Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <select> позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | Выберите герояЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Синтаксис
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>Атрибуты
- accesskey
- Позволяет перейти к списку с помощью некоторого сочетания клавиш.
- autofocus
- Устанавливает, что список получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает список с формой.
- multiple
- Позволяет одновременно выбирать сразу несколько элементов списка.
- name
- Имя элемента для отправки на сервер или обращения через скрипты.
- required
- Список обязателен для выбора перед отправкой формы.
- size
- Количество отображаемых строк списка.
- tabindex
- Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег SELECT</title> </head> <body> <form action="select1.php" method="post"> <p><select size="3" multiple name="hero[]"> <option disabled>Выберите героя</option> <option value="Чебурашка">Чебурашка</option> <option selected value="Крокодил Гена">Крокодил Гена</option> <option value="Шапокляк">Шапокляк</option> <option value="Крыса Лариса">Крыса Лариса</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
htmlbook.ru
Как сделать выпадающий список меню в HTML и CSS с ссылками при наведении
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
<ul>
<li><a href=#>Меню №1</a>
<ul>
<li><a href=#>Субменю №1 первого меню</a></li>
</ul>
</li>
<li><a href=#>Меню №2</a>
<ul>
<li><a href=#>Субменю №2 второго меню</a></li>
<li><a href=#>Субменю №2 второго меню</a></li>
</ul>
</li>
<li><a href=#>Меню №3</a>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
</ul>
</li>
</ul>
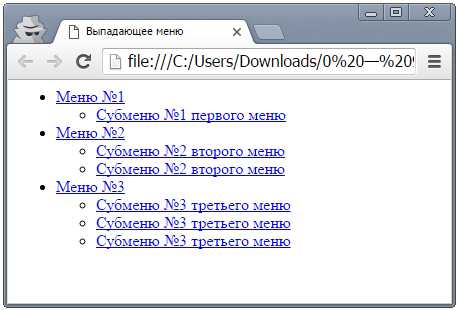
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:

Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
body {
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы. */
padding:0px;
/* Задаю шрифт. */
font: 14px ‘Verdana’;
}
ul {
/* Убираю маркеры у списка*/
list-style: none;
/* Делаю элементы блочными. */
display: block;
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы! */
padding:0px;
}
ul:after {
/* Делаю элементы блочными. */
display: block;
/* Убираю выравнивание. */
float: none;
content: ‘ ‘;
clear: both;
ul.mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float: left;
/* Считаем координаты относительно исходного места*/
position: relative;
}
ul.mmenuu > li > a {
/* Делаю элементы блочными: */
display: block;
/* Задаю белый цвет. */
color: #fff;
/* Задаю отступ 10px. */
padding: 10px;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю цвет. */
background-color: #da570f;
}
ul.mmenuu > li > a:hover {
/* Задаю цвет при наведении. */
background-color: #eb9316;
}
ul.ssubmenuu {
position: absolute;
top: 37px;
left:0px;
/* Делаю субменю скрытыми. */
display: none;
/* Цвет — белый. */
background-color: white;
}
ul.ssubmenuu > li {
/* Блочное расположение элементов*/
display: block;
}
ul.ssubmenuu > li > a {
/* Делаю элементы блочными. */
display: block;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю отступ. */
padding: 10px;
/* Задаю цвет. */
color: #ffffff;
/* Еще цвет. */
background-color: #da570f;
}
ul.ssubmenuu > li > a:hover {
/* Цвет бэкграунда при наведении. */
background-color: #eb9316;
text-decoration: underline;
}
ul.mmenuu > li:hover > ul.ssubmenuu {
/* Делаю элементы блочными. */
display: block;
}
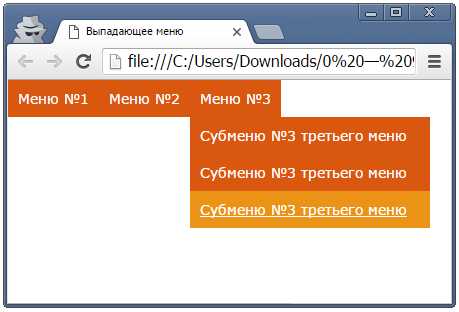
Результат:

Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
<ul>
<li><a href=»#»>Раздел меню №1</a></li>
<li><a href=»#»>Раздел меню №2</a>
<ul>
<li><a href=»#»>Подраздел №1 второго меню</a></li>
</ul>
</li>
<li><a href=»#»>Раздел меню №3</a>
<ul>
<li><a href=»#»>Подраздел №1 третьего меню</a></li>
<li><a href=»#»>Подраздел №2 третьего меню</a></li>
<li><a href=»#»>Подраздел №3 третьего меню</a></li>
</ul>
</li>
</ul>

Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки <ul>, которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
>/* Обнуляю отступы и убираю маркеры у списков. */
ul, li {
margin:0;
padding:0;
list-style-type:none;
}
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
#menu {
display:block;
position:absolute;
top:20px;
left:20px;
}
/* Задаю стили для блоков выпадающего списка. */
#menu > li {
display:inline-block;
height:20px;
/* Считаем координаты относительно исходного места. */
position:relative;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
#menu > li > ul {
position:absolute;
top:20px;
left: 10px;
display:none;
background-color: bisque;
border-radius: 5px;
width: 185px;
font-size: 14px;
padding: 10 0 10 10;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
#menu > li:hover > ul {
display:block;
}
</style>
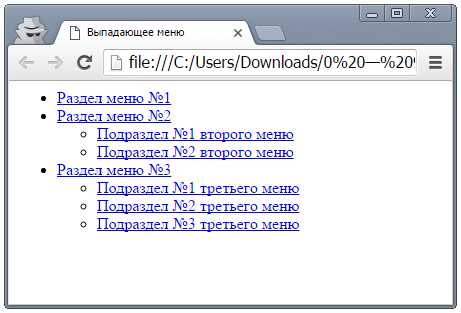
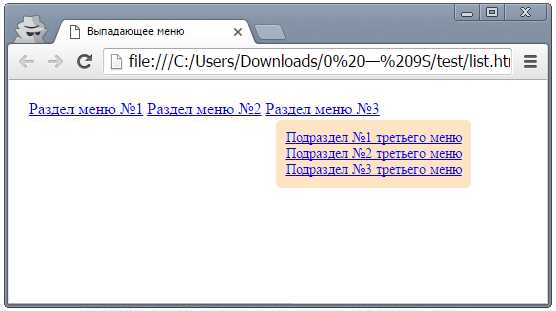
Результат:

Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Код:
<ul>
<li>
<a href=»#» title=»Здесь ссылка на главную»>Главная</a>
</li>
<li>
<a href=»#» title=»Здесь информация о компании»>О нас</a>
<ul>
<li><a href=»#»>Суперпродукты</a></li>
<li><a href=»#»>Суперкоманда</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь будут ваши услуги»>Услуги</a>
<ul>
<li><a href=»#»>Крутая услуга №1</a></li>
<li><a href=»#»>Крутая услуга №2</a></li>
<li><a href=»#»>Крутая услуга №3</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь разместите ссылки на ваши продукты»>Продукты</a>
<ul>
<li><a href=»#»>Суперсылка №1</a></li>
<li><a href=»#»>Суперсылка №2</a></li>
<li><a href=»#»>Суперсылка №3</a></li>
<li><a href=»#»>Суперсылка №4</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь напишите свои контакты»>Контакт</a>
<ul>
<li><a href=»#»>Время работы</a></li>
<li><a href=»#»>Месторасположение</a></li>
<li><a href=»#»>Выпадающий список 10/10!</a></li>
</ul>
</li>
</ul>
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков <ul> в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в <head> страницы:
#nnavv{
/* По левому краю выравниваю! */
float:left;
/* Отступ. */
margin-bottom: 10;
/* Задаю ширину. */
width:500px;
/* Убираю маркеры*/
list-style: none;
/* Шрифт — жирным*/
font-weight: bold;
}
#nnavv li{
/* Выравнивание! */
float: left;
/* Делаю элементы блочными. */
display: block;
/* Отступ. */
margin-right: 10;
/* Позиционирование относительно исходного места! */
position: relative;
}
#nnavv li a{
/* Цвет бэкграунда. */
background: #333;
/* Делаю элементы блочными. */
display: block;
/* Отступы. */
padding: 5;
/* Цвет ссылки. */
color: #fff;
/* Форматирование текста*/
text-decoration:none;
/* Задаю скругленные углы на 2 пиксела*/
-moz-border-radius: 2;
-webkit-border-radius: 2;
border-radius: 2;
/* Тень для визуальной приподнятости текста*/
text-shadow:1px 1px 1px rgba(0,0,0,0.74);
}
#nnavv li a:hover{
/* Подчеркну ссылку при наведении*/
text-decoration: underline;
/* Задам фон. */
background: #6b0c33;
/* Цвет ссылки остается прежним*/
color: #fff;
background: rgba(108,13,53,0.74); /* Заставляю выглядеть полупрозрачным! */
}
/* НАСТРАИВАЕМ ВЫПАДАЮЩИЕ ЭЛЕМЕНТЫ!!! */
#nnavv ul{
/* Убираю маркеры у выпадающего списка*/
list-style:none;
left:-9999px; /* Убираю ненужно за пределы экрана (говорят, это на 95% лучше чем «display:none;», т.к. дисплей нон некоторые программы игнорируют). */
opacity:0; /* При помощи прозрачности, скрываем <ul>. */
/* Делаем так, чтобы Webkit плавно показывал нам всплывающие элементы выпадающего списка при наведении мышки. */
-webkit-transition: 0.24s linear opacity;
position:absolute;
}
#nnavv ul li{
/* Здесь я задаю отступ между элементами <li>. Это необходимо для разделения пунктов меню, его не было в предыдущей части статьи (просто забыл)*/
padding-top: 1px;
float:none;
}
#nnavv ul a{
/* Делаю элементы блочными. */
display:block;
/* Запрещаю перенос строк текста на новую строку, чтобы создавался многострочный выпадающий элемент списка. */
white-space: nowrap;
}
#nnavv li:hover ul{ /* Создаю выпадающий пункт, который появится при наведении. */
left:0; /* Возвращаю его обратно на экран пользователя, — когда нужно. */
opacity:1; /* Убираю прозрачность*/
}
#nnavv li:hover a{ /* В этом стиле я устанавливаю свойства для элементов верхнего уровня, — в то время, когда показывается выпадающий список. */
/* Подчеркну*/
text-decoration:underline;
/* Сделаю полупрозрачным. */
background:rgba(109,15,53,0.74);
background:#6b0c36;
}
#nnavv li:hover ul a{ /* Поменял некоторые стили первого уровня при появлении выпадающего элемента. */
/* Уберу форматирование*/
text-decoration:none;
-webkit-transition:-webkit-transform 0.077s linear;
}
#nnavv li:hover ul li a:hover{ /* Здесь я задаю стили для конкретных выпадающих пунктов, при наведении на них курсора — чтобы они отличались от тех элементов, куда курсор не попадает*/
-moz-transform:scale(1.07);
-webkit-transform:scale(1.07);
/* Задам цвет фона выпадающего элемента*/
background:#334;
background:rgba(50,50,50,0.74); /* Сделаю полупрозрачным. */
text-decoration:underline;
}
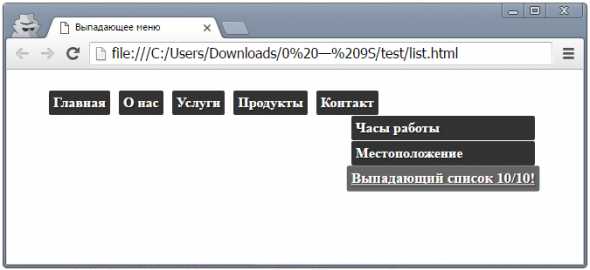
Готово! Финальный результат:

БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
HTML код:
<ul><li>
<a href=»/»>Красноярский край</a>
<ul>
<li><a href=»/»>Минусинск</a></li>
<li><a href=»/»>Ачинск</a></li>
<li><a href=»/»>Красноярск</a></li>
<li><a href=»/»>Железногорск</a></li>
<li><a href=»/»>Канск</a></li>
<li><a href=»/»>Норильск</a></li>
</ul>
</li>
<li>
<a href=»/»>Свердловская область</a>
<ul>
<li><a href=»/»>Екатеринбург</a></li>
<li><a href=»/»>Верхняя Пышма</a></li>
<li><a href=»/»>Нижний Тагил</a></li>
<li><a href=»/»>Первоуральск</a></li>
<li><a href=»/»>Асбест</a></li>
<li><a href=»/»>Каменск-Уральский</a></li>
</ul>
</li>
</ul>
Скриншот результата:

CSS-код, который я поместил в <head>:
ul.ddropdownn li {/* Считаем координаты относительно исходного места. */ position: relative; }
ul.ddropdownn, ul.ddropdownn-inside {
/* Отступы на нуле. */
padding: 0;
/* Маркеры уберем. */
list-style-type: none;
}
ul.ddropdownn-inside {
/* Спрячем дочерние элементы выпадающего списка. */
left: -9999px;
position: absolute;
}
ul.ddropdownn li.ddropdownn-top {
/* Небольшой отступ. */
margin: 0 1px 0 0;
/* Выравнивание по левой стороне. */
float: left;
display: inline;
}
ul.ddropdownn li.ddropdownn-top a {
/* Делаю элементы блочными. */
display: block;
/* Снова отступы. */
padding: 3px 10px 4px;
}
ul.ddropdownn a.ddropdownn-top {/* Цвет фона. */ background: #efefef; }
ul.ddropdownn a.ddropdownn-top:hover {/* Отступы. */ padding: 3px 10px 4px; }
ul.ddropdownn li.ddropdownn-top:hover .ddropdownn-inside {
left: 0;
/* Делаю элементы блочными. */
display: block;
}
ul.ddropdownn .ddropdownn-inside {/* Цвет фона. */ background: #ffffff; }
ul.ddropdownn .ddropdownn-inside a:hover {/* Цвет фона изменится при наведении. */ background: #efefef; }
Результат (без наведения курсора):

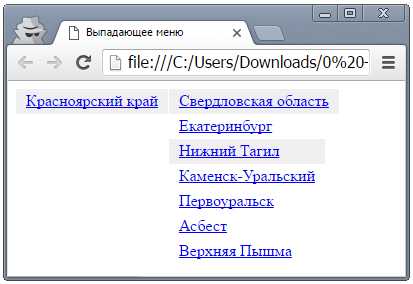
Результат (при наведении курсора):

Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:

Скачать:
blogwork-menu-list-archive.zip (2,97КБ)
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи <select> и <option> в HTML страницу вставляются выпадающие списки. Видео 1:
Видео 2:
blogwork.ru
Как сделать выпадающий список в HTML (ТОП 16)
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown), мы просто использовали <select> и <option>. Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
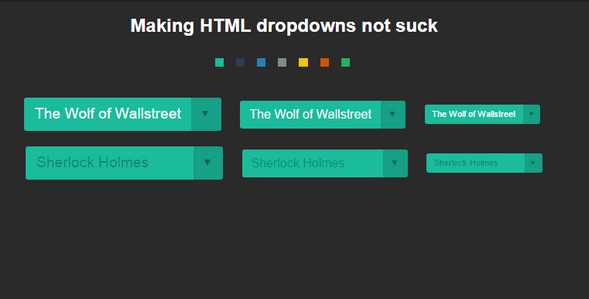
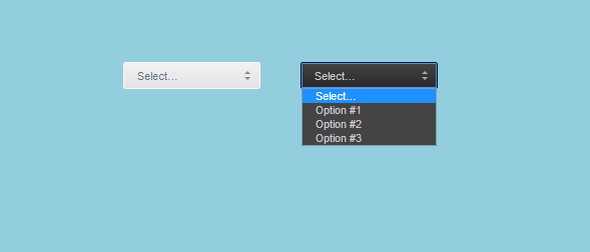
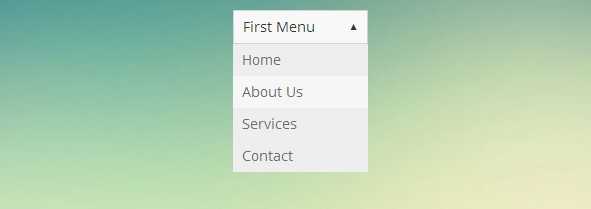
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.

Посмотреть в песочнице — http://codepen.io/silverdrop/pen/msrcE
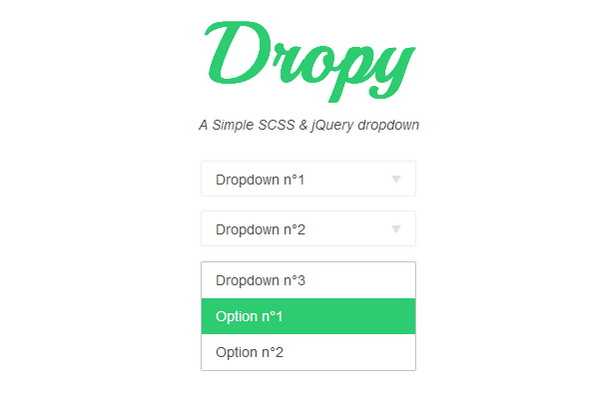
Написан на CSS3 и JavaScript. Обычный выпадающий список.

Посмотреть в песочнице — http://codepen.io/pedronauck/pen/fcaDw
Прозрачный выпадающий список со стилистикой станций метро.

