Meta теги. Учебник html
Глава 10
В первой главе этого учебника, об общем построении html документа, я говорил о том, что все html документы должны иметь вот такой шаблон кода:
<html> — начало документа
<head> — начало головы
</head> — закрытие головы
<body> — начало тела
</body> — закрытие тела
</html> — конец документа
Где между тегами <body> </body> указывается информация предназначенная для вывода на экран в нужном нам виде, а между тегами <head> </head> исключительно служебная информация предназначенная для поисковых систем и браузеров тех или иных пользователей. Так что же это за информация такая и для чего она нужна? Отвечу, планомерно и порционально в этой главе.
С тегом <title>
 Теперь новый тег <meta> (закрывающего тега не требует) с помощью него мы и будем указывать эту самую служебную информацию на нашей страничке.
Теперь новый тег <meta> (закрывающего тега не требует) с помощью него мы и будем указывать эту самую служебную информацию на нашей страничке.<meta> тег имеет следующие атрибуты:
- http-equiv — указывает браузеру как следует обработать основное содержание документа, точнее на основе каких данных.
- name — информационное имя. (применяется в паре с атрибутом content)
- content — информационное содержание, связанное с мета именем (
Теперь на примерах будем вникать в суть дела.
Пример (очень нужный и важный):
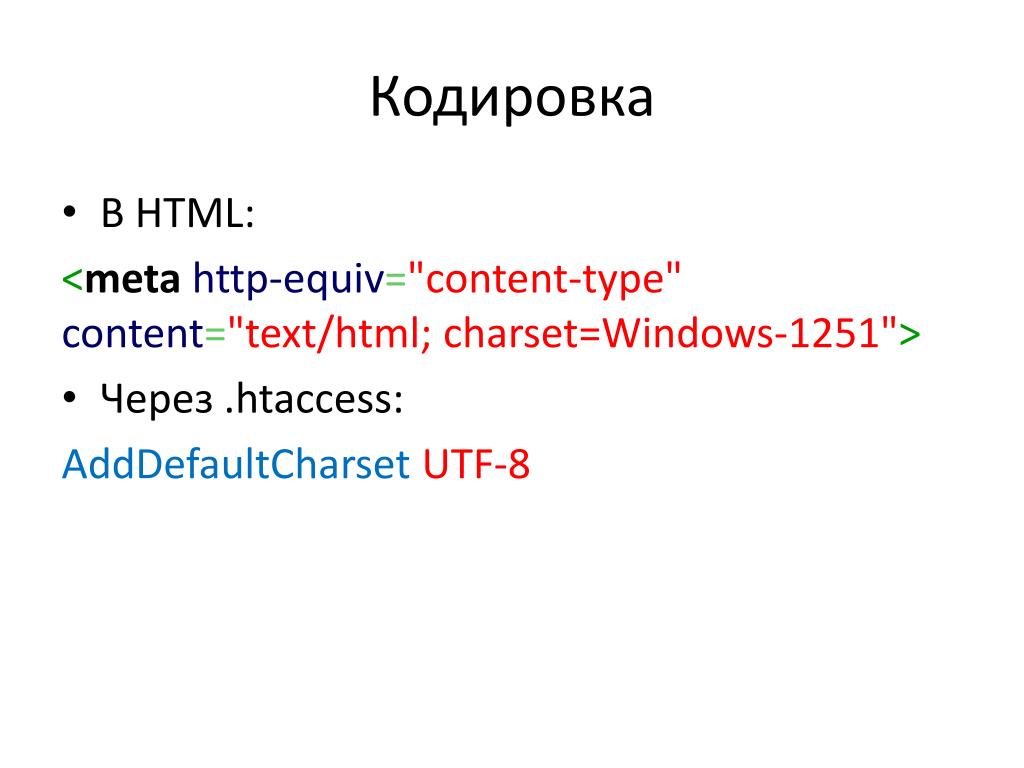
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
Сначала расскажу зачем необходима эта строка в заголовке html документа. Данная запись указывает браузеру кодировку в которой была написана данная страница — формат документа и раскладку клавиатуры, в данном случае это кириллица для Windows. Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере
Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере
Теперь разберём по «слогам» нашу запись:
<meta http-equiv=»Content-Type» — указываем что в этом мета теге мы будем заниматься Content-Type — типом содержания
Content=»text/html; — а именно его текстом
Charset=Windows-1251″> — документ для Windows — Кириллица где 1251 кодировка раскладки клавиатуры, так например Английская клавиатура будет задаваться
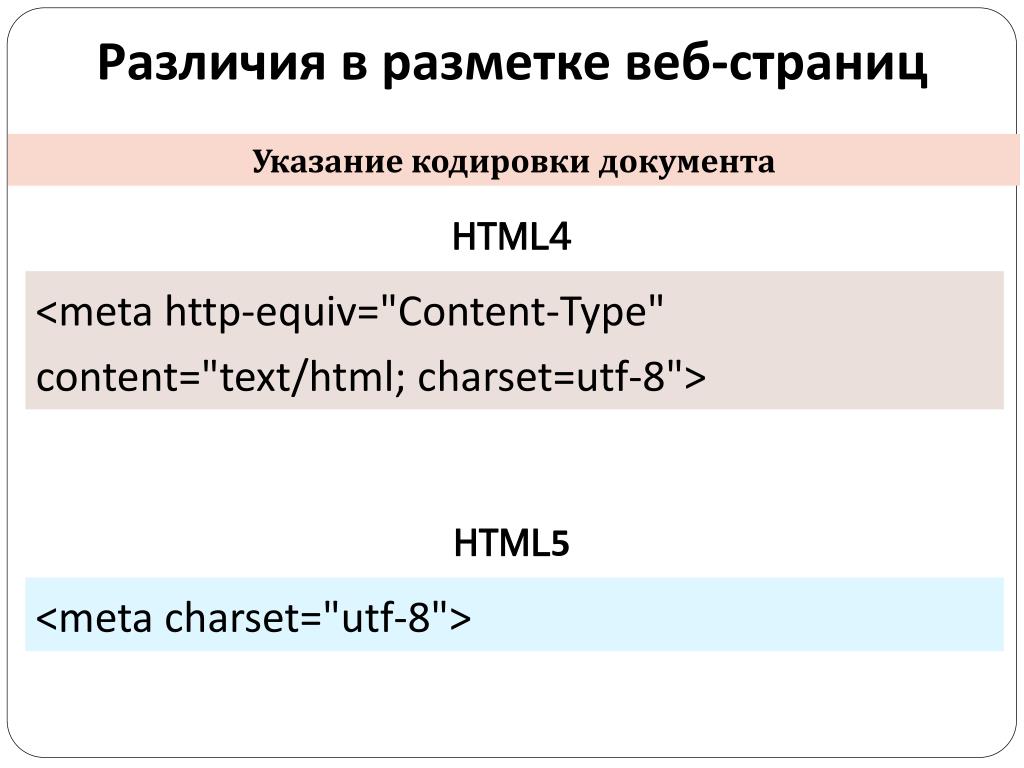
В настоящее время продвинутые веб-мастера рекомендуют использовать кодировку UTF 8
То есть писать в голове документа вот так:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
Пример:
<meta http-equiv=»Content-Language» Content=»ru»>
В этой строчке говорится о том что язык Language документа является русским Content=»ru»
Неправильная установка языка и раскладки клавиатуры может привести к печальным последствиям.
Пример:
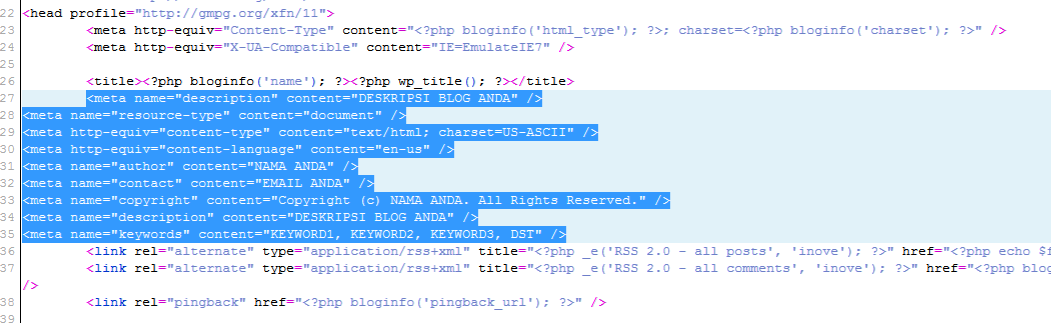
<meta name=»author» Content=»Остап Бендер»>
<meta name=»copyright» Content=»»Рога и копыта» Остап Бендер»>
Данные метаописатели предназначены для заявления об авторских правах непосредственно в заголовке html кода, так name=»author» указывает имя автора страницы, а name=»copyright» авторское право (копирайт) в котором может указываться фамилия, имя, отчество автора сайта, название фирмы, бренда.. и т. д. Кроме того включив в заголовок документа такое описание Вы значительно упростите задачу поисковой машине при поиске Вашего сайта по имени автора, названию фирмы, бренду…
Пример:
<meta name =»Generator» Content=»Microsoft Notepad»>
Если хотите можете указать с помощью какого html редактора была написана данная страница.
