empty-cells | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.2+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | show |
|---|---|
| Наследуется | Да |
| Применяется | К <td>, <th> или к элементам, у которых display: table-cell |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/tables.html#propdef-empty-cells |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает отображение границ и фона в ячейке, если она пустая. При одновременном добавлении к таблице свойства border-collapse со значением collapse, свойство empty-cells игнорируется.
Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.

Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет непустой.
Синтаксис
empty-cells: show | hide
Значения
- show
- Отображает границу вокруг ячейки и фон в ней.
- hide
- Граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>empty-cells</title>
<style>
table {
border: 4px double #399; /* Граница вокруг таблицы */
}
td {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>Результат данного примера в браузере Safari показан на рис. 1. Тот же пример в браузере Internet Explorer 7 продемонстрирован на рис. 2.
1. Тот же пример в браузере Internet Explorer 7 продемонстрирован на рис. 2.
Рис. 1. Вид таблицы в браузере Safari
Рис. 2. Вид таблицы в браузере Internet Explorer 7
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает свойство empty-cells и отображает пустые ячейки всегда так, словно для них установлено empty-cells: hide.
Firefox версии 2 и ниже не прячет строку таблицы, если для всех ячеек задано empty-cells: hide и ячейки пусты.
Браузер Opera до версии 9.27 включительно не скрывает строку таблицы и для пустых ячеек отображает цвет фона.
Таблица
CSS по теме
- empty-cells
Статьи по теме
- Таблицы и стили
Рецепты CSS
Делим слипшийся текст на части
4557 10.11.2012 Скачать пример
Итак, имеем столбец с данными, которые надо разделить на несколько отдельных столбцов. Самые распространенные жизненные примеры:
Самые распространенные жизненные примеры:
- ФИО в одном столбце (а надо — в трех отдельных, чтобы удобнее было сортировать и фильтровать)
- полное описание товара в одном столбце (а надо — отдельный столбец под фирму-изготовителя, отдельный — под модель для построения, например, сводной таблицы)
- весь адрес в одном столбце (а надо — отдельно индекс, отдельно — город, отдельно — улица и дом)
- и т.д.
Поехали..
Способ 1. Текст по столбцам
Выделите ячейки, которые будем делить и выберите в меню Данные — Текст по столбцам (Data — Text to columns). Появится окно Мастера разбора текстов:
На первом шаге Мастера выбираем формат нашего текста. Или это текст, в котором какой-либо символ отделяет друг от друга содержимое наших будущих отдельных столбцов (с разделителями) или в тексте с помощью пробелов имитируются столбцы одинаковой ширины (фиксированная ширина).
На втором шаге Мастера, если мы выбрали формат с разделителями (как в нашем примере) — необходимо указать какой именно символ является разделителем:
Если в тексте есть строки, где зачем-то подряд идут несколько разделителей (несколько пробелов, например), то флажок Считать последовательные разделители одним (Treat consecutive delimiters as one) заставит Excel воспринимать их как один.
Выпадающий список Ограничитель строк (Text Qualifier) нужен, чтобы текст заключенный в кавычки (например, название компании «Иванов, Манн и Фарбер») не делился по запятой
И, наконец, на третьем шаге для каждого из получившихся столбцов, выделяя их предварительно в окне Мастера, необходимо выбрать формат:
- общий — оставит данные как есть — подходит в большинстве случаев
- дата — необходимо выбирать для столбцов с датами, причем формат даты (день-месяц-год, месяц-день-год и т.
 д.) уточняется в выпадающем списке
д.) уточняется в выпадающем списке - текстовый — этот формат нужен, по большому счету, не для столбцов с ФИО, названием города или компании, а для столбцов с числовыми данными, которые Excel обязательно должен воспринять как текст. Например, для столбца с номерами банковских счетов клиентов, где в противном случае произойдет округление до 15 знаков, т.к. Excel будет обрабатывать номер счета как число:
Кнопка Подробнее (Advanced) позволяет помочь Excel правильно распознать символы-разделители в тексте, если они отличаются от стандартных, заданных в региональных настройках.
