Height and Width CSS ширина и высота уроки для начинающих академия
❮ Назад Дальше ❯
Этот элемент имеет ширину 100%.
Установка высоты и ширины
Свойства height и width используются для задания высоты и ширины элемента.
heightи width могут быть установлены в Auto (это по умолчанию. Означает, что обозреватель вычисляет высоту и ширину) или указывается в значениях длины, таких как px, cm и т. д., или в процентах (%), содержащихся в блоке.
Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
div {
height:
200px;
width: 50%;
background-color: powderblue;
}
Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
div {
height:
100px;
width: 500px;
background-color: powderblue;
}
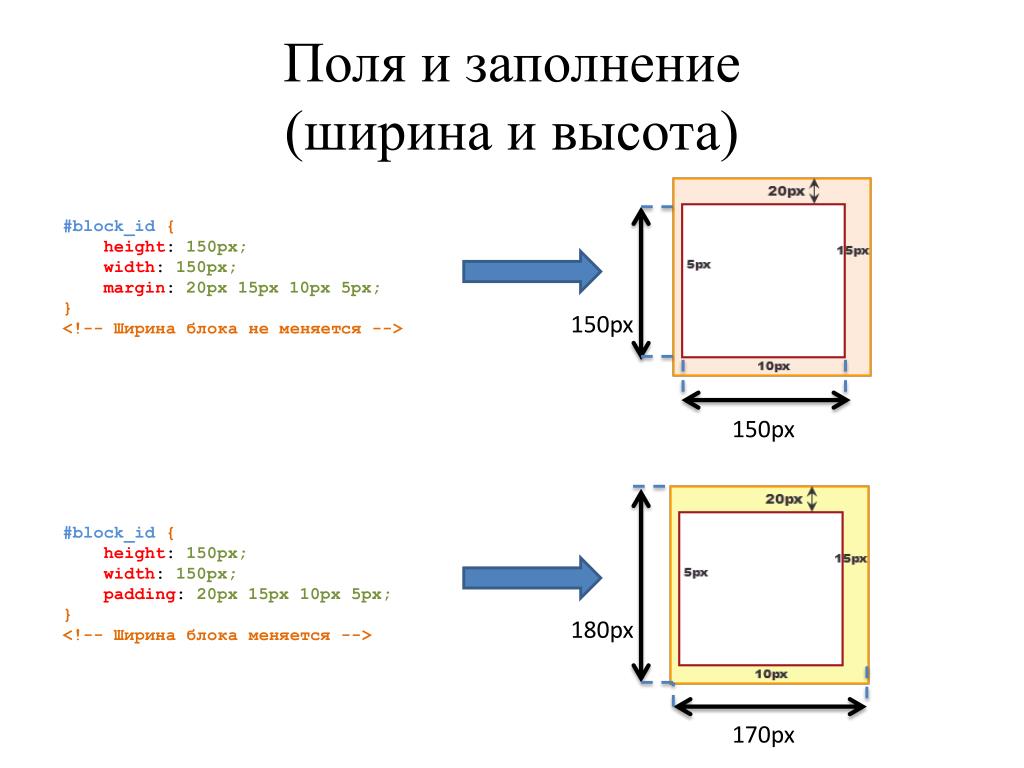
Примечание: Свойства height и width не включают заполнение, границы или поля; они устанавливают высоту/ширину области внутри заполнения, границы и поля элемента!
Установка Макс-ширина
Свойство max-width используется для задания максимальной ширины элемента.
max-widthможет быть задано в значениях длины, таких как px, cm и т.д., или в процентах (%), содержащихся в блоке, или значение None (по умолчанию. Означает, что максимальная ширина отсутствует).
Проблема с <div>
Использование max-width вместо этого, в этой ситуации, улучшит обработку браузера небольших окон.
Совет: Перетащите окно браузера в меньшую ширину, чем 500px, чтобы увидеть разницу между двумя div!
Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей.
Примечание: Значение свойства max-width переопределяет width.
В следующем примере показан элемент <div> с высотой 100 пикселей и максимальным шириной 500 пикселей:
Пример
div {
height: 100px;
background-color: powderblue;
}
Попробуйте примеры
Установка высоты и ширины элементов
В этом примере показано, как задать высоту и ширину различных элементов.