Пример:
<meta name=»description» Content=»Производим закупку по выгодным ценам рогов и копыт!»>
Description — краткое описание страницы. Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Пример:
<meta name=»keywords» Content =»рога, копыта, рожки, рог, копыто, копытце, закупка, покупка, приобретение, выгодно, продать, купить, сбыть, реализовать, корова, бык, коровьи, бычьи, оплата, деньги, наличные, цена, цене»>
Keywords — ключевые слова веб-страницы, опять таки предназначены для поисковых машин.
Представьте что Вы ищете в какой либо поисковой системе сайт с информацией о том где можно продать те же рога и копыта 🙂 Какие слова и фразы Вы будите вводить в строке «Поиск»? ну наверно что то типа: «Где продать коровьи рога?» или «Реализовать копыта по выгодной цене» Так вот если определить ключевые слова и так сказать предугадать мысли потенциального посетителя можно надеяться на то, что та или иная поисковая система выдаст ссылку на Ваш сайт в первых строчках результата поиска.
Помните что описание description не должно превышать по длине более 200 символов, а ключевые слова keywords
Пример:
<meta name=»Publisher-Email» Content=»Ваш_e-mail@сервер.домен»>
<meta name=»Publisher-URL» Content=»http://www.Ваш_сайт/»>
Думаю понятно.. здесь указывается адрес Вашего почтового ящика Publisher-Email и адрес сайта Publisher-URL
Пример:
<meta name =»revisit-after» Content=»15 days»>
Если некая страница на Вашем сайте подразумевает постоянное обновление и/или дополнение информационным содержанием, то хорошо было бы включить данное описание в заголовок данной страницы.
Пример:
<meta http-equiv=»expires» content=»Sun, 24 jan 2010 12:28:36 GMT+03:00″>
Для того чтобы ускорить загрузку страницы, а так же сэкономить трафик современные браузеры сохраняют посещаемые пользователем страницы в кэш (на жёсткий диск), и при повторном посещении загружают их не с сервера, а непосредственно с кэша. На самом деле такая функция хороша собой.. но есть одно «но», дело в том что в браузере может отображаться уже устаревшая информация, какой либо страницы. Представьте, к примеру, Ваш сайт представляет собой некое периодическое новостное интернет издание, а пользователь получит, вместо самых свежих новостей, уже устаревшую информацию, ту которая хранится у него в кэше!! и не разобравшись в чем «беда» примет Ваш сайт за «мертвый» заброшенный и никем не обновляемый.
Для того чтобы принудительно заставить браузер загружать ту или иную страницу не с жёсткого диска, а с сервера необходим мета тег с данным синтаксисом, где указывается день недели, число месяц год время (чч:мм:сс) и часовой пояс(GMT+03:00 — время Московское + три часа). День недели и время дня можно не указывать. Теперь при чтении страницы браузером страница будет грузится с сервера, если указанная дата и время настало или просрочено, и напротив из кэша если указанное время еще не наступило.
Ниже на всякий случай приведены таблицы сокращений от Английских слов на месяцы и дни недели
|
|
Атрибуту content можно присвоить значение «0» <meta http-equiv=»Expires» content=»0″> в этом случае страница всегда будет загружаться с сервера.
И еще.. некоторые поисковые роботы могут отказаться индексировать документ с заведомо устаревшей датой. — не искушайте судьбу..
Пример:
<meta http-equiv=»pragma» content=»no-cache»>
А такая запись вовсе запретит браузеру кэшировать данную страницу.
Пример:
<meta name=»robots» content=»Index,follow»>
Данный мета тег предназначен для подачи поисковому роботу той или иной команды.
Список возможных команд роботу:
- Index — индексировать страницу
- Noindex — не индексировать страницу
- Follow — прослеживать гиперссылки на странице
- Nofollow — не прослеживать гиперссылки на странице
- All — индексировать страницу и прослеживать гиперссылки на странице (по умолчанию)
- None — не индексировать страницу и не прослеживать гиперссылки на странице
Пример:
<meta http-equiv=»Refresh» content=»10; URL=http://www. mysite/index.html»>
mysite/index.html»>
Если вдруг по каким либо причинам Вы задумаете поменять URL адрес Вашего сайта то хорошо было бы на старом месте оставить страницу вроде этой:
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
<title>Переадресация</title>
</head>
<body>
<font size=»+1″>
Адрес сайта был изменен, через 10 секунд Ваш браузер будет автоматически перенаправлен по новому адресу:<br>
<a href=»http://www.mysite.ru/index.html»><b>http://www.mysite.ru/</b></a><br>
Нажмите <a href=»http://www.mysite.ru/index.html»>здесь</a> для того чтобы выполнить переход немедленно. <br>
<br>
Приносим извинения за доставленные неудобства.
</font>
</body>
</html>
смотреть пример
Разберём и осмыслим строчку из примера:
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
meta http-equiv=»Refresh» — Refresh (восстановление) указывает браузеру что данную страницу необходимо обновить
content=»10; — обновить через заданное количество секунд (в нашем случае десять)
URL=http://www.mysite/index.html»— адрес новой/другой страницы на которую следует перейти.
Пример:
<meta http-equiv=»Refresh» content=»30″>
А вот если в заголовке Refresh URL адрес упустить, как показано в примере, то тогда браузер будет постоянно через каждые 30 секунд (ну или не 30. . сколько пропишите через столько и будет..) обновлять содержимое данной страницы.
. сколько пропишите через столько и будет..) обновлять содержимое данной страницы.
Такой метод широко используется в новостных лентах, где информация идет так сказать потоком и требует постоянного обновления.
Пример:
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=0)»>
<meta http-equiv =»Page- Exit » Content=»RevealTrans(Duration=3.0, Transition=23)»>
Данные заголовки создают визуальные эффекты при переходе с одной страницы на другую.
- Page-Enter — Эффект появления страницы
- Page- Exit — Эффект исчезновения страницы
В которых:
- Duration — время действия эффекта в секундах
- Transition — Один из номеров предлагаемых эффектов (от 0 до 23) перечисленных в таблице:
| Номер | Описание эффекта | Номер | Описание эффекта |
|---|---|---|---|
| 0 | Прямоугольники внутрь | 12 | Растворение |
| 1 | Прямоугольники наружу | 13 | Вертикальная панорама внутрь |
| 2 | Круг внутрь | 14 | Вертикальная панорама наружу |
| 3 | Круг наружу | 15 | Горизонтальная панорама внутрь |
| 4 | Наплыв наверх | 16 | Горизонтальная панорама наружу |
| 5 | Наплыв вниз | 17 | Уголки влево — вниз |
| 6 | Наплыв вправо | 18 | Уголки влево — вверх |
| 7 | Наплыв влево | 19 | Уголки вправо – вниз |
| 8 | Вертикальные жалюзи | 20 | Уголки вправо – вверх |
| 9 | Горизонтальные жалюзи | 21 | Случайные горизонтальные полосы |
| 10 | Шажки горизонтальные | 22 | Случайные вертикальные полосы |
| 11 | Шажки вертикальные | 23 | Случайный выбор эффекта |
Пример:
Файл page1. html
html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=12)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c5ffa0″>
<center>
<h3>На заметку:</h3>
<font size=»+1″>Эффекты перехода с одной страницы на другую работают не во всех браузерах.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой.</font><br><br>
<a href=»page2.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
Файл page2. html
html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=2.0, Transition=23)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c0e4ff»>
<center>
<h3>На заметку:</h3>
<font size=»+1″>Эффекты открытия и закрытия веб-страниц будут видны только при переходе <br>
от одной страницы к другой или же при помощи кнопок «назад» «вперёд». <br>
При первом открыти страницы, а также во время перезагрузки<br>
эффекты перехода видны не будут.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой. </font><br><br>
</font><br><br>
<a href=»page1.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
смотреть пример
Ещё раз напомню о том что мета теги стоит применять умело и грамотно особенно это касается команд для робота и кодировки символов, иначе весь Ваш труд может пойти насмарку..