Способ 2. Как выдернуть отдельные слова из текста
Если хочется, чтобы такое деление производилось автоматически без участия пользователя, то придется использовать небольшую функцию на VBA, вставленную в книгу. Для этого открываем редактор Visual Basic:
- в Excel 2003 и старше — меню Сервис — Макрос — Редактор Visual Basic (Tools — Macro — Visual Basic Editor)
- в Excel 2007 и новее — вкладка Разработчик — Редактор Visual Basic (Developer — Visual Basic Editor) или сочетание клавиш Alt+F11
Вставляем новый модуль (меню Insert — Module) и копируем туда текст вот этой пользовательской функции:
Function Substring(Txt, Delimiter, n) As String
Dim x As Variant
x = Split(Txt, Delimiter)
If n > 0 And n - 1 <= UBound(x) Then
Substring = x(n - 1)
Else
Substring = ""
End If
End Function
Теперь можно найти ее в списке функций в категории Определенные пользователем (User Defined) и использовать со следующим синтаксисом:
=SUBSTRING(Txt; Delimeter; n)
где
- Txt — адрес ячейки с текстом, который делим
- Delimeter — символ-разделитель (пробел, запятая и т.
 д.)
д.) - n — порядковый номер извлекаемого фрагмента
Например:
Способ 3. Разделение слипшегося текста без пробелов
Тяжелый случай, но тоже бывает. Имеем текст совсем без пробелов, слипшийся в одну длинную фразу (например ФИО «ИвановИванИванович»), который надо разделить пробелами на отдельные слова. Здесь может помочь небольшая макрофункция, которая будет автоматически добавлять пробел перед заглавными буквами. Откройте редактор Visual Basic как в предыдущем способе, вставьте туда новый модуль и скопируйте в него код этой функции:
Function CutWords(Txt As Range) As String
Dim Out$
If Len(Txt) = 0 Then Exit Function
Out = Mid(Txt, 1, 1)
For i = 2 To Len(Txt)
If Mid(Txt, i, 1) Like "[a-zа-я]" And Mid(Txt, i + 1, 1) Like "[A-ZА-Я]" Then
Out = Out & Mid(Txt, i, 1) & " "
Else
Out = Out & Mid(Txt, i, 1)
End If
Next i
CutWords = Out
End Function
Теперь можно использовать эту функцию на листе и привести слипшийся текст в нормальный вид:
Ссылки по теме
- Деление текста при помощи готовой функции надстройки PLEX
- Что такое макросы, куда вставлять код макроса, как их использовать
html — Как сделать ссылку из ячейки таблицы
спросил
Просмотрено 338 тысяч раз
У меня есть следующее:
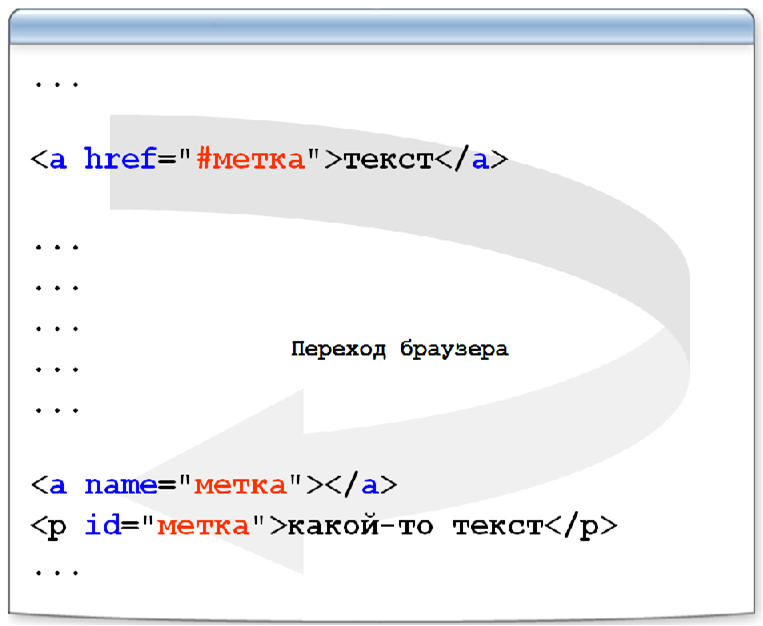
какой-то текст раздел
Я хочу сделать все .  ..
