Маленькие хитрости. Курсив и ударение.: yavelik — LiveJournal
?- IT
- Cancel
Что такое HTML?
Это язык гипертекстовой разметки.
Что такое гипертекст?
Сверхтекст — то есть текст, отдельные слова которого являются ссылками на другие тексты.
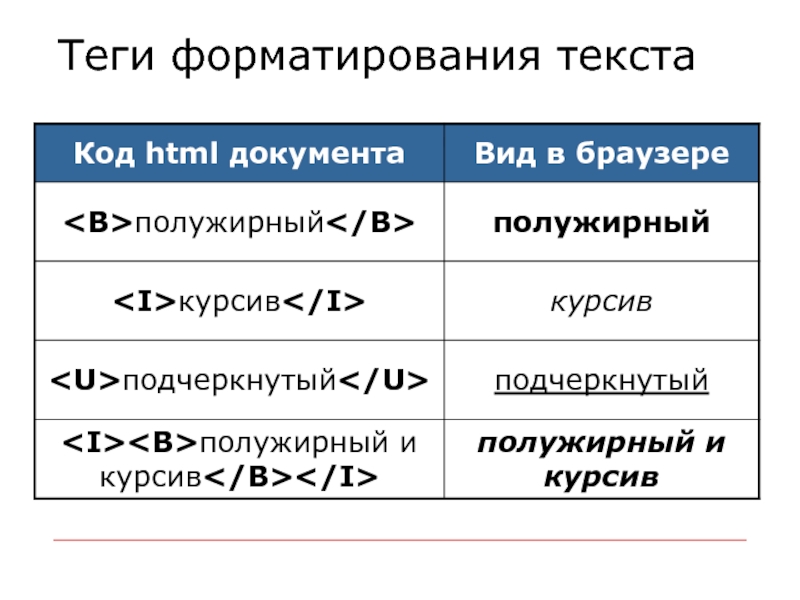
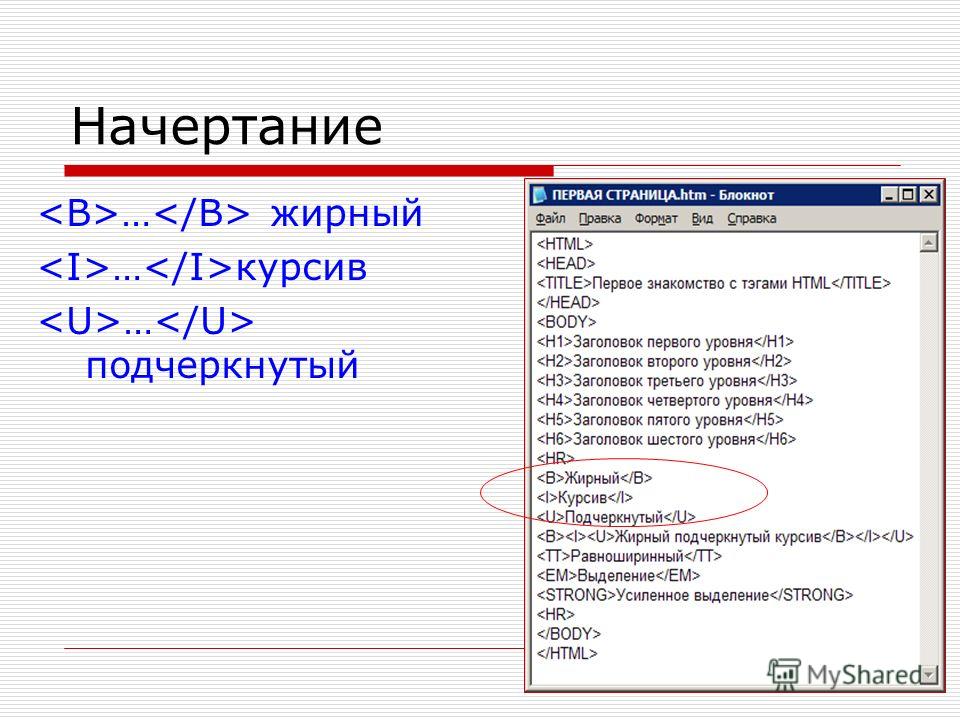
Кроме задачи создать ссылки, HTML позволяет форматировать текст — обогащать его всякими украшениями.
