История развития HTML • Vertex Academy
Vertex Academy html что это,история развития html,история создания html
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Краткая предыстория
Давным давно, практически на заре цивилизации (до 70-х годов XX века), не было интернета. Вообще не было.
С появлением компьютеров появилось желание и потребность как-то их объединить, и 4 крупных университета США взялись за эту задачу. Примерно 7 лет прошло от создания концепции до исторического момента:
29 октября 1969 года был проведен сеанс связи между двумя первыми узлами сети ARPANET, на расстоянии в 640 км: в Калифорнийском университете и в Стэнфордском исследовательском институте. Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Долгое время Интернет был предназначен только для специалистов и служил в основном для обмена технической документации и имейлами. Простому пользователю делать там было нечего. И только в начале 90-х прошлого века произошла революция «интернет-народу!» 🙂
1991 год
Британец Тимоти Джон Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки, он же HyperText Markup Language, он же HTML, предназначенный для разметки и оформления документов World Wide Web.
Ах да! Еще Сэр Тим разработал глобальный гипертекстовый проект (сейчас Вы его знаете как Всемирную паутину). Собственно, HTML и родился в процессе работы над этим проектом.
Язык HTML
HTML это наследник SGML, вот только создавался он для того, чтобы им могли пользоваться и люди-неспециалисты в области верстки. Т.е. уже с первых дней у HTML были такие плюсы:
- Простота — за счет небольшого набора структурных элементов – дескрипторов (они же «теги»). Все теги пишутся в угловых скобках, напр. <img> и несут какую-то смысловую нагрузку
- Возможность форматировать документ без привязки к средствам отображения (будь то монитор компьютера, экранчик телефона, или ридер)
И как вы уже, наверное, догадались,
Полагаю, все веб-разработчики с полным правом могут считать именно 6 августа своим профессиональным праздником 🙂
Как вам понравилась первая веб-страница? 🙂 Думаю, большинству из вас не захотелось её читать и уж тем более оставаться там надолго. Создатели тоже понимали, что это только начало, и пошло поехало:
Создатели тоже понимали, что это только начало, и пошло поехало:
В этой версии, из её сорока с копейками тегов уже появилось аж 3 тега, которые намекали на какое-то визуальное оформление документа (например, полужирный курсив). Остальные же теги служили исключительно для логической разметки.
1994 год — основание W3CСэр Тим Бернерс-Ли основал Консорциум Всемирной Паутины (World Wide Web Consortium, W3C). Миссией W3C было и остается
Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети
Огромная заслуга этих ребят принадлежит в том, что HTML был выпущен с единым базовым набором тегов и атрибутов и веб-страницы стали такими, какими мы их знаем сейчас. Только представьте, в середины девяностых, несколько крупнейших производителей ПО планировали выпустить свои версии HTML со своими названиями тегов. Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
Процесс разработки и утверждения новой версии был очень неспешным, а единственным заметным улучшением новой версии стали:
- Запросы: например поиск по ключевым словам.
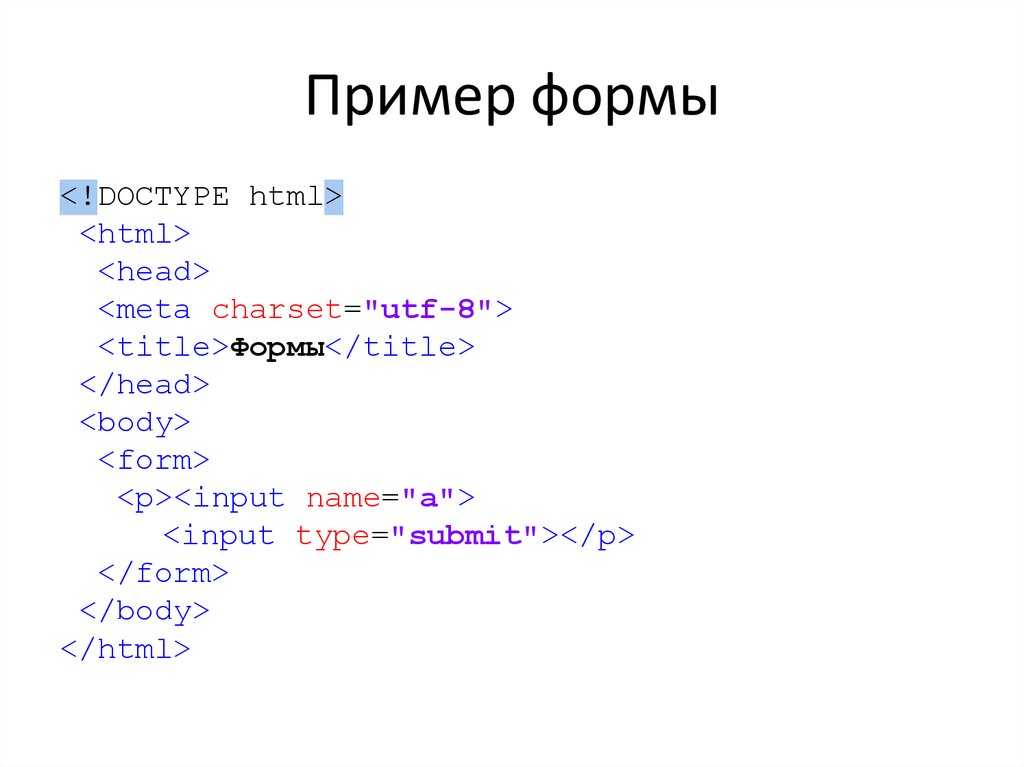
- Формы для передачи данных с компьютера на сервер: например ввести дату рождения или выбрать один из нескольких вариантов в опроснике.
Первый вариант стандарта включал в себя много интересностей:
- теги для создания таблиц,
- разметки математических формул,
- обтекание изображений текстом и др.
Авторы вдруг вспомнили, что по своей идее HTML должен только размечать структуру документа и не должен содержать параметры графических стилей отображения элементов в браузере.
При создании HTML 3.0 разработчики ломали голову, как решить нестыковку между идеологией структурной разметки и потребностями пользователей, которых гораздо больше интересовал внешний вид веб-страницы.
И чтобы это противоречие не изменило первоначальные свойства HTML, создатели третьей версии решили добавить к ней поддержку нового средства, которое служило для оформления веб-страниц.
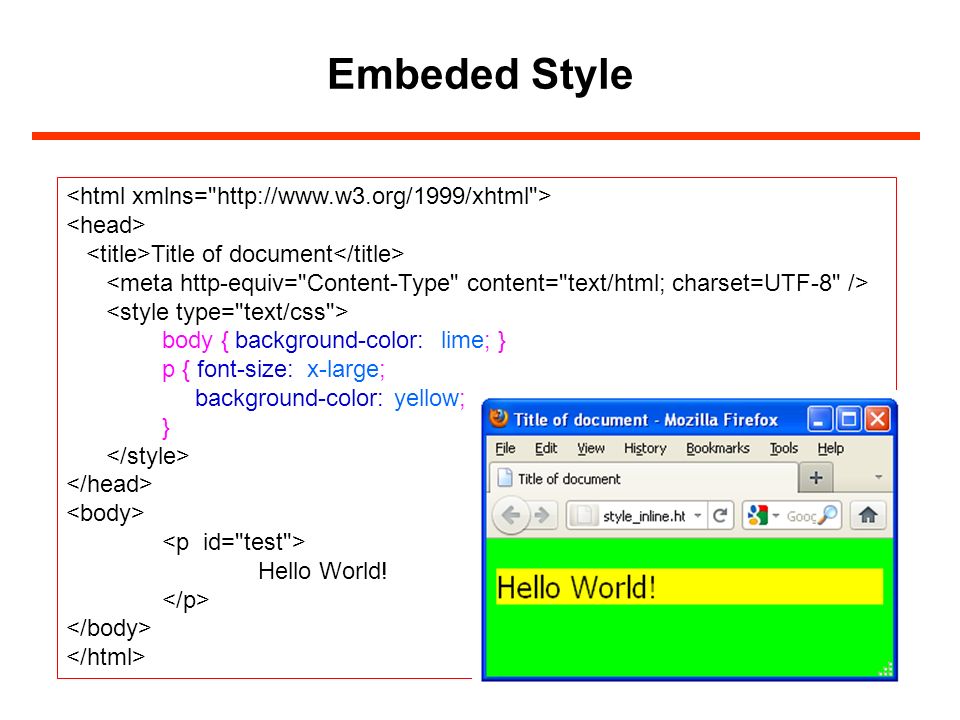
17 декабря 1996 – CSSCSS (Cascading Style Sheets), а по-русски – иерархические стилевые спецификации. Думаю, понятней не стало?)) Если совсем уж по-русски, то это таблицы стилей, которые присоединяются к документу HTML и служат для визуального оформления тех или иных частей документа.
Итак, система CSS:
- формально не зависит от HTML,
- у неё свой, отличный от HTML, синтаксис,
- На неё не влияют идеологические ограничения HTML,
- Она позволяет задавать параметры внешнего представления для любого тега HTML.

С помощью CSS создатель веб-страницы наконец мог спокойно менять шрифт и размер чего угодно, и что важно – это стало возможным не за счет внедрения кучи новых тегов, а с помощью механизма, который влиял на интерпретацию уже существующих тегов HTML.
Чтобы наглядно продемонстрировать чудеса, на которые способен CSS, канадец Дейв Ши создал сад CSS дзена – место, где сотни веб-разработчиков медитируют верстая одну и ту же HTML-страницу с абсолютно разными стилями CSS
Влияние MicrosoftА тем временем, в далекой-далекой галактике… Microsoft заметил стремительный взлет компании Netscape на продаже браузеров Navigator и конечно же, не мог стоять в стороне. В MS слегка переработали браузер Mosaic и начали выпускать свои эксплореры, которые поначалу не очень полюбились пользователям (да и не только поначалу;)).
В августе 1996 была создана версия Internet Explorer 3.0 Браузер предлагал значительные нововведения на то время и обрел популярность, что поделило рынок браузеров пополам между Netscape Communications и Microsoft.
И в это же время Microsoft взял под свою опеку W3C.
14 января 1997 – HTML 3.2Версия 3.2 вышла спустя месяц после утверждения CSS, и была уже полностью приспособлена к взаимодействию с таблицами стилей.
В ней были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Internet Explorer 3.
18 декабря 1997 – HTML 4.0В этой версии изрядно подчистили элементы из предыдущих версий. Многие теги были отмечены как устаревшие и не рекомендованные к использованию. Вместо них нужно было использовать таблицы стилей CSS.
Новая версия включала поддержку фреймов, скриптов, общую процедуру внедрения разных объектов. Также в ней были усовершенствованы таблицы и формы, что кроме прочих плюсов обеспечивало большую доступность для людей с физическими недостатками.
Версия HTML 4 была разработана с помощью экспертов в области интернационализации, таким образом стало возможно писать документы на любом языке и легко передавать их по всему миру.
В этой версии слегка подправили объекты, формы и изображения, пофиксили баги и в целом создали более стабильную версию, которой пользовались веб-разработчики более 10 лет.
Рабочая группа WHAT2004 год: Швейцарский программист Ян Хиксон (на тот момент разработчик в Opera) и несколько представителей таких компаний как Mozilla, Google и Apple, основал рабочую группу под названием WHATWG (Web Hypertext Application Technology Working Group).
Поводом для создания подобного сообщества стал тот факт, что W3C на тот момент потерял интерес к HTML и занялся развитием XML, а на его основе — расширяемого языка гипертекстовой разметки XHTML. Не будем углубляться в детали, т.к. на данный момент этот язык перестал развиваться.
Два года W3C и WHAT Working Group работали каждый над своим проектом. Но позже стало видно, что WHAT Working Group достигает каких-то результатов, тогда как XHTML 2 так и не реализовался.
И в 2006 году Тим Бернерс-Ли объявил, что W3C и WHATWG будут вместе работать над дальнейшим развитием HTML.
28 октября 2014 – HTML5C этого дня W3C официально рекомендует использовать HTML5.
- Новая версия сделала синтаксис более строгим по сравнению с предыдущей
- Улучшилась поддержка мультимедиа-технологий
- Появились 28 новых структурных элементов, благодаря которым код стал более понятным
- Исключена еще часть устаревших тегов
- Стало больше внимания уделяться поддержке скриптов, например javascript
На данный момент развитие HTML продолжается…
W3C выложил в начале июня рабочий черновик версии 5.1. Консорциум просит всех писать свои отзывы и комментарии относительно этой версии, т.к. HTML остается как и раньше проектом, над которым работают одновременно множество неравнодушных людей, любящих угловые скобки.
Может, скоро и вы станете одним из них?
И напоследок, минутка юмора:
Оптимист учит английский, Пессимист — китайский, а реалист учит html.
Будьте реалистами 😉
Как выучить HTML и CSS с нуля: сайты с бесплатными уроками для изучения HTML
Главная / Статьи / Полезные сайты и обзоры / Как быстро выучить HTML и CSS с нуля?
Изучение HTML и CSS – это первый шаг, который необходимо сделать, если вы хотите научиться верстать сайты или работать контент-менеджером. Это относительно простые технологии, которые можно выучить самостоятельно, после чего начать зарабатывать в интернете.
В этой статье мы расскажем, с чего лучше начать изучение HTML и CSS, что необходимо освоить в первую очередь, на каких сайтах можно найти бесплатные самоучители и справочную информацию, практические задания и тесты для проверки знаний.
Что такое HTML и CSS и зачем нужно их знать?
HTML – это язык разметки, который указывает браузерам (Google Chrome, Яндекс.Браузер и другим подобным программам), где и какие элементы выводить на странице сайта. Например, где находится заголовок, основной текст, ссылки на другие страницы, меню, списки, таблицы и так далее.
CSS – это каскадные таблицы стилей. С их помощью задают оформление различных элементов. Например, при помощи CSS можно менять цвет шрифта у текста, задавать фон страницы или отдельных элементов, красиво оформлять списки и таблицы и даже создавать интерактивные элементы (анимацию).
С чего начать самостоятельное изучение HTML?
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Как выучить CSS с нуля?
Осваивать CSS рекомендуется после того, как вы изучили основы языка HTML. Вот что нужно узнать о каскадных таблицах стилей:
- Основы синтаксиса: основные селекторы, их свойства и значения. На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах.
- Изучить, как при помощи CSS задавать позиционирование разных элементов на странице.
- Узнать, что такое псевдоклассы и комбинаторы.
Изучить адаптивную верстку, когда макет страницы подстраивается под размеры экрана пользователя.
Дополнительно рекомендуется выучить:
- Препроцессоры.
- Фреймворки, особенно Bootstrap. Фреймворк – это готовое решение, на базе которого можно быстро создать верстку нового сайта.