Заголовок Refresh (автоматический переход на другую страницу) можно использовать не совсем стандартно.. Некоторые авторы используют его для создания своего рода «презентации» слайд шоу, где сменяющиеся страницы и есть кадры презентации. Представьте заходит человек на такой сайт а тут ему «Откинетесь на спинку кресла и расслабьтесь..»:) а далее сами по себе пошли картинки, графики, тексты.. а последняя страница тупиковая где пользователь берёт сайт «в свои руки» или же может замыкаться на первую. Только всегда помните о золотом правиле веб-мастера: Главное не переборщить!
Какие бывают META теги и зачем они нужны / Хабр
В продолжении первого поста про DOCTYPE, я, как и обещал, продолжу про META теги.
META-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для броузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
META-теги имеют два возможных атрибута
— <META HTTP-EQUIV=»имя» CONTENT=»содержимое»>
— <META NAME=»имя» CONTENT=»содержимое»>
META-теги должны находиться в заголовке HTML-документа между <HEAD> и </HEAD> (особенно это важно для документов, использующих фреймы).
Стандартом HTML 4.01 значения и имена мета-тегов НЕ оговариваются, поэтому мы будем рассматривать те значения, которые уже устоялись в интернете и используются чаще других.
Пруфлинк: http://www.w3.org/TR/html401/struct/global.html#h-7.4.4.1
(The META element can be used to identify properties of a document (e. g., author, expiration date, a list of key words, etc.) and assign values to those properties. This specification does not define a normative set of properties.)
g., author, expiration date, a list of key words, etc.) and assign values to those properties. This specification does not define a normative set of properties.)
Атрибут HTTP-EQUIV
META-теги с атрибутом HTTP-EQUIV эквивалентны HTTP-заголовкам. Обычно они управляют действиями броузеров и могут быть использованы для совершенствования информации, выдаваемой обычными заголовками. Теги такой формы могут дать такой же эффект, что и HTTP-заголовки, и на некоторых серверах автоматически могут быть переведены в настоящие HTTP-заголовки.
Некоторые генерируемые сервером поля заголовков не могут быть подменены значениями из META-тегов (в частности Date), другие подменяются только при ненормальном статус-коде (<>200). Когда заголовок не понятен, то значение HTTP-заголовка превалирует над значением META-тегов.
Значения поля content для Аттрибута HTTP-EQUIV
| Значение | Описание | Пример использования | Эффект |
| Expires | Дата устаревания. Управление кэшированием в HTTP/1.0. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата со значением «0» интерпретируется как «сейчас». Такое значение заставляет броузер каждый раз при запросе проверять — изменялся ли этот документ. Это, кстати относится и к прокси-агентам. Управление кэшированием в HTTP/1.0. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата со значением «0» интерпретируется как «сейчас». Такое значение заставляет броузер каждый раз при запросе проверять — изменялся ли этот документ. Это, кстати относится и к прокси-агентам. |
Дата должна быть задана в формате, описываемом в RFC850, <META HTTP-EQUIV=»expires» CONTENT=»Wed, 26 Feb 2008 08:21:57 GMT»> что эквивалентно HTTP-заголовку Expires: Wed, 26 Feb 2008 08:21:57 GMT |
Поисковые роботы могут либо совсем не индексировать такой документ, либо постоянно «обнюхивать» его. |
| Pragma | Эта директива показывает, что кешированная информация не должна использоваться и вместо этого запросы должны посылаться на сервер. Это директива имеет тоже самое значение что и CACHE-CONTROL:NO-CACHE и представлена для обратной совместимости с HTTP/1. 0. 0.Клиенты должны использовать оба значения PRAGMA:NO-CACHE и CACHE-CONTROL:NO-CACHE когда нужно послать некешируемый запрос к серверу, про который неизвестно – совместим ли он с HTTP/1.1. |
<META HTTP-EQUIV=»PRAGMA» CONTENT=»NO-CACHE»> | |
| Content-Type | Указание типа документа. Может быть расширено указанием кодировки страницы (charset). Если же указывать charset в содержании META-тега, то некоторые браузеры выводят такую страницу уже в заданном charset. | <META HTTP-EQUIV=»Content-type» CONTENT=»text/html; charset=ISO-2022-JP»> | Используют браузеры и поисковые системы |
| Content-language | Указание языка документа. Может использоваться поисковыми машинами при индексировании страниц. Комбинация поля Accept-Language (посылаемого броузером) с содержимым Content-language может быть условием выбора сервером того или иного языка. Комбинация поля Accept-Language (посылаемого броузером) с содержимым Content-language может быть условием выбора сервером того или иного языка. |
<META HTTP-EQUIV=»Content-language» CONTENT=»en-GB»> что эквивалентно HTTP-заголовку Язык описывается парой значений (язык-диалект). В примере: Английский-Великобритания Для русского языка – ru-RU |
Используется некоторыми поисковиками |
| Refresh | Определение задержки в секундах, после которой броузер автоматически обновляет документ. Дополнительная возможность — автоматическая загрузка другого документа. | <META HTTP-EQUIV=»Refresh» Content=»3, URL=http://www.name.com/page.html»> что эквивалентно HTTP-заголовку Refresh: 3; URL=http://www.name.com/page.html |
W3C не рекомендует использовать этот тег. Google страницы с таким тегом игнорирует. Другие поисковые системы, возможно, тоже.  |
| Cache-Control | Определяет действия кэша по отношению к данному документу. Возможные значения: Public — документ кэшируется в доступных для всех кэшах Private — только в частном кэше no-cache — не может быть кэширован no-store — может быть кэширован, но не сохраняется |
<META http-equiv=»Cache-Control» content=»public»> | Используется некоторыми браузерами |
Атрибут NAME
Robots |
Тег <meta name=»Robots» content=»…»> управляет индексацией конкретной web-страницы. При этом роботам можно запретить не только индексацию самого документа, но и проход по имеющимся в нем ссылкам. Инструкции по индексации записываются в поле content. Возможны следующие инструкции: NOINDEX — запрещает индексирование документа; NOFOLLOW — запрещает проход по ссылкам, имеющимся в документе; INDEX — разрешает индексирование документа; FOLLOW — разрешает проход по ссылкам.  ALL — равносильно INDEX, FOLLOW NONE — равносильно NOINDEX, NOFOLLOW Значение по умолчанию: <meta name=»Robots» content=»INDEX, FOLLOW»>. В следующем примере робот может индексировать документ, но не должен выделять из него ссылки для поиска дальнейших документов: <META name=»ROBOTS» content=»index, nofollow»> Имя тега, названия и значения полей нечувствительны к регистру. В поле content дублирование инструкций, наличие противоречивых инструкций и т.п. не допускается; в частности, значение поле content не может иметь вид «none, nofollow». Google поддерживает дополнительное значение NOARCHIVE, которое запрещает помещать страницу в архив google |
<META NAME=»Robots» CONTENT=»NOINDEX,FOLLOW»> | Используется большинством поисковиков |
