как загрузить видео YouTube на сайт без потери производительности
От автора: я работал над простым статичным веб-сайтом, на котором видео YouTube должно отображаться прямо на целевой странице.
Итак, я пошел простым путем, перешел на YouTube, захватил код для вставки, вставил его в редактор.
Штука в том, что задача была обеспечить высокую производительность, доступность и современные методы, поэтому вы можете себе представить мое раздражение, когда я заметил, что только на этом iframe я получил это:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПлюс несколько дополнительных запросов, которые обработал мой блокировщик рекламы.
Это более 500 КБ, которые мои пользователи должны будут загрузить поверх веб-сайта, независимо от того, будут ли они смотреть видео. Есть ли у вас какие-либо идеи относительно того, как сильно это может поразить ваших пользователей, особенно тех, у кого медленное соединение или низкая производительность компьютеров? В довершение всего, их также будут отслеживать — Привет, Гугл — просто за загрузку видео, о котором они даже не подозревали.
Это был простой статичный веб-сайт, и я хотел свести к минимуму свое решение, так что вот что я придумал. Код для встраивания видео на YouTube по состоянию на август 2019 года выглядит следующим образом:
<iframe src=»//www.youtube.com/embed/Y8Wp3dafaMQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen> </iframe>
<iframe width=»560″ height=»315″ src=»//www.youtube.com/embed/Y8Wp3dafaMQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen> </iframe> |
Так что я подумал, что если вместо реального видео я покажу только обложку, связанную с видео? Это все равно будет выглядеть как встроенное видео, но для этого потребуется только одно изображение. К счастью, у YouTube есть схема URL для миниатюр видео.
К счастью, у YouTube есть схема URL для миниатюр видео.
<a href=»//www.youtube.com/embed/Y8Wp3dafaMQ»> <img src=»//i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg»> </a>
<a href=»//www.youtube.com/embed/Y8Wp3dafaMQ»> <img src=»//i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg»> </a> |
Круто, но я не хочу создавать новую страницу только для этого крошечного фрагмента кода. Что ж, нам повезло, потому что iframe имеет просто идеальную вещь — атрибут srcdoc. С его помощью вы можете получить источник iframe прямо на странице. Просто учтите, что это не сработает в Edge или IE, и что мы не можем использовать двойные кавычки.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее <iframe
…
srcdoc=»<a href=//www.youtube.com/embed/Y8Wp3dafaMQ><img src=//i3. ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg></a>»>
</iframe>
ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg></a>»>
</iframe>
<iframe … srcdoc=»<a href=//www.youtube.com/embed/Y8Wp3dafaMQ><img src=//i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg></a>»> </iframe> |