Таковыми украшениями являются курсив, жирный шрифт, абзац, ударение, и прочее, и прочее.
Достигается это вставкой в текст управляющих обозначений, которые зовутся тэгами HTML.
Сначала идет открывающий тэг, а после слова — закрывающий (с косой чертой).
то можно видеть некоторые тэги и изменять их, а также добавлять новые. В ЖЖ очень «умный» визуальный редактор, способный принять к сведению внесенные изменения при переключении обратно в режим Визуального редактора.
Как произносится HTML?
Западники произносят Эйч-Ти-Эм-Эл, а славянофилы — ХэТэМэЭл.
Я — славянофил и почвенник, поэтому сегодня поговорим о комментариях в ЖЖ.
Когда мы пишем комменты, то не видим вот этой строки, облегчающей нам форматирование текста:
Но это не значит, что форматирование невозможно. Все значки суть просто шпаргалки, автоматические вставляющие нужные тэги.
Выделить слово курсивом можно заключив его в тэги <i></i>
Выделить слово жирным шрифтом можно заключив его в тэги <b></b>
Выделить слово подчеркиванием можно заключив его в тэги <u></u>
Выделить слово перечеркиванием можно заключив его в тэги
И, наконец, самый ослепительный фокус — ударение.
Это великая тайна и не знает ея почти никто — во всяком случае, увидеть ударение в интернетовском тексте можно не чаще, чем розового слона в Архангельской губернии.
Итак тег (этот тэг идет без угловых скобок и не имеет закрывающего), поставленный непосредственно (и без пробела) за ударной буквой, поставит ударение.
Вот так:
Чтобы получилось :
Ударе́ние
Нужно заметить, что в комментариях все указанные тэги вставляются без проблем и корректно отображаются.
В режиме написания нового поста нужно переключаться в режим HTML.
Поэтому проще раз введя ударение, впоследствии просто копировать и вставлять этот символ.
Давайте писа́ть красиво!
Tags: html
SubscribeКак сделать обтекание фотографии текстом
Иногда в ЖЖ-шном посте хочется разместить фотографию так, чтобы она была окружена текстом, или размещалась рядом с текстом, а не внизу или сверху…
Это Роберт Куллэ сказал
Я готов даже одобрять издалека „опыт построения социализма”, только бы в нем не участвовать, как его жертва.

Ледяной дождь
…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Изучаем курсивный, жирный, подчеркнутый и зачеркнутый текст
Здравствуй, уважаемый читатель.Это восьмой урок изучения html, в котором мы поговорим о изменении вида текста. Из данного урока вы узнаете как сделать шрифт жирным, курсивным и подчеркнутым. Этот урок небольшой и очень легкий, но и нужный.
Перед прочтением данного урока рекомендую пройти предыдущие уроки:Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
Урок 3. Списки
Урок 4. ИзображенияУрок 5. Ссылки. Часть 1Урок 5. Ссылки. Часть 2Урок 6. АтрибутыУрок 7. Таблицы
При написании текста зачастую появляется необходимость выделить текст. Сделать его жирным или курсивом, чтобы на его обратили внимание. Сразу перейдем к примерам:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html>
<head>
<title>Главная</title>
</head>
<body>
<p>Меню</p>
<ul>
<li><a href="example. |
Как это выглядит в браузере:
Сейчас о каждом теге по порядку:
1. За выделение жирным шрифтом отвечают теги <b></b> и <strong></strong>. Дело в том что тег <b></b> является устаревшим, а вместо него рекомендуется использовать тег <strong></strong>.
2. Чтобы выделить текст курсивом отвечают теги <i></i> и <em></em>. Но тег <i></i> также устарел как и тег <b>, поэтому вместо него используйте тег <em></em>.
3. Чтобы подчеркнуть текст, его необходимо взять в тег <ins></ins>.
4. Чтобы зачеркнуть текст, его необходимо взять в тег <del></del>.