| Description | Значение атрибута CONTENT — строка, которая определяет текстовое описание (краткую аннотацию) конкретной страницы Вашего сайта. Не стоит создавать слишком длинное и подробное описание Вашего сайта в данном теге, рекомендуется ограничиться текстом до 100 символов, поскольку поисковые машины, в большинстве случаев, имеют ограничение на количество индексируемых символов. Этот тег может сильно помочь в случаях, когда в документе мало текста, когда это управляющий фреймами файл (frameset) или в начале документа используются скрипты. Не стоит создавать слишком длинное и подробное описание Вашего сайта в данном теге, рекомендуется ограничиться текстом до 100 символов, поскольку поисковые машины, в большинстве случаев, имеют ограничение на количество индексируемых символов. Этот тег может сильно помочь в случаях, когда в документе мало текста, когда это управляющий фреймами файл (frameset) или в начале документа используются скрипты. |
<META NAME=»description» CONTENT=»Данный сайт содержит информацию для любителей старинных автомобилей, на нем Вы можете найти описание с фотографиями редких и эксклюзивных автомобилей»> | Самый широко используемый тег. Практически все поисковые системы учитывают его при индексации. Значение этого тега очень важно для раскрутки сайта, практически все поисковые системы опираются на этот тег, а некоторые выводят содержимое этого тега в результатах поиска (Google), поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.  |
| Keywords | Значение атрибута CONTENT — список ключевых слов, как правило, через запятую, соответствующих содержимому Вашего сайта. Это те слова, в запрос на которые, Вы хотели бы, появления Вашего сайиа в списке результатов поиска. Здесь также рекомендуется ограничиться списком до 30 слов. Можно поместить и наиболее частые опечатки ключевых слов. Также Вы можете здесь записать и английские слова, соответствующие содержимому Вашего сайта. Ну, а какие конкретно нужно писать слова — это уже тема отдельной статьи. Некоторые поисковые системы не индексируют сайты, в которых в данном теге повторяется одно и то же слово для увеличения позиции в списке результатов. | <META NAME=»keywords» CONTENT=»реклама, дизайн, полиграфия»> | Учитывается большинством поисковых систем. Точно известно, что НЕ учитывает Google и Rambler |
| document-state | Управление индексацией страницы для поисковых роботов. Определяет частоту индексации — или один раз индексировать (значение Static), или реиндексировать документ регулярно (значение Dynamic). |
<META NAME=»Document-state» CONTENT=»Static»> | Используется редко |
| GOOGLEBOT | Google поддерживает специальный тег Googlebot с помощью которого вы можете указать Google что он не должен индексировать и архивировать вашу страницу, другие поисковые системы этот тег проигнорируют. | <META NAME=»GOOGLEBOT» CONTENT=»NOARCHIVE»> | |
| Author | Автор, создатель сайта. Вряд ли используется поисковыми системами, и нужен скорее всего чтобы можно было показать что сайт сделан именно определенной персоной или фирмой. | <META NAME=»AUTHOR» CONTENT=»www.neo-systems.ru»> | |
| Revisit | Значение этого тега указывает — как часто обновляется информация на вашем сайте, и как часто поисковая система должна на него заходить чтобы увидеть обновления. В силу сложившихся условий — поисковые системы сейчас самостоятельно определяют частоту сканирования сайта, поэтому, возможно, наличие этого тега ничего вам не даст. |
<meta name=»revisit-after» content=»15 days»> |
Источники информации:
http://www.citforum.ru/internet/search/metatags.shtml
http://web-support.ru/adv/ps_meta_2.shtml
http://www.shtogrin.com/library/web/meta/
http://vancouver-webpages.com/META/metatags.detail.html
http://www.mattcutts.com/blog/keywords-meta-tag-in-web-search/
http://www.webotdel.ru/notes/metatags/
Очень хорошо и понятно написано http://www.w3schools.com/tags/tag_meta.asp
Какие мета-теги понимает Google http://www.google.com/support/webmasters/bin/answer.py?answer=79812
Какие мета-теги понимает Bing
http://www.bing.com/community/blogs/webmaster/archive/2009/07/18/head-s-up-on-lt-head-gt-tag-optimization-sem-101.aspx
Google не использует мета-тег keywords
http://googlewebmastercentral.blogspot. com/2009/09/google-does-not-use-keywords-meta-tag.html
com/2009/09/google-does-not-use-keywords-meta-tag.html
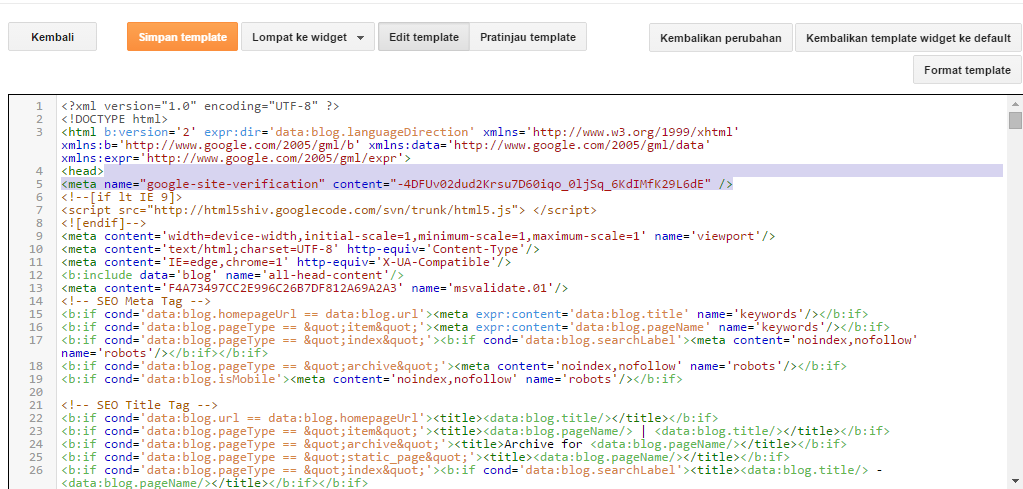
Meta http equiv content type content text html charset windows 1251
Содержание
- Все о мета тегах
- Мета теги делятся на две группы: NAME и HTTP-EQUIV.
- Группа информационных мета тегов
- Мета тег Description
- Мета тег Document-state
- Мета тег Generator
- Мета тег Keywords
- Мета тег Resource-type
- Мета тег Revisit
- Мета тег Robots
- Мета тег Subject
- Мета тег URL
- Мета тег Content-Language
- Meta тег Content-Script-Type
- HTML Meta Charset – прописываем кодировку сайта
- Что такое кодировка сайта и как она работает
- Самые распространенные кодировки
- Проблемы с кодировкой не только в HTML-странице
- META Charset HTML-документа
- Мета-теги для сайта
- Задачи meta-тегов
- Мета теги для SEO (поисковой) оптимизации
- Title
- Description
- Keywords
- Мета-теги в HTML
- § 1.
 Тег «TITLE»
Тег «TITLE» - § 2. Мета-тег «keywords» (ключевые слова)
- § 3. Мета-тег «description» (описание страницы)
- § 4. Технические мета-теги
- § 5. Заключение
- М Мета-теги
- Разновидности
- Title
- Keywords
- Robots
- Content-type
- Content-language
- Refresh
- Meta Author и Copyright
- Резюме
- Видео
Все о мета тегах
Мета теги используются для описания свойств HTML документа и должны находится в рамках тега HEAD. Если в документе используется тег TITLE, то мета теги рекомендуется вставлять в документ после него.
Мета теги имеют очень широкую функциональную направленность, но многое еще не стандартизировано или находится на стадии разработки.
Мета теги могут идентифицировать авторство HTML документа, его адрес и как часто он обновляется. Поисковые системы используют мета теги для индексации и формирования заголовков HTML документов.
Мета теги могут влиять на режим отображения HTML документов, хотя сами на экран не выводятся.
Далее будут описаны мета теги, принятые большинством поставщиков услуг и программ для сети интернет.
Мета теги делятся на две группы: NAME и HTTP-EQUIV.
Мета теги типа NAME содержат текстовую информацию о документе, его авторе и некоторые рекомендации для поисковых машин. Например: Robots, Description, Keywords, Author, Copyright.
Мета теги типа HTTP-EQUIV влияют на формирование заголовка документа и определяют режим его обработки.
Группа информационных мета тегов
Эти теги не отражаются броузерами, но обрабатываются некоторыми поисковыми машинами. Как правило, нет необходимости использовать эти теги одновременно. В большинстве случаев достаточно одного информационного тега, позволяющего идентифицировать автора или принадлежность документа.
Тег Author должен содержать имя автора, если сайт принадлежит организации, имеет смысл использовать тег Copyright. Информация обязательно должна заключаться в кавычки, например:
Дополнительно информационные теги могут содержать атрибут «Lang», указывающий язык, на котором написано значение свойства. Пример:
Пример:
Мета тег Description
Мета тег Description — служит для краткого описания странички.
Он используется поисковыми машинами для индексации и в качестве краткой аннотации при ссылке в ответе на запрос. И именно по содержанию этого тега пользователь поисковой системы будет оценивать, соответствует ваш сайт его ожиданиям или нет.