- Управление преобразованием, переходами и анимацией.
Как правильно создавать структуру кода, чтобы его можно было поддерживать.
На каких сайтах можно освоить HTML и CSS?
Ниже представлены бесплатные сайты и справочники, которыми можно пользоваться при самостоятельном изучении HTML и CSS с нуля.
Адрес сайта | Описание сайта |
Бесплатный курс по основам HTML и CSS | На курсе изучаются основные теги. Помогает получить представление о верстке и значительно упрощает обучение HTML на старте. Проходит онлайн, можно записываться из любого города. |
htmlbase.ru | Позиционируется, как самый современный справочник по HTML и CSS. На сайте собрано описание всех тегов и атрибутов, свойств таблиц стилей, а также примеров кода и результатов их выполнения (что будет выводиться в браузере). |
CSS-live.ru | На сайте собрана теория и практика по использованию CSS, трюки, хитрости и готовые решения. |
html5book | На сайте находятся бесплатные уроки по HTML5 и CSS, а также справочник CSS. Уроки хорошо структурированы и сопровождаются множеством примеров. |
html5css.ru | На сайте есть справочник тегов, а также бесплатные уроки по верстке страниц. Имеется демо-редактор, в котором можно добавлять различные команды и смотреть, как браузер их воспринимает и что поменяется на странице пользователя. |
htmlbook.ru | Один из самых популярных справочников по HTML и CSS. На сайте есть Самоучитель, а также Практикум, которые помогают ускорить обучение и сделать его проще. |
ИТ Шеф | Здесь собрана коллекция статей, уроков и примеров по верстке. Также есть уроки по Bootstrap. |
Самоучитель по HTML и CSS | Простой и понятный самоучитель, который подойдет для самостоятельного изучения HTML 5 и CSS с нуля. |
Code.mu | Бесплатный онлайн-справочник. Будет полезен новичкам, которые хотят изучить основы верстки. |
Coding-space.ru | Онлайн-учебник по HTML и CSS. Много примеров. Подходит новичкам. |
Тесты на Webreference | Помогают проверить свои знания по верстке и выявить пробелы. На сайте есть руководства и справочники по HTML и CSS для самостоятельного изучения. |
Ruseller.com | На сайте собрано множество материалов для сайтостроителей и верстальщиков. Можно найти интересные решения для создания разных эффектов, готовые скрипты и многое другое. |
W3.org | Сайт консорциума W3C, на котором можно посмотреть актуальные стандарты языка разметки, а также проверить валидность своего кода в специальном Валидаторе. |
Как быстро выучить HTML и CSS с нуля?
- Больше практики.
 Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.
Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов. - Быстро выучить язык HTML и CSS самостоятельно помогают бесплатные онлайн-задачники. В них собраны различные задачи по верстке разного уровня сложности. Выполняйте практику и быстрее осваивайте новые теги. Примеры задачников: Практика на WebReference (позволяет решать задачи онлайн и сразу проверять результаты), Практикум на Htmlbook.
- Пройдите курсы. Под руководством опытных наставников быстрее и легче учиться. Есть, кому задать вопросы и получить помощь. Например, на курсе по веб-верстке в Skillbox вы освоите HTML, CSS, Flexbox, фреймворк Bootstrap, научитесь работать с Git и выполните дипломный проект.
- Не сдавайтесь, если что-то кажется вам сложным.
 Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто. Не переживайте, если что-то не получается. Главное – не бросать начатое, тогда все обязательно получится.
Что делать дальше, освоив HTML и CSS?
Когда вы изучите язык разметки и таблицы стилей, советую учить JavaScript. Это язык программирования, который позволяет создавать различные интерактивные элементы на странице, а также использовать технологию AJAX. С ее помощью можно обновлять части страниц без перезагрузки, что значительно ускоряет взаимодействие с сайтом. Пример реализации AJAX – бесконечная загрузка новой информации в ленте новостей.
Зная разметку и JavaScript, вы сможете стать начинающим Frontend-разработчиком и получить высокооплачиваемую работу в веб-студии или выполнять заказы на фрилансе.
Как быстро освоить JavaScript, мы постараемся рассказать в следующих статьях.
Читайте также:
- Как и сколько можно заработать на верстке сайтов?
- Как зарабатывают на создании сайтов в интернете?
- Как стать JavaScript программистом?
Как заработать на продаже скриптов и плагинов?
Автор: Сергей Антропов (KadrofID: 5)
Добавлено: 22. 12.2019 в 15:55
12.2019 в 15:55
В избранное
Рекомендуем
Где искать работу SEO-специалисту: 42 полезных сайта для оптимизаторов
В обзоре собраны полезные ресурсы, где можно искать разовые заказы и постоянную работу специалистам по продвижению сайтов. В том числе удаленную. …
Как найти программиста 1С и где искать хорошего специалиста?
В статье собраны лучшие сайты, где можно найти разработчика или добавить вакансию о его поиске, в том числе бесплатно. Вы узнаете, как выбрать …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как откликнуться на вакансию?
Имя пользователя
Как удалить профиль с сайта?
Кому нужно написать тексты?
HTML — бесплатное обучение с нуля и уроки
Вы попали в рубрику HTML, где сможете пройти обучение с нуля и при этом бесплатно.
Этот учебник содержит много подробных уроков с примерами.
Все они идут ниже.
Но прежде чем начать изучение языка, давайте сначала разберем его основы. Для начинающих это просто необходимо.
Что такое HTML
HTML (HiperText Markup Language) — это язык разметки гипертекста. Он сообщает браузеру информацию о том, какие элементы есть на странице и какую смысловую нагрузку они несут.
Гипертекст (HiperText) — это тот текст, в котором есть ссылки. Это то, на что мы кликаем и переходим в другое место страницы или на иной сайт.
Изначально это просто была идея для научных статей.
Чтобы человек не листал много страниц электронного документа, а просто кликал и попадал на нужное место.
Markup — это разметка страницы.
По сути это информация о том, как у вас текст подразделяется и выдается пользователю.
То есть, где у него будет абзац, таблица, каким шрифтом пишется формула и так далее.
HTML разметкаИзначально в html описывалось все. И сам текст, и как он разбивался на части, и как выглядел.
И сам текст, и как он разбивался на части, и как выглядел.
Дальше росли возможности браузеров и компьютеров. Росла потребность в работе с изображениями и эффектами визуализации.
Соответственно, программисты расширяли возможности html более сложными ответными функциями.
И в конце концов сам язык стал тяжеловат. Ведь в нем была информация о том, как размечается текст и как он выглядит.
Но в какой-то момент это все решили разъединить.
Вот тогда и появился CSS (Cascading Style Sheets). Это своего рода подъязык.
В него решили свести всю информацию о том, как выглядит контент. То есть цвет, фон, подчеркивание, оформление картинки и так далее.
В общем, структурная часть (разметка страницы) была оставлена в html, а стилистическая отошла к CSS. Набор свойств как выглядит элемент на странице принято называть его стилем. Соответственно, вся информация о стилях должна быть вынесена в отдельный кусок программы.
Это полезно при создании сайта.
К примеру, нужно изменить размер шрифта на всех страницах. Тогда достаточно просто в отдельном файле подправить стиль отображения.
Если же все изменения делались в одном файле, то пришлось бы редактировать каждую страницу html-сайта.
А это очень неудобно.
Задачи HTML
Давайте поговорим про задачи html. Сразу стоит отметить, что не язык программирования. На нем нельзя писать алгоритмы. К примеру, с его помощью вам не удастся сосчитать сколько будет 5 + 5.
Основная задача, это разметка страницы. То есть сообщить браузеру, какие элементы есть на странице и какой у них смысл. Если мы размечаем командами какую-то часть текста, то к примеру, можно передать этой части смысл абзаца.
<p>Пример небольшого текстового абзаца.</p> <p>Пример второго абзаца.</p>Абзац на странице
Применив другие команды к этому тексту, можно сделать в нем различные выделения.
Пример небольшого текстового абзаца
Основной текст документа
Выделение текстаВ этом и заключается смысл языка. То есть создание смысловых блоков (тегов).
То есть создание смысловых блоков (тегов).
Они определяют какие элементы есть на странице и какую роль выполняют.
В итоге, можно сказать, что HTML, это не оформление страницы. Для этой задачи есть CSS. Также это не язык программирования. Тут нет каких-то команд или циклов. Это в первую очередь семантика и разметка страницы.
Нужно сказать, что в восприятии браузеров существуют только html страницы.
Любой другой формат страниц браузеры не воспроизводят. Исключением лишь могут составить картинки.
Поэтому чтобы браузер смог корректно отобразить что-то, вам нужно создать именно страницу с расширением html.
История HTML
Для общего развития давайте немного окунемся в историю html. Создателем этого языка является английский ученый Tim Berners Lee.
Tim Berners LeeСоздавался язык с целью легкого обмена документами между разными университетами.
Однако он так понравился разработчикам браузеров, что потом стал основным языком разметки для корректного отображения страниц.
SGML
Международной организации по стандартизации ISO был принят стандарт SGML (Standard Generalized Markup Language).
SGML представлял себя обобщенный метаязык. Он позволял строить системы логической и структурной разметки любых текстов.
Сам язык был мало востребован, пока сообществу ученых со всего мира не понадобился инструмент для легкой передачи информации.
HTML
Поэтому в 1989 году был создан новый язык форматирования документов.
В его основу был положен SGML, который предусматривал установку связи между документами при помощи гиперссылок.
Новый язык был назван HTML.
Также его создатель создал первую программу (браузер) для просмотра html-документов.
Это неотъемлемая часть всемирной паутины для обработки веб-страниц.
Первый браузер назывался «WorldWideWeb». Позже его переименовали в «Nexus».
WorldWideWebНо настоящим прорывом для пользователей стал 1993 год.
Марк Андриссен создал первый в мире народный браузер «Mosaic» (потом переименуют в Netscape) с графическим интерфейсом.
Пользователь мог с легкостью установить эту программу и без особых хлопот освоить серфинг сайтов.
Все это вызвало настоящий интернет бум.
Код этого браузера не был скрыт. Поэтому многие умельцы на его основе создавали свои усовершенствованные браузеры.
И так появился Internet Explorer в 1995 году.
В общем, после создания html в интернете выросла большая сеть гипертекстовых документов.
Их постепенно потом стали называть «World Wide Web».
HTML 2.0
Стандарта HTML 1 никогда не существовало.
До 1995 года было множество неофициальных стандартов. Чтобы стандартная версия отличалась от них, ей сразу же присвоили второй номер.
Таким образом, первой официальной спецификацией стал HTML 2.0.
Опубликовал ее IETF (Internet Ingineering Task Force — инженерный совет интернета).
Это открытое сообщество ученых, проектировщиков, операторов и провайдеров.
Сообщество занималось развитием протокола и архитектуры интернета.
В 1994 году на смену IETF была создана организация W3C (World Wide Web Consortium).
В ее главе становиться создатель хтмл.
Эта организация и по сей день занимается разработкой единых принципов и стандартов для сети интернет.
После этого последующие версии стандарта html публиковались на сайте www.w3c.org. Консорциум привлек к деятельности самых известных деятелей во главе с Тимом Бернерс-Ли.
Эта организация занялась подготовкой стандартов html начиная со второй версии языка.
HTML 2.0 был одобрен как стандарт 22 сентября 1995 года.
В этой версии уже появились формы и все то, что к ним относится. Но с его помощью нельзя было верстать страницы со сложным дизайном.
Это невозможно без таблиц стилей, которых тогда еще не было.
HTML 3.2
Версия 3.1 никогда официально не предлагалась. Поэтому следующая стандартная версия стала 3.2.
Она вышла 14 января 1997 года.
Включала в себя такие элементы, как таблицы, изображения, разметка формул и так далее.
Помимо этого, разработчики поняли, что хтмл должен оставаться языком разметки документа, а не визуального оформления.
Вследствие этого появляется CSS.
Это значит, что стили внешнего оформления теперь можно выносить в отдельный файл. Затем можно подключать их к любой html-странице.
В итоге, хтмл остался только языком создания каркаса страницы. А все внешнее оформление (цвета, шрифты и так далее) перешло в CSS.
HTML 4
HTML 4.0 была опубликована 18 декабря 1997 года. Она претерпела некоторую очистку стандарта.
Многие элементы были отмечены как устаревшие или не рекомендованные. Но зато были усовершенствованы формы и таблицы.
Еще появилась объектная модель документа.
Теперь элементами на странице можно манипулировать при помощи скриптовых языков.
Одним из самых популярных из них стал JavaScript.
Совместное взаимодействие HTML, CSS и JavaScript позволило делать страницы сайта более интерактивными. Элементы страницы стали отзываться на действия пользователя.
К примеру, при наведении курсора одни блоки могут появляться, другие исчезать.
То есть элементы ведут себя по-разному в зависимости от действий пользователя.
Эта технология стала прорывом в веб-дизайне.
Версия HTML 4.1 была опубликована 24 декабря 1999 года. Она предлагала три варианта:
- Strict (строгий) — не допускал элементы, которые не входили в стандарт
- Transitional (транзитный) — это переходная форма, которая допускает элементы, исключенные из стандарта, но ранее использовавшиеся
- Frameset — разрешены только связанные элементы, то есть рамки
XHTML
26 января 2000 года вышел XHTML 1.0. «X» значит «extensible», то есть расширяемый.
Содержание спецификаций не сильно отличалось от четвертой версии. Но разнился синтаксис языка.
HTML дает авторам значительную свободу в написании элементов и атрибутов. А XHTML требует следовать правилам XML. Более строгого языка разметки, на котором основаны многие технологии W3C.
В 1998 году консорциум всемирной паутины начал работать над ним.
У строгих правил есть свои преимущества. Они заставляют разработчиков использовать единый стиль кодирования.
Язык XHTML 1.0 представляет своего рода словарь XML.
Он построен в соответствии с правилами спецификации XML 1.0. Поэтому файлы XHTML являются одновременно и документами XML.
XHTML — это измененная версия HTML 4.01, переписанная в соответствии с правилами XML.
Она определяет три типа документов, как и в четвертой версии.
Как и говорил, XHTML 1.0 была одобрена 26 января 2000 года.
В августе 2002 года последовала версия 1.1. В данной спецификации получили воплощение принципы модульной разметки.
Модульный подход к развитию языка является ключевым элементом.
Благодаря ему отдельные пользователи и организации смогут применять для своих целей спецификации XHTML. При этом не тратя на разработку частной разметки или версии спецификации.
Есть еще и XHTML 2.0.
Это язык разметки разработан с целью предоставить документы для широкого диапазона целей всемирной паутины.
На данный момент эта спецификация не продолжает свою разработку. Но свои ресурсы она передала на разработку HTML 5.
HTML 5
28 октября 2014 года вышел HTML 5. Он тоже стал своего рода прорывом.
Помимо добавления новых тегов, появилось много других возможностей. Например, функция перетаскивания текста или рисование на виртуальном холсте.
Еще есть обмен сообщениями между страницами, работа с видео, аудио и многое другое.
Благодаря всем этим новшествам пятая версия постепенно вытесняет с рынка технологию Flash.
Важно понимать, что HTML 5 — это не новый язык разметки. Это лишь расширение или дополнение к предыдущей версии языка. Поэтому некоторые элементы, которые используются в старых версиях, будут работать и в самой последней.
Вот именно поэтому рекомендую изучать теги и со старых версий языка.
В последней версии штмл доступно масса новых тегов и атрибутов.
Можно использовать семантические теги. Появились новые возможности вставки различных элементов для формы.
К примеру, можно не писать JavaScript для проверки формы. Для этого достаточно просто вставить определенный тег с необходимым атрибутом.
А далее html код сам все это отработает через браузер. Потом он напишет пользователю правильно или нет тот заполнил поля в форме.
Также появилась возможность рисовать на странице.
Есть отдельная библиотека, которая позволяет рисовать на отдельном элементе canva. На ней можно рисовать через JavaScript. То есть делать какие-то линии, прямоугольники и так далее.
И наконец-таки появилась поддержка элементов, которые ранее были доступны только через flash.
Например, вставка видео и аудио.
Раньше нужно было использовать отдельный flash-проигрыватель. Но теперь это можно вставить обычным тегом.
Учебник HTML
Теперь, когда вы уже знаете, что такое HTML, рекомендую сразу приступить к изучению уроков из нашего учебника самоучителя.
Все они бесплатны и доступны ниже.
Каждая статья более подробно раскрывает определенный вопрос из данной тематики.
По возможности, рекомендую помечать некоторые моменты к себе в тетрадку. Удачи вам в обучении!
Основы верстки HTML и CSS, курс современной адаптивной верстки для начинающих, 12 уроков
Включено в курс
12 уроков (видео и/или текст)
5 упражнений в тренажере
32 проверочных теста
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Узнаете основы веб-верстки: как разрабатывать статические веб-страницы и задавать стили элементам.
- Разберетесь, как пошагово отлаживать код для быстрого обнаружения ошибок.
- Будете использовать редакторы кода с расширениями, помогающими в разработке. Например, Emmet.
- Сможете публиковать свой сайт в интернете на хостинге GitHub Pages.
Описание
При разработке современных интерфейсов учитываются не только последние технологии, но и мировые стандарты, предъявляемые к этим интерфейсам. Чтобы лучше понимать причины и следствия их появления, правильно применять в своих проектах, мы познакомимся с профессиональной терминологией и базовыми концепциями языков разметки и стилей HTML и CSS.
Чтобы лучше понимать причины и следствия их появления, правильно применять в своих проектах, мы познакомимся с профессиональной терминологией и базовыми концепциями языков разметки и стилей HTML и CSS.
HTML5 CSS3 Developer Tools Верстка
Уроки курса
Продолжительность 9 часов
Введение
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
теория
Введение в HTML
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
теория
тесты
Блочная модель
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
теория
тесты
Семантический HTML
Основная цель любой HTML-верстки — передача смысла блоков.
 В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.
В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.теория
тесты
упражнение
Базовая структура HTML документа
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
теория
тесты
упражнение
Основы CSS
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
теория
тесты
упражнение
Каскадность в CSS
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
теория
тесты
упражнение
Chrome DevTools
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок.
 Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.теория
тесты
Редакторы кода
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
теория
Emmet
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
теория
тесты
упражнение
Публикация в интернете
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
теория
Графические редакторы
На рынке существует несколько основных редакторов.
 Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.теория
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Вячеслав Межуревский01 июня 2022
Спасибо за задание, было интересно!
Виктория Аблаева12 апреля 2022
Блин-блинский! 6 задание с первого раза получилось! Хекслет, спасибо за полезные уроки, которые остаются в голове!
Дмитрий Коржов01 августа 2021
Пишу здесь, потому что не нашёл, как написать отзыв ко всему курсу.
Курс отличный, как для вводного — затронуты все основные аспекты вёрстки без излишнего углубления в детали.
Из пожеланий — добавить больше практики — упражнений и, особенно, испытаний.
Яна15 апреля 2021
Потрясающе удобный инструмент, особенно при составлении таблиц, которые я раньше ненавидела)) 15 символов против 139 это мощно! Спасибо за интересный курс 🙂
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
6 октября 10 месяцев
Профессия
Python-разработчик
Разработка веб-приложений на Django
6 октября 10 месяцев
Профессия
Java-разработчик
Разработка приложений на языке Java
6 октября 10 месяцев
Профессия
PHP-разработчик
Разработка веб-приложений на Laravel
6 октября 10 месяцев
Профессия
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
6 октября 10 месяцев
Профессия
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
6 октября 16 месяцев
Язык HTML: возможности и ограничения
В статье рассказывается:
- Особенности языка HTML
- История развития HTML
- Принцип работы HTML
- Часто используемые HTML-теги
- Преимущества и недостатки HTML
- Интеграция различных инструментов в HTML
Язык HTML лежит в основе каждого сайта в сети Интернет. Все, что происходит внутри вашего браузера, также завязано на этот язык гипертекстовой разметки, начиная от структуры страниц и заканчивая внешним видом тех или иных материалов.
Все, что происходит внутри вашего браузера, также завязано на этот язык гипертекстовой разметки, начиная от структуры страниц и заканчивая внешним видом тех или иных материалов.
Научившись работать с HTML, вы получите массу возможностей: создавать свои собственные сайты и редактировать чужие, определять внешний вид публикуемых материалов, даже обходить некоторые блокировки доступа к закрытому контенту. В общем, грех такими возможностями не воспользоваться. А еще такие услуги высоко оплачиваются.
Особенности языка HTML
Подавляющее большинство веб-документов написано с помощью HTML, поэтому именно его смело можно назвать главным языком в интернете. Вне всяких сомнений, именно в теги <p>…</p> завернут любой абзац на каждой открываемой вами странице, а в теги <a>…</a> — каждая ссылка, по которой вы когда-либо переходили.
Особенности языка HTMLГоворя простыми словами, это инструмент, предназначенный для разметки гипертекста. Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Браузер преобразует результат и выдает его пользователю в виде обычного текста, выводимого на экран того или иного устройства. При создании первых сайтов в основном использовался код HTML «в чистом виде» с минимальным добавлением скриптов на JavaScript.
История развития HTML
Интернет-язык HTML был придуман сотрудником швейцарского исследовательского института ЦЕРН физиком Тимом Бернерсом-Ли. Именно ему пришла в голову идея создания в интернете гипертекстовой системы. Под гипертекстом (Hypertext) понимается текст, в котором есть ссылки на другие тексты и возможность мгновенно их открывать. Основа языка HTML – 18 тегов, из которых и состояла его первая версия, опубликованная в 1991 году.
С апреля 1994 года разработку стандартной спецификации HTML следующей версии начал специально образованный для этого Консорциум W3C (World Wide Web Consortium). Во избежание путаницы это новую версию обозначили номером 2.0 (предыдущая, по сути, была HTML1.0, но официально ее не существовало). В сентябре 1995 года язык HTML 2.0 утвердили к использованию. В принципе крупным дополнением стал лишь механизм форм, с помощью которого данные с пользовательского компьютера пересылались на сервер.
Во избежание путаницы это новую версию обозначили номером 2.0 (предыдущая, по сути, была HTML1.0, но официально ее не существовало). В сентябре 1995 года язык HTML 2.0 утвердили к использованию. В принципе крупным дополнением стал лишь механизм форм, с помощью которого данные с пользовательского компьютера пересылались на сервер.
Параллельно Консорциум W3 уже начал обсуждать подготовку третей версии языка (HTML 3.0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
Поэтому многие «фишки» HTML 3.0 были убраны из следующей версии под номером 3.2.
Утверждение четвертой версии состоялось 18 декабря 1997 года. Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4. 0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
24 декабря 1999 года Консорциум W3 принял к использованию HTML 4.01, в который, кстати, были внесены довольно серьезные изменения (хотя поначалу они такими не кажутся).
К современным версиям добавлялись теги для оформления графики и мультимедиа, что делало HTML зависимым от платформы. В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
Новые варианты языка отличались в основном появлением дополнительных функций, таких как, к примеру, ввод разных типов данных (дата, время, домен сайта, электронная почта). Плюс появлялась возможность с помощью языка HTML добавлять на страницы сайта звук, видеофайлы. А с применением скрипта JavaScript еще и изображать рисунки.
Наиболее крупным считается обновление HTML 5, утвержденное в 2014 году. Здесь к разметке добавились семантические теги, по которым сразу видно смысловое содержание контента. Это такие, как <article>, <header> и <footer>. Год выхода версии 5.3 (последней) – 2018. Данный релиз HTML отличается большей «самостоятельностью», независимостью от других языков. К примеру, на современном языке HTML можно проверять правильность заполнения форм, что раньше делалось лишь на JS.
Это такие, как <article>, <header> и <footer>. Год выхода версии 5.3 (последней) – 2018. Данный релиз HTML отличается большей «самостоятельностью», независимостью от других языков. К примеру, на современном языке HTML можно проверять правильность заполнения форм, что раньше делалось лишь на JS.
В опубликованном Mozilla Developer Network Справочнике HTML Element Reference перечислено 140 тегов HTML. Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.
Принципы работы HTML
По сути, HTML-документ – это файл с расширением .html или .htm. на конце, доступный для просмотра через любой браузер, к примеру, через Google Chrome, Safari, Mozilla Firefox и т. п. Браузер визуализирует считанный HTML-файл в формате, удобном для просмотра пользователями.
п. Браузер визуализирует считанный HTML-файл в формате, удобном для просмотра пользователями.
То есть, происходит следующее:
- Вы вбиваете адрес сайта или страницы в браузер.
- Поисковик, осуществив нужный запрос, получает результат в виде файла формата .html.
- Система представляет зашифрованный в файле код в виде визуальных объектов.
Правила преобразования, которыми руководствуется браузер, могут быть разными и зависят от его системы, типа и версии. Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 14868
В среднем сайт включает в себя несколько HTML-страниц разного назначения, а именно, обычных, домашних, страниц с контактами (для них у языка будут отдельные HTML-документы).
В роли своеобразных строительных блоков (или элементов) каждой из страниц выступают определенные наборы тегов. Образуемая ими иерархия представляет контент в четко структурированном виде, где у каждого блока (заголовка, параграфа, раздела) есть свое место.
Чаще всего для открытия и закрытия элементов в языке HTML применяется синтаксис <tag> </tag>. Например, структуризацию составляющих веб-страницы можно выполнить с помощью следующего кода:
<div>
<h2> Основная рубрика </h2>
<h3> Подзаголовок </h3>
<p> Пункт 1 </p>
<img src = «/» alt = «Картинка»>
<p> Пункт 2 с гиперссылкой <a href=»https://example.com»> </a> </p>
</div>
Простым разделением <div> — </div> обозначаются границы основных, крупных разделов контента.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.

- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 3 октября
Осталось 17 мест
Внутри разделения есть заголовок (обозначенный символами <h2> </h2>), подзаголовок (<h3> </h3>), два абзаца с какой-либо информацией (<p> </p) и картинка (<img>).
Во втором абзаце имеется ссылка (<a> </a>). Атрибут ссылки – href, и он включает в себя целевой URL.
Тег картинки снабжен двумя атрибутами. Один (src) для отображения пути этой картинки, а другой (alt) – для ее описания.
Часто используемые HTML-теги
Теги в языке программирования HTML бывают двух основных типов, а именно, теги уровня блока и встроенные. Большую часть места на веб-странице занимают блоки, как раз ими обозначают запуск новой строки документа. Теги блок-уровня – это, к примеру, заголовки, параграфы.
Внутреннее содержание блоков формируется из встроенных элементов, с которых не запускается новая строка. Места под встроенные теги выделяется столько, сколько понадобится. В качестве примеров – ссылки, подчеркнутые строки.
- Теги уровня блока
В любом документе, составленном на языке HTML, должны быть следующие теги блок-уровня: <html>, <head>, <body>.
Границы каждой из страниц обозначаются тегом самого высокого уровня <html> </html.
Метаинформация (заголовки страниц, кодировка) охватывается тегом <head> </head>.
Далее идут теги <body> </body>, между которыми заключен, собственно, весь контент страницы.
<html>
<head>
<!— META INFORMATION —>
</head>
<body>
<!— PAGE CONTENT —>
</body>
</html>
В языке HTML предусмотрены шестиуровневые заголовки (<h2> </h2> — <h6> </h6>). Заголовки самого высокого уровня – это h2, самого низкого — соответственно, h6. Для обозначения абзацев используются теги <p> </p>, а для блочных комментариев — <blockquote> </blockquote>.
Крупными объектами контента считаются разделы. Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Границы упорядоченных списков обозначаются тегами <ol> </ol>, а неупорядоченных – тегами <ul> </ul>. Для охвата отдельных элементов списка используют тег <li> </li>. Вот так, к примеру, можно отобразить на языке HTML основной неупорядоченный список:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
- Встроенные теги
С их помощью текстам на веб-страницах придается нужный формат. Например, жирный шрифт задается тегом <strong> </strong>, а курсив – тегом <em> </em>.
Теги <a> </a> используются для обозначения гиперссылок (их тоже относят к встроенным элементам), а атрибут href указывает на адресата. Пример:
<a href=»https://example.com/»>Нажми сюда!</a>
Еще одна категория встроенных элементов – изображения. Одну картинку можно добавлять даже с помощью лишь открывающего тега <img> (без закрывающего), но при этом добавить src (атрибут, задающий путь изображения). К примеру, вот так:
К примеру, вот так:
<img src=»/images/example.jpg» alt=»Пример изображения»>
Преимущества и недостатки языка HTML
Разумеется, в использовании языка HTML есть и плюсы, и минусы. Положительные моменты тут следующие:
- Он весьма популярен, и его ресурсы огромны.
- Язык HTML заложен изначально в каждом поисковике.
- Дает чистую и упорядоченную разметку.
- Консорциум World Wide Web (W3C) обеспечивает официальную поддержку веб-стандартов.
- Возможна интеграция с базовыми языками вроде PHP или Node.js.
- Всегда доступен для бесплатного использования.
Недостаток HTML в том, что по большей части он годится для отображения статических страниц. Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Еще один минус – все-таки отсутствие некоторых важных функций. К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
Интеграция различных инструментов в HTML
Сторонние сервисы интегрируются с языком HTML достаточно легко (благодаря его простоте). К примеру, без проблем встраиваются системы аналитики (Яндекс.Метрика и Google Analytics), формы для внесения контактов, заказа обратного звонка, оформления подписки. Все получается просто и наглядно.
Чаще всего требуются следующие интеграции:
- PHP. Когда в тело веб-страницы вводится ссылка на файл.
- JavaScript. Включается полностью весь скрипт либо, опять же, ссылка на файл.
- Ajax. Тут присутствуют элементы и асинхронного JS, и XML.
- Iframes. Позволяет добавлять на HTML страницы интерактивные составляющие.
С внедрением таких функций HTML действительно больше становится похож на язык программирования. Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Чаще всего новички спрашивают, сколько времени может уйти на освоение HTML. Дело в том, что для создания простых сайтов вам хватит и азов (их вы ухватите очень быстро, за считанные часы). А вот опыт придет уже с практикой. Ведь важно научиться строить качественные рабочие каркасы, которые будут корректно отображать на страницах всю необходимую информацию.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
895 просмотров
Что же такое программирование HTML?
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое. Тексты, картинки, анимации, собственный стиль – всё в руках каждого из нас.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Видеоурок 2. Тег img, списки и гиперссылки
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Видеоурок 3. Таблицы и основы CSS
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
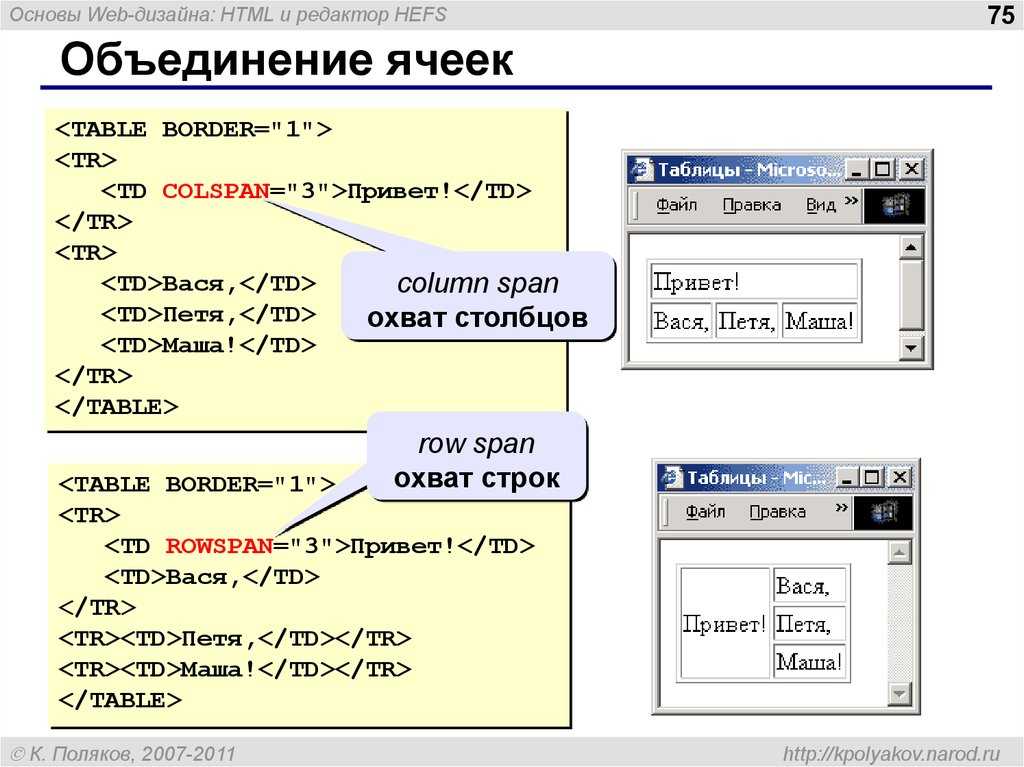
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать. Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В этих играх используются те же элементы, которые применяют разработчики сайтов. Подача материала в игровой форме, что удобно для обучения ребенка программированию онлайн.
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов. Благодаря JavaScript сайт наполняется анимацией.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
Создайте веб-страницу с нуля с помощью HTML
Главная/Блог/HTML учебник для начинающих: Создайте веб-страницу с нуля с помощью HTML
11 августа 2020 г. — 12 мин чтения
Аманда Фосетт
Если вы новичок в веб-разработке и хотите Чтобы начать знакомство с захватывающим миром веб-дизайна, вы, вероятно, слышали о HTML , который является основой каждой веб-страницы в Интернете. Любой успешный веб-разработчик или дизайнер должен хорошо разбираться в HTML.
Любой успешный веб-разработчик или дизайнер должен хорошо разбираться в HTML.
Сегодня мы рассмотрим учебник для начинающих по HTML и шаг за шагом создадим веб-страницу. В большинстве учебных пособий по веб-разработке сразу рассказывается о CSS и JavaScript, но мы хотим убедиться, что вы хорошо понимаете HTML, прежде чем переходить к следующим шагам.
Мы обсудим основы HTML, которые вы будете использовать на протяжении всей своей карьеры веб-разработчика. Никаких предварительных знаний в области программирования не требуется, но для достижения наибольшего успеха в этой статье полезно иметь базовое понимание программирования. Для краткого ознакомления или переподготовки ознакомьтесь с Руководством по программированию для начинающих.
Сегодня мы рассмотрим:
- Что такое HTML?
- Ключевые термины HTML и форматирование
- Как создать собственную веб-страницу с помощью HTML
- Что узнать дальше

Идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript.
Получите бесплатную стипендию по COVID
Что такое HTML?
Язык гипертекстовой разметки (HTML) — это язык разметки, который мы используем для создания веб-страниц. Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кубиков , которые вам понадобятся, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Представьте себе документ, который вы хотите создать в текстовом редакторе. В этом документе обычно используются разные размеры шрифта для обозначения разделов текста, таких как заголовки, основное содержимое, нижние колонтитулы, оглавление и т. д. HTML — это процесс создания этого документа и установки размеров нашего текста.
HTML обеспечивает структуру и макет веб-сайта. Мы определяем эту структуру, используя различные элементы. Но для того, чтобы браузер выглядел так, как мы хотим, в нем должно быть явно указано, что представляет собой каждый фрагмент контента. HTML — это то, как мы общаемся и сообщаем компьютеру, как отображать. Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Исследуйте HTML самостоятельно.
Вы можете просмотреть исходный HTML-код любого веб-сайта, щелкнув правой кнопкой мыши отображаемую страницу и выбрав «Просмотр исходного кода». Откроется страница с подробной информацией об основах HTML этого сайта. Попробуйте с помощью этой статьи!
Ключевые термины HTML и форматирование
Теперь, когда мы знаем, что такое HTML, давайте кратко представим несколько ключевых терминов, прежде чем перейти к пошаговому руководству. Вы будете использовать эти основы на протяжении всей своей карьеры веб-разработчика!
Теги и элементы
Элемент — это отдельный компонент HTML-документа, представляющий семантику этой страницы. Например, элемент
Например, элемент title переводится как заголовок страницы.
Семантика относится к значению конкретного элемента. Синтаксис относится к структуре языка программирования.
Для создания элемента используем тегов . Думайте об этом как о дескрипторах для каждой части контента, которую вы хотите разместить на своей странице. Большинство тегов говорят сами за себя.
-
-
-
-
Чтобы использовать теги, мы помещаем содержимое между открывающим и закрывающим тегами. Закрывающий тег использует косую черту /, а открывающий тег — нет. Теги HTML не чувствительны к регистру, поэтому 
Это элемент абзаца.
Вы можете вкладывать элементы HTML, если хотите применить несколько тегов. Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Атрибуты и гиперссылки
HTML атрибуты предоставляют дополнительную информацию о наших элементах. Думайте об этом как о свойствах элемента. Атрибуты помещаются в открывающий тег, используют знак = и заключают значение атрибута в кавычки " " .
Атрибуты могут выполнять самые разные действия с нашими элементами, например вставлять изображения, добавлять цвет, объявлять язык страницы или добавлять заголовок. Например, мы можем добавить цвет к нашему тексту, используя следующий формат.
Примечание: Вы можете добавить цвет, используя шестнадцатеричные коды цветов (для определенных цветов) или одно из 140 имен цветов текста, встроенных в HTML.
Одним из наиболее распространенных применений атрибута является гиперссылка . Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут href создаст соединение между двумя сайтами.
Рубрики и списки
Заголовки — это то, как мы указываем разницу между основным заголовком и подзаголовками. Стандарт HTML имеет шесть текстовых заголовков с соответствующими именами от h2 (самый большой) до h6 (самый маленький).
Примечание: Заголовки используются для семантического представления текста. Это отличается от указания размера шрифта. Мы используем CSS для изменения размера шрифта.
Если мы хотим перечислить элементы в виде маркированного или нумерованного списка, мы используем 
- Ненумерованные списки начинаются с тега
- Упорядоченные списки начинаются с тега
Добавить изображения:
![]()
тег Мы можем добавлять изображения на нашу веб-страницу с помощью тег. Нам нужно добавить атрибут
src , который содержит путь к этому изображению. Вы также добавите атрибут alt , который предоставляет альтернативное текстовое описание на случай, если изображение не загрузится.
В приведенном ниже примере мы также определили два атрибута класса . Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и подпись, как мы используем ниже.
Примечание: Тег изображения не использует закрывающий тег.
HTML-таблицы
Мы можем добавлять таблицы на веб-страницу, переводя данные таблицы в строки и столбцы. Каждая пара строк/столбцов будет иметь часть данных, связанную с ней, называемую ячейкой таблицы . Итак, как нам построить таблицу в HTML?
Сначала мы объявляем HTML-таблицу с помощью тега Взгляните на этот пример ниже, но обратите внимание, что таблица совсем не стилизована. Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. д.), мы должны использовать язык CSS. Теперь, когда мы знаем термины HTML, давайте обсудим основы форматирования. Первая строка, Во второй строке мы пишем открывающий тег Объяснение: Селекторы CSS выбирают элементы на веб-странице, которые вы хотите отформатировать, на основе определенных правил CSS. Селекторы CSS делятся на пять основных категорий, а именно: В этом разделе будет создан простой документ стиля CSS, который выполняет простые стили, определяя следующие правила стиля. Следующий код определяет документ CSS с указанными выше правилами. Объяснения: Bootstrap — это среда CSS, которая поставляется с большим количеством стилей, которые вы можете начать использовать прямо сейчас. Он содержит стили для макетов и элементов форматирования. Вы можете написать свои стили CSS, которые настраивают параметры по умолчанию для CSS-фреймворка начальной загрузки. Для этого вы можете загрузить Bootstrap непосредственно с официального сайта или включить его в свой HTML-документ из сети доставки контента (CDN). Кроме того, вы можете использовать инструмент управления пакетами, такой как Node Package Manager (NPM), для установки Bootstrap, но он предназначен для опытных веб-разработчиков. Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript. Мы узнаем, как его использовать, в разделе ниже, когда будем рассматривать создание вашей первой веб-страницы. Роль HTML заключается в обеспечении структуры веб-страниц. Веб-браузеры используют эту структуру для отображения пользователям презентабельного контента. Во-вторых, пауки поисковых систем используют структуру HTML для навигации по веб-странице и ее индексации. Роль CSS заключается в придании стиля содержимому, чтобы оно было визуально привлекательным для пользователей. Теперь давайте рассмотрим некоторые общие термины HTML, с которыми вы должны быть знакомы как веб-разработчик. Абзац — открывающий тег, а Ниже приведены некоторые общие термины CSS, с которыми вы должны быть знакомы. Редактор HTML — это программа, которая используется для написания и редактирования кода HTML. Вы можете использовать любой текстовый редактор для написания HTML-кода, но HTML-редакторы имеют множество встроенных функций, облегчающих написание кода. Давайте рассмотрим некоторые популярные варианты: Visual Studio Code — это кроссплатформенный редактор кода, разработанный Microsoft. Вы можете использовать Visual Studio Code для редактирования кода для многих языков, включая HTML, CSS, JavaScript и PHP. Visual Studio Code бесплатен и работает на Windows, Mac и Linux. Sublime Text — это кроссплатформенный редактор кода, который также можно использовать для написания и редактирования кода HTML, CSS, JavaScript и PHP. Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме. Notepad++ — это легкий редактор кода, который также поддерживает множество языков. NetBeans — это интегрированная среда разработки (IDE), предлагающая больше возможностей, чем обычный редактор кода. NetBeans является бесплатным и кроссплатформенным. Теперь давайте создадим простую веб-страницу. Здесь мы создали простой HTML-документ и применили некоторые стили с помощью Bootstrap CSS. У нас также будет нажимаемая кнопка, которая будет отображать простое сообщение с использованием JavaScript. Вот шаги, которые помогут вам научиться создавать сайт с нуля: Шаг 1) Откройте ваш любимый текстовый редактор. Здесь мы открываем блокнот. Шаг 2) Создайте новый файл. с именем index.html. Шаг 3) Добавьте следующий код в файл index. Ваше сообщение появится здесь. Объяснение: Создание веб-сайта с нуля требует навыков и соответствующих знаний. Это также занимает больше времени и может стоить больших денег. С другой стороны, вам не нужно быть опытным программистом, чтобы создать свой веб-сайт с помощью системы управления контентом, такой как WordPress. Системы управления контентом похожи на такие приложения, как Microsoft Word. С помощью системы управления контентом вы сосредотачиваетесь на создании страниц, написании контента и публикации контента, точно так же, как создаете документы в словах и распечатываете их на принтере. В следующей таблице сравниваются два популярных метода создания веб-сайтов. В этом разделе мы рассмотрим, как мы можем создать наш веб-сайт с нуля. Каждый веб-сайт должен использовать внешние технологии, такие как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS). Серверная часть имеет больше возможностей для языков программирования. Вы можете использовать PHP, поскольку это медленный процесс, поэтому даже программистам, создающим веб-сайты с нуля, необходимо использовать среду разработки. Наиболее популярным является фреймворк Model-View-Controller (MVC). Примеры фреймворков PHP MVC включают Laravel, CodeIgniter, Cake PHP, Symfony и т. д. Платформы MVC предоставляют следующие функции: Вы можете использовать платформы MVC для ускорения разработки. Вы также можете использовать HTML-шаблоны, чтобы ускорить разработку внешнего интерфейса, используя HTML-шаблоны с открытым исходным кодом. Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework. Например, вы можете приобрести HTML-шаблон, в котором используется блейд-шаблон — механизм шаблонов, встроенный в инфраструктуру Laravel MVC. В этом разделе мы рассмотрим, как можно создать сайт с помощью WordPress: Вы можете скачать WordPress с официального сайта и запустить его на ваш локальный компьютер, если у вас установлен веб-сервер и PHP. Однако, если у вас уже есть учетная запись хостинга, вы можете установить WordPress прямо из cPanel. После того, как вы установили WordPress, вы можете приступить к созданию своего веб-сайта. Веб-хостинг: Прежде чем начать, вам необходимо иметь доменное имя и учетную запись веб-хостинга. В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress. Установка: У большинства хостинг-провайдеров в административной панели есть специальные скрипты, позволяющие установить WordPress. После того, как вы выберете указанный выше вариант, вам будет представлено следующее окно для завершения установки. . Настройки: Раздел настроек позволяет вам настроить такие вещи, как имя сайта, постоянные ссылки URL, часовой пояс, может ли кто-либо зарегистрироваться на вашем сайте и т. д. Шаблон: Шаблоны позволяют нам увидеть, как выглядит наш сайт. WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest. Плагины: Плагины позволяют расширить функциональность WordPress. Например, вы можете использовать плагин, чтобы ваши клиенты могли платить вам через PayPal с вашего сайта. Конструкторы веб-сайтов: Конструкторы веб-сайтов имеют множество функций, упрощающих создание веб-сайтов с помощью методов перетаскивания. Конструкторы веб-сайтов обычно устанавливаются в виде плагинов и поставляются с шаблонами, которые вы можете использовать. Давайте рассмотрим некоторые из самых популярных веб-конструкторов: Astra Astra — быстрая, легкая и настраиваемая тема WordPress. Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны. Elementor: Elementor — это конструктор веб-сайтов с перетаскиванием для WordPress, которым пользуются более 5 миллионов пользователей. Elementor предлагает как бесплатные, так и премиальные функции. Beaver Builder: Beaver Builder — это простой в использовании конструктор веб-сайтов для WordPress с функцией перетаскивания, который позволяет быстро создавать профессионально выглядящие веб-сайты. WordPress — не единственная система управления контентом, которую вы можете использовать для создания своего веб-сайта. Вы также можете посмотреть на альтернативы, такие как (Если вы уже знаете HTML и CSS, попробуйте эту страницу !) HTML — это язык, на котором и Сафари) понимаю. Это язык разметки , то есть вы аннотируете контент с его помощью, чтобы браузер обрабатывал этот контент по-разному. (HTML обозначает 9 0015 язык гипертекстовой разметки , если вам интересно.) Его не так уж сложно выучить, и это весело! Как всегда, самым сложным в этом уроке будет расположение окон на вашем экране так, чтобы вы могли видеть все сразу! В одном окне или на вкладке браузера оставьте этот учебник открытым, чтобы вы могли обращаться к нему по ходу работы. Боковая панель о доступности веб-сайтов: принципы, которые вы сегодня изучите, помогут создать веб-сайт, доступный для людей, использующих программное обеспечение для чтения с экрана. Но по мере продвижения в веб-разработке вам захочется более подробно прочитать о специальных возможностях. Это последние рекомендации «золотого стандарта» доступности, созданные Инициативой веб-доступности W3C. Если вы разместите все документы вашего веб-сайта в одном месте, вам будет проще поддерживать порядок. Создайте новую папку где-нибудь на своем компьютере, желательно в легкодоступном месте. Вы можете дать своей папке любое название, которое вам нравится. Однако когда вы имеете дело с кодом, избегание пробелов в именах файлов часто облегчает их поиск. Загрузите Atom и дважды щелкните его, чтобы открыть. Когда вы открываете Atom в первый раз, в окне появляются три вкладки. Пожалуйста, закройте все вкладки, кроме той, которая называется «Без названия». Atom — это (бесплатный) текстовый редактор, так называется программа, в которую вы вводите код. Как и Microsoft Word, он отображает текст, который вы вводите. Но в отличие от Microsoft Word, он (невидимо) не окружает ваш текст информацией о форматировании. Поэтому никогда не используйте Microsoft Word для своего кода! Вместо этого используйте Atom или одну из множества альтернатив, например Sublime. Хотите верьте, хотите нет, но простой текстовый редактор (например, Sublime) и веб-браузер (например, Chrome, Safari или Firefox) — это все, что вам действительно нужно для создания даже самой причудливой веб-страницы! На этом шаге мы введем наш первый HTML-код. Вот что вы наберете: Добро пожаловать на мою веб-страницу! И вот что все это значит: A объявление документа дает веб-браузеру (например, Safari или Firefox) инструкции о том, как обрабатывать созданный вами документ. в самом верху документа. Затем нажмите return и введите , чтобы браузер ожидал HTML в последующем документе. Затем пропустите несколько строк и закройте свой HTML-тег, набрав (Ваш браузер не будет обращать внимания на пробелы и возвраты внутри заголовка.) Считается хорошей практикой разделить вашу веб-страницу на разделы head и body . Специальные инструкции для браузера (если они у вас есть) находятся в разделе head. Контент помещается в раздел body. Чтобы создать эти разделы, нажмите return и введите где-нибудь внутри открывающего и закрывающего тегов. После создания тега заголовка оставьте одну или две строки пустыми и закройте тег заголовка, набрав Теперь создайте раздел body . Затем пропустите несколько строк и введите Давайте также добавим немного текста, чтобы нам было на что посмотреть. Введите Добро пожаловать на мою веб-страницу после открывающего тега body и перед закрывающим тегом body. Возможно, вы помните, что Сохраните документ в папке, созданной на первом этапе. Назовите его index.html . По умолчанию веб-браузеры будут искать файл index.html для отображения в первую очередь. Оставьте документ Atom открытым и перейдите туда, где вы сохранили файл index.html. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере. Теперь index. Расположите окна так, чтобы вы могли одновременно видеть файл index.html открытым как текстовый документ и как веб-страницу. В текстовом документе измените текст между тегами абзаца, чтобы он говорил что-то другое, и сохраните документ. Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили. По умолчанию заголовки предписывают браузерам по-разному обрабатывать текст внутри тегов, чтобы сигнализировать о его важности. Добавьте заголовок на свою страницу, поместив текст в теги , где-нибудь над тегами абзаца. (Не забудьте открыть и закрыть их.) Сохраните документ и обновите браузер. Теперь у вас должен быть заголовок на вашей странице! Хорошо смотритесь. Вы также можете использовать теги , которые немного меньше, и теги, которые еще меньше, вплоть до тегов . Что за веб-страница без ссылки? Они работают следующим образом: В приведенном выше примере www.google.com – это URL-адрес, на который вы хотите сделать ссылку. и текст вашей ссылки – это текст, который фактически отображается как гиперссылка. Попробуйте сами, создав новый абзац (используя открывающий и закрывающий теги ) и создав ссылку внутри нового абзаца. Сохраните документ, обновите браузер и проверьте ссылку! Вы можете создать ссылку на изображение одним из двух способов. Если в Интернете есть изображение, которое вы хотите встроить на свою страницу, вы можете получить ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав . Если на вашем компьютере есть изображение, которое вы хотели бы использовать, вы можете сохранить его в той же папке, где сохранен ваш HTML-файл и напрямую связать его, введя имя файла, как указано выше. (Когда вы вводите имя файла в тег изображения, вы фактически предоставляете путь к изображению: то есть сообщаете браузеру, где найти изображение, чтобы отобразить его. Поскольку вы сохранили свой изображение в том же месте, что и ваш HTML-документ, вы можете просто ввести имя файла. Подробнее о путях читайте здесь.) Вы также должны предоставить «альтернативный текст» для вашего изображения: краткое описание изображения для людей, которые используют программы для чтения текста в речь, или на случай, если ваше изображение сломается. Альтернативный текст не будет отображаться, если изображение не сломается, но человек, использующий устройство для чтения текста в речь, сможет его услышать. Добавьте изображение на свою веб-страницу, используя один из двух методов из предыдущего шага. Иногда вам нужно выделить определенный текст на странице, чтобы обозначить, что браузер должен обрабатывать его по-другому. Общие теги для этого: (что означает , акцент ; по умолчанию ваш браузер выделяет текст внутри этого тега курсивом) и (по умолчанию ваш браузер выделяет текст жирным шрифтом). текст внутри этого тега). Например: Мои ученики отличны и замечательны! Создайте больше текста и поэкспериментируйте с выделением и заголовками. Просто не забывайте всегда закрывать эти теги! Если вы внимательно посмотрите на URL-адрес своей веб-страницы, то увидите, что он выглядит забавно: он начинается с , а не Это потому, что вы работаете с файлом локально , что означает только на вашем собственном компьютере. Чтобы другие люди могли видеть ваш файл, он должен быть размещен на сервере , то есть перемещен на специальный компьютер, работа которого заключается в передаче файлов в Интернет. У вас еще нет сервера, но он будет в четвертом сегодняшнем уроке! Прежде чем мы перейдем к этому, давайте посмотрим, как вы можете сделать свою страницу более интересной. HTML — это язык, который понимают веб-браузеры (например, Firefox, Chrome и Safari). Это язык разметки , что означает, что вы аннотируете контент с его помощью, чтобы браузер обрабатывал этот контент по-разному. (HTML расшифровывается как язык гипертекстовой разметки , если вам интересно.) Это не так сложно выучить, и это весело! Самое сложное в этом уроке будет расположение окон на вашем экране так, чтобы вы могли видеть все сразу. Загрузите Atom и дважды щелкните его, чтобы открыть. Когда вы открываете Atom в первый раз, в окне появляются три вкладки. Закройте все вкладки, кроме вкладки «Без названия». Atom — это (бесплатный) текстовый редактор, так называется программа, в которую вы вводите код. Как и Microsoft Word, он отображает текст, который вы вводите. Но в отличие от Microsoft Word, он (невидимо) не окружает ваш текст информацией о форматировании. Поэтому никогда не используйте Microsoft Word для своего кода! Вместо этого используйте Atom или одну из множества альтернатив, например Sublime. Хотите верьте, хотите нет, но простой текстовый редактор (например, Sublime) и веб-браузер (например, Chrome, Safari или Firefox) — это все, что вам нужно для создания даже самой причудливой веб-страницы! Объявление документа дает инструкции веб-браузеру (например, Safari или Firefox) о том, как обрабатывать созданный вами документ. К счастью, их легко сделать. Просто введите в самом верху документа. Затем нажмите return и введите , чтобы браузер ожидал HTML в последующем документе. Затем пропустите несколько строк и закройте ваш HTML-тег, набрав (Вашему браузеру не нужны пробелы и возвраты внутри заголовка.) Считается хорошей практикой разделить вашу веб-страницу на головка и тело секции. Специальные инструкции для браузера (если они у вас есть) находятся в разделе head. Контент помещается в раздел body. Чтобы создать эти разделы, нажмите return и введите где-нибудь внутри открывающего и закрывающего тегов. После создания тега заголовка оставьте одну или две строки пустыми и закройте тег заголовка, набрав Теперь создайте body раздел. Затем пропустите несколько строк и введите Давайте также добавим немного текста, чтобы нам было на что посмотреть. Введите Добро пожаловать на мою веб-страницу после открывающего тега body и перед закрывающим тегом body. Возможно, вы помните, что Сохранить ваш документ как index.html , где вы можете легко найти его снова. Оставьте документ Atom открытым и перейдите туда, где вы сохранили файл. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере. Теперь вы открыли файл двумя разными способами: как веб-страницу и как текстовый файл. Расположите окна так, чтобы вы могли одновременно видеть документ открытым как текстовый документ и как веб-страницу. В текстовом документе измените текст между тегами абзаца, чтобы в нем говорилось что-то другое и сохранить документ. По умолчанию заголовки указывают браузерам по-разному обрабатывать текст внутри, чтобы сигнализировать о его важности. Добавьте заголовок на свою страницу, поместив текст в теги, где-то над тегами вашего абзаца. Сохраните документ и обновите браузер. Теперь у вас должен быть заголовок на вашей странице! Хорошо смотритесь. Вы также можете использовать теги , которые немного меньше, и теги , которые еще меньше, вплоть до тегов . Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела. Что такое веб-страница без ссылки? Они работают следующим образом: В приведенном выше примере www.google.com – это URL-адрес, на который вы хотите сделать ссылку. и текст вашей ссылки – это текст, который фактически отображается как гиперссылка. Попробуйте сами, создав новый абзац (используя открывающий и закрывающий теги ) и создав ссылку в новом абзаце. Сохраните документ, обновите браузер и проверьте ссылку! Вы можете создать ссылку на изображение одним из двух способов. Если в Интернете есть изображение, которое вы хотите встроить на свою страницу, вы можете получить ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав Скопировать URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше. Если на вашем компьютере есть изображение, которое вы хотели бы использовать, вы можете сохранить его в том же месте, где сохранен ваш HTML-файл и напрямую связать его, введя имя файла, как указано выше. Добавьте изображение на свою веб-страницу, используя один из двух методов из предыдущего шага. Иногда вам нужно выделить определенный текст на странице, чтобы обозначить, что браузер должен обрабатывать его по-другому. Общие теги для этого: (что означает , акцент ; по умолчанию ваш браузер выделяет текст внутри этого тега курсивом) и (по умолчанию ваш браузер выделяет текст жирным шрифтом). текст внутри этого тега). Создайте больше текста и поэкспериментируйте с выделением и заголовками. Просто не забывайте всегда закрывать эти теги! Если вы внимательно посмотрите на URL-адрес своей веб-страницы, то увидите, что он выглядит забавно: он начинается с , а не Это потому, что вы работаете над ваш файл локально , то есть только на вашем компьютере. Чтобы другие люди могли видеть ваш файл, он должен быть размещен на сервере , то есть перемещен на специальный компьютер, работа которого заключается в передаче файлов в Интернет. У вас еще нет сервера, но он будет в пятницу. Франческа или Дастин покажут вам, как купить место на сервере и перенести файл на сервер. А пока ты это сделал! Вы создали веб-страницу! Хотя все равно не очень красиво. Давайте украсим его в следующем уроке! Привет, ребята, я довольно долго делился в этом блоге множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C++, JavaScript, PHP, React, Angular, Spring. некоторое время, и сегодня я принес несколько отличных бесплатных курсов для изучения основ веб-разработки. Веб-разработка — важный навык для программистов в эпоху стартапов. Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение. Хотя это непросто. Кодирование похоже на искусство, и многие люди рождаются с чувством программирования, я имею в виду, что они любят кодирование, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. д., и они любят автоматизировать вещи. Они очень хорошие самообучающиеся и почти всему учатся сами, но не расстраивайтесь, если у вас нет таких навыков. С настойчивостью и упорным трудом вы также можете научиться чему угодно. В прошлом я делился некоторыми советами по изучению новых технологий, и книги и курсы являются их неотъемлемой частью. Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например. Когда мне недавно пришлось изучать Apache Spark, я начал с онлайн-курсов, за которыми последовали книги для более всестороннего изучения. Онлайн-курсы содержат краткую информацию и основные сведения, чтобы вы могли начать, не тратя слишком много времени. Это также более увлекательный и активный способ обучения. С другой стороны, книги — это немного более пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понять технические детали, изложенные в книгах. В этой статье я расскажу о некоторых из лучших бесплатных онлайн-курсов для изучения веб-разработки с использованием HTML и CSS. Если вы новичок в сфере веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов. Кстати, если вы можете потратить несколько долларов на что-то стоящее изучения, вам также следует ознакомиться с курсом The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственные курсы, необходимые для изучения веб-разработки — HTML, CSS, JS, Node и многое другое! medium. Здесь моя коллекция некоторых из лучших курсов веб-разработки для программ, которые доступны бесплатно. Вы можете изучать их на этих курсах, не выходя из своего офиса и дома, а также учиться в своем собственном темпе. Вы можете замедлиться, немного покодировать, а затем начать снова. Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS. Среди прочего вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом для создания веб-сайтов. В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и создание списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы. Я знаю, что сегодня все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессиональными, но для того, чтобы использовать Bootstrap, ведущую библиотеку CSS, важно фундаментальное знание концепций CSS, и это то, чему вы научитесь в этом курсе. Вот ссылка, чтобы присоединиться к этому бесплатному курсу -Веб-разработка путем выполнения Это отличный курс на Udemy для изучения фронтенд-веб-разработки с нуля, так как он не только научит вас всем необходимым технологиям, библиотекам, и фреймворки для веб-разработки, но также покажет вам, как их эффективно использовать при создании реальных проектов. Чтобы стать хорошим фронтенд-разработчиком, вам нужно знать не только HTML, CSS, JavaScript, но и ведущие фреймворки и библиотеки, такие как Angular, React, BootStrap и т. д. Этот курс научит вас всему этому в интерактивной и всеобъемлющей форме. Хорошая скидка на бесплатный курс. Вот ссылка, чтобы присоединиться к этому бесплатному курсу — Основы интерфейсной веб-разработки Это еще один отличный курс для изучения HTML и CSS для веб-разработки, который идеально подходит для младших разработчиков и выпускников компьютерных наук, которые хотят стать веб-разработчик в 2022 году. Этот курс разделен на 4 важных раздела: Как видите, курс очень хорошо структурирован. Первые два раздела научат вас HTML и CSS от начала до конца, а третий и четвертый разделы проверят знания, полученные в первых двух разделах. Спасибо Майклу Боуэну за то, что этот курс был бесплатным. Вот ссылка, чтобы присоединиться к этому бесплатному курсу HTML — Изучение HTML и CSS Если я хочу предложить одну вещь всем программистам, веб-разработчикам и выпускникам компьютерных наук, которые хотят заняться веб-дизайном или фронт- завершите разработку, чтобы узнать, что это должна быть адаптивная тема и страницы. В современном мире адаптивный дизайн существует только потому, что люди используют разные устройства для доступа к веб-страницам, такие как мобильные телефоны, смартфоны, планшеты, настольные компьютеры, ноутбуки и даже телевизоры. Адаптивная веб-страница может автоматически подстраиваться в зависимости от размера экрана и хорошо выглядеть для пользователя, поэтому это важно. Этот курс научит вас всему, что вам нужно знать для изучения адаптивной веб-разработки, например, фреймворков, библиотек, методов, лучших практик и т. д. Я искренне благодарю инструктора Eduonix Learning Solution за то, что этот курс был бесплатным. Это один из самых современных курсов веб-разработки, который вы можете получить бесплатно в Udemy. Этот трехчасовой бесплатный курс посвящен последним версиям HTML и CSS, я имею в виду HTML 5 и CSS 3, что очень важно для нового разработчика. Нет смысла изучать старую версию, если вы только начинаете изучать веб-разработку с нуля. Изучив обновленную версию, вы обязательно повысите производительность и создадите более качественные приложения. Это также помогает при поиске работы веб-разработчика, потому что компании, очевидно, предпочитают кандидата, который знаком с новейшими и лучшими технологиями. Вот ссылка, чтобы присоединиться к этому бесплатному курсу HTML — Овладение основами HTML5 и CSS3 Большое спасибо инструктору Mindmekka за предоставление этого курса бесплатно. Этот курс предоставляет бесплатный обзор HTML, CSS и JavaScript для моего курса по разработке игр HTML5. Научитесь создавать веб-игры и мобильные игры с помощью HTML5. Даже если у вас нет опыта программирования или веб-разработки, вы можете создавать свои собственные игры. Этот курс начинается с краткого обзора веб-разработки в HTML5 и демонстрирует базовую веб-инфраструктуру, используемую на всех современных страницах. Затем он обучает основным концепциям программирования с использованием языка JavaScript, встроенного во все современные браузеры. В нем представлен движок simpleGame.js, показано, как он работает, и представлен бесплатный инструмент для разработки онлайн-игр. Для получения дополнительной информации о программировании игр, пожалуйста, смотрите мой другой курс. bit.ly Это одно из наиболее полных вводных материалов по HTML, начиная с простого форматирования текста и заканчивая новыми тегами, предоставляемыми HTML5. Всего за один уик-энд вы пройдете путь от чистого новичка до прочного фундамента HTML. Если вы уже знакомы с HTML, это хороший способ ознакомиться с новыми функциями, включенными в HTML5. Совершенно бесплатно! Следите за новостями, чтобы не пропустить курс адаптивного дизайна, который возьмет ваши существующие знания HTML5 из этого курса и поможет вам создавать адаптивные веб-сайты. Для кого предназначен этот курс: bit.ly Когда дело доходит до бесплатного обучения техническим навыкам, FreeCodecamp — отличный ресурс. На их канале Youtube собрана самая большая коллекция бесплатных ресурсов для изучения технических навыков, таких как HTML, CSS, JavaScript и Python. В ходе этого 2-часового бесплатного курса вы изучите основы HTML5 и веб-разработки в этом замечательном курсе для начинающих. Вот темы, затронутые в этом бесплатном курсе: Вы можете бесплатно посмотреть этот курс HTML на Youtube или прямо здесь: HTML и CSS. Отлично подходит для начинающих и опытных разработчиков. Пройдите этот курс и создайте информационную панель с помощью HTML и CSS. Вот ссылка, чтобы присоединиться к этому бесплатному курсу — HTML и CSS: создание информационной панели bit.ly Это еще один курс без рекламы от freeCodeCamp и, вероятно, самый полный с 11 часами упакованного контента. HTML и CSS — необходимые навыки для карьеры в веб-разработке. HTML — это язык разметки, который используется при разработке веб-страниц. CSS — это язык, отвечающий за макет и стиль веб-страниц. В этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты Это еще один замечательный бесплатный ресурс для изучения HTML с нуля. В этом бесплатном курсе Codecademy вы изучите все распространенные HTML-теги, используемые для структурирования HTML-страниц, скелета всех веб-сайтов. Вы также сможете создавать HTML-таблицы для эффективного представления табличных данных. Вы также будете создавать портфолио проектов, чтобы продемонстрировать свои новые навыки. Если вы начинаете с нуля, я настоятельно рекомендую вам присоединиться к этому курсу. Изучение HTML на Codecademy проще, чем думают многие разработчики. Вот ссылка, чтобы присоединиться к этому курсу — Learn HTML by CodeCademy Кстати, если вам нравится платформа Codecademy, вы также можете присоединиться к CodeCademy PRO , план подписки для программистов. Годовой план стоит около 15,99 долларов в месяц и предоставляет доступ ко всему контенту, курсам, викторинам и проектам Codecademy. bit.ly Это все о некоторых из лучших бесплатных курсов по веб-разработке с использованием HTML и CSS . Даже если вы знакомы с HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы. Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение. Другое Бесплатные курсы по программированию и веб-разработке Курсы Спасибо, что прочитали эту статью. P. S. — Если вы можете потратить несколько долларов на что-то стоящее, вам также стоит пройти курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственные курсы, необходимые для изучения веб-разработки — HTML, CSS, JS, Node и многое другое! Udemy.com Продолжительность 14 часов Оценка 3,67 из 5 (3 оценки в Udemy) Чему вы научитесь Описание Язык гипертекстовой разметки или HTML — это язык разметки, который широко используется для создания веб-страниц. Хотя для нас важно использовать язык разметки CSS и JavaScript для дальнейшего проектирования и создания более интерактивной страницы, HTML формирует основу страницы. HTML — это простой язык, который используется во внешнем приложении. Но, несмотря на его простоту, необходимо… Рейтинг 3,67 из 5 (3 рейтинга в Udemy) Чему вы научитесь Описание Язык гипертекстовой разметки или HTML — это язык разметки, который широко используется для создания веб-страниц. HTML — это простой язык, который используется во внешнем приложении. Но, несмотря на его простоту, важно выучить язык, чтобы его можно было широко использовать для создания уникальных веб-страниц с мощным кодом. HTML используется для создания веб-страниц, документов веб-сайтов, разработки игр, создания интернет-навигации, а также для поддержки ввода данных. Из-за его разнообразного использования и важности многие люди стремятся выучить язык, но не могут этого сделать из-за таких проблем, как язык и время. Этот курс специально разработан, чтобы помочь людям с этими проблемами. Курс предлагает обучающие видеоролики в формате HTML на тамильском языке. Это позволяет любому понять курс, так как он на их родном языке. Видео созданы таким образом, что любой желающий, независимо от своего уровня знаний в курсе, может подать заявку и пройти курс. Эти видеоролики курса могут быть доступны в любое время, что позволяет людям быть более гибкими в выборе времени и посещать курс в свободное время. Какие темы/навыки вы изучите на этом курсе? Этот курс содержит подробное описание HTML и его функций, а также программирование. По окончании курса пользователь будет хорошо разбираться в кодировании HTML, что позволит ему создавать собственные веб-сайты без каких-либо указаний. Курс обеспечивает углубленное знание предмета, позволяя людям узнать все. Это, в свою очередь, позволит им создавать настраиваемые веб-сайты с надлежащими функциями безопасности. В курсе рассматриваются различные темы, такие как теги стиля HTML, теги разделения, теги цвета, теги span, теги выделения, теги комментариев, теги видео, теги аудио и различные другие функции HTML, которые можно использовать для создания веб-страниц и различных других веб-страниц. Чему вы научитесь на этом курсе? Этот курс полностью посвящен HTML и различным другим приложениям HTML. Курс дает подробное описание различных кодов HTML, а также описывает средства разработки HTML. Этот курс начинается с базового обучения HTML и его истории. Затем курс объясняет инструменты, которые можно использовать в кодировании HTML. HTML — это базовый язык, и его легко выучить, поскольку он прост. Этот курс также позволит вам получить базовые знания в области кодирования и создания собственных веб-страниц. Курс доступен на тамильском языке, и все видеоуроки доступны на тамильском языке. Таким образом, это может быть изучено легко и практически. Как этот курс поможет вам найти работу? HTML — это самый базовый язык, изучение которого позволит вам создать свой собственный веб-сайт и отлично его оформить. На какие вакансии вы можете претендовать после окончания курса? Изучая этот курс по HTML, вы сможете понять концепцию создания веб-страницы и создать свою собственную компанию по разработке веб-страниц. Вы также можете работать разработчиком веб-сайтов в нескольких интернет-компаниях, где создание и безопасность веб-сайтов выполняются на внешнем интерфейсе. Изучение этого курса также позволит вам работать разработчиком игр. Вы также можете создавать собственные настраиваемые шаблоны на веб-страницах и продавать их своим клиентам. Этот курс хорошо подходит для людей, которые проводят дополнительное время дома после работы или работы по дому. . Затем мы добавляем строки в нашу таблицу с
9Тег 0073. Оттуда указываем ячейки с тегом . <таблица>
Столбец 1
Столбец 2
Столбец 3
Форматирование документа HTML
 Мы рассмотрим базовый файл HTML, прежде чем обсуждать каждую часть ниже.
Мы рассмотрим базовый файл HTML, прежде чем обсуждать каждую часть ниже. , называется объявлением типа документа. Это указывает браузеру, в какой версии HTML написан файл. Этот файл указывает, что он написан в HTML5. для обозначения корневого элемента. Оттуда мы ответвляемся на другие элементы древовидной структуры. Чтобы правильно определить файл HTML, мы должны поместить и элементов внутри этого корня. содержит вспомогательную информацию о файле. Мы называем это метаданными. Должен быть элемент Добро пожаловать на мою первую веб-страницу

Знакомство с селекторами CSS

Составление таблицы стилей CSS

.центр {
выравнивание текста: по центру;
красный цвет;
}
#заглавие {
оранжевый цвет;
преобразование текста: верхний регистр;
вес шрифта: полужирный;
}
h3 {
размер шрифта: 60px;
цвет синий;
}

Загрузите/установите Bootstrap

Роль HTML и CSS
Понимание общих терминов HTML
Серийный номер Срок Описание 1 Элемент Элементы — это ключевые слова, которые используются для определения определенных структур и содержимого веб-страницы. Например, элемент h4 используется для определения структуры заголовка.  Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д.
Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д. 2 Тег Теги — это метки, обозначающие начало и конец элемента. Теги включают ключевые слова элементов в угловых скобках. Например, 3 Атрибут Атрибуты — это свойства элементов, предоставляющие дополнительную информацию. Например, мы можем использовать атрибут id, чтобы дать уникальное имя элементу. Идентификатор можно использовать в CSS или JavaScript. 4 Гиперссылка Гиперссылка — это интерактивная ссылка, которая открывает новую веб-страницу. Вы можете создать его с помощью элемента привязки. 5 Головка Тег head содержит информацию, скрытую от пользователя, но полезную для веб-браузера и поисковых систем. 6 Корпус Тег body содержит информацию, видимую пользователю в веб-браузере. 
7 Нижний колонтитул Тег нижнего колонтитула содержит информацию, которая отображается в разделе нижнего колонтитула веб-страницы. 8 Комментарий Комментарии используются для документирования и объяснения HTML-кода и игнорируются браузером при анализе HTML-документа. 9 Отдел Div — это элемент-контейнер, который используется для создания макетов. 10 Рубрика Тег заголовка используется для создания заголовков HTML. 11 Разрыв строки Этот элемент используется для создания нового разрыва строки. 12 Ссылки Ссылки используются для включения других файлов, таких как внешние файлы CSS, в документы HTML. 13 Метаданные Тег метаданных предоставляет дополнительную информацию о веб-странице, наиболее полезную для роботов поисковых систем. 
14 Список Тег списка используется для создания списка. Список может быть как упорядоченным, так и неупорядоченным. 15 Пункт Элемент абзаца используется для отображения текстовых данных в формате абзаца 16 Стол Этот элемент используется для создания таблицы 17 Титул Как следует из названия, он используется для установки заголовка веб-страницы. 18 Форма Тег формы используется для создания форм, которые мы можем использовать для ввода данных от пользователей. 19 Сценарий Тег script ссылается на внешний код JavaScript или встроенный код JavaScript в документе HTML. 20 АЯКС AJAX означает асинхронный JavaScript и XML. Это технология, используемая для обновления определенных частей веб-страницы без перезагрузки всей страницы. 
Общие термины CSS
Серийный номер Срок Описание 1 Селектор Это относится к CSS, ответственному за выбор элементов HTML-документа, которые мы хотим отформатировать. 2 Свойства Свойства относятся к атрибуту элемента, для которого мы хотим установить значение. 3 Значения Как следует из названия, мы присваиваем значение свойству в целях стилизации. 4 Комментарий Комментарии используются для документирования и объяснения кода CSS 5 Набор правил Относится к полному разделу кода CSS, состоящему из селектора, скобки объявления, свойств и соответствующих значений. 6 Декларация Это относится к одной строке кода в документе CSS 7 Блок объявлений Это относится к разделу CSS, который определяет правила стиля.  Оно заключено в фигурные скобки.
Оно заключено в фигурные скобки. 8 Ключевое слово Это зарезервированное слово, имеющее особое значение в CSS. Например, слово auto имеет особое значение, поэтому является ключевым словом . 9 Селектор атрибутов Селектор выбирает элемент на основе значения атрибута. 10 Универсальный селектор Этот селектор используется для сопоставления любых элементов в заданном контексте. Контекст обычно применяется к родительскому элементу, такому как список, чтобы все элементы в списке могли наследовать стиль родительского элемента . 11 Селектор идентификаторов Этот селектор делает выбор на основе идентификатора элемента. 12 Селектор класса Этот селектор делает выбор на основе значения или значений атрибута класса. 13 Селектор типа элемента Этот селектор основан на типе элемента, используемого в документе HTML. 
Редакторы HTML
Visual Studio Code:
Sublime Text:
Notepad++
 В отличие от Visual Studio Code и Sublime Text, Notepad++ не является кроссплатформенным. Он работает только на платформе Microsoft Windows.
В отличие от Visual Studio Code и Sublime Text, Notepad++ не является кроссплатформенным. Он работает только на платформе Microsoft Windows. IDE NetBeans
Создание вашей первой веб-страницы
 html.
html.
<голова>
<мета-кодировка="utf-8">
Мое веб-приложение!