Наконец, вы заметите, что если мы нажмем на изображение, оно загрузит видео, но в состоянии паузы, и нам нужно будет кликнуть его еще раз, чтобы начать просмотр. Не беспокойтесь, потому что URL для вставки видео поддерживает параметры проигрывателя, и среди них есть переменная autoplay, которая делает именно то, что вы ожидаете. Кроме того, из-за стиля браузера по умолчанию пользователи в системах с полосой прокрутки, а не на macOS, увидят ненужную полосу прокрутки, но ничего такого, что нельзя решить небольшим сбросом CSS.
Реми Шарп отметил, что мы должны оставить за собой запасной вариант src для браузеров, которые не поддерживают srcdoc.
Вот окончательный результат:
Отдельно iframe:
<iframe src=»//www.youtube.com/embed/Y8Wp3dafaMQ» srcdoc=»<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=//www.youtube.com/embed/Y8Wp3dafaMQ?autoplay=1><img src=//img.youtube.com/vi/Y8Wp3dafaMQ/hqdefault.jpg alt=’Video The Dark Knight Rises: What Went Wrong? – Wisecrack Edition’><span>▶</span></a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen title=»The Dark Knight Rises: What Went Wrong? – Wisecrack Edition» ></iframe>
<iframe width=»560″ height=»315″ src=»//www. srcdoc=»<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=//www.youtube.com/embed/Y8Wp3dafaMQ?autoplay=1><img src=//img.youtube.com/vi/Y8Wp3dafaMQ/hqdefault.jpg alt=’Video The Dark Knight Rises: What Went Wrong? – Wisecrack Edition’><span>▶</span></a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen title=»The Dark Knight Rises: What Went Wrong? – Wisecrack Edition» ></iframe> |
Таким образом, все пользователи должны будут загрузить предварительную версию — это изображение обложки, что мне кажется довольно разумным. Вы можете настроить это еще, например, использовать разные размеры миниатюр для разных устройств, и если вам нужен больший контроль над тем, что пользователь будет загружать и какие функции включать, вы всегда можете изучить YouTube Player API.
Если у вас есть какие-либо вопросы, замечания или предложения, не стесняйтесь комментировать ниже. Спасибо за ваше время.
Автор: Arthur Corenzan
Источник: //dev.to
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак получить HTML-код для вставки на сайт видео с YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте
Как узнать адрес YouTube видео, расположенного на сайте
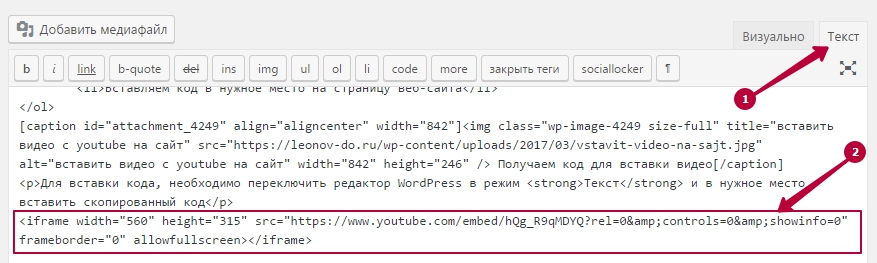
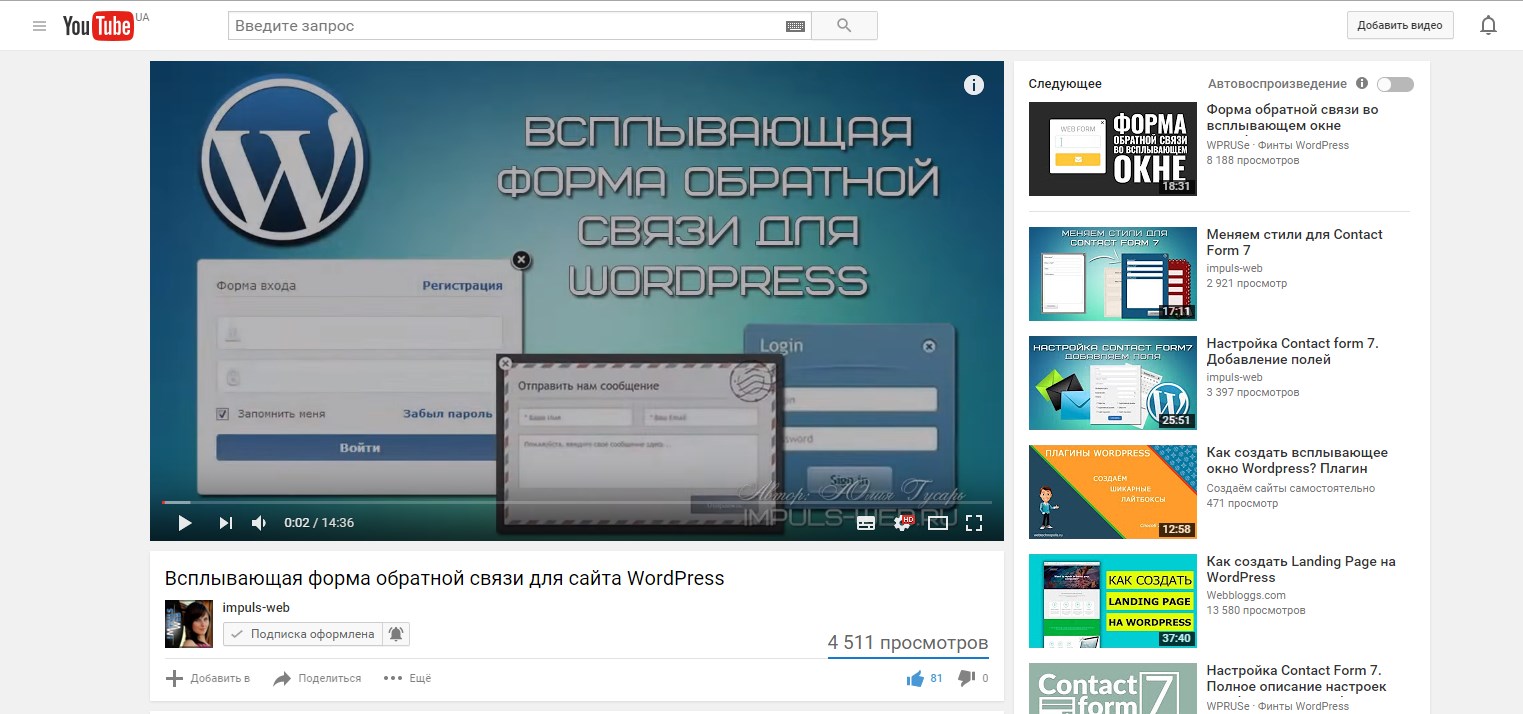
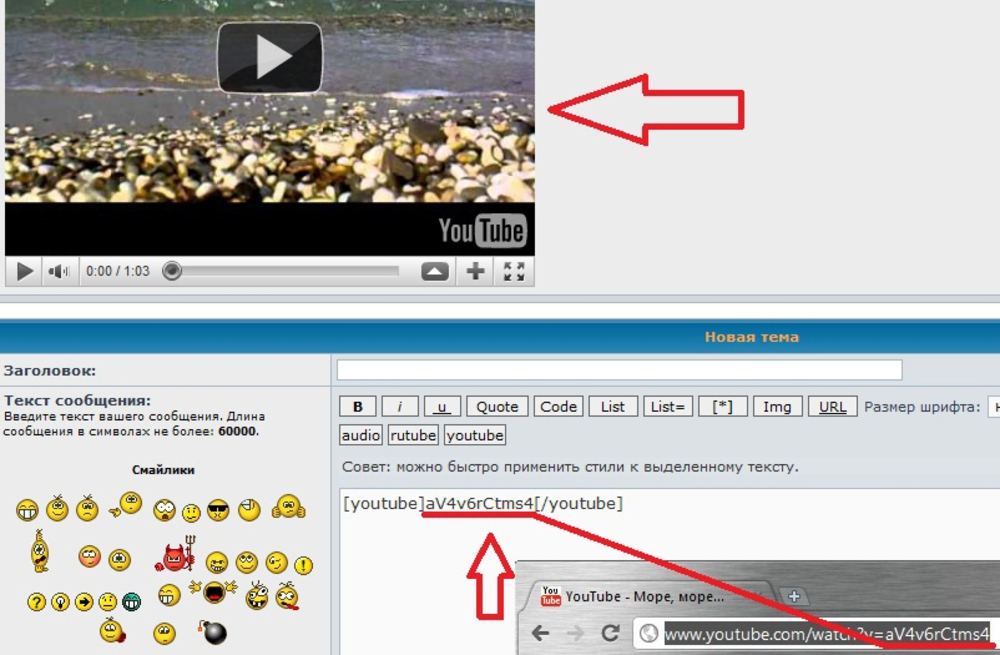
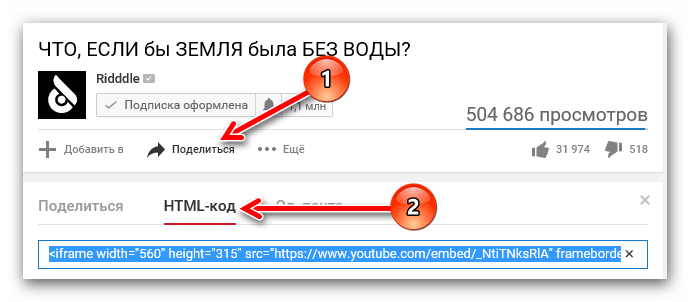
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
Ссылки «Поделиться» ролика с YouTube
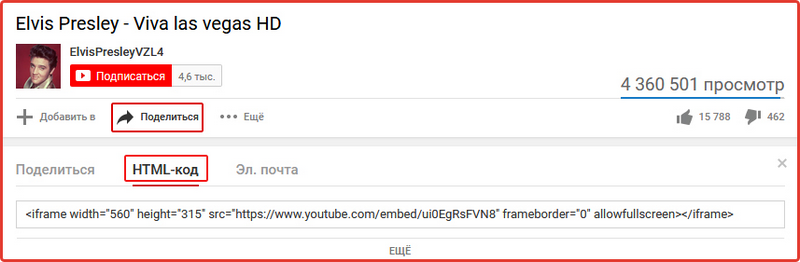
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке ...:
HTML-код для вставки на сайт видео с YouTube
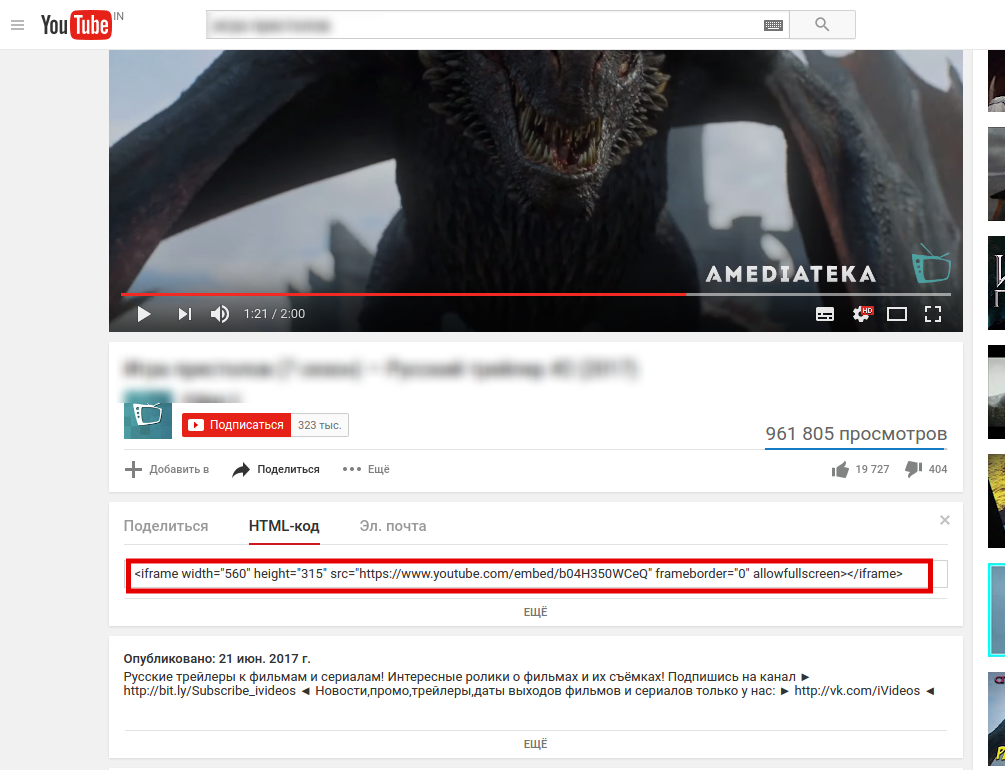
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».
