
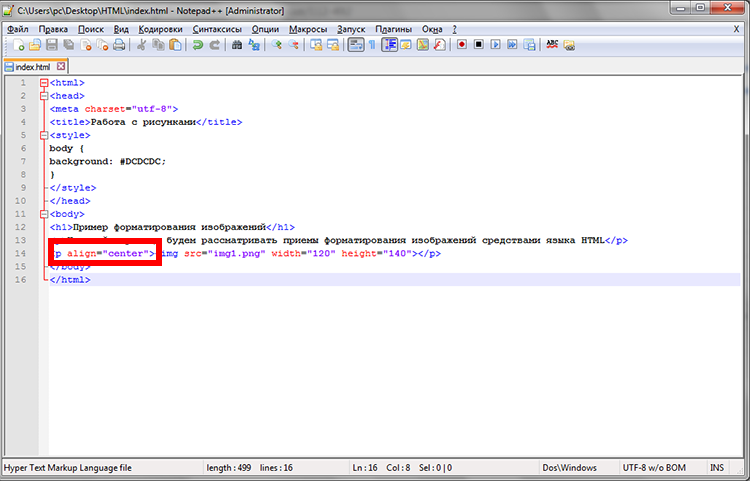
Как вставить картинку в HTML в блокноте?
Для этого достаточно открыть необходимый HTML-файл в блокноте и в нужном месте прописать тег вставки изображения, в атрибуте src которого следует указать путь к файлу.
Как вставить картинку в качестве фона?
Чтобы применить изображение в качестве фона применяются CSS-свойства background и background-image. Тег <img> для таких целей применять не целесообразно.
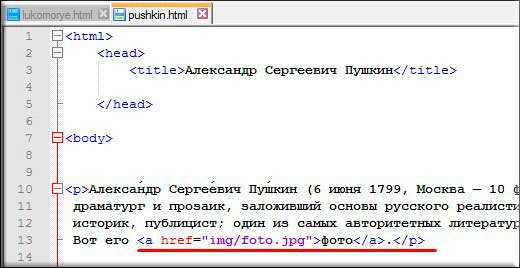
Как вставить ссылку в картинку?
Для этого необходимо разместить тег <img> в тег a:
<a href="/seoportal.net"> <img src="/image.jpg" alt="" /> </a>
В результате в качестве «>анкора ссылки будет применено указанное изображение.
Как вставить картинку по центру?
Чтобы выровнять изображение по центру веб-страницы применяются CSS-свойства.
Т. к. img является строчным HTML-элементом, можно прописать родительскому элементу изображения CSS-свойство text-align со значением center:
<p> <img src="/image.jpg" alt="" /> </p>
Также можно переопределить свойства тега img, сделав его блочным с помощью CSS-свойства display со значением block. В результате к элементу изображения можно применить стандартный способ выравнивания блочных элементов по центру:
<img src="/image.jpg" alt="" />
Изображения на странице | bookhtml.ru
|
javascript — Вставить изображение с помощью HTML
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 218 раз
У меня есть изображение, расположенное здесь D:\clone4\java-security-service\src\main\resources\images, и я хочу добавить его на свою html-страницу, но оно не работает. Я пробовал много способов, таких как:
Я пробовал много способов, таких как:
, но я ничего не получаю. Мой файл Html находится внутри проекта Java. Я открыт для предложений.
- JavaScript
- Java
- HTML
- CSS
7
Используйте Абсолютный путь , а не Относительный . Поэтому укажите весь путь, начиная с обоих местоположений файла HTML и изображения 9.0034 из разных папок.
Дайте SRC Атрибут: D: \ CLONE4 \ ... \ Images , но попробуйте использовать Парние Слэш вместо Backslash и Proped at файл: // , так// . ссылка будет выглядеть так:
C:/clone4/.../images/piechart.jpg
Откройте изображение в веб-браузере. Затем скопируйте путь и добавьте его в атрибут src of img src location выглядит так файл:///D:/clone4/.  ../images/piechart.jpg
../images/piechart.jpg
1
src="./images/piechart.jpg"
Попробуйте переместить jpg в ту же папку, где находится html файл. Затем удалите путь и поставьте просто
src="piechart.jpg"
Как насчет создания новой папки. Назовем папку Project. Эта папка проекта будет содержать ваши файлы HTML, CSS, Javascript, а также ваши изображения. Таким образом, в папке проекта будет еще 4 папки. Поместите свой код в соответствующие папки, то же самое относится и к изображениям.
