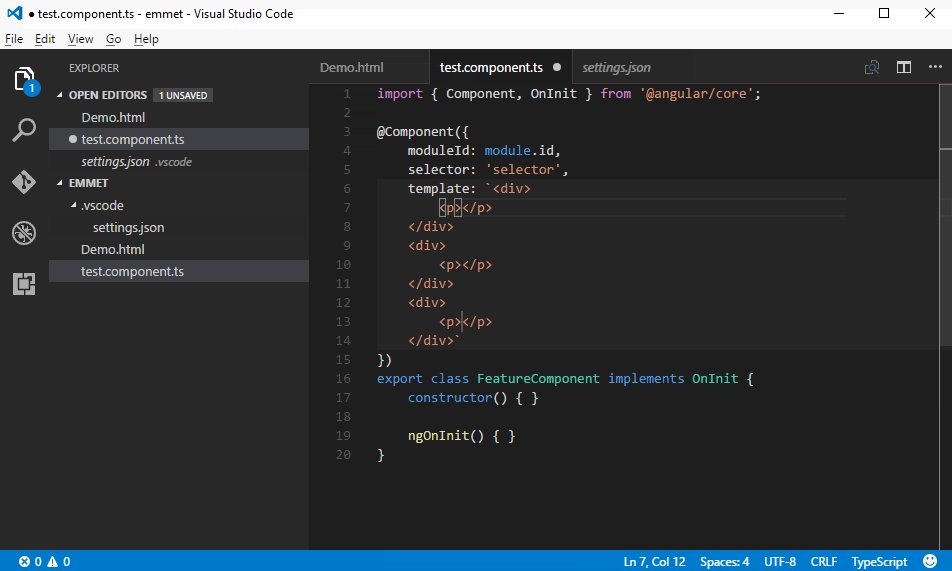
Eclipse отлично устанавливает плагин Emmet
Теги: Eclipse offline install emmet plugin плагин emmet
Оригинальный блоггер: Ян Чжао
Оригинал: https://blog.csdn.net/LIU_YANZHAO/article/details/72736595
Предложение в конце руководства по установке: загрузите пакет jar напрямую в папку dropins в каталоге установки Eclipse, перезапустите Eclipse, и вы сможете.
Фактически, это так: напрямую скопируйте пакет jar, который генерирует emmet, в папку dropins в каталоге установки eclipse.
Конечно, вы также можете использовать метод прямой загрузки.
Начинается идеальная установка плагина Emmet в Eclipse
Многие инструменты могут быть установлены с надстройками Emmet, такими как Subliem, Brackets, DreamWeaver, Eclipse и т. Д. Так здорово дополнить этикетку кнопкой Tab.
Поскольку я хочу недавно вернуться к изучению jsp, вот введение в установку плагина Emmet от Eclispe.
Здесь только расскажите, как установить плагин emmet в автономном режиме в Eclipse. Если вы считаете, что статья слишком длинная, вы можете напрямую просмотреть адрес загрузки пакета jar в конце статьи.
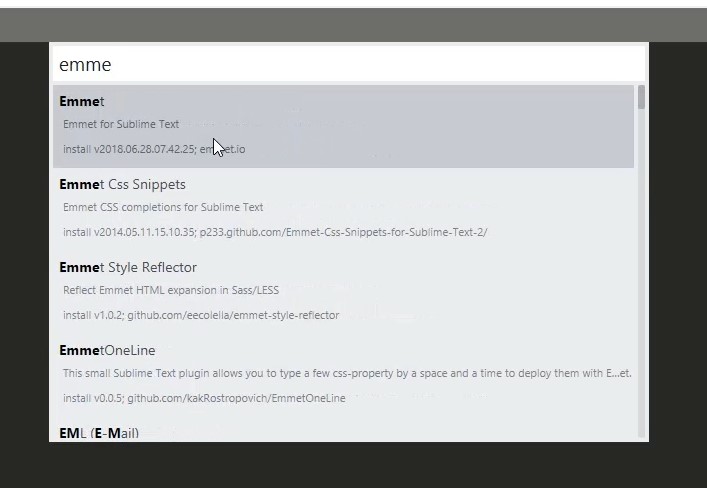
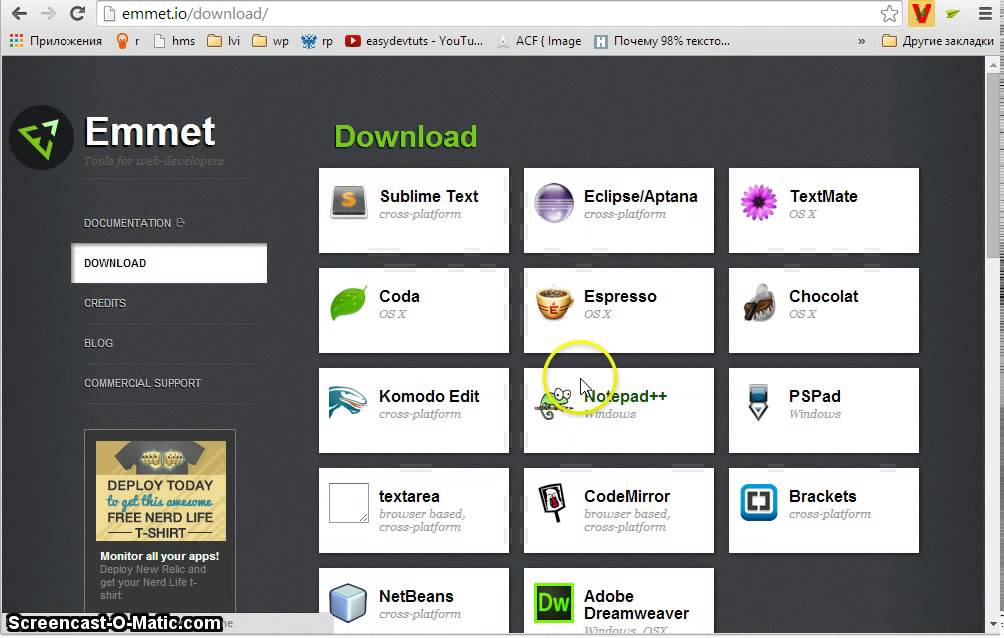
1. Если вам нужно установить emmet в автономном режиме, вам необходимо загрузить пакет исходного кода emmet с официального сайта, а затем экспортировать его в нужный нам формат плагина. Сначала авторизуйтесь на официальном сайте ememt,http://emmet.io, А затем выберите подключение для загрузки, чтобы перейти к интерфейсу загрузки, как показано ниже:
2. Если вы выберете Eclipse здесь, вы будете перенаправлены на github, выберите на github опцию загрузки zip справа, как показано на рисунке ниже:
3. После загрузки исходного кода выберите внутри папку io.emmet.eclipse и импортируйте эту папку в рабочее пространство Eclipse, как показано на рисунке ниже:
4. После завершения импорта вы можете увидеть этот проект в рабочем пространстве Eclipse, как показано на рисунке ниже:
5. Затем щелкните правой кнопкой мыши параметр «Экспорт» в проекте, как показано на рисунке ниже:
Затем щелкните правой кнопкой мыши параметр «Экспорт» в проекте, как показано на рисунке ниже:
6. Затем выберите вариант развертывания плагина, как показано на рисунке ниже:
7. Затем выберите выходной каталог, как показано на рисунке ниже:
8. После завершения экспорта в каталоге будет сгенерирована папка плагинов, и там будет необходимый файл плагина, как показано на рисунке ниже:
9. Наконец, поместите эту папку в папку dropins Eclipse. Перезапустите Eclipse. Если вы видите сообщение Эммета в настройках, установка прошла успешно. К
Затем мы можем добавить к нему jsp, чтобы реализовать завершение html / css файла jsp
Наконец, если у вас совсем нет времени, вот ссылка для скачивания
http://download.csdn.net/download/ergouge/8142995
Загрузите пакет jar прямо в папку dropins в каталоге установки Eclipse, перезапустите Eclipse, и вы сможете
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted. ..
..
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU…
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес…
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров.Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.
// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты…
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: …
Плагин Emmet для быстрой работы с HTML
Frontend-разработчик AFFINAGE Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
Евгений Самойлов
Frontend-разработчик AFFINAGE
Что такое Emmet
Emmet — ранее известный как Zen Coding — набор плагинов для текстовых редакторов, которые помогают ускорить написание кода HTML и CSS. Проект начал Вадим Макеев в 2008 году, а с 2009 года и по настоящее время его активно разрабатывает Сергей Чикуёнок и сообщество пользователей Zen Coding.
Писать HTML-код и вводить множество тегов, кавычек и скобок — долго и утомительно. С плагином Emmet эта работа становится гораздо проще — он преобразует простые аббревиатуры в полноценные блоки кода. То есть, вместо того, чтобы набирать руками HTML- и CSS-код полностью, прописываете сокращенные аббревиатуры, нажимаете TAB и код целиком разворачивается.
С плагином Emmet эта работа становится гораздо проще — он преобразует простые аббревиатуры в полноценные блоки кода. То есть, вместо того, чтобы набирать руками HTML- и CSS-код полностью, прописываете сокращенные аббревиатуры, нажимаете TAB и код целиком разворачивается.
Работа Emmet похожа на функцию автозамены — того самого Т9 в смартфоне — только более функциональную, за счет использования специального синтаксиса для сокращений. Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
В статье покажем основные фишки и аббревиатуры этого плагина, которые чаще всего использую при написании программного кода. Материал будет полезен разработчикам, которые пишут много кода, но пока не используют в работе Emmet.
Как установить Emmet
Начать пользоваться плагином легко — скачайте его с официального сайта Emmet, установите в свой редактор кода, и пусть начнётся магия. Во многих редакторах это дополнение есть в коробочной версии — например, большинство команд у нас в компании пользуется VS Code, в котором Emmet уже встроен по-умолчанию. Если вы пишете код, то уже наверняка пользовались Emmet — хотя могли и не знать, что это именно он.
Если вы пишете код, то уже наверняка пользовались Emmet — хотя могли и не знать, что это именно он.
Разработчики нашей компании постоянно пользуются этим плагином в работе, но пока готовили материал для статьи, углубились в документацию по Emmet и узнали много нового. На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
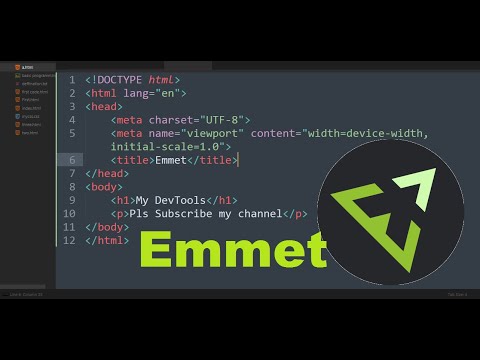
Создаем «скелет» HTML-документа в два клика
Начнем знакомить вас с возможностями Emmet — для затравочки создадим «скелет» HTML-документа. Вообще, это достаточно большой кусок кода, но чтобы его написать с помощью плагина, достаточно поставить знак «!», нажать кнопку TAB и он развернется в код для стартовой страницы. На скрине видно подсвеченные элементы — это название языка, размеры и другие значения, по которым можно двигаться с помощью TAB и менять на свои.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>Набрали знак «!» и нажали TAB — получили «скелет» для стартовой страницы. Подсвеченные значения можно менять под задачи своего проекта.
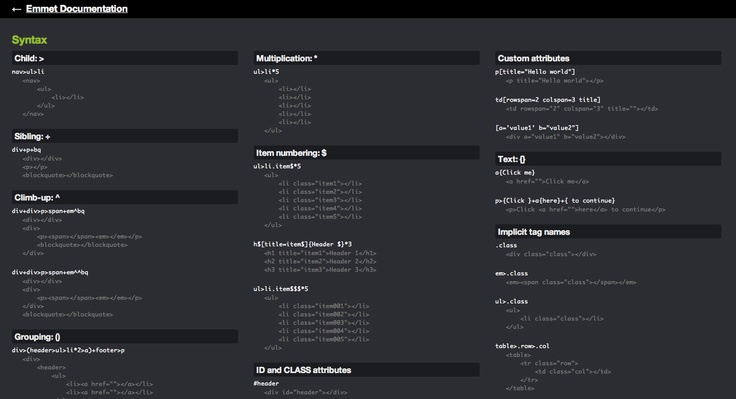
Синтаксис сокращений
В этом и есть принцип работы Emmet — пишем простые сокращения, нажимаем TAB и они разворачиваются в сложные фрагменты кода. Покажем на примере тега div: чтобы его развернуть, пишем div, нажимаем TAB и разворачивается тег <div><div>. Аббревиатур очень много, но когда начнете пользоваться Emmet, быстро запомните те, которые нужны в работе постоянно. А остальные будете смотреть в документации к плагину по мере необходимости.
Здесь нет определенного набора тегов — каждый разработчик может написать любое слово и преобразовать его в тег, который ему будет удобно использовать. Если написать test и нажать TAB — получится тег: <test><test>. Таких тегов может быть сколько угодно — все зависит от ваших задач и фантазии.
Если написать test и нажать TAB — получится тег: <test><test>. Таких тегов может быть сколько угодно — все зависит от ваших задач и фантазии.
Можно использовать имена элементов, такие как div для создания HTML-тегов.
<div></div>
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Простые сокращения разворачиваются в сложные фрагменты кода. Любое слово можно преобразовать в тег.
Операторы вложенности
Задать положение элементов внутри генерируемого дерева — должны ли они быть внутри или рядом с элементом контекста — помогают операторы вложенности. Их четыре: «дочерние элементы», «соседние элементы», «группировка» и «поместить выше».
Дочерние элементыДля вложения элементов друг в друга используют дочерние элементы, которые обозначают оператором «>» — знак «больше». Для примера, возьмем такое сокращение: div>ul>li, то есть — div, в который вложен список ul и элементы списка li.
Используется оператор > для вложения элементов друг в друга:
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>Оператор «>» используют для обозначения вложенности элементов друг в друга. Пишем в несколько раз меньше текста и получаем полноценный кусок кода.
Элементы, которые находятся друг под другом называют соседними и обозначают оператором «+» — знак «плюс». Допустим, требуется написать типовой макет страницы, где есть:
- header — «шапка» сайта;
- main — основной контент;
- sidebar — боковая панель сайта;
- footer — «подвал» сайта.
Пишем: header+main+sidebar+footer, нажимаем TAB и получаем каждый тег друг под другом.
Для размещения элементов рядом друг с другом, на одном уровне, используется оператор+:
header+main+aside+footer
<header></header> <main></main> <aside></aside> <footer></footer>
Для обозначения соседних элементов используют оператор «+». » поднимают p на один уровень с div.
» поднимают p на один уровень с div.