В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe src="https://www. youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Скрытые возможности встраивания видео из Youtube | Академия Лидогенерации | Официальный сайт
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
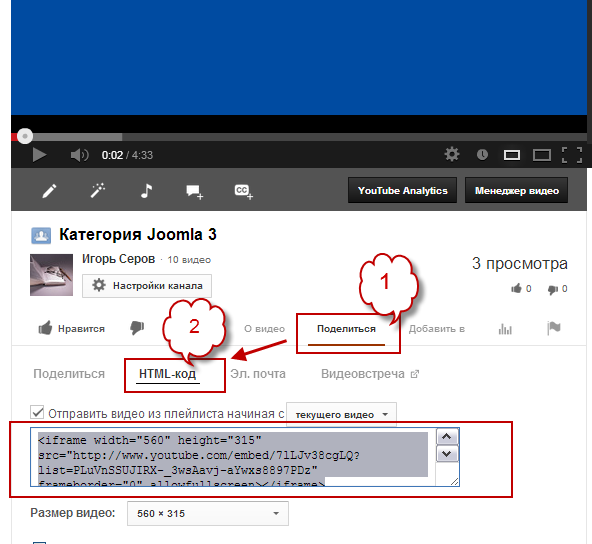
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
- Видео на сайте будет в формате iframe — это значит, что на вашем сайте будет врезано встроенное окошко (фрейм), в котором будет воспроизводиться видео напрямую с YouTube (типа окно трансляции такое). Если ваш сайт не поддерживает iframe, то видео не воспроизведется (в этом случае необходимо будет вставлять видео не кодом с YouTube, а используя функции плеера вашего сайта, если они есть)).
- Если видео не ваше, то пункта “HTML-код” может и не быть, если владелец видео запретил встраивание этого видео:
Дополнительные настройки встраивания.
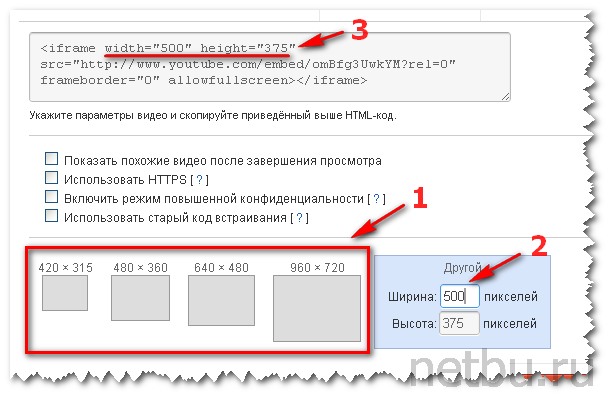
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
Как они работают:
- “Размер видео” — тут понятно. Насколько большое окно с видео будет у вас на сайте (можно выбрать или произвольного размера).
- “Показывать похожие видео …” — если вы не пиарите свой YouTube канал, рекомендую убирать эту галку, чтобы по окончанию видео заботливый YouTube не предлагал посетителю вашего лендинга посмотреть похожие видосы на тему.
- “Показать панель управления” — отображает нижнюю панель управления видео. Не стоит ее отключать. Не знаю, как вас, а лично меня бесит, когда я не могу убавить звук видео или перемотать его:) оставьте людям возможность рулить процессом.
- “Показать название видео и…” — убирайте галку, если не хотите, чтобы посетитель лендинга видел сверху видео панельку с названием видео и кнопками лайков. Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
- С режимом повышенной конфиденциальности я лично не разбирался.
 Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg» frameborder=»0″ allowfullscreen></iframe> — оригинальный код без доп.настроек.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0» frameborder=»0″ allowfullscreen></iframe> — убрал галку “Показывать похожие видео…” (что добавилось в коде выделил красным).
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп. коды
коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп.кодом, остальные вставляются через знак &. Например:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1» frameborder=»0″ allowfullscreen></iframe>
Другие коды, которые могут быть полезны:
- autoplay=1 — автоматически стартует видео сразу после загрузки страницы.
- &loop=1 – зацикливает воспроизведение видео ролика на вашей странице.
- fs=0 — запрещает разворачивать видео на весь экран (убирает соответствующую кнопочку в правом нижнем углу видео).
- start=20 — запустит ролик с 20-й секунды видео. Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
- fmt=6 — задает качество видео.
 fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию. - iv_load_policy=3 — отключает любые комментарии автора видео:) такие как Аннотации, Подсказки и появляющийся в начале видео аватар канала автора. Может быть полезно, если вставляете чужое видео (атата вам) и не хотите уходов на канал автора видео. Этот код НЕ отключает рекламу Google, которая может всплывать на вашем видео (как вы понимаете, такого кода вообще в природе не существует))).
Удачных вам экспериментов и CTR до неба!
Ваш Олег Рассказов.
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Как вставить видео с Youtube на сайт пошагово
У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
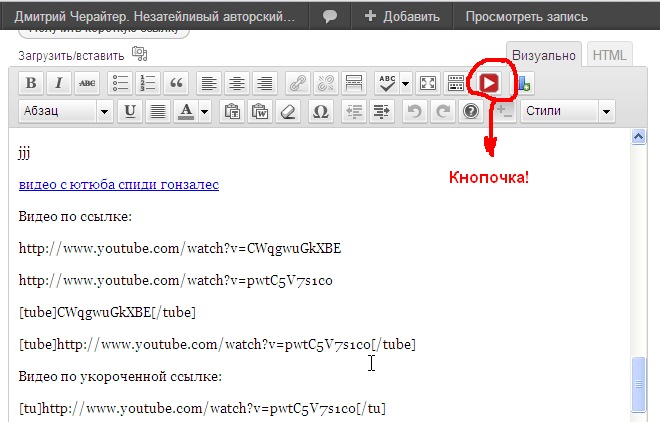
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
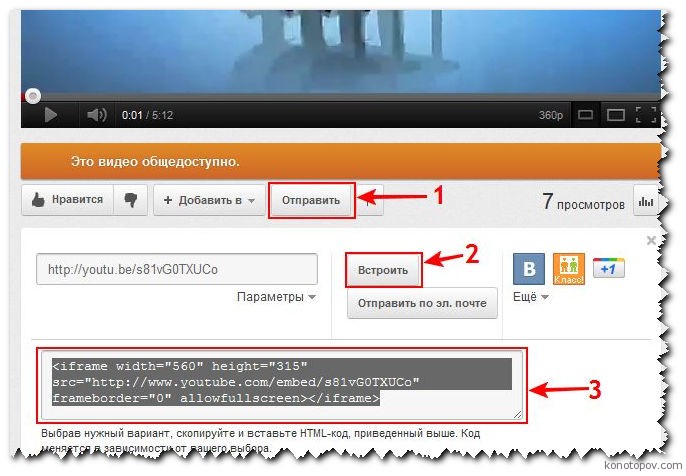
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроить
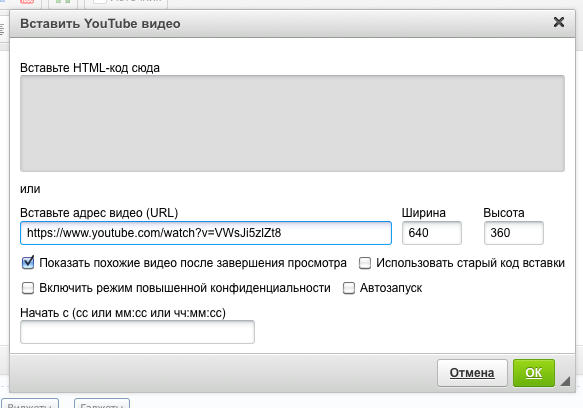
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
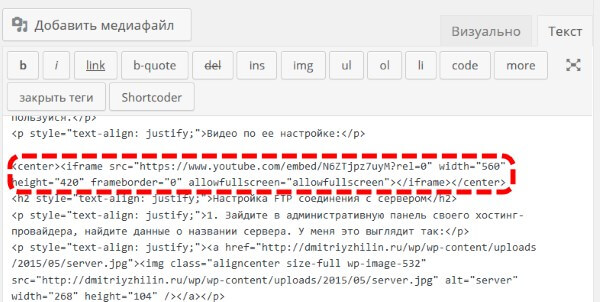
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal. com
com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Как вставить только часть (кусок) видео с YouTube на сайт?
