Что такое CDN и как это работает? / Хабр
Цифры и факты (вместо введения)
- В 2010 году средний размер веб-страницы составлял 481 кБ. В 2019 — уже 1936.7 кБ (подробная статистика). За последние три года значение этого показателя выросло на 314.7%. Как показывают исследования, тенденция к увеличению размера веб-страниц сохраняется.
- В настоящее время набирают популярность стриминговые аудио- и видеосервисы. По состоянию на апрель 2019 года число подписчиков популярного сервиса Spotify составило 217 миллионов.
- По данным опросов 25% пользователей уходят с веб-страницы, если она загружается дольше 4 секунд. 74% пользователей, загружающих сайт с мобильного устройства, предпочитают не ждать, если загрузка длится более 5 секунд. 46% пользователей отказываются иметь дело с веб-сервисом, если он медленно работает.
О чём свидетельствуют вышеприведенные факты?
О том, что в Интернете с каждым годом становится все больше «тяжелого» контента.
А также о том, что в современном мире огромную роль играет скорость работы веб-сайтов и сервисов. Если скорость слишком мала ― это чревато потерей аудитории, а во многих случаях ― ещё и прибыли. Один из надёжных способов решения этой проблемы ― использование сетей доставки контента (Content Delivery Networks, CDN).
Selectel предлагает услугу CDN с 2014 года, и мы подробно изучили техническую сторону вопроса. В этой статье поговорим об устройстве и особенностях работы современных CDN.
Основные термины
Прежде чем начать предметный разговор об особенностях CDN, определимся с основной терминологией.CDN (Content Delivery Network) — это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Входящие в состав CDN cерверы географически располагаются таким образом, чтобы сделать время ответа для пользователей сайта/сервиса минимальным.
Ориджин (origin) — сервер, на котором хранятся исходные файлы или данные, раздаваемые через CDN.
PoP (point of presence, точка присутствия) — кэширующий сервер в составе CDN, расположенный в определенной географической локации. Для обозначения таких серверов также используется термин edge.
Динамический контент ― контент, генерируемый на сервере в момент получения запроса (либо изменяемый пользователем, либо загружаемый из базы данных).
Статический контент ― контент, хранимый на сервере в неизменяемом виде (например, бинарные файлы, аудио- и видеофайлы, JS и CSS).
Немного истории и теории
Резкий рост Интернета в середине 1990-х привел к ситуации, что серверы стали с трудом выдерживать нагрузку. С серверами того времени (которые по техническим характеристикам иногда были слабее не самого производительного современного ноутбука) приходилось идти на разные ухищрения: погуглите, например, «иерархическое кэширование» и information superhighway ― сейчас эти словосочетания используются разве что в статьях по истории интернет-технологий.
Обратим внимание: раздача статического и динамического контента связаны с разными типами нагрузки на сервер. В случае с динамическим контентом, генерация которого связана с обращениями к базе данных, важны быстродействие процессора и объём оперативной памяти.
Для раздачи статического контента, который в большинстве случаев оказывается очень «тяжелым» и который нужно загрузить очень быстро, важна в первую очередь скорость сети. Смысл технических решений для ускорения раздачи статики заключается в следующем: обеспечить горизонтальное масштабирование без сложных двусторонних синхронизаций с основным сервером.
Для снижения нагрузки владельцы веб-сервисов ещё в конце 1990-х годов начали раздавать статику и динамику с разных серверов. Крупные веб-проекты с огромной аудиторией, разбросанной по всему миру, начали размещать серверы со статикой в разных географических точках.
Тогда же, в конце 1990-х, стали появляться компании, у которых организация раздачи статики стала одним из основных направлений бизнеса. В 1998 году студент Массачусетского технологического института Дэниэл Левин и преподаватель математики Томсон Лейтон основали компанию Akamai. Ныне она является одним из крупнейших (если не самым крупным) CDN-провайдером в мире.
Уже в 2004 году CDN использовали более 3000 компаний; общий объем расходов на доставку контента составлял до 20 миллионов долларов в месяц.
Количество CDN во всём мире постоянно растет: соответствующие услуги предоставляют как крупные международные компании (например, Akamai, Amazon, Cloudflare), так и многочисленные региональные провайдеры (подробные обзоры).
CDN используется не только для раздачи статики в строгом смысле слова: распределение контента по многочисленным серверам в разных точках планеты помогает обеспечивать доступность в периоды пиковых нагрузок.
В течение последних 10-12 лет широкое распространение в Интернете получил еще один тип контента ― стриминговый (многочисленные сервисы потокового аудио и видео, которые в наши дни имеют огромную популярность и миллионную, если не миллиардную, аудиторию). Раздача сегодня является еще одним распространенным сценарием использования CDN.
Раздача сегодня является еще одним распространенным сценарием использования CDN.
Рассмотрим принципы работы и особенности использования CDN более подробно.
