Атрибуты тега | htmlbook.ru
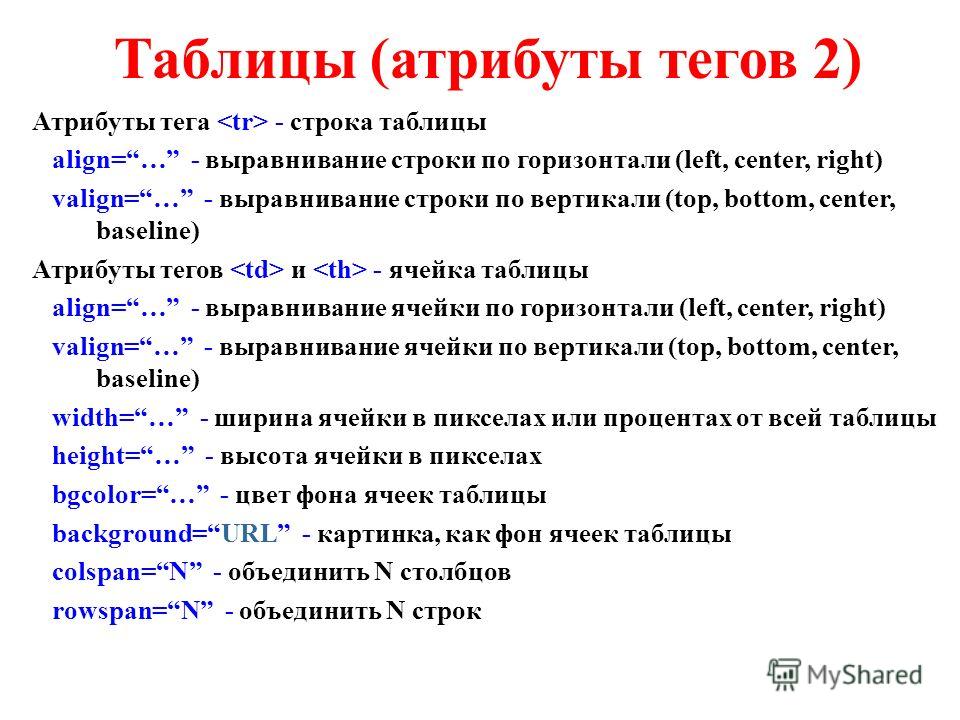
Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>.
align
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
bgcolor
Устанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких столбцов. Например, как для таблицы, показанной на рис. 12.2.
Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
height
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3.
Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек
В приведенной на рис. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
width
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
Как выровнять текст по центру в ячейке таблицы HTML без учета других элементов в ячейке
Как мне центрировать текст в div в столбце, не считая других элементов в том же div , пожалуйста?
td {
border: 1px solid black;
width: 150px;
text-align: center;
}
button {
float: right;
}<table>
<tr>
<td>text1</td>
</tr>
<td>text2<button>ok</button></td>
<tr>
<td>text3</td>
</tr>
</table>Поделиться Источник Juri Rudi 06 декабря 2017 в 15:32
3 ответа
2
Вам придется использовать position:absolute; на кнопке, чтобы ее можно было игнорировать и позволить тексту быть центрированным.
td {
border: 1px solid black;
width: 150px;
text-align: center;
position: relative;
}
.okButton {
position: absolute;
right: 0;
top: 0;
}<table>
<tr>
<td>text1</td>
</tr>
<td>text2<button>ok</button></td>
<tr>
<td>text3</td>
</tr>
</table>Поделиться Maharkus 06 декабря 2017 в 15:39
1
речь идет об очистке элементов float ting или другими словами о контексте форматирования блока
Это должно помочь вам понять, что происходит, тогда вы можете использовать это или избежать этого
ниже приведен пример использования переполнения для запуска контекста форматирования блока в div (элемент таблицы делает это естественно).