..
- html
- css
- гиперссылка
Да, это возможно, пусть не буквально Как уже объяснялось, это семантически неверно. PS: на самом деле лучше изменить Используйте этот код. Он расширяет Я бы рекомендовал использовать настоящий якорный элемент и установить его как блок. Это установит якорь на те же размеры, что и родительский div. Вот мое решение:
Некоторый текст
(МЕНЬШЕ) Таким образом, вы все еще можете воспользоваться некоторыми свойствами ячеек таблицы, такими как Я хотел бы сделать весь td a
гиперссылка. я бы предпочел без
JavaScript. Это возможно? Это невозможно без javascript. Кроме того, это не будет семантической разметкой. Вместо этого вы должны использовать ссылку, в противном случае необходимо прикрепить обработчик Это может быть самый простой способ сделать всю ячейку У меня никогда не было удовлетворительного ответа на этот вопрос, пока около 10 минут назад, так что годы на создание #юмора. Протестировано в Firefox 70. Это простейший пример, в котором активна одна полная ширина строки ячейки: Очевидно, что пример просто ссылается на «этот документ», поэтому заполните Ранее я использовал пару стилей и классов, которую собрал из приведенных выше ответов (спасибо вам, ребята). Сегодня, работая над другим вопросом, я продолжал разбирать его до тех пор, пока не осталось Если другой Единственная проблема в том, что он не динамический, но обычно мышь ближе по высоте, чем по ширине, поэтому активно везде на одной строке лучше, чем просто ширина текста. Методы Этот метод делает кликабельным весь TD, вплоть до границ. Комбинируя несколько предложений комментаторов, вы устанавливаете отступ вставьте Вот так: HTML: CSS: (Спасибо этим комментаторам за то, что помогли мне, наконец, решить эту проблему!
Пер Линдберг, Макс) Вы можете создать нужную таблицу, сохранить ее как изображение, а затем использовать карту изображения для создания ссылки (таким образом вы можете ввести координаты отверстия td, чтобы сделать его ссылкой) . Задавать вопрос спросил Изменено
3 года назад Просмотрено
22к раз У меня есть документ, который удобно хранить в электронной таблице из-за вычислений, но у меня также есть значительный объем текста, который я хотел бы сохранить в одном месте. Часть этого текста включает гиперссылки, желательно в соответствии с обычным текстом, но все мои попытки выяснить, как написать формулу, выводящую результат Результат, который я ищу, это Google обычный текст До сих пор я пробовал Документация Google меня никуда не ведет. Начиная с 02.06.2020 можно смешать несколько ссылок с текстом — Google Таблицы познакомили меня с этой функцией. Эта функция кажется общедоступной (это не какой-то внутренний тест), так как я нашел ее в официальной документации: Совет. Вы можете добавить несколько ссылок в одну ячейку электронной таблицы. Чтобы добавить несколько ссылок > в ячейку, выделите текст, который вы хотите связать. Затем вверху нажмите Вставить ссылку Вставить ссылку или нажмите CTRL + k или ⌘ + k на клавиатуре. Ячейка правильно отображает текст со ссылками. Список ссылок появится при выборе ячейки: Изменить: одна вещь, которая не работает, — это сохранение этих ссылок с помощью выражений. Например, я использую Нет, ячейка не может содержать одновременно текст и ссылки. Либо вся ячейка является ссылкой, либо ссылки нет. Хранить документ в электронной таблице довольно неестественно. Предлагаю рассмотреть один из следующих: Внедрение электронной таблицы в документ другого типа, что позволяет форматировать текст и встраивать iframe. Например, сайт Google, как описано здесь. Использовать электронную таблицу в качестве источника данных, из которого создается документ. Вы можете сохранить исходный HTML-код ( Это невозможно. Из документации («Добавить ссылки в таблицу»): Обратите внимание: Как и другие типы данных и форматирование ячеек, ссылки в электронных таблицах должны быть назначены всей ячейке, вы не можете сделать гиперссылкой только часть текста внутри ячейки. , а то, что в нем. Простой трюк заключается в том, чтобы убедиться, что содержимое простирается до границ ячейки (однако оно не будет включать в себя сами границы). элемент является встроенным элементом и не должен использоваться в качестве элемента уровня блока. Тем не менее, вот пример (но JavaScript плюс CSS-стиль td:hover будет намного лучше), который работает в большинстве браузеров:
<дел>
Привет, мир
на в элементе блочного уровня с помощью CSS, как описано в другом решении в этой теме. хотя в IE6 он не будет хорошо работать, но это не новость 😉 Альтернативное (нерекомендуемое) решение
 Любой другой браузер, кроме IE, не будет отображать ссылку, но будет правильно отображать таблицу.
Любой другой браузер, кроме IE, не будет отображать ссылку, но будет правильно отображать таблицу. <таблица>
13
привет, мир
, чтобы заполнить ячейку по горизонтали. Для вертикального заполнения также используйте свойство height . тд а {
ширина: 100%;
дисплей: блок;
}
тд {
/* Стили ячеек только для демонстрационных целей */
граница: 1px сплошной черный;
ширина: 10см;
} <таблица>
2
<тд>
Привет, мир
<дел>
Ссылка
.divBox
{
ширина: 300 пикселей;
высота: 100 пикселей;
}
.divBox а
{
ширина: 100%;
высота: 100%;
дисплей: блок;
}

<дел>

тд {
набивка: 1%;
вертикальное выравнивание: снизу;
должность: родственница;
а {
высота: 100%;
дисплей: блок;
положение: абсолютное;
верх:0;
дно:0;
справа: 0;
слева:0;
}
.item-контейнер {
/*...*/
}
}
vertical-align .
(Проверено на Chrome) onclick к для перенаправления на другую страницу.  1
1 активной гиперссылкой просто с помощью HTML. href="" и замените любым подходящим.
, и он перестанет связываться за пределами текст. Мне не понравилось короткое «_»
Мне не понравилось короткое «_» отображено и найдено одно работает без штрафа за «лишнюю строку».
имеет несколько строк и делает строку выше, например, с переносом слов, тогда используйте несколько , чтобы привести
, которые вы хотите активировать, к правильному количеству строк и активной полной ширине каждой строки. , к сожалению, недоступным для кликов. в 0, а затем -enclosed  Таким образом, заполнение является частью
Таким образом, заполнение является частью .
<дел>
Ссылка на саундклауд
/* Удалить внутренний отступ ячеек
*/
td.fulltd {
заполнение: 0em 0em 0em 0em;
}
/* Сделать так, чтобы заполнил весь td */
тд a.fulltd {
дисплей: блок;
ширина: 100%;
высота: 100%;
}
/* Пусть гугл-листов.
 Возможно ли иметь простой текст и ссылку в одной ячейке?
Возможно ли иметь простой текст и ссылку в одной ячейке? HYPERLINK() рядом с обычным текстом, привели к ошибкам синтаксического анализа. = ГИПЕРССЫЛКА ("http://google. com", "Google") + обычный текст
=СЦЕПИТЬ(ГИПЕРССЫЛКА("http://google.com", "Google"), обычный текст)
com", "Google") + обычный текст
=СЦЕПИТЬ(ГИПЕРССЫЛКА("http://google.com", "Google"), обычный текст)
=FILTER(main!A:M, main!B:B="избранное") для создания фильтрованного представления. Хотя ячейка только ссылки отображается правильно, ссылки, смешанные с текстом, не отображаются правильно в этом представлении.
Хотя ячейка только ссылки отображается правильно, ссылки, смешанные с текстом, не отображаются правильно в этом представлении.
1 text и т. д.) в электронной таблице вместе с данными и создать опубликованную версию со сценарием: см. Служба HTML.

 д.) уточняется в выпадающем списке
д.) уточняется в выпадающем списке д.)
д.)