Изменение размеров изображения пропорционально с помощью CSS?
Я уже пару дней пытаюсь настроить свою галерею миниатюр так, чтобы все изображения были одинаковой высоты и ширины. Однако, когда я изменить код, чтобы Css,
max-height: 150px;
max-width: 200px;
width: 120px;
height: 120px;
Я получаю изображения одинакового размера, но соотношение сторон растягивается, разрушая изображения. разве нет способа изменить размер контейнера изображения, а не самого изображения? позволяя мне сохранить соотношение сторон. но все равно измените размер изображения. (Я не возражаю, если я отрежу часть изображения.)
Заранее спасибо!
html css gallery lightboxПоделиться Источник Beaniie 28 марта 2013 в 15:21
8 ответов
187
это известная проблема с изменением размера CSS, если только все изображения не имеют одинаковой пропорции, у вас нет возможности сделать это через CSS.
Лучшим подходом было бы иметь контейнер и изменять размер одного из размеров (всегда одного и того же) изображений. В моем примере я изменил размер ширины.
Если контейнер имеет заданный размер (в моем примере ширина), то при указании изображению ширины в 100%, он сделает его полной шириной контейнера. auto на высоте заставит изображение иметь высоту, пропорциональную новой ширине.
Экс:
HTML:
<div> <img src="something.png" /> </div> <div> <img src="something2.png" /> </div>
CSS:
.container {
width: 200px;
height: 120px;
}
/* resize images */
.container img {
width: 100%;
height: auto;
}
Поделиться jackJoe 28 марта 2013 в 15:27
42
Вам нужно зафиксировать одну сторону (например, высоту) и установить другую на auto .
Напр.
height: 120px; width: auto;
Это позволило бы масштабировать изображение только с одной стороны. Если вы находите обрезку изображения приемлемой, вы можете просто установить
overflow: hidden;
к родительскому элементу, который будет обрезать все, что в противном случае превысит его размер.
Поделиться Nick Andriopoulos 28 марта 2013 в 15:23
25
Вы можете использовать свойство object-fit css3, что-то вроде
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<style>
.holder {
display: inline;
}
.holder img {
max-height: 200px;
max-width: 200px;
object-fit: cover;
}
</style>
</head>
<body>
<div>
<img src='meld.
png'>
</div>
<div>
<img src='twiddla.png'>
</div>
<div>
<img src='meld.png'>
</div>
</body>
</html>Однако это не совсем ваш ответ, потому что он не растягивает контейнер, но он ведет себя как галерея, и вы можете продолжать стилизовать сам
Еще одним недостатком этого решения по-прежнему является плохая поддержка свойства css3. Более подробная информация доступна здесь: http://www.steveworkman.com/html5-2/ там же можно найти решение javascript/2012/css3-object-fit-polyfill/ . jQuery.
Поделиться dmitry_romanov 08 июля 2013 в 05:23
- измените размер изображения пропорционально с помощью css
У меня есть div с шириной 227px и высотой 250px. В этом div содержится изображение с одинаковыми размерами.

- Изменение размера и обрезка изображения с помощью CSS
Я хотел бы изменить размер и обрезать изображение неизвестных размеров, просто с помощью css. Изображение должно быть изменено / обрезано, чтобы полностью заполнить контейнер известных размеров, отрезав как можно меньше изображения. Кроме того, если изображение обрезано, то я хотел бы определить,…
8
Чтобы сделать изображения регулируемыми / гибкими, вы можете использовать это:
/* fit images to container */
.container img {
max-width: 100%;
height: auto;
}
Поделиться Stanislav 30 апреля 2014 в 17:08
5
Поместите его в качестве фона на свой держатель, например
<div>
</div>
Это позволит центрировать ваше изображение внутри 120×120 div отсекая любые излишки изображения
Поделиться
3
Если вы не хотите растягивать изображение, поместите его в контейнер div без переполнения и центрируйте, регулируя его поля, если это необходимо.
- Изображение не будет обрезано
- Соотношение сторон также останется прежним.
