Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Размеры изображения</title> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> </body> </html>
Если размеры изображения указаны явно, то браузер использует их для того,
чтобы отображать соответствующую картинке пустую область в процессе загрузки
документа (рис.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6,
но с увеличенной в два раза шириной и высотой.
10.6,
но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Увеличение размеров изображения</title> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> </body> </html>
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера
по своим возможностям уступает графическим редакторам. Поэтому увеличивать
таким способом изображения нужно только в особых случаях, а то слишком ухудшается
качество картинки. Лучше воспользоваться какой-нибудь графической программой.
Исключением являются рисунки, содержащие прямоугольные области.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
- Тег <img>
html — Изменение размера картинки в блоке
Задать вопрос
Вопрос задан
Изменён 6 лет 1 месяц назад
Просмотрен 877 раз
Есть макет вида:
<div> text </div> <div> text </div> <div> <img....> </div>
CSS:
.left {
float: left;
width: 303px;
padding: 30px 0 0 0;
}
.right {
float: right;
width: 425px;
padding: 30px 0 0 0;
}
.center {
padding: 0 40px;
text-align: center;
max-width: 100%;
}
При уменьшении окна браузера блок с изображением уходит вниз. Каким образом можно уменьшать изображение при уменьшении размеров окна браузера средствами css?
Пробовал стиль изображения
.center img {
max-width: 100%;
height: auto;
}
Не помогает.
- html
- css
- layout
- float
3
Проценты высчитываются относительно родительского блока, а его у вас нет. Добавьте блоку .center стиль position:relative; и тогда изображение не будет выходить за его пределы.
.left {
float: left;
width: 303px;
padding: 30px 0 0 0;
}
.right {
float: right;
width: 425px;
padding: 30px 0 0 0;
}
. center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}
center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}<div>text</div> <div>text</div> <div><img src='https://cdn.sstatic.net/Sites/stackoverflow/img/error-lolcat-problemz.jpg'/></div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML img width Атрибут
❮ HTML тег
Пример
Изображение высотой 600 пикселей и шириной 500 пикселей:
 jpg» alt=»Девушка в куртка»>
jpg» alt=»Девушка в куртка»>
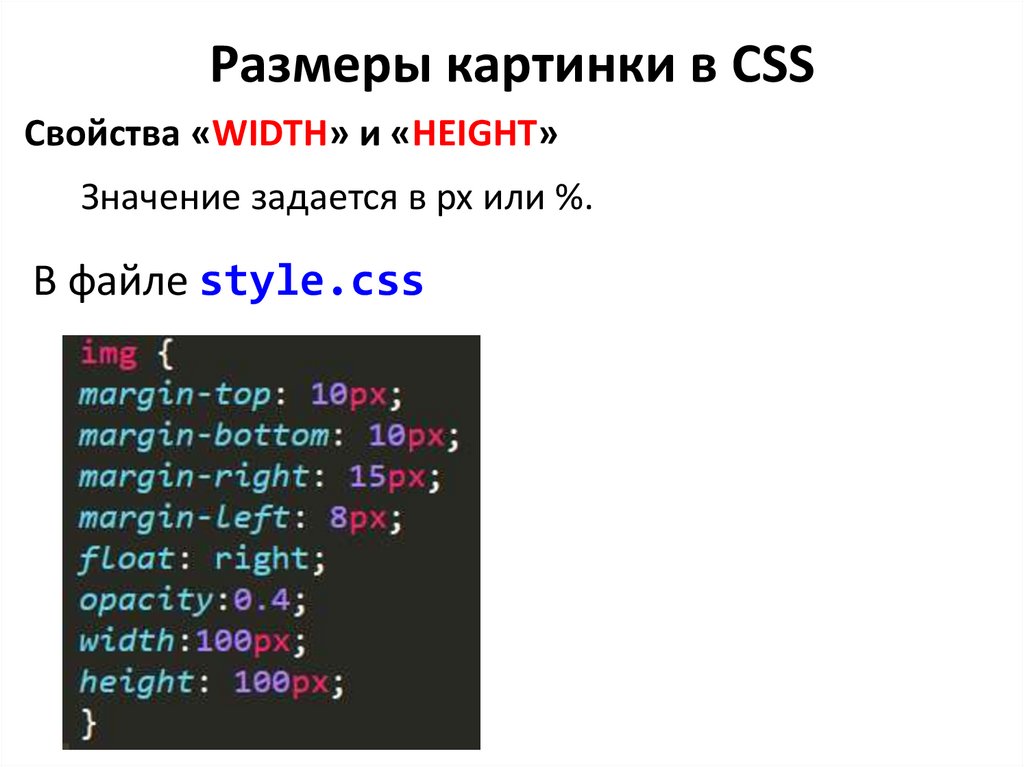
Атрибут width определяет ширину изображения в пикселях.
Совет: Всегда указывайте высоту и ширина атрибутов для изображений.
Если установлены высота и ширина, пространство, необходимое для
изображение резервируется при загрузке страницы. Однако без этих атрибутов
браузер не знает размер изображения и не может зарезервировать
соответствующее пространство для него. Эффект будет заключаться в том, что макет страницы изменится
во время загрузки (пока загружаются изображения).
Совет: Уменьшение размера большого изображения с помощью Атрибуты height и width заставляют пользователя
загрузите большое изображение (даже если оно выглядит маленьким на странице). Чтобы этого избежать, измените масштаб изображения с помощью программы, прежде чем использовать его на странице.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| ширина | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| пикселей | Ширина в пикселях (например) |
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Top References
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Как установить ширину и высоту изображения с помощью HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 14 сен, 2020
Улучшить статью
Сохранить статью
Высоту и ширину изображения можно задать с помощью атрибутов высоты и ширины. Высота и ширина могут быть установлены в пикселях.
Атрибут высоты используется для установки высоты изображения в пикселях. Атрибут ширины
используется для установки ширины изображения в пикселях.
Пример 1: В этом примере мы установим ширину и высоту изображения.
HTML
> 9 |
Выход:
.

 ...>
</div>
...>
</div>
 center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}
center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}