html — bootstrap: Выравнивание заголовка таблицы по центру
Имеется вот такая картина:
Как выравнять заголовок h3 по центру таблицы?
Пробовал задавать как стиль, как класс, добавить в отдельный row.
По центру текст отображается только при определенном разрешении. Если открыть страницу во весь экран, то всегда «съезжает» текст.
Html код
<div>
<h3>Выстрелы</h3>
<table>
<thead>
<th *ngFor="let letter of alphabet" >{{ letter }}</th>
</thead>
<tr *ngFor="let row of this.battleFieldService.shipField; let i = index" >
<td>{{ i }}</td>
<td *ngFor="let cell of row">
<app-cell [status]=cell.status [x]=cell.x [y]=cell.y></app-cell>
</td>
</tr>
</table>
</div>UPDATE
<table>
<thead>
<tr>
<thead>
<th colspan="11">Выстрелы</th>
</thead>
</tr>
<th *ngFor="let letter of alphabet" >{{ letter }}</th>
</thead>
<tr *ngFor="let row of this.
shootService.shotField; let i = index">
<td>{{ i }}</td>
<td *ngFor="let cell of row">
<app-cell [status]=cell.status [x]=cell.x [y]=cell.y (click)="shoot(cell)"></app-cell>
</td>
</tr>
</table>- html
- css
- bootstrap
8
добавьте в заголовок самой таблицы как отдельный TR, примерно так:
<thead>
<tr>
<th colspan="{{alphabet.length}}">Выстрелы</th>
</tr>
<tr>
<th *ngFor="let letter of alphabet" >{{ letter }}</th>
</tr>
</thead>
стиль заголовка можно переопределить через свой класс по необходимости.
Оформите название таблицы в тег <caption>Корабли</caption>, вставив его сразу после тега <table>
<table>
<caption>Корабли</caption>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
</table>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Заголовки HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
У любого текста должен быть заголовок. А у любого хорошего текста должны быть ещё и подзаголовки. А поскольку HTML-страница — это в большинстве случаев текст в том или ином виде, то в HTML, разумеется, должны быть специальные средства для оформления заголовков. И, скажу вам по секрету, такие средства есть )))
Как создать заголовок в HTML
Для заголовка, как и для всего прочего, есть специальный тег. Заголовками и подзаголовками не стоит пренебрегать, поскольку они позволяют сделать страницу более “читабельной” и, кроме того, влияют на индексацию страницы в поисковых системах.
Тег заголовка HTML начинается с буквы H или h. Затем идёт число, которое
определяет размер заголовка.
Как вы понимаете, размер заголовка HTML зависит от числа, которое мы записываем после буквы h.
Тег заголовка — это парный тег. Поэтому заголовок документа HTML в исходном коде страницы должен выглядеть, например, так:
<h2>Это самый большой заголовок HTML</h2>
Обычно браузер отображает заголовки полужирным шрифтом. Текст в теге <h5> обычно имеет такой же размер, что и основной текст страницы.
Теги заголовков разрывают текст. То есть перед заголовком и после заголовка будут пустые строки, даже если там нет тегов абзаца или конца строки.
Уровни заголовков HTML
Иногда вы можете встретить такое название, как “уровень заголовка”. Здесь имеются ввиду номера и размеры заголовка. HTML заголовок h2 — это заголовок первого уровня, h3 — второго уровня, ну и так далее.
Тег <h2> обычно используют для заглавия всего документа. Тег <h3> — для названий разделов и так далее.