Итак. Еще раз посмотрим, но только в виде таблицы:
|
Жирный текст. | ||
|
Курсивный текст. | ||
|
Подчеркнутый текст. | ||
|
Зачеркнутый текст. |
Также данные теги можно комбинировать Но важно чтобы тег открывался и закрывался правильно. Далее в примере написано правильно! Нельзя допускать такого: <em><strong>eget aliquet</em></strong>. То есть тег сначала должен открываться, потом закрываться. А если хотите еще в один тег взять — необходимо брать все теги внутри в эту конструкцию. Например:
<em><strong>eget aliquet</strong></em> |
Как это будет выглядеть в браузере:
Сегодня мы рассмотрели как можно выделить текст на странице. Всё очень просто. Пробуйте всё прописать руками. Тогда вы лучше запомните их и будете помнить где и как их применить.
Больше практикуйтесь!
Жирный и курсив в HTML5
Луи Лазарис / /Обновлено:
Если бы вы использовали теги и в HTML5 так же, как вы привыкли, это было бы нормально. Как многие заявляли, HTML5 обратно совместим со старыми тенденциями в SEO, доступности и разметке, поэтому ваши страницы не сломаются и не будут считаться устаревшими или устаревшими.
Как многие заявляли, HTML5 обратно совместим со старыми тенденциями в SEO, доступности и разметке, поэтому ваши страницы не сломаются и не будут считаться устаревшими или устаревшими.
Но это не значит, что некоторые из этих элементов не развиваются. Одним из хороших примеров является использование тегов для выделения того, что мы обычно называем «жирным» и «курсивным» текстом.
Здесь я описываю некоторые моменты, на которые следует обратить внимание при добавлении HTML-элементов, которые обычно ассоциируются с «жирным» или «курсивным» текстом.
(«сильное» фото предоставлено Брайаном Лари)
Элементы
и При кодировании сайтов с разметкой HTML4/XHTML нам рекомендуется использовать вместо . Элемент был оставлен в беде, так как мы могли стилизовать текст с помощью CSS и добавить важность, используя .
Использование CSS для придания тексту визуально жирного вида и использование для придания тексту большей выразительности (для SEO или общей стратегии контента) было правильным способом. В HTML5 все похоже, но немного отличается. Теперь, согласно спецификации,
В HTML5 все похоже, но немного отличается. Теперь, согласно спецификации, 9Элемент 0014 используется для того, чтобы сделать текст «стилистически смещенным от обычной прозы, не придавая ему дополнительной важности». Так что это больше не означает «сделай это жирным шрифтом». Технически буква «б», используемая в элементе, больше не имеет ничего общего с «жирным шрифтом». Вы можете использовать для ключевых слов, вводного предложения в статье (в спецификации используется эта статья BBC в качестве примера) или другого текста, который должен выделяться среди остальных, но который вы не хотите дополнительная важность.
9Элемент 0014, согласно спецификации, придает тексту «большую важность для его содержимого». Таким образом, тег помещает контент в контекст иерархии (которая почти такая же, как в HTML4). Поэтому, если у вас есть что-то, завернутое в двойные теги , это будет иметь большее значение, чем что-то с одним тегом .
Если это слишком запутанно, вот простое резюме:
Используйте , если вы хотите, чтобы текст имел другой стиль, не зависящий от контекста, но используйте , если вы хотите, чтобы текст имел дополнительное значение с точки зрения содержания или SEO.
Элементы
и Аналогично, элемент теперь следует рассматривать немного по-другому. Это не только для «курсивного» текста (хотя он может быть курсивом, это на ваше усмотрение). Теперь он представляет собой текст, который «в другом голосе или настроении или иным образом отличается от обычной прозы» (что на самом деле является текстом, выделенным курсивом). Похоже на , он не имеет контекстуального значения по сравнению с окружающим содержимым. Согласно спецификации, вы можете использовать для таксономических обозначений, идиом иностранного языка (например, фраза argumentsum ad verecundiam ) или даже последовательность сновидений.
И, если я не ошибаюсь, как это принято, заголовки публикаций должны быть смещены с помощью (ОБНОВЛЕНИЕ: после дальнейших исследований по этому вопросу я понял, что заголовки публикаций теперь смещены в HTML5 с использованием (хотя спецификация действительно не приводит это в качестве примера). теги, как объяснено здесь, поэтому для этой цели не следует использовать или .)