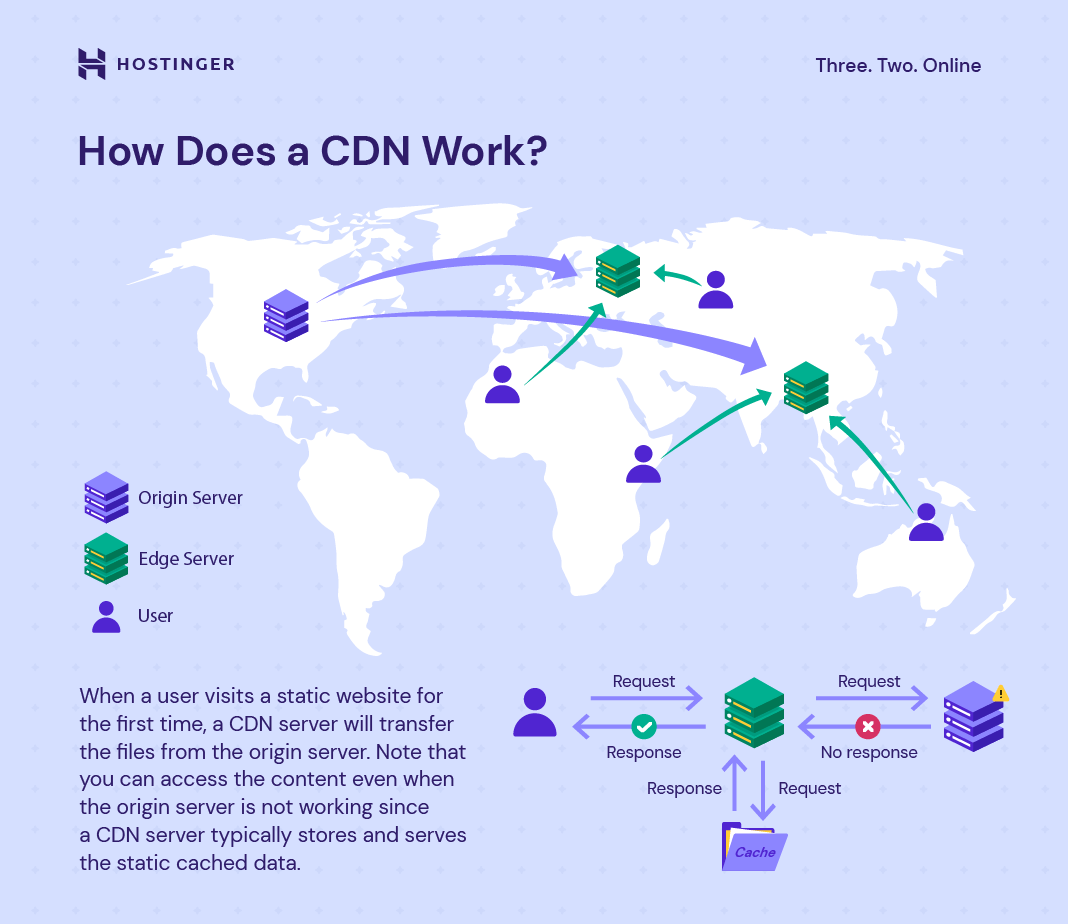
Как работает CDN
Представим себе веб-сервис, которым пользуются люди на всей территории России. Основные серверы расположены в Санкт-Петербурге, а пользователи находятся в самых разных географических точках: скажем, в Краснодаре (2 604,2 км от Петербурга), Новосибирске (3 826,1 км), Иркутске (5 661, 7 км) или Владивостоке (9 602, 4 км). Чем дальше пользователь находится от оригинального сервера, тем больше время «оригинального» ответа. На заре Рунета, в самом начале 2000-х, жители Южно-Сахалинска или Петропавловска-Камчатского могли дожидаться полной загрузки простой веб-страницы полновесные 5, а то и все 10, минут.При использовании CDN всё происходит по-другому: пользователь из Владивостока переадресуется к географически ближайшему кэширующему серверу в составе CDN, благодаря чему доставка статического контента происходит гораздо быстрее.
Для ускорения раздачи динамики при использовании CDN используются другие механизмы: CDN-провайдер за счет своей сети сокращает сетевой маршрут.
Ещё один интересный сценарий использования CDN ― так называемый live-streaming: пользователи Интернета со всего мира могут в браузере (а иногда и в специальном приложении) смотреть или слушать трансляцию с мест событий. Устроено это так: один или несколько ориджин-серверов принимают c видеокамеры транслируемый поток, который сразу же ретранслируется на точки присутствия. Ориджин-серверы при этом контент клиентам не раздают. В состав стриминговых CDN входят также балансировщики нагрузки, перенаправляющие запросы к наименее загруженным на текущий момент edge-серверам.
Как организована раздача контента?
Как правило, для настройки раздачи статического контента через CDN необходимо выполнить следующие шаги:Шаг 1: Вынести статику сайта на отдельный домен, например, static.example.com — это будет origin.
Шаг 2: Для работы через CDN создать домен вида cdn. example.com.
example.com.
Шаг 3: Подключить CDN у провайдера. Для подключения владельцу веб-сервиса необходимо сообщить провайдеру следующее:
домен, с которого он будет забирать статику — static.example.com;
Шаг 4: У своего DNS-регистратора настроить CNAME запись с cdn.example.com на домен CDN-провайдера, который CDN провайдер выделяет при подключении.