Затем, если вы хотите получить доступ к изображениям из папки изображений,
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как вставить изображение в HTML с помощью Блокнота – что такое Mark Down
Чтобы вставить изображение в HTML с помощью Блокнота, вам необходимо выполнить следующие шаги: 1. Сначала откройте Блокнот, а затем щелкните меню «Файл», расположенное по адресу верхний левый угол окна. 2. После этого выберите опцию «Открыть» в раскрывающемся меню. 3. Теперь вы увидите диалоговое окно «Открыть». просмотрите и выберите изображение, которое вы хотите вставить в HTML-документ . 4. После выбора изображения нажмите кнопку «Открыть». 5. Теперь изображение будет вставлено в ваш HTML-документ.
Сначала откройте Блокнот, а затем щелкните меню «Файл», расположенное по адресу верхний левый угол окна. 2. После этого выберите опцию «Открыть» в раскрывающемся меню. 3. Теперь вы увидите диалоговое окно «Открыть». просмотрите и выберите изображение, которое вы хотите вставить в HTML-документ . 4. После выбора изображения нажмите кнопку «Открыть». 5. Теперь изображение будет вставлено в ваш HTML-документ.
При использовании тегов HTML мы можем вставлять или отображать элементы HTML в наших браузерах и документах. Прежде чем мы сможем вставлять изображения в документы HTML с помощью Блокнота, мы должны сначала создать файл HTML на нашем рабочем столе. Путь к нашему файлу изображения будет передан атрибутом SRC файла HTML (который должен быть вставлен в HTML). Мы упрощаем импорт ваших изображений в PDF-файлы с помощью нашего конвертера. Этот PDF-файл может быть создан с использованием изображений; следует поэтапному методу. После того, как вы перетащите файл PDF на рабочий стол, он будет автоматически загружен в наше облачное хранилище. Блокнот — это текстовый редактор, который позволяет создавать и редактировать текстовые файлы.
Блокнот — это текстовый редактор, который позволяет создавать и редактировать текстовые файлы.
Можно добавить форматирование текста, например жирный шрифт или курсив, но нельзя включать изображения. Изображения будут не в фокусе, поэтому WordPad будет лучшим выбором. Чтобы вставить изображение в Блокнот, можно создать файл в такой программе, как Microsoft Paint.
Тег iframe можно использовать для вставки файла PDF в HTML-страницу . Веб-разработчики используют теги iframe для встраивания файлов в веб-страницу в различных форматах, таких как текст и изображения. Теги iframe стали чрезвычайно популярными в последние годы из-за их широкой совместимости.
Как вставить изображение в HTML-файл PDF?
Кредит: sautinsoft.com
Выберите Инструменты. Найдите файл изображения, который вы хотите использовать, в диалоговом окне «Открыть». Вы можете открыть файл изображения, выбрав его и нажав «Открыть». Чтобы изменить размер изображения, нажмите и перетащите его, когда вы щелкнете в том месте, где вы хотите его разместить.
Вы можете добавить изображение в PDF с помощью программы Adobe Acrobat. Вы узнаете, как загрузить собственное изображение в любой файл PDF на вашем компьютере или Mac, выполнив следующие действия. Если у вас еще нет Acrobat Pro, вы можете использовать бесплатную пробную версию в течение целой недели. Вы также можете добавлять фотографии с помощью онлайн-редактора PDF. Онлайн-редактор PDF SmallPDF.com позволяет бесплатно вставлять изображение в существующий файл PDF. Чтобы поместить изображение на страницу, щелкните значок на панели инструментов. Если вы перетащите любые углы наружу, изображение увеличится; если вы перетащите внутрь, он сожмется.