По правде говоря, мы не используем в работе с кодом операторы «группировка» и «поднять вверх» и даже не видим для себя вариантов их применения — они слишком сложные в понимании и использовании. Будет проще и быстрее прописать несколько раз понемногу — ввести название тега, нажать TAB — и он развернётся, а внутри этого куска кода написать еще сколько нужно тегов. Но возможно кто-то найдет применение этим операторам в своих проектах.
УмножениеС помощью оператора * можно задать, сколько раз должен выводиться элемент:
ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Оператор «*» разворачивает код и прописывает три элемента li.
Можно комбинировать разных операторов — использовать одновременно вложенные и соседние элементы. Допустим, нужно обернуть разметку страницы из предыдущего примера в какой-то wrapper, который будет ограничивать ширину экрана. Тогда добавляем div и вкладываем в него элементы из предыдущего примера: div>header+main+sidebar+footer. Жмем TAB и получаем разметку с разными операторами.
div>header+main+aside+footer
<div>
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Emmet помогает комбинировать вложенные и соседние элементы.
Операторы атрибутов
Быстро добавить к сгенерированному элементу атрибут помогут специальные операторы:
- ID и Class;
- настраиваемые атрибуты — [attr];
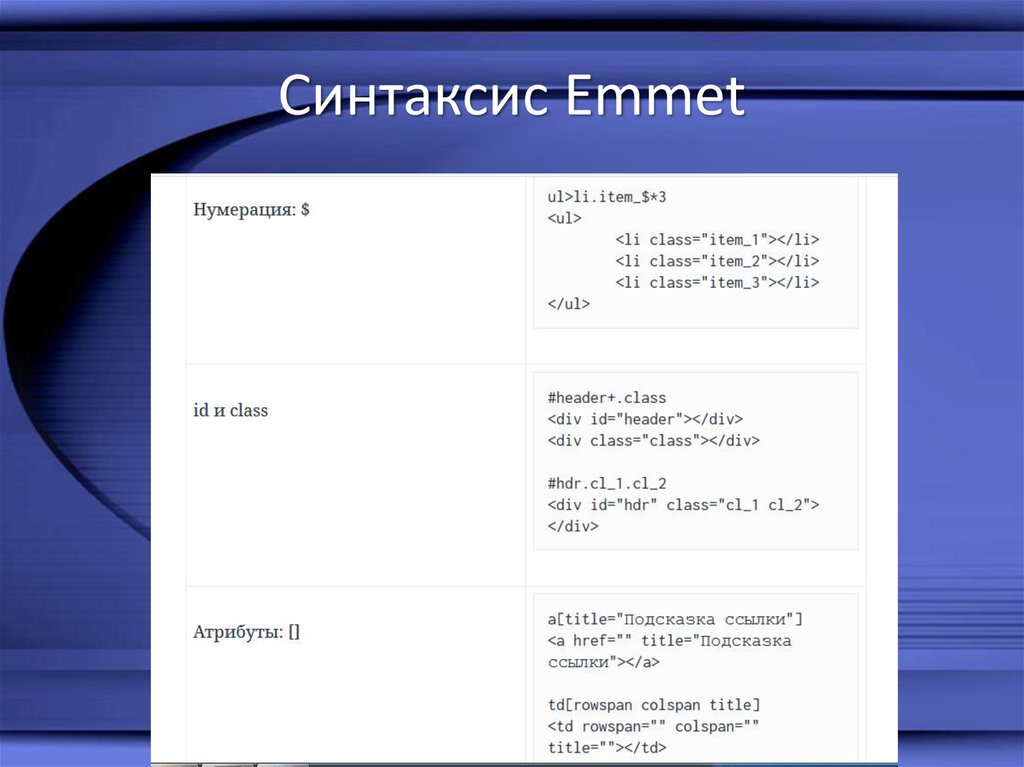
- нумерация позиций — $.
В Emmet синтаксис для описания элементов похож на CSS-селекторы, в которых обращаемся к элементу по id или классу. Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Синтаксис Emmet для описания элементов похож на CSS-селекторы
В CSS используется обозначения elem#id и elem.class, чтобы добраться до элементов с указанными атрибутами id или class. В Emmet вы можете использовать тот же синтаксис для добавления этих атрибутов к указанному элементу
div.wrapper
<div></div>
Пишем тег div, через точку прописываем class wrapper, и Emmet разворачивает тег с соответствующим классом.
Можно писать несколько классов подряд через точку, чтобы сделать нужное количество классов. Также можно комбинировать id и class.
Можно комбинировать
div#id-wrap.wrapper
<div></div>
Пишем и id, и class — разворачиваем тег с обоими атрибутами.
Перед class и id не обязательно ставить тег. Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Не обязательно указывать тэг
#id-wrap.wrapper
<div></div>
Пишем id и class без тега — Emmet по-умолчанию развернет тег div.
Emmet — умный плагин. Посмотрим, что будет, если вложить элемент из предыдущего примера в строчный элемент span. Поначалу кажется, что как и в предыдущем примере должен развернуться тег div, но Emmet понимает контекст и развернет его в span. Плагин понимает даже больше — если бы вместо span был, к примеру, ul, то «ребенок» был бы li.
span>#id-wrap.wrapper
<span> <span></span></span>
Emmet понимает контекст и разворачивает кусок кода с тегом span.
Настраиваемые атрибутыЕсли хотим добавить какие-то настраиваемые атрибуты к элементу, используем оператор [attr] — как в CSS. Например, чтобы указать тип кнопки disabled — «неактивна» — пишем в квадратных скобках эти атрибуты и Emmet развернет аббревиатуры в нужный код.
[attr] нотацию (как в CSS) для добавления настраиваемых атрибутов к элементу:button[type="button" disabled]
<button type="button" disabled></button>
Пишем в квадратных скобках нужные атрибуты и плагин разворачивает их в код.
Нумерация позиций
В примере про умножение показывали, как с помощью знака «*» развернуть несколько элементов. Теперь посмотрим, как каждый класс обозначить цифрой — к примеру, от одного до трех. Для этого пишем знак доллара «$» и умножаем на три. Так, к каждому классу добавилась цифра.
С помощью оператора умнжения * можно повторить элементы,
оператор
ul>li.item$*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Пишем знак «$» и умножаем «*» на три — к каждому классу добавляем цифра от одного до трех.
Чтобы сделать нумерацию списка в обратную сторону, используем модификатор собаки — «@» с минусом «-».
С помощью модификатора @ можно изменить направление нумерации или изметить началное значение нумерации.
ul>li.item$@-*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Модификатор «@» с минусом «-» изменил направление нумерации в обратную сторону — от трех до одного.
Также с помощью оператора собаки «@» можно указать, чтобы нумерация начиналась не с единицы, а с какой-то другой цифры. Тогда пишем «$», «@» и цифру, с которой хотим начать нумерацию — например, «тройку». Так, нумерация будет идти в последовательности: 3-4-5 и так далее. Поставим перед «тройкой» минус и нумерация пойдет в обратной последовательности с той цифры, которую мы указали: 3-2-1.
Добавляем текстФигурные скобки «{}» помогут добавить в код нужный нам текст. Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для добавления текста к элементу можно использовать фигурные скобки {}
p{Здесь какой-то текст}
<p>Здесь какой-то текст</p>
Текст внутри фигурных скобок Emmet разворачивает в текст, «обернутый» в указанный перед скобками тег.
«Рыба» текста — Lorem IpsumРазработчикам часто бывает нужно проверить верстку на переполнение или использовать рандомный текст для каких-то других задач. Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Когда нужно заполнить какой-то элемент кода текстом — пишем сокращение lorem, нажимаем TAB и Emmet разворачивает его в текст из 30 слов.
Текст для наполнения (рыба) lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque ducimus expedita quia quo ratione sapiente sed. Ad aut consequatur dolorum ea eius esse ex laborum molestiae quaerat, reiciendis repudiandae vitae.
Пишем lorem, нажимаем TAB и получаем текст из 30 слов.
Если требуется сгенерировать текст определенной длины — после слова lorem пишем цифру, которая обозначает нужное количество слов. Аббревиатура развернется в текст заданного размера. Например, чтобы получить текст из десяти слов — пишем lorem10.
lorem10
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque, modi?
Добавляем после аббревиатуры lorem цифру «10» и получаем текст из десяти слов.
СокращенияВ разделе про синтаксис сокращений упоминали, что в Emmet нет предопределенного набора имен тегов — можно взять любой текст и плагин развернет его в закрывающий и открывающий тег, а в дальнейшем будет использовать этот текст в качестве тега.
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Любой текст Emmet может преобразовать в тег.
Правда, несколько элементов, для которых уже предопределенно, как они будут разворачиваться — например, изображение. Если напишем img и нажмём TAB — получим кусок кода с уже встроенными элементами, которые можем заполнить под свои задачи.
img
<img src="" alt="">
Аббревиатуру img Emmet разворачивает в код со встроенными элементами, которые можем заполнять.
ПсевдонимыНазвания некоторых тегов очень длинные. Сократить их написание помогают псевдонимы названий тегов. Например, чтобы не писать длинное слово blockquote, используем псевдоним bq, который разворачивается в полноценный тег.
Псевдонимы названий тегов
bq
<blockquote></blockquote>
Псевдонимы помогают сократить время на написание длинных имен тегов.
Такие сокращения можно задавать самостоятельно. Допустим, мы не хотим писать слово section полностью, а хотим, чтобы это было сокращение вида sc. Но в Emmet изначально этого не прописано, поэтому если без настроек просто напишем sc и нажмем TAB — развернется код, который нам не подходит.
sc > section
<sc></sc>
Если без предварительных настроек написать сокращение — получим совсем не тот результат.
Разберем, как задать нужное сокращение на примере редакторов VC Code и WebStorm.
Настройки для VS Code- В любом месте у себя на компьютере создайте файл snippets.json;
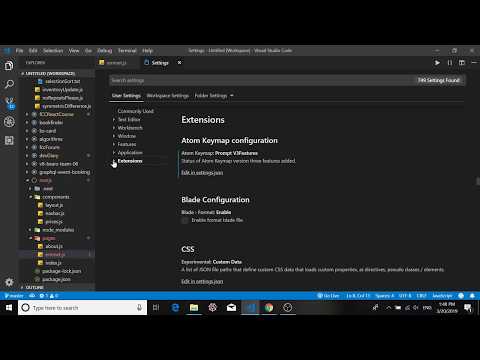
- Перейдите в настройки VS Code: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
- В поиске вбейте текст «Emmet Extensions Path», чтобы открылась вкладка Settings;
- Во вкладке как на рисунке ниже впишите в Settings Item путь к файлу snippets.
 json, который создали ранее и нажмите OK;
json, который создали ранее и нажмите OK;
5. Зайдите в файл snippets.json и напишите соответствующий код: для HTML, и новый snippet. В качестве ключа укажите сокращение, которое хотите добавить в Emmet — например, sc. А в качестве значения — то, что должны получить — в нашем случае это section.
{
"html": {
"snippets": {
"sc": "section"
}
}
}Пример кода, который нужно прописать в файле snippets.json, чтобы задать свое сокращение в VS Code для работы с Emmet.
Разворачиваем конструкции любой сложности
В такие сокращения можно вшивать не просто теги, но и конструкции любой сложности HTML-разметки. То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
Настройки для WebStorm
- Зайдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Live Templates;
- В окне настроек задайте параметры своего сокращения: в аббревиатуры впишите значение, в Template Text — то, что хотите получить на выходе и сохраните изменения;
3. Теперь, когда в WebStorm напишете сокращение и нажмете TAB — развернется тег или кусок кода, который заложили в это сокращение.
sc
<section></section>
После настроек в WebStorm, Emmet разворачивает сокращения в заданные теги или куски кода.
Работаем с BEM
Emmet поддерживает BEM. Для примера возьмем классическую конструкцию: .block>.block__el.block__el—-mod. При нажатии TAB разворачивается нужный нам код. Чтобы написать такую конструкцию, придется каждый раз повторять название блока и два раза — название элемента.
.block>.block__el.block__el--mod
<div>
<div></div>
</div>Классическая конструкция: блок, в который вложен какой-то элемент с определенным модификатором.
Писать такой код долго, но на помощь опять приходит Emmet. Плагин поддерживает BEM, поэтому можно опустить название блока элемента и опустить сам элемент, а писать сразу его модификатор. Писать такой код становится намного быстрее и проще.
На скрине ниже два варианта написания: первый — для WebStorm, а второй — для VS Code. Разработчики вносят в Emmet свои правила и немного модифицируют его, поэтому в разных визуальных редакторах плагин работает по-своему.
.block>.__el--mod — вариант записи для WebStorm
.block>.-el_mod — вариант записи для VS Code
<div>
<div></div>
</div>Поддержка BEM помогает с помощью Emmet работать с кодом еще быстрее.
Настраиваем BEM в VS Code- Зайдите в настройки: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
- Найдите в поиске syntaxProfiles;
- В открывшемся окне перейдите в настройки JSON. Здесь хранятся вообще все настройки VS Code;
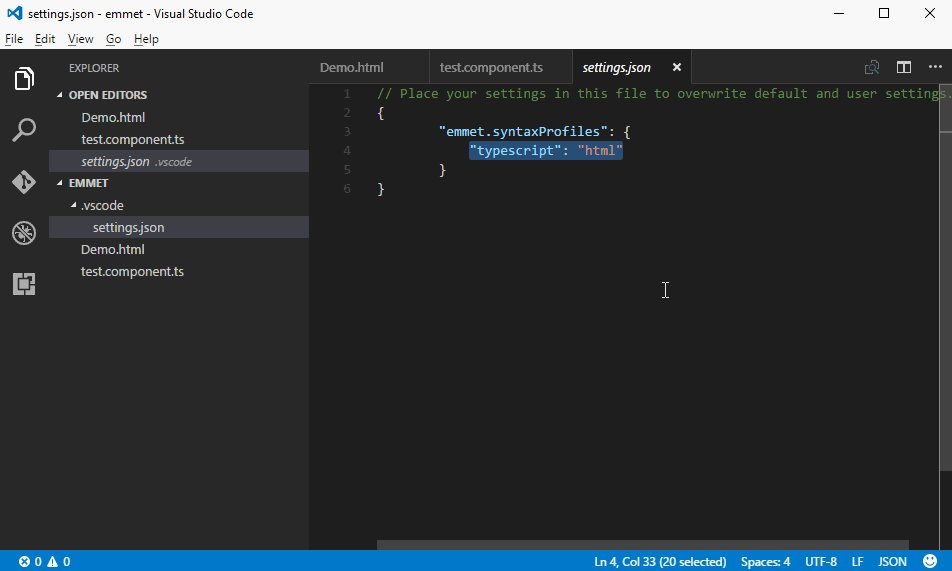
4. Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
{
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
},
"emmet.preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}Настраиваем BEM в WebStorm1. Перейдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Emmet > HTML;
2. В окне настроек укажите, что будет разделителем для элемента и модификатора и сокращение для элемента. Например, можем задать такие настройки, чтобы при вводе знака тире «-» срабатывала замена на два нижних подчеркивания «__».