Ваш код изначально не вызывал никакого контекста форматирования блоков в вашем div,поэтому он не уменьшал плавающий элемент.
td, div { border: 1px solid black; width: 150px; text-align: center; overflow:hidden } button { float: right; }
<p>In a 'table'</p> <table> <tr> <td>text1</td> </tr> <td>text2<button>ok</button></td> <tr> <td>text3</td> </tr> </table> <p>In a 'div' with block formatting context to mind the floatting button. </p> <div>text1</div> <div>text2<button>ok</button></div> <div>text3</div>
Поделиться G-Cyrillus 06 декабря 2017 в 19:21
0
Дайте класс вашему тексту и добавьте следующее
. yourclass{
text-align: center;
}
yourclass{
text-align: center;
}
в вашем css
Поделиться Kilian 06 декабря 2017 в 15:36
- Как выровнять текст сверху в ячейке UITableView?
Я хочу выровнять текст сверху в ячейке tableView. Я создал подкласс ячейки и добавил следующее в layout subview.However it doesn’t work.What am I missing? — (void)layoutSubviews { [super layoutSubviews]; CGRect newFrame = self.textLabel.frame; newFrame.origin.y = CGRectGetMinY…
- Выровнять текст в ячейке таблицы по правому краю с CSS
Сайт: http://bit . ly/1qbtSEN Ну, я перепробовал все комбинации селекторов CSS, какие только смог придумать, и до сих пор не могу выровнять только текст столбца цен по правому краю в ячейке таблицы. Я могу выровнять по правому краю таблицы тд, но это тоже правильно: выравнивание текста в столбце…
Похожие вопросы:
Как выровнять текст внутри ячейки FooterTemplate в ячейке GridView
 ..
.. CSS : Как выровнять текст по вертикали по центру в div ? (или любые другие элементы, которые не являются таблицей)
Чтобы выровнять текст по вертикали в ячейке таблицы, я использую vertical-align: middle в td . Но вышесказанное не работает с divs, spans, header и другими элементами, не относящимися к таблице….
Python-docx, вертикальное выравнивание в ячейке
Как выровнять по центру текст в строке html table?
Я использую HTML <table> и хочу выровнять текст <td> по центру в каждой ячейке. Как выровнять текст по центру по горизонтали и вертикали?
Невозможно выровнять текст в ячейке таблицы по вертикали с помощью itextsharp
Я не могу понять, как выровнять текст по вертикали в ячейке таблицы. горизонтальное выравнивание в порядке. Я использую itextsharp для генерации pdf. Выравнивание должно быть применено к ячейкам…
Выравнивание должно быть применено к ячейкам…
Как выровнять текст сверху в ячейке UITableView?
Я хочу выровнять текст сверху в ячейке tableView. Я создал подкласс ячейки и добавил следующее в layout subview.However it doesn’t work.What am I missing? — (void)layoutSubviews { [super…
Выровнять текст в ячейке таблицы по правому краю с CSS
Сайт: http://bit . ly/1qbtSEN Ну, я перепробовал все комбинации селекторов CSS, какие только смог придумать, и до сих пор не могу выровнять только текст столбца цен по правому краю в ячейке таблицы….
PhpExcel: выравнивание текста по центру в одной ячейке в наборе объединенных ячеек
Я использую PHPExcel для создания xls-файла. Я объединил ячейки (B2:E2), но я хочу, чтобы текст, введенный в B2, был горизонтально выровнен по центру только в ячейке B2. Он выравнивается по центру в…
Как лучше всего выровнять текст по центру HTML
Как лучше всего выровнять текст по центру HTML (как по горизонтали, так и по вертикали), чтобы представить его в элементе управления WebBrowser в формах Windows? Есть ли вообще какой-нибудь способ. ..
..
Выровнять метку кнопки в ячейке таблицы
У меня есть скрытая кнопка с видимой меткой, которую я пытаюсь выровнять по центру в ячейке таблицы. table {width: 150px} table, td { border: 1px solid purple; text-align: center } label {…
HTML- таблицы | HTML/xHTML
HTML-таблицы используются для организации содержимого веб-страницы с помощью строк и столбцов. Также они применяются для разметки страниц (например, HTML выравнивания текста).
Таблицы задаются с помощью тегов для создания строк и столбцов. Строки таблицы располагаются горизонтально, а столбцы вертикально.
Таблица создается с помощью тега <table>. Строки таблицы создаются с помощью тега <tr>, а столбцы с помощью тега <td>.
<table border=”1″> <tr> <td>Text</td> <td>Text</td> </tr> </table>
В приведенном выше примере использован атрибут border для отображения рамки таблицы. Созданные границы можно использовать в качестве ориентира для выравнивания текста в HTML.