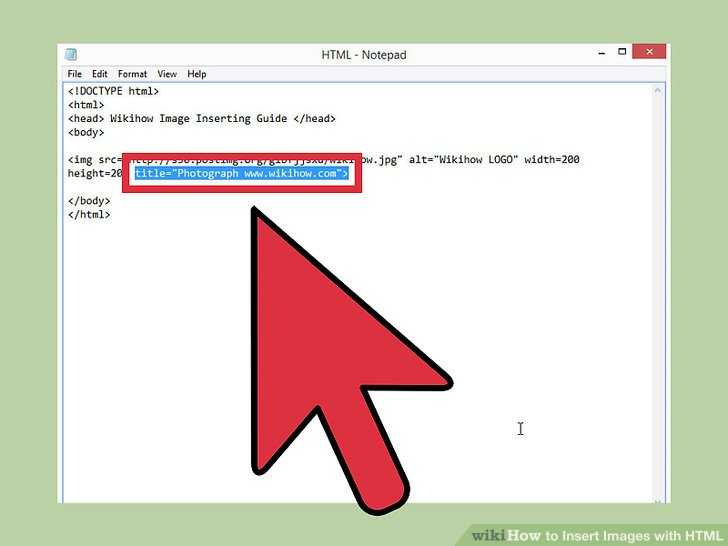
Как вставить изображение в HTML с помощью Блокнота?
Кредит: wikiHow
Чтобы вставить изображение в документ HTML с помощью Блокнота, вам нужно будет использовать полный URL-адрес изображения. Например, если у вас есть изображение, сохраненное на вашем компьютере в папке «C:\images\myimage.jpg», вам нужно будет вставить в HTML-код следующее: Нажмите «Сохранить изменения». Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br> на вкладке HTML. br> img src=images/logo.gif Его также можно прочитать следующим образом. Теперь вы должны выбрать Сохранить изменения. Кроме того, вы можете загрузить свои изображения из удаленного места, используя тег *img: *br. Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере.
Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br> на вкладке HTML. br> img src=images/logo.gif Его также можно прочитать следующим образом. Теперь вы должны выбрать Сохранить изменения. Кроме того, вы можете загрузить свои изображения из удаленного места, используя тег *img: *br. Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере. В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>.
В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>. У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение в тег, чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML.
У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение в тег, чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML. Элемент HTML-изображения — это пустой элемент, то есть у него нет закрывающего тега. Вы можете загрузить изображение на локальный сервер, чтобы просмотреть его в своем браузере и проверить правильность пути. Если вы правильно видите изображение в веб-браузере, это правильный путь к нему. Если изображение отображается неправильно, оно должно быть отображено, но путь к изображению должен быть исправлен перед его загрузкой на сервер. Форматы файлов изображений Файлы JPEG обычно имеют хорошее качество из-за их небольшого размера и небольшого размера файла. Файлы GIF обычно представляют собой высококачественные изображения с хорошей анимацией, хотя они могут быть довольно большими. Файлы PNG, которые являются наиболее часто используемым форматом для веб-изображений, прозрачны. Наиболее распространенным типом файла, используемым в изображениях с большим количеством цветов, является тип файла BMP. Файлы TIFF, которые используются для изображений с высоким разрешением, имеют огромный размер. Формат векторного изображения, известный как SVG, позволяет создавать диаграммы и значки.
Элемент HTML-изображения — это пустой элемент, то есть у него нет закрывающего тега. Вы можете загрузить изображение на локальный сервер, чтобы просмотреть его в своем браузере и проверить правильность пути. Если вы правильно видите изображение в веб-браузере, это правильный путь к нему. Если изображение отображается неправильно, оно должно быть отображено, но путь к изображению должен быть исправлен перед его загрузкой на сервер. Форматы файлов изображений Файлы JPEG обычно имеют хорошее качество из-за их небольшого размера и небольшого размера файла. Файлы GIF обычно представляют собой высококачественные изображения с хорошей анимацией, хотя они могут быть довольно большими. Файлы PNG, которые являются наиболее часто используемым форматом для веб-изображений, прозрачны. Наиболее распространенным типом файла, используемым в изображениях с большим количеством цветов, является тип файла BMP. Файлы TIFF, которые используются для изображений с высоким разрешением, имеют огромный размер. Формат векторного изображения, известный как SVG, позволяет создавать диаграммы и значки. Можем ли мы вставить изображение в блокнот? Мы можем вставить изображение в блокнот, используя параметр вставки изображения на панели инструментов. скопировали изображение, вы можете использовать текстовый процессор, такой как Microsoft Word, чтобы сохранить его. Этот тег сообщает браузеру, что нужно получить и отобразить изображение. Атрибут src указывает URL-адрес отображаемого изображения. Атрибут alt предоставляет альтернативный текст для изображения на случай, если изображение не может быть отображено. Как вставить изображение в HTML для начинающих Тег img используется для размещения изображения на странице HTML. Поскольку это пустой тег, он не требует, чтобы закрывающий тег содержал какие-либо атрибуты. Тег img> должен использоваться внутри вашего тела. Добавьте URL в тело. Четвертый урок расскажет вам, как вставить изображение в HTML. HTML упрощает добавление абзаца, заключая в него как текст, так и теги HTML. С другой стороны, процесс вставки изображения более сложен. Затем скопируйте и вставьте код сегодняшнего дня в свой собственный документ.