Например, в CDN Selectel такой домен имеет вид 85e77c09-bc03-43bf-b8f3-9492ae33390f.selcdn.net, где 85e72c09-bc03-43bf-b8f3-9492ae33390f генерируется автоматически.
Шаг 5: На своем сайте изменить домен для статики, которую планируется раздавать через CDN, на cdn.example.com.
Пользователь набирает в строке браузера адрес www.example.com, с которого он получает HTML-страницу. При этом весь статический контент, например, графические изображения, подгружается из CDN (с адреса cdn.example.com).
Статический контент, предназначенный для раздачи, часто помещается в объектные хранилища. Существует множество плагинов и расширений для популярных CMS (WordPress, Joomla, Drupal, 1C Битрикс и других), с помощью которых можно настроить интеграцию с облачными сервисами хранения и раздачу статики через CDN.
Существует множество плагинов и расширений для популярных CMS (WordPress, Joomla, Drupal, 1C Битрикс и других), с помощью которых можно настроить интеграцию с облачными сервисами хранения и раздачу статики через CDN.
Веб-сервис после подключения CDN будет работать на том же оригинальном сервере. Кэшированные части сайта будут загружены на серверы CDN-сети. Система находит для пользователя ближайший сервер и максимально быстро загружает статику сайта с него.
Обратим внимание на один важный момент: серверы, входящие в состав CDN, не являются подобием файловых серверов, на которые контент размещается для последующего скачивания. CDN используются не для хранения контента, а для кэширования на основе конкретных алгоритмов.
Как CDN понимает, где находится ближайший кэширующий сервер?
Как правило, для подгрузки контента из CDN используются две популярные технологии: GeoDNS и AnyCast.С помощью GeoDNS можно привязать к одному доменному имени несколько IP-адресов. В зависимости от географического положения (определяется по IP-адресу, с которого пришел запрос) пользователь перенаправляется на ближайший сервер. Об особенностях работы GeoDNS можно почитать в этой статье (на английском языке).
В зависимости от географического положения (определяется по IP-адресу, с которого пришел запрос) пользователь перенаправляется на ближайший сервер. Об особенностях работы GeoDNS можно почитать в этой статье (на английском языке).
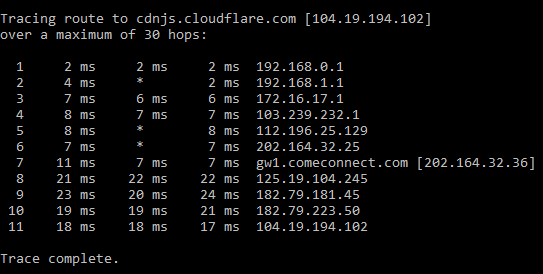
При использовании технологии Anycast адреса общие, но маршрутизация происходит на «свои» серверы в пределах региона. При обращении к адресу www.example.com пользователь переадресуется на ближайшую точку присутствия. Провайдер пользователя получает несколько анонсов от разных сетей, в которых есть точка присутствия, и маршрутизатор провайдера выбирает из них самый близкий. Ответ аналогичным образом возвращается по наиболее короткому маршруту.
Как кэшируется контент?
Самой распространенной является схема по первому обращению: максимальное количество времени на загрузку затрачивает пользователь, обратившийся к оригинальному серверу первым. Все последующие пользователи будут получать данные, кэшированные на ближайшей к ним точке присутствия.
Здесь очень важна география: например, после обращения пользователя из Рио-де-Жанейро данные будут закэшированы на сервере, находящемся на территории Бразилии, что не решит проблемы со скоростью доступа для пользователей из Парижа или Лондона.
Для преодоления ограничений, накладываемых этой схемой, используются технологии регионального извлечения: соседние серверы, входящие в состав CDN, забирают контент друг у друга, а не обращаются к оригинальному серверу.
В большинстве CDN пользователь, отправивший запрос на получение статического контента, переадресуется к ближайшей точке присутствия и получает кэшированную версию этого контента с неё. Если ближайшая точка присутствия не сможет найти файлы, начнётся поиск по соседним точкам присутствия, откуда и будет перенаправлен ответ пользователю. В CDN Akamai эта процедура называется tiered distribution (на русский можно перевести как «многоуровневая раздача»).
Для чего используются CDN?
Чаще всего CDN используется для уменьшения времени отклика кэшированного контента, что, как мы уже упоминали выше, уменьшает отток посетителей из-за медленной загрузки ресурса и тем самым сокращает возможные финансовые потери. Также CDN помогает снизить риск потери доступа к контенту из-за падения основного сервера. Контент будет доступен всё время, пока вы восстанавливаете работоспособность основного сервера.
Также CDN помогает снизить риск потери доступа к контенту из-за падения основного сервера. Контент будет доступен всё время, пока вы восстанавливаете работоспособность основного сервера.Использование CDN существенно снижает нагрузку на основной сервер, что помогает решить проблему пиковых нагрузок. Современная CDN способна переживать очень большие нагрузки. В конце 2018 года компания Akamai заявила о рекордном объеме передаваемого через CDN трафика: 72 Тб/c.
В наше время CDN активно используются также для раздачи стримингового контента.
О чем важно помнить при работе с CDN?
Как и любая технология, CDN обладает рядом особенностей.Самая первая проблема, с которой могут столкнуться использующие CDN веб-сервисы ― это задержки кэширования. Вполне вероятна следующая ситуация: на основном сервере файл был изменён, а вот на кэширующих серверах он всё ещё будет лежать в неизмененном виде. Это особенно важно, когда через CDN распространяется часто обновляемый контент (фотографии с места событий, новые версии ПО и так далее)
Чтобы обеспечить доставку «свежего» контента в современных CDN имеется функция очистки кэша, то есть удаление контента из пула кэширования. Кроме того, владельцы сайтов и сервисов могут сами управлять настройками, используя заголовки-валидаторы.
Кроме того, владельцы сайтов и сервисов могут сами управлять настройками, используя заголовки-валидаторы.
Еще одна сложность связана с блокировками: если по той или иной причине будут заблокированы сервисы, являющиеся вашими «соседями» по IP CDN-провайдера, вместе с вами может оказаться заблокированным и ваш сайт. Но и это проблема решаема: по запросу CDN-провайдеры могут изменить ваш IP-адрес.
Кому нужны CDN?
CDN нужны в первую очередь проектам с большой аудиторией в разных регионах или странах. Здесь всё ясно: снижение задержек, быстрая раздача контента и повышение уровня удобства, и, как следствие, больше довольных пользователей.CDN может пригодиться также разработчикам мобильных приложений: по статистике, пользователи часто отказываются продолжать работу с приложением из-за проблем со скоростью. В последнее время появились специальные технические решения, ориентированные на раздачу контента на мобильные устройства. Они так и называются ― Mobile CDNs. Соответствующие услуги предлагают многие крупные CDN-провайдеры ― например, Akamai или Amazon.
Соответствующие услуги предлагают многие крупные CDN-провайдеры ― например, Akamai или Amazon.
Нужны CDN и проектам, ориентированным на распространение игрового, мультимедийного контента и стриминг (об этом уже было сказано выше).
На что обратить внимание при выборе CDN-провайдера (вместо заключения)
Число пользователей вашего веб-сервиса растет, аудитория расширяется, и вы задумываетесь о подключении CDN для оптимизации и ускорения раздачи статики и снижения нагрузки на основные серверы.На что нужно обратить внимание при выборе CDN-провайдера?
Во-первых, на количество точек присутствия. Это особенно актуально для проектов с обширной международной аудиторией. Нелишним будет узнать информацию о точках присутствия в наиболее интересных для вас регионах и сопоставить их с потенциальной аудиторией сайта.
Во-вторых, это наличие стыков с операторами связи. Это тоже немаловажный фактор, от которого зависит скорость и эффективность работы CDN. Например, у CDN-провайдера с точками присутствия в 100 городах, но небольшим количеством стыков задержка может быть больше, чем у провайдера, у которого точки присутствия расположены в 5 городах, но стыков с операторами связи гораздо больше.
Например, у CDN-провайдера с точками присутствия в 100 городах, но небольшим количеством стыков задержка может быть больше, чем у провайдера, у которого точки присутствия расположены в 5 городах, но стыков с операторами связи гораздо больше.
К сожалению, такую информацию в большинстве случаев CDN-провайдеры не публикуют, поэтому проверить всё можно только тестированием.
В-третьих, на наличие дополнительных услуг и функций. Многие CDN-провайдеры предоставляют такие услуги, как анализ статистики потребления, управление политиками кэширования, управление HTTP-заголовками, предзагрузка очень «тяжёлого» (от 200 МБ и более контента), полная и выборочная очистка кэша.
Кроме того, при выборе CDN-провайдера нужно проверить, поддерживает ли он необходимые вам технологии и протоколы (HTTP/2, IPv6, сертификаты SSL и другие).
Что такое CloudFlare. Как подлючить к сайту и установить SSL-сертификат ⛅
Хостинг Eternalhost не является поставщиком услуг или представителем в каком-либо виде компании Cloudflare.
Приведенная ниже инструкция призвана помочь пользователям самостоятельно разобраться с подключением стороннего сервиса к любому хостингу и его дальнейшей настройкой.