- – Автор: Игорь (Администратор)
Вставка части видео с YouTube на сайт
YouTube это достаточно полезный инструмент. Он экономит место на диске и не нагружает ваш сервер. И при этом позволяет просматривать видео с вашего сайта с высокой скоростью.
Тем не менее, иногда возникает необходимость вставить не все видео, а только его часть. Например, чтобы выделить наиболее важные моменты. И если не рассматривать сложные способы, которые потребуют от вас загрузить видео, затем с помощью специальных программ вырезать кусок, а потом снова загрузить обрезанное видео на YouTube. То существует два простых способа.
Первый, это ручное изменение html-кода для вставки. К сожалению, в данном случае вы лишь можете задать время начала и окончания видео, при этом видео полностью останется доступным для просмотра.
К сожалению, в данном случае вы лишь можете задать время начала и окончания видео, при этом видео полностью останется доступным для просмотра.
Второй, это использовать специальные сервисы, которые действительно отображают только часть видео. Но, у них тоже есть проблема. Дело в том, что они изменяют не только начало и конец, но и перенаправляют видео через свои проигрыватели. А это значит, что если сервис будет недоступен, то посмотреть видео вы уже не сможете.
Тем не менее, оба способа позволяют за короткое время быстро реализовать задачу, хоть и со своими ограничениями.
Ручное изменение html-кода для вставки части видео с YouTube на сайт
Не смотря на то, что существует два варианта вставки: с использованием iframe и с использованием тега object. Необходимо изменять одни и те же параметры «start» и «end». Так, что не удивляйтесь, что действия очень похожи.
Параметр «start» задает время начало видео в секундах. Параметр «end» задает время остановки видео.
Вставка с использованием iframe
Откройте любой редактор html или редактор исходного кода. Рассчитайте в секундах время начала и время окончания видео, и добавьте параметры «start» и «end» так, как показано на рисунке:
Обратите внимание, что перед параметрами необходимо поставить символ «?», иначе видео не будет загружаться.
Примечание: Символ «?» нужен для корректного составления Url.
Вставка с использованием тега object
Действия очень похожи на вставку в iframe, за исключением того, что параметры необходимо вставить в два места. В одну из секций «param» и в секцию «embed», как показано на рисунке:
В данном случае символ «?» не требуется, так как в ссылках уже есть параметры.
Используем сервис tubechop.com для вставки части видео с YouTube на сайт
Пользоваться этим сервисом очень легко. После того как сайт открылся, просто найдите нужное видео с YouTube. Введите в поле поиска либо нужные слова, либо конкретную ссылку на ролик с YouTube. Интерфейс в чем-то пытается повторить сам youtube, поэтому разобраться в нем будет легко.
Интерфейс в чем-то пытается повторить сам youtube, поэтому разобраться в нем будет легко.
Для открывшегося видео выберите нужный диапазон, как это показано ниже на рисунке, и нажмите кнопку «Chop it».
После того как страница перезагрузится, перед вами появится пример того, как видео будет отображаться для пользователей. Сам код для вставки будет находится в поле «Embed Code» (чуть правее от видео).
Как видите оба способа достаточно простые и потребуют от вас минимум времени.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Как извлечь аудио из видео быстро и без потери качества?
- Как настроить прозрачность окон (границ) в Windows 7?
Добавить комментарий / отзыв
Как сделать видео на сайте адаптивным
Вы здесь: Главная — HTML — HTML 5 — Как сделать видео на сайте адаптивным
Независимо от того, вставляете ли вы на сайт видео html5 тегом video или встраиваете с ютуба через iframe, оно должно хорошо адаптироваться под различные устройства.
Вставить и адаптировать HTML5 видео
Для вставки видео на сайт, нужно в HTML разметке внутри блока обертки, прописать тег video, внутри которого через src подключить видео-ролик. Атрибут controls, дает возможность управлять видео. Атрибут poster указывает ссылку на превью-картинку к видео-ролику. Впрочем можно обойтись и без картинки, в таком случае, браузер покажет в плейере первый кадр видео.
<div>
<video src="video/travaho.mp4" controls poster="video/travaho.jpg">
Ваш браузер не поддерживает HTML5 видео.
</video>
</div>
Если оставить у видео фиксированные размеры, то на экране с разрешением меньше, чем 640 пикселей по ширине, появится горизонтальная полоса прокрутки и может поломаться верстка.
Зададим классу movie ширину 100%, а высоту пусть браузер вычислит автоматически. Ограничим ширину плеера до 500 пикселей.
Ограничим ширину плеера до 500 пикселей.
.movie {
width: 100%;
height: auto;
margin: 0 auto; // выравнивает по центру по вертикали
display: block;
max-width: 500px;
}
Теперь, благодаря нескольким строчкам CSS кода, видео стало адаптивным и пропорционально подстраивается под любую ширину экрана без горизонтальной полосы прокрутки.
Адаптивное видео с Ютуба
Все-таки на большинстве сайтах, мы видим встроенное видео с Ютуба. Как вы понимаете, в HTML коде для встраивания видео, фиксированные размеры. Значит, сделать его адаптивным – задача веб-мастера.
<iframe src="https://www.youtube.com/embed/fn_JrXerhUg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Мы не можем напрямую повлиять на ширину iframe, как в первом случае. Зато можем создать блок-контейнер и задать ему CSS правила.
Зато можем создать блок-контейнер и задать ему CSS правила.
<div>сюда вставить код iframe</div>
Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим классу movie-container следующие свойства:
.movie-container {
position: relative;
padding-bottom: 56.25%; // сохраняет пропорции
height: 0;
overflow: hidden;
display: block;
}
Мы расположили iframe относительно контейнера и приняли меры предосторожности на случай переполнения контейнера.
Сейчас видео с ютуба стало адаптивным, но оно растягивается на всю ширину браузера. Нужно ограничить размеры видео на странице.
Создадим ещё один блок-обертку, который ограничит размеры и отцентрирует видео.
.movie-fixed {
max-width: 500px;
margin: auto;
}
HTML разметка целиком.