<div> <div> <img src="#" alt="something"> </div> <div> <img src="#" alt="something"> </div> <div> <img src="#" alt="something"> </div> </div>
div#container {
height: 200px;
width: 200px;
border: 1px solid black;
margin: 4px;
}
img {
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
}
Поделиться Bhushan Dangore 13 марта 2020 в 21:31
Поделиться Mahmoud K. 12 августа 2020 в 20:49
-1

<div>
<div>
i have 33% height of my parents width
</div>
</div>
Поделиться reco 13 января 2016 в 20:59
Похожие вопросы:
измените размер изображения пропорционально CSS, возможно ли это?
Есть ли способ изменить размер изображений, сохраняя их пропорции с помощью CSS? Контейнер имеет фиксированную ширину и высоту <div class=container> <img class=theimage src=something />…
Масштабирование изображений пропорционально в CSS с максимальной шириной
Прямо сейчас я использую max-width для масштабирования изображений по размеру. Однако они не масштабируются пропорционально. Есть ли способ заставить это произойти? Я открыт для Javascript/jQuery….
Измените размер изображения пропорционально с помощью CSS?
Есть ли способ пропорционально изменять размер (масштабировать) изображений, используя только CSS? Я делаю путь JavaScript, но просто пытаюсь понять, возможно ли это с CSS.
Масштабирование изображения пропорционально на основе размеров изображения и моего размера ограничения
Ищу выражение, которое позволит мне это сделать: У меня есть изображение произвольного width/height,, размеры которого я могу схватить, прежде чем нарисовать его. Поскольку изображение может быть…
масштабирование изображения пропорционально без знания размеров
У меня есть скрипт, который извлекает удаленные изображения из различных URLs. Ширина и высота неизвестны. У меня они отображаются на моей странице, и я уменьшаю высоту до 55 пикселей для каждого….
измените размер изображения пропорционально с помощью css
Изменение размера и обрезка изображения с помощью CSS
Я хотел бы изменить размер и обрезать изображение неизвестных размеров, просто с помощью css. Изображение должно быть изменено / обрезано, чтобы полностью заполнить контейнер известных размеров,…
Изображение должно быть изменено / обрезано, чтобы полностью заполнить контейнер известных размеров,…
Как сделать сайт (images/ таблиц) пропорционально изменяющимся размеру экрана
У моего друга есть сайт html с большим количеством страниц, содержащих различные тексты или картинки. Она получила предупреждение google о том, что сайт не может быть виден на iPad/смартфонах, и…
Как пропорционально уменьшить масштаб NSImageView с помощью автоматической компоновки?
У меня есть несколько NSImageView различных размеров и пропорций, которые сложены вертикально в виде с ограниченным горизонтальным пространством. Поскольку размеры изображения могут быть больше…
Изображения не уменьшаются пропорционально %?
Итак, я просто пытаюсь уменьшить размер социальных иконок в .jpg , используя width:10%; . Вместо того, чтобы уменьшаться пропорционально, он становится мягким . Размеры изображений, которые я…
Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css
Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых пропорций. Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Обычно я решал данную проблему через overflow: hidden; и div, на который устанавливал ограничение по высоте картинок. Подробнее расскажу чуть позже. Сначала давайте поэтапно рассмотрим разные возможности по созданию миниатюр картинок одинакового размера от худшего к лучшему.
Итак, предположим у нас есть галерея в два ряда по три картинки в каждой. Все картинки по высоте и ширине разного размера, а нам нужно, чтобы миниатюрки были одинаковые. Сделаем это через css. Живую демонстрацию и скачать исходник вы можете внизу урока.