Содержание:
- Что такое Cloudflare
- Как зарегистрироваться на CloudFlare
- Как подключить CloudFlare к сайту
- Как изменить NS-серверы домена
- Как установить SSL-сертификат
- Как настроить переадресацию
Что такое CloudFlare
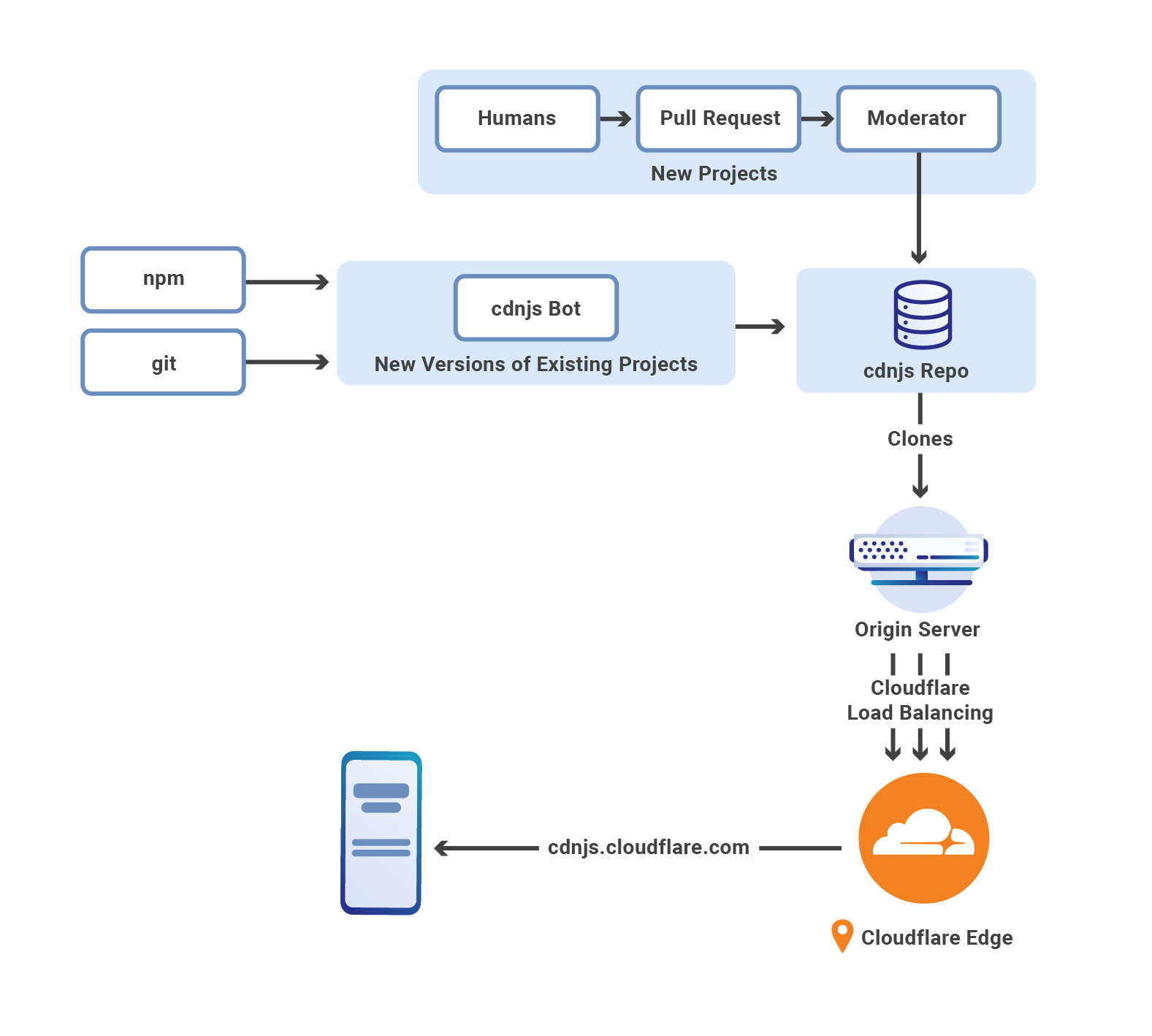
Cloudflare – это сервис, который специализируется на предоставлении услуг сети CDN (Content Delivery Network), защите от DDoS-атак и сетевой безопасности. Основным направлением в работе сервиса является именно обслуживание CDN — глобальной сети распределения трафика сайтов по принципу географической близости сервера к пользователю, пославшему запрос в браузере.
Цепочка раскиданных по миру серверов Cloudflare работает как reverse proxy («обратный прокси»). Она автоматически кеширует контент сайтов клиентов и быстро отдает его веб-посетителям от ближайшего по расположению центра данных.
Разберем по шагам как подключить сервис Cloudflare и выполнить дополнительные настройки его компонентов.
Как зарегистрироваться на CloudFlare
Для начала нужно пройти процедуру регистрации на сайте CloudFlare. Для этого нужно перейти по ссылке или на главной странице сайта нажать «Sign Up» («Зарегистрироваться»).
В появившемся окне нужно указать свою электронную почту и пароль, а затем нажать «Create Account» («Создать аккаунт»).
На указанную почту должно прийти письмо со ссылкой для подтверждения созданного аккаунта. Нужно перейти по ней, чтобы завершить регистрацию.
Как подключить CloudFlare к сайту
Сразу после регистрации сервис предложит пользователю ввести доменное имя в появившемся окне.
Также доменное имя можно добавить в верхнем меню. Для этого нужно войти в аккаунт и на главной странице нажать «Add site» («Добавить сайт»).