Создание с нуля Vs. использование системы управления контентом
Серийный номер За/против Создание с нуля Использование системы управления контентом 1 Время Требует много времени. 
Занимает мало времени. Его можно создать менее чем за 24 часа. 2 Стоимость Нанять квалифицированного программиста может быть дорого. Вы можете сделать это сами или нанять кого-то, кто создаст его для вас. 4 Навыки Требуется опытный и квалифицированный программист Требуется меньше навыков. Для этого нужно иметь компьютерную грамотность. 5 Безопасность Хакеры не могут легко найти слабые места в коде для использования. Хакеры могут легко найти слабые места в коде и использовать их. Регулярные обновления важны по соображениям безопасности. 6 Скорость Как правило, быстрее, потому что во время выполнения загружаются только те функции, которые необходимы. Обычно работает медленнее, потому что система управления контентом представляет собой решение общего назначения, которое может загружать функции, которые вам не обязательно нужны. 
7 Техническое обслуживание Простота обслуживания, поскольку обновления выполняются только при необходимости Требуется дополнительная работа, поскольку из соображений безопасности вам необходимо регулярно обновлять CMS. 8 Поисковая оптимизация (SEO) Требуется дополнительная работа, и программисту нужно напомнить, потому что большинство программистов не являются экспертами по поисковой оптимизации Большинство систем управления контентом уже поставляются с инструментами SEO. Дополнительные функции можно легко добавить с помощью плагинов. Использование фреймворка (PHP MVC Framework)
 Вы можете использовать PHP, Python, Ruby, JavaScript и т. д. PHP — один из самых распространенных. В этом разделе мы поговорим о технологиях PHP.
Вы можете использовать PHP, Python, Ruby, JavaScript и т. д. PHP — один из самых распространенных. В этом разделе мы поговорим о технологиях PHP. Это позволяет легко иметь программиста, который может работать над серверной частью, и веб-дизайнера, который работает над разработкой внешнего интерфейса.
Это позволяет легко иметь программиста, который может работать над серверной частью, и веб-дизайнера, который работает над разработкой внешнего интерфейса.
Создание сайта с помощью системы управления контентом (WordPress)
Загрузка WordPress
Начало работы с WordPress
 Если ваш хостинг-провайдер использует cPanel, вы сможете установить WordPress, щелкнув значок WordPress, как показано на изображении ниже:
Если ваш хостинг-провайдер использует cPanel, вы сможете установить WordPress, щелкнув значок WordPress, как показано на изображении ниже: Вы также можете использовать плагины, чтобы заставить пользователей использовать безопасные соединения (HTTPS) или создавать карты сайта.
Вы также можете использовать плагины, чтобы заставить пользователей использовать безопасные соединения (HTTPS) или создавать карты сайта.
Альтернативы WordPress

Резюме:
 д.
д. Создайте веб-страницу с нуля с помощью HTML — Digital Humanities 201

Создайте папку для хранения ваших веб-документов.
Приступить к настройке

Введите объявление документа и немного текста.
Текст не будет таким красивым и розовым, как на этом изображении, пока вы не сохраните текстовый файл Atom в виде HTML-документа.
<голова>
<тело>
 К счастью, их легко сделать. Просто введите
К счастью, их легко сделать. Просто введите
 Ниже вашего тега введите
Ниже вашего тега введите
Просмотр документа в веб-браузере
Чтобы отобразить файл index.html в веб-браузере, просто дважды щелкните его. html должен быть открыт двумя разными способами: 1) как веб-страница и 2) как текстовый файл, отображаемый в Atom.
html должен быть открыт двумя разными способами: 1) как веб-страница и 2) как текстовый файл, отображаемый в Atom. Добавить заголовок
 Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела.
Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела. Как работают ссылки
текст вашей ссылки
Создайте ссылку на своей странице
Как работают изображения
 Скопируйте URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше.
Скопируйте URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше. Вы можете прочитать больше о написании хорошего альтернативного текста здесь.
Вы можете прочитать больше о написании хорошего альтернативного текста здесь. Добавьте изображение
Добавить акцент
Но подождите! Вашу страницу никто не увидит!
/
http://
 В данный момент никто другой не может видеть вашу веб-страницу.
В данный момент никто другой не может видеть вашу веб-страницу. Создание веб-страницы с нуля с помощью HTML — введение в цифровые гуманитарные науки
 В одном окне или на вкладке браузера оставьте этот учебник открытым, чтобы вы могли обращаться к нему по ходу работы.
В одном окне или на вкладке браузера оставьте этот учебник открытым, чтобы вы могли обращаться к нему по ходу работы. Настроить
Введите объявление документа и немного текста
Текст не будет выглядеть таким красивым и розовым, как на этом изображении, пока вы не сохраните текстовый файл Atom в виде HTML-документа.
 Ниже вашего тега введите
Ниже вашего тега введите
 Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили. Добавить заголовок
Я знаю, что текстовый редактор на этом изображении выглядит иначе, чем на предыдущих изображениях. Я сменил текстовые редакторы, но вы по-прежнему будете использовать Atom, поэтому ваш текстовый редактор будет выглядеть так, как на предыдущих изображениях.

Как работают ссылки
текст вашей ссылки
Создайте ссылку на своей странице
Как работают изображения

Добавьте изображение
Добавить акцент
Но подождите! Вашу страницу никто не увидит!
file:///
http://
 В данный момент никто другой не может видеть вашу веб-страницу.
В данный момент никто другой не может видеть вашу веб-страницу. 10 лучших бесплатных курсов для изучения HTML 5, CSS 3 и веб-разработки | от javinpaul | Явапосетил
Photo by Florian Olivo on Unsplash

10 лучших онлайн-курсов, чтобы стать программистом Fullstack Java в 2022 году
Это лучшие курсы Java + Spring Boot + Angular + Reactjs + Kubernetes от Udemy для изучения полнофункционального веб-сайта…
 com
com

1.) HTML Раздел
2.) CSS Section
3.) Code Challenge Final
4.) Курсовой проект


Бесплатное руководство по основам разработки игр — Подготовка к программированию простых игр на HTML5
Бесплатный обзор HTML, CSS и JavaScript для моего курса по разработке игр на HTML5. - Бесплатный курс
Бесплатный учебник по HTML5 — полный вводный курс по HTML5
Примечание.
 Exist Strategy предоставила фоновую музыку для этого курса. Посетите их страницу Bandcamp, чтобы показать свои…
Exist Strategy предоставила фоновую музыку для этого курса. Посетите их страницу Bandcamp, чтобы показать свои… Это один из тех проектов, которые проверят ваши навыки разработчика. Изучите HTML и некоторые дополнительные функции CSS с помощью sass.
Это один из тех проектов, которые проверят ваши навыки разработчика. Изучите HTML и некоторые дополнительные функции CSS с помощью sass. Бесплатное руководство по CSS — HTML и CSS: создание информационной панели
Рейтинги курса рассчитываются на основе оценок отдельных учащихся и множества других сигналов. , например возраст рейтинга и…
 Если вы не знаете, Codecademy — это интерактивный обучающий веб-сайт для изучения основных технических навыков, таких как HTML, CSS и JavaScript.
Если вы не знаете, Codecademy — это интерактивный обучающий веб-сайт для изучения основных технических навыков, таких как HTML, CSS и JavaScript. Вы можете использовать это, чтобы зарабатывать, практиковать и применять
Вы можете использовать это, чтобы зарабатывать, практиковать и применять
готовых к работе навыков. Самый простой способ научиться программировать: PRO | Codecademy
Все, что вам нужно для обучения программированию, разработано нашей собственной командой экспертов. Это означает, что все наши эксклюзивные…
 Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом.
Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом. Учебный курс для веб-разработчиков: изучите HTML, CSS, Node и многое другое!
Привет! Добро пожаловать в новую версию The Web Developer Bootcamp, самого популярного курса Udemy по веб-разработке. Это…
Учите концепции HTML с нуля в тамильском
. 1926 Рейтинг 3,67 из 5 (3 рейтинга в Udemy)
1926 Рейтинг 3,67 из 5 (3 рейтинга в Udemy)
Перейти к курсу
Мы сотрудничаем с поставщиками, чтобы предоставить вам коллекцию курсов. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию от провайдера. Для создания идеальной веб-страницы необходимо знание всех трех языков. В то время как HTML заботится о структуре веб-страницы, язык CSS заботится о дизайне веб-страницы, а JavaScript вводится в язык HTML для того, чтобы сделать веб-страницы интерактивными.
Для создания идеальной веб-страницы необходимо знание всех трех языков. В то время как HTML заботится о структуре веб-страницы, язык CSS заботится о дизайне веб-страницы, а JavaScript вводится в язык HTML для того, чтобы сделать веб-страницы интерактивными. Хотя для нас важно использовать язык разметки CSS и JavaScript для дальнейшего проектирования и создания более интерактивной страницы, HTML формирует основу страницы. Для создания идеальной веб-страницы необходимо знание всех трех языков. В то время как HTML заботится о структуре веб-страницы, язык CSS заботится о дизайне веб-страницы, а JavaScript вводится в язык HTML для того, чтобы сделать веб-страницы интерактивными.
Хотя для нас важно использовать язык разметки CSS и JavaScript для дальнейшего проектирования и создания более интерактивной страницы, HTML формирует основу страницы. Для создания идеальной веб-страницы необходимо знание всех трех языков. В то время как HTML заботится о структуре веб-страницы, язык CSS заботится о дизайне веб-страницы, а JavaScript вводится в язык HTML для того, чтобы сделать веб-страницы интерактивными.
 документы. Курс также позволяет вам выполнять другие действия, поддерживаемые языком HTML, такие как игровой дизайн, интернет-навигация и т. д.….
документы. Курс также позволяет вам выполнять другие действия, поддерживаемые языком HTML, такие как игровой дизайн, интернет-навигация и т. д.…. После завершения вы можете легко работать в области разработки веб-сайтов и игр. Изучение HTML, CSS и JavaScript в комплексе позволит вам создавать шаблоны веб-сайтов, которые впоследствии можно будет продавать. Эти шаблоны дизайна можно продавать в качестве фрилансера, а также работать в нескольких компаниях в качестве разработчика веб-сайтов, разработчиков игр и менеджера приложений для веб-сайтов.
После завершения вы можете легко работать в области разработки веб-сайтов и игр. Изучение HTML, CSS и JavaScript в комплексе позволит вам создавать шаблоны веб-сайтов, которые впоследствии можно будет продавать. Эти шаблоны дизайна можно продавать в качестве фрилансера, а также работать в нескольких компаниях в качестве разработчика веб-сайтов, разработчиков игр и менеджера приложений для веб-сайтов.



 Сайт можно рекомендовать как новичкам, так и верстальщикам с опытом.
Сайт можно рекомендовать как новичкам, так и верстальщикам с опытом.
 Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.
Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов. Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.
В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб. Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools. Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.