Если тег Description отсутствует, то в качестве описания поисковые машины используют первую строку текста или отрывок из текста с найденным ключевым словом.
Желательно чтобы длина описания не превосходила 80 символов. Пример:
Мета тег Document-state
Мета тег Document-state — предназначен для управления индексацией поисковых роботов. Может иметь два значения:
Static — Нет необходимости индексировать эту страницу в будущем.
Dynamic — Индексировать эту страницу регулярно (по умолчанию).
Режим «Static» предназначен для страниц, которые не меняются в принципе. Если содержание вашей страницы периодически меняется, то использовать этот тег необязательно. Пример:
Пример:
Мета тег Generator
Мета тег Generator — это всего лишь один из «славного» семейства тегов широко используемых генераторами HTML кода в своих целях. Как правило, для владельца сайта эти теги не несут полезной нагрузки.
Мета тег Keywords
Мета тег Keywords используется поисковыми машинами для оценки релевантности.
Слова, содержащиеся в теге Keywords, рассматриваются поисковыми машинами как рекомендация, но иногда именно этой капли не хватает, чтоб перевесить чашу.
При формировании списка ключевых слов для мета тега Keywords необходимо использовать слова, содержащиеся в тексте документа. Слова, не содержащиеся в тексте, можно использовать в очень небольших количествах, два — три слова. Вставлять их надо в конец списка.
Ключевые слова не должны повторятся в теге Keywords, в крайнем случае, не более двух раз.
В мета теге Keywords имеет смысл использовать не более 10 слов, большее количество релевантности не увеличит.
В Большинстве случаев поисковые машины находят ключевые слова, стоящие во множественном числе (cats), даже если поиск задан в единственном числе (cat). Поэтому рекомендуется в тег Keywords заносить английские существительные во множественном числе.
Поэтому рекомендуется в тег Keywords заносить английские существительные во множественном числе.
Роботы некоторых поисковых машин не переходят к новой строке при анализе мета тега Keywords, поэтому не рекомендуется разбивать его на несколько строк.
Если документ написан на нескольких языках, можно использовать добавочный атрибут lang для выбора кодировки (смотри описание мета тега Content-Language).
Мета тег Resource-type
Мета тег Resource-type — описывает состояние данного документа. Если его значение отлично от “Document”, то поисковые системы не будут его индексировать.
Предназначен для использования в крупных проектах, с множеством документов разного типа.
Некоторые возможные значения:
Build
Classification
Creation
Document — Принимается по умолчанию.
Formatter
Host
Operator
Random text
Rating
Site-languages
Subject
Template
Version
Мета тег Revisit
Мета тег Revisit — указывает поисковому роботу, через сколько дней ему нужно вернуться и переиндексировать данный документ.
Пример (приходить раз в неделю):
Мета тег Robots
Мета тег Robots — содержит указания для роботов поисковых машин, собирающих информацию о HTML документах в сети.
Значение свойства Robots может состоять из следующих директив, разделенных запятыми:
Index — эта страница должна быть индексирована.
Noindex — эта страница не должна индексироваться.
Follow — прослеживать гиперссылки на странице.
Nofollow — не прослеживать гиперссылки на странице.
All — = index, follow (принято по умолчанию).
None — = noindex, nofollow.
Тег ничего не меняет в работе робота поисковой машины, так как значение «all» принято по умолчанию.
Но если эта страница создается динамически или очень часто обновляется, то нет смысла ее индексировать, так как информация о странице в поисковой машине и ее истинное содержание будут разными.
В этом случае можно рекомендовать поисковой машине не индексировать эту страницу, а только отслеживать на ней гиперссылки, что бы проиндексировать остальную часть сайта
При использовании тега, запрещающего отслеживание гиперссылок
часть сайта может остаться не проиндексированной, так как внутри сайта роботы перемещаются по гиперсылкам. И те страницы, переход на которые заблокирован, не будут индексированы.
И те страницы, переход на которые заблокирован, не будут индексированы.
Мета тег Robots имеет приоритет над директивами управления, заданными в файле robots.txt.
Мета тег Subject
Мета тег Subject используется поисковыми машинами для определения тематики документа. Но до тех пор, пока поисковые системы не согласуют классификационные таблицы, использование этого тега не всегда оправдано.
Мета тег URL
Мета тег URL — служит для исключения из индексации генерируемых страниц и зеркал. Встретив этот тег, робот поисковой машины должен прекратить индексацию текущего документа и перейти по указанной ссылке. Пример:
Мета тег Content-Language
Мета тег Content-Language — это указание языка документа. Используется поисковыми машинами при индексировании. Хотя большинство из них умеют различать язык по тексту.
Некоторые возможные значения (стандарт [ISO639], [ISO3166]): de, el, en, en-GB, en-US, en-cockney, es, fr, it, i-navajo, ja, he, nl, ru, pt.
В спецификации HTML 4.0 есть альтернативная возможность явного указания языка —
Meta тег Content-Script-Type
Meta тег Content-Script-Type — Определение языка программирования сценариев.
Некоторые из возможных значений: text/javascript, text/perlscript, text/tcl, text/vbscript.
Если тег Content-Script-Type не используется, то тип языка программирования сценариев, отличный от принятого по умолчанию, должен быть указан непосредственно в каждом теге
Источник
HTML Meta Charset – прописываем кодировку сайта
Автор статьи: Сергей Каминский
При создании сайта у начинающих веб-мастеров часто появляются вопросы: в какой кодировке делать сайт, чем отличается UTF-8 от windows-1251 и как ее прописывать в META Charset HTML-страницы сайта. Ответы на все эти вопросы в данной статье.
Что такое кодировка сайта и как она работает
Кодировку можно представить в виде таблицы, состоящей из разных букв, цифр и других символов понятных человеку, которые закодированы определенным образом. Когда вы открываете текстовый файл, к которым относятся в том числе HTML-страницы, то компьютер считывает из заголовка файла в какой кодировке он был сохранен и выводит текст в соответствующей кодировке преобразовывая компьютерные данные в вид понятный человеку сопоставляя эти данные с таблицей кодировки. Если информация о кодировке из заголовка файла совпадает с кодировкой в которой сохранены данные в HTML-странице, то пользователь видит привычные ему буквы, цифры и другие символы. Если же есть несовпадение, то в результате пользователю выводится непонятный набор символов, особенно часто это происходит в старых почтовых программах. Если пользователь получил письмо с непонятными крякозябрами, то просто перебирая разные кодировки, обычно получается угадать и выбрать ту, в которой написано письмо, и в результате непонятный набор символов превращается в понятный человеку текст.
Когда вы открываете текстовый файл, к которым относятся в том числе HTML-страницы, то компьютер считывает из заголовка файла в какой кодировке он был сохранен и выводит текст в соответствующей кодировке преобразовывая компьютерные данные в вид понятный человеку сопоставляя эти данные с таблицей кодировки. Если информация о кодировке из заголовка файла совпадает с кодировкой в которой сохранены данные в HTML-странице, то пользователь видит привычные ему буквы, цифры и другие символы. Если же есть несовпадение, то в результате пользователю выводится непонятный набор символов, особенно часто это происходит в старых почтовых программах. Если пользователь получил письмо с непонятными крякозябрами, то просто перебирая разные кодировки, обычно получается угадать и выбрать ту, в которой написано письмо, и в результате непонятный набор символов превращается в понятный человеку текст.
То же самое происходит и с HTML-страницами сайта. Если документ был сохранен, например, в кодировке UTF-8, а в самом документе прописан META-тег указывающий что это кодировка windows-1251, то браузер опять же будет сопоставлять сохраненные в файле данные с таблицей указанной ему кодировки и так как символы закодированы по-разному, то браузер выведет вместо привычного текста непонятный набор символов или же часть букв может быть в нормальном виде, а другие буквы или символы могут выводиться, например, в виде знаков вопроса. Все выше сказанное относится в том числе и к отображению имен файлов.
Все выше сказанное относится в том числе и к отображению имен файлов.
Создавая новый документ в текстовом редакторе лучше сразу убедиться что выбрана нужная кодировка. Современные редакторы позволяют преобразовать текст открытого документа из одной кодировки в другую, а стандартный Блокнот позволяет выбрать кодировку только при сохранении файла.