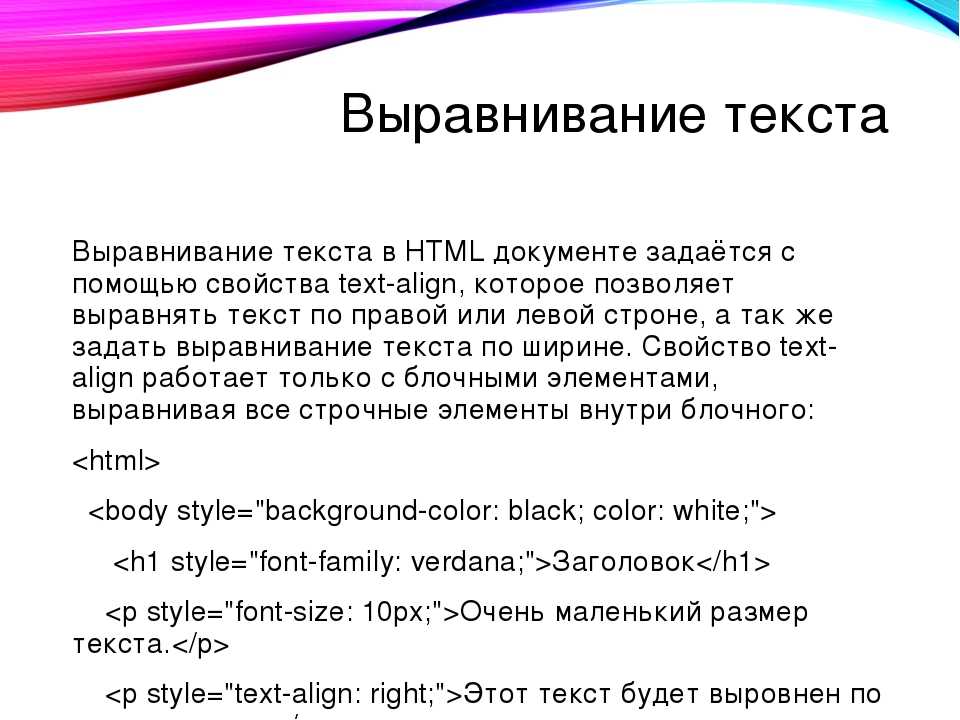
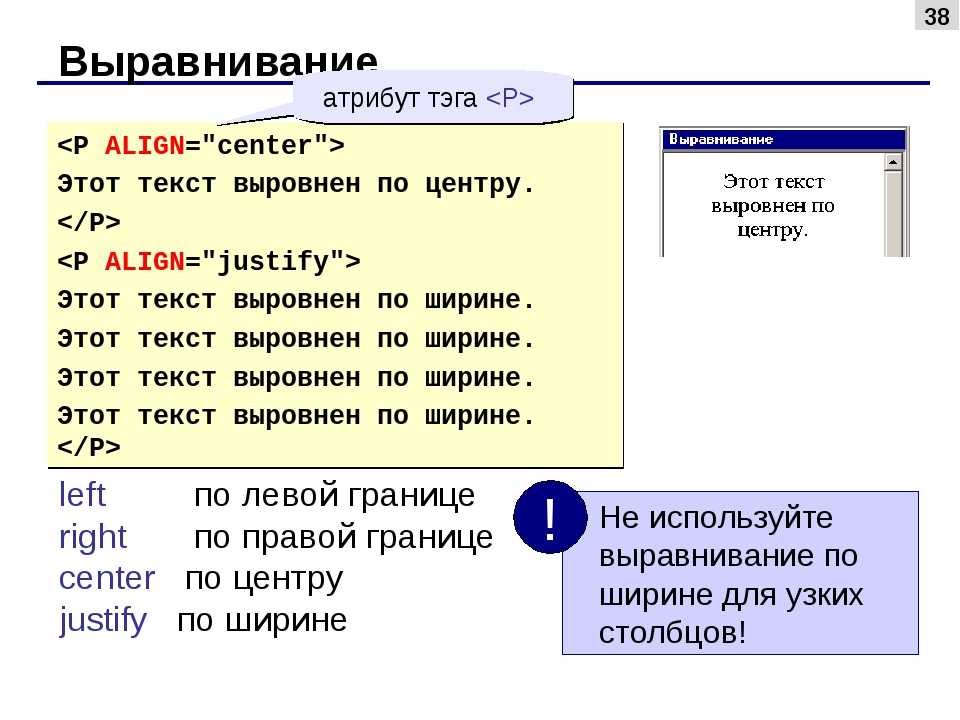
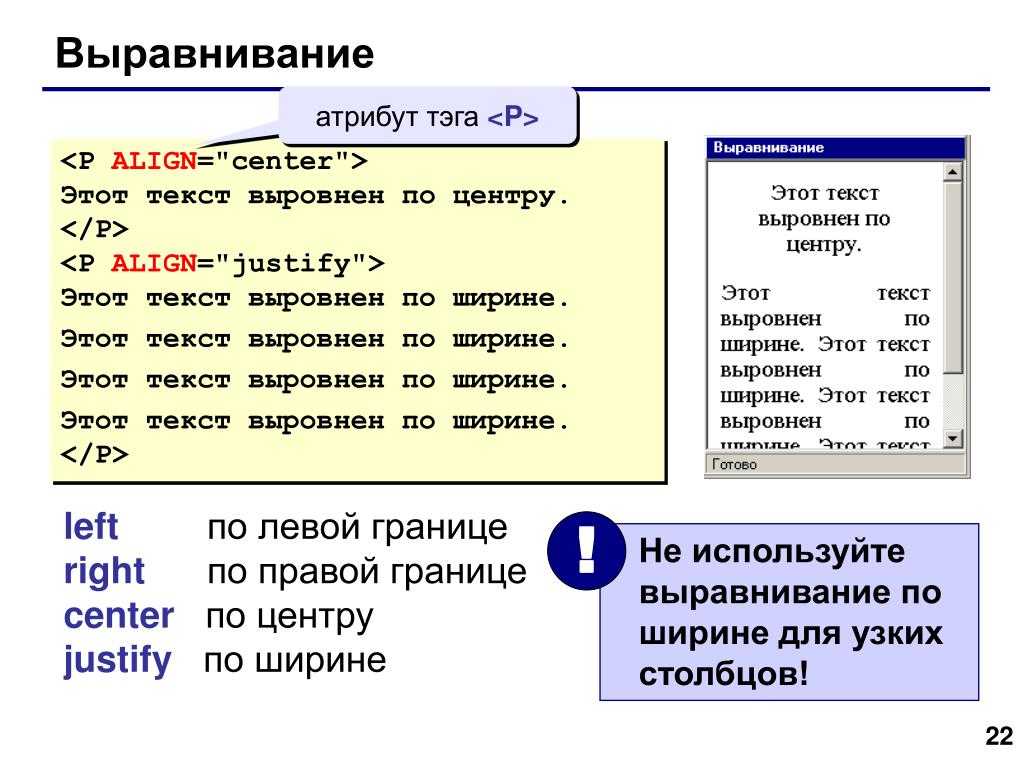