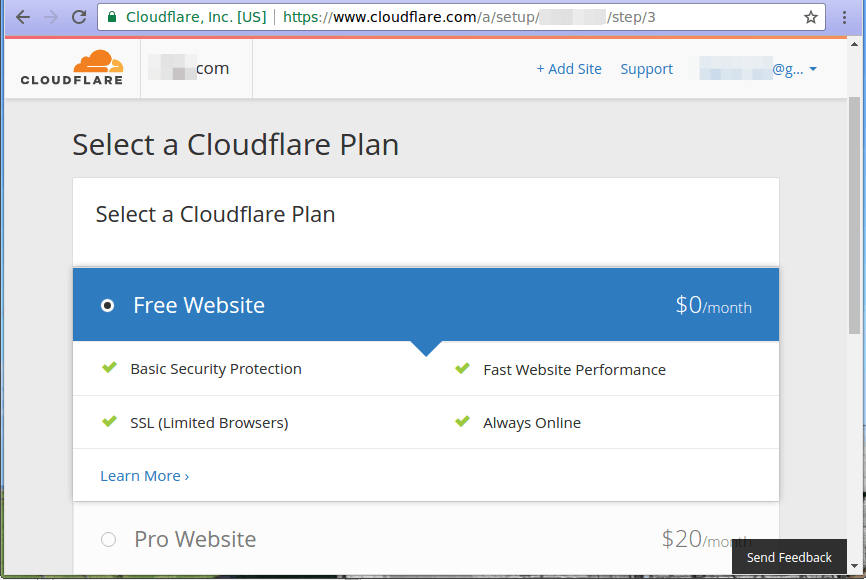
Далее нужно выбрать тарифный план из предложенных, нажав на него один раз. Подробнее с тарифными планами можно ознакомиться здесь.
Подробнее с тарифными планами можно ознакомиться здесь.
В рамках данной статьи будет рассмотрен тарифный план «Free» («Бесплатный»). После выбора тарифа, нужно нажать «Confirm plan» («Подтвердить тариф») для подтверждения выбора.
После подтверждения система выполнит быстрое сканирование указанного доменного имени.
После завершения сканирования, система CloudFlare покажет текущие настройки DNS пользователя. Их нужно проверить, если они верны, то можно переходить к изменению NS-серверов для домена.
Как изменить NS-серверы домена
После входа в систему и добавления доменного имени в систему CloudFlare, нужно произвести изменение текущих NS-серверов на CloudFlare. Для этого следует перейти на главную страницу в личном кабинете CloudFlare. После чего, нужно выбрать домен со статусом «Pending Nameserver Update» («Требуется обновление NS-сервера») и нажать на него.
Откроется окно, в котором будет предложено завершить настройки NS-серверов. В первом пункте — «Log in to your registrar account» («Войдите в зарегистрированный аккаунт») будут показаны текущие настройки NS-серверов. Во втором пункте — «Replace with Cloudflare’s nameservers» («Замените на серверы имен Cloudflare»), на какие значения их нужно заменить.
В первом пункте — «Log in to your registrar account» («Войдите в зарегистрированный аккаунт») будут показаны текущие настройки NS-серверов. Во втором пункте — «Replace with Cloudflare’s nameservers» («Замените на серверы имен Cloudflare»), на какие значения их нужно заменить.
Для смены NS-серверов нужно перейти на сайт регистратора вашего домена и там прописать новые адреса. Нужно дождаться, пока произойдет смена. Обычно, это занимает до 24 часов. После этого, домен пользователя на главной странице его личного кабинета CloudFlare получит статус «Active» («Активен»).
К примеру, на Eternalhost для смены NS-серверов нужно зайти в биллинг-панель, перейти в «Товары/Услуги» и выбрать «Домены». Далее выбрать нужный домен одним нажатием и кликнуть на «NS».
В разделе «NS» следует удалить уже существующие записи и прописать серверы, которые указаны в пункте «Replace with Cloudflare’s nameservers» личного кабинета Cloudflare.
Как установить SSL-сертификат
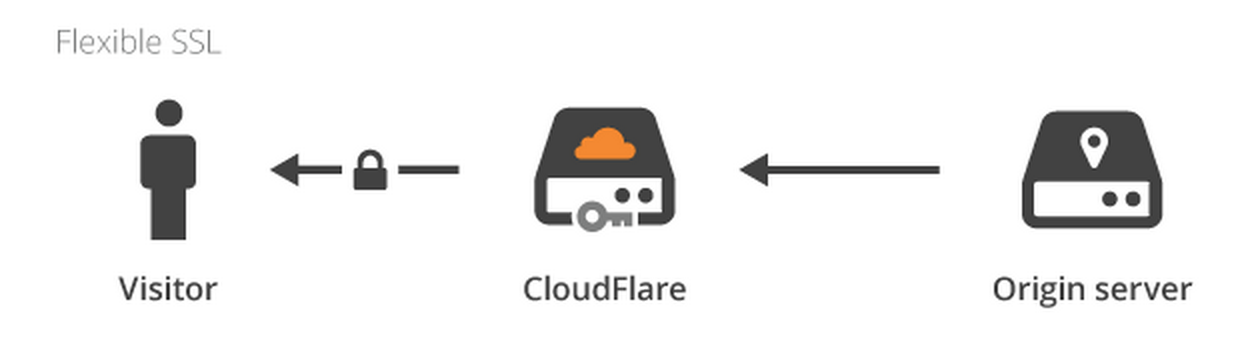
Для настройки безопасного соединения с сайтом нужно настроить SSL-сертификат. Нужно перейти на главную страницу в панели управления и выбрать домен со статусом «Active». Далее нажать «SSL/TLS» в верхнем меню и выбрать режим шифрования трафика «Flexible» («Гибкий») или «Full» («Полный»).
Нужно перейти на главную страницу в панели управления и выбрать домен со статусом «Active». Далее нажать «SSL/TLS» в верхнем меню и выбрать режим шифрования трафика «Flexible» («Гибкий») или «Full» («Полный»).
При выборе «Flexible» дополнительных настроек не потребуется, а при выборе «Full» потребуется настройка SSL-сертификата на самом хостинге. К примеру, в рамках виртуального хостинга на Eternalhost можно установить бесплатный сертификат Let’s Encrypt.
Информацию о полученном сертификате CloudFlare можно посмотреть, нажав «Edge Certificates» («Управление сертификатами»).
Как настроить правила переадресации
Настройка переадресации происходит во вкладке «Page Rules» («Правила страниц»). Для создания правил нужно нажать соответствующую кнопку «Create Page Rule» («Создать правило страницы»).
Чтобы выполнить редирект на https, нужно указать адрес сайта (в виде «http://mysite»), выбрать «Always Use HTTPS» («Всегда пользоваться HTTPS») и нажать кнопку «Save and Deploy» («Сохранить и Применить»).
Для переадресации «с www» нужно задать адрес сайта (www.mysite), выбрать «Forwarding URL» («Перенаправление URL»), а рядом «301 — Permanent Redirect» («301 — постоянный редирект»). Затем во втором поле прописать конечный адрес редиректа (https://mysite) и нажать кнопку «Save and Deploy» («Сохранить и Применить»).
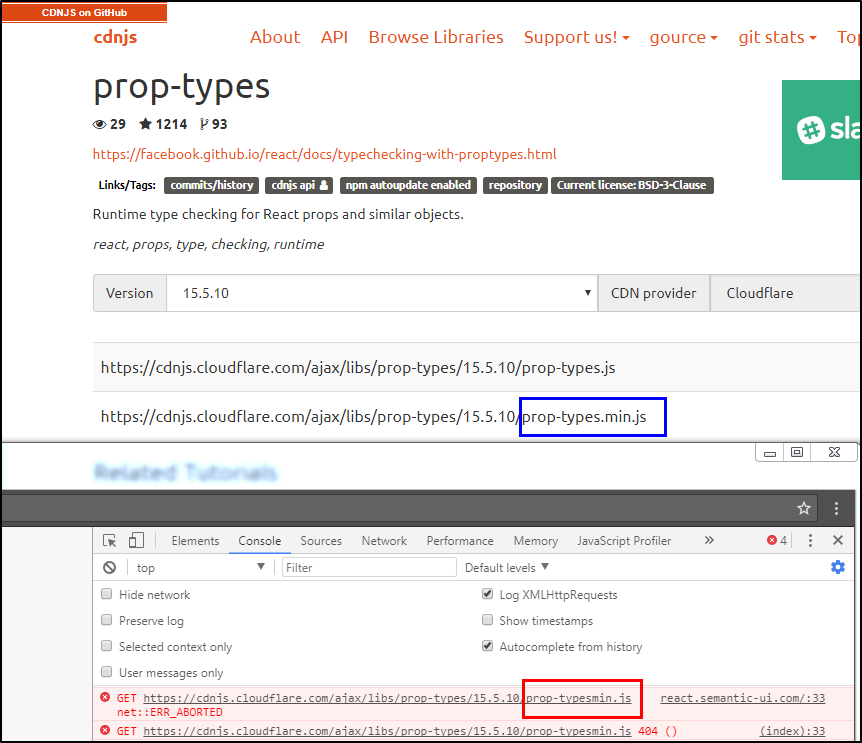
semantic-ui — Библиотеки — cdnjs
Версия
Тип актива
Некоторые файлы скрыты, нажмите, чтобы показать все файлы- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/semantic.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/ 2.5.0/semantic.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/accordion.min.css
- https://cdnjs.cloudflare. com/ajax/libs/semantic-ui/2.5.0/components/accordion.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ad.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.
 5.0/components/api.min.js
5.0/components/api.min.js - https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/breadcrumb.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/button.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ card.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/checkbox.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/checkbox.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/comment.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/container.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/dimmer.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ dimmer.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/divider.min.css
- https://cdnjs.
 cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/dropdown.min.css
cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/dropdown.min.css - https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/dropdown.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/embed.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/embed.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ feed.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/flag.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/form.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/form.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/grid.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/header.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ icon.min.css
- https://cdnjs.
 cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/image.min.css
cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/image.min.css - https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/input.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/item.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/label.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/list.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ loader.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/menu.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/message.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/modal.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/modal.min.js
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/nag.min.css
- https://cdnjs.
 cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ nag.min.js
cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ nag.min.js - https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/placeholder.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/popup.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/popup.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/progress.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/progress.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ rail.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/rating.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/rating.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/reset.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/reveal.
 min.css
min.css - https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/search.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ search.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/segment.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/shape.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/shape.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/sidebar.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/sidebar.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ site.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/site.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/statistic.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.
