IMG width: размер изображения css
Атрибут width HTML указывает исходную ширину изображения в пикселях.
Пример кода
<img src="https://www.internet-technologies.ru/wp-content/uploads/flamingo.jpg">
- Управление шириной изображения
- Управление размером картинки в CSS
- Адаптивная ширина изображения
- Информирование браузера — основная цель атрибута width
- Должен ли я использовать width?
- Поддержка браузерами
До появления CSS ширина изображения задавалась с помощью атрибута width. Такой метод на сегодняшний день является устаревшим. Но при отсутствии любых других правил CSS, определяющих ширину изображения, он все равно будет работать в большинстве браузеров. Тем не менее, это противоречит спецификации HTML5:
<!-- Это работает, но Вам не следует так делать.--> <img src="https://www.internet-technologies.ru/wp-content/uploads/very-large-flamingo.jpg">
Примечание: Оригинальное изображение гораздо шире, чем 500 пикселей.
Для управления HTML max width изображения следует использовать CSS:
#fixed-width-flamingo { width: 500px; }
<img src="https://www.internet-technologies.ru/wp-content/uploads/flamingo.jpg">Обычно не требуется задавать конкретную ширину изображения. Если указать фиксированную ширину, она может оказаться слишком маленькой для экранов устройств некоторых пользователей и слишком большой для других. Лучше всего поместить изображение внутрь адаптивного контейнера (определяемого в процентах), а затем задать для него заполнение по всей ширине:
#responsive-image { width: 100%; height: auto; }
<img src="https://www.internet-technologies.ru/wp-content/uploads/very-large-flamingo.jpg">Если нужно предоставить для всех пользователей полностью адаптивный дизайн, примените атрибут srcset, чтобы указать дополнительные размеры изображения. Или элемент <picture>, чтобы задать альтернативный дизайн изображения.
Или элемент <picture>, чтобы задать альтернативный дизайн изображения.
В соответствии со спецификацией, основная цель тега width в HTML- сообщить браузеру фактическую, исходную ширину (в пикселях) изображения. Он должен применяться для описания исходного файла, а не того, как нужно отображать его на экране. Эта информация может быть использована браузером для оптимизации рендеринга. Тогда именно CSS, а не элемент width будет определять фактический размер выводимого изображения:
#responsive-flamingo { width: 100%; height: auto; }
<img src="https://www.internet-technologies.ru/wp-content/uploads/very-large-flamingo.jpg">Примечание: На большинстве экранов изображение будет выходить за пределы контейнера, если оно имеет ширину более 1280 пикселей.
Это поможет браузерам быстрее и более аккуратно отображать страницы, особенно в сочетании с элементом height. Рассмотрим приведенный выше пример.
В CSS width HTML устанавливается на 100%, а высота — на auto. Браузер не сможет узнать, сколько пикселей по высоте выделить для рисунка, пока не загрузит все изображение полностью и не проверит заголовок файла, чтобы узнать его размер. Если атрибуты width и height отсутствуют, программа не сможет этого сделать. Но если оба атрибута указаны, браузер сможет вычислить это с помощью математических расчетов:
Браузер не сможет узнать, сколько пикселей по высоте выделить для рисунка, пока не загрузит все изображение полностью и не проверит заголовок файла, чтобы узнать его размер. Если атрибуты width и height отсутствуют, программа не сможет этого сделать. Но если оба атрибута указаны, браузер сможет вычислить это с помощью математических расчетов:
display_height = img_height × ( display_width ÷ img_width )
Сделав это, можно предотвратить ситуацию, когда при загрузке изображения оно сдвигает контент вниз и происходит раздражающий резкий скачок, в результате которого пользователь теряет из виду часть текста. Используйте атрибуты HTML width height правильно – определяйте исходную высоту изображения, а не указывайте размер, в котором оно должно отображаться на странице.
| IE | Firefox | Chrome | Edge | Safari | Opera |
| Полностью | Полностью | Полностью | Полностью | Полностью | Полностью |
Пожалуйста, оставьте свои комментарии по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки низкий вам поклон!
За комментарии, отклики, дизлайки, подписки, лайки низкий вам поклон!