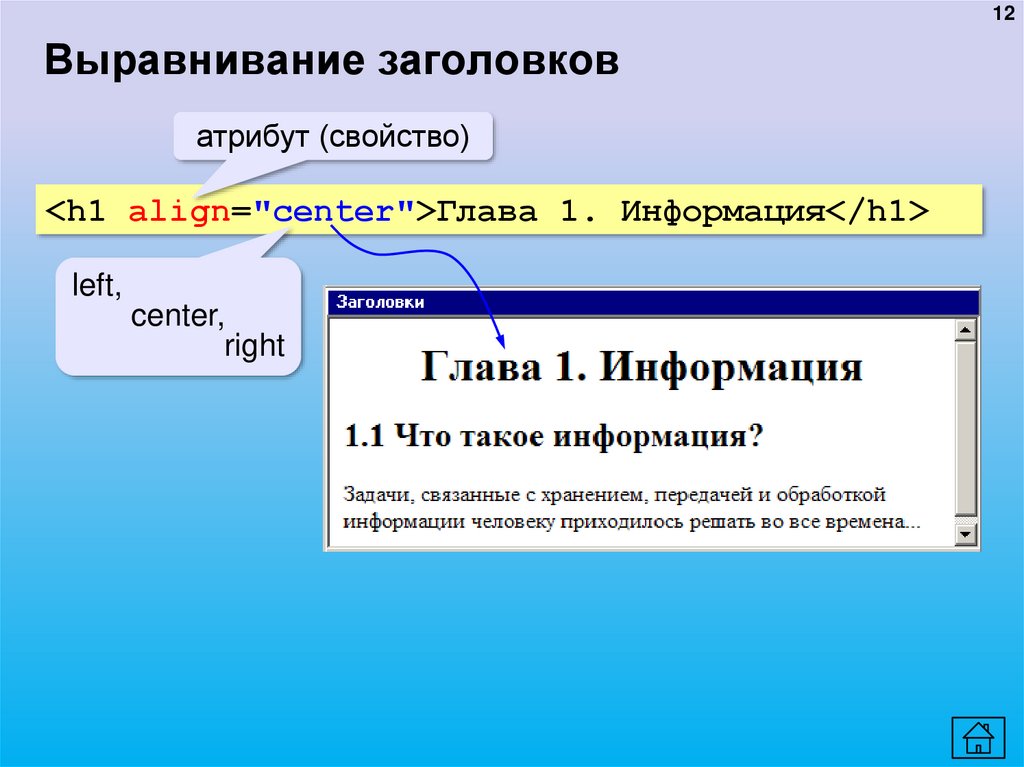
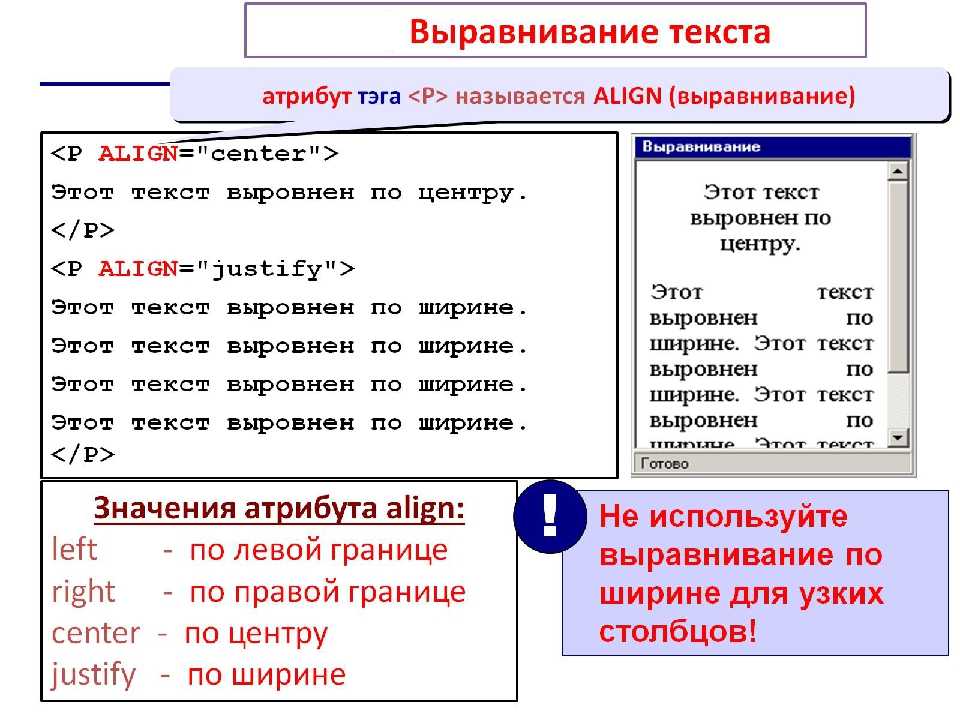
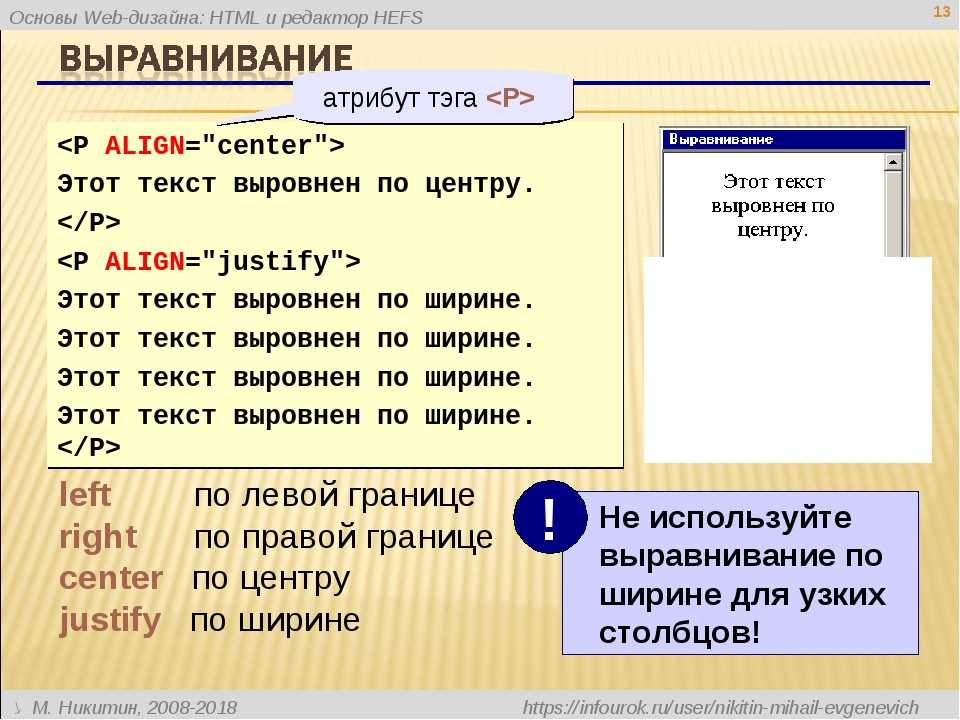
Выравнивание заголовка HTML
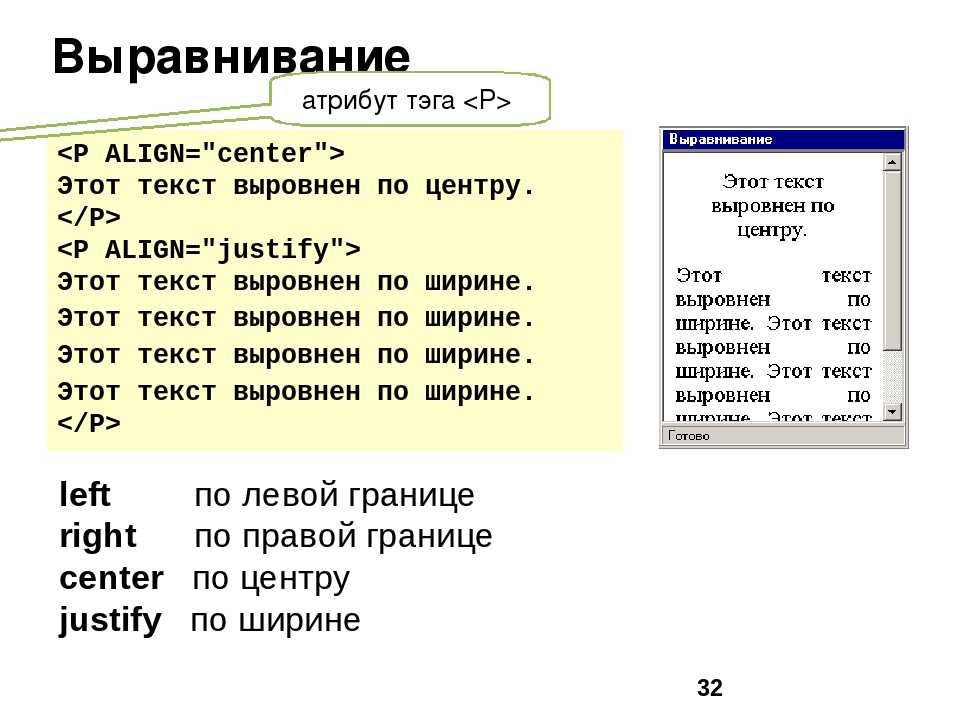
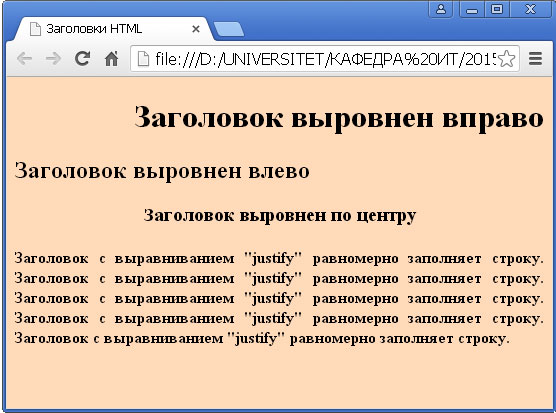
По умолчанию заголовок выравнивается по левому краю. Но при необходимости его можно выровнять по центру, по правому краю и т.п. Для этого используются такие же атрибуты, как и для параграфов (см. здесь).
