Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Картинка 100% ширины</title>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация"></p>
</body>
</html>В данном примере ширина (width) рисунка задана как 100%, а высота (height) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background.
Пример 2. Фоновая картинка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновое изображение</title> <style type="text/css"> BODY { margin: 0; /* Убираем отступы в браузере */ } #toplayer { background: url(images/bg.gif) repeat-x; /* Параметры фона */ height: 69px; /* Высота слоя */ border-bottom: 2px solid maroon; /* Параметры линии внизу */ } </style> </head> <body> <div> <img src="images/logo.gif" alt="Логотип сайта"> </div> </body> </html>
В данном примере высота блока задается с помощью свойства height, она совпадает с высотой рисунка, а его ширина по умолчанию равна auto, иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background.
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновый цвет</title> <style type="text/css"> BODY { margin: 0; /* Убираем отступы в браузере */ } #toplayer { background: #66a240; /* Цвет фона */ height: 100px; /* Высота слоя */ font-family: Verdana, sans-serif; /* Гарнитура шрифта */ font-size: 32px; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ color: white; /* Белый цвет текста */ } </style> </head> <body> <div> <img src="images/logo2.png" alt="Логотип сайта" align="middle"> Выставка цветов </div> </body> </html>
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img>, то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background, в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновое изображение</title> <style type="text/css"> BODY { margin: 0; /* Убираем отступы в браузере */ } #toplayer { background: url(images/popart.png) no-repeat; /* Параметры фона */ height: 200px; /* Высота слоя */ } </style> </head> <body> <div></div> </body> </html>
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как изменить размер фоновой картинки через CSS3
Оригинал: sitepoint.com/css3-background-size-property
Перевод: Влад Мержевич
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Есть несколько способов определения размеров — взгляните на демонстрационную страницу background-size.
Абсолютное изменение размера
Могут применяться единицы измерения.
background-size: ширина высота;По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
background-size: 100px 200px;Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
background-size: 100px;
/* аналогично */
background-size: 100px auto;Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
background-size: 50% auto;Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain. Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
background-size: contain;Заполнение фоном
Свойство background-size также понимает ключевое слово cover. Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
background-size: cover;Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
background:
url("sheep.png") 60% 90% no-repeat,
url("sheep.png") 40% 50% no-repeat,
url("sheep.png") 10% 20% no-repeat #393;
background-size: 240px 210px, auto, 150px;Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Просмотр демонстрационной страницы с background-size.
Есть ли в HTML тег «size»?
Чтобы сайт выглядел согласно вашему дизайну, придется менять размер текста или размер изображений HTML. Чтобы сделать это, вы, вероятно, будете искать тег «size», но вскоре поймете, что в гипертексте такого нет.
Чтобы задать размеры шрифтов, изображений и других элементов следует использовать CSS. Любые визуальные изменения текста или других элементов должны выполняться с помощью каскадных таблиц стилей! HTML предназначен только для структуры.
Единственный способ изменять размеры шрифта — это устаревший тег <font>, который имеет атрибут size. Имейте в виду, что этот тег отсутствует в текущих версиях HTML, и в будущем может перестать поддерживаться браузерами! Изменять размеры элементов и стили сайта следует с помощью CSS.
CSS позволяет не только менять размер текста, но и более тонко настраивать типографику сайта, изменять размер изображений HTML. Изменениям поддаются размер шрифта, его цвет, регистр, начертание, межстрочный интервал и другие характеристики. Тег <font> может задать только размер и значение, умножающее размер по умолчанию, который у разных браузеров отличается.
Чтобы получить абзац со шрифтом 12pt, нужно задать ему свойство font-size:
Это изменит размер заголовков третьего уровня до 24 пикселей. Можно добавить это свойство к внешней таблице стилей, и это значение будут использовать все заголовки < h4>.
Чтобы применить к тексту дополнительные стили типографики, добавьте следующие CSS-правила:
h4 {
font-size:24px;
color: #000;
font-weight:normal;
}Это не только установит размер шрифта для заголовков третьего уровня, но и сделает текст черным (о чем говорит hex-код #000), а также установит начертание в значение «normal». По умолчанию, браузеры отображают заголовки h2—h6 в виде полужирного текста. Этот стиль переопределит значение по умолчанию и сделает шрифт нежирным.
Не всегда удается задать нужный размер изображений, так как браузер может делать это автоматически. Браузеры не всегда хорошо справляются с этой задачей, отчего сильно страдает качество отображения картинок. Поэтому перед тем, как задать размер изображения в HTML, лучше использовать графические редакторы. А затем прописывать их фактический размер в разметке веб-страницы.