Самые распространенные кодировки
Из предыдущего пункта вы уже знаете что такое кодировка и почему настолько важно правильно прописать ее в коде страниц сайта. Давайте теперь выясним какую из множества кодировок лучше выбрать для будущего сайта. Поскольку самой распространенной и наиболее понятной в освоении всегда была операционная система Windows, то большинство веб-разработчиков создавали HTML-страницы в кодировке windows-1251 (ANSI), которая использовалась по-умолчанию. Но windows-1251 поддерживает не очень большое количество букв и символов, а разработчики хотят использовать в своих текстах различные стрелочки, сердечки, квадратики и другие символы, в том числе есть необходимость совмещать слова из разных языков в одном документе, поэтому на смену ей уже давно пришла более расширенная UTF-8 и большинство разработчиков используют именно эту кодировку.
Проблемы с кодировкой не только в HTML-странице
Практически ни один современный сайт не обходится без использования базы данных MySQL и она также может стать источником проблем с кодировкой. Если файлы сайта сохранены в одной кодировке, а информация в базе данных в другой, то на странице та часть информации, которая выводится из базы данных может отображаться в виде все тех же знаков вопросов или других непонятных символов. Чтобы избежать проблем с кодировкой она должна быть одинаковой для веб-сервера, базы данных MySQL, в скриптах, в HTML-страницах сайта и в META-теге, который прописывается в HTML-коде. Если есть проблемы с отображением текста, то проверяйте на наличие проблемы все выше перечисленное.
META Charset HTML-документа
Чтобы сообщить браузеру и поисковым системам в какой кодировке сохранены страницы сайта в их коде прописывается META Charset.
Для кодировки windows-1251:
Для кодировки UTF-8:
Теперь вы знаете что такое кодировка сайта и где искать проблемы если в какой-либо части сайта неправильно отображается текст.
Другие записи по теме в разделе статьи по HTML и CSS
Источник
Мета-теги для сайта
Виды мета-тегов и их задачи, особенности заполнения и готовые шаблоны.
Задачи meta-тегов
Мета-теги выполняют несколько важных функций:
Сейчас мета-теги не оказывают сильного влияния на продвижение, но по-прежнему учитываются при оценке поисковыми системами. При прочих равных условиях предпочтение отдается ресурсу с грамотно сформированными тегами.
Мета теги для SEO (поисковой) оптимизации
Title
Заголовок страницы. В индексе это — крупная синяя ссылка на сайт, в браузерных вкладках — название.
Атрибут должен содержать основные ключевые слова и конкурентные преимущества. Важно, чтобы пользователь сразу понял, что Вы предлагаете, и почему данный ресурс ему подойдет. Основная сложность — вместить нужную информацию в четко заданный поисковыми системами лимит символов. У Google максимум — 70 (12 слов), у Яндекс — 80 (15 слов).
Рассмотрим пример. Дано: ключевые слова «купить кресло», «купить кресло недорого», «купить удобное кресло»
Дано: ключевые слова «купить кресло», «купить кресло недорого», «купить удобное кресло»
Неудачный title: Купить кресло. Купить удобное кресло, купить кресло недорого
Удачный title: Как купить удобное кресло недорого с доставкой и получить скидку 15%?
В первом случае — переспам (переизбыток ключевых фраз), нечитабельное предложение с точки зрения пользователя. Второй вариант meta тега объединяет все нужные ключевики в логичной последовательности и указывает на конкурентное преимущество компании (скидку).
Description
Краткий «анонс» страницы в результатах поиска. Несколько коротких предложений, в которых используются ключевые слова (не все — наиболее значимые) конкретной страницы. Рекомендуемая длина meta тега — 160-200 символов.
Мета-теги Title и Description составляются отдельно для каждой страницы сайта, т.к. все разделы должны иметь собственный список ключевых фраз, соответствующий тематике и содержимому.
С помощью meta name description поисковым роботом описание страницы — сниппет. Он отображается в результатах поиска под title.
Он отображается в результатах поиска под title.
Если атрибут не заполнен либо сформирован не по правилам (значительно превышен лимит символов, переспам), то поисковый робот составляет описание автоматически, «собирая» его по кусочкам фраз на странице. Результат получается не сильно привлекательный и «продающий».
Дано: магазин продажи книг; ключевые слова «интересная книга», «купить книгу»
Неудачный Description: Книги издавна являются одними из самых близких «друзей» человека. Интересная книга помогает скоротать время, дает полезные знания, раскрывает занимательные факты, пробуждает эмоции. Потому стоит задуматься о том, чтобы купить книгу в нашем магазине.
Удачный Description: Нужна интересная книга? В нашем магазине — широкий выбор тематик: от узкоспециальной литературы до мировых бестселлеров. У нас Вы можете купить книгу с доставкой в течение 1-5 дней в любой регион РФ. Первым покупателям — скидка 10%.
Первый вариант — не специально составленный meta-тег, а взятый со страницы кусок статьи. Возможно, пользователю интересно почитать литературный текст, но, обращаясь к поисковой системе, он предпочтет получить ответ на конкретный запрос о покупке. Потому мета-теги для сайта второго типа более привлекательны: они сразу дают понимание, какой ассортимент и преимущества предлагает магазин.
Возможно, пользователю интересно почитать литературный текст, но, обращаясь к поисковой системе, он предпочтет получить ответ на конкретный запрос о покупке. Потому мета-теги для сайта второго типа более привлекательны: они сразу дают понимание, какой ассортимент и преимущества предлагает магазин.
Keywords
Сообщает поисковому роботу ключевые слова, под которые «заточен» контент. Поисковый робот сверяет фразы в содержимом страницы с указанными в данном теге, а полученные результаты учитывает в дальнейшем при определении позиций ресурса.
Сейчас поисковики не придают данному атрибуту такой вес, как раньше. Но грамотное использование его не будет лишним.
Используйте 3-6 ключевых слов/фраз через запятую. Чрезмерное употребление может расцениваться поисковиком как переспам. В список должны включаться только используемые на странице запросы, под которые оптимизирован текст, названия товаров и так далее.
Источник
Мета-теги в HTML
Э то урок, в котором мы поговорим о том, что такое мета-теги, для чего и как они используются при создании сайта и как их правильно заполнить.
Р екомендую использовать только те метатеги, которые реально нужны для работы сайта. Не загромождай область «head» лишними инструкциями, т.к. любая ошибка здесь может привести к печальным последствиям. Если знать, что делаешь, то мета-теги будут только на пользу, если же сваливать сюда всё подряд, то можно получить трудно диагностируемые проблемы.
§ 1. Тег «TITLE»
П ервый мета-тег очень важен. Причём этот мета-тег одинаково важен и для поисковых систем, и для посетителей. Первые в ранжировании результатов поиска придают большое значение ключевым словам, которые содержатся в теге «title», вторые видят его содержимое в виде ссылки на сайт в тех же результатах поиска:
С одержимое этого же мета-тега отображается и в заголовке окна браузера:
В HTML мета-тег «title» добавляется следующим образом:
К роме того, как я уже сказал ранее, ключевые слова, которые ты добавишь в мета-тег «title», крайне положительно воспримутся поисковиками. Поэтому, заполняя этот тег, постарайся включить в него правильные ключевые слова. О них, кстати, и пойдёт речь дальше.
Поэтому, заполняя этот тег, постарайся включить в него правильные ключевые слова. О них, кстати, и пойдёт речь дальше.
§ 2. Мета-тег «keywords» (ключевые слова)
С начала вкратце о том, а что, собственно, такое эти самые «ключевые слова».
Т е слова, которые наиболее полно характеризуют содержимое html-страницы и будут для нее ключевыми. Это могут быть как отдельные слова, так и словосочетания, но они обязательно должны встречаться в тексте на странице. По ним поисковики определяют релевантность страницы тому или иному запросу.
Н апример, для этой странице ключевыми словами будут «мета-теги», «мета-тег title», «мета-тег keywords» и т.д.
Б олее подробно о ключевых словах, в частности, и об оптимизации сайта, вообще, мы поговорим в соответствующих разделах.
Ч тобы облегчить работу поисковым системам, используется мета-тег «keywords». В нём вебмастер прописывает ключевые слова для страницы. HTML-код мета-тега «keywords» выглядит следующим образом:
К лючевые слова нужно добавлять по одному, через запятую, в единственном числе. Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
§ 3. Мета-тег «description» (описание страницы)
С ледующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
В ажной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):
Е сли поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Т аким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
H TML-код для создания мета-тега «description» будет следующим:
Т еперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
§ 4. Технические мета-теги
Т ехнические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
А, чтобы, спустя 5 секунд, перейти на страницу по адресу http://www.seoded.ru/, нужно записать так:
Код для вставки мета-тега «robots»:
author и copyright — мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
§ 5. Заключение
Э то все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
О стальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
Н а этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».