Посмотреть в песочнице — http://codepen.io/carlcalderon/pen/KhwDH

Посмотреть в песочнице — http://codepen.io/Tombek/pen/JAvHC
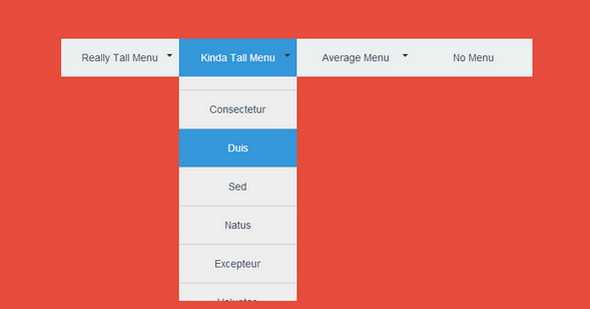
Отличное решение для длинных выпадающих меню.

Посмотреть в песочнице — http://codepen.io/larrygeams/pen/feoDc
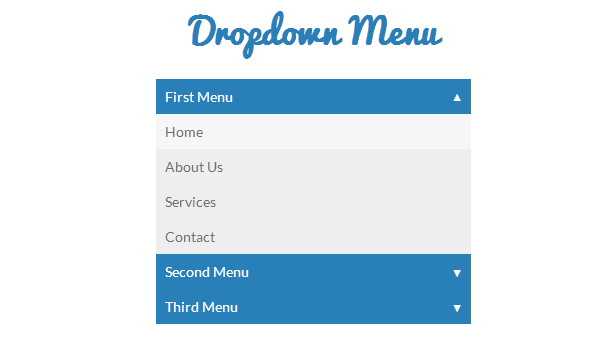
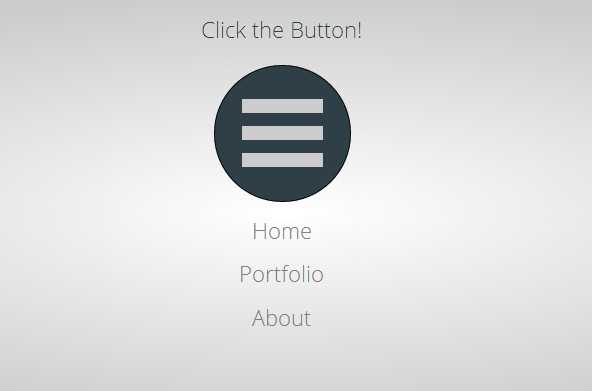
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.

Посмотреть в песочнице — http://codepen.io/Thibaut/pen/Jasci
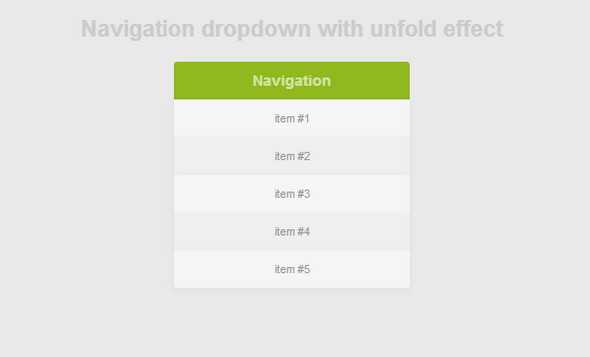
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.

Посмотреть в песочнице — http://cssdeck.com/labs/navigation-dropdown-with-flip-effect

Посмотреть в песочнице — http://codepen.io/jakestuts/pen/nEFyw

Посмотреть в песочнице — http://codepen.io/daniesy/pen/pfxFi
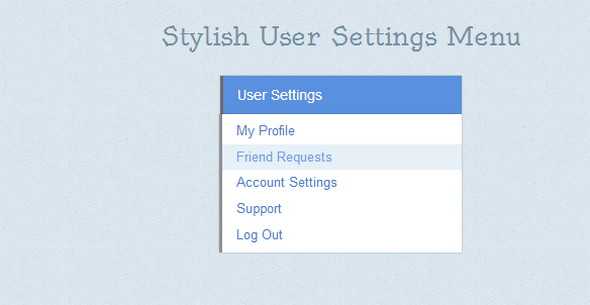
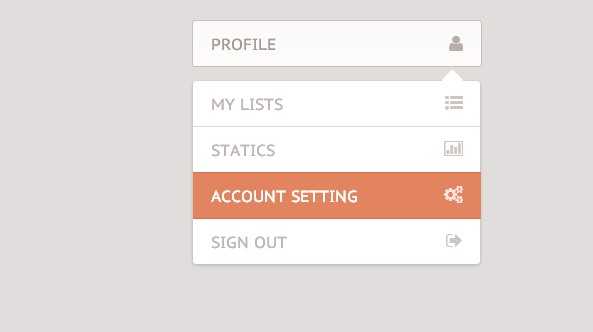
Сделано в стиле UI, подойдет под UI стилистику сайта.

Посмотреть в песочнице — http://codepen.io/Jeplaa/pen/IzAvx

Посмотреть в песочнице — http://codepen.io/Dianatomic/pen/HqICG
Dropdown в стиле выбора страны. 
Посмотреть в песочнице — http://codepen.io/abhishek/pen/bkfLi

Посмотреть в песочнице — http://codepen.io/Metty/pen/dglwH

Посмотреть в песочнице — http://codepen.io/DKunin/pen/EIobp

Посмотреть в песочнице — http://codepen.io/MrBambule/pen/jIseg
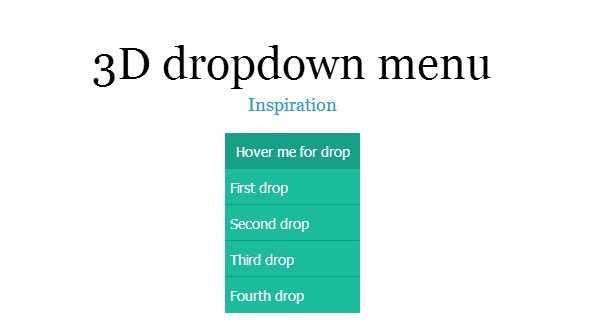
Довольно интересный и простой дизайн.

Посмотреть в песочнице — http://codepen.io/mingger/pen/hdtiD
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
bologer.ru
Тег select — выпадающий список
Тег select создает выпадающий список для использования в HTML формах.
Отдельный пункт списка должен храниться в теге option.
См. также атрибут selected, который задает выбранный по умолчанию пункт списка.
См. также тег optgroup, который группирует пункты списка.
См. также тег datalist, который создает выпадающий список, прикрепленный к полю ввода.
См. также теги input и textarea.
Атрибуты
| Атрибут | Описание |
|---|---|
| multiple | Наличие данного атрибута создает мультиселект —
выпадающий список, в котором можно выбрать несколько пунктов, зажав
клавишу контрол (Ctrl) или выделив их мышкой. Необязательный атрибут. Пользоваться так: <select multiple> или так <select multiple=»multiple»>. |
| name | Имя выпадающего списка. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с другом (в одной форме). Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
Примеры
Пример
В данном примере вы видите выпадающий список:
<select>
<option>Москва</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>Результат выполнения кода:
МоскваМинскКиевЛондон
Пример
Ширина выпадающего списка равна ширине самого большого элемента (если она не будет явно указана с помощью CSS свойства width):
<select>
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>Результат выполнения кода:
Москва — столица РоссииМинскКиевЛондон
Пример . Выбор по умолчанию
Сейчас город Минск будет выбран по умолчанию. Это сделано с помощью атрибута selected:
<select>
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>Результат выполнения кода:
Москва — столица РоссииМинскКиевЛондон
Пример . Мультиселект
Превратим обычный select в мультиселект с помощью атрибута multiple. Зажмите клавишу контрол (ctrl) и, не отпуская ее, вы сможете выбрать несколько пунктов выпадающего списка. Или же просто попробуйте выделить мышкой несколько пунктов (зажмите левую кнопку и выделяйте).
Обратите внимание на то, что имя селекта, заданное в атрибуте name, должно быть с квадратными скобками в конце. Это нужно для того, чтобы в PHP приходили все выбранные значения (иначе придет только одно — последнее).
<select multiple name="city[]">
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>Результат выполнения кода:
Москва — столица РоссииМинскКиевЛондон
Пример . Несколько значений по умолчанию в мультиселекте
В мультиселекте по умолчанию может быть выбрано более, чем одно значение:
<select multiple name="city[]">
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option selected>Лондон</option>
</select>Результат выполнения кода:
Москва — столица РоссииМинскКиевЛондон
code.mu
Как создать в HTML выпадающий список?
Приветствую вас, друзья и коллеги!
Очень часто в процессе разработки или доработки сайта возникает необходимость предоставления пользователю выбора, например, различных вариаций товара или услуги, фильтрации доступных опций и так далее. Для решения данных задач можно использовать выпадающие списки.
В этой статье я расскажу вам, как можно сделать на HTML выпадающий список и какие атрибуты можно использовать при его создании.
Навигация по статье:
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег <select>, который совместно с тегом <option>, позволяет создавать элементы интерфейса, содержащие перечень параметров в виде выпадающего списка с возможностью единичного или множественного выбора.
Перечень атрибутов для тега <select>:
autofocus – установка фокуса на элементе при загрузки страницы
disabled – отключение элемента
multiple – множественный выбор элементов раскрывающегося списка html
required – делает обязательным для заполнения
size – определяет высоту в закрытом состоянии. Задается числовым значением.
form – подключение к форме обратной связи
name – имя, для получения выбранного значения и передачи его в скрипт для обработки
Для последних трёх значение указывается в кавычках, все остальные просто дописываются к тегу <select>
Атрибуты для тега <option>:
disabled – позволят заблокировать пункт для выбора
label — дает возможность задать метку для элемента
selected – устанавливает пункт выбранным по умолчанию
value – позволяет задать значение для пункта, которое будет передано в форму для отправки или в скрипта для обработки.
Ниже я приведу несколько примеров использования атрибутов для тегов <select> и <option>
Пример самого простого раскрывающегося списка html:
Код:
<select> <option>Опция 1</option> <option>Опция 2</option> </select>
<select> <option>Опция 1</option> <option>Опция 2</option> </select> |
Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
HTML выпадающий список с множественным выбором
По умолчанию доступен для выбора только один элемент. Если есть необходимость предоставления множественного выбора, то можно использовать атрибут multiple. Вот пример использования атрибута:
<select multiple> <option>Москва </option> <option>Санкт-Петербург</option> </select>
<select multiple> <option>Москва </option> <option>Санкт-Петербург</option> </select> |
Выбор нескольких позиций осуществляется при помощи зажатой клавиши CTRL + клик указателем мышки по нужному элементу.
При использовании множественного выбора, атрибут size будет принимать значение, равное количеству пунктов.
Как задать выбранный пункт по умолчанию
В случае если вам нужно задать в html выпадающем списке опцию, которая будет отображаться по умолчанию, используем атрибут selected. Например:
<select name=»country»> <option disabled>Выберите страну</option> <option selected>Россия</option> <option >Белоруссия</option> </select>
<select name=»country»> <option disabled>Выберите страну</option> <option selected>Россия</option> <option >Белоруссия</option> </select> |
Обратите внимание. Если первый пункт раскрывающегося списка html задать с атрибутом disabled, то его можно использовать как подсказку или placeholder.
Как подключить раскрывающийся список html к форме
После того как вы сделаете html выпадающий список, вам нужно будет как-то использовать полученные значения. Для этого мы можем использовать два атрибута name и form.
Атрибут name позволяет задать имя для <select>. Далее, заданное имя можно использовать в качестве переменной в скриптах.
Например:
<select name=»count» > <option value=» Москва «>Москва</option> <option value=» Казахстан «>Казахстан</option> <option value=» Белоруссия «>Белоруссия</option> </select>
<select name=»count» > <option value=» Москва «>Москва</option> <option value=» Казахстан «>Казахстан</option> <option value=» Белоруссия «>Белоруссия</option> </select> |
Далее, вы можете использовать полученные данные в php-функции. Например, вот так:
function dataSelect(a) { n = a.count.selectedIndex if(n) alert(«Страна: » + f.count.options[n].value) }
function dataSelect(a) { n = a.count.selectedIndex if(n) alert(«Страна: » + f.count.options[n].value) } |
Атрибут form дает нам возможность подключить наш раскрывающийся список html к какой-либо форме на нашем сайте, в случае если он находится вне тега <form>. В кавычках нужно указать идентификатор формы, к которой мы хотим подключить наш html выпадающий список.
Например:
<select form=»cont-form «> <option value=»2″>2х2</option> <option value=» 3 «>3х3</option> <option value=» 4 «>4х4</option> </select>
<select form=»cont-form «> <option value=»2″>2х2</option> <option value=» 3 «>3х3</option> <option value=» 4 «>4х4</option> </select> |
Где «cont-form» — это ID формы.
Надеюсь, данная статья поможет вам разобраться, как сделать в html выпадающий список для своего сайта. Если вам понравилась данная статья, не забудьте поделиться ею в социальных сетях и оставить комментарий. Так же вы можете заглянуть на мой YouTube-канал, где найдете много интересного материала по созданию сайтов и интернет магазинов.
Успехов вам в создании выпадающих списков!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Поле со списком | htmlbook.ru
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
<select атрибуты>
<option атрибуты>Пункт 1</option>
<option атрибуты>Пункт 2</option>
</select>Тег <select> выступает контейнером для пунктов списка и определяет его вид, будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка, ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift и раскрывающийся список.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Атрибуты тега <select>
Рассмотрим атрибуты тега <select>, с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута size. Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><select name="select" size="3" multiple>
<option selected value="s1">Чебурашка</option>
<option value="s2">Крокодил Гена</option>
<option value="s3">Шапокляк</option>
<option value="s4">Крыса Лариса</option>
</select>
<input type="submit" value="Отправить"></p>
</form>
</body>
</html>name
Определяет уникальное имя элемента <select>. Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple. Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты тега <OPTION>
Тег <option> также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если у тега <select> добавлен атрибут multiple, то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер. На сервер отправляется пара «имя/значение», где имя задаётся атрибутом name тега <select>, а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри <option>. Если атрибут label присутствует, то текст внутри тега <option> игнорируется и в списке выводится значение label. Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><strong>Выбери персонажа</strong></p>
<p><select name="hero">
<option value="s1">Чебурашка</option>
<option value="s2" selected>Крокодил Гена</option>
<option value="s3">Шапокляк</option>
<option value="s3" label="Лариса">Крыса Лариса</option>
</select>
<input type="submit" value="Отправить"></p>
</form>
</body>
</html>Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется тег <optgroup>. Он представляет собой контейнер, внутри которого располагаются теги <option> объединённые в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3.
Пример 3. Группирование элементов списка
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><select name="food">
<optgroup label="Русская кухня">
<option value="r1">Закуска Барская</option>
<option value="r2">Раки, фаршированные по-царски</option>
<option value="r3">Биточки в горшочке</option>
</optgroup>
<optgroup label="Украинская кухня">
<option value="u1">Галушки славянские</option>
<option value="u2">Пампушки украинские</option>
<option value="u3">Жаркое по-харьковски</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
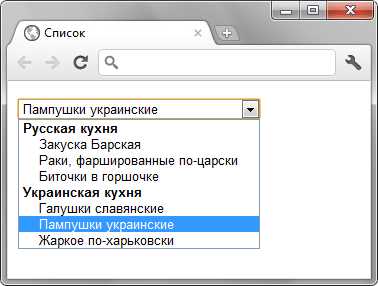
</html>Результат примера показан на рис. 1.

