Плагин «Last-Modified» для Shop-Script
Плагин «Last-Modified» — инструмент для ускорения индексации интернет-магазина на Shop-Script. Он с помощью http-заголовков информирует поискового робота, была ли запрашиваемая им страница изменена и когда именно.
Ускорение индексации интернет-магазина и снижение нагрузки
на сервер с помощью одного решения!
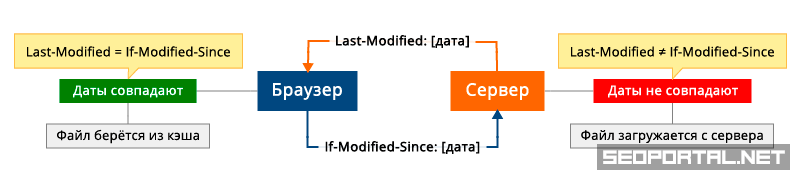
HTTP-заголовок Last-Modified сообщает браузеру или поисковому роботу время последнего изменения страницы. Если браузер или поисковый робот получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница есть в локальном кеше, он добавит вопрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку со временем последнего изменения страницы и, если страница не изменялась, ответить 304 Not Modified.
Как это работает на практике?
— У поискового робота есть условный лимит на обход страниц за одно посещение сайта.
— Если сайт отдает заголовки Last-Modified и If-Modified-Since, робот сначала обходит только измененные после последнего визита страницы. Таким образом, обновленные страницы быстрее индексируются.
— Если сайт не отдает заголовки Last-Modified и If-Modified-Since, робот индексирует страницы в порядке очередности, независимо от даты последнего обновления. Таким образом, лимит индексирования расходуется и на те страницы, которые уже проиндексированы, но еще не изменялись.
Чем будет полезен плагин
Экономия Трафика
Если страница не изменилась, то сервер прекратит передачу данных после отправки заголовков с кодом 304 Not Modified. Тело страницы, изображения и другие объекты передаваться не будут.
Снижение нагрузки на сервер
Установив плагин вы можете значительно (до 30% и более) сократить нагрузку на сервер. Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя.
Ускорение индексации поисковыми системами
Поисковые системы Яндекс и Google через руководство для вебмастеров рекомендуют отсылать заголовок Last-Modified и правильно обрабатывать If-Modified-Since.
Купить плагин
Рекомендации поисковых систем
Яндекс рекомендует настраивать заголовки Last-Modified и If-Modified-Since:
“ Следите за корректностью http-заголовков. В частности, важно, содержание ответа, который сервер отдает на запрос «if-modified-since» . Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа.”
Читать на сайте Яндекс.Советы вебмастеру
Google рекомендует настраивать заголовки Last-Modified и If-Modified-Since:
“ Убедитесь, что ваш веб-сервер поддерживает HTTP-заголовок If-Modified-Since. С его помощью Google может узнать, изменился ли контент сайта с момента последнего сканирования.
Читать на сайте Google.Рекомендации для вебмастеров
Как работает плагин на конкретных примерах?
Задача 1. Необходимо настроить заголовки Last-Modified и 304 Not Modified в интернет-магазине.
Решение:
1. Купить, установить и включить плагин «Last-Modified»
2. Выбрать настройку «Посылать заголовки «Last-Modified и 304 Not Modified»»
3. Во всех разделах отметить, что заголовки посылать «Для поисковых роботов»
4. Выбрать настройку даты для главной страницы «Предыдущий день»
5. Для остальных разделов выбрать дату «Актуальная»
Задача решена с помощью плагина «Last-Modified».
Задача 2. Необходимо настроить заголовки Last-Modified и 304 Not Modified для сайта с каталогом товаров и без корзины.
Решение:
1. Купить, установить и включить плагин «Last-Modified»
2. Выбрать настройку «Посылать заголовки «Last-Modified и 304 Not Modified»»
Выбрать настройку «Посылать заголовки «Last-Modified и 304 Not Modified»»
3. Во всех разделах отметить, что заголовки посылать «Для всех пользователей»
4. Выбрать настройку даты для главной страницы «Предыдущий день»
5. Для остальных разделов выбрать дату «Актуальная»
Задача решена с помощью плагина «Last-Modified».
Возможные варианты настроек:
Посылаемые заголовки:
— Last-Modified;
— Last-Modified и 304 Not Modified.
Для кого посылать заголовки:
— не посылать заголовок;
— для всех;
— для поисковых роботов.
Посылаемые даты:
— Предыдущий день;
— Предыдущий час;
— Текущую дату;
— Актуальную дату.
Актуальная дата вычисляется автоматически, она обновляется при изменении настроек категорий и прочего.
Внимание! Директива ssi в конфиге Nginx должна быть отключена, либо включена совместно с директивой ssi_last_modified.
Купить плагин
Покупая плагин, Вы соглашаетесь с условиями оказания технической поддержки.
Заголовки Last-Modified и If-Modified-Since: как выполнить проверку онлайн
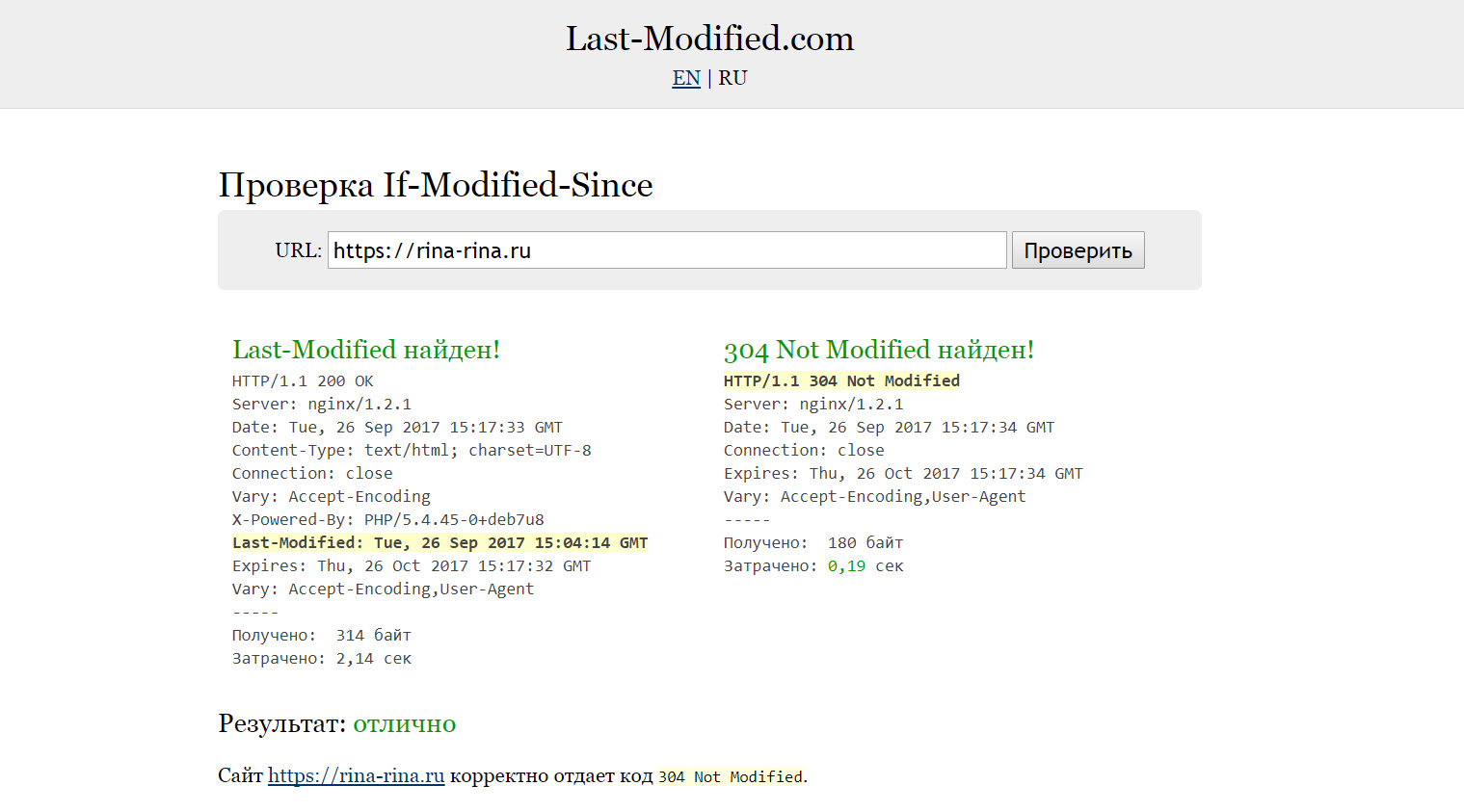
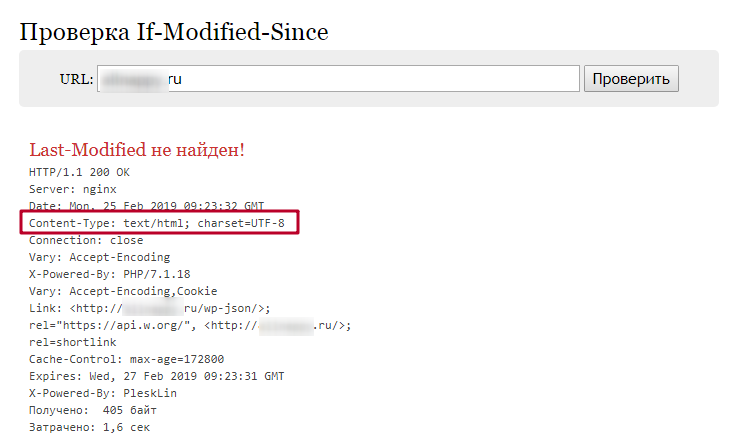
Проверка заголовков Last-Modified и If-Modified-Since легко осуществляется онлайн при помощи специальных онлайн-инструментов. При этом, помимо онлайн-инструментов, эти заголовки можно проверить и другими доступными способами.
Last-Modified и If-Modified-Since — это HTTP-заголовки, которые тесно взаимосвязаны и имеют важное значение при построении взаимоотношений между приложением и веб-сервером. Опытные разработчики советуют постоянно следить за корректностью этих HTTP-заголовков, чтобы не навлечь необратимые последствия на свой программный продукт.
Проверка Last-Modified и If-Modified-Since
Перед тем как показать, как проводится проверки Last-Modified и If-Modified-Since, давайте коротко остановимся на их описании и посмотрим, почему эти HTTP-заголовки так важны в работе веб-приложений.
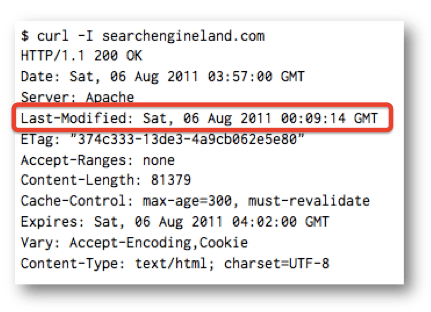
Что из себя представляет заголовок Last-Modified?
Заголовок Last-Modified отправляется сервером на запрос и никак не виден пользователям. Его основная задача — это передать дату последнего изменения запрашиваемой информации. По факту Last-Modified является не единственным заголовком, отправляемым сервером. Например,также присутствуют следующие заголовки:
«Server» — показывает имя и адрес сервера, где хранится запрашиваемая информация;
«Date» — показывает дату публикации информации;
«Content-Type» — описывает тип запрашиваемой информации и применяемую кодировку;
«Transfer-Encoding» — описывает необходимость перекодировки информации;
«Connection» — описывает состояние связи с сервером;
и др.
Для чего нужен заголовок Last-Modified? Представим ситуацию, что пользователь просмотрел веб-страницу вашего сайта. Для этого браузер отправил соответствующие запросы к серверу, где хранится ваш сайт, а тот вернул ему в ответ HTTP-заголовки и саму страницу. Браузер автоматически сохраняет страницу в кэш. Через какое-то время пользователь опять решил просмотреть ту же страницу. Браузер отправляет соответствующий запрос к веб-серверу. Сервер просматривает, когда была последний раз обновлена запрашиваемая веб-страница и отправляет браузеру HTTP-заголовки с соответствующим ответом. Если с момента первого захода пользователя корректировок на странице не происходило, тогда сервер отправляет в качестве значения заголовка Last-Modified — «304 not Modified». Для браузера это означает, что веб-страница не была изменена, значит, он может транслировать ее пользователю из собственного кэша, а не запрашивать ее еще раз от веб-сервера. На деле заголовок Last-Modified ускоряет загрузку веб-страниц в случаях, когда они не изменились, так как из кэша страницы показываются намного быстрее, чем из сервера.
Важно отметить, что заголовок Last-Modified взаимодействует в паре с заголовком If-Modified-Since. Что из себя представляет заголовок If-Modified-Since?
Заголовок If-Modified-Since — это заголовок запроса к серверу, который практически спрашивать сервер: «Страница, которая сохранена в кэше, изменялась или нет?».
If-Modified-Since к серверу посылает обозреватель интернета или роботы поисковой системы. В этом заголовке указывается время, когда посылался запрос к серверу, и именно на этот заголовок от сервера возвращается ответ с заголовком Last-Modified. Итак, после проверки страницы сервер может указать в ответе на запрос одно из двух событий:
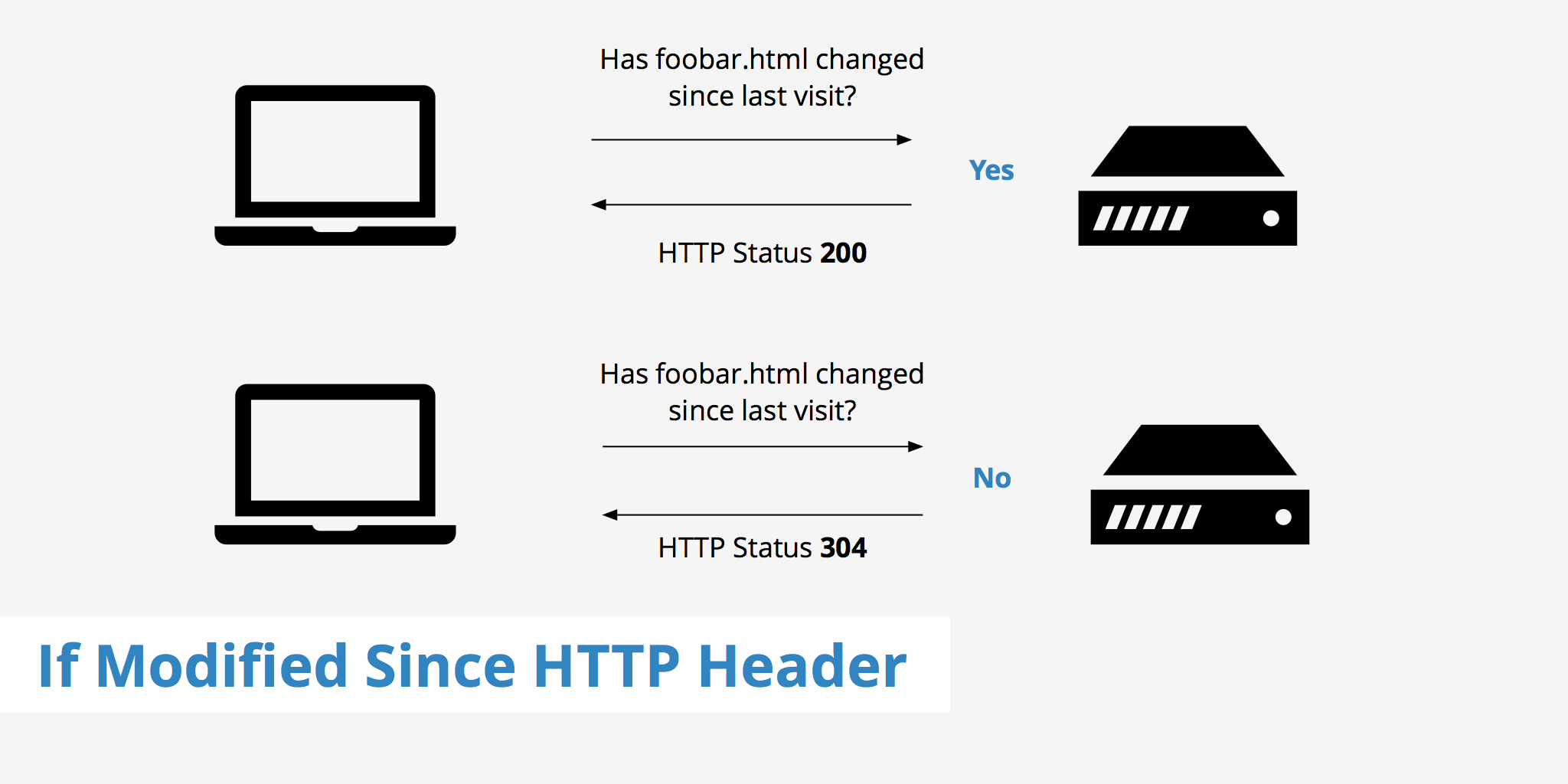
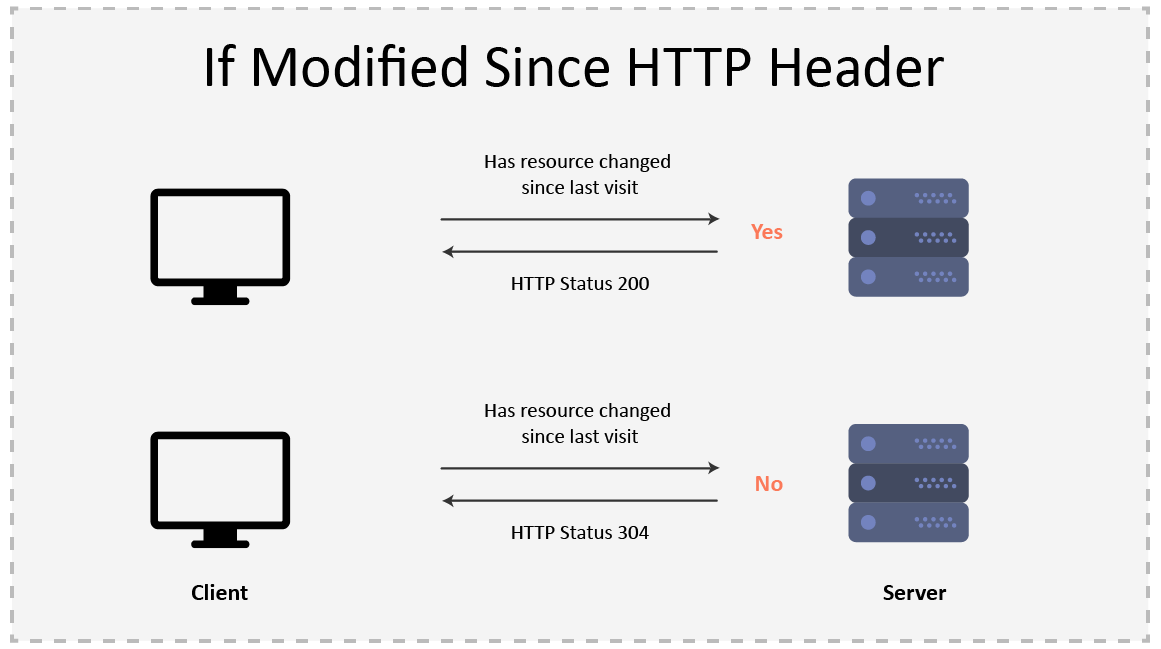
«304 Not Modified», которое означает, что страница со времени предыдущего запроса не изменялась, а это значит, что браузер или поисковая система может показывать страницу из кэша;
«200 Ок», которое означает, что страница со времени предыдущего запроса изменялась, а это значит, что нужно показать пользователю свежую версию страницы.
Что на практике дает проверка и использование HTTP-заголовков Last-Modified и If-Modified-Since
На практике работающий тандем из HTTP-заголовков Last-Modified и If-Modified-Since дает 2 важные вещи:
Уменьшается нагрузка на серверную часть сайта. К примеру, если от сервера приходит ответное сообщение «304», тогда интернет-обозреватель может показывать страницу из кэша, а поисковый робот смело может пойти на другие страницы, которые были изменены, и не тратить свое время на прохождение страниц, которые не были изменены. Для сервера в этом также огромный плюс, потому что не нужно будет отправлять запросы к базе данных и заново формировать страницу для браузера или поисковой системы.
Ускоряется индексация страниц. Представьте, что у вас на сайте несколько тысяч страниц. Из них новых всего несколько десятков. Когда поисковый робот приходит индексировать ваш сайт, ему не нужно обходить те страницы, которые не были изменены.
Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.
Как проверить Last-Modified и If-Modified-Since?
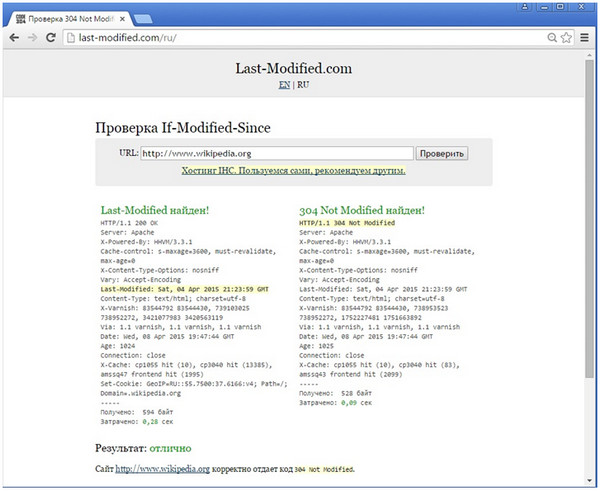
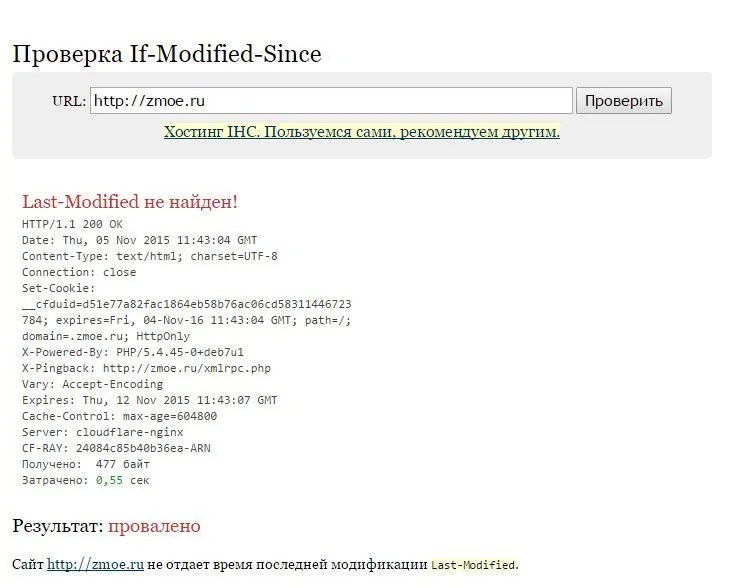
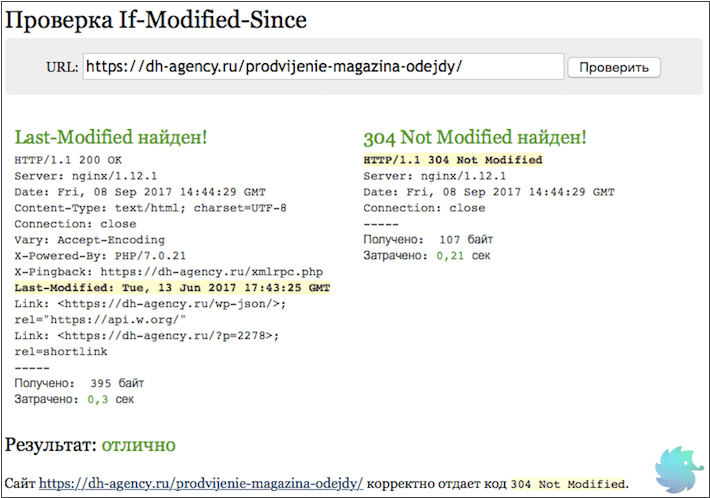
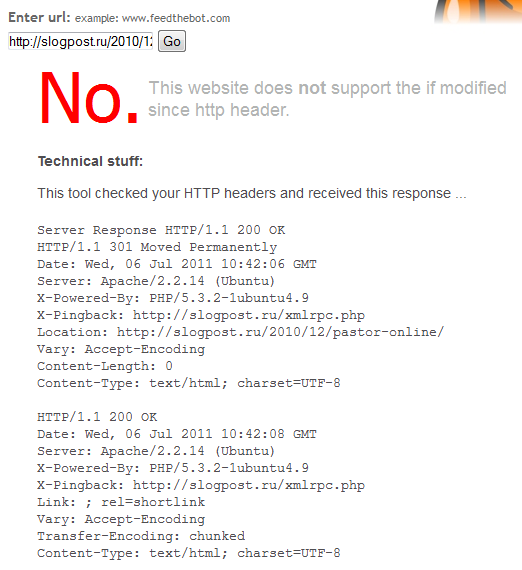
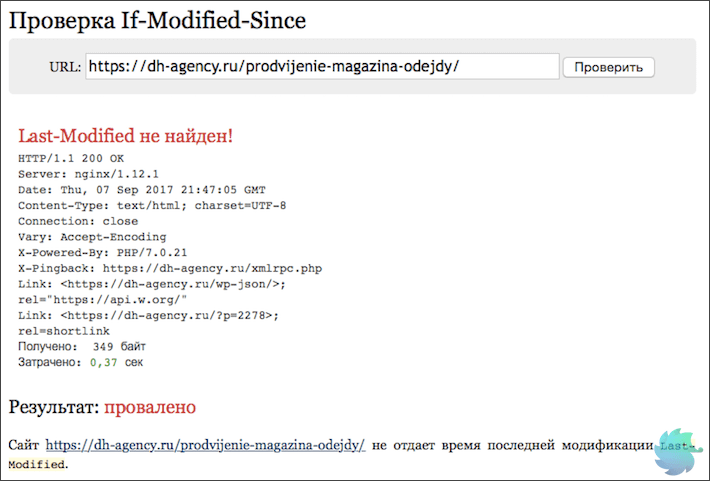
Самый простой способ проверить Last-Modified и If-Modified-Since — это воспользоваться онлайн-инструментами для проверки. Например:
Заключение
Как ни печально, но некоторые веб-разработчики считают, что наличие и проверка заголовков Last-Modified и If-Modified-Since — это лишняя трата времени. На самом деле они очень сильно ошибаются, потому что поисковые системы настоятельно рекомендуют периодически проверять и обязательно настраивать эти заголовки. Сайтов становится все больше с каждым днем, а это означает, что нагрузка на поисковые роботы существенно возрастает. Наличие заголовков Last-Modified и If-Modified-Since существенно ускоряет переобход сайтов, поэтому такие сайты индексируются быстрее.
http — Chrome — почему он отправляет запросы if-modified-since?
спросил
Изменено 11 лет назад
Просмотрено 17 тысяч раз
У меня есть страница с множеством маленьких изображений (иконок). При использовании с хромом каждый раз, когда страница перезагружается, хром запрашивает каждую иконку с сервера с заголовком if-modified-since.
Все значки имеют заголовки с истекающим сроком действия и максимальным возрастом. Firefox загружает изображения из своего кеша.
Почему хром делает это и как я могу предотвратить это?
Спасибо
- http
- кэширование
- google-chrome
- if-modified-since
Вы проверили заголовки запросов?
«Cache-Control» всегда устанавливается на «max-age=0», независимо от того, нажимаете ли вы ввод, f5 или ctrl+f5. За исключением случаев, когда вы запускаете Chrome, вводите URL-адрес и нажимаете ввод.»
За исключением случаев, когда вы запускаете Chrome, вводите URL-адрес и нажимаете ввод.»
http://techblog.tilllate.com/2008/11/14/clientside-cache-control/
1В Chrome важно, обновляете ли вы страницу или просто посещаете ее.
При обновлении Chrome пропингует сервер для каждого файла независимо от того, кэшированы ли они уже. Если файл не был изменен, вы должны увидеть ответ 304 Not Modified . Если файл был изменен, вы увидите 200 OK Вместо ответа .
Если не обновлять, кэшированные файлы будут иметь статус 200 OK , но если вы посмотрите в столбце размер/содержимое сетевой панели, вы увидите (из кеша) .
1 Google Chrome будет игнорировать заголовок Expires , если это недопустимая дата согласно RFC. Например, всегда требуется указывать дни в виде двузначных чисел. 1 мая следует установить как «01 мая» (не «1 мая») и так далее. Firefox их принимает, это вводит пользователя в заблуждение, что проблема в браузере (в данном случае, в Chrome), а не в самих значениях заголовков.
Firefox их принимает, это вводит пользователя в заблуждение, что проблема в браузере (в данном случае, в Chrome), а не в самих значениях заголовков.
Итак, если вы устанавливаете дату истечения срока действия вручную (не используя mod_expires или что-то подобное для расчета фактической даты), я рекомендую вам проверить заголовки статических файлов с помощью REDbot.
Быстрый эксперимент с инспектором Chrome показывает, что это происходит только при перезагрузке страницы, а не при обычной загрузке. Chrome просто пытается обновить свой кеш. Подумайте об этом — если вы установите Expires и Max-Age на несколько десятилетий, просите ли вы браузер кэшировать этот ресурс и никогда проверить, обновляется ли он? Он кэширует ресурс, когда может, но когда страницу необходимо обновить, он хочет убедиться, что вся страница обновлена. Другие браузеры, безусловно, тоже это делают (хотя в некоторых есть возможность задать количество часов ожидания перед обновлением).
Благодаря современным браузерам и серверам обновление большого количества значков не будет таким медленным, как вы думаете — запросы направляются по конвейеру, чтобы исключить множественные задержки в оба конца, и вся цель Заголовок If-Modified-Since позволяет серверу сравнивать метки времени и возвращать код состояния «Не изменено». Это произойдет для каждого ресурса, необходимого странице, но браузер сможет сделать все запросы сразу и убедиться, что ни один из них не изменился.
Тем не менее, есть несколько вещей, которые вы можете сделать, чтобы упростить эту задачу:
В инспекторе Chrome используйте вкладку ресурсов, чтобы увидеть, как они загружаются. Если заголовков запросов нет, значит, ресурс загружался напрямую из кеша. Если вы видите
304 Not Modified, ресурс был обновлен, но его не нужно было загружать повторно. Если вы видите200 OK, он был загружен снова.В инспекторе Chrome используйте вкладку аудита, чтобы узнать, что он думает о возможности кэширования ваших ресурсов, на тот случай, если некоторые из заголовков кэша не оптимальны.

Все эти запросы
If-Modified-Sinceи ответы 304 могут суммироваться, даже если они состоят только из заголовков. Объединяйте изображения в спрайты, чтобы уменьшить количество запросов.
Современные браузеры становятся все более сложными и умными благодаря своему поведению кэширования. Прочтите http://blogs.msdn.com/b/ie/archive/2010/07/14/caching-improvements-in-internet-explorer-9.aspx, чтобы найти несколько примеров и более подробную информацию.
Как говорит Флориан, не сопротивляйся 🙂
1Похоже, он пытается избежать устаревшего кеша, запрашивая у сервера, изменились ли изображения с тех пор, как он последний раз запрашивал их. Звучит как хорошая вещь, а не то, что вы хотели бы предотвратить.
Предполагая, что вы используете Apache, вы можете попробовать явно настроить время жизни кэша для определенных типов файлов и/или местоположений в файловой системе.
Набор заголовков Cache-Control "max-age=604800, public" # 7 days
или что-то вроде
ExpiresByType image/jpeg "доступ плюс 7 дней"
ExpiresByType image/gif "доступ плюс 7 дней"
ExpiresByType image/png "доступ плюс 7 дней"
Обычно я группирую типы файлов по использованию в одном каталоге и соответствующим образом устанавливаю время жизни.
Браузеры вообще не должны запрашивать файлы, пока не истечет этот возраст, но не всегда могут учитывать его. Вы можете захотеть/нужно повозиться с заголовками Last-Modified и ETag. В сети много хорошей информации по этому поводу.
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Как работают заголовки Last-Modified и If-Modified-Since?
|





 Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.
Таким образом, страницы с ответом «304» он пропускает и переходит только по страницам с ответом «200». Таким образом, десяток новых страниц на сайте из нескольких тысяч страниц будут найдены очень быстро.

 ]
]
 Если мы не используем этот заголовок, то обновление/перезагрузка браузера (обычно F5 или Ctrl+r или кнопка перезагрузки в браузере) все равно будут работать, и будет проверена действительность кеша. «no-cache» просто заставляет проверять действительность кеша, отправляя запрос на исходный сервер перед использованием кэшированной копии.
Если мы не используем этот заголовок, то обновление/перезагрузка браузера (обычно F5 или Ctrl+r или кнопка перезагрузки в браузере) все равно будут работать, и будет проверена действительность кеша. «no-cache» просто заставляет проверять действительность кеша, отправляя запрос на исходный сервер перед использованием кэшированной копии.