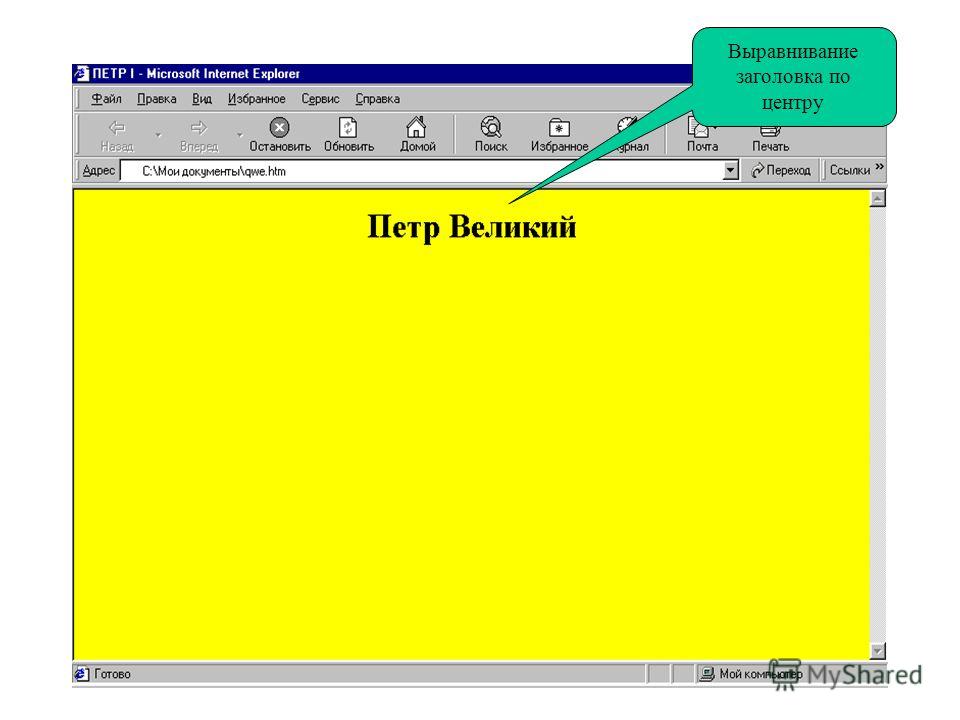
Пример выравнивания заголовка по центру:
<h3 align="center">
Этот заголовок выровнен по центру
</h3>
ПРИМЕЧАНИЕ
Атрибут justify (выравнивание по ширине страницы) поддерживается не всеми браузерами.
Атрибуты заголовков HTML
Теги заголовков могут иметь и другие атрибуты. Например, class, dir, id,
lang, style, title, а также атрибуты событий. Но об этом мы будем говорить
более подробно в других статьях. Если же вы уже сейчас хотите знать всё о
вёрстке сайтов, то вам сюда.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
HTML-текст | По центру, полужирный, выравнивание, размер и заголовки
Поиск
(с изменениями, внесенными редакцией)
Итак, как прошла ваша первая HTML-страница прошлой ночью? Я предположу, что все прошло хорошо. Потому что, если я этого не сделаю, я не смогу продолжать, а я хочу продолжать. Итак, теперь вы знаете основы размещения тегов и манипулирования текстом с точки зрения сильных стилей и стилей выделения. Это хорошо, и вместе с командами
,
и
вы сможете неплохо поэкспериментировать с размещением текста. Теперь поговорим об изменении размера текста.
Команды курса
Команды заголовков широко используются в HTML-документах, как вы уже догадались, для создания заголовков! Как ново.
Существует шесть (6) команд заголовка: от
до
.
— самый большой, а
— самый маленький. Вот их относительные размеры:
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Примечание: Номера 7 и 8 были добавлены некоторыми браузерами, но это не так. частью признанного стандарта HTML.
частью признанного стандарта HTML.
Команды заголовков создают красивый жирный текст, как показано выше, и довольно просты в использовании. Это простая команда H# и /H#. Однако они любят одиночество.
Вместо того, чтобы смотреть на заголовки выше и видеть текст, я хочу, чтобы вы нарисовали воображаемый прямоугольник, высоту текста и ширину экрана.
Примерно так:
Здравствуйте
Заголовок занимает всю доступную ему ширину.
Это потому, что, как и тег P, это элемент уровня блока . Это означает, что ему нравится быть блочной формой на вашей странице, и он будет начинать новые строки вокруг себя. Это будет полная ширина экрана, если вы не укажете иначе.
Другим вариантом является встроенный элемент . Они не создают новых линий вокруг себя. Если вы догадались, что Стронг и Эм попали в эту категорию, то вы действительно разбираетесь в этом!
Встроенные элементы всегда должны содержаться в элементе уровня блока.
Как только вы немного изучите CSS в нескольких следующих учебниках для начинающих, вы сможете настроить их так, чтобы они выглядели именно так, как вы хотите.