В отличие от шрифтов для определения размера изображений можно использовать как HTML, так и CSS. Используя HTML, размер картинок можно задать только в пикселях. В CSS размеры можно задавать в других величина. Например, в дюймах, сантиметрах и процентах. Если вы хотите, чтобы сайт был с адаптивными картинками, лучше применять процентное значение.
Чтобы задать изображению размер в HTML, используйте тег <img> с атрибутами height и width.
Например, изображение должно иметь размер 400 на 400 пикселей:
height="400" alt="image" />
Чтобы задать размеры изображения в CSS, используйте свойства height и width. Вот то же изображение, для определения размера которого используется CSS:
style="height:400px; width:400px;" alt="image" />
Чаще всего для основных блоков на странице задается ширина. Сначала нужно определиться с типом дизайна: статичный или адаптивный. Нужно решить, хотите ли вы задать ширину в абсолютных единицах измерения — пикселях, дюймах, точках? Или же размер блоков должен быть адаптивным, и для определения размеров должны использоваться em или проценты? Чтобы задать размеры основных блоков, как и в случае с HTML изображениями по размеру окна, нужно применять CSS-свойства height и width.
Фиксированная ширина:
style=»width:600px;»>
Адаптивная ширина:
style=»width:80%;»>
Определяя ширину для основных блоков, следует учитывать, что у пользователей может быть различная ширина окна браузера. Кроме этого, они могут пользоваться мобильными девайсами. Вот почему передовым стандартом являются адаптивные сайты, в которых размеры блоков и других элементов изменяются в зависимости от размеров экрана.
Данная публикация представляет собой перевод статьи «Does an HTML Size Tag Exist?» , подготовленной дружной командой проекта Интернет-технологии.ру
Картинка по размеру блока. CSS свойство object-fit
Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока. А иногда важно отобразить всю картинку. Для этого в CSS есть свойство object-fit. Оно может иметь такие значения:
object-fit: fill — картинка просто заполняет блок без сохранения пропорций (по умолчанию)
object-fit: cover — картинка полностью заполняет всё пространство блока. Края изображения могут быть обрезаны из за того, что форма блока не совпадает с формой картинки.
object-fit: contain — вся картинка отображается в блоке. Часть блока может быть не заполнена из за того, что форма блока не совпадает с формой картинки.
object-fit: none — картинка отображается в своём реальном масштабе
object-fit: scale-down — соответствует либо contain либо none. Из этих вариантов выбирает тот, который меньше.
object-fit: initial — возвращает значение по умолчанию, если ранее изображению было установлено другое значение
object-fit: inherit — значение принимается от родительского элемента
Результат использования свойства object-fit выглядит так:
fill
cover
contain
none
scale-down
Каждое значение свойства object-fit используется для своих целей:
- cover применяется чтобы картинка заполнила весь блок и в нём не было пустых пространств. Например, это нужно когда на странице несколько картинок и они должны отображаться в одном стиле. У всех изображений одинаковая форма и размеры. Но нужно учитывать, что часть картинки может быть не видна.
- contain полезно, если нужно обязательно показать всю картинку. Но форма блока отличается от формы изображения. Часть блока остаётся пустой. Зато изображение растягивается максимально, насколько позволяет блок, чтобы пользователь мог его рассмотреть.
- none нужна для специфических ситуаций, когда нельзя менять реальный размер картинки, но для неё выделено конкретное пространство на странице.
- scale-down используется для тех же целей, что contain. Но мы учитываем, что изображение может оказаться меньше блока. contain в этом случае растянет картинку по размеру блока и изображение получится размытым. А вот scale-down не будет увеличивать изображение. И получится маленькая картинка в большом блоке.
Чтобы свойство object-fit работало, изображению нужно указать размеры. Когда картинка в блоке, указываем размеры: 100%. На самом деле, картинка не обязательно должна быть внутри блока. Просто чаще всего свойство используется именно когда нужно растянуть картинку по размеру блока. Но работа object-fit зависит от размеров изображения а не от внешнего блока.
Создадим блок, добавим в неё картинку и растянем её по ширине блока:
Стиль:
+
7 | div
{
width: 100px;
height: 130px;
border: 1px solid Red;
}
img
{
width: 100%;
height: 100%;
object-fit: contain;
} |
HTML код:
22 | <div><img src="sizeimage.jpg"></div> |
По умолчанию изображение позиционируется по центру. Свойство object-position позволяет установить позиционирование изображения и сдвинуть его внутри блока. В значении указывается горизонтальное позиционирование и через пробел вертикальное позиционирование. Горизонтальное бывает: left, center, right, а вертикальное бывает: top, center, bottom. Также можно указать смещения в единицах измерения CSS. Тогда они отсчитываются от левого верхнего угла картинки.
Пример:
18 | object-position: left top; |
масштабируем фон — учебник CSS
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
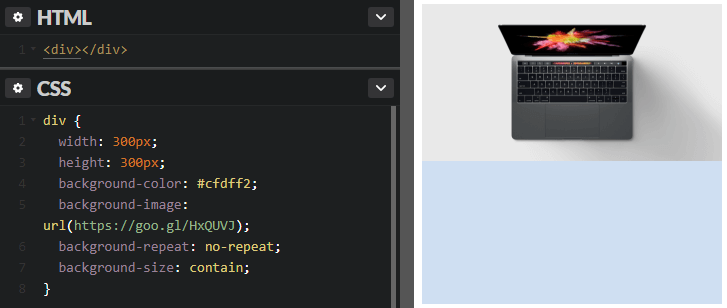
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.
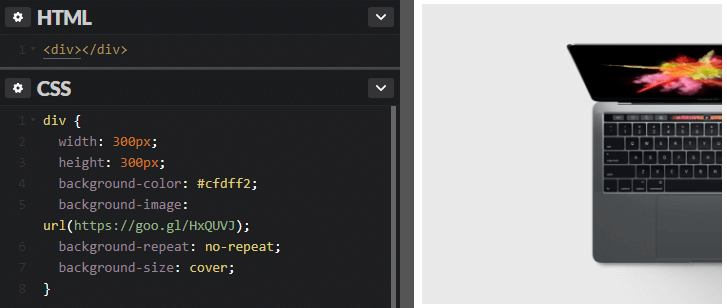
cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:

Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:

Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
CSS работа с изображениями
Изображения украшают сайт, повышают конверсию и повышают уровень информативности контента. Поэтому необходимо уметь правильно использовать изображения в web.
Использование тега img
Тег img — стандартный способ добавления изображений на сайт.
Тег снабжен атрибутами:
- src — путь к изображению
- alt — текстовое описание изображения, показывается, когда сайт по каким-либо причинам не отображает контент.
Для масштабирования используются стандартные css свойства: width и height.
Пример:
.example_image {
width: 300px;
height: 200px;
}
<img src="/media/blog/example_image_1.jpg" alt="Изображение в теге img">

Использование фонового изображения
Тег img хорошо подходит для отображения статичного контента, но когда дело доходит для вывода динамики удобнее выводить элементы с помощью фонового изображения. В качестве контейнера можно использовать любой элемент вроде div, span, a. Далее в дело вступают css свойства background и background-size. Background указывает путь к изображению и задает базовые правила его вывода, а background-size описывает способ отображения фона. Выше показанный пример можно отобразить подобным способом (красная рамка для выделения контейнера).
Пример:
.example_image_1 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_1.jpg) center no-repeat;
}
Свойство center выравнивает фон по горизонтали и по вертикали, а no-repeat запрещает повторение изображения.
Но зачастую изображение отличается по размеру и пропорциям от контейнера, а его необходимо растянуть по всей его площади. Для этого используют background-size с параметром cover.
Пример:
Со свойством background-size: cover:
.example_image_2 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_3.jpg) center no-repeat;
background-size: cover;
}
Если необходимо чтобы изображение занимало максимальную площадь контейнера, но при это не обрезалось используется background-size с параметром contain.
Пример:
Со свойством background-size: contain:
.example_image_3 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_3.jpg) center no-repeat;
background-size: contain;
}
Также с помощью background-size можно задавать конкретный размер изображения.
Пример:
.example_image_4 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_4.svg) center no-repeat;
background-size: 131px 112px;
}
Еще можно добавить фоновый цвет контейнеру.
Пример:
.example_image_4 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_4.svg) center no-repeat ##1f1f1f;
background-size: 131px 112px;
}
Как изменить размер изображения с помощью HTML
Обновлено: 06.03.2020, Computer Hope
Следующие шаги помогут пользователям сохранить исходный размер изображения (в КБ или МБ) и изменить размер изображения с помощью HTML. Хотя это возможно, мы все же рекомендуем вам изменить размер изображения с помощью редактора изображений, чтобы уменьшить размер файла и сократить время загрузки изображения.
Когда размер изображения изменяется с помощью описанных ниже шагов, ему все равно необходимо загрузить изображение большего размера, даже если оно кажется меньшим в браузере.
Изменение размера с помощью HTML
Укажите ширину и высоту в HTML-теге IMG SRC, как показано в примере ниже.
Нормальный вид изображения
Использование приведенного выше кода для изменения размера изображения
ЗаметкаПри изменении размера изображения необходимо сохранить соотношение сторон. В противном случае изображение может исказиться и потерять некоторое качество.
Изменение размера с помощью CSS
Вы также можете изменить размер изображения с помощью CSS, как показано в примерах ниже.
img.resize {
ширина: 200px;
высота: 40px;
} img.resize {
максимальная ширина: 50%;
максимальная высота: 50%;
} В первом примере для ширины и высоты указан фактический размер в пикселях. Использование этой опции ограничивает изображения, использующие этот CSS. Поскольку он определяет ширину и высоту, этот метод может привести к искажению изображений, если он не имеет соотношения сторон 5: 1.
Во втором примере вместо размера в пикселях указывается процент от исходного размера изображения, как по ширине, так и по высоте. Использование этой опции позволяет использовать с большим диапазоном изображений. Поскольку указывается процентное соотношение ширины и высоты изображения, браузер может изменять размер практически любого изображения и сохранять его соотношение сторон.
Чтобы применить CSS к HTML-тегу IMG SRC, необходимо сделать следующее.
Использование CSS приводит к более коротким тегам IMG SRC, так как вам нужно только указать имя класса в теге, чтобы активировать код CSS для этого изображения.
.Как указать размер изображения в HTML5
- Веб-дизайн и разработка
- HTML5
- Как указать размер изображения в HTML5
Эд Титтель, Крис Минник
Дизайнеры веб-страниц используют изображения для доставки важной информации, прямой навигации по сайту и улучшения внешнего вида веб-страницы. Однако вы должны использовать изображения правильно, иначе вы рискуете снизить их эффективность.
Используйте атрибуты высоты и ширины с элементом , чтобы браузер знал, насколько высокое и широкое изображение (по умолчанию единица измерения — пиксели или пиксели):
Латунь
Большинство браузеров загружают HTML и текст, связанный со страницей, перед тем, как загрузить графику страницы. Вместо того, чтобы заставлять пользователей ждать загрузки всей страницы, браузеры обычно сначала отображают текст, а затем заполняют графикой по мере ее появления.
Если вы сообщаете браузеру, насколько велико изображение, браузер может зарезервировать для него место на отображении страницы. Это ускоряет процесс добавления графики и прочего на веб-страницу.
Вы можете проверить ширину и высоту изображения в пикселях в любой программе редактирования изображений или в средствах просмотра изображений, встроенных в Windows и Mac OS. (Вы можете просто просмотреть свойства изображения в Windows или Mac OS, чтобы увидеть его высоту и ширину.)
Еще одно хорошее использование атрибутов высоты и ширины — создание цветных линий на странице с помощью небольшого цветного квадрата. Например, эта разметка добавляет на веб-страницу синюю рамку размером 10 x 10 пикселей:
Используйте атрибуты высоты и ширины элемента , чтобы установить высоту и ширину изображения. Таким образом, вы используете эти значения для создания синего поля размером 10 x 10 пикселей в окне браузера (показано вверху рисунка), даже если исходное изображение имеет размер 600 x 600 пикселей.
Как правило, уменьшать размеры изображения с помощью этих атрибутов безопасно, хотя вам всегда нужно внимательно проверять результаты во время тестирования. Для любого вида чувствительного к формату изображения вы хотите сохранить его соотношение сторон, разделив исходные размеры на какое-то общее значение.
На этом рисунке также показаны блоки размером 20 x 20 и 50 x 50 пикселей. Вот изменения в значениях высоты и ширины в разметке для создания двух других полей:
Используя эту технику, вы можете превратить отдельное изображение, такое как синий прямоугольник (размером всего 2,39 КБ), в множество линий и даже прямоугольников:
Этот метод может гарантировать, что все разделители и другие элементы границы на вашей странице будут иметь один и тот же цвет, поскольку все они основаны на одной и той же графике.
Если вы решили, что хотите изменить все синие линии на зеленые, вы просто измените изображение. Каждая созданная вами линия меняет цвет.
Когда вы указываете высоту и ширину изображения, которые отличаются от фактической высоты и ширины изображения, вы полагаетесь на браузер для масштабирования изображения. Этот прием отлично подходит для одноцветных изображений (таких как синий прямоугольник), но не подходит для изображений с несколькими цветами или изображений, содержащих реальные фотографии.
Браузер плохо определяет размер изображений, и вы получаете искаженное изображение. Этот рисунок показывает, насколько плохо браузер обрабатывает увеличение изображения трубы, когда разметка умножает высоту изображения на четыре и его ширину на два (обратите внимание на сходство с флюгельгорном!):
Латунь
Если вам нужно несколько размеров для одного и того же изображения — например, для логотипа или кнопки навигации — используйте большое изображение в качестве эталона для этого рисунка и делайте уменьшенные версии.Этот трюк дает вам лучший контроль над окончательным оформлением каждого изображения.
Об авторе книги
Эд Титтель — ветеран технологической индустрии с 30-летним стажем, на его счету более 140 книг по вычислительной технике, включая бестселлер HTML для чайников .
Крис Минник запускает веб-службы Minnick. Он преподает, говорит и консультирует по темам, связанным с Интернетом, и внес свой вклад в создание множества книг, в том числе WebKit For Dummies .
.Как изменить размер изображений в HTML
Чтобы изменить размер изображения в HTML, используйте атрибуты width и height тега . Вы также можете использовать различные свойства CSS для изменения размера изображений.
Вот изображение в исходном размере:
Он должен быть в исходном размере, если только ваше устройство не узкое и его размер не изменился.
Ниже показано то же изображение после изменения его размера с помощью HTML (с использованием атрибутов width и height тега ):

Размер изображения изменен с помощью атрибутов width и height тега img.
Вы можете поиграть с размерами и нажать Выполнить , чтобы увидеть, как это повлияет на конечный результат.
Изменение размера с помощью CSS
Обычно лучше использовать CSS для изменения размера изображений в HTML. Это можно сделать с помощью свойств высота и ширина .

Размер изображения изменен с помощью свойств CSS «width» и «height».
Рекомендации по изменению размера
Изменение размера изображений с помощью HTML / CSS следует выполнять только при необходимости.Обычно лучше использовать изображение правильного размера, чем изменять его размер с помощью HTML. Это связано с тем, что изменение его размера с помощью HTML не уменьшает размер файла — полный файл все равно должен быть загружен, прежде чем его можно будет изменить.
Поэтому, если возможно, сначала измените размер изображения до правильных размеров, используя редактор изображений (например, GIMP), прежде чем загружать его на свой веб-сайт / блог.
Динамическое изменение размера изображения
Вы можете использовать свойство CSS max-width для динамического изменения размера изображения.
В следующем примере отображается довольно большое изображение в небольшом окне просмотра. Чтобы увидеть его в окнах просмотра разного размера, нажмите «Редактор» и «Предварительный просмотр». Вы также можете изменить размер окна, чтобы изображение уменьшалось и расширялось.

Размер изображения изменяется динамически с помощью свойства CSS ‘max-width’.
Путем пропуска любых объявлений ширины / высоты и только с использованием max-width: 100%; , изображение будет отображаться в размере 100% от размера его контейнера, но не больше.Если изображение больше, чем его контейнер, изображение сократится, чтобы уместиться. Однако, если изображение меньше, чем его контейнер, оно будет отображаться в своем истинном размере (то есть оно не будет увеличиваться в размере, чтобы соответствовать контейнеру).
Этот метод может быть удобен при адаптивном проектировании для отображения изображения / веб-страницы на устройствах разного размера.
Помещение стилей во внешнюю таблицу стилей
В приведенном выше примере используются встроенные стили, но с тем же успехом можно было бы использовать внешнюю таблицу стилей или встроенную таблицу стилей (стили, встроенные в заголовок документа).
Если вы поместите код фонового изображения во внешнюю таблицу стилей, вот фрагмент того, как это может выглядеть:
img { максимальная ширина: 100%; } img.thumbnail { ширина: 100 пикселей; высота: 70 пикселей; } …
Вот фрагмент того, как может выглядеть HTML-код:
…
… …
… 

 … …
… … Добавление приведенной выше внешней таблицы стилей устанавливает для всех элементов максимальную ширину 100%.
В этом примере также устанавливается класс для миниатюр (называемый thumbnail ), который устанавливает их ширину и высоту. Теперь любой элемент , использующий этот класс, будет автоматически отображаться с таким размером.
Зачем помещать размер изображения в HTML-код
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании