Как перевести сайт с HTTP на HTTPS
Сегодня мы обсудим материал о том, как подготовить свой сайт заранее к переходу на HTTPS перед покупкой сертификата. Это нужно для того, чтобы после покупки сертификата у вас было меньше дополнительной работы, которую вам придется проделать на сайте.
- HTTPS — Что это такое ?
- Почему стоит перейти на HTTPS ?
- Как исправить все ссылки с http на https ?
- Заменить абсолютные ссылки на относительные
- Проверить ссылки скриптов и сторонних библиотек
- Поправить ссылки в атрибутах rel=«canonical» и rel=«alternate»
- Обновить ссылки на внешние ресурсы
- Проверить страницы на ошибки Mixed Content
- Перепроверить sitemap.xml и robots.txt
- Поправить ссылки на сайт в социальных сетях и других внешних источниках
- Добавить сайт в поисковые системы по HTTPS
HTTPS — Что это такое ?
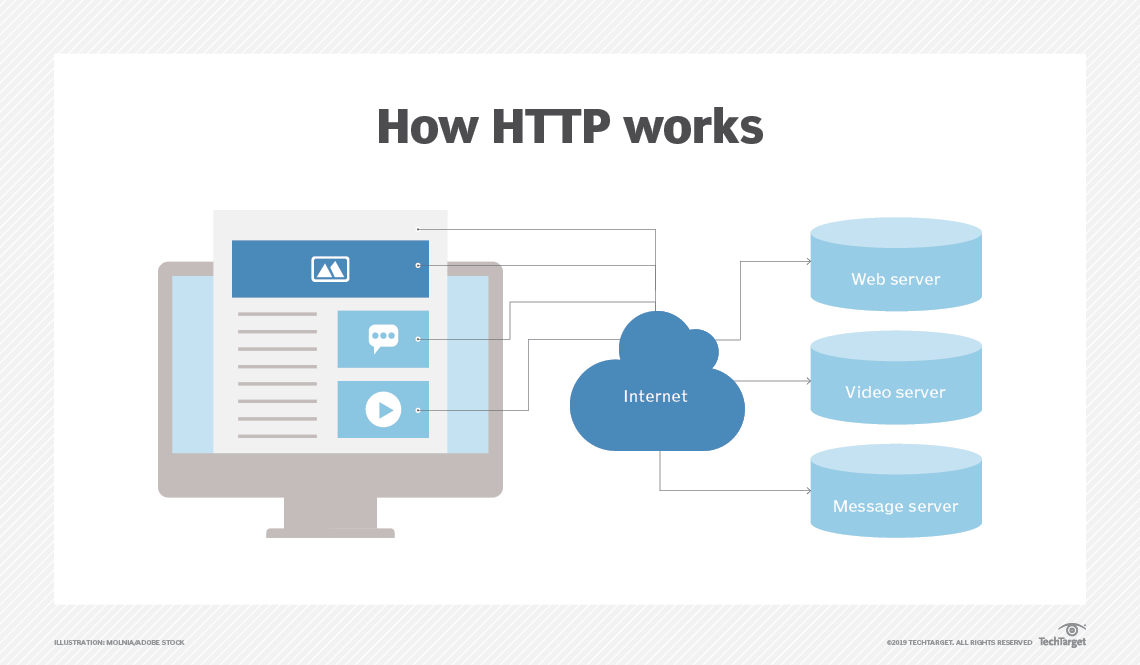
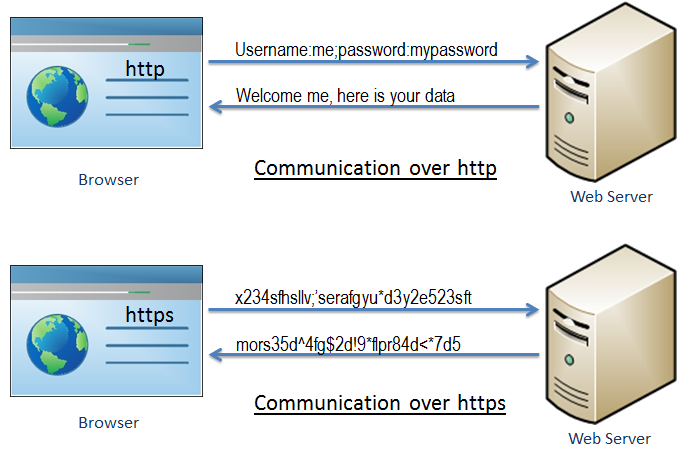
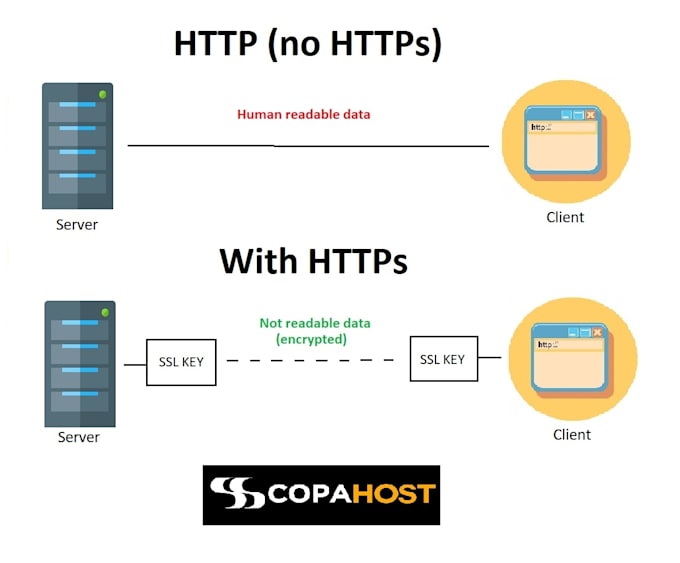
HTTP (HyperText Transfer Protocol) — «протокол передачи гипертекста». В наше время повсеместно используется для получения информации с веб-сайтов. Все сайты сразу работают на HTTP. Когда пользователь вводит личную информацию на сайте, браузер в открытом виде передает ее на сервер. Этим и пользуются мошенники, перехватывая личные данные.
В наше время повсеместно используется для получения информации с веб-сайтов. Все сайты сразу работают на HTTP. Когда пользователь вводит личную информацию на сайте, браузер в открытом виде передает ее на сервер. Этим и пользуются мошенники, перехватывая личные данные.
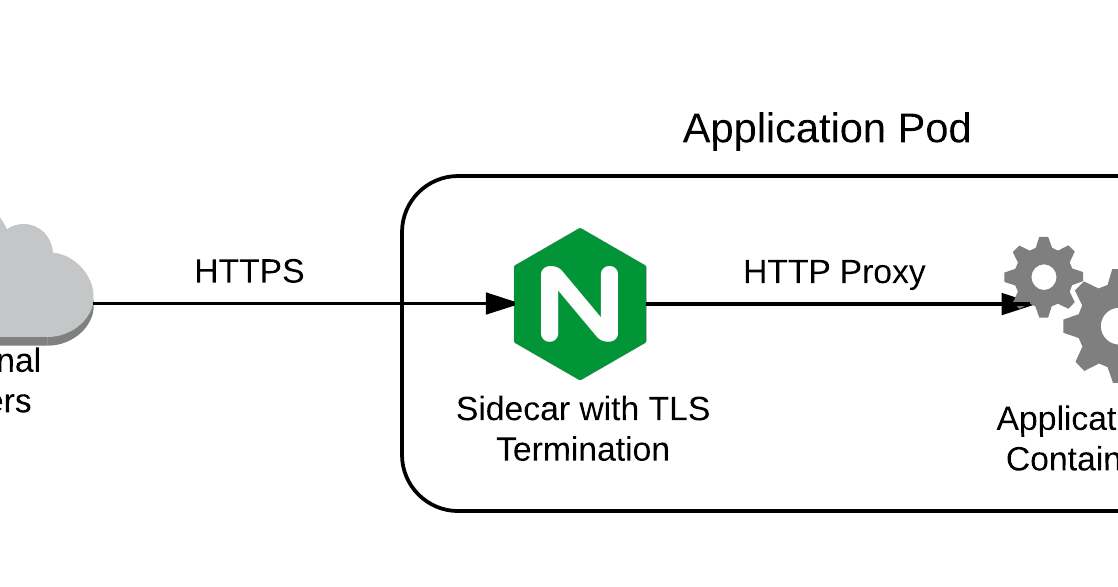
HTTPS (HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности. В этом случае личная информация передается уже не в открытом виде, а в зашифрованном. Принципом работы этого протокола является обмен ключами шифрования. Но для этого нужно, чтобы владелец сайта получил и установил SSL-сертификат на сайт.
Купить SSL сертификат
SSL-сертификат — сертификат электронной подписи, содержащий открытый ключ и информацию о владельце, подписанный выдавшим его Центром сертификации и подтверждающий принадлежность владельцу.
Сервер, прежде чем ответить на запрос от браузера, предъявляет ключ шифрования — SSL-сертификат, браузер проверяет его подлинность в Центре сертификации, и если все в порядке, то браузер и сервер «доверяют» друг другу и «договариваются» о разовом шифре для защиты передаваемых данных. Так происходит при каждой сессии.
Так происходит при каждой сессии.
Почему стоит перейти на HTTPS ?
Преимущества использования SSL сертификата:
Повышение безопасности при обмене данными с пользователем. Использование HTTPS позволяет защитить данные от перехвата злоумышленниками и третьими лицами.
Повышение уровня доверия у пользователей (посетителей) вашего сайта. Пользователи обращают внимание на наличие HTTPS при оплате заказов в интернете и передаче персональной информации.
Сохранение / повышение конверсии. Учитывая, что сейчас в сети интернет лидирующий браузер Google Chrome, он напрямую помечает страницы, которые собирают персональную информацию (пароли, данные оплаты, формы обратной связи или формы авторизации и другие поля где вводится информация) как небезопасные — конверсия таких страниц неизбежно падает.
Наличие HTTPS как фактор ранжирования. Google — напрямую заявляет, что они учитывают наличие SSL-сертификата у сайта, как один из факторов ранжирования.

Как видите, от подключения к вашему сайту SSL сертификата, вы получаете лишь преимущества. Доверие посетителей сайта, браузеры не помечают ваш сайт как опасен, и ваши материалы в поисковиках ранжируются выше в отличие от сайтов у которых нет SSL сертификата.
Как исправить все ссылки с http на https ?
Основная цель подготовки сайта к переходу на SSL, чтобы все ссылки на вашем сайте были указаны с https, все это достигается несколькими шагами, о чем подробнее описано немного ниже.
Заменить абсолютные ссылки на относительные
Если вы еще на этапе подготовки этот шаг пропустили, то самое время их поправить.
Перейдите в замена участков кода в поле «Что» пропишите:
http://ваш-сайт.ру/
в поле «На» вставьте ссылку:
https://ваш-сайт.ру/
В блоке «Заменять» вам нужно отметить пункты:
- в глобальных блоках
- в шаблонах «Вид материалов»
- без учета регистра символов
Ниже в блоке «В каких модулях», ничего не отключать, должны быть отмечены все модули и нажмите кнопку «
Так же можно заменить и по другому, можно по всему шаблону заменить ссылки на главную сайта с абсолютной:
http://ваш-сайт.ру/
на относительную:
/
Все верно, ссылку на главную заменяем лишь на слэш.
Примечание! Преимущество замены ссылки с абсолютных на относительные в том, что в будущем если вы решите перейти на SSL или отключите его ссылки на страницы будут работать в любом случае и повторно исправлять ссылки не придется.
То есть, относительные ссылки работают правильно, независимо, имеете ли вы SSL или нет, домен с протоколом будет подставляться к всем ссылкам сайта автоматически.
Важно! Если вы в материалах сайта (новостях, блоге, статьях или других модулях) использовали ссылки на изображения с протоколом http, вам придется такие материалы по отдельности редактировать вручную и обновлять ссылки прописывая протокол https или делая относительный адрес к фото.
Подробнее о том, что такое абсолютные и относительные ссылки: http://htmlbook.ru/samhtml/ssylki/absolyutnye-i-otnositelnye-ssylki
Важно! Вместо примера сайта ваш-сайт.ру вы должны указать ваш адрес сайта, не наш пример.
Проверить ссылки скриптов и сторонних библиотек
Это также лучше было бы сделать еще на этапе подготовки. Что в данной ситуации требуется от вас, вам нужно проверить в Панели управления сайтом с раздела Дизайн — Управление дизайном /panel/?a=tmpl все активные модули и глобальные блоки (их код).
- Проверить как у вас подключаются скрипты java script, если найдете по протоколу http, нужно заменить на https.
- Проверить как у вас подключены файлы стилей CSS, могут быть прописаны по протоколу http, нужно заменить на https.
- Проверить напрямую таблицу стилей CSS в которой могут быть прописаны ссылки на изображения с протоколом http, нужно заменить на https или прописать относительные ссылки на файлы изображений.

Примечание! Заменять ли в шаблонах ссылки на скрипты, файлы стилей и изображения с протоколом http на https, решение принимать исключительно вам, стоит так же помнить, что вы можете указать относительные адреса.
Поправить ссылки в атрибутах rel=«canonical» и rel=«alternate»
Эти данные прописываются в коде страницы, и ведут соответственно на канонические и альтернативные страницы (на языковые версии страницы, например).
Проверьте шаблоны страниц:
- Страницы сайта;
- Страница материалов категории;
- Страница материалов раздела;
- Cтраницы материала и комментариев;
- Страница товара.
как у вас в них указан каноникал, если вы прописали его вручную используя свои условия, ссылки в этих параметрах лучше всегда указывать в абсолютном (полном без отсеканий протокола) виде.
Примечание! Если вы на сайте оплачиваете тариф Оптимальный либо выше и у вас в Seo-модуле в «Премиум настройках» активен пункт «Использовать атрибут rel=»canonical» для материалов«, вам ссылки вручную исправлять не придется, система автоматически сформирует корректную ссылку при переходе на HTTPS.
Обновить ссылки на внешние ресурсы
Уже очень много сайтов перешли на https, так что перепроверьте, чтобы с вашего сайта не было устаревших исходящих ссылок на сайты с http.
Проверить страницы на ошибки смешанного содержания
Если где-то на страницах (в перелинковке, контенте, кнопках и т.п.) будет указана ссылка на http, то будет выдаваться ошибка «Смешанное содержание».
Чтобы найти такие ошибки, вам достаточно на странице где некорректно работает SSL после подключения, зайти в просмотр кода страницы (кликнуть правой кнопкой мышки на странице → посмотреть код → открыть вкладку Безопасность) и посмотреть, нет ли там сообщения об ошибке Mixed Content где вы найдете ссылку на изображение или скрипт с протоколом http, далее проверяем что это за файл и исправляем.
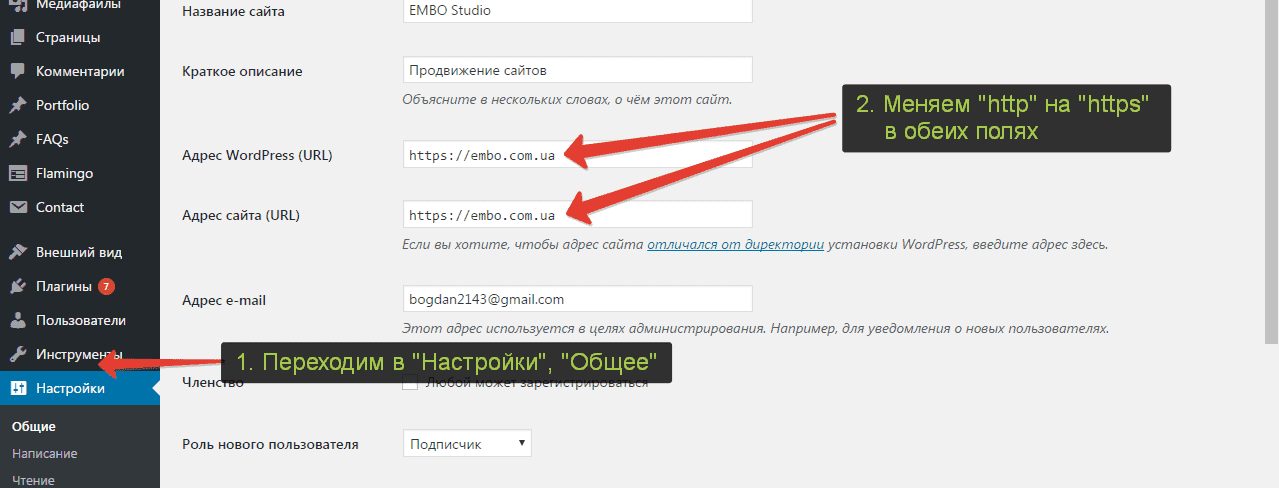
Примечание! Так же, после подключения сертификата вам нужно будет выполнить дополнительную настройку, а именно перейти в Панель управления → Настройки → Основные → URL адрес вашего сайта.
Проверьте в данном поле, чтобы адрес сайта был с https, если будет с http, оператор $HOME_PAGE_LINK$ будет неправильно формировать ссылку на главную сайта из-за чего могут быть ошибки Mixed Content.
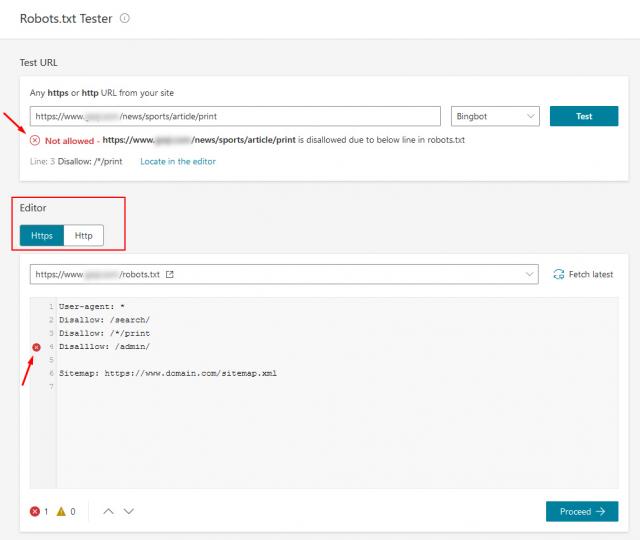
Перепроверить sitemap.xml и robots.txt
Оба файла уже должны быть доступны по https, карта сайта должна формироваться уже из URL в новом формате, а в роботс должны быть указаны ссылки на домен и карту сайта через https.
То есть, после перехода на SSL ваш сайт работает по HTTPS протоколу, вам нужно в файловом менеджере найти файл robots.txt напротив которого нажмите иконку карандашика, найдите прямые ссылки на карту сайта подобно:
Sitemap: http://site.ucoz.ru/sitemap.xml Sitemap: http://site.ucoz.ru/sitemap-forum.xml Sitemap: http://site.ucoz.ru/sitemap-shop.xml
вам нужно в этих ссылках исправить протокол http на https.
Важно! После подключения SSL сертификата, чтобы в картах сайта обновились ссылки на материалы с http на https, нам нужно в файловом менеджере удалить старые файлы на карты сайта, которые были на фтп до подключения сертификата.
Достаточно один раз после удаления файлов перейти по каждой из ссылок sitemap, система обновляет этот файл автоматически, вам ничего повторно выполнять не придется.
Поправить ссылки на сайт в социальных сетях и других внешних источниках.
Не забудьте обновить адрес сайта в своих аккаунтах соцсетей и других внешних источниках трафика, если они есть. Чтобы весь трафик шел не через редирект, а напрямую.
Добавить сайта в поисковые системы по HTTPS
После того как вы выполнили переход на HTTPS, для сайт куплен SSL сертификат и сайт стабильно работает по https, вам нужно добавить сайт как в Google так и Яндекс по протоколу https.
- Добавляем сайт в Яндекс Вебмастер
- Добавляем сайт в Google Вебмастер
Что важно при переходе на HTTPS в поисковых системах, так это то, что вам нельзя удалять старый сайт с вебмастера который вы ранее добавляли еще до перехода на SSL.
После того как вы добавите дополнительно сайт по HTTPS в вебмастера Google и Яндекс, вам нужно перейти в Яндекс Вебмастер, найти старый сайт без протокола HTTPS, перейти в раздел «Индексирование» — «Переезд сайта«, далее нужно отметить пункт «Добавить HTTPS» и нажмите кнопку «Сохранить«.
Вот так вы сообщите Яндекс Вебмастеру, что нужно выполнить смену зеркала для сайта с HTTP на HTTPS. На новое зеркало будет передан ИКС и все внешние ссылки. Обычно процесс смены зеркала для сайта занимает не меньше 2-х недель, нужно набраться терпения и ожидать.
Важно! Отметим, что после смены зеркала для старого сайта, который доступен по протоколу http, в вебмастере количество этих страниц будет стабильно уменьшаться и соответственно для сайта по протоколу HTTPS будет стабильный прирост страниц, пока сайт полностью не проиндексируется по новому зеркалу.
Стоит отметить дополнительно, что для Google Webmaster такого инструмента по смене зеркала как у Яндекса нет, Google все выполняет автоматически и вам ничего дополнительно выполнять в гугл вебмастере не придется.
Так же важно, после перехода сайта на SSL сертификат, следите за сроком действия сертификата, если будет подходить к концу срок регистрации, нужно перевыпускать и повторно прикреплять сертификат в течение нескольких часов, не запускать этот процесс на несколько суток.