Команды размера шрифта
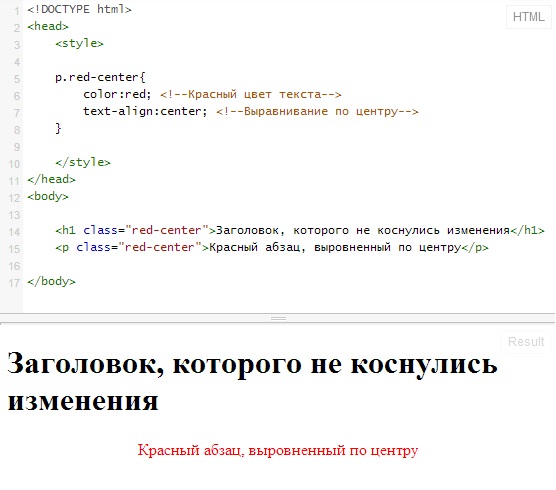
Возможно, вы хотели бы немного больше контролировать размер текста. Раньше это делалось с помощью команд , но теперь они устарели в пользу CSS, поэтому сейчас я дам вам CSS, а позже объясню более подробно.
Чтобы использовать CSS, нам нужен только атрибут Style:
Это называется встроенным стилем CSS.
Мы только что использовали то, что мне нравится называть командой внутри команды. Технический термин HTML — это «атрибут». Тег абзаца имеет атрибут, называемый стилем, и он содержит некоторый CSS.
CSS формируется с использованием свойства : значение;
Свойством может быть размер шрифта, цвет, граница и т. д., а значением является значение, которое вы хотите принять для этого свойства. Свойство отделяется от значения двоеточием, а точка с запятой используется, чтобы показать, что свойство css заполнено.
Свойство отделяется от значения двоеточием, а точка с запятой используется, чтобы показать, что свойство css заполнено.
Я использовал проценты для определения размера шрифта. Очевидно, что вы можете использовать значения больше или меньше 100%, чтобы увеличить или уменьшить размер, но если вы чувствуете себя авантюрно, есть много разных способов управлять размером:
- Пиксели: например. 14 пикселей; устанавливает точное значение.
- Баллы: напр. 14пт; обычно используется в таблицах стилей печати (подробнее об этом позже).
- Em: напр. 1,2 см; что-то делать с размером шрифта, но это работает. По большей части.
- Пример; например 0,8экс; что-то связанное с «x-высотой», что бы это ни было.
- Именованные размеры: напр. xx-маленький / x-маленький / маленький / средний / большой / x-большой / xx-большой
Нет правильного или неправильного ответа на вопрос, какой из них лучше, так что поэкспериментируйте и посмотрите, что вам больше нравится. Единственное, о чем следует помнить, это то, что значения пикселей (например, 14px) не настраиваются в Internet Explorer для людей с плохим зрением, которым нравится текст крупнее. По этой причине проценты и их могут быть лучше из соображений доступности.
Единственное, о чем следует помнить, это то, что значения пикселей (например, 14px) не настраиваются в Internet Explorer для людей с плохим зрением, которым нравится текст крупнее. По этой причине проценты и их могут быть лучше из соображений доступности.
Есть много вещей, которые вы можете сделать с помощью CSS, одна из которых — цвет шрифта. Вот пример с двумя примененными к нему стилями CSS:
BOLD
Центрирование текста
Поскольку вы уже что-то писали, вы, несомненно, заметили, что текст, появившийся в окне браузера, был выровнен по левому краю экрана. Это то, что известно как значение по умолчанию. Это просто происходит без вашего указания какого-либо конкретного обоснования.
Что произойдет, если вы захотите изменить мировоззрение?
Обратите внимание, что этот текст расположен по центру страницы. Это делается путем применения CSS «text-align: center;».
Вот как это выглядит:
Весь текст здесь будет центрирован
Вам нужно применить это к элементу блочного уровня, который автоматически принимает на всю ширину страницы, иначе может работать, а может и не работать.
Текст справа
Давай, угадай!
Весь текст здесь будет выровнен по правому краю.
И этот урок подходит к концу! Заметили, что они стали короче? Теперь идите и включите несколько из этих команд для заголовков вместе с небольшим количеством CSS на страницу. Делать значит учиться. Один умный человек как-то сказал, что… Я думаю, у него тоже была борода.
Популярные статьи
Рекомендуемые
1) Атрибуты таблицы стилей: ГОЛОВКА КОЛСПАН ОПРАВДАТЬ Подробности: см. Выравнивание элемента заголовка или нижнего колонтитула в отчете HTML, EXL07, EXL2K или PDF. | HTML ЭХЛ2К ПДФ | Чтобы выровнять элементы заголовка или нижнего колонтитула в отчетах HTML и EXL2K: Если
вы планируете отображать отчеты в формате HTML или EXL2K, используйте HEADALIGN
параметры для выравнивания элементов заголовка и нижнего колонтитула с любой из колонок в
HTML-таблица для тела отчета или с ячейками во встроенном
HTML-таблица. Чтобы выровнять элементы заголовка или нижнего колонтитула в отчетах PDF: вы планируете отображать отчеты в формате PDF, используйте HEADALIGN=BODY параметр для выравнивания элементов заголовка и нижнего колонтитула со столбцами в тексте отчета. Чтобы указать элемент заголовка или нижнего колонтитула, который охватывает несколько столбцов: Вы можете объедините синтаксис HEADALIGN с атрибутом COLSPAN для достижения этой цели. результат. Дополнительные сведения см. в разделе Выравнивание элемента заголовка или нижнего колонтитула по столбцам в отчете в формате HTML или PDF. |
|
2) Атрибуты таблицы стилей: ШИРИНА ОПРАВДАТЬ Подробности: см. | HTML ПДФ ПС | Для переносимости между HTML и PDF: закодируйте запрос, который можно использовать без изменений для получения идентичного вывода в HTML (с внутренними каскадными таблицами стилей) и в PDF используйте WIDTH и JUSTIFY в вашей таблице стилей. Эти настройки могут быть применяется к отчету, странице и сортировке заголовков и нижних колонтитулов. Чтобы выровнять элементы заголовка или нижнего колонтитула: Используется
Вместе WIDTH и JUSTIFY позволяют выравнивать определенные элементы в
заголовок, а не целые заголовки или нижние колонтитулы или весь заголовок
или линии основания, где подразумеваемая ширина выравнивания представляет собой общую
ширина панели отчета. Чтобы выровнять десятичные точки в многострочном заголовке или нижнем колонтитуле: Используйте этот метод для выравнивания десятичных точек в данных, которые имеют различные количество десятичных разрядов. Вы определяете ширину десятичного элемента, затем вы измеряете, насколько далеко от правой стороны столбца вы хотите установить десятичную точку. Это ставит десятичную точку в одной и той же позиции в столбце, независимо от количества десятичных знаков места отображаются справа от него. | Для отчета в формате HTML, PDF или EXL2K вы можете выровняйте определенные элементы с помощью параметров HEADALIGN. |
3) Атрибут таблицы стилей: ПОЛОЖЕНИЕ Подробности: См. | ПДФ ПС HTML (ограничено) | Чтобы установить начальные позиции для заголовков или нижних колонтитулов, или элементов внутри них: Используйте Синтаксис POSITION для указания абсолютной и относительной начальной позиции. В HTML, с внутренней каскадной таблицей стилей, вы можете использовать POSITION чтобы указать начальную точку для линии заголовка или нижнего колонтитула. Ты также может размещать изображение в заголовке или нижнем колонтитуле. Чтобы выровнять элементы заголовка и нижнего колонтитула со столбцами: Используйте
Синтаксис POSITION для выравнивания элемента заголовка с позицией столбца. |



 Браузер обрабатывает выравнивание на основе ваших спецификаций,
не требуя единичных измерений, которые необходимы для WIDTH
и ОБОСНОВАТЬ.
Браузер обрабатывает выравнивание на основе ваших спецификаций,
не требуя единичных измерений, которые необходимы для WIDTH
и ОБОСНОВАТЬ. раздел Выравнивание содержимого в многострочном заголовке или колонтитуле.
раздел Выравнивание содержимого в многострочном заголовке или колонтитуле. Чтобы выровнять элемент по правому или центру
заголовок или подвал, вы должны знать ширину области, которую вы хотите
обосновать его. Эта информация предоставляется атрибутом WIDTH.
Чтобы выровнять элемент по правому или центру
заголовок или подвал, вы должны знать ширину области, которую вы хотите
обосновать его. Эта информация предоставляется атрибутом WIDTH. Размещение заголовков, нижних колонтитулов или элементов внутри них и компоновка страницы отчета.
Размещение заголовков, нижних колонтитулов или элементов внутри них и компоновка страницы отчета.