Поделиться ссылкой на эту страницу в:
Источник
М Мета-теги
Для правильной, а значит, и эффективной раскрутки сайта важно понимать, что такое мета-теги. Какую задачу выполняют эти атрибуты? Как они помогают продвижению ресурса? Нужно ли использовать теги для SEO или можно обойтись без них? Чтобы ответить на все вопросы, начнем с азов.
Мета-теги – это специальные элементы кода, через которые браузер и поисковые машины считывают информацию о сайте. Эти атрибуты не видны пользователям, не считаются очень важными для корректной работы ресурса. Теги просто описывают веб-страницу с помощью заголовка, дескриптора, ключевых фраз.
Этот HTML-код размещается между тегами
Итак, мета-теги решают три главных задачи:
Сегодня эти атрибуты не являются незаменимыми для продвижения. Но поисковые машины, сравнивая два веб-ресурса с одинаковыми показателями, отдадут предпочтение сайту с грамотно прописанными атрибутами
Но поисковые машины, сравнивая два веб-ресурса с одинаковыми показателями, отдадут предпочтение сайту с грамотно прописанными атрибутами
Разновидности
Подразделяются на атрибуты для поискового продвижения – SEO и для технической оптимизации ресурса. Рассмотрим подробнее все важные элементы.
К первой группе относят три основных тега: title, description, keywords. Они задействуются, чтобы указать поисковым машинам тематику веб-страницы. Вебмастера пытаются заголовком, анонсом и ключевые словами воздействовать на алгоритмы ранжирования ПС.
Title
Title – один из главных атрибутов страницы. Когда робот изучает код, то первым делом он проверяет наличие уникального заголовка. В браузерах «тайтл» прописывается названием страницы, а в индексе ПС – ссылкой на сайт. Наличие этого тега крайне важно для SEO-оптимизации, в частности он влияет на ранжирование и повышает кликабельность сниппета в выдаче.
В заголовках рекомендуется использовать ключевые слова и располагать их ближе к началу тега. Оптимальный вариант – первое или второе слово. Кроме того, в тайтле желательно прописать конкурентные преимущества. По сути, этот тег выступает оффером для пользователей и поисковых систем.
Оптимальный вариант – первое или второе слово. Кроме того, в тайтле желательно прописать конкурентные преимущества. По сути, этот тег выступает оффером для пользователей и поисковых систем.
Например, нужно вписать в заголовок запросы: «купить ноутбук», «купить ноутбук недорого», «купить игровой ноутбук».
Плохой вариант заголовка: «Купить ноутбук. Купить игровой ноутбук, купить недорого». Просто перечислили ключевые слова и всё. Получаем на выходе нечитабельное и заспамленное предложение.
Удачный пример: «Где купить игровой ноутбук недорого с доставкой по Москве и получить в подарок сумку-чехол?» В этом варианте мы указали все слова в логичной последовательности и привели конкурентное преимущество компании.
Подытожим правила написания эффективного Title:
На странице сайта тег прописывается в следующем коде:
Description – это своего рода анонс той информации, которая представлена на странице сайта. Поисковые системы используют «описания» для формирования сниппета в результатах выдачи. Description желательно составлять самостоятельно, не отдавая эту задачу на откуп ПС. Как и в случае с заголовком (Title) существуют несколько правил заполнения тега с кратким описанием страницы. Рассмотрим их:
Description желательно составлять самостоятельно, не отдавая эту задачу на откуп ПС. Как и в случае с заголовком (Title) существуют несколько правил заполнения тега с кратким описанием страницы. Рассмотрим их:
Для каждой страницы сайта мета-тег Description прописывается отдельно. В самописных ресурсах код добавляется между
На сайтах под CMS дескриптор прописывается через плагины оптимизации. Например, для Wordxmpss – это Yoast Seo или All-in-One SEO Pack. На Open Cart обычно используют SEO PRO или Complete SEO.
Keywords
Keywords представляет собой перечень поисковых запросов, по которым продвигается страница. Раньше этот атрибут был обязательным к заполнению, поисковые системы учитывали ключевые слова при ранжировании сайта. Однако постоянные манипуляции с ключевиками (спам) сильно уменьшил значимость этого тега в современных реалиях. Гугл вовсе отказался учитывать «кейвордс» во время ранжирования, Яндекс – оставил за собой право учитывать или нет.
К заполнению тега Keywords существует три подхода:
Тег Keywords также прописывается между
Ко второй группе относят технические атрибуты, которые используются для внутренней оптимизации сайта и более продуктивного взаимодействия с поисковыми роботами. Перечислим основные теги:
Перечислим основные теги:
Robots
Указывает поисковым роботам, какие страницы можно добавлять в индекс, а какие нельзя. Также в роботсе прописываются правила, как сканировать и индексироваться страницы. Тег имеет ряд дополнительных атрибутов:
Content-type
Тег содержит информацию о формате документа, кодировке. С его помощью выполняется настройка отображения сайта в браузере. Рекомендуется заполнять этот атрибут, чтобы страницы корректно отображались на любом обозревателе. Особенно актуален он при неверной настройке просмотрщика или сервера. Прописывается тег для кириллицы следующим образом:
Content-language
Во много этот тег дублирует предыдущий, так как содержит информацию о языке содержимого страницы. Сегодня браузеры определяют язык автоматически, поэтому надобность в нем отпала. Однако при неверных настройках обозревателя и сервера информация в Content-language может быть кстати.
Записывается следующим образом:
Refresh
Атрибут позволяет переадресовать пользователя на другой раздел во время обновления целевой страницы или при долгой загрузке контента. Например, тег часто используют вместо страницы ошибки «404».
Например, тег часто используют вместо страницы ошибки «404».
Meta Author и Copyright
Вспомогательный атрибут, с помощью которого можно указывать авторство текстового или графического контента на сайте. Прописывается следующим образом:
Перечисленные выше теги направлены на улучшение восприятия сайта поисковыми машинами. Рекомендуется уделить больше внимания правильному заполнению поисковых и технических атрибутов: пишите правдивую информацию, давайте посетителям выгоды, не злоупотребляйте ключевыми словами в кейвордс.
Резюме
Мы изучили, что такое мета-теги. Рассмотрели их виды, правила заполнения информацией. При работе с атрибутами сайта или страницы принимайте сторону пользователя: понятна ли информация в сниппете новому посетителю, как воспринимается страница при первом знакомстве, считываются ли выгоды для клиента и прочее.
Источник
Видео
Атрибуты тега meta: name, content, http-equiv, charset, description, keywords, robots. HTML5 #4
HTML5 #4
МЕТА теги для сайта за 13 минут. HTML мета теги для SEO, адаптива, социальных сетей и для iPhone.
htmlheadmeta HTTP-EQUIV=»Content-Type» content=»text/html»me
htmlheadmeta HTTP-EQUIV=»Content-Type» content=»text/html»me
HTML : What is meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /?
HTML5 для начинающих / Урок #4 – Комментарии в HTML. Метаданные «meta»
Как компьютер кодирует символы (кодировки, encodings)
HTML5 #4 Текст (Text)
Что такое метатеги (title, description, keywords, alt, h2 ) и зачем они нужны (Урок № 46 )
HTML : What will this do: meta http-equiv=»X-UA-Compatible» content=»IE=edge»?
объяснение мета-атрибута – Standardista
Атрибут http-equiv используется серверами для сбора информации о странице с использованием заголовка HTTP. Набор атрибутов метатега http-equiv аналогичен заголовку http. Атрибут позволяет отправлять дополнительную информацию в браузер в заголовке http. Я редко использую какие-либо мета-элементы http-equiv, кроме content-type, и никогда не думал о них для каких-либо целей, кроме кэширования. Поэтому, когда я углубился в возможные значения, я подумал, что «поделюсь». В этом посте не так много глубины, как в моих обычных усилиях, но, надеюсь, это станет хорошим ресурсом для закладок.