<div>
<div>
<iframe src="https://www.youtube.com/embed/fn_JrXerhUg" frameborder="0" allow="accelerometer;
<autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
Адаптивное видео на Bootstrap
У Bootstrap уже есть готовые классы, чтобы видео было адаптивным. Один класс присваивается самому объекту:
<video>
<iframe>
<object>
<embed>
Два других класса – блоку-обертке.
<div>
<iframe src="URL" allowfullscreen></iframe>
</div>
- Создано 25.09.2019 10:28:07
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Как вставить видео Youtube на сайт
Простые способы — как вставить видео Youtube на сайт.
Как вставить на сайт видео Youtube с помощью кода HTML (фрейма)
Использование кода фрейма для вставки ролика видео на сайт, наиболее распространённый и простой вариант.
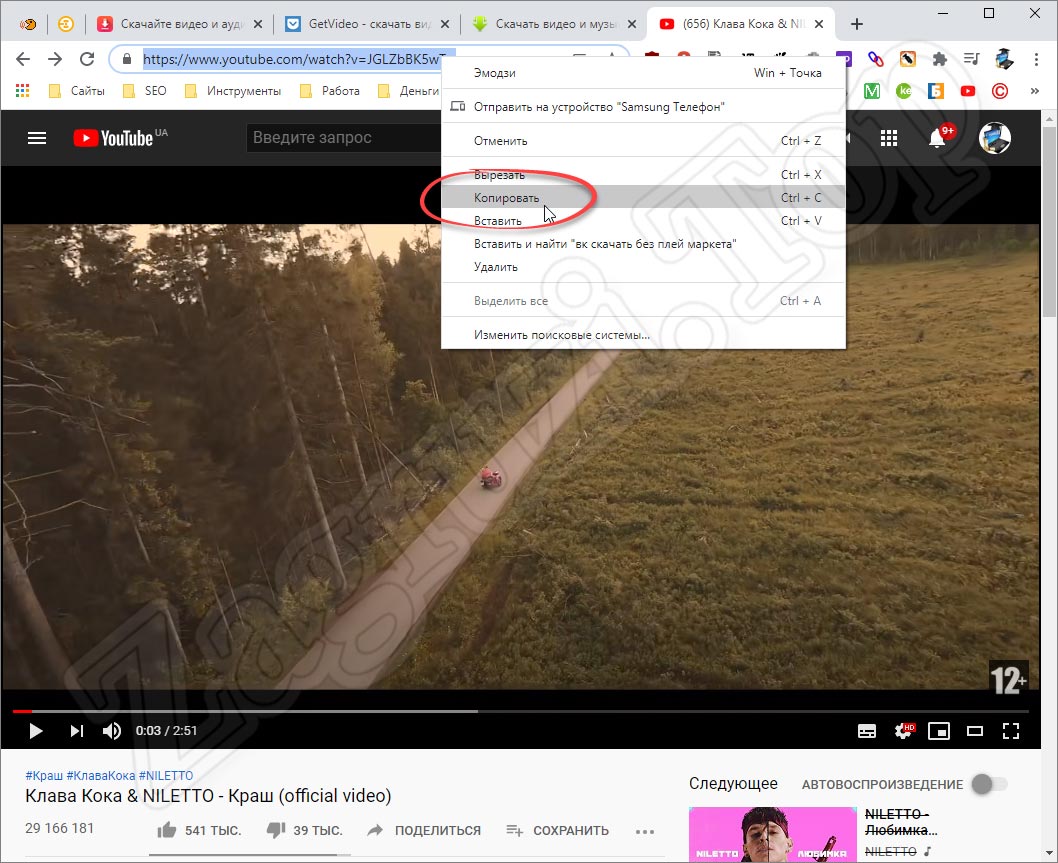
Найдите любое понравившееся видео на хостинге Youtube, которое необходимо вставить на сайт. Чтобы получить код фрейма просматриваемого ролика, достаточно правой кнопкой мыши щёлкнуть по нему и открыть контекстное меню.
В меню выберите пункт \Копировать HTML-код\ , левой кнопкой мыши скопируйте код.
| <iframe src=»https://www.youtube.com/embed/BxqpfR7z5Q4″ frameborder=»0″ allowfullscreen></iframe> |
Вставьте фрейм в html страницы сайта. Если необходимо, сразу отредактируйте параметры кода.
Измените ширину и высоту окна окна для вывода видео на сайте. На Youtube оно слишком большое (но это на ваше усмотрение). В приведённом коде ширина окна — width= “854”, высота — heigt=”480” .
На Youtube оно слишком большое (но это на ваше усмотрение). В приведённом коде ширина окна — width= “854”, высота — heigt=”480” .
Чтобы уменьшить — изменим на более приемлимый для сайта размер, сделаем: width= “540”, высота — heigt=”320”.
Вот так выглядит видео-ролик на сайте
Как ставить видео Youtube на сайт WordPress
В WordPress используется поддержка размещения видео с помощью шорткода.
Зайдите в админ панель сайта, далее \Все записи\ — \Добавить новую\.
Откройте \Текст\- редактирование html\ и вставьте такой код:
| Ссылка видео YouTube |
Далее откройте видео на Y, и скопируйте код URL ролика
Потом вставьте URL в код между тегами — и опубликуйте запись.
Для вставки видео на сайт в Wjrdpress также можно применять различные плагины, например: Video. js, JW Player и другие.
js, JW Player и другие.
Как вставить Youtube видео на Joomla
В Joomla, для размещения видео на странице, лучше использовать специальные плагины, например: AllVideos.
Этот плагин просто установить, настроить и использовать для вставки любых видео-роликов на сайт.
Как вставить Youtube видео на страницу Joomla смотрите в материале — Работа с плагином Allvideos. Вставка кода видео на страницу.
***
Как увеличить трафик на сайт с помощью YouTube
Вставить баннер в joomla, плагин MultiAds
- < Назад
- Вперёд >
Как встроить видео с YouTube в HTML-страницу
Видео с YouTube на свой веб-сайт
YouTube будет размещать ваши видео, и вы можете легко встроить их на свой веб-сайт. В следующем HTML-коде показано, как встроить youtube
. видео на вашей веб-странице.Как добавить видео YouTube на свой веб-сайт — шаги
Все, что вам нужно сделать, это скопировать и вставить URL-адрес видео с YouTube на свою HTML-страницу.
Как получить URL-адрес Youtube?
Используйте сайт YouTube, чтобы найти видео, которое вы хотите встроить.
Щелкните ссылку «Поделиться» под вашим видео на YouTube, чтобы открыть доступные параметры обмена.
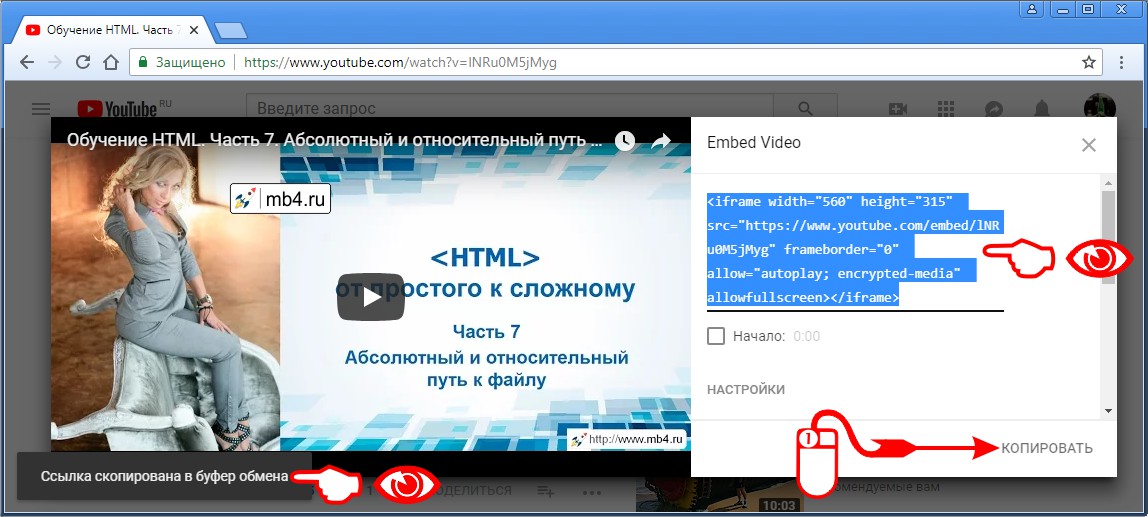
Когда вы нажимаете «Поделиться», появляется еще одна кнопка «Вставить», которая находится под кнопкой «Поделиться»
Нажмите кнопку «Вставить», и вы увидите поле чуть ниже, заполненное кодом.