Вариант 1 (исходный)
<style>
.gallery1 { overflow: hidden; width: 480px;}
.gallery1 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery1 img { width: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Выглядело бы это все так:
Здесь каждая картинка обернута в div с классом ramka на который назначено свойство выравнивать картинки по левому краю. А в картинках .gallery1 img назначен размер по ширине 150px. Так как высота не указана, то она грузится исходной, чтобы не искажать пропорции картинок. Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Вариант 2 (с заданием принудительных пропорций картинок)
<style>
.gallery2 { overflow: hidden; width: 480px;}
.gallery2 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery2 img { width: 150px; height: 150px; }
</style>
<div>
<div><img src=»images/001_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Чтобы ряды с картинками не разъезжались в этом примере мы задали принудительную высоту и ширину каждой картинке. В результате чего картинки стали с искаженными пропорциями.
Вариант 3 (с заданием нужных пропорций картинок и обрезкой по высоте)
<style>
.gallery3 { overflow: hidden; width: 480px; }
.gallery3 .ramka { float: left; margin-right: 10px; margin-bottom: 10px; width: 150px; height: 150px; overflow: hidden;}
.gallery3 img { width: 100% }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Это один из лучших способов приведения картинок под один формат. Я его использовал до сегодняшнего дня, пока не узнал о свойстве object-fit. Посмотрите на .gallery3 .ramka — здесь теперь overflow: hidden; который ограничивает размеры дива указанные в нем на 150x150px. В картинке задана ширина на 100%.
За счет этого метода все что выходит из дива больше, чем на 150px будет обрезаться. Не смотря на то, что скриншот галереи выглядит невзрачным, — это сделано специально, чтобы показать недостаток метода. Чтобы галерея была более приятной, нужно в диве ограничить высоту, например, на 100px, тогда все картинки без искажений будут в одном размере. Но минусом будет то, что картинки с очень большой высотой обрежутся снизу.
Вариант 4 (с заданием нужных пропорций картинок за счет object-fit: cover;)
<style>
.gallery5 { overflow: hidden; width: 480px;}
.gallery5 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery5 img { width: 150px; height: 150px; object-fit: cover; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Этот пример идеально демонстрирует, как создавать в html галерею с одинаковыми миниатюрами. Посмотрите в код на .gallery5 img — теперь здесь указаны нужные нам размеры миниатюр и свойство object-fit: cover; которое делает «обрезку» фоток на лету. Картинки «обрезаться» по центру без искажений.
Картинки «обрезаться» по центру без искажений.
ps
Размеры можно задавать и так (к диву, а картинка по 100%)
.gallery5 .ramka {float: left;margin-right: 10px;margin-bottom: 10px;width: 150px;height: 150px;
.gallery5 img {width: 100%; height: 100%; object-fit: cover;}
У свойства object-fit есть несколько параметров.
fill — масштабируется с сохранением пропорций, но с искажениями (как вариант 2).
contain — элемент масштабируется так, чтобы вместиться в элемент без искажений и обрезки
cover — картинка масштабируется (уменьшается или увеличивается) так, чтобы полностью вместиться в область без искажений (как вариант 4).
Надеюсь этот урок поможет вам легко создавать красивые миниатюры картинок одинакового размера, без предварительной обработки изображений.
Читайте также
blogprogram.ru | 2017-01-20 | Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css | Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых проп | http://blogprogram. ru/wp-content/uploads/2016/09/3213123-131×131.jpg
ru/wp-content/uploads/2016/09/3213123-131×131.jpg
Адаптивные изображения с помощью CSS – Dobrovoimaster
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS.
Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset, для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами.
Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства
Все варианты основаны на использовании процентных значений для свойства width(ширины) и значении auto для свойства height (высоты) изображений.
img {
width: 100%;
height: auto;
} |
img { width: 100%; height: auto; }
Базовые значения адаптивного изображения
Начнём с рассмотрения базового примера, когда нам необходимо сделать одиночные картинки используемые в записях, или других отдельных блоках, полностью адаптивными.
Например, у нас есть контейнер, которому мы задали базовую ширину width: 96%; и выставили максимальную ширину в max-width: 960px;, в этом блоке нам необходимо вывести адаптивное изображение.
Для этого элементу <img> внутри контейнера определяем ширину в 100%, так, что его ширина всегда будет равна ширине контейнера, независимо от размера области просмотра. Высоту, соответственно, переводим в автоматический режим, в итоге изображение будет изменяться пропорционально.