АРАлина Рыбакавтор
Особенности вставки картинки в HTML
Категория: Полезное, Сайтостроение, Опубликовано: 2017-10-23
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
Сегодня речь пойдёт о том как правильно сделать вставку картинки в html, задать размер изображения и сделать его адаптивным. На первый взгляд задача кажется очень простой и не требующей особого внимания, но там есть свои нюансы, о которых хотелось бы рассказать.
Навигация по статье:
- Как вставить картинку в HTML?
- Как задать размер изображения html?
- Как сделать картинки адаптивными?
Как вставить картинку в HTML?
За вставку картинки в HTML отвечает тег
<img src=»images/example.jpg»>
<img src=»images/example.jpg»> |
В атрибуте src мы указываем путь к изображению, причём путь может быть относительным или абсолютным.
Например, если у вас есть файл index.html, в который вы хотите вставить картинку, расположенное в папке images, находящейся в одной и той же папке с index.html, то относительный путь будет выглядеть так:
<img src=»images/example.jpg»>
<img src=»images/example.jpg»> |
А абсолютный так:
<img src=»http://site.ru/images/example.jpg»>
<img src=»http://site.ru/images/example.jpg»> |
Атрибут alt используются для задания альтернативного текста. Именно на него обращают внимание поисковые системы чтобы понять что изображено на картинке и определить по какому запросу нужно высвечивать эту картинку в «Поиске по картинкам».
Так же если у посетителя сайта в браузере отключен показ изображений или картинка по каким либо причинам не загрузилась то на его месте должен будет высветиться этот альтернативный текст, указанный в атрибуте
Например:
<img src=»http://site. ru/images/example.jpg» alt=»Вставка изображения»>
ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Обратите внимание, что альтернативный текст должен соответствовать тому что изображено у вас на картинке, в противном случае вы рискуете попасть под один из фильтров поисковых систем!
Однако это не значит, что на картинке с изображением дивана в атрибуте
В WordPress этот атрибут можно добавит при вставке или редактировании картинки:
Так же поисковые системы не очень любят когда у картинки совсем отсутствует атрибут alt, поэтому не забывайте добавлять его ко всем картинкам на сайте и по возможности включайте в него ключевые слова из вашего семантического ядра.
Атрибут title используется для задания заголовка картинки, которое высвечивается при наведении курсора на картинку:
Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»> |
В WordPress этот атрибут задаётся в окне редактирования картинки
Данный атрибут, в отличии от alt, является не обязательным и играет меньшую роль в поисковом продвижении. Хотя для SEO оптимизации его присутствие будет не лишним.
Как задать размер изображения html?
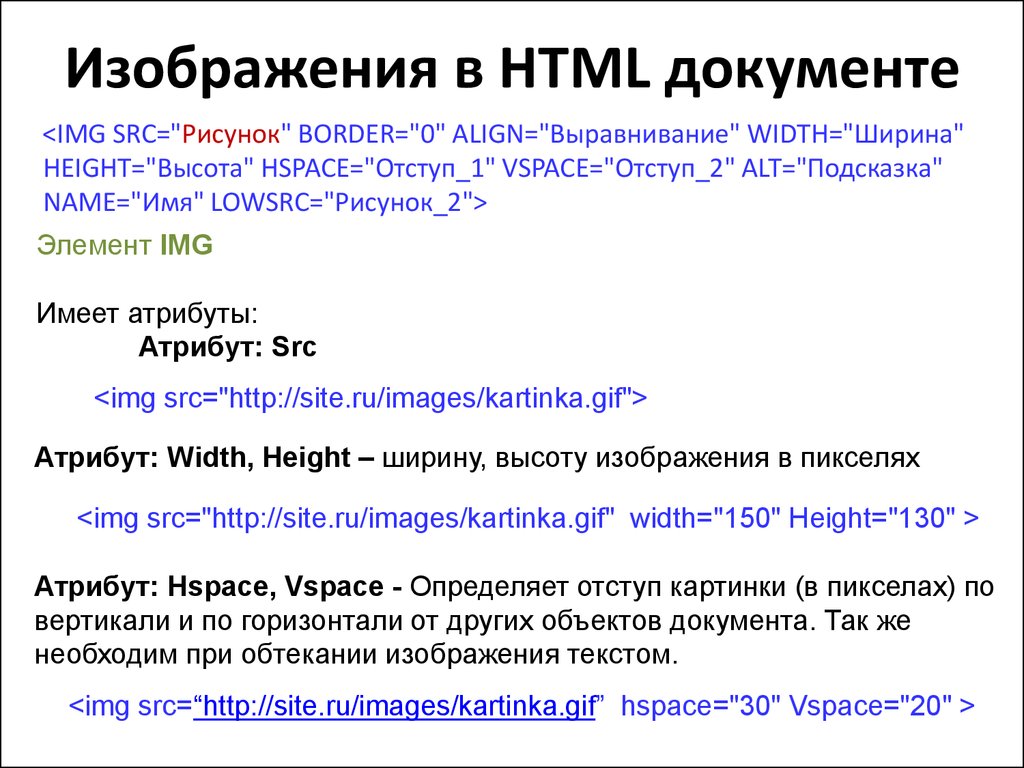
Для этого в HTML существуют специальные атрибуты для тега
- width – для задания ширины картинки
- height – для задания высоты картинки
Размер картинки мы можем задавать как в пикселях так и в процентах.
Например:
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Лично мне больше нравится задавать размер изображения в CSS так как там можно задавать ещё минимальную и максимальную ширину и высоту для изображений. Это особенно актуально если нужно несколько разных по размеру изображений выровнять по высоте или ширине.
Для этого можно использовать CSS свойства:
- max-width – максимальная ширина изображения
- min-width – минимальная ширина изображения
- max-height – максимальная высота
- min-height – минимальная высота
Например:
Img { max-width: 300px; }
Img { max-width: 300px; } |
Так же при задании ширины или высоты изображения в CSS для того чтобы не происходило деформации изображения используется значение auto.
Например:
img { height: 200px; width: auto; }
img { height: 200px; width: auto; } |
Как сделать картинки адаптивными?
Для того чтобы ваши изображения подстраивались под ширину экрана мобильного устройства достаточно задать их ширину в процентах.
Это можно сделать двумя способами:
- 1.При помощи html с использованием атрибута width
Например:<img src=»images/example.jpg» alt=»Вставка изображения»>
<img src=»images/example.jpg» alt=»Вставка изображения»>
- 2.При помощи CSS. Например:
img { width: 100%; height: auto; }
img {
width: 100%;
height: auto;
}
Так же не стоит забывать о свойстве max-width, которое позволяет сделать так чтобы на больших экранах ваша картинка занимала не более 300 пикселей, к примеру. А на маленьких оно было на всю ширину.
А на маленьких оно было на всю ширину.
Делается это следующим образом:
img { width: 100%; max-width: 300px; height: auto; }
img { width: 100%; max-width: 300px; height: auto; } |
Так же перед тем как загружать картинку на сайт не забывайте его оптимизировать.
О том как это можно сделать я писала в отдельной статье:
«Оптимизация изображений для сайта»
Думаю, что описанной выше информации будет достаточно для того чтобы вы без проблем могли вставить любое изображение на сайт, задать ему нужные атрибуты и сделать его адаптивным.
Спасибо что дочитали статью до конца! Если у вас есть какие то вопросы, относящиеся к размещению изображений на сайте – напишите их в комментариях!
Успехов вам и процветания!
С уважением Юлия Гусарь
HTML img height Атрибут
❮ HTML тег
Пример
Изображение высотой 600 пикселей и шириной 500 пикселей:
 jpg» alt=»Девушка в куртка»>
jpg» alt=»Девушка в куртка»>
Попробуйте сами »
Атрибут height определяет высоту изображения в пикселях.
Совет: Всегда указывайте высоту и ширину .
атрибуты для изображений. Если установлены высота и ширина, пространство, необходимое для
изображение резервируется при загрузке страницы. Однако без этих атрибутов
браузер не знает размер изображения и не может зарезервировать
соответствующее пространство для него. Эффект будет заключаться в том, что макет страницы изменится
во время загрузки (пока загружаются изображения).
