Simple YouTube Embed — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Simple YouTube Embed plugin is the easiest way to embed YouTube videos in WordPress. This plugin extends the default YouTube embed with advanced player parameters.
Unlike other YouTube plugins, It doesn’t replace your on-page video embed code with JavaScript/HTML code. Loading a video with JavaScript doesn’t provide any video SEO benefit as a search engine crawler will only see some code instead of the actual video object.
Simple YouTube Embed is easy to use because there is no setting to configure. It uses the oEmbed API so your videos will be responsive and provide all the benefits that core WordPress YouTube embed has to offer. YouTube videos on your website will continue to work even if you choose to deactivate the plugin.
Возможности плагина
- Pretty YouTube video embed.
- Embed a video in WordPress from your YouTube channel.

- Responsive and mobile friendly.
- Proper YouTube video embed with no additional JavaScript code.
- No setting to configure. Install, activate and start using it.
- No YouTube API key needed.
- Embed YouTube videos in WordPress with the YouTube block
- Automatically play a video.
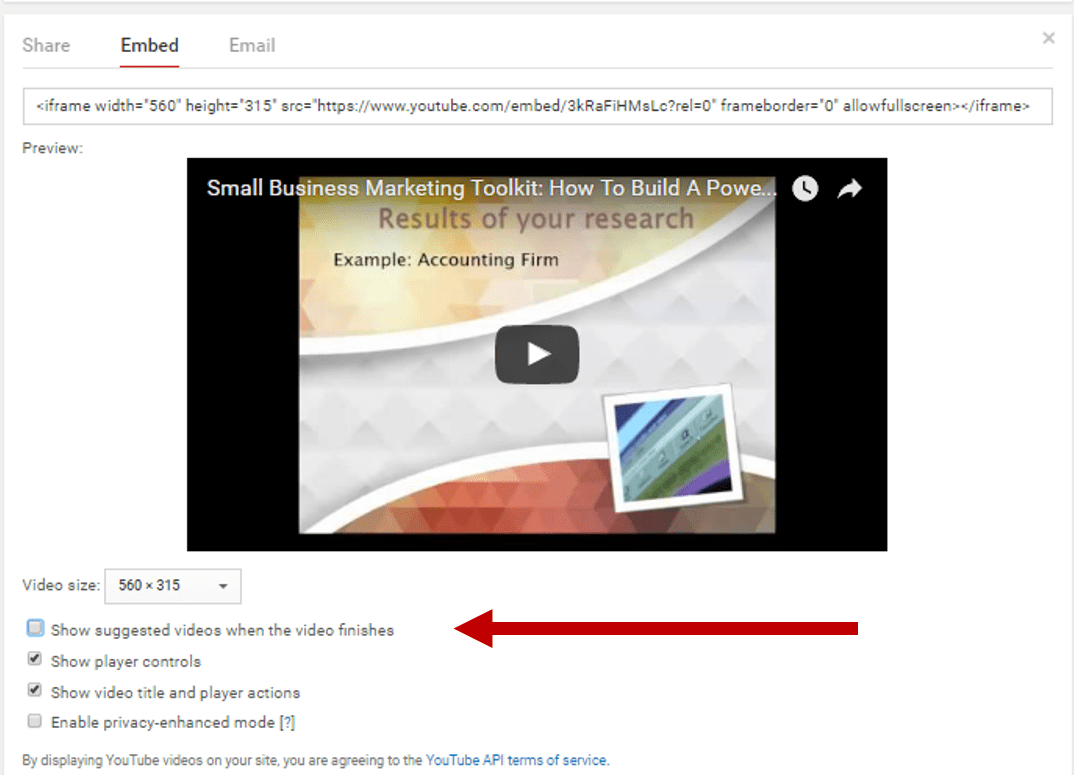
- Enable/Disable display of suggested videos when the video finishes.
- Enable/Disable player controls.
- Enable/Disable video information.
- Enable/Disable fullscreen.
- Enable white color in the YouTube player’s video progress bar.
- Disable keyboard controls in the player.
- Specify a time when the player should stop playing the video.
- Specify a time when the player should begin playing the video.
- Prevent the YouTube logo from displaying in the control bar.