Если щелкнуть мышью в текстовом поле, заполненном кодом, весь текст в этом поле будет выделен. Щелкните правой кнопкой мыши текстовый файл и скопируйте код.
Следующим шагом будет вставка кода на вашу HTML-страницу.Полный исходный код выглядит следующим образом:
Тег объекта HTML
Вы можете встроить видео с YouTube в HTML без тега iframe. Вы можете использовать тег объекта HTML для встраивания мультимедиа (например, аудио, видео, Java-апплетов, ActiveX, PDF и Flash) на свои веб-страницы.
Автовоспроизведение видео на Youtube
Параметр автоматического воспроизведения определяет, будет ли видео запускаться автоматически или нет, когда пользователь посещает эту страницу.Параметр автоматического воспроизведения принимает следующие значения:
0 означает, что вы НЕ хотите, чтобы видео воспроизводилось автоматически (по умолчанию)
1 означает, что вы хотите, чтобы видео воспроизводилось автоматически
Youtube видео повтор (цикл)
Параметр цикла определяет, будет ли видео YouTube воспроизводиться автоматически или нет. Параметр цикла принимает следующие значения:
0 означает, что вы НЕ хотите, чтобы видео повторялось (по умолчанию)
1 означает, что вы хотите, чтобы видео было зациклено
Важно отметить, что параметр цикла требует, чтобы вы также использовали параметр списка воспроизведения. Установите параметр списка воспроизведения, равный идентификатору видео, которое вы хотите зациклить.
Установите параметр списка воспроизведения, равный идентификатору видео, которое вы хотите зациклить.
Вставить видео с YouTube в HTML5
ПРИМЕЧАНИЕ. В настоящее время вы не можете извлечь источник видео без нарушения условий обслуживания YouTube. Единственный поддерживаемый способ встраивания видео на веб-страницу — это встраивание iframe.
Но есть способ сделать это с помощью библиотеки MediaElement.js. Следующая ссылка показывает использование видео YouTube с тегом, но также имеет возможность использовать Flash для браузеров, которые его не поддерживают.
http://mediaelementjs.com/examples/?name=youtubeКак сделать мое встроенное видео YouTube адаптивным?
Следующий исходный код делает ваше видео на YouTube адаптивным.
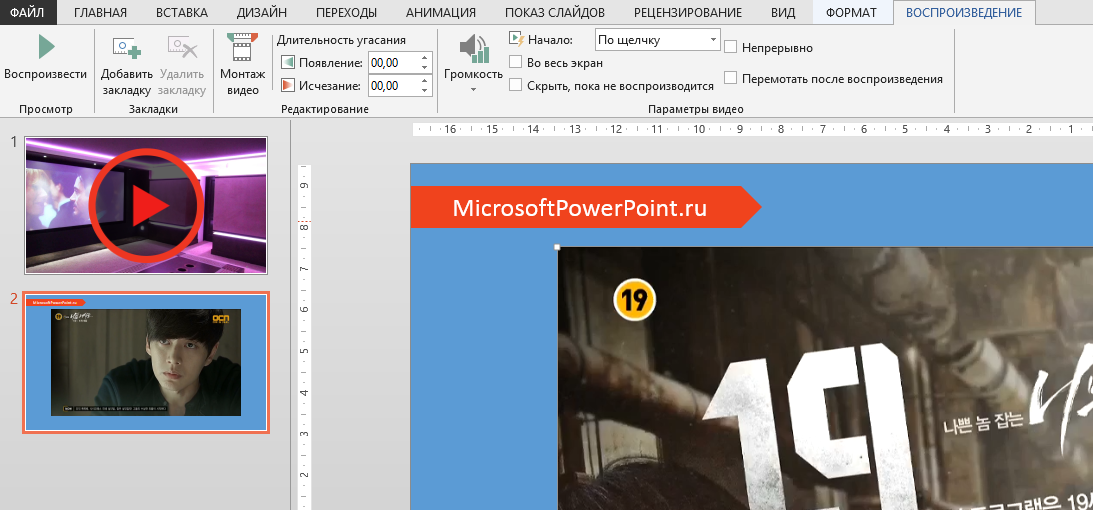
Добавление видео с YouTube в PowerPoint
Презентации PowerPoint могут сильно отличаться в зависимости от стиля человека, который их создает. Кто-то может легко создать учетную запись YouTube и загрузить свои собственные видео.Итак, если у вас есть видео на YouTube, которое вы хотите встроить в свою презентацию, вы можете выполнить следующие простые шаги, чтобы узнать, как это сделать. Есть несколько способов сделать это. Самый простой способ — просто скопировать код вставки из видео YouTube и вставить его в PowerPoint. Второй вариант — загрузить видео с YouTube, а затем вставить его как файл фильма в PowerPoint.
Кто-то может легко создать учетную запись YouTube и загрузить свои собственные видео.Итак, если у вас есть видео на YouTube, которое вы хотите встроить в свою презентацию, вы можете выполнить следующие простые шаги, чтобы узнать, как это сделать. Есть несколько способов сделать это. Самый простой способ — просто скопировать код вставки из видео YouTube и вставить его в PowerPoint. Второй вариант — загрузить видео с YouTube, а затем вставить его как файл фильма в PowerPoint.
Используйте YoutubeEmbed код
1. Откройте PowerPoint и щелкните слайд, к которому вы хотите добавить видео.
2. Следующим шагом будет переключение на вкладку Insert.
3. Затем нажмите Видео, а затем Онлайн видео
4. Щелкните внутри поля поиска справа от опции YouTube, затем введите поисковый запрос для своего видео и нажмите Enter на клавиатуре.
5. Выберите видео, которое вы хотите вставить в презентацию, затем нажмите кнопку «Вставить» в нижней части окна.
Перетащите видео в желаемое место на слайде.Обратите внимание, что вы можете изменить его размер, щелкнув одно из полей по периметру видео и перетащив его соответствующим образом.
Скачать и вставить
Загрузите видео с YouTube с помощью любого программного обеспечения или любого другого веб-сайта.
Выполните шаги 1 и 2 выше.
Выбрать видео на моем ПК …
Из диалогового окна … Найдите загруженный фильм, и он будет вставлен в презентацию.
Перетащите видео в желаемое место на слайде.Обратите внимание, что вы можете изменить его размер, щелкнув одно из полей по периметру видео и перетащив его соответствующим образом.