Если за этим не следить и пропустить дату окончания срока регистрации сертификата, зеркала в Яндекс вебмастере расклеятся и сайт снова начнет индексироваться по протоколу HTTP и соответственно будут потери по посещаемости.
Как перейти c http на https — пошаговая инструкция | Статьи о хостинге, настройке Linux и Windows хостинга
В статье «Нужен ли ssl сертификат для интернет магазина» мы говорили о том, что GOOGLE ранжирует защищенные сайты с SSL выше остальных. Помимо этого, с 2017 года GOOGLE будет по умолчанию отмечать сайты без https как небезопасные. Это значит, что пользователи, зашедшие на ваш сайт, будут видеть соответствующее уведомление. Мало шансов, что на таком сайте задержатся пользователи. Но в этой статье мы не будем говорить о том, чем грозит отсутствие SSL. Мы коротко опишем план того, что нужно сделать и в какой последовательности.
Но в этой статье мы не будем говорить о том, чем грозит отсутствие SSL. Мы коротко опишем план того, что нужно сделать и в какой последовательности.
Приобретение сертификата
Чтобы перевести сайт с http на https, нужно сначала приобрести сертификат. Если ваш сайт не является интернет-магазином или сервисом по приему платежей, вы можете остановиться на сертификате от Comodo — Comodo PositiveSSL. У него приемлемая цена и он выполняет основную функцию SSL на пять с плюсом. Если вам необходим сертификат, поддерживающий поддомены/множество доменов и поддоменов, или читаемый редкими версиями браузеров, то следует выбрать более продвинутую версию сертификата. Со списком всех предоставляемых нами сертификатов вы можете ознакомиться на странице: SSL сертификаты для сайта.
Оформить заказ на сертификат можно через личный кабинет. После оформления заказа требуется заполнить анкету в разделе Заказать—Неоплаченные заказы. В анкете нужно указать домен, метод проверки владения доменом и основные данные администратора домена. Эти данные заполняются до активации заказа.
Эти данные заполняются до активации заказа.
Выпуск сертификата
После активации заказа на контактную почту будет отправлено письмо с инструкцией для подтверждения выпуска сертификата.
Приобретенный в личном кабинете сертификат появится в разделе Управление—Сертификаты. В данном разделе можно отследить статус выпуска и скачать файлы готового сертификата (сертификат, цепочку и ключ).
Настройка внутренних ссылок
Зачастую в файлах или базе ссылки на объекты (картинки, css-файлы и тд) указаны с протоколом. Если в ссылке указан протокол http, то при обращении к сайту по https данные объекты не подгружаются, а в режиме разработчика браузера (F12) можно увидеть ошибки Смешанного контента.
Чтобы исправить эти ошибки, необходимо заменить протокол на https во всех ссылках в файлах и базе. Также можно вообще убрать протокол из ссылки, чтобы страница корректно открывалась как по https, так и по https.
Например ссылки вида:
заменить на:
Для правки ссылок в базе можно выгрузить дамп базы через phpMyadmin, произвести замену ссылок в дампе, потом импортировать его в базу, предварительно очистив ее.
Для некоторых популярных CMS (например, WordPress) разработаны специальные плагины, позволяющие произвести замену всех ссылок автоматически через административную панель.
Установка сертификата
Далее вам нужно произвести установку SSL-сертификата на хостинг или VDS/VPS-сервер.
Если сайт расположен на shared-хостинге, для использования сертификата необходим выделенный IP. Приобрести его можно в разделе Управление—Сертификаты. Полученный адрес нужно указать в А-записи домена. После обновления записи сайт начнет открываться по https.
Настройка robots.txt и sitemap.xml
В robots.txt нужно заменить две директивы. Это «host» и «Sitemap».
В «host» нужно прописать https://hoster.ru/ (вместо hoster.ru указывайте адрес вашего сайта)
В «Sitemap» – https://hoster.ru/sitemap.xml
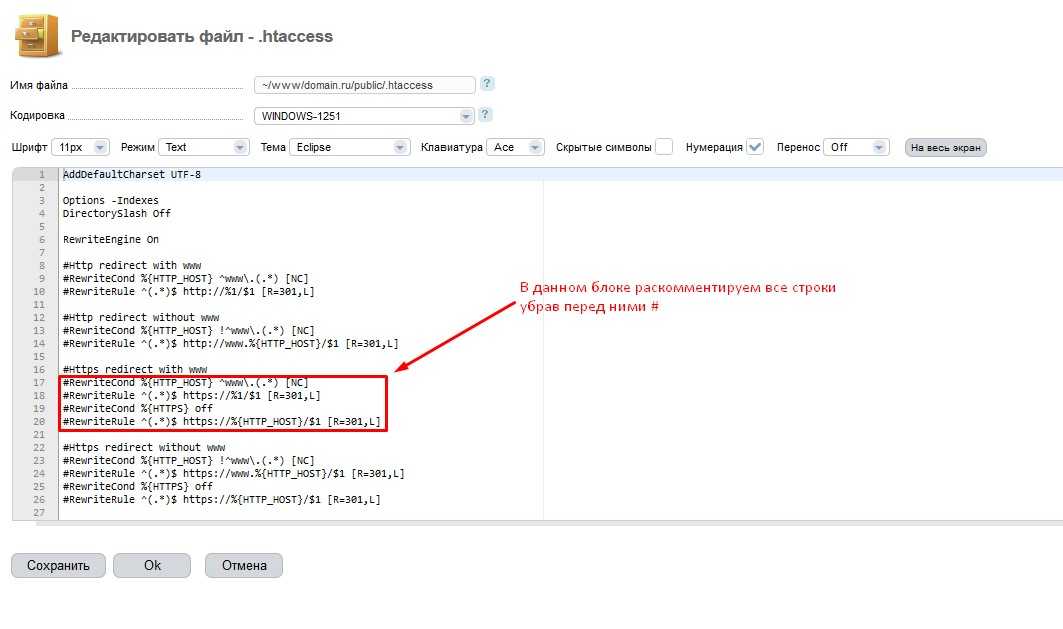
Переадресация
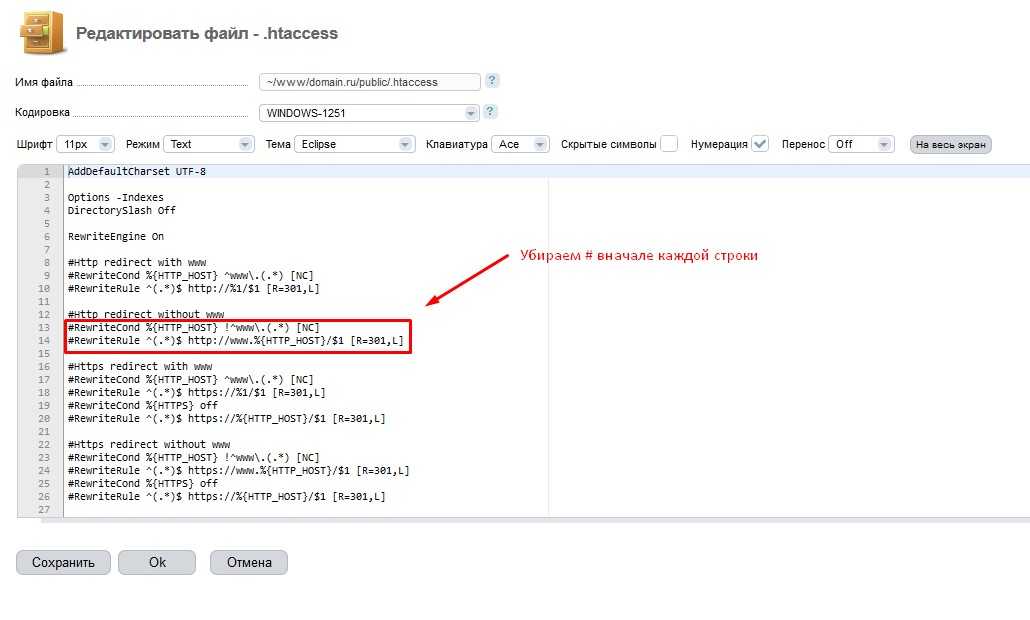
Чтобы при переходе из поисковика клиент попадал на защищенную страницу с протоколом https, необходимо настроить переадресацию всех страниц с http на https и обозначить для поисковых систем канонический домен с протоколом https. (.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Для достижения второй цели необходимо на всех страницах установить тег:
В данном теге ссылку нужно указывать не относительную, а абсолютную. То есть с https://…
Больше информации о теге можно найти здесь
Склейка
Далее необходимо добавить наш сайт заново в Яндекс.Webmaster и Google.Webmaster и установить сайт https:// как главное зеркало. После проделанных действий останется только ждать, когда поисковые системы заменят http на https и передадут все страницы сайта.