Simple YouTube Embed Extensions
- YouTube Advanced Parameters
How to Use the YouTube Embed Plugin in WordPress
youtube.com/embed/-8yCP-CnUSQ?version=3&rel=0&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=ru-RU&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Create a new post/page and add a YouTube block. Copy and paste the YouTube video URL into it. For example:
http://www.youtube.com/watch?v=Vpg9yizPP_g
YouTube Video Autoplay
In order to automatically play a video you can add «autoplay=1» to your YouTube URL.
http://www.youtube.com/watch?v=Vpg9yizPP_g&autoplay=1
Related YouTube Videos
In order to disable related videos from showing you can add «rel=0» to your YouTube URL.
http://www.youtube.com/watch?v=Vpg9yizPP_g&rel=0
YouTube Video Controls
If you do not want to show player controls you can add «controls=0» to your YouTube URL.
http://www.youtube.com/watch?v=Vpg9yizPP_g&controls=0
YouTube Video Fullscreen
If you do not want to allow fullscreen option in the player you can add «fs=0» to your YouTube URL.
http://www.youtube.com/watch?v=Vpg9yizPP_g&fs=0
YouTube Video Playlist
If you want to turn a video into a single-video playlist you can add «playlist=VIDEO_ID» to your YouTube URL.
http://www.youtube.com/watch?v=Vpg9yizPP_g&playlist=Vpg9yizPP_g<h4>YouTube Advanced Parameters</h4>
With the Advanced Parameters extension you can use additional advanced parameters in your YouTube videos.
color
This parameter specifies the color that will be used in the player’s video progress bar to highlight the amount of the video that the viewer has already seen.
http://www.youtube.com/watch?v=Vpg9yizPP_g&color=white
Valid parameter values are red and white, and, by default, the player uses the color red in the video progress bar.
Note: Setting the color parameter to white will disable the modestbranding option.
disablekb
Setting this parameter’s value to 1 causes the player to not respond to keyboard controls. The default value is 0.
http://www.youtube.com/watch?v=Vpg9yizPP_g&disablekb=1
end
This parameter specifies the time, measured in seconds from the start of the video, when the player should stop playing the video. The parameter value is a positive integer.
http://www.youtube.com/watch?v=Vpg9yizPP_g&end=10
The time is measured from the beginning of the video and not from the value of the start player parameter.
modestbranding
This parameter lets you use a YouTube player that does not show a YouTube logo. Setting the parameter value to 1 prevent the YouTube logo from displaying in the control bar.
http://www.youtube.com/watch?v=Vpg9yizPP_g&modestbranding=1
start
This parameter causes the player to begin playing the video at the given number of seconds from the start of the video. The parameter value is a positive integer.
The parameter value is a positive integer.
http://www.youtube.com/watch?v=Vpg9yizPP_g&start=5
loop
This parameter causes the video to play repeatedly. The parameter value is a positive integer (e.g. loop=»1″).
In order for the loop feature to work, the video needs to be turned into a single-video playlist as well.
http://www.youtube.com/watch?v=Vpg9yizPP_g&playlist=Vpg9yizPP_g&loop=1
For documentation please visit the YouTube plugin page
- Simple YouTube Embed Demo
- Go to the Add New plugins screen in your WordPress Dashboard
- Click the upload tab
- Browse for the plugin file (simple-youtube-embed.zip) on your computer
- Click «Install Now» and then hit the activate button
Can I use this plugin to embed YouTube videos with High Quality Thumbnails?
Да.
Is this plugin responsive?
Да.
I didn’t want to have unrelated videos as recommendations at the end of my videos.
SOLVED This is not working for this link: https://youtu.be/VaXvGK3A9q4
If you try the parameters such as &autoplay=1 or &rel=1 wp converts & to & and stops it working.
I really love this plugin. Simple and easy to use….
The fastest and the simplest plugin I’ve ever used. And gosh, it works excellent!!! No codes and other long stuff. Super thing. Love it!
Can’t be much more easier to use
Посмотреть все 14 отзывов«Simple YouTube Embed» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- Noor Alam
«Simple YouTube Embed» переведён на 5 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Simple YouTube Embed» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.1.0.2
- Some cleanup for the oEmbed url.
1.1.0.1
- Added a parameter to turn a video into a playlist.
1.1.0
- Added support for YouTube advanced parameters.
1.0.9
- WordPress 5.7 compatibility update.
1.0.8
- Added native lazy loading support for YouTube videos.
1.0.7
- Some improvements to make it compatible with the block based editor.
1.0.6
- A preview of the YouTube video is now shown in the visual editor instead of a blank background.
1.0.5
- Compatible with WordPress 4.8
- Updated all the permalinks
1.0.4
- Added an option to prevent video information from displaying in the YouTube player
- Added an option to prevent fullscreen button from displaying in the YouTube player
- Updated the translation files so the plugin can take advantage of language packs
- Simple YouTube Embed is now compatible with WordPress 4.
 4
4
1.0.3
- Simple YouTube Embed is now compatible with WordPress 4.3
1.0.2
- Fixed «black bars» that would show up on the sides of the video and thumbnail
- If high definition is not available for a video it will embed with a low quality thumbnail
- Added an option to disable related videos
- Added an option to disable player controls
1.0.1
- First commit
Мета
- Версия: 1.1.0.2
- Обновление: 4 недели назад
- Активных установок: 7 000+
- Версия WordPress: 3.0 или выше
- Совместим вплоть до: 6.2.2
- Языки:
English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK) и English (US).
Перевести на ваш язык
- Метки:
embedlazy loadperformancevideoyoutube
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 10
- 4 звезды 1
- 3 звезды 1
- 2 звезды 0
- 1 звезда 2
Войдите, чтобы оставить отзыв.
Участники
- Noor Alam
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Особенности вставки видео с youtube на коммерческий сайт
При встраивании контента на сайт с видеохостинга youtube.com веб-технолог сталкивается с рядом типичных и нетипичных задач, решение которых отражено в данной статье. Конечно, можно обратиться за поиском к документации разработчиков http://developers.google.com/, но мы уже обобщили материал, изложенный там, исключили лишнее, адаптировали под нужды коммерческого сайта.
1. Вставка видеоролика с youtube на сайт.
Итак, первая и наиболее часто встречающаяся задача – это вставка видеоролика на сайт.
Для решения этой задачи необходимо найти нужное видео на сайте
http://youtube. com и вставить код следующего вида на свою страницу:
com и вставить код следующего вида на свою страницу:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"/>
Здесь VIDEO_ID – идентификатор необходимого нам видео, например, ‘xw6wYcyI-Aw‘.
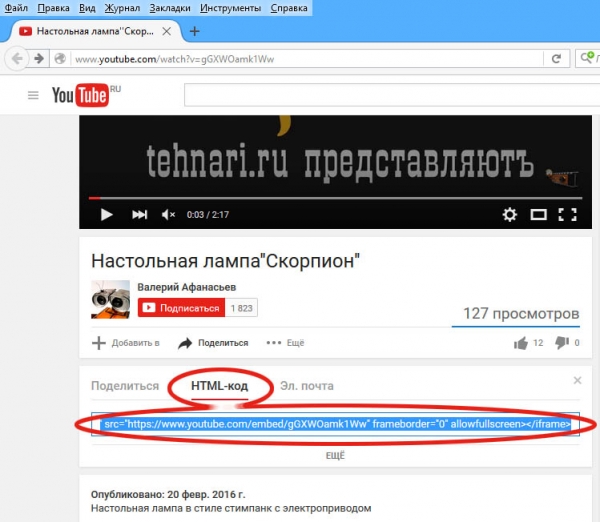
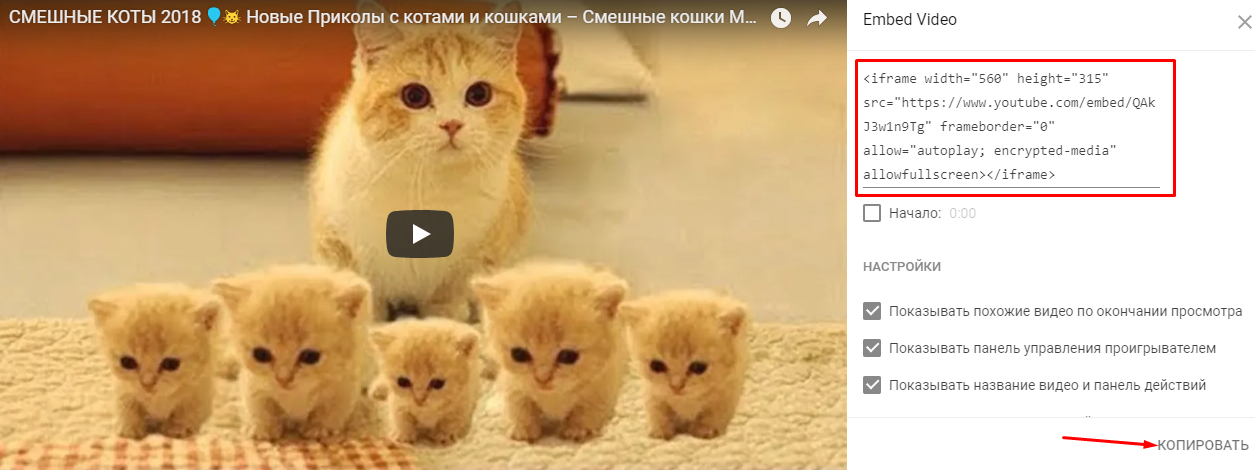
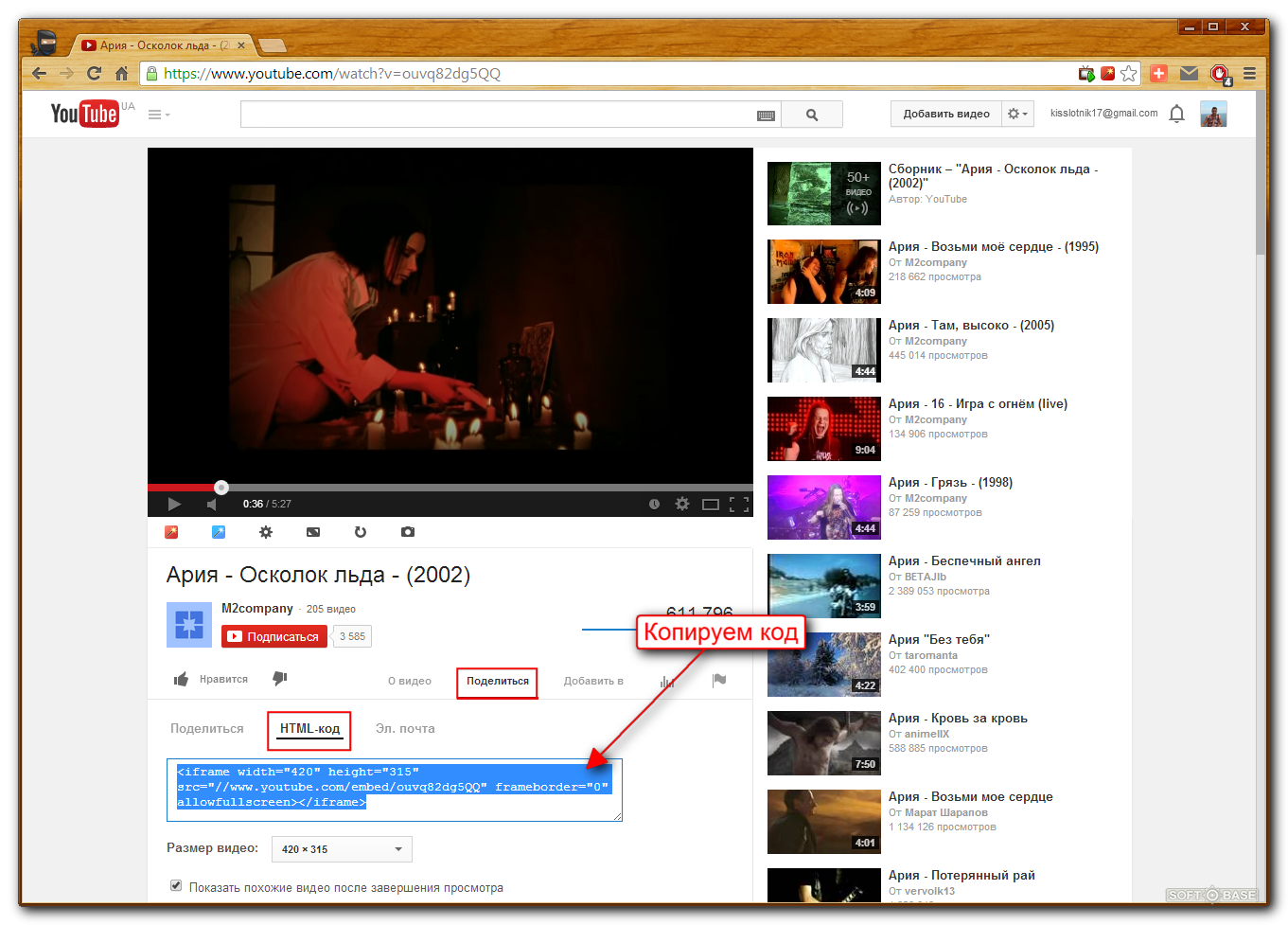
Этот код также Вы можете получить автоматически, нажав на странице с видео на youtube кнопку “Поделиться» и выбрав пункт “html-код». В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
После вставки кода мы получим страницу следующего вида:
2. Объединение youtube роликов в плейлист.
Зачастую нам нужно вывести на страницу не один ролик, а несколько, объединенных в плейлист канала на http://youtube.com.
В таком случае код нужно модифицировать следующим образом:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
То есть в атрибут ‘src’ нужно добавить параметр ‘?list=PLAYLIST_ID’, где PLAYLIST_ID – идентификатор плейлиста, например ‘PL-QXPTHVI31NwIGf9XtUbUOEAZv9BQQwv‘. И тогда вставленное видео будет иметь следующий вид:
И тогда вставленное видео будет иметь следующий вид:
Стоит учесть тот момент, что в качестве картинки видео будет указываться не миниатюра для видео VIDEO_ID, а картинка, заданная в качестве миниатюры для всего плейлиста. В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
3. Вставка нескольких youtube-видео из одного плейлиста на страницу.
Если вставить несколько видео стандартным способом, то мы получим следующую страницу:
Решение:
сформировать плейлист вручную, и тогда у каждого видео будет своя миниатюра. Для этого нужно сформировать список идентификаторов видеороликов плейлиста, разделенных между собой запятыми, и добавить его в атрибут src параметром ‘playlist’.
Пример:
<?
$playlist='jwTpFlrZkoo,mLoh50B4MJo,jZ7aGMbFJQ4,-0zy4srVqOY,ld-4vksQ6p0, rKZJVOyu9R0, 60kVgv5rbrQ, SHBd04IX7YQ, Zgs3AJQu_0I';
?>
<iframe src="https://www. youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
В таком случае страница примет нужный нам вид:
4. Замена картинки на youtube-видео.
При использовании стандартных способов вставки видеоролика на страницу нет возможности управлять расположением элементов управления плеера, поэтому иногда кнопка “play» находится прямо в области лица человека, снятого на видео, что может быть недопустимым на коммерческих сайтах, использующих видеоотзывы клиентов.
Стандартная миниатюра выглядит так:
Видим, что и кадр не особо удачный, и кнопка начала воспроизведения находится не там, где нам хотелось бы.
Есть два решения:
1) Замена стандартной картинки пользовательской.
Выбираем кадр видео, подходящий на роль миниатюры. Затем в фотошопе или другом графическом редакторе обрезаем картинку так, чтобы область лица была в левой или правой части кадра. Заходим в менеджер видео на
http://youtube.com/ и загружаем свой значок видео:
И получаем такое отображение видео:
2) Подготовка миниатюры с подписью.
Мы видим, что примерно 50% области миниатюры видео не несет смысловой нагрузки, поэтому на этом месте можно разместить блок либо о сути видео, либо о владельце канала, либо с любой другой продающей информацией. И тогда миниатюра примет такой вид:
5. Проигрывание youtube ролика с определенного момента.

Бывают случаи, когда необходимо начать проигрывать видео, например, со второй минуты.
Тогда можно в атрибут src добавить параметр «start», и воспроизведение начнется с нужной нам секунды.
Пример:
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
В примере воспроизведение начнется с шестидесятой секунды.
6. Автовоспроизведение youtube ролика.
Чтобы видео начало проигрываться сразу после загрузки страницы, нужно добавить параметр «autoplay=1»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?autoplay=1" frameborder="0"></iframe>
7. Отключение показа похожих youtube видеороликов.
Отключить показ похожих видео после конца воспроизведения ролика можно, прописав параметр «rel=0»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?rel=0" frameborder="0"></iframe>
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
Как встроить видео с YouTube на Medium | Джош Гонсалес, доктор философии (c) | Embeds
Как встроить видео с YouTube на Medium | Джош Гонсалес, доктор философии (c) | Встраивает | MediumMastodon
2 способа включить видео с YouTube в ваши статьи на Medium
Джош Гонсалес, доктор философии (c)
·Читать
Опубликовано в·
900 08 3 минуты чтения·
18 декабря, 2019 Photo by Sara Kurfeß на UnsplashВидео — это мощный инструмент для добавления визуального эффекта вашим статьям на Medium. По данным Renderforest, 45% людей смотрят более часа видео на YouTube или Facebook в неделю.
YouTube — одна из самых популярных видеоплатформ в мире, если не самая популярная. Пять миллиардов YouTube…
Автор Джош Гонсалес, доктор философии (c)
1,6 тыс. подписчиков
·Редактор PhD Candidate @ University of Guelph. Я изучаю ностальгию и репрезентацию в маркетинге и поведении потребителей.
Еще от Josh Gonzales, PhD(c) и Embeds
Josh Gonzales, PhD(c)
in
R Function Tutorials: read_csv()
Лучший способ импорта данных CSV в R
·3 мин чтения·21 марта 2020 г.Джош Гонсалес, доктор философии (c)
в
Вставьте GIF на Medium, используя GIPHY
GIF-файлов — это живая кровь интернета. Вот как встроить их на Medium.
· 3 мин. Читать · 14 января 2020 г.Джош Гонсалес, PhD (C)
в
Как встроить пост в Instagram на среду
3 способа включить ссылки Instagram в вашу статью на Medium
·5 минут чтения·7 января 2020 г.Джош Гонсалес, доктор философии (c)
в
Проблемы с PER в NBA
9 00023 общие данные научных ошибок, которых можно легко избежать
·9 мин чтения·21 января 2020 г.Просмотреть все от Джоша Гонсалеса, доктора философии (c)
Рекомендовано на Medium
Барак Обама
Наши заявления о США.
 S. Решение Верховного суда Отменить позитивные действия
S. Решение Верховного суда Отменить позитивные действияЗаявление президента Обамы:
3 мин. чтения·6 дней назад 2
Миллисекунда за миллисекундой Объяснение
· 4 мин. чтения·22 июняСписки
Повышайте уровень своей игры Medium
14 историй·55 сохранений
Публикации Medium Наставник
11 историй·87 сохранений
маркетинг
107 историй·15 сохранений
Стивен С. Хейс
Лекарство от лени: как создать аутентичную мотивацию
9000 3Лень не бывает. Мы часто используем слово «ленивый» в качестве общего термина для описания того, кто не желает работать…
6 мин. чтения·6 дней назад
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как быть впереди 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.
·7 мин чтения·17 мартаSelçuk Sert
Воспроизведение аудио с помощью Web Audio API
Согласно статистике, на начало 2023 года Интернетом пользовались более 5 миллиардов человек.
 как один из самые важные ворота в…
как один из самые важные ворота в…9 минут чтения · 1 апреля
Кристен Уолтерс
в
5 способов, которыми я использую ИИ для заработка в 2023 году
Они удвоили мой доход в прошлом году
·9 минут чтения·27 июняПосмотреть больше рекомендаций
YouTube – Поддержка WordPress.com
Вот как вы можете легко используйте видео YouTube в своих сообщениях и на страницах, а также в областях виджетов и в комментариях, которые вы оставляете.
В этом руководстве
Встроить с URL-адресом
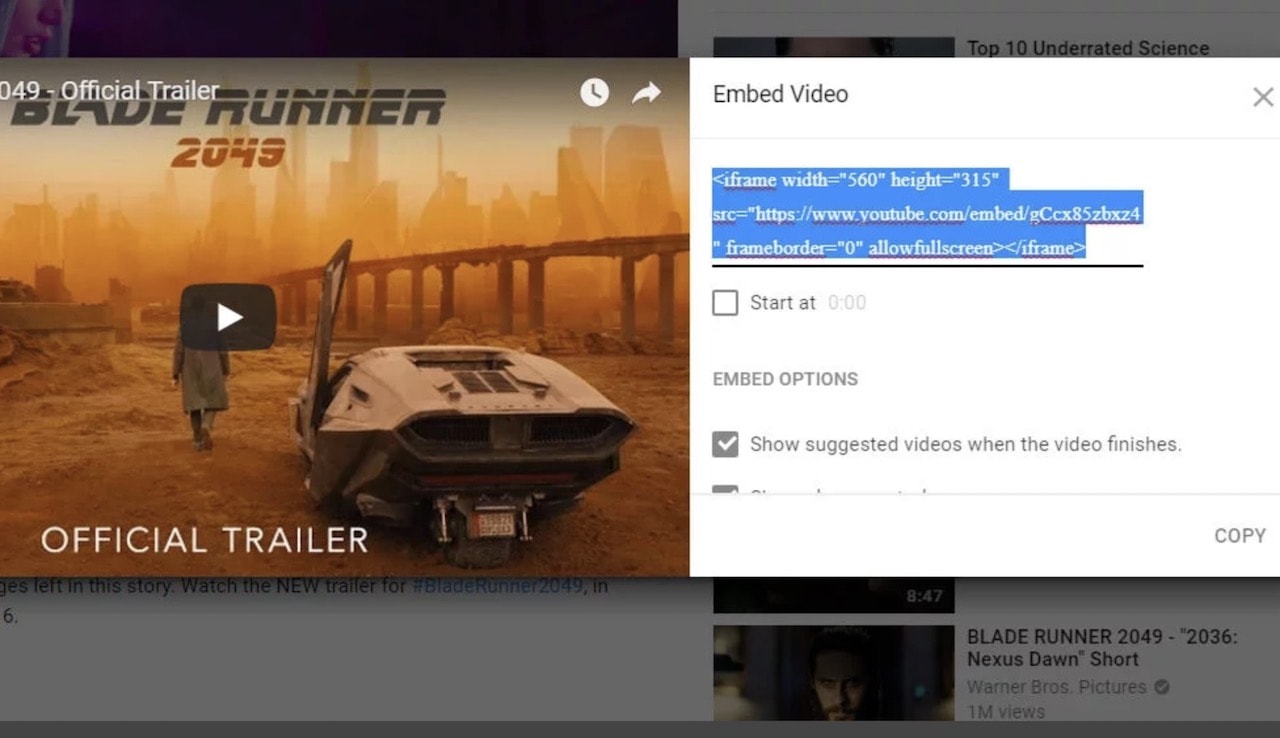
Чтобы встроить видео YouTube, скопируйте URL-адрес видео из адресной строки веб-браузера во время просмотра видео:
Вставьте URL-адрес в блок YouTube, когда вы создаете свой пост или страницу. Вы также можете вставить его в новую строку (например, в пустой блок абзаца), и он автоматически преобразуется в блок YouTube.
Об остальном позаботимся мы! Вы сразу увидите видео в редакторе:
Если вы используете классический редактор, вам нужно будет вставить URL-адрес в визуальный редактор в отдельной строке.
Для встраивания видео необходимо использовать полную ссылку на видео YouTube, а не короткую ссылку.