Совет: Уменьшение размера большого изображения с помощью Атрибуты height и width заставляют пользователя
загрузите большое изображение (даже если оно выглядит маленьким на странице). Чтобы этого избежать, измените масштаб изображения с помощью программы, прежде чем использовать его на странице.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| высота | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| пикселей | Высота в пикселях (например) |
❮ HTML-тег
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Top References Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Использовать явную ширину и высоту элементов изображения
Изображения и/или видео, которые не имеют явных атрибутов ширина и высота , могут вызвать большие сдвиги макета при загрузке страницы.
Сдвиги макета могут раздражать посетителей вашей страницы, поскольку элементы могут перемещаться, что может привести к тому, что ваша страница будет визуально раздражать.
Избегание значительных изменений макета имеет важное значение для обеспечения плавного и оптимизированного взаимодействия с вашими посетителями.
Какова оценка вашего сайта в этом аудите?
Как элементы изображения и/или видео без явной ширины и высоты влияют на производительность страницы?
Элементы изображения и/или видео, которые явно не объявлены с атрибутами высоты и ширины, обычно изменяются с помощью CSS (либо на самом изображении, либо в родительском контейнере). Когда это происходит, браузер может определить их размеры и выделить для них место только после того, как он начнет загрузку ‘ изображений без размера ‘и/или видео.
Когда это происходит, браузер может определить их размеры и выделить для них место только после того, как он начнет загрузку ‘ изображений без размера ‘и/или видео.
Вы можете заметить, что когда браузер извлекает эти изображения, содержимое вашей страницы постоянно смещается вниз или перемещается из исходного положения (т. е. макет смещается), поскольку браузер изменяет размер изображений и размещает их на вашей странице.
Изменения макета, вызванные изображениями и/или видео без размера, влияют на то, как пользователи взаимодействуют с вашей веб-страницей.
По мере загрузки страницы красные изображения заставляют другие элементы перемещаться, корректироваться и перемещаться, что приводит к плохой оценке CLS.
Это отражается в плохой оценке кумулятивного смещения макета (CLS), которая указывает на то, что ваша страница визуально нестабильна или дерганная , особенно на мобильных устройствах.
Кроме того, браузеру необходимо выполнить дополнительную работу для пересчета макета страницы, что может повлиять на производительность вашей страницы.
Явным образом объявляя атрибуты width и height для элементов изображения и/или видео, вы можете гарантировать, что браузер будет вычислять и зарезервируйте достаточно места для изображений и/или видео.
Зеленые изображения имеют определенную ширину и высоту, чтобы обеспечить стабильное и предсказуемое отображение вашего веб-сайта во время загрузки, сводя к минимуму сдвиг макета.
Это может свести к минимуму работу основного потока, предотвратить большие сдвиги макета и обеспечить удобство для ваших посетителей.
Как GTmetrix запускает этот аудит?
Этот аудит запускается, если выполняются все из следующих условий:
- В любом элементе изображения и/или видео отсутствуют атрибуты
высотаилиширинаили оба атрибута . - Эти
атрибуты высотыи/илиширинынигде не объявлены т. е. в HTML, в CSS, конкретных таблицах стилей и т. д.
е. в HTML, в CSS, конкретных таблицах стилей и т. д. - Атрибуты
heightиwidthне имеют действительных значений например, ненулевое число,autoв CSS и т. д.
Нажатие на аудит показывает изображения, которые не имеют явных атрибутов ширины и/или высоты.
Как исправить этот аудит?
Чтобы исправить этот аудит, просто укажите ширину и высоту для изображений и видео элементов вашей веб-страницы. Это гарантирует, что для изображений и видео используется правильный интервал.
Например,
где ширина и высота были объявлены как 640 и 360 пикселей соответственно.
Обратите внимание, что современные браузеры автоматически рассчитывают соотношение сторон для изображения/видео на основе объявленных атрибутов width и height .

 е. в HTML, в CSS, конкретных таблицах стилей и т. д.
е. в HTML, в CSS, конкретных таблицах стилей и т. д.