Элемент (аналогично ) используется для выделения фрагмента текста. В то время как используется для создания контекстной иерархии, — это просто способ подчеркнуть что-то, точно так же, как слова или фразы в разговорной речи. Например, во фразе «Спецификация HTML5 действительно сложна для понимания» вы можете подчеркнуть слово «есть», чтобы оно выглядело так: «Спецификация HTML5 действительно — это , которые трудно понять».
И снова, если что-то непонятно, вот простое объяснение:
Используйте , чтобы компенсировать настроение текста, но используйте , чтобы сделать текст выразительным.
Почему изменения?
Надеюсь, я не использую здесь ошибку argumentsum ad verecundiam , но в HTML5 для веб-дизайнеров Джереми Кейт объясняет, почему мы должны принять эволюцию этих элементов:
Эти изменения… помогают повысить независимость HTML5 от устройств. Если вы думаете о словах «жирный» и «курсив», они имеют смысл только для визуального носителя, такого как экран или страница. Благодаря удалению визуальной предвзятости из определений этих элементов спецификация остается актуальной для невизуальных пользовательских агентов, таких как программы чтения с экрана.
Что вы думаете? Изменит ли это способ разметки контента? Или именно так вы использовали эти элементы до HTML5?
Как сделать текст жирным, курсивом или по центру? Какой HTML я могу использовать в своих записях и комментариях?
? Вы можете форматировать текст с помощью определенных тегов разметки HTML (HyperText Markup Language) и тегов разметки LiveJournal, таких как  Кроме того, вы можете использовать визуальный редактор для форматирования записей, что не требует знания HTML.
Кроме того, вы можете использовать визуальный редактор для форматирования записей, что не требует знания HTML.
Общие правила HTML
Тег базовой HTML-разметки выглядит так: < тег > ; это открывающий тег, который говорит вашему браузеру начать что-то делать. Например, HTML-теги могут указать вашему браузеру применить определенный эффект — например, выделение полужирным шрифтом, курсивом, подчеркиванием, цветом или размером шрифта — к тексту между открывающим и закрывающим тегами. В большинстве случаев этому открывающему тегу потребуется закрывающий тег < /tag > , который говорит вашему браузеру прекратить делать то, что ему сказал открывающий тег. Некоторые теги не нуждаются в закрывающем теге, но их можно закрыть, вставив пробел и косую черту перед последней угловой скобкой, например: < тег /> . Эти теги обычно вставляют объект, а не применяют форматирование к следующему тексту; Одним из примеров является тег , который вставляет изображение в документ.

Сложные HTML-теги используют пары атрибутов и значений для предоставления дополнительной информации о форматировании. (Например, различные атрибуты тега могут указывать размер, цвет, начертание шрифта и т. д.) Они будут иметь формат атрибут =" значение " ; пробелы должны разделять имя тега и пары атрибутов =" значение " вместе с другими парами. Закрывающий тег будет содержать только имя тега и ни один из атрибутов.
< tag attribute1 =" value1 " attribute2 =" value2 "> текст для воздействия < /tag >
Common HTML Effects
- 901 31 Жирный

Этот текст выделен жирным шрифтом, курсивом и подчеркнут.


 html" title="Главная">Главная</a></li>
<li><a href="banan.html" title="Польза банана">Банан</a></li>
<li><a href="apple.html" title="Польза яблока">Яблоко</a></li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<p>Nullam <strong>eget aliquet</strong> sapien, <b>vitae vulputate</b> diam. <ins>Vivamus at arcu</ins> urna. Sed eget <em>neque et</em> sapien <i>auctor</i> adipiscing. <del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html>
html" title="Главная">Главная</a></li>
<li><a href="banan.html" title="Польза банана">Банан</a></li>
<li><a href="apple.html" title="Польза яблока">Яблоко</a></li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<p>Nullam <strong>eget aliquet</strong> sapien, <b>vitae vulputate</b> diam. <ins>Vivamus at arcu</ins> urna. Sed eget <em>neque et</em> sapien <i>auctor</i> adipiscing. <del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html>