HTML:
<div> <img src="image01.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> </div>
CSS:
div.container {
width: 96%;
max-width: 960px;
margin: 0 auto; /* центрируем основной контейнер */
}
img {
width: 100%; /* ширина картинки */
height: auto; /* высота картинки */
} |
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* центрируем основной контейнер */ } img { width: 100%; /* ширина картинки */ height: auto; /* высота картинки */ }
Обратите внимание, что <img> элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
Адаптивные изображения в колонках
Иногда мы хотим видеть изображения выстроенные в ряд бок о бок, или например, в виде сетки, для организации простейшей галереи картинок.
Для этого, необходимы лишь внести небольшие изменения в код, который использовали выше, первое, это уменьшить ширину свойство width и задать элементу <img> значение inline-block для свойства display, т.е. сделать его встроенным.
Давайте рассмотрим две компоновочные схемы: расположение картинок в две колонки и макет из трёх столбцов.
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> <img src=”image02.jpg” width=”960″ height=”640″ /> </div>
CSS:
img {
width: 48%;
display: inline-block;
} |
img { width: 48%; display: inline-block; }
2. Три колонки изображений
Три колонки изображений
С трёх-колоночным макетом концепция та же, необходимо распределить ширину базового контейнера на три картинки, для этого достаточно установить значения ширины изображений около одной трети ширины контейнера: 32%.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> <img src=”image02.jpg” width=”960″ height=”640″ /> <img src=”image03.jpg” width=”960″ height=”640″ /> </div>
CSS:
img {
width: 32%;
display: inline-block;
} |
img { width: 32%; display: inline-block; }
Условная расстановка адаптивных изображений
В следующем примере, мы рассмотрим вариант использования адаптивных картинок с различной расстановкой в зависимости от устройств просмотра, т. е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
Для реализации задуманного, применим медиа-запросы @media, указав тип носителя, для которого будет применяться то или иное максимальное значение ширины изображений max-width.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> <img src="image04.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> <img src=”image02.jpg” width=”960″ height=”640″ /> <img src=”image03.jpg” width=”960″ height=”640″ /> <img src=”image04.jpg” width=”960″ height=”640″ /> </div>
CSS:
/* Для небольших устройств (смартфоны) */
img {
max-width: 100%;
display: inline-block;
}
/* Для средних устройств (планшеты) */
@media (min-width: 420px) {
img {
max-width: 48%;
}
}
/* Для больших устройств (ноуты, пк) */
@media (min-width: 760px) {
img {
max-width: 24%;
}
} |
/* Для небольших устройств (смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для средних устройств (планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для больших устройств (ноуты, пк) */ @media (min-width: 760px) { img { max-width: 24%; } }
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
CSS:
.container {
width: 100%;
}
img {
width: 100%;
} |
.container { width: 100%; } img { width: 100%; }
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Изображения. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры приведения изображений к отзывчивому поведению (так, чтобы их размер не выходил за рамки родительского элемента) и добавления к ним «легковесных» стилей – всё посредством классов.
Отзывчивые изображения
Изображения в Bootstrap делаются «отзывчивыми» с помощью ..  img-fluid
img-fluidmax-width: 100%; и height: auto; применяемых к изображению, которое т.о. масштабируется по родительскому элементу.
<img src="..." alt="Responsive image">Изображения SVG и IE10
В IE10 SVG-изображения с классом .img-fluid выглядят диспропорционально. Для решения этой проблемы добавьте width: 100% \9; где необходимо. Это решение затрагивает и размеры изображений других форматов, поэтому Bootstrap не применяет его автоматически.
Мини-версии изображения
В дополнение к нашим утилитам бордер-радиуса вы можете использовать класс .img-thumbnail для придания изображению границы 1px.
<img src="..." alt="...">Выравнивание изображений
Выравнивайте изображения вспомогательными классами выравнивания по стороне или классами выравнивания текста. Блочные изображения
Блочные изображения block можно центрировать использованием класса утилиты «марджина» the .mx-auto.
<img src="..." alt="...">
<img src="..." alt="..."><img src="..." alt="..."><div>
<img src="..." alt="...">
</div>Картинка
Если вы используете элемент <picture> для привязки множественных элементов <source> к определенному <img>, добавьте классы .img-* в <img>, а не в <picture>.
<picture>
<source srcset="..." type="image/svg+xml">
<img src="..." alt="...">
</picture>Как подогнать картинку под размер экрана с помощью CSS
» Как подогнать картинку под размер экрана с помощью CSS
Предлагаю вашему вниманию небольшую, но полезную статью для тех, кто делает адаптированный сайт. В статье я покажу, как сделать изображение, которое будет автоматически подгоняться под размер экрана.
В статье я покажу, как сделать изображение, которое будет автоматически подгоняться под размер экрана.
Использую простое правило в CSS.
○ Если вы для создания сайтов используете Bootstrap, тогда вам достаточно к картинке присвоить класс «img-responsive».
Например:
<img src="images/bloggood_ru.png">
○ Если вы для создания сайтов используете HTML+CSS, тогда достаточно использовать простое правило в CSS:
max-width: 100%; height: auto;
Например:
<html>
<head>
<title> Как подогнать картинку под размер экрана с помощью CSS (bloggood.ru)</title>
<style>
.img-responsive
{
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="images/bloggood_ru.png">
</body>
</html>
В результате вы увидите картинку, размеры которой будут меняться в зависимости от размера экрана.
Стандартный размер экрана
Здесь я сдвинул окно браузера
Попробуйте сделать то же самое или откройте вот эту картинку через телефон.
○ Если вы используете для создания сайта движок WordPress, тогда сделайте вот такие действия:
1. Откройте в админке файл «style.css» вашей темы и добавьте в самый конец вот это CSS правило:
.img-responsive
{
max-width: 100%;
height: auto;
}
2. В странице или записи нажмите на картинку, потом в появившихся настройках нажмите на карандаш (изменить):
3. Откроются параметры изображения. Найдите там поле «CSS-класс изображения» и вставьте туда «img-responsive». Нажмите на кнопку «Обновить»:
4. Обновите или сохраните запись или страницу и смотрите на результат.
На этом я заканчиваю рассказывать о том, как подогнать картинку под размеры экрана.
Вам всего хорошего!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Bootstrap, css, html, wordpress
Как изменить размер SVG изображения » Заказать шаблон для DLE
«Ресайз» изображения звучит просто, но это не так просто как звучит. Поэтому я решил написать статью на эту тему.
Поэтому я решил написать статью на эту тему.Что такое SVG?
SVG обозначает «Масштабируемая Векторная Графика». Масштабируемая векторная графика (SVG) — это язык разметки на основе XML для описания двухмерной векторной графики. По сути, SVG для графики — это то же, что HTML для текста.SVG — это текстовый открытый веб-стандарт. Он явно предназначен для работы с другими веб-стандартами, такими как CSS, DOM и SMIL.
SVG чаще всего используется для значков при разработке сайта или шаблона для dle, wordpress или просто одностраничного лэндинга. Преимущества svg изображений такие-же как у векторного изображения по сравнению с растровыми форматами картинок к примеру: png, jpg.
Векторная картинка при масштабировании не теряет своей четкости и не начинает выглядеть размытой как к примеру логотип в формате png на мобильном экране.
Размер svg картинки ощутимо меньше , что положительно сказывается на скорости отображения при первой загрузки сайта.
Как изменить размер SVG изображения
Есть два способа изменить размер изображения SVG. Давайте посмотрим на это один за другим.
Давайте посмотрим на это один за другим.
1. Изменить ширину и высоту в формате XML
Откройте файл SVG в текстовом редакторе. Он должен показывать строки кода, как показано ниже:
<svg viewBox=»0 0 54 54″ version=»1.1″ xmlns=»http://www.w3.org/2000/svg» xmlns:xlink=»http://www.w3.org/1999/xlink»>
Как видите, ширина и высота определены здесь. Так что вам просто нужно изменить ширину и высоту на то, что вы хотите.
Это просто! Правильно?
В моем случае это решение не сработало. Я хотел уменьшить размер изображения, но SVG-изображение не было изменено из файла. Поэтому мне пришлось искать другие пути.
2 . Использовать “
background-size”Другое решение: использовать CSS, Однако опции «ширина» и «высота» не изменили ситуацию. Вместо этого вы должны использовать background-size. Это свойство указывает размер изображения.
Например, вы можете написать так:
i {
background-size: 20px 30px;
}Первое значение (20 пикселей) указывает высоту изображения.
 Второе значение (30 пикселей) указывает ширину изображения.
Второе значение (30 пикселей) указывает ширину изображения.Однако , если svg файл указан явно в html, к примеру:
Изменить размер svg изображения можно так-же как и изображения в растровом формате с помощью css параметра width:
.navbar-brand img {
width: 97px;
}Всякий раз, когда вы создаете сайт или приложение, скорее всего, вам все равно придется использовать изображение SVG. Всякий раз, когда вам нужно изменить их размер, попробуйте вышеупомянутые способы!
Как изменить размер изображения в Html
В HTML мы можем изменить размер любого изображения следующими способами:
- Использование тега HTML
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
Использование тега HTML
Примечание. HTML 5 не поддерживает атрибуты высоты и ширины

Если мы хотим изменить размер изображения в документе с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, описанные ниже. Используя эти шаги, мы можем легко изменить размер изображения:
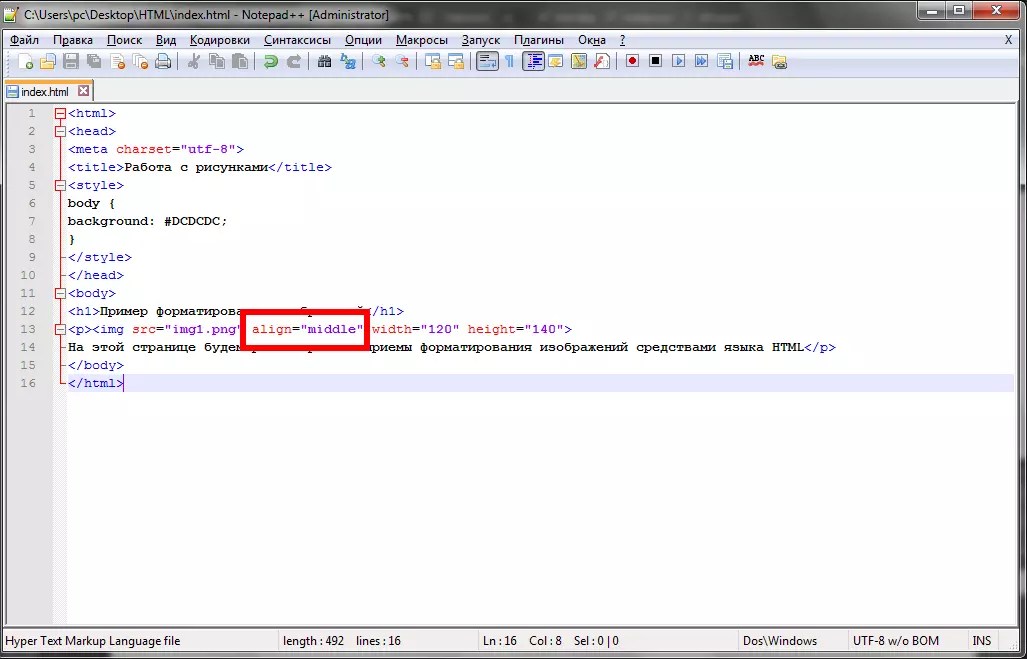
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим изменить размер изображения.
<Голова> <Название> Изменить размер изображения <Тело> Здравствуйте, пользователь!
Вы на