Встроить с помощью короткого кода
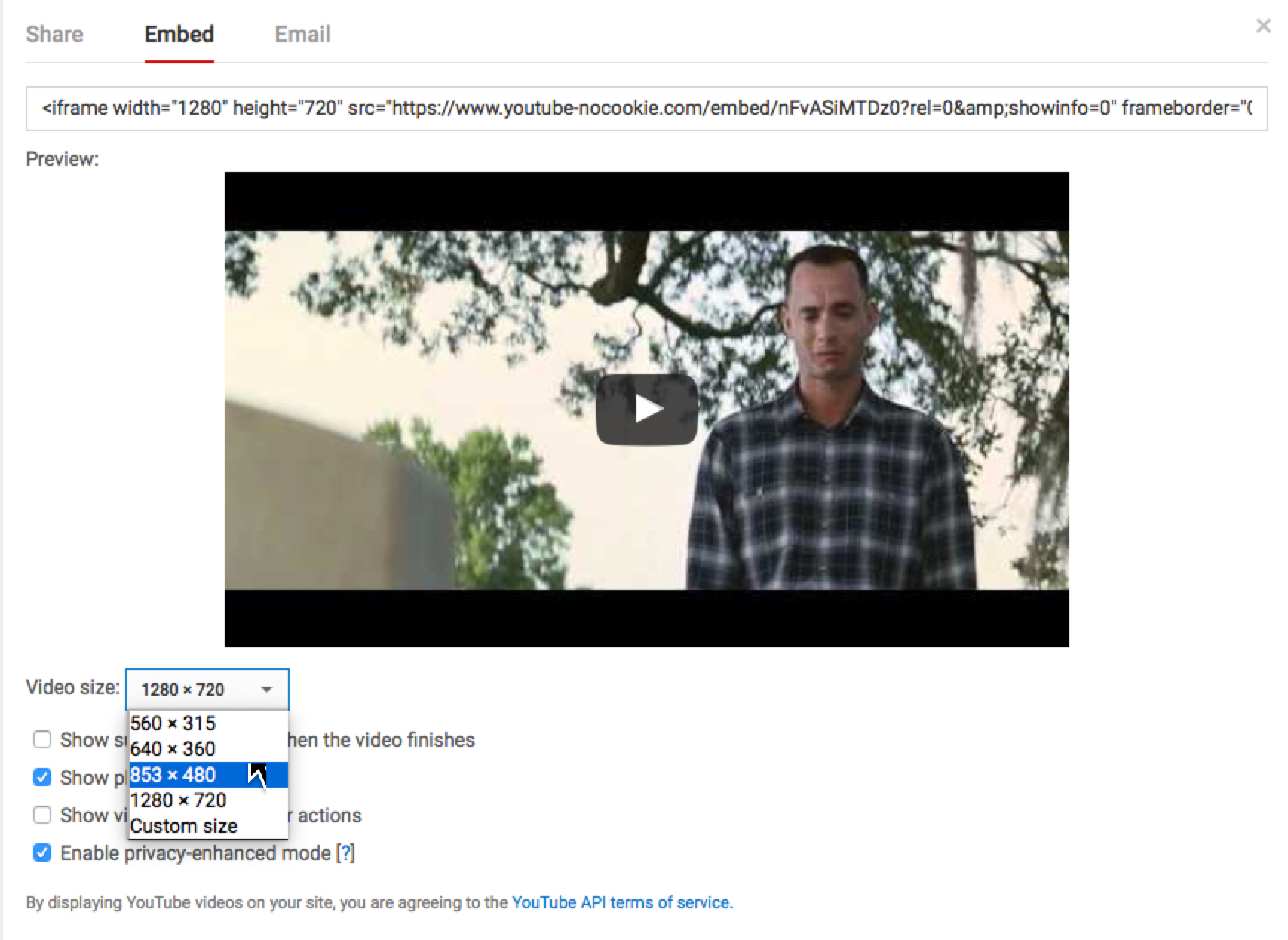
Чтобы настроить размер и параметры видео, используйте короткий код. Вы можете сделать это, скопировав URL-адрес видео:
Затем создайте шорткод, используя формат ниже. Обязательно замените URL-адрес, указанный здесь, на URL-адрес вашего видео. Вы можете добавить шорткод на любую страницу или публикацию, используя блок шорткода.
Примечание. Шорткод не даст вам предварительный просмотр видео в вашем редакторе, вам нужно будет сначала просмотреть или опубликовать свой пост.
[ youtube https://www.youtube.com/watch?v=WVbQ-oro7FQ ]
Параметры настройки видео
Вы можете указать ширину и высоту встроенного видео, добавив &w=... или &w=...&h=... к шорткоду. Он автоматически адаптируется к длине содержимого вашей темы и предоставит вам предпочтительные размеры.
Вы можете ограничить связанные видео, чтобы показывать только видео с одного и того же канала, добавив &отн=0 . YouTube не предлагает возможность полностью отключить похожие видео.