Установка высоты и ширины изображения с помощью процента
В этом примере показано, как задать высоту и ширину изображения, используя значение процента.
Установить минимальную ширину и максимальную ширину элемента
В этом примере демонстрируется, как задать минимальную ширину и максимальную ширину элемента, используя значение пиксела.
Установить min-высоту и максимальную высоту элемента
В этом примере показано, как задать минимальную высоту и максимальную высоту элемента, используя значение пиксела.
Все свойства измерения CSS
| Свойство | Описание |
|---|---|
| height | Задает высоту элемента |
| max-height | Задает максимальную высоту элемента |
| max-width | Задает максимальную ширину элемента |
| min-height | Задает минимальную высоту элемента |
| min-width | Задает минимальную ширину элемента |
| width | Задает ширину элемента |
❮ Назад Дальше ❯
Высота и ширина
CSS свойства height и width используются, чтобы устанавливать высоту и ширину HTML элемента.
CSS свойство max-width позволяет установить максимальную высоту HTML элемента.
У этого элемента высота 50 пикселей и ширина 100%.
Определение высоты и ширины
Свойства height и width позволяют определить высоту и ширину HTML элемента.
Свойства height и width не учитывают поля, рамки или отступы элемента. Они устанавливают высоту/ширину области содержимого внутри полей, рамок и отступов элемента.
Свойства height и width могут принимать следующие значения:
- auto — Значение по умолчанию. Высоту и ширину вычисляет браузер
- ширина — Значение в единицах измерения длины (px, pt, cm и т.д.)
- % — Значение в процентах от содержащего блока
- initial — Устанавливает высоту/ширину в значение по умолчанию
- inherit — Значение будет наследоваться от родительского элемента
Примеры
Установим высоту и ширину элемента <div>:
div {
height: 200px;
width: 50%;
background-color: powderblue;
}
У этого элемента высота 200 пикселей и ширина 50%
Установим высоту и ширину другого элемента <div>:
div {
height: 100px;
width: 500px;
background-color: powderblue;
}
У этого элемента высота 100 пикселей и ширина 500 пикселей
Внимание! Помните, что свойства height и width не включают поля, рамки или отступы элемента! Они устанавливают высоту/ширину области содержимого внутри полей, рамок и отступов элемента!
Определение максимальной ширины
Свойство max-width позволяет определять максимальную ширину элемента.
Допустимые значения max-width
- ширина — значение в единицах измерения длины (px, pt, cm и т.д.)
- % — значение в процентах от содержащего блока
- none — значение по умолчанию, которое означает, что максимальная ширина не установлена.
Проблема с элементом <div> из предыдущего примера возникает тогда, когда ширина окна браузера становится меньше, чем ширина элемента (500px). В этом случае браузер добавит горизонтальную полосу прокрутки.
Если же в этом случае вместо width использовать свойство max-width, то ситуация улучшиться.
У этого элемента высота 100 пикселей и максимальная ширина 500 пикселей
Измените ширину окна браузера, чтобы увидеть разное поведение этих двух элементов.
Внимание ! Если вы по каким-либо причинам с одним и тем же элементом используете и свойство width и свойство max-width, и при этом значение width больше значения max-width, то использоваться будет свойство max-width (свойство width будет игнорироваться).
Пример
У этого элемента <div> будет высота 100 пикселей и максимальная ширина 500 пикселей:
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
Все CSS свойства определения размеров
| Свойство | Описание |
|---|---|
| height | Определяет высоту элемента |
| max-height | Определяет максимальную высоту элемента |
| max-width | Определяет максимальную ширину элемента |
| min-height | Определяет минимальную высоту элемента |
| min-width | Определяет минимальную ширину элемента |
| width | Определяет ширину элемента |
Свойство CSS max-height
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите максимальную высоту элемента
в 50 пикселей:
p.ex1
{
максимальная высота: 50 пикселей;
}
Попробуйте сами »
Определение и использование
Свойство max-height определяет максимальную высоту элемента.
Если содержимое превышает максимальную высоту, оно будет переполнено. Как контейнер будет обрабатывать переполняющее содержимое, определяемое параметром свойство переполнения.