Рис. 1. Группированный список
htmlbook.ru
HTML5 | Список select
Список select
Последнее обновление: 08.04.2016
Элемент select создает список. В зависимости от настроек это может быть выпадающий список для выбора одного элемента, либо раскрытый список, в котором можно выбрать сразу несколько элементов.
Создадим выпадающий список:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <select name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x">Nexus 5X</option> <option value="galaxy s7">Galaxy S7</option> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Внутрь элемента select помещаются элементы option — элементы списка. Каждый элемент option содержит атрибут
value, который хранит значение элемента. При этом значение элемента option не обязательно должно совпадать с отображаемым им текстом. Например:
<option value="apple">iPhone 6S</option>
С помощью атрибута selected мы можем установить выбранный по умолчанию элемент — это необязательно должен быть первый элемент в списке:
<select name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x" selected>Nexus 5X</option> </select>
С помощью другого атрибута disabled можно запретить выбор определенного элемента. Как правило, элементы с этим атрибутом служат для создания заголовков:
<select name="phone"> <option disabled selected>Выберите модель</option> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x" selected>Nexus 5X</option> </select>
Для создания списка с множественным выбором к элементу select надо добавить атрибут multiple:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <br/> <select multiple name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x">Nexus 5X</option> <option value="galaxy s7">Galaxy S7</option> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Зажав клавишу Ctrl, мы можем выбрать в таком списке несколько элементов:
Select также позволяет группировать элементы с помощью тега <optgroup>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <select name="phone"> <optgroup label="Apple"> <option value="iphone 6s">iPhone 6S</option> <option value="iphone 6s plus">iPhone 6S Plus</option> <option value="iphone 5se">iPhone 5SE</option> </optgroup> <optgroup label="Microsoft"> <option value="lumia 950">Lumia 950</option> <option value="lumia 950 xl">Lumia 950 XL</option> <option value="lumia 650">Lumia 650</option> </optgroup> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Использование групп элементов применимо как к выпадающему списку, так и к списку со множественным выбором.
metanit.com