Работаем в CSS
Emmet поддерживается также в CSS, поэтому когда пишем сокращения в CSS и нажимаем TAB — плагин разворачивает аббревиатуру в кусок кода. Например, если пишем fz и нажимаем TAB, Emmet развернет его в front-size.
Где посмотреть все сокращения Emmet
Все сокращения можно посмотреть в Шпаргалке на сайте Emmet — их тут очень много. Аббревиатуры, которые часто используете, быстро запомните, потому что это постоянно нужно в работе и будете «на автомате» их применять. А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.
На официальном сайте плагина Emmet.io можно посмотреть все сокращения.
Где потренироваться использовать Emmet
Освоить плагин будет еще проще, если сначала набить руку в специальном тренажере. Там можно выполнить небольшие задания различной сложности, чтобы понять принцип работы Emmet и привыкнуть к использованию сокращений и аббревиатур.
Чтобы изучить Emmet, потребуется время, но ничего сложного нет — там достаточно простые правила и привычный синтаксис. Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.
Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter.
 Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feed
Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari.
 Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed Anda
Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter.
 Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feed
Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte.
 Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflöde
Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Emmet в Visual Studio Code
Поддержка фрагментов и расширений Emmet встроена прямо в Visual Studio Code, расширение не требуется . Emmet 2.0 поддерживает большинство действий Emmet, включая расширение аббревиатур и фрагментов Emmet.
Emmet 2.0 поддерживает большинство действий Emmet, включая расширение аббревиатур и фрагментов Emmet.
Как расширить аббревиатуры и фрагменты Emmet
Расширения аббревиатур и фрагментов Emmet включены по умолчанию в html , haml , pug , slim , JSX , XML , XSL , CSS , SCSS , SASS , Меньше и Stylus , а также любой язык, который унаследовал от любого из вышеупомянутых Handbars и файлов , а также любого языка, который унаследовал от любого из вышеупомянутых . PHP .
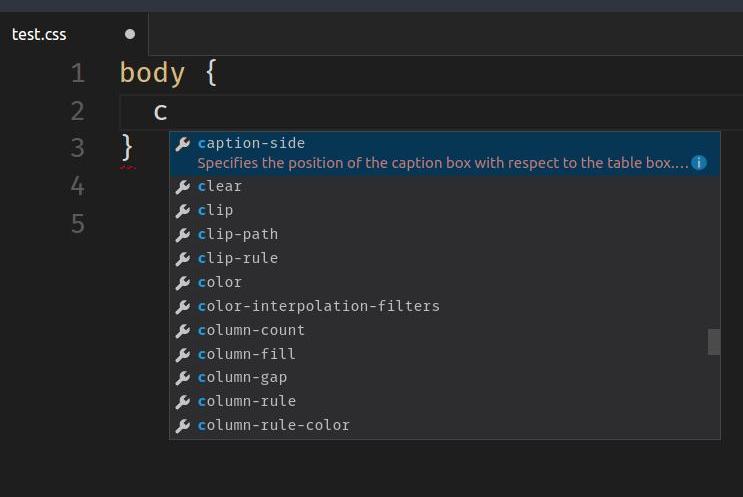
Когда вы начнете вводить аббревиатуру Emmet, вы увидите аббревиатуру, отображаемую в списке предложений. Если у вас открыто всплывающее окно документации с предложениями, вы увидите предварительный просмотр расширения по мере ввода. Если вы находитесь в файле таблицы стилей, расширенная аббревиатура отображается в списке предложений, отсортированных среди других предложений CSS.
Если вы находитесь в файле таблицы стилей, расширенная аббревиатура отображается в списке предложений, отсортированных среди других предложений CSS.
Использование Tab для расширений Emmet
Если вы хотите использовать клавишу Tab для расширения сокращений Emmet, добавьте следующий параметр:
"emmet.triggerExpansionOnTab": true
Этот параметр позволяет использовать клавишу Tab для отступа, если текст не является аббревиатурой Emmet.
Emmet, когда quickSuggestions отключены
Если вы отключили параметр editor.quickSuggestions , вы не будете видеть предложения по мере ввода. Вы по-прежнему можете активировать предложения вручную, нажав ⌃Пробел (Windows, Linux Ctrl+Пробел) и просмотреть предварительный просмотр.
Отключить Emmet в предложениях
Если вы вообще не хотите видеть сокращения Emmet в предложениях, используйте следующую настройку:
"emmet.showExpandedAbbreviation": "never"
Вы по-прежнему можете использовать команду Emmet: Expand Abbreviation , чтобы расширить свои сокращения. Вы также можете привязать любое сочетание клавиш к идентификатору команды editor.emmet.action.expandAbbreviation .
Упорядочивание предложений Emmet
Чтобы предложения Emmet всегда были первыми в списке предложений, добавьте следующие настройки:
"emmet.showSuggestionsAsSnippets": правда, "editor.snippetSuggestions": "сверху"
Аббревиатуры Emmet в других типах файлов
Чтобы включить расширение аббревиатуры Emmet в типах файлов, где оно недоступно по умолчанию, используйте параметр emmet.includeLanguages . Обязательно используйте языковые идентификаторы для обеих сторон сопоставления, причем правая сторона является языковым идентификатором языка, поддерживаемого Emmet (см. список выше).
список выше).
Например:
"emmet.includeLanguages": {
"javascript": "реакция javascript",
"бритва": "html",
"открытый текст": "мопс"
}
Эммет не знает этих новых языков, поэтому могут появляться предложения Эммета в контекстах, отличных от HTML/CSS. Чтобы избежать этого, вы можете использовать следующую настройку.
"emmet.showExpandedAbbreviation": "Только inMarkupAndStylesheetFiles"
Примечание: Если вы использовали
emmet.syntaxProfilesранее для сопоставления новых типов файлов, начиная с VS Code 1.15, вы должны использовать параметрвместо emmet.includeLanguages .emmet.syntaxProfilesпредназначен только для настройки конечного вывода.
Emmet с мультикурсорами
Вы также можете использовать большинство действий Emmet с мультикурсорами:
Использование фильтров
Фильтры — это специальные постпроцессоры, которые модифицируют расширенную аббревиатуру перед ее выводом в редактор . Есть 2 способа использования фильтров; либо глобально через
Есть 2 способа использования фильтров; либо глобально через emmet.syntaxProfiles или непосредственно в текущей аббревиатуре.
Ниже приведен пример первого подхода с использованием параметра emmet.syntaxProfiles для применения фильтра bem ко всем сокращениям в файлах HTML:
"emmet.syntaxProfiles": {
"html": {
"фильтры": "бэм"
}
}
Чтобы обеспечить фильтр только для текущей аббревиатуры, добавьте фильтр к аббревиатуре. Например, div#page|c применит комментарий 9.0010 к аббревиатуре div#page .
Фильтр БЭМ (bem)
Если вы используете модификатор блочного элемента (БЭМ) для написания HTML, то фильтры bem очень удобны для вас. Чтобы узнать больше о том, как использовать фильтры bem , прочитайте фильтр БЭМ в Emmet.
Вы можете настроить этот фильтр, используя настройки bem.elementSeparator и bem., как описано в настройках Emmet. modifierSeparator
modifierSeparator
Этот фильтр добавляет комментарии вокруг важных тегов. По умолчанию «важными тегами» являются теги с атрибутом id и/или class.