Атрибут border задает границы HTML-таблицы. Его значение устанавливает толщину рамки. Чтобы удалить рамку, измените значение атрибута на 0.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
При работе с HTML-таблицами рекомендуется использовать рамку толщиной не менее 1px. Это позволит видеть, как отображается контент. После того, как работа с HTML-таблицей будет завершена, и контент будет отображаться должным образом, можно отключить отображение рамки.
<table border="1" align="right"> <tr> <td>Text</td> <td>Text</td> </tr> </table> <p>This is some example text to demonstrate how to align a table in HTML.</p> <p>The table can be aligned left, right or center. .</p>
В HTML 4 атрибут align является устаревшим и не поддерживается в HTML 5. Вместо него для выравнивания текста по ширине в HTML используется CSS:
CSS: <table style=”float:left”>
Атрибут width задает ширину HTML-таблицы.
Ширина таблицы задается с помощью CSS свойства width в пикселях или процентах. Пиксели используются для определения точной ширины, в то время как проценты используются, чтобы таблица автоматически изменялась в зависимости от содержимого страницы и ширины окна браузера.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут width устарел в HTML 4 и не поддерживается в HTML 5. Вместо этого используется CSS:
Тег <th> определяет заголовок HTML-таблицы. Текст в заголовке отображается полужирным шрифтом по центру без выравнивания текста в ячейке таблицы HTML. А текст в стандартных ячейках отображается стандартным шрифтом и выровнен по левому краю.
Атрибут colspan используется, чтобы объединить ячейки нескольких столбцов.
<table border="1"> <tr> <th colspan="2">Table Header</th> </tr> <tr> <td>Text</td><td>Text</td> </tr> </table>
Атрибут rowspan используется для объединения ячеек нескольких строк.
<table border="1"> <tr> <th rowspan="2">Table Header</th> <td>Text</td> </tr> <tr> <td>Text</td> </tr> </table>
Атрибут bgcolor определяет цвет фона HTML-таблицы.
<table border="1" bgcolor="#CCCCCC"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут bgcolor (как и align при выравнивании текста в ячейке таблицы HTML) является устаревшим и не поддерживается в HTML 5. Вместо него используется CSS:
CSS: <table style=”background-color:blue”>
Данная публикация является переводом статьи «HTML Tables» , подготовленная редакцией проекта.
Тег TD в HTML таблицах — Таблицы — codebra
Атрибуты для тега <td>
Атрибут abbr
Атрибут abbr применяют для кратного описания ячеек, предназначается для речевых (говорящих) браузеров. Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td abbr = "Ячейка 1">Ячейка 1</td>
<td abbr = "Ячейка 2">Ячейка 2</td>
</tr>
</table>Атрибут align
Атрибут align задает выравнивание в ячейке. Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr>
<td align = "center">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут background
Атрибут background определяет изображение, которое будет помещено в ячейку. Аналогом в CSS является свойство
Аналогом в CSS является свойство background-image. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td background = "img/bg.png">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут bgcolor
Атрибут bgcolor добавляет цвет фона заданной ячейке. В значении должен быть указан цвет фона. Аналогом в CSS является свойство background-color. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td bgcolor = "#000000">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут colspan
Атрибут colspan применяется для объединения ячеек по горизонтали. Атрибут часто используется, чтобы понять его, рассмотрим пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td colspan = "3">Строка 1</td>
</tr>
<tr>
<td>Строка 2</td>
<td colspan = "2">Строка 2</td>
</tr>
<tr>
<td>Строка 3</td>
<td>Строка 3</td>
<td>Строка 3</td>
</tr>
</table>Атрибут height
Атрибут height отвечает за высоту ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td height = "300px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут rowspan
Атрибут rowspan отвечает за объединение ячеек по вертикали. Атрибут полезен для создания сложных таблиц. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td rowspan = "2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr align = "center">
<td>Ячейка 3</td>
</tr>
</table>Атрибут valign
Атрибут valign применяют для вертикального выравнивания содержимого ячеек. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr>
<td valign = "middle">Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci.
Vivamus vitae pretium neque. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Ut finibus commodo nibh, in accumsan
nulla finibus at. Etiam nec lacus eu turpis volutpat
sodales. Ut pretium dui lacus, non commodo est
malesuada placerat. Nulla bibendum quam elit,
in placerat ex placerat ut. Curabitur non aliquet
Curabitur non aliquet
massa. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
Nam gravida mi quis enim vulputate, sed
convallis magna ultrices. Proin purus enim,
fermentum vel tincidunt id, bibendum eget
felis.
</td>
</tr>
</table>Атрибут width
Атрибут width отвечает за ширину ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td width = "100px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>| Справочник HTML
Элемент <th> (от англ. «table header» ‒ «заголовок таблицы») определяет заголовочную ячейку HTML таблицы. Элемент <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
В HTML таблице может быть два вида ячеек:
- Заголовочная ячейка ‒ содержит информацию для верхнего колонтитула таблицы (создается при помощи элемента <th>). По умолчанию, текст в элементе <th> отображается жирным шрифтом и выравненным по центру.
- Стандартная ячейка ‒ содержит табличные данные (создается при помощи элемента <td>). По умолчанию, текст в элементе <td> отображается обычным шрифтом и выравненным по левому краю.
Содержимым элемента <th> может являться любой HTML-элемент, который можно поместить в тело документа: текст, формы, изображения, таблицы.
Примечание: Все строки таблицы содержат одинаковое количество ячеек, которое равно количеству ячеек самой длинной строки. Если в строке оказывается меньше ячеек, чем в других строках, то браузер автоматически помещает пустые ячейки в конец строки, таким образом заполняя ее. Если требуется разместить пустую ячейку в начале или середине строки, нужно создать ячейку без содержимого в нужном месте.
Обратите внимание, что ячейки, которые браузер добавляет автоматически, не имеют рамки, поэтому, если такие ячейки располагаются друг за другом, то они будут отображаться в виде одной объединенной ячейки.
Синтаксис
<table>
...
<tr>
...
<th> ... </th>
...
</tr>
...
</table>Закрывающий тег
Не обязателен.
Атрибуты
- abbrУстарел в HTML5
- Определяет сокращенный вариант содержания в ячейке данных, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов.
- alignУстарел в HTML5
- Указывает выравнивание содержимого ячейки по горизонтали:
left — выравнивание содержимого ячейки по левому краю
center — выравнивание по центру
right — выравнивание по правому краю
justify — выравнивание по ширине (одновременно по правому и левому краю)
char — выравнивание по указанному символу - axisУстарел в HTML5
- Группирует ячейки связанные между собой похожей информацией.

- backgroundУстарел в HTML5
- Задаёт фоновый рисунок в ячейке.
- bgcolorУстарел в HTML5
- Назначает цвет фона ячейки.
- bordercolorУстарел в HTML5
- Устанавливает цвет рамки.
- charУстарел в HTML5
- Выравнивает содержимое ячейки по заданному символу.
Пример: <td char=»c» align=»char»>…</td> - charoffУстарел в HTML5
- Задает смещение содержимого ячейки относительно заданного символа.
- colspan
- Указывает положительное целое число, определяющее сколько столбцов будет охватывать ячейка (по горизонтали). Значение по умолчанию ‒ 1.
- headers
- Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой данных. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов.
- heightУстарел в HTML5
- Устанавливает высоту ячейки данных.

- nowrapУстарел в HTML5
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scopeУстарел в HTML5
- Определяет связь ячейки простой таблицы с заголовками в речевых браузерах:
col — ячейка заголовка установлена для колонки
colgroup — ячейка заголовка установлена для группы колонок
row — ячейка заголовка задана для строки
rowgroup — ячейка заголовка установлена для группы строк - valignУстарел в HTML5
- Назначает выравнивание содержимого ячейки по вертикали:
top — выравнивание содержимого ячейки по верхнему краю строки
middle — выравнивание по середине
bottom — выравнивание по нижнему краю
baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии - sortedОтсутствует в HTML 5.1
- Определяет направление сортировки столбца:
reversed — реверсивное направление сортировки столбца
number — указывает обычную последовательность столбцов
reversed number — указывает обратную последовательность столбцов
number reversed — указывает реверсивную последовательность столбцов - widthУстарел в HTML5
- Определяет ширину ячейки данных.
 Используйте вместо него CSS свойство width.