ДАЛЕЕ ….. Что означают x86 и x64
HTML | Добавление видео с Youtube
HTML | Добавление видео с Youtube
В первые дни добавление видео на веб-страницу было настоящей проблемой, поскольку нужно было конвертировать видео в разные форматы, чтобы они воспроизводились во всех браузерах. Преобразование видео в разные форматы может быть трудным и трудоемким. Теперь добавить видео на веб-страницу стало так же просто, как копировать и вставить, и очень удачным решением для добавления видео на веб-сайт является использование Youtube. Youtube помогает разместить видео для пользователя, чтобы его можно было в дальнейшем встраивать на веб-страницы.
Преобразование видео в разные форматы может быть трудным и трудоемким. Теперь добавить видео на веб-страницу стало так же просто, как копировать и вставить, и очень удачным решением для добавления видео на веб-сайт является использование Youtube. Youtube помогает разместить видео для пользователя, чтобы его можно было в дальнейшем встраивать на веб-страницы.
YouTube отображает идентификатор типа «BGAk3_2zi8k» всякий раз, когда видео сохраняется или воспроизводится. Этот идентификатор в дальнейшем используется в качестве ссылки на видео YouTube, которое будет встроено на веб-страницу.
Шаги по добавлению видео Youtube на веб-страницу:
- Загрузите видео, которое вы хотите встроить на свою веб-страницу на YouTube.
- Скопируйте идентификатор видео для видео.
- Используйте iframe, object или ’embed’ элемент на своей веб-странице для определения видео.
- Используйте атрибут src, чтобы указать URL-адрес видео.
- Размеры плеера можно регулировать с помощью атрибутов ширины и высоты.

Шаги, чтобы получить идентификатор видео для видео на YouTube:
- Откройте видео на YouTube, идентификатор которого вам нужен.
- Щелкните видео правой кнопкой мыши и выберите в меню «Статистика для ботаников».
- Первое значение в поле — идентификатор видео.
Идентификатор видео этого видео: il_t1WVLNxk
Добавление видео Youtube:
1) Использование тега iFrame:
Вывод:
Включение функции автовоспроизведения YouTube:
Функцию автовоспроизведения Youtube можно использовать для автоматического воспроизведения видео, когда пользователь посещает эту страницу.
Можно использовать два типа параметров:
- Значение 1: воспроизведение видео начинается автоматически при загрузке проигрывателя.
- Значение 0 (случай по умолчанию): видео не воспроизводится автоматически при загрузке проигрывателя.

Выход:
Создание плейлиста YouTube:
Список воспроизведения видео на YouTube можно создать с помощью символа запятой, который разделяет список видео для воспроизведения.
Параметр цикла используется для определения количества воспроизведений видео:
- Значение 1: видео будет повторяться снова и снова.
- Значение 0 (случай по умолчанию): видео воспроизводится только один раз.
|
Вывод:
Включение / отключение элементов управления Youtube:
Youtube Player предлагает такие элементы управления, как воспроизведение, пауза, громкость и т. Д., Которые можно отключить или включить с помощью параметра управления.
Д., Которые можно отключить или включить с помощью параметра управления.
Доступны два параметра, которые можно использовать:
- Значение 1 (случай по умолчанию): отображаются элементы управления проигрывателем.
- Значение 0: элементы управления проигрывателем не отображаются.
Для управления включением:
Выход:
Для управления отключением:
Выход:
2) Использование тега объекта:
Выход:
3) Использование тега вставки:
Выход:
Примечание: В настоящее время объект и тег внедрения не приветствуются, поэтому рекомендуется использовать тег iframe.
Как встроить видео в HTML5
Из этого туториала Вы узнаете, как вставить видео в HTML-документ.
Встраивание видео в HTML-документ
Вставить видео на веб-страницу было непросто, потому что веб-браузеры не имели единого стандарта для определения встроенных мультимедийных файлов, таких как видео.
В этой главе мы продемонстрируем некоторые из множества способов добавления видео на веб-страницы, от последнего элемента HTML5 до популярных видеороликов YouTube.
Использование элемента видео HTML5
Недавно представленный элемент HTML5 обеспечивает стандартный способ встраивания видео в веб-страницы. Однако элемент видео относительно новый, но он работает в большинстве современных веб-браузеров.
В следующем примере просто вставляется видео в HTML-документ с использованием набора элементов управления по умолчанию в браузере, с одним источником, определенным атрибутом src .
mp4">
Ваш браузер не поддерживает элемент HTML5 Video.
Видео с использованием набора элементов управления по умолчанию в браузере с альтернативными источниками.
Использование объекта Element
Элемент используется для встраивания различных типов файлов мультимедиа в документ HTML.Первоначально этот элемент использовался для вставки элементов управления ActiveX, но согласно спецификации объектом может быть любой медиа-объект, такой как видео, аудио, файлы PDF, Flash-анимация или даже изображения.
Следующий фрагмент кода встраивает Flash-видео в веб-страницу.
Это видео будет воспроизводить только браузеры или приложения, поддерживающие Flash.
Предупреждение: Элемент широко не поддерживается и во многом зависит от типа встраиваемого объекта. Во многих случаях лучше использовать другие методы. Устройство iPad и iPhone не может отображать Flash-видео.
Использование элемента embed
Элемент используется для встраивания мультимедийного содержимого в документ HTML.
Следующий фрагмент кода встраивает Flash-видео в веб-страницу.
Предупреждение: Тем не менее, элемент очень хорошо поддерживается в текущих веб-браузерах и также определен как стандартный в HTML5, но ваше видео может не воспроизводиться из-за отсутствия поддержки браузером Flash или недоступности плагинов. .
Встраивание видео YouTube
Это самый простой и популярный способ встраивания видеофайлов на веб-страницы. Просто загрузите видео на YouTube и вставьте HTML-код, чтобы отобразить это видео на своей веб-странице.
Вот живой пример, за которым следует объяснение всего процесса:
Шаг 1. Загрузите видео
Перейдите на страницу загрузки видео на YouTube и следуйте инструкциям по загрузке видео.
Шаг 2. Создание HTML-кода для встраивания видео
Когда вы откроете загруженное видео на YouTube, вы увидите что-то вроде следующего рисунка внизу видео. Найдите и откройте загруженное видео на YouTube. Теперь найдите кнопку «Поделиться», которая расположена чуть ниже видео, как показано на рисунке.
Когда вы нажмете кнопку «Поделиться», откроется панель «Поделиться» с еще несколькими кнопками.Теперь нажмите кнопку «Вставить», он сгенерирует HTML-код для непосредственного встраивания видео в веб-страницы. Просто скопируйте и вставьте этот код в свой HTML-документ, где вы хотите отображать видео, и все готово. По умолчанию видео встроено в iframe.
Вы можете дополнительно настроить этот код внедрения, например, изменить размер видео, выбрав параметр настройки, указанный чуть ниже поля ввода кода внедрения.
В следующем примере просто вставляется видео с YouTube.Попробуем:
Видео YouTube
Как добавить видео с YouTube на свой веб-сайт
Раньше встраивание видео в веб-страницу было настоящей проблемой на заре Интернета.Вы могли выбирать из разных форматов, у других посетителей могло не быть установленного программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, поскольку многие люди все еще использовали модем. Вперед к 2011 году. У большинства людей тогда был широкополосный доступ, и хотя все еще существовало много видеоформатов, наиболее часто используемый метод передачи видео на ваш веб-сайт был через проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как YouTube. Вперед к сегодняшнему дню, и теперь видео стало обычным делом размещать на веб-сайтах, в социальных сетях и т. Д.Процесс добавления видео YouTube на ваш веб-сайт также остался относительно близким!