Например, div>div#page>p.title+p|c будет расширен до:
<дел>
Вы можете настроить этот фильтр, используя настройки filter.commentTrigger , filter.commentAfter и filter.commentBefore , как описано в Emmet Preferences.
Формат для filter.commentAfter предпочтение отличается в VS Code Emmet 2.0.
Например, вместо:
"emmet.preferences": {
"filter.commentAfter": "\n"
}
в VS Code, вы бы использовали более простой вариант:
"emmet.preferences": {
"filter.commentAfter": "\n"
}
Обрезной фильтр (t)
Этот фильтр применим только при предоставлении сокращений для Эммет: Оберните команду аббревиатуры . Он удаляет маркеры строк из обернутых строк.
Использование пользовательских фрагментов Emmet
Пользовательские фрагменты Emmet должны быть определены в файле json с именем snippets.json . Параметр emmet.extensionsPath должен иметь путь к каталогу, содержащему этот файл.
Ниже приведен пример содержимого этого файла snippets.json .
{
"html": {
"фрагменты": {
"ull": "ul>li[id=${1} class=${2}]*2{ Будет работать с html, pug, haml и slim }",
"oll": "- Работает только в HTML
",
"ran": "{Заключить обычный текст в фигурные скобки}"
}
},
"CSS": {
"фрагменты": {
"cb": "цвет: черный",
"bsd": "граница: 1px сплошная ${1:красная}",
"ls": "стиль списка: ${1}"
}
}
}
Создание пользовательских фрагментов в Emmet 2. 0 с помощью файла
0 с помощью файла snippets.json отличается от старого способа сделать то же самое несколькими способами:
| Тема | Старый Эммет | Эммет 2.0 |
|---|---|---|
| Фрагменты и сокращения | Поддерживает оба в 2 отдельных свойствах, называемых фрагментами и аббревиатурами | .2 были объединены в одно свойство, называемое фрагментами. См. фрагменты HTML по умолчанию и фрагменты CSS |
| Имена фрагментов CSS | Может содержать : | Не используйте : при определении имен сниппетов. Он используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить данное сокращение с одним из фрагментов. |
| Значения фрагмента CSS | Может заканчиваться на ; | Не добавлять ; в конце значения сниппета. Эммет добавит в конце ; в зависимости от типа файла (css/less/scss vs sass/stylus) или предпочтения emmet, установленного на css., sass.propertyEnd , stylus.propertyEnd |
| Местоположение курсора | ${курсор} или ` | ` можно использовать |
Фрагменты HTML Emmet
Пользовательские фрагменты HTML применимы ко всем другим разновидностям разметки, таким как haml или pug . Когда значение фрагмента является аббревиатурой, а не фактическим HTML, можно применить соответствующие преобразования, чтобы получить правильный вывод в соответствии с типом языка.
Например, для ненумерованного списка с элементом списка, если значение вашего сниппета равно ul>li , вы можете использовать тот же сниппет в html , haml , pug или slim , но если значение вашего фрагмента равно
html .
Если вам нужен фрагмент простого текста, окружите текст {} .
Фрагменты CSS Emmet
Значения фрагментов кода CSS Emmet должны представлять собой полное имя свойства и пару значений. Пользовательские фрагменты CSS
применимы ко всем другим разновидностям таблиц стилей, таким как scss , меньше или sass . Поэтому не включайте завершающий ; в конце значения сниппета. Эммет добавит его по мере необходимости в зависимости от того, требует ли это язык.
Не используйте : в имени сниппета. : используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить аббревиатуру с одним из фрагментов.
Позиции табуляции и курсоры в пользовательских фрагментах
Синтаксис табуляции в пользовательских фрагментах Emmet соответствует синтаксису фрагментов Textmate.
- Используйте
${1},${2}для позиций табуляции и${1:placeholder}для позиций табуляции с заполнителями. - Ранее,
|или${cursor}использовался для обозначения местоположения курсора в пользовательском фрагменте кода Emmet. Это больше не поддерживается. Вместо этого используйте${1}.
Конфигурация Emmet
Ниже приведены настройки Emmet, которые можно использовать для настройки взаимодействия с Emmet в VS Code.
emmet.includeLanguages Используйте этот параметр, чтобы добавить сопоставление между выбранным вами языком и одним из языков, поддерживаемых Emmet, чтобы включить Emmet в первом с использованием синтаксиса второго. Обязательно используйте языковые идентификаторы для обеих сторон сопоставления.
Например:
"emmet.includeLanguages": { "javascript": "реакция javascript", "открытый текст": "мопс" }emmet. excludeLanguages
excludeLanguages Если есть язык, для которого вы не хотите видеть расширения Emmet, добавьте его в этот параметр, который принимает массив строк идентификатора языка.
emmet.syntaxProfilesСм. Emmet Настройка профиля вывода, чтобы узнать, как настроить вывод сокращений HTML.
Например:
"emmet.syntaxProfiles": { "html": { "attr_quotes": "один" }, "JSX": { "self_closing_tag": правда } }еммет.переменныеНастроить переменные, используемые фрагментами Emmet.
Например:
"emmet.variables": { "язык": "де", "кодировка": "UTF-16" }emmet.showРасширенное сокращениеУправляет предложениями Emmet, которые отображаются в списке предложений/завершений.
Значение настройки Описание никогдаНикогда не показывать аббревиатуры Emmet в списке предложений для любого языка. 
inMarkupAndStylesheetFilesOnlyПоказывать предложения Emmet только для языков, основанных исключительно на разметке и таблицах стилей («html», «pug», «slim», «haml», «xml», «xsl», «css», «scss», «sass» , «меньше», «стилус»). всегдаПоказать предложения Emmet во всех режимах, поддерживаемых Emmet, а также на языках, которые имеют сопоставление в emmet.includeLanguages настройка.Примечание: В режиме
всегдановая реализация Emmet не зависит от контекста. Например, если вы редактируете файл JavaScript React, вы получите предложения Emmet не только при написании разметки, но и при написании JavaScript.emmet.showAbbreviationSuggestionsПоказывает возможные сокращения emmet в качестве предложений. По умолчанию это
true.Например, когда вы вводите
li, вы получаете предложения для всех сниппетов emmet, начинающихся сli, напримерlink,link:css,link:faviconи т. д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet.
д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet.Неприменимо в таблицах стилей или когда
emmet.showExpandedAbbreviationимеет значение, а не.emmet.extensionsPathУкажите расположение каталога, в котором находится файл
snippets.json, в котором, в свою очередь, находятся ваши пользовательские фрагменты.emmet.triggerExpansionOnTabУстановите значение true, чтобы включить расширение аббревиатур Emmet с помощью клавиши Tab. Мы используем этот параметр, чтобы предоставить соответствующий запасной вариант для обеспечения отступа, когда нет аббревиатуры для расширения.
emmet.showSuggestionsAsSnippetsЕсли установлено значение
true, предложения Emmet будут сгруппированы вместе с другими фрагментами, что позволит вам упорядочить их в соответствии с настройкойeditor.. Установите для этого параметра значение snippetSuggestions
snippetSuggestions trueиeditor.snippetSuggestionstotop, чтобы предложения Emmet всегда отображались вверху среди других предложений.emmet.preferencesВы можете использовать этот параметр для настройки Emmet, как описано в настройках Emmet. В настоящее время поддерживаются следующие настройки:
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitбэм.элементРазделительbem. modifierSeparator
modifierSeparator фильтр.комментарийДоfilter.commentTriggerфильтр.комментарийПослеформат.noIndentTagsформат.forceIndentationForTagsпрофиль.allowCompactBooleancss.fuzzySearchMinScoreФормат параметра
filter.commentAfterотличается и проще в Emmet 2.0.Например, вместо старого формата
"emmet.preferences": { "filter.commentAfter": "\n" }вы бы использовали
"emmet.preferences": { "filter.commentAfter": "\n" }Если вам нужна поддержка каких-либо других настроек, как описано в Emmet Preferences, пожалуйста, зарегистрируйте запрос функции.