 5.0/components/step.min.css
5.0/components/step.min.css - https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/sticky.min.css
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/sticky.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ tab.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/tab.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/table.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui /2.5.0/components/transition.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/transition.min.js
- https://cdnjs .cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/video.min.css
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ video.min.js
- https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/visibility.min.js
prism — Библиотеки — cdnjs
Версия
Тип актива
Некоторые файлы скрыты, нажмите, чтобы показать все файлы- https://cdnjs.
 cloudflare.com/ajax/libs/prism/9000.0.1/prism.min.js
cloudflare.com/ajax/libs/prism/9000.0.1/prism.min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/ компоненты/prism-actionscript.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-apacheconf.min.js
- https://cdnjs.cloudflare. com/ajax/библиотеки/призма/9000.0.1/components/prism-applescript.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-aspnet.min.js
- https:// cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-autohotkey.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism -bash.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-c.min.js
- https://cdnjs.cloudflare.com/ajax /libs/prism/9000.0.1/components/prism-clike.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-coffeescript.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.
 0 .1/components/prism-core.min.js
0 .1/components/prism-core.min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-cpp.min.js
- https://cdnjs .cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-csharp.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism- css-extras.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-css.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0. 1/components/prism-dart.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-eiffel.min.js
- https://cdnjs. cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-erlang.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-fortran .min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-fsharp.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-gherkin.min.js
- https:// cdnjs.
 cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-git.min.js
cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-git.min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism -go.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-groovy.min.js
- https://cdnjs.cloudflare.com/ajax /libs/prism/9000.0.1/components/prism-haml.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-handlebars.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0 .1/components/prism-haskell.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-http.min.js
- https://cdnjs .cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-ini.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism- jade.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-java.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1 /components/prism-javascript.
 min.js
min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-jsx.min.js
- https://cdnjs.cloudflare .com/ajax/libs/prism/9000.0.1/components/prism-julia.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-latex. мин.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-less.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-lolcode.min.js
- https:// cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-markdown.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism -markup.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-matlab.min.js
- https://cdnjs.cloudflare.com/ajax /libs/prism/9000.0.1/components/prism-nasm.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-nsis.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.
 0 .1/components/prism-objectivec.min.js
0 .1/components/prism-objectivec.min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-pascal.min.js
- https://cdnjs .cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-perl.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism- php-extras.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-php.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0. 1/components/prism-powershell.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-python.min.js
- https://cdnjs. cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-r.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-rest .min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-rip.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-ruby.min.js
- https:// cdnjs.
 cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-rust.min.js
cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-rust.min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism -sas.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-scala.min.js
- https://cdnjs.cloudflare.com/ajax /libs/prism/9000.0.1/components/prism-scheme.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-scss.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0 .1/components/prism-smalltalk.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-smarty.min.js
- https://cdnjs .cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-sql.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism- стилус.мин.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-swift.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1 /components/prism-twig.
 min.js
min.js - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-typescript.min.js
- https://cdnjs.cloudflare .com/ajax/libs/prism/9000.0.1/components/prism-wiki.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-yaml. мин.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/themes/prism-coy.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/themes/prism-dark.min.css
- https:// cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/themes/prism-funky.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/themes/prism -okaidia.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/themes/prism-tomorrow.min.css
- https://cdnjs.cloudflare.com/ajax /libs/prism/9000.0.1/themes/prism-twilight.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/themes/prism.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.
 0.1 /plugins/autolinker/prism-autolinker.min.css
0.1 /plugins/autolinker/prism-autolinker.min.css - https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/plugins/autolinker/prism-autolinker.min.js
- https:/ /cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/plugins/file-highlight/prism-file-highlight.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/ 9000.0.1/plugins/highlight-keywords/prism-highlight-keywords.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/plugins/ie8/prism-ie8.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism /9000.0.1/plugins/ie8/prism-ie8.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/plugins/line-highlight/prism-line-highlight. min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/plugins/line-highlight/prism-line-highlight.min.js
- https://cdnjs.cloudflare. com/ajax/libs/prism/9000.0.1/plugins/line-numbers/prism-line-numbers.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/9000.0.1/plugins/line-numbers/prism-line-numbers.


 Приведенная ниже инструкция призвана помочь пользователям самостоятельно разобраться с подключением стороннего сервиса к любому хостингу и его дальнейшей настройкой.
Приведенная ниже инструкция призвана помочь пользователям самостоятельно разобраться с подключением стороннего сервиса к любому хостингу и его дальнейшей настройкой. 5.0/components/api.min.js
5.0/components/api.min.js cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/dropdown.min.css
cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/dropdown.min.css cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/image.min.css
cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/image.min.css cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ nag.min.js
cloudflare.com/ajax/libs/semantic-ui/2.5.0/components/ nag.min.js min.css
min.css 5.0/components/step.min.css
5.0/components/step.min.css cloudflare.com/ajax/libs/prism/9000.0.1/prism.min.js
cloudflare.com/ajax/libs/prism/9000.0.1/prism.min.js 0 .1/components/prism-core.min.js
0 .1/components/prism-core.min.js cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-git.min.js
cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-git.min.js min.js
min.js 0 .1/components/prism-objectivec.min.js
0 .1/components/prism-objectivec.min.js cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-rust.min.js
cloudflare.com/ajax/libs/prism/9000.0.1/components/prism-rust.min.js min.js
min.js 0.1 /plugins/autolinker/prism-autolinker.min.css
0.1 /plugins/autolinker/prism-autolinker.min.css