На этом перенос сайта с http на https заканчивается. Теперь ваш сайт защищен. Если у вас возникнут вопросы по установке и настройке SSL на вашем сервере, обращайтесь в нашу техническую поддержку. Мы вам обязательно поможем.
Почему и как перейти с Http на Https?
На вашем веб-сайте есть надоедливая метка «небезопасно»? Чтобы избавиться от него, вам просто нужно сделать несколько небольших вещей. Действительно, Google и WordPress постоянно призывают владельцев защищать свои веб-сайты. Для этого переход на HTTPS является одной из рекомендуемых мер. Поэтому в этой статье и в сопровождающем ее видео я покажу вам причины и шаги, которые необходимо выполнить, чтобы защитить свой веб-сайт, переключившись с HTTP 9.0003
Для этого переход на HTTPS является одной из рекомендуемых мер. Поэтому в этой статье и в сопровождающем ее видео я покажу вам причины и шаги, которые необходимо выполнить, чтобы защитить свой веб-сайт, переключившись с HTTP 9.0003
для HTTPS. Так что следуйте.
Защита вашего веб-сайта
Глоссарий
Сегодня я покажу вам, как защитить свой веб-сайт, переключившись с Http на Https:
HTTP и HTTPS: что это?
Прежде чем показать вам, как защитить свой сайт, я дам вам некоторые подробности об этих двух аббревиатурах. Хорошо известный многим людям протокол HTTP или «протокол передачи гипертекста» — это просто протокол, используемый всеми веб-сайтами для отправки и получения информации.
С другой стороны, HTTPS или «Безопасный протокол передачи гипертекста» — это не что иное, как безопасный вариант предыдущего. Фактически, этот протокол выигрывает от добавления уровня безопасности, на что указывает буква «S» в конце протокола, что означает «безопасный».
Обратите внимание, что это добавление осуществляется с помощью SSL-сертификата или SSL-сертификата, чтобы:
Шифровать данные или информацию, которыми обмениваются пользователи Интернета и ваш веб-сайт. Другими словами, люди или вредоносное ПО не смогут перехватить или украсть электронные письма, пароли и другие конфиденциальные данные ваших пользователей.
Приступить к проверке валидности каждого веб-сайта.
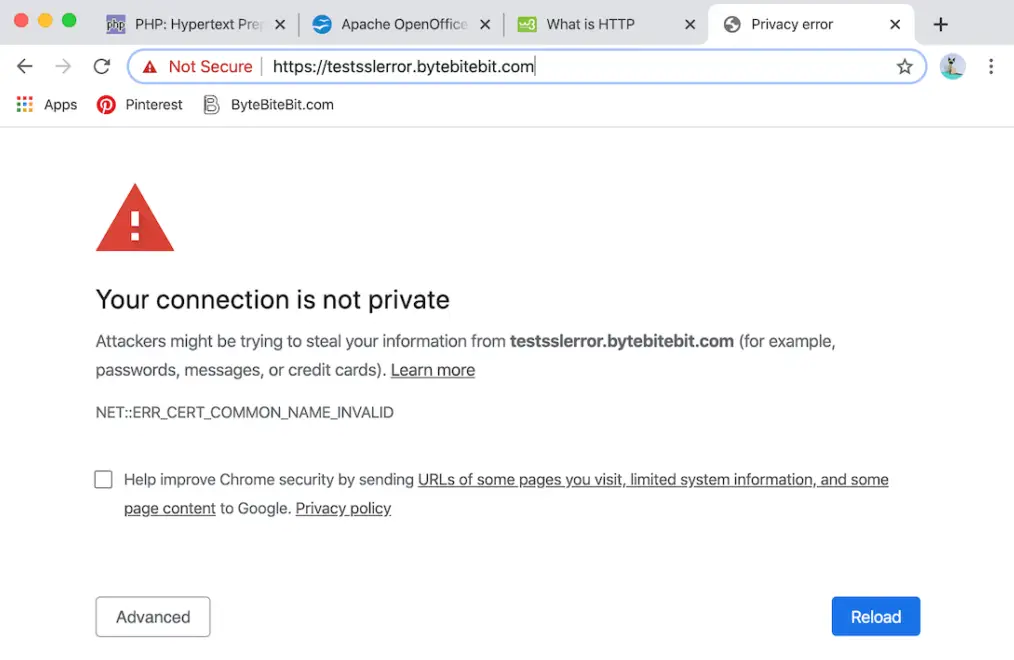
Чтобы узнать, безопасен ли ваш сайт, вам просто нужно проверить внешний вид замка. Замок находится в браузере непосредственно перед упоминанием HTTPS или HTTP, которое предшествует вашему доменному имени или имени вашего сайта.
Когда он закрыт и за ним следует упоминание HTTPS, это означает, что сайт защищен. Однако незащищенный сайт может быть представлен двумя разными способами. Во-первых, это серый замок с красным крестом.
Однако незащищенный сайт может быть представлен двумя разными способами. Во-первых, это серый замок с красным крестом.
Во-вторых, как и в случае с веб-сайтом моего SEO-агентства Twaino.com, вы увидите обведенную букву «i» со словами «небезопасно», за которыми следует доменное имя вашего веб-сайта. Если вы обнаружите, что ваш сайт небезопасен, я приведу несколько причин, которые неизбежно побудят вас быстро его защитить.
Защитите свой сайт и перейдите на HTTPS: зачем это делать?
С 2014 года американский гигант Google объявляет о повышении безопасности сайтов. Это было эффективно, так как в 2017 году для защищенных сайтов отображается замок, а для сайтов в HTTP отображается сообщение «небезопасно». Это желание продвигать безопасные сайты также было заявлено WordPress, который резервирует для них некоторые функции. Мэтт Мулленвег, создатель CMS, пока упоминает только об ограничении аутентификации через API. Подробностей о расписании или модальностях других технологий, которые будут зарезервированы для SSL, пока нет. Отсюда первая причина перейти на https
Отсюда первая причина перейти на https
.