Используйте вместо него CSS свойство width.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <th> со следующими значениями CSS по умолчанию:
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;
}Различия между HTML 4.01 и HTML5
В HTML 5 была прекращена поддержка 9 атрибутов и одного в 5.1.
Пример использования:
Пример HTML: Попробуй сам <table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <th> | 3+ | 1+ | 3. 5+ 5+ |
1+ | 1+ | 1+ |
| Элемент | ||||
| <th> | 1+ | 1+ | 6+ | 1+ |
Попробуйте сами — Примеры
Как добавить рамку вокруг таблицы:
Граница таблицы
Как избавиться от «двойной рамки»:
Одинарная рамка для таблицы
Как изменить поля и интервалы таблицы:
Поля и интервалы таблицы
Как изменить ширину таблицы:
Ширина таблицы
Как объединить столбцы таблицы:
Объединение столбцов
Как создать заголовок таблицы:
Заголовок таблицы
Как применять теги группирования элементов таблиц:
Теги группирования элементов таблиц
Учебник HTML
HTML уроки: HTML Табицы
HTML Элементы
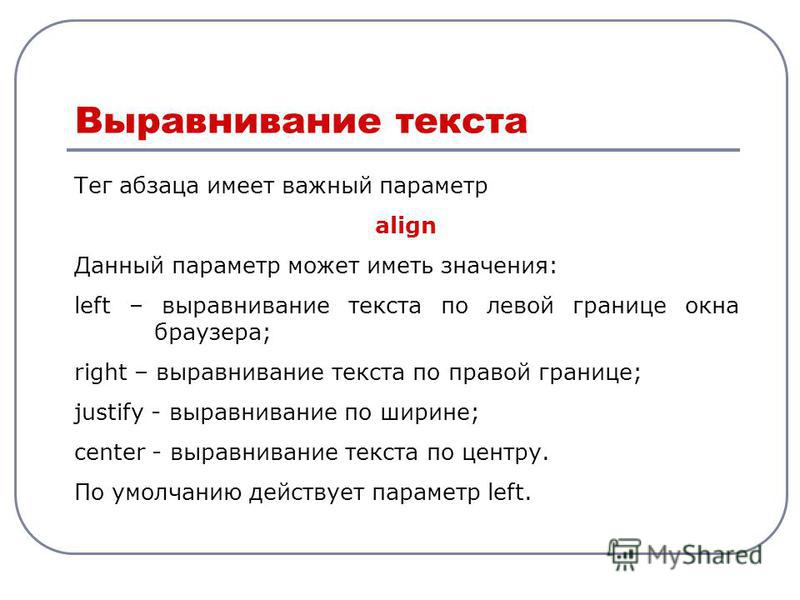
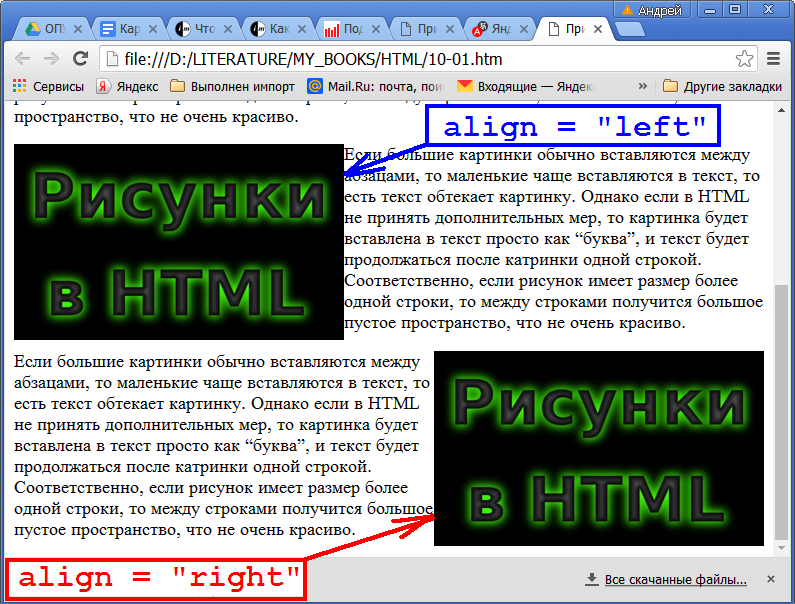
Основы html — выравнивание
html-align
Табличная вёрстка практически не используется при создании сайтов, но понимать, как это можно сделать всё же нужно. Поэтому необходимо узнать, как можно создать таблицу в таблице в html, а также надо освоить их использование на практике. Но сначала следует запомнить способы выравнивания в html.