Я редко использую какие-либо мета-элементы http-equiv, кроме content-type, и никогда не думал о них для каких-либо целей, кроме кэширования. Поэтому, когда я углубился в возможные значения, я подумал, что «поделюсь». В этом посте не так много глубины, как в моих обычных усилиях, но, надеюсь, это станет хорошим ресурсом для закладок.
Структура метаэлемента
Структура метаэлемента:
http-equiv =" value " content=" value " />7 13 90 атрибут name в мете, если включен атрибут http-equiv.
Включите ли атрибут содержимого. Ниже приведены различные значения атрибута http-equiv:
Значения для
http-equiv - указывает тип данных, отправляемых в браузер, позволяя браузерам знать, что делать с полученными данными.
 Элемент во всех его формах является необязательным. Content-type — это то, что вы действительно не хотите опускать. Для англоязычных сайтов используйте expires "content=" date "/>
Элемент во всех его формах является необязательным. Content-type — это то, что вы действительно не хотите опускать. Для англоязычных сайтов используйте expires "content=" date "/> - Дата указывает дату и время истечения срока действия документа. При достижении даты документ будет перезагружен, даже если документ хранится в кэше. Этот элемент используется для отключения кэширования документа: просто поместите в дату прошедшую дату, и это заставит браузер получать новые файлы. Поместите дату в далекое будущее, если вы хотите, чтобы страница была кэширована. Обратите внимание, что IE6 будет извлекать содержимое домашней страницы пользователя при открытии нового окна браузера, даже если вы установили для него кэширование.

- Имя — это имя файла cookie. Значение — это значение, которое необходимо установить для этого именованного файла cookie. Дата — это дата и время, когда файл cookie будет удален с компьютера. Дата не является обязательной. Если вы не укажете дату и время истечения срока действия, файл cookie будет удален при выходе из браузера. Вы можете включить более одного http-equiv=" set-cookie », если вам нужно установить более одной пары имя/значение файла cookie.
- Указывает кодировку возвращаемых данных; обычно компрессионного типа. Для документов, сжатых g-zip, используйте
- Якобы вы включаете методы, поддерживаемые сервером, но я никогда не видел этого в действии.

- Укажите дату и время создания страницы.
- Содержимое — это дата и время последнего изменения страницы.
- <мета http-equiv=" местоположение ” содержание =” n; URL-адрес ”/>
- пр.
ex. n — интервал, через который страница должна обновляться: в нашем примере страница будет обновляться каждые 12 секунд. Если включено, url — это место, куда будет перенаправлена страница. В нашем втором примере страница будет перенаправляться на Community MX через 3 секунды. НЕ используйте этот метод для перенаправления на новый URL. Это недоступно.
НЕ используйте этот метод для перенаправления на новый URL. Это недоступно. - http-equiv=" window-target " указывает "именованное окно" текущей страницы. Основное использование — предотвратить появление страницы внутри другой страницы во фрейме:. Обычно это означает, что веб-браузер заставит страницу перейти к верхнему набору фреймов.
- http-equiv=" www-authenticate " — это один из методов обеспечения базовой аутентификации доступа, но предоставление такой аутентификации таким видимым образом не рекомендуется по соображениям безопасности.
- Платформа для выбора интернет-контента (PICS) — это стандарт маркировки онлайн-контента: в основном рейтинг онлайн-контента.
 Чтобы сгенерировать labelist , посетите safesurf или другой генератор списков ярлыков. Обратите внимание, что в атрибуте содержимого используются одинарные кавычки, поскольку синтаксис метки PICS использует двойные кавычки.
Чтобы сгенерировать labelist , посетите safesurf или другой генератор списков ярлыков. Обратите внимание, что в атрибуте содержимого используются одинарные кавычки, поскольку синтаксис метки PICS использует двойные кавычки. - Вы можете использовать http-equiv="expires" с прошедшей датой, чтобы гарантировать, что браузер извлекает свежие файлы с сервера (а не кэширует). Поскольку известно, что не все клиентские браузеры и устройства кэширования (например, прокси-серверы) успешно реализуют все параметры без кэширования, включите несколько вариантов без кэширования, в том числе:
- Включает спецификацию языка, позволяя поисковым системам точно классифицировать документ по языку и стране.
 язык — это код основного языка, а страна — это страна, в которой диалект языка является более конкретным, например, en-US по сравнению с en-GB, английский в США по сравнению с английским, на котором говорят в Великобритании. будет немецким языком, на котором говорят в Австрии.
язык — это код основного языка, а страна — это страна, в которой диалект языка является более конкретным, например, en-US по сравнению с en-GB, английский в США по сравнению с английским, на котором говорят в Великобритании. будет немецким языком, на котором говорят в Австрии. - Языком скрипта по умолчанию для элемента скрипта является javascript. Если вы не используете JavaScript по умолчанию, объявление сообщает браузеру, какой тип языка сценариев вы используете по умолчанию: в этом случае , Visual Basic.
- page-enter ” content=”revealtrans(duration= секунд ,transition= num )” />
page-exit ” content= ”revealtrans(длительность = секунд , переход = число )” /> - Page-enter и page-exit — это проприетарные переходы Microsoft, которые работают только в Internet Explorer.
 Секунды — это продолжительность перехода, а num — целое число от 0 до 23, связанное с определенным типом перехода (23 — случайное значение). page-enter ”content=”blendTrans(duration= sec )” /> другое значение.
Секунды — это продолжительность перехода, а num — целое число от 0 до 23, связанное с определенным типом перехода (23 — случайное значение). page-enter ”content=”blendTrans(duration= sec )” /> другое значение. - Еще одно специфичное для IE (что означает, что вы не должны его использовать) значение http-equiv — «imagetoolbar». В некоторых версиях Internet Explorer при наведении курсора на изображение появляется панель инструментов изображения. позволяет отключить панель инструментов изображения.
Примечания :
- Следующие символы, появляющиеся в содержимом, должны быть экранированы с помощью объектов SGML:
‘ ‘ одинарная кавычка и и амперсанд > > больше - Примечание : Даты имеют следующий формат:
Чт, 25 ноября 2008 г. 16:15:30 GMT
16:15:30 GMT
itemprop — HTML: Язык гипертекстовой разметки
Глобальный атрибут itemprop используется для добавления свойств к элементу. Каждый элемент HTML может иметь указанный атрибут itemprop , а itemprop состоит из пары имя-значение. Каждая пара имя-значение называется свойством , а группа из одного или нескольких свойств образует элемент . Значения свойств представляют собой либо строку, либо URL-адрес и могут быть связаны с очень широким диапазоном элементов, включая , ,

 Тег «TITLE»
Тег «TITLE» Элемент во всех его формах является необязательным. Content-type — это то, что вы действительно не хотите опускать. Для англоязычных сайтов используйте expires "content=" date "/>
Элемент во всех его формах является необязательным. Content-type — это то, что вы действительно не хотите опускать. Для англоязычных сайтов используйте expires "content=" date "/>

 НЕ используйте этот метод для перенаправления на новый URL. Это недоступно.
НЕ используйте этот метод для перенаправления на новый URL. Это недоступно.  Чтобы сгенерировать labelist , посетите safesurf или другой генератор списков ярлыков. Обратите внимание, что в атрибуте содержимого используются одинарные кавычки, поскольку синтаксис метки PICS использует двойные кавычки.
Чтобы сгенерировать labelist , посетите safesurf или другой генератор списков ярлыков. Обратите внимание, что в атрибуте содержимого используются одинарные кавычки, поскольку синтаксис метки PICS использует двойные кавычки. язык — это код основного языка, а страна — это страна, в которой диалект языка является более конкретным, например, en-US по сравнению с en-GB, английский в США по сравнению с английским, на котором говорят в Великобритании. будет немецким языком, на котором говорят в Австрии.
язык — это код основного языка, а страна — это страна, в которой диалект языка является более конкретным, например, en-US по сравнению с en-GB, английский в США по сравнению с английским, на котором говорят в Великобритании. будет немецким языком, на котором говорят в Австрии. Секунды — это продолжительность перехода, а num — целое число от 0 до 23, связанное с определенным типом перехода (23 — случайное значение). page-enter ”content=”blendTrans(duration= sec )” /> другое значение.
Секунды — это продолжительность перехода, а num — целое число от 0 до 23, связанное с определенным типом перехода (23 — случайное значение). page-enter ”content=”blendTrans(duration= sec )” /> другое значение. 16:15:30 GMT
16:15:30 GMT