Для лучшего поиска и позиционирования с помощью алгоритма Google
Google уже сообщил, что HTTPS
теперь является фактором, учитываемым его алгоритмом для улучшения рейтинга веб-сайтов. Поэтому ваш сайт, скорее всего, будет хуже упоминаться в Google, если вы не перешли на HTTPS.
Это на самом деле эффективно, поскольку, как сообщил доктор Питер Дж. Мейерс в апреле 2017 года, более 50% сайтов-витрин, найденных на первой странице результатов Google, используют HTTPS. Тем не менее, это было лишь около ⅓ от их числа.
Поэтому я рекомендую вам быстро переключиться на HTTPS, чтобы получить выгоду от хорошего SEO. Это материализуется тем, что сайты, не перешедшие на HTTPS, все чаще теряют свое место в результатах поисковых систем.
Защитите информацию пользователей Интернета и ваших клиентов
Благодаря протоколу HTTPS
обмен данными является безопасным, а пароли, электронные письма и данные клиентов в анкетах гораздо труднее перехватить. Кроме того, вредоносное программное обеспечение или вредоносные программы сильно замедляют свое распространение, что также позволяет обезопасить сеть в целом.
Кроме того, вредоносное программное обеспечение или вредоносные программы сильно замедляют свое распространение, что также позволяет обезопасить сеть в целом.
Избегайте наличия на вашем веб-сайте ярлыка «Небезопасно»
Компания Google приняла решительные меры, в частности, для поощрения быстрого перехода с HTTP
на HTTPS. Действительно, когда пользователи Интернета нажимают на замок, они автоматически получают предупреждение с сообщением «соединение не защищено».
Обратите внимание, что это сообщение можно найти в Google Chrome, а также в Safari, Firefox и т. д. Когда посетители получают это сообщение, они с большей вероятностью покинут ваш сайт или, по крайней мере, будут испытывать к нему недоверие. Таким образом, этот элемент может оказать на вас огромное влияние, поскольку многие пользователи Интернета даже не удосуживаются узнать о ваших услугах или продуктах.
Бесплатный SSL-сертификат открывает доступ по HTTPS для всех
Компании, которые предлагают веб-хостинг и предоставляют доменные имена, делают отличные предложения по покупке сертификатов для переноса сайта на HTTPS.
Однако такие организации, как Let’sEncrypt, поддерживаемые такими гигантами, как Facebook, Mozilla, OVH, Siteground (мой хост)…, предлагают эти SSL-сертификаты бесплатно. Это большая революция, поскольку она стоит около 100 евро в месяц в зависимости от желаемого уровня гарантии и безопасности.
При всех этих условиях нормально, что всем быстро навязывается протокол HTTPS
. Но прежде чем перейти к этому изменению, я раскрываю последствия такого действия.
Что нужно для перехода с HTTP на HTTPS?
Вполне законно спросить себя, можно ли выполнить миграцию самостоятельно. Действительно, вы можете сделать это без вмешательства специалиста, особенно если ваш сайт еще находится в зачаточном состоянии.
Но в случае сложного веб-сайта с большим объемом контента лучше воспользоваться услугами технического специалиста, особенно если вы не знакомы с работой компонентов вашего веб-сайта.
Обращаю ваше внимание на это, потому что даже если перейти на HTTPS довольно просто, вам, возможно, придется выполнить некоторые действия, которые могут повредить ваш сайт, если у вас нет технических знаний. Действительно, переход с HTTP на HTTPS
Действительно, переход с HTTP на HTTPS
подобен перемещению вашего сайта с изменением URL-адреса.
Это относится к Google Search Console, которая обрабатывает два протокола по отдельности. Поэтому при переходе на HTTPS могут потребоваться некоторые действия, на что хорошо указывает Google.
Итак, я расскажу вам в общих чертах о некоторых из этих операций, прежде чем дать вам шаги для фактической защиты вашего сайта. Я различаю среди других :
- Получите правильный SSL-сертификат. ваш веб-хост сможет помочь вам выбрать правильный сертификат среди трех категорий: простой, универсальный или мультидоменный.
- Сделайте полную резервную копию вашего сайта, чтобы иметь возможность вернуться;
- Обновите библиотеки кода, включая Ajax и JavaScrip, не забывая о плагинах;
- Сделать настройку внутренних ссылок для перехода на HTTPS вместо HTTP;
- Сделать постраничную реализацию 301 редиректа;
- Перенаправьте все внешние ссылки, которые вы контролируете, на HTTPS:
- Обновите настройки SSL, если вы используете сеть доставки контента (CDN).

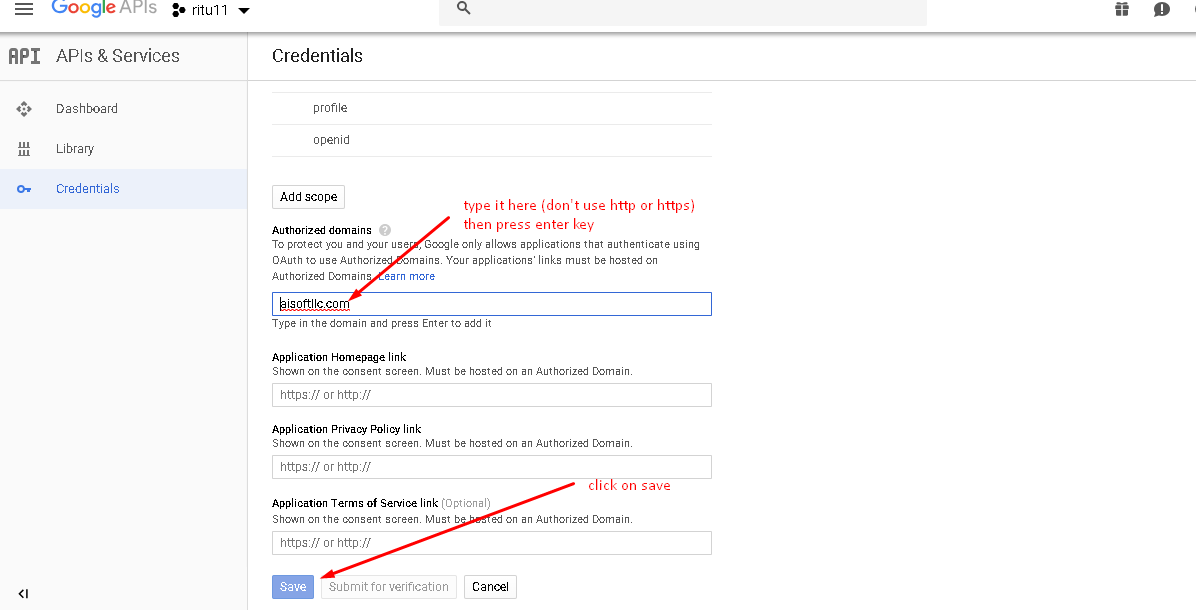
- Настройте HTTPS своего сайта в Google Analytics и Google Search Console, позаботившись о повторной передаче карты сайта.