Вперед к 2011 году. У большинства людей тогда был широкополосный доступ, и хотя все еще существовало много видеоформатов, наиболее часто используемый метод передачи видео на ваш веб-сайт был через проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как YouTube. Вперед к сегодняшнему дню, и теперь видео стало обычным делом размещать на веб-сайтах, в социальных сетях и т. Д.Процесс добавления видео YouTube на ваш веб-сайт также остался относительно близким!
Кстати, если вы заинтересованы в просмотре видео на основе HTML5 на YouTube, мы написали статью специально по этой теме, включая конкретные инструкции для этого. И если вы заинтересованы в редактировании видео на YouTube и добавлении аннотаций, у нас есть статья для этого.
Добавление видео YouTube на свой сайт
Теперь встроить видео на веб-страницу стало так же просто, как вырезать и вставить.Когда вы посещаете сайт, на котором размещены видеоролики, например YouTube, на странице отображается окно с видео. Вы можете смотреть видео прямо на странице, или Flash Player позволяет просматривать видео в полноэкранном режиме, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада - ничего. Они предоставляют услуги, а также обеспечивают пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно выиграть такую сделку!
Вы можете смотреть видео прямо на странице, или Flash Player позволяет просматривать видео в полноэкранном режиме, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада - ничего. Они предоставляют услуги, а также обеспечивают пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно выиграть такую сделку!
Вот пример видео YouTube, которое прямо встроено в эту страницу.
Как вы это делаете? Когда вы найдете видео, которое хотите добавить на свою страницу на YouTube, найдите под видео кнопку «Поделиться», как показано ниже.
Когда вы нажимаете кнопку «Поделиться», HTML-код, используемый для встраивания ссылки на видео, отображается непосредственно под ним, однако это не то, что нам нужно - мы хотим напрямую встроить видео на страницу. Мы делаем это, нажимая кнопку «Вставить», которая также отображается под видео, как показано ниже.
После того, как вы нажмете кнопку «Вставить», вы увидите HTML-код для встраивания видео, как показано ниже.
Если щелкнуть мышью внутри нового кода внедрения (в поле формы), весь текст в этом поле будет выделен. Затем щелкните правой кнопкой мыши в этом поле и выберите Копировать в раскрывающемся списке браузера, которое появится, когда вы щелкните правой кнопкой мыши в поле, как показано здесь:
Вот как выглядит код встраивания для видео выше:
width = "640" src = "http: // www.youtube.com/embed/W-Q7RMpINVo "
frameborder =" 0 "allowFullScreen>
Затем откройте исходный код своей веб-страницы и с помощью вашего любимого инструмента, такого как NotetabPro или Expression Web, вставьте его на свою страницу (либо щелкните правой кнопкой мыши еще раз там, где вы хотите, и выберите «Вставить», либо поместите курсор мыши в то место, где вы хотите, и одновременно нажмите Control и V на клавиатуре. Таким образом, вставленный код будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузер!
Таким образом, вставленный код будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузер!
Он работает в Firefox, MSIE, Chrome, Opera и практически в любом новом браузере.В более старом коде для встраивания видео с YouTube использовался Flash, который был предустановлен в большинстве старых браузеров, и в противном случае браузер обычно предлагает посетителю загрузить соответствующее программное обеспечение. Сегодня YouTube фактически использует HTML5, который поддерживают почти все современные браузеры, без необходимости загружать дополнительный проигрыватель. Если вы видите видео выше, значит, вы сможете использовать любое видео с YouTube. Существуют и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям встраивать видео.
Изменение внешнего вида и функций окна видео YouTube
Не только хорошие ребята из YouTube сочли нужным разрешить веб-разработчикам, блоггерам и даже нормальным людям встраивать видео непосредственно на свои собственные веб-сайты, они также сделали некоторые параметры доступными, чтобы вы могли настроить внешний вид окна видео ведет себя. Вы можете установить флажок для каждой опции прямо под местом, где появляется код для встраивания.
Вы можете установить флажок для каждой опции прямо под местом, где появляется код для встраивания.
Это позволяет вам включать похожие видео (например, вы часто видите, когда смотрите видео самостоятельно), использовать HTTPS - более безопасный протокол или включать режим повышенной конфиденциальности YouTube, который позволяет пользователям просматривать видео без сохранения какой-либо информации в файлах cookie. к видео, просмотренным пользователем.Вы также можете использовать встроенный код «старого стиля», если хотите.
Другая удобная функция, которую они предоставляют, расположенная еще ниже кода встраивания на странице видео, - это возможность выбрать размер, который вы хотите использовать в окне видео. YouTube позволяет вам выбирать из четырех размеров, а также нестандартного размера, как показано ниже:
Когда вы выбираете размер, щелкая по переключателю для определенного размера, HTML-код в поле «Встраивание» обновляется, поэтому вы можете скопировать и вставить его на свою веб-страницу.
Добавление видео YouTube на страницы социальных сетей, блоги и т. Д.
Некоторых из вас может больше заинтересовать добавление видео с YouTube на страницы или стены вашего профиля в социальных сетях, в блоги или другие страницы. YouTube делает это даже проще, чем добавлять видео вручную, как показано выше. Просто выполните ту же процедуру, что и раньше, и нажмите кнопку «Поделиться», как и раньше. Если вы надеетесь добавить видео в учетную запись Facebook, Twitter или Google+, просто щелкните значок сайта социальной сети:
Когда вы это сделаете, откроется окно, которое позволит вам предоставить разрешение на доступ к вашей учетной записи в социальной сети, а также позволит вам добавить комментарий и выбрать людей или списки, которым будет разрешено его просматривать.Если вы хотите добавить его к другим, YouTube оборудован, чтобы вы могли добавить его на следующие сайты:
- Твиттер
- Google+
- реддит
- orkut
- тамблер
- упор для ног
- LiveJournal
- Digg
- Blogger
- StumbleUpon
Чтобы получить доступ к кнопкам социальных сетей для этих сайтов, щелкните ссылку Показать больше рядом со значками социальных сетей, показанными выше, и вы увидите следующее:
Процесс такой же, как и при добавлении видео в Facebook - просто щелкните значок, войдите в систему, разрешите доступ к своей учетной записи в социальной сети и отправьте его. Он будет добавлен на вашу стену, в профиль или в блог просто так - проще некуда.
Он будет добавлен на вашу стену, в профиль или в блог просто так - проще некуда.
Заключение: теперь вы знаете, как встраивать видео на свои страницы
Как видите, добавить видео на свой сайт не только просто, но и универсально! Так что выходите и начинайте добавлять видео на свои сайты! Развлекайся!
Статьи по теме HTML
Если вам понравилась эта статья, то вам также может понравиться следующая, которая переводит вашу веб-страницу в HTML5
Как встроить видео с помощью HTML5
Встраивать видео на сайт с помощью HTML5 очень просто.Трудно заставить его работать для всех, кто просматривает ваш сайт. Узнайте о теге HTML5
Увеличьте громкость с помощью музыки в формате HTML5
С HTML5 музыка возвращается в Интернет. В этом уроке мы покажем вам, как создать потрясающий музыкальный опыт для посетителей вашего веб-сайта - и это так же просто, как вставить изображение.
# #
Как вставить видео в HTML - Изучите HTML
- Фрагменты
- ›
- HTML
- ›
- Как вставить видео в HTML
Есть несколько способов вставить видео на ваш сайт. Теги


 youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>
 Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик. коды
коды fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]