Поэтому необходимо узнать, как можно создать таблицу в таблице в html, а также надо освоить их использование на практике. Но сначала следует запомнить способы выравнивания в html.
Выравнивание объектов в таблице
Для выравнивания существует два артибута: aling и valing.
Элемент «align» выравнивает текст и картинки по горизонтали. Для этого существуют такие значения:
— «right» – справа;
— «left» – слева;
— «center» – по центру.
С помощью «valign» можно выравнивать содержимое по вертикали. В этом помогут следующие значения:
— «top» – сверху;
— «middle» – по центру;
— «bottom» – снизу.
Вложенные таблицы
Попробуем создать модель настоящего сайта при помощи двух таблиц, первая будет вложена во вторую:
<table border="1"> <tbody> <tr> <td>Элемент A шапки</td> <td>Элемент B шапки</td> <td>Элемент C шапки</td> <td>Элемент D шапки</td> <td>Элемент E шапки</td> <td>Элемент F шапки</td> </tr> <tr> <td colspan="4" align="center">Основное поле <table> <tbody> <tr> <td align="left">Фраза в верхней ячейке</td> </tr> <tr> <td align="left">Фраза в средней ячейке</td> </tr> <tr> <td align="left">Фраза в нижней ячейке</td> </tr> </tbody> </table> </td> <td colspan="2">Правое поле</td> </tr> <tr> <td colspan="6">Футер веб-ресурса</td> </tr> </tbody> </table>
Как видно основное поле имеет центральное выравнивание, в результате у нас получилось, что строчки во вложенной таблице стоят с краю слева, а как бы немного отстают от левого края.
textarea и вертикальное выравнивание внутри таблицы
We have a table with two columns: in each row there is a label on the left and an input box on the right.
We use vertical-align=text-bottom; to align the bottom of the label text with the bottom of the text in the input boxes.
So far so good.
However, sometimes we have a textarea (multiple lines) instead of the input box. The bottom of the label on the left is aligned with the bottom of the last line of the textarea.
Is there a way to align the text on the left with the first row of the textarea?
A simplified example
<table>
<tr>
<td><label>Label 1:</label></td>
<td><input type="text" name="name" value="value" /></td>
</tr>
<tr>
<td><label>Label 2:</label></td>
<td><textarea type="text" name="name" value="value" /></td>
</tr>
</table>
in the CSS we define:
table. waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
In this example I would like to have «Label 1:» text-bottom aligned with the first row of the textarea.
У нас есть таблица с двумя столбцами: в каждой строке есть метка слева и поле ввода справа.
Мы используем vertical-align=text-bottom;, чтобы выровнять нижнюю часть текста ярлыка с нижней частью текста в полях ввода.
Пока все хорошо.
Однако иногда у нас есть текстовое поле (несколько строк) вместо поля ввода. Нижняя часть этикетки слева выравнивается с нижней частью последней строки текстового поля.
Есть ли способ выровнять текст слева с сначала строка текстового поля?
Упрощенный пример
<table>
<tr>
<td><label>Label 1:</label></td>
<td><input type="text" name="name" value="value" /></td>
</tr>
<tr>
<td><label>Label 2:</label></td>
<td><textarea type="text" name="name" value="value" /></td>
</tr>
</table>
в CSS мы определим:
table. waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
В этом примере я хотел бы иметь «Этикетка 1:» текст-дно совмещенное с первой строки текстовое поле.