Для небольших веб-сайтов некоторые действия не требуются, например обновление библиотек кода и CDN. Но для сложного сайта вам может потребоваться нанять веб-мастера для успешного выполнения шагов, следующих за переходом с HTTP на HTTPS.
Если вы готовы, то давайте пройдемся по разным шагам.
Пошаговое переключение с HTTP на HTTPS с помощью хоста Site Ground
Чтобы показать вам шаг за шагом, как сделать это преобразование, я буду использовать случай веб-сайта моего SEO-агентства, Twaino.com. Однако обратите внимание, что все шаги также представлены в моем видео. Чтобы сделать это преобразование с Http на Https, я буду использовать услугу «давайте зашифруем», предлагаемую непосредственно моей хостинговой компанией SiteGround. Это самый простой метод с моей точки зрения.
1) Зайдите на свой хостинг
В случае с моим веб-сайтом Twaino. com я выбрал хостинговую компанию Siteground, хостинговую компанию, которую я особенно ценю за ее надежность и эффективность.
com я выбрал хостинговую компанию Siteground, хостинговую компанию, которую я особенно ценю за ее надежность и эффективность.
2) Войдите в свою учетную запись
Оказавшись на сайте своего хостинга, подключитесь к своей учетной записи, используя свой логин и пароль.
3) Перейдите в раздел «Мои счета».
В меню навигации сайта вашего веб-хостинга нажмите «Мои учетные записи».
4) Нажмите «Перейти к cPanel
После предыдущего шага у вас появится новая страница, на которой вы нажмете «Перейти к cPanel». На следующей странице найдите опцию «Безопасность». В моем случае это почти самый низ.
5) Перейдите в «Давайте зашифруем
В разделе «Безопасность» вы найдете «Let’s Encrypt», символизируемый маленьким замком, на который нужно нажать. На следующей странице прокрутите вниз до «Установить новый сертификат Let’s Encrypt».
6) Выберите свой домен
На уровне «Установить новый сертификат Let’s Encrypt» вы найдете «Домен», который предлагает вам меню выбора. В появившемся списке выберите свое доменное имя или имя веб-сайта, который вы хотите защитить.
В появившемся списке выберите свое доменное имя или имя веб-сайта, который вы хотите защитить.
Для своего веб-сайта я выбрал домен Twaino.com.
7) Отметьте опцию «Let’s Encrypt SSL».
После выбора доменного имени вашего веб-сайта вы найдете внизу «Домен», «Тип Let’s Encrypt SSL». На этом уровне отметьте «Let’s Encrypt SSL».
8) Нажмите «Установить»
Отметив предыдущий вариант, нажмите кнопку «Установить», которая находится чуть ниже. Эта установка выполняется за несколько секунд, и вы подтвердите «ОК» в конце операции.
9) Обновить страницу
После завершения установки обновите страницу, чтобы ваше доменное имя появилось в списке. Обратите внимание, что для появления вашего доменного имени может потребоваться несколько минут.
Для моего сайта Twaino я ждал около пяти минут, чтобы получить информацию. Затем, перед частью «Установить новый сертификат Let’s Encrypt», вы найдете номера страниц и выберете вторую. В зависимости от используемого интерфейса вам может не понадобиться переходить ко второму шагу. Тем не менее, вы найдете на этой странице название вашего сайта. Для своего веб-сайта я нахожу Twaino.com.
Тем не менее, вы найдете на этой странице название вашего сайта. Для своего веб-сайта я нахожу Twaino.com.
10) Раздел «Настройка HTTPS
На той же странице справа вы увидите «Действие», которое позволяет вам выбирать между:
- Настройка HTTPS
- Детали SSL
- Отмена
Выберите первый вариант, который дает доступ к диалоговому окну.
11) Использовать HTTPS
Активируйте «HTTPS Enforce», установив для него значение «ON».
Проделайте то же самое с параметром «Перезапись внешней ссылки» и установите для него значение «ВКЛ».
12) Перейти на свой сайт
После завершения настройки перейдите на свой веб-сайт и обновите домашнюю страницу. Вы увидите, что замок появится автоматически, а также HTTPS.
Вы только что перешли с протокола http на протокол HTTPS
и на всех ваших страницах у вас установлен HTTPS.
Обратите внимание, однако, что во время повторной индексации вашего сайта Google трафик на ваш сайт может упасть, а может и не упасть. Но, в конце концов, вы выиграете от хороших естественных ссылок в Google, и ваши посетители будут чувствовать себя гораздо увереннее при просмотре вашего сайта.
Но, в конце концов, вы выиграете от хороших естественных ссылок в Google, и ваши посетители будут чувствовать себя гораздо увереннее при просмотре вашего сайта.
В заключение
Если ваш сайт еще не защищен, подумайте как можно скорее о переходе с HTTP на HTTPS. Действительно, защита вашего сайта показывает уважение и внимание, которое вы уделяете своим клиентам, а также своим партнерам. Таким образом, вам будет намного легче завоевать их доверие. Более того, в среднесрочной/долгосрочной перспективе переход вашего веб-сайта с HTTP на HTTPS будет иметь благотворные последствия для вашей естественной ссылки, поскольку Google привилегирует в своем алгоритме веб-сайты, которые приложили усилия для защиты.
До скорой встречи.
Как настроить HTTPS на вашем сайте: простое руководство
С июля 2018 года Google начал помечать ваш сайт как «небезопасный» для всех, кто посещает его с помощью Google Chrome. Если вы не хотите терять трафик, рекомендуется убедиться, что на вашем сайте настроен SSL, чтобы люди могли посещать его по протоколу HTTPS.
Сейчас самое время это настроить; вот что вам нужно сделать.
Примечание . Ваш сайт может по-прежнему отображаться как «Небезопасный» после «успешной» установки SSL-сертификата. Для этого см. наши советы по устранению неполадок в конце этой статьи.
Шаг 1. Получите сертификат SSL
Согласно блогу разработчиков Google, включение HTTPS на вашем веб-сайте не только защищает целостность ваших данных. HTTPS также требуется для многих новых функций браузера. Не только это, но и то, что ваши посетители будут чувствовать себя в большей безопасности, когда они посещают ваш сайт. Это важные причины, по которым вашему сайту нужен SSL-сертификат.
В последнее время, если вы открываете свой веб-сайт с помощью браузера Chrome, вы, вероятно, видели это большое уродливое сообщение «Небезопасно» перед вашим URL-адресом.
Неприятно видеть это, когда вы вложили так много времени и усилий в разработку отличного веб-сайта для своих посетителей.
Прежде чем бежать искать SSL-сертификат для покупки, убедитесь, что вы уже знаете, на каком уровне находится ваш текущий веб-хост.
SSL довольно просто настроить, но вам необходимо следовать правильной процедуре для вашей ситуации. Если ваш веб-хостинг уже предлагает бесплатное решение SSL, не тратьте деньги на покупку сертификата.
Вы также можете пересмотреть свой выбор веб-хостов.
Обычно это варианты SSL-сертификата , из которых вам нужно выбрать.
- Бесплатный SSL-сертификат с вашего существующего веб-хостинга.
- Получите бесплатный SSL-сертификат от таких сервисов, как Let’s Encrypt, Comodo или Cloudflare.