Например, этот шорткод:
[ youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&w=640&h=385 ]
создает это видео, которое уже, чем по умолчанию вставлять без пользовательских настроек ширины и высоты:
Другие примеры:
В настоящее время мы поддерживаем следующие оптимизации:
- Чтобы встроить видео с шириной и высотой по умолчанию, адаптированной к вашей теме :
[youtube https://www. youtube.com/watch?v=_Oh22ROTQCE
youtube.com/watch?v=_Oh22ROTQCE ] - Чтобы явно указать ширину и высоту :
[youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&w=320&h=240] - Чтобы указать ширину только для :
[youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&w=320] - Кому выравнивание по левому краю игроку:
[youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&align=left] - К выравнивание по правому краю игрок:
[youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&align=right] - Для показать только связанные видео с того же канала после того, как видео будет готово:
[youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&rel=0] - Чтобы начать с определенной точки видео , преобразуйте время этой точки из минут и секунд во все секунды, затем добавьте это число, как показано (используя начальную точку в качестве примера 1 минуту 15 секунд):
[ютуб https://www. youtube.com/watch?v=_Oh22ROTQCE&start=75
youtube.com/watch?v=_Oh22ROTQCE&start=75 ] - Чтобы указать время начала и окончания видео , сделайте то же самое, что и выше, но добавьте время окончания, как показано:
[ютуб https://www.youtube.com/watch?v=WVbQ-oro7FQ&start=75&end=500] - Чтобы скрыть верхнюю информационную панель :
[youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&showinfo=0]
Встроить список воспроизведения
Вы также можете встроить список воспроизведения YouTube вместо отдельного видео. Скопируйте URL-адрес плейлиста из адресной строки веб-браузера во время просмотра плейлиста:
Обязательно скопируйте полный URL-адрес, включая &list=… в конце. Это копирует весь плейлист вместо одного видео.
Затем вставьте его в блок YouTube или добавьте его в качестве шорткода в блок шорткодов, используя формат ниже.
[ youtube https://www.youtube.com/watch?v=_mDxcDjg9P4&list=PL-edf9crl0NaavjRedvfFFhMvOTvFpDVI ]
Плейлист будет выглядеть как показано ниже — вы можете предварительно просмотреть его даже перед публикацией сообщения. :
В зависимости от расположения областей виджетов вашей темы вы также можете вставлять видео YouTube на боковую панель или в нижний колонтитул, скопировав и вставив шорткод в текстовый виджет. Вам нужно будет использовать этот формат:
[ youtube https://www.youtube.com/watch?v=_Oh22ROTQCE ]
Если хотите, вы также можете вставлять видео YouTube, когда оставляете комментарии любой сайт WordPress. com. Возьмите URL-адрес любого видео на YouTube и вставьте его прямо в поле для комментариев:
com. Возьмите URL-адрес любого видео на YouTube и вставьте его прямо в поле для комментариев:
Как только ваш комментарий будет опубликован/одобрен, вы сможете смотреть видео прямо из области комментариев.
Прямая трансляция с YouTube
Вы можете транслировать прямую трансляцию с помощью YouTube и встраивать ее во время или после мероприятия на свой сайт WordPress.com.
Чтобы создать прямую трансляцию на своем сайте, вам нужно начать с YouTube, включив прямые трансляции на странице настроек.
На панели инструментов YouTube нажмите Channel > Live Events > Enable . У вашей учетной записи должна быть хорошая репутация, чтобы можно было проводить прямые трансляции в соответствии с рекомендациями YouTube.
После того, как вы включили прямые трансляции, вы можете инициировать новую трансляцию, выбрав Менеджер видео > Прямые трансляции > Запланировать новое событие . Вы можете встроить поток со значением Unlisted или Public на своей странице, однако поток со значением Private будет показывать только пустое видео.
После того, как вы заполнили информацию и выбрали настройку конфиденциальности, нажмите Go Live Now . Появится отдельное окно и загрузится страница Google Hangouts Live. Это может занять некоторое время в зависимости от скорости вашего соединения.
Когда появятся зеленые кнопки Начать трансляцию , вы готовы начать потоковую передачу. В правом нижнем углу нажмите Ссылки , а затем скопируйте ссылку на страницу YouTube из поля.
Затем перейдите на свою страницу WordPress.com или опубликуйте там, где вы хотите разместить это видео. Вставьте ссылку в блок YouTube и, когда будете готовы, нажмите Опубликовать .
Теперь вы можете начать трансляцию, и пользователи могут щелкнуть воспроизведение на встроенном видео на вашем сайте WordPress.com, чтобы транслировать событие. Трансляция идет с небольшой задержкой, и пользователям может потребоваться немного подождать и/или обновить страницу, чтобы начать трансляцию, как только вы начнете трансляцию.



 4
4 youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
 Для встраивания видео необходимо использовать полную ссылку на видео YouTube, а не короткую ссылку.
Для встраивания видео необходимо использовать полную ссылку на видео YouTube, а не короткую ссылку. youtube.com/watch?v=_Oh22ROTQCE
youtube.com/watch?v=_Oh22ROTQCE  youtube.com/watch?v=_Oh22ROTQCE&start=75
youtube.com/watch?v=_Oh22ROTQCE&start=75