html css textarea vertical-alignment10k
АтрибутHTML align — GeeksforGeeks
HTML
|
Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые HTML Обновлено: 31. Таблица - отличный способ систематизированно представить большой объем информации.Данные о продажах, посещаемость веб-страниц, тенденции фондового рынка и оценки студентов являются примерами информации, которая часто представлена в таблицах. При добавлении таблицы на веб-страницу с помощью HTML может быть более привлекательным визуально разместить ее по центру страницы. Центрирование текста и изображений обычно выполняется с помощью класса text-align или с помощью CSS, но центрирование таблицы требует другого подхода. Ниже приведены подробные сведения о том, как центрировать таблицу на веб-странице. При добавлении таблицы на веб-страницу по умолчанию она выравнивается по левой стороне страницы или контейнера, как показано ниже. Исходный HTML-код для приведенной выше таблицы следующий. Чтобы центрировать эту таблицу, вам нужно добавить ; margin-left: auto; margin-right: auto; до конца атрибута стиля в теге Изменение атрибута стиля в теге Вы можете добавить параметры к атрибуту style в теге Если вам нужно выровнять текст элемента Раньше это можно было сделать с помощью атрибута align, однако в HTML5 он устарел. Вместо использования этого атрибута используйте свойство CSS text-align или укажите его с помощью встроенных атрибутов стиля. В этом фрагменте мы покажем и объясним примеры с помощью свойства text-align и атрибута style. Теперь вы можете увидеть пример полностью. В нашем следующем примере мы указываем свойства text-align и vertical-align через встроенный атрибут style. атрибут align , перечислены ниже:
Как центрировать таблицу в HTML
 08.2020, Computer Hope
08.2020, Computer Hope Центрирование таблицы в HTML
ХИТ МЕСЯЦ ОБЩЕЕ УВЕЛИЧЕНИЕ 324 497 Январь 1998 г. 
– 436,699 Февраль 1998 112,172 <таблица>
HITS
MONTH
ОБЩЕЕ УВЕЛИЧЕНИЕ
324 497
Январь 1998
-
436 699
февраль 1998 г.
112 172
.Тег таблицы будет выглядеть следующим образом.
<таблица>
, как показано выше, приводит к центру таблицы на веб-странице, как показано ниже.
Кончик ХИТ МЕСЯЦ ОБЩЕЕ УВЕЛИЧЕНИЕ 324 497 Январь 1998 г. 
– 436,699 Февраль 1998 112,172 , чтобы сделать таблицу более привлекательной для глаз.Добавляем отступ : 2px; и border-spacing: 20px; добавляет интервал между точками данных и границей для улучшения читаемости.
Попробуйте сами » Как центрировать текст в строке HTML-таблицы
по центру каждой строки таблицы ( ), вы находитесь в нужном месте. Создать HTML¶
.
и используйте по два элемента внутри каждого из них. 
<таблица>
Текст
Текст
Текст
Текст
Добавить таблицу CSS¶
,
table td {
граница: сплошная 1px #cccccc;
}
td {
высота: 80 пикселей;
ширина: 160 пикселей;
выравнивание текста: центр;
вертикальное выравнивание: по центру;
} Пример центрирования текста в строке таблицы с помощью свойства CSS text-align: ¶
<стиль>
Таблица,
table td {
граница: сплошная 1px #cccccc;
}
td {
высота: 80 пикселей;
ширина: 160 пикселей;
выравнивание текста: центр;
вертикальное выравнивание: по центру;
}
<таблица>
Текст
Текст
Текст
Текст
Результат¶

Пример центрирования текста в строке таблицы с использованием атрибутов стиля: ¶
Попробуйте сами »Атрибут style переопределяет стили, установленные глобально.Он переопределит любой стиль, установленный в теге <таблица>
<стиль>
td {
высота: 80 пикселей;
ширина: 160 пикселей;
}
Текст
Текст
Текст
Текст
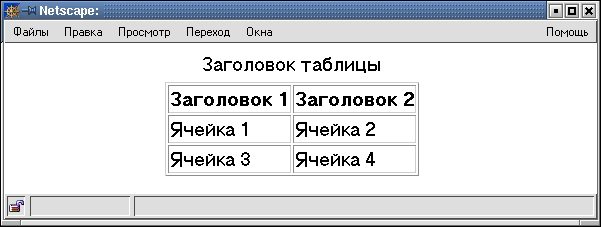
Заголовок Заголовок Текст Текст Текст Текст Текст Текст

 yourclass{
text-align: center;
}
yourclass{
text-align: center;
}
 ru
ru Curabitur non aliquet
Curabitur non aliquet

 Используйте вместо него CSS свойство width.
Используйте вместо него CSS свойство width. waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
 waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}
waiFormTable thead tr,
table.waiFormTable tbody tr {
vertical-align: text-bottom;
}