- Приобретите сертификат SSL в таких сервисах, как DigiCert, Namecheap или GoDaddy.
Службы SSL, которые предлагают бесплатные сертификаты SSL, часто также предлагают платные.
Разница в том, что большинство бесплатных сертификатов необходимо обновлять вручную. Вы можете сделать это с помощью задания cron, но это выходит за рамки этой статьи.
Некоторые веб-хостинги фактически предлагают бесплатное управление этими заданиями cron, если вы используете такой сервис, как Let’s Encrypt. SiteGround — один из хостов, который делает это.
Какой бы вариант вы ни выбрали, при заказе сертификата вы увидите страницу, подобную приведенной ниже. И сертификат, и ключ являются частью пакета.
Скопируйте оба блока зашифрованного текста и сохраните их в надежном месте.
Шаг 2: Установите SSL-сертификат
В большинстве руководств, описывающих установку SSL-сертификата, указано, что вам необходим выделенный IP-адрес. Это означает покупку более дорогого плана выделенного хостинга.
Если у вас есть такой план, и вы войдете в свою учетную запись, вы увидите, что у вас есть выделенный IP-адрес, связанный с ним.
Если у вас есть план общего хостинга, где несколько веб-сайтов используют один и тот же сервер, то у вас нет выделенного IP-адреса, связанного с вашим URL-адресом.
Означает ли это, что вы не можете установить SSL-сертификат без выделенного хостинг-плана? Нет. Благодаря технологии под названием Индикатор имени сервера (SNI) вы по-прежнему можете установить SSL-сертификат для своего сайта.
Благодаря технологии под названием Индикатор имени сервера (SNI) вы по-прежнему можете установить SSL-сертификат для своего сайта.
Если у вас есть план общего хостинга, узнайте у своего веб-хостинга, поддерживает ли он SNI для шифрования SSL.
Чтобы установить сертификат, вам нужно зайти в cPanel и нажать SSL/TLS Manager .
Вы должны увидеть различные варианты управления SSL-сертификатами.
Чтобы установить исходный сертификат SSL для HTTPS, выберите параметр Установить .
Вы увидите возможность выбрать домен, на который хотите установить сертификат. Выберите правильный домен из раскрывающегося списка.
Затем вставьте длинный зашифрованный текст сертификата, который вы скопировали при покупке сертификата.
Затем прокрутите вниз и также вставьте зашифрованный текст для закрытого ключа, который вы скопировали при покупке сертификата.
После сохранения обязательно зайдите в WordPress и обновите все кеширование. Также очистите кэш браузера (нажмите Ctrl + F5 ).
Также очистите кэш браузера (нажмите Ctrl + F5 ).
Еще раз просмотрите свой сайт, введя URL-адрес сайта с префиксом «https://». Если все в порядке, вы увидите статус «Безопасный» перед URL-адресом вашего сайта.
Поздравляем! Теперь у вас есть действующий SSL-сертификат, и к вашему сайту можно получить доступ через HTTPS.
Но это еще не все. Если люди введут старый URL-адрес вашего сайта в свой браузер, они все равно увидят небезопасную версию. Вам нужно принудительно перевести весь трафик через HTTPS.
Как принудительно использовать HTTPS на вашем сайте
На вашем хосте может быть настроена область управления для обработки необходимых изменений SSL.
Например, Siteground встраивает Let’s Encrypt в cPanel. Там в настройках HTTPS можно включить принудительное использование HTTP и перезапись внешних ссылок.
- HTTPS Enforce перенаправляет трафик (например, людей, которые вводят только URL-адрес сайта без «https» перед ним, на HTTPS.

- Внешние ссылки Rewrite 9(.*)$ https://www.yoursitedomain.com/$1 [R,L]
После того как вы сохраните это изменение, любой, кто получит доступ к вашему сайту через HTTP, будет перенаправлен на HTTPS.
Проблема 1: Образы CDN
В этот момент вы можете подумать, что вы свободны дома. Ну подумай еще.
Во многих случаях ваш сайт может появиться, но многие изображения будут отображаться неработающими.
Это может произойти, если вы используете службу CDN для своих изображений. Это связано с тем, что все ваши изображения предоставляются через незащищенные ссылки CDN. Поскольку весь ваш трафик перенаправляется на использование HTTPS, эти изображения не могут быть загружены.
Это можно исправить двумя способами. Самый простой способ — изменить сертификат SSL, чтобы использовать подстановочный знак. Например, если вы используете Let’s Encrypt, вы увидите возможность использовать подстановочный знак на странице управления SSL.
Подстановочный знак позволяет вам использовать сертификат SSL на любом поддомене вашего сайта.

Включите это и получите сертификат, закрытый ключ и зашифрованные тексты пакета ЦС из деталей SSL.
Войдите в свою службу CDN. В приведенном ниже примере я использую MaxCDN. Вы должны найти вариант SSL в области, где вы можете управлять зоной для вашего сайта.
Здесь вы увидите поля, в которые вы можете вставить SSL-сертификат и закрытый ключ.
Используйте тот же зашифрованный текст, который вы ранее вставили в cPanel.
После того, как вы сохраните это, все изображения должны правильно загрузиться на ваш сайт.
Если служба SSL, которую вы используете, не предлагает вариант с подстановочными знаками, вам действительно необходимо приобрести второй сертификат SSL для ваших ресурсов изображений CDN и установить его, выполнив описанные выше действия.
Если вы ничего не делали со своим сайтом, кроме включения SSL-сертификата и принудительного HTTPS, вы все равно можете увидеть ошибку «Небезопасно».
Это будет отображаться даже при загрузке вашего сайта через HTTPS.
 Наиболее распространенная причина этой проблемы заключается в том, что на вашем сайте все еще есть куча небезопасных ссылок. Обычно это связано со ссылками на боковой панели, в верхнем или нижнем колонтитуле.
Наиболее распространенная причина этой проблемы заключается в том, что на вашем сайте все еще есть куча небезопасных ссылок. Обычно это связано со ссылками на боковой панели, в верхнем или нижнем колонтитуле.Зайдите в WordPress и просмотрите весь код верхнего и нижнего колонтитула, а также виджеты боковой панели. Ищите ссылки на такие сервисы, как Gravatar, Facebook или другие.
Измените эти ссылки, чтобы использовать «https», а не «http».
Когда вы закончите, очистите все кеши и перезагрузите свой сайт. На этом этапе все проблемы должны быть решены, и теперь ваш сайт полностью безопасен!
Защита посетителей с помощью HTTPS — это разумно
Даже если вы делаете это с целью улучшить SEO, на самом деле вы также защищаете своих посетителей от хакеров, перехватывающих пакеты.
Это особенно ценно, если вы запрашиваете у посетителей информацию о себе, такую как имена, адреса, номера телефонов или данные кредитной карты.
Для персонального веб-сайта это достаточно важно.



 ру/
ру/




 Наиболее распространенная причина этой проблемы заключается в том, что на вашем сайте все еще есть куча небезопасных ссылок. Обычно это связано со ссылками на боковой панели, в верхнем или нижнем колонтитуле.
Наиболее распространенная причина этой проблемы заключается в том, что на вашем сайте все еще есть куча небезопасных ссылок. Обычно это связано со ссылками на боковой панели, в верхнем или нижнем колонтитуле.