Можем ли мы вставить изображение в блокнот? Мы можем вставить изображение в блокнот, используя параметр вставки изображения на панели инструментов. скопировали изображение, вы можете использовать текстовый процессор, такой как Microsoft Word, чтобы сохранить его. Этот тег сообщает браузеру, что нужно получить и отобразить изображение. Атрибут src указывает URL-адрес отображаемого изображения. Атрибут alt предоставляет альтернативный текст для изображения на случай, если изображение не может быть отображено. Как вставить изображение в HTML для начинающих Тег img используется для размещения изображения на странице HTML. Поскольку это пустой тег, он не требует, чтобы закрывающий тег содержал какие-либо атрибуты. Тег img> должен использоваться внутри вашего тела. Добавьте URL в тело. Четвертый урок расскажет вам, как вставить изображение в HTML. HTML упрощает добавление абзаца, заключая в него как текст, так и теги HTML. С другой стороны, процесс вставки изображения более сложен. Затем скопируйте и вставьте код сегодняшнего дня в свой собственный документ. Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image.
Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image. jpg» именем и местоположением изображения, которое вы хотите использовать. Вы также можете использовать здесь полный URL-адрес, если ваше изображение размещено на удаленном сервере. Вот и все! Ваше фоновое изображение теперь будет видно всякий раз, когда кто-то просматривает вашу страницу в веб-браузере. Поскольку HTML 5 не поддерживает атрибут фона HTML, добавление фона в документ html требует использования внутренней опции CSS. Эти шаги можно использовать для быстрого просмотра изображения на веб-странице. Если наше изображение хранится в том же каталоге, что и файл HTML, введите путь к изображению в атрибуте Background. Следуя этим шагам, мы можем легко просмотреть изображение на веб-странице. Чтобы получить доступ к Html-коду, мы должны сначала ввести его в любом текстовом редакторе или открыть исходный Html-файл. Чтобы создать фоновое изображение, мы должны использовать внутренний CSS. Наконец, мы должны сохранить документ и выполнить выполнение кода в текстовом редакторе. Как вставить изображение в HTML из папки.
jpg» именем и местоположением изображения, которое вы хотите использовать. Вы также можете использовать здесь полный URL-адрес, если ваше изображение размещено на удаленном сервере. Вот и все! Ваше фоновое изображение теперь будет видно всякий раз, когда кто-то просматривает вашу страницу в веб-браузере. Поскольку HTML 5 не поддерживает атрибут фона HTML, добавление фона в документ html требует использования внутренней опции CSS. Эти шаги можно использовать для быстрого просмотра изображения на веб-странице. Если наше изображение хранится в том же каталоге, что и файл HTML, введите путь к изображению в атрибуте Background. Следуя этим шагам, мы можем легко просмотреть изображение на веб-странице. Чтобы получить доступ к Html-коду, мы должны сначала ввести его в любом текстовом редакторе или открыть исходный Html-файл. Чтобы создать фоновое изображение, мы должны использовать внутренний CSS. Наконец, мы должны сохранить документ и выполнить выполнение кода в текстовом редакторе. Как вставить изображение в HTML из папки. Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения.
Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения. Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры.
Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры. Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете.
Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете. После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот».
После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот». . Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу.
. Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем.
Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем.

 jpg" alt="" />
jpg" alt="" />
 Это может быть любая картинка, желательно небольших размеров в формате jpg.
Это может быть любая картинка, желательно небольших размеров в формате jpg.
 jpg»></p>
jpg»></p>