Следующие шаги
Emmet — это лишь одна из замечательных функций веб-разработчика в VS Code. Читайте дальше, чтобы узнать о:
Читайте дальше, чтобы узнать о:
- HTML — VS Code поддерживает HTML с IntelliSense, закрывающими тегами и форматированием.
- CSS — мы предлагаем расширенную поддержку CSS, SCSS и Less.
Поиск и устранение неисправностей
Пользовательские теги не раскрываются в списке предложений
Пользовательские теги при использовании в выражении типа MyTag>YourTag или MyTag.someclass отображаются в списке предложений. Но когда они используются сами по себе, например, MyTag , они не отображаются в списке предложений. Это сделано для того, чтобы избежать шума в списке предложений, поскольку каждое слово является потенциальным пользовательским тегом.
Добавьте следующий параметр, чтобы включить расширение аббревиатур Emmet с помощью вкладки, которая будет расширять пользовательские теги во всех случаях.
"emmet.triggerExpansionOnTab": правда
Мои фрагменты HTML, заканчивающиеся на
+ , не работают Фрагменты HTML, заканчивающиеся на + , такие как select+ и ul+ из шпаргалки Emmet, не поддерживаются. Это известная проблема в выпуске Emmet 2.0: emmetio/html-matcher#1. Обходной путь — создать собственные сниппеты Emmet для таких сценариев.
Аббревиатуры не раскрываются
Во-первых, проверьте, используете ли вы пользовательские фрагменты (если есть 9Файл 0009 snippets.json подхватывается настройкой emmet.extensionsPath ). Формат пользовательских фрагментов изменился в выпуске VS Code 1.53. Вместо использования | , чтобы указать, где находится курсор, вместо этого используйте токены, такие как ${1} , ${2} и т. д. Файл фрагментов CSS по умолчанию из репозитория
Файл фрагментов CSS по умолчанию из репозитория emmetio/emmet показывает примеры нового формата позиции курсора.
Если сокращения по-прежнему не раскрываются:
- Проверьте встроенные расширения, чтобы убедиться, что Emmet отключен.
- Попробуйте перезапустить хост расширения, выполнив команду Developer: Restart Extension Host (
workbench.action.restartExtensionHost) в палитре команд.
Где я могу установить все настройки, как указано в настройках Emmet?
Вы можете установить предпочтения, используя настройку emmet.preferences . Только подмножество настроек, задокументированных в настройках Emmet, можно настроить. Пожалуйста, прочтите раздел настроек в разделе конфигурации Emmet.
Какие-нибудь советы и рекомендации?
Конечно!
- В сокращениях CSS, когда вы используете
:, левая часть используется для нечеткого соответствия с именем свойства CSS, а правая часть используется для сопоставления со значением свойства CSS. Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как
Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как pos:f,trf:rx,fw:bи т. д. . - Изучите все другие функции Emmet, как описано в Emmet Actions.
- Не стесняйтесь создавать собственные сниппеты Emmet.
10/6/2022
npm
emmet-atom-plugin
Experimental Atom plugin for new Emmet
emmetio
published
0.0.1
•
5 years agopublished 0.0.1 5 Несколько лет назад
@emmetio/abbreviation
Emmet Standalone Abbreviation Parser
Serge.CHE
Опубликовано
2.2.3
•
8 месяцев.0005
@emmetio/action-utils
Utilities for Emmet actions
serge.
 che
chepublished
1.2.2
•
2 years agopublished 1.2.2 2 years ago
@emmetio/ codemirror6-plugin
[CodeMirror 6](http://codemirror.net/next/) расширение, которое добавляет поддержку [Emmet](https://emmet.io) в текстовый редактор.
serge.che
опубликовано
0.2.0
•
2 месяца назадопубликовано 0.2.0 2 месяца назад
@emmetio/codemirror-plugin
плагин для веб-редактора Codemirror
Serge.CHE
Опубликован
1.2.4
•
2 годы AgoPOPOLITION I. /config
Emmet Config Resolver
Emmetio
Опубликовано
0.
 4.0
4.0•
5 лет.0002 Parses Emmet CSS abbreviation into AST tree
serge.che
published
2.1.4
•
2 years agopublished 2.1.4 2 years ago
@emmetio/css-matcher
Small and fast CSS Matchter
Serge.CHE
Опубликовано
1.0.2
•
2 года. Агробилированные 1,0,2 2 года назад
@emmetio/css-parser
css/scss/scss/scss/scss/scss/scss/scss/scss/scss/scss/csss/css-parser
css/scss/csss/css-parser
css/scss/css-parser
css/scss/cssssist
EMMETIO
Опубликовано
0.
 4.0
4.0•
5 лет. Агопублированные 0,4,0 5 лет назад
@Emmetio/CSS-SNIPPETS-Resolver
CSSIPETS EMMEDEMED EMEMPETS
CSSIPETS EMMEDEMED EMEMPETS
.
опубликовано
0.4.0
•
5 лет назадопубликовано 0.4.0 5 лет назад
@emmetio/expand-abbreviation
Эталонная реализация расширителя аббревиатуры Emmet0005
Serge.CHE
Опубликовано
0,7,3
•
4 года AgoPublised 0,7,3 4 года назад
@Emmetio/Extract-ABBREVIATION
- EMMETS
@Emmetio/Extract-ABBREVIATION
- EMMETSMILE
EMMETIO/EXTRACT-ABBREVIATION
- EMMETIAIS
.
 MILE
MILEABBREVIAIS 9005-INIAIS
-й.0.2.0
•
5 лет назадpublished 0.2.0 5 лет назад
@emmetio/field-parser
Разбирает поля сниппета (иначе табуляции), такие как `$`o{1:foo{1:foo данная строка
EMMETIO
Опубликовано
0.3.1
•
5 лет. Агопублированные 0,3.1 5 лет назад
@Emmetio/HTML-Matcher
и Ultra-Faster. che
опубликовано
1.3.0
•
2 года назад опубликовано 1.3.0 2 года назад
@emmetio/html-snippets-resolver
HTML0005
EMMETIO
Опубликовано
0,1,4
•
5 лет.
 Агопублированные 0,1,4 5 лет назад
Агопублированные 0,1,4 5 лет назад@emmetio/html-transform
- emmetio abbre-wistemio drespares abbre-wistemio drespares abbre-wiot for for for html-transform
.
0.3.10
•
5 лет назадопубликовано 0.3.10 5 лет назад
@emmetio/implicit-tag
Находит наиболее подходящее имя дочернего тега для данного родительского имени
Emmetio
Опубликовано
1,0,0
•
6 лет. Агопублированные 1,0,0 6 лет назад
@emmetio/lorem
Transforms Parsed Parsed Parsed Parsed Emmetiaiation Immetio emmeio Immio emmeio Immio emmeio emletiaiation emmode 9003
. опубликовано
1.0.2
•
5 лет назадопубликовано 1.