Если содержимое меньше максимальной высоты, свойство max-height не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство height становится больше, чем максимальная высота . Стоимость переопределение свойства max-height свойство высоты.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.maxHeight=»100px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| максимальная высота | 1,0 | 7,0 | 2.0.2 | 7,0 |
Синтаксис CSS
max-height: none| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Нет максимальной высоты. Это по умолчанию | Играй » |
| длина | Определяет максимальную высоту в пикселях, см и т. д. Подробнее о единицах длины | Играй » |
| % | Определяет максимальную высоту в процентах от содержащего блока | |
| начальный | Устанавливает для этого свойства значение по умолчанию. | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Высота и ширина CSS
Ссылка CSS: свойство min-height
Ссылка HTML DOM: свойство maxHeight
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Настройка высоты и ширины — HTML/CSS для изображения
Узнайте, как установить высоту и ширину для ваших изображений с помощью API.
Содержание
- Настройка высоты и ширины в HTML
- Добавление полей вокруг изображения
- Настройка области просмотра
- Понимание изображений высокого разрешения (retina)
- Изменение размера на лету с параметрами запроса
- Примеры
- Высота и ширина для печати
- Пример бумаги формата A4
- Пример визитной карточки
- Нужна помощь?
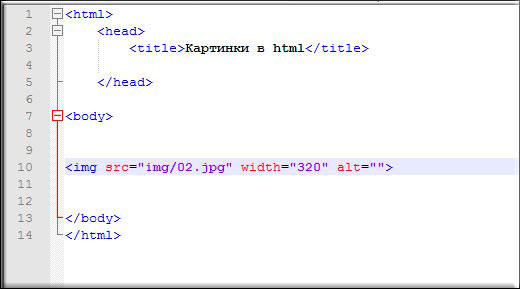
Установка высоты и ширины в HTML
При отправке фрагмента HTML в API он автоматически обрезает ваше изображение до высоты/ширины самого внешнего элемента HTML .
- В следующем примере создается снимок экрана шириной 400 пикселей и высотой 200 пикселей.
Примечание : Это работает только для фрагментов HTML. Полные HTML-страницы (имеющие теги и ) не будут автоматически обрезаться.
Привет, мир
Привет, мир
Посмотрите, как в примере кода мы установили height: 200px; ширина: 400 пикселей;
div .Добавление полей вокруг изображения
Поля учитываются автоматическим кадрированием. Чтобы добавить немного пространства вокруг изображения, вы можете добавить margin: 20px к самому внешнему элементу.
Пример высоты и ширины
Пример высоты и ширины
Настройка области просмотра
При рендеринге вашего изображения мы используем активный экземпляр Google Chrome, работающий на одном из наших серверов. В Chrome область просмотра — это общая видимая область, отображаемая браузером.
В Chrome область просмотра — это общая видимая область, отображаемая браузером.
По умолчанию для области просмотра установлено значение:
1366x768. Если вы используете API для создания скриншота URL-адресаВы можете настроить это, настроив параметры
viewport_heightиviewport_widthпри создании изображения.Мы рекомендуем использовать это для изображений, отображаемых с помощью
URL, или при отправке полной страницы. Фрагменты HTML лучше масштабируются с помощью автоматической обрезки и высоты/ширины в CSS.
Понимание изображений с высоким разрешением (сетчатка)
Каждое устройство имеет DPR (соотношение пикселей устройства) . Экраны более высокого качества будут иметь 2x или выше DPR. Это означает, что для четких/чистых изображений им требуется в 2 или 3 раза больше пикселей, чем на традиционном экране с более низким разрешением.
- Мы отображаем изображения HTML/CSS @2X по умолчанию.
- В результате получается изображение высокого качества, которое будет хорошо работать с любым монитором.
- При указании 400px в вашем HTML, результирующее изображение будет 800px для учета экранов с высоким разрешением.
Изменение размера «на лету» с параметрами запроса
Каждое изображение, сгенерированное API, также можно настроить «на лету» с параметрами запроса height и width .
Примеры
?width=400
?height=300
Высота и ширина для печати 9 0017
Изображения, сгенерированные API, также можно использовать для печати. Узнайте, как преобразовать пиксели в DPI (количество точек на дюйм).
- Дюймы в пиксели Формула:
(DPI * (размер в дюймах)) / 2 = пиксели - DPI = точек на дюйм.