 0.2 5 лет назад
0.2 5 лет назад@emmetio/markup-formatters
Форматирует и выводит аббревиатуру Emmet на разных языках разметки, PugML, XML и др. )
Serge.CHE
Опубликовано
0.4.1
•
4 года. Агопублированные 0,4,1 4 года назад
@Emmetio/Math-Expression
Parse и Evallaing Simple Math Math Apprisions 9000 9000.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.Cher.CHES 9000.CH.
Опубликовано
1,0,4
•
2 года. Агопублированные 1,0,4 2 года назад
@emmetio/node
Emmet Abbreviation Node
3
0005
0,1,2
•
6 лет.
 Агрозировано 0,1,2 6 лет назад
Агрозировано 0,1,2 6 лет назад@emmetio/output-profile
Commitility Class for Emmet Behbreviation Options
9005
44444444444444444444444444444444444444444444444444444444344 гг.
•
5 лет назадопубликовано 0.1.6 5 лет назад
@emmetio/output-renderer
Служебный модуль для рендеринга разобранных узлов аббревиатуры Emmet
emmetio 5 90 опубликовано0005
0,1,2
•
5 лет. Agopublised 0,1,2 5 лет назад
@emmetio/scanner
Сканы.
•
2 years agopublished 1.0.0 2 years ago
@emmetio/snippets
Emmet snippets
serge.che
published
0.
 2.12
2.12•
3 years agopublished 0.2.12 3 года назад
Emmet.io — основной набор инструментов для веб-разработчиков
Emmet — это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс HTML и CSS. Теперь он интегрирован с Oxygen Builder как функция Swiss Knifes Code Hint . Он включен в функцию «Подсказка по коду», так как трудно провести линию, когда одно начинается, а другое заканчивается. Эти две функции не перекрываются, они расширяют друг друга.
С включенным Emmet вы будете писать код быстрее, так как у вас будет визуальное автозаполнение.
Сокращения HTML
Расширение Emmet может отслеживать сокращения, которые пользователь вводит в некоторых известных синтаксисах, таких как HTML и CSS. Когда пользователь вводит что-то похожее на аббревиатуру Emmet, расширение запускает отслеживание аббревиатуры (добавляет класс emmet-abbreviation во фрагмент текста). Когда аббревиатура становится сложной (расширяется более чем на один элемент), отображается предварительный просмотр аббревиатуры:
Когда аббревиатура становится сложной (расширяется более чем на один элемент), отображается предварительный просмотр аббревиатуры:
Вот пример: эта аббревиатура:
#page>div.logo+ul#navigation>li*5>a{Item $} Для завершения функции нажмите клавишу » TAB» .
Хотя сокращения Emmet хороши для создания HTML, XML или любой другой структурированной разметки, они могут показаться бесполезными для CSS. Вы же не хотите писать селекторы CSS и преобразовывать их в селекторы CSS, верно? Единственное, что Emmet может сделать для вас, — это предоставить сокращения для свойств CSS, но редакторы с собственными фрагментами и автозаполнением могут помочь вам намного лучше.
Вообще-то Эммету есть что предложить.
Для синтаксиса CSS у Emmet есть много предопределенных фрагментов для свойств. Например, вы можете развернуть m сокращение для получения поля : ; фрагмент. Но вам нужно не только свойство margin , вы хотите указать значение для этого свойства. Поэтому вам нужно вручную ввести, скажем,
Поэтому вам нужно вручную ввести, скажем, 10px .
Здесь Emmet может значительно оптимизировать ваш рабочий процесс: вы можете вводить значение непосредственно в аббревиатуру . Чтобы получить поле : 10 пикселей; можно просто расширить аббревиатуру m10 . Хотите несколько значений? Используйте дефис, чтобы разделить их: m10-20 расширяется до поле: 10 пикселей 20 пикселей; . Отрицательные значения? Нет проблем: перед первым значением ставится дефис, а перед всеми остальными ставится двойной дефис: m-10--20 расширяется до margin: -10px -20px;
Как это работает?
У Emmet есть специальный преобразователь CSS, который превращает такие аббревиатуры в полное свойство CSS.
Вот что происходит, когда вы расширяете аббревиатуру m10 .
Сначала он ищет m10 определение фрагмента в snippets.json . Если он найден, он просто выводит его как обычный фрагмент. В противном случае извлекает значение из аббревиатуры.
В противном случае извлекает значение из аббревиатуры.
Для обеспечения наилучшего взаимодействия с пользователем, преобразователь не вводит никакого специального разделителя значений: гораздо быстрее ввести m5 , а не m:5 . Поэтому необходимо найти привязку значения: первое вхождение цифры или дефиса рассматривается как привязка значения . В примере m10 m – это свойство , часть 9.1160 и 10 – это часть значения .
Когда часть свойства найдена, преобразователь ищет определение фрагмента в snippets.json . Для части м будет найдено "m": "margin:|;" определение (символ | используется в качестве ссылки на положение курсора при развертывании фрагмента).
Определение фрагмента выглядит как свойство CSS (это очень важно!), поэтому Эммет может разделить его на свойство и значение CSS и поместить преобразованную часть значения в позицию курсора ( | символов).
Предоставление значений в единицах измерения
По умолчанию, когда вы расширяете аббревиатуру целым числом, Emmet выводит ее с px unit: m10 → margin: 10px; . Если вы расширяете аббревиатуру с помощью значения с плавающей запятой, оно выводится с em unit: m1.5 → margin: 1.5em; . Но вы можете явно указать название устройства, просто поставив любой буквенный символ сразу после значения: .m1.5ex → поле: 1,5ex; , m10foo → поле: 10foo; .
Если вы явно указываете единицы измерения, вам больше не нужно использовать дефисы для разделения значений: m10ex20em → margin: 10ex 20em; , m10ex-5 → поле: 10ex -5px; .
Псевдонимы значений
Emmet имеет несколько псевдонимов для часто используемых значений:
-
p→% -
e→EM -
x→EX
Вы можете использовать псевдонимы вместо полных единиц:
-
W100P→Ширина: 100%9 - →
.
Значения цвета
Emmet поддерживает шестнадцатеричные значения цвета, например: c#3 → color: #333; . Знак # является разделителем значений , поэтому вам не нужно использовать дефис для его разделения. Например, bd5#0s расширяется до border: 5px #000 solid : знак # отделяет цвет от 5 и, начиная с s (псевдоним без шестнадцатеричного числа, не может использоваться сплошной ) – разделитель значений.
Вы можете написать один, два, три или шесть символов как значение цвета:
-
#1→#111111 -
#E0→#E0E0E0 -
#FC0№ № № ° → FC0111010101110 # № 9 -
№#E0E0E0 -
#E0E0E0.0009 #ffcc00
Свойства без единиц измерения
Некоторые свойства CSS определены как без единиц измерения , например.


 json, который создали ранее и нажмите OK;
json, который создали ранее и нажмите OK; showExpandedAbbreviation": "never"
showExpandedAbbreviation": "never"
 propertyEnd
propertyEnd  excludeLanguages
excludeLanguages 
 д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet.
д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet. snippetSuggestions
snippetSuggestions  modifierSeparator
modifierSeparator  Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как
Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как  che
che 4.0
4.0 4.0
4.0 MILE
MILE Агопублированные 0,1,4 5 лет назад
Агопублированные 0,1,4 5 лет назад 0.2 5 лет назад
0.2 5 лет назад Агрозировано 0,1,2 6 лет назад
Агрозировано 0,1,2 6 